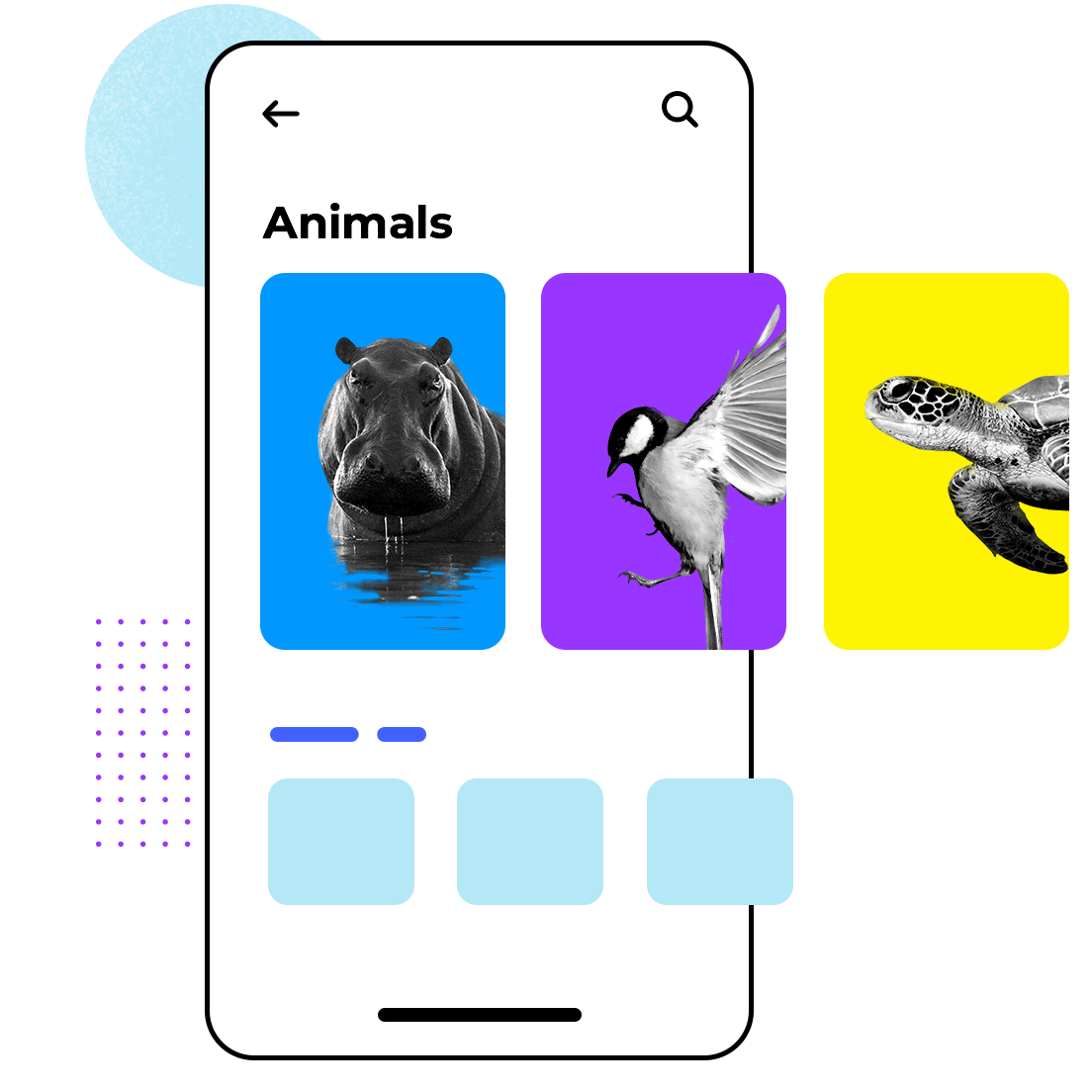
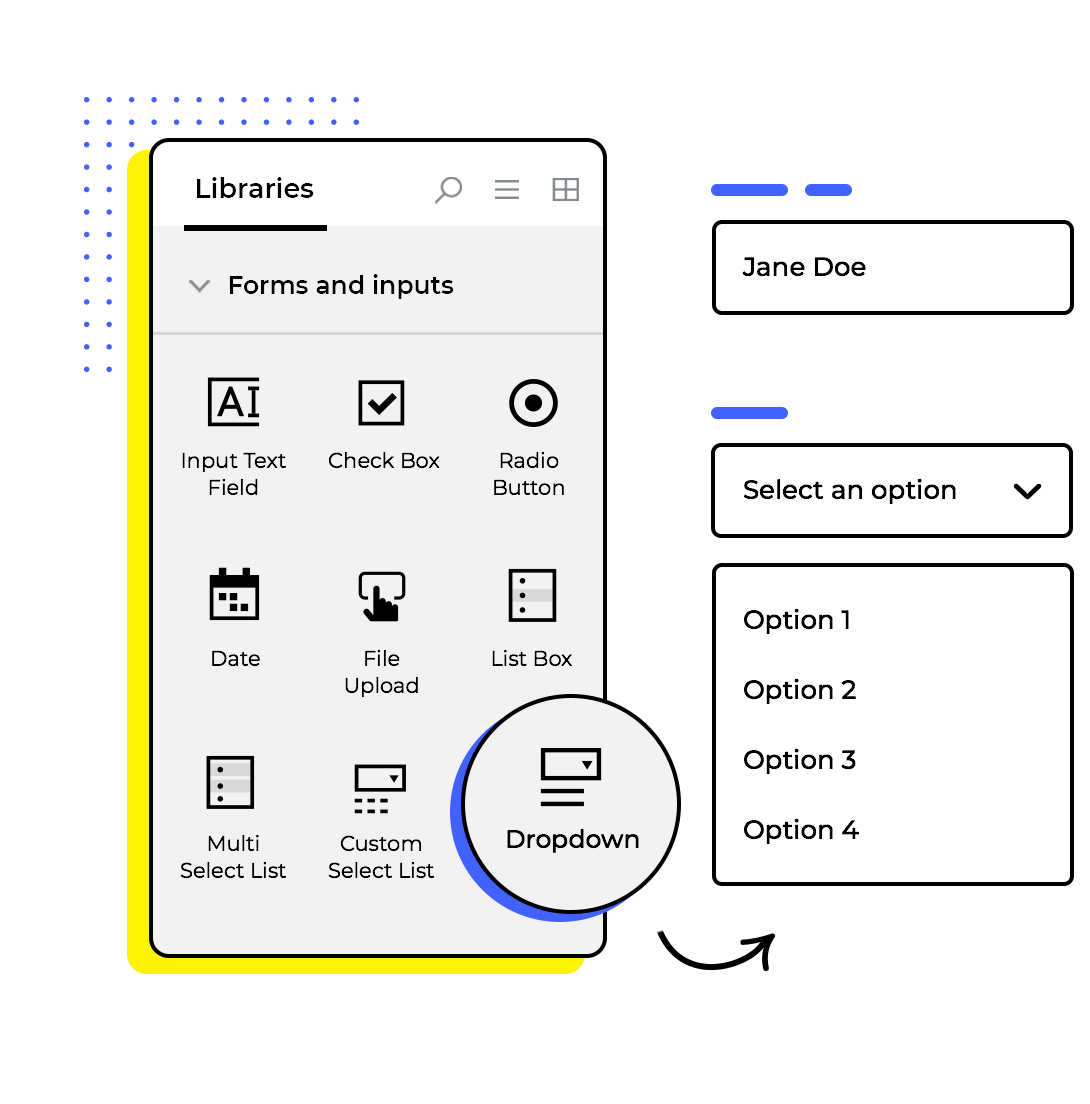
Pre-built UI kits
Use our frequently updated UI libraries, with 4000+ components, to jump start.

Visual design
Design your own high-fidelity UI components and make them fully-functional. Enjoy dozens of design features for realistic prototypes.
Adaptive / Resposive design
Customize and adjust your wireframe with a dynamic layout to fit all screen sizes across all devices with Justinmind’s flexible events and actions.
Smart templates
Templates allow you to share content (headers, footers and more) that you can reuse on any screen or design, while maintaining styles.
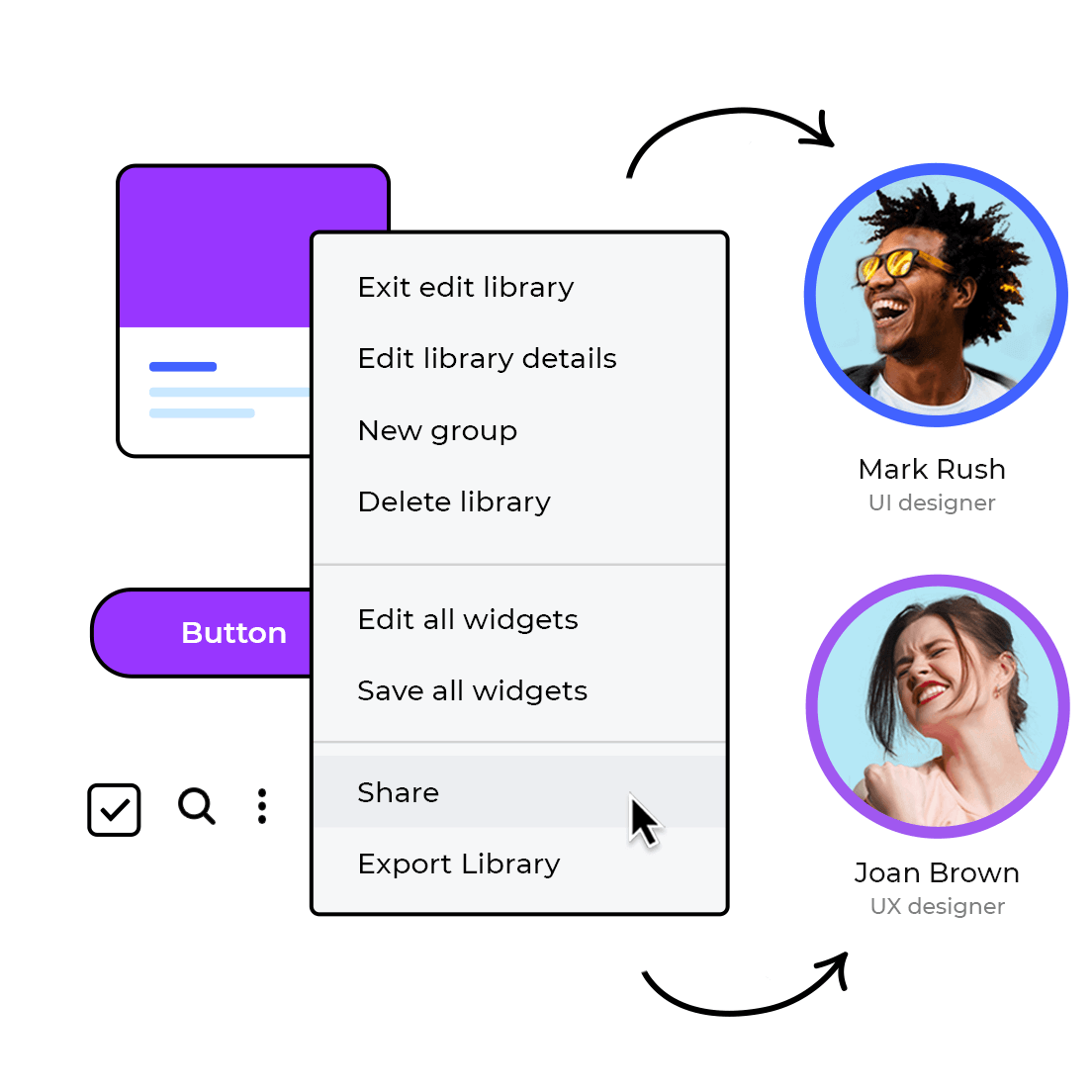
Masters
Masters are a way to group components that can be shared across screens, making global changes.
Sketch plugin
Import stunning visuals from Sketch into your prototype, transforming static elements into interactive components.
Adobe plugins
Link images and SVG files from Photoshop, Illustrator or Sketch. They will be automatically updated whenever remote files are modified.
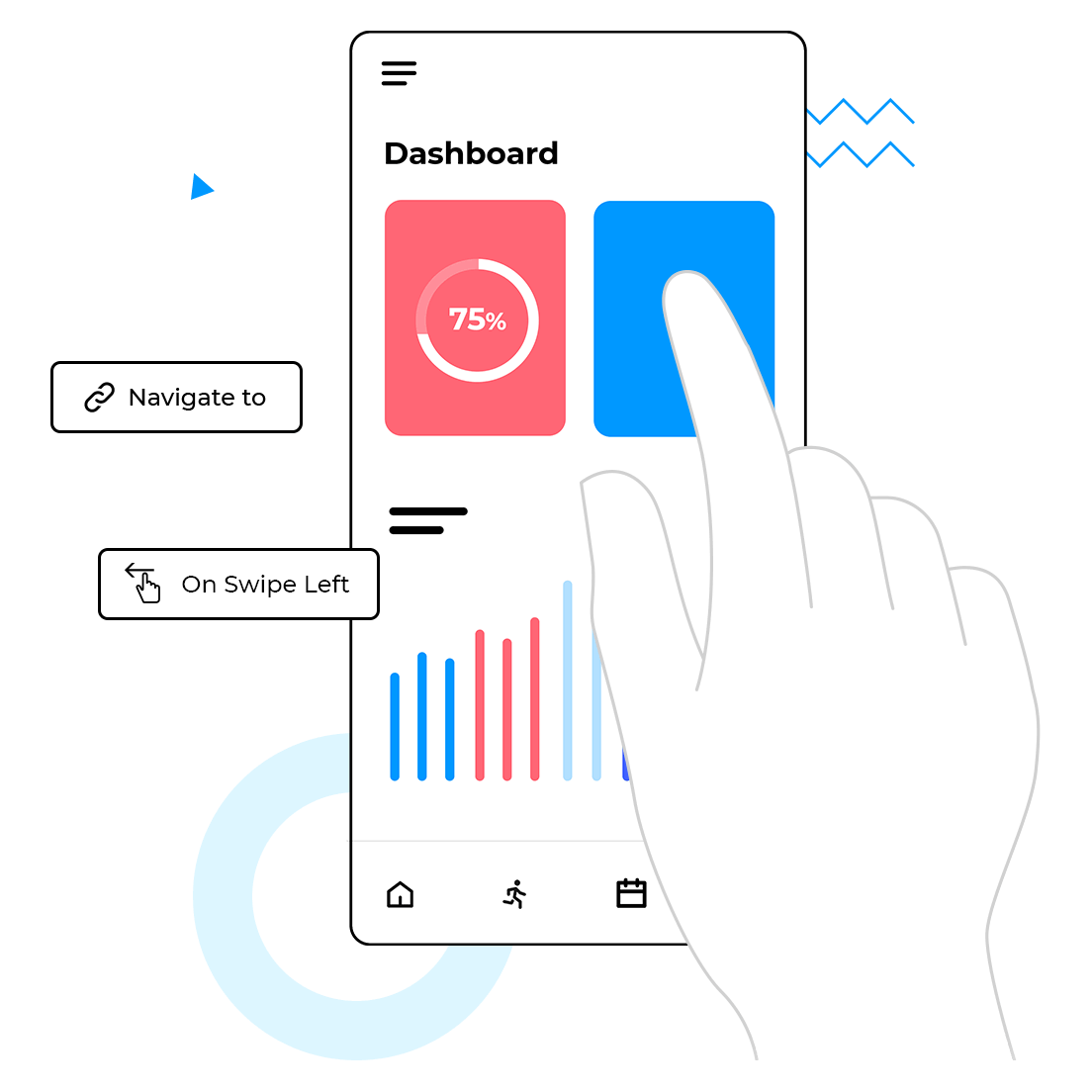
Rich web interactions
Choose from all sorts of user triggers to define rich interactions. You can reproduce any action you can think of without technical expertise.

Mobile gestures and transitions
Choose from a full set of awesome gestures and super-smooth transitions that will make your prototype feel as realistic as possible.
Test on real devices
Use our app to view and navigate through your interactive prototype, and test out the entire user experience directly from your device.
Conditions
Conditions or rules can be set up for any given event interaction in order to manage its actions’ execution.
Variables
Share data between different screens in your data-driven prototypes with variables, which let you store any kind of information during simulation.
Data lists
Design prototypes that have functional lists of data. Import your own data, and validate through data visualization.

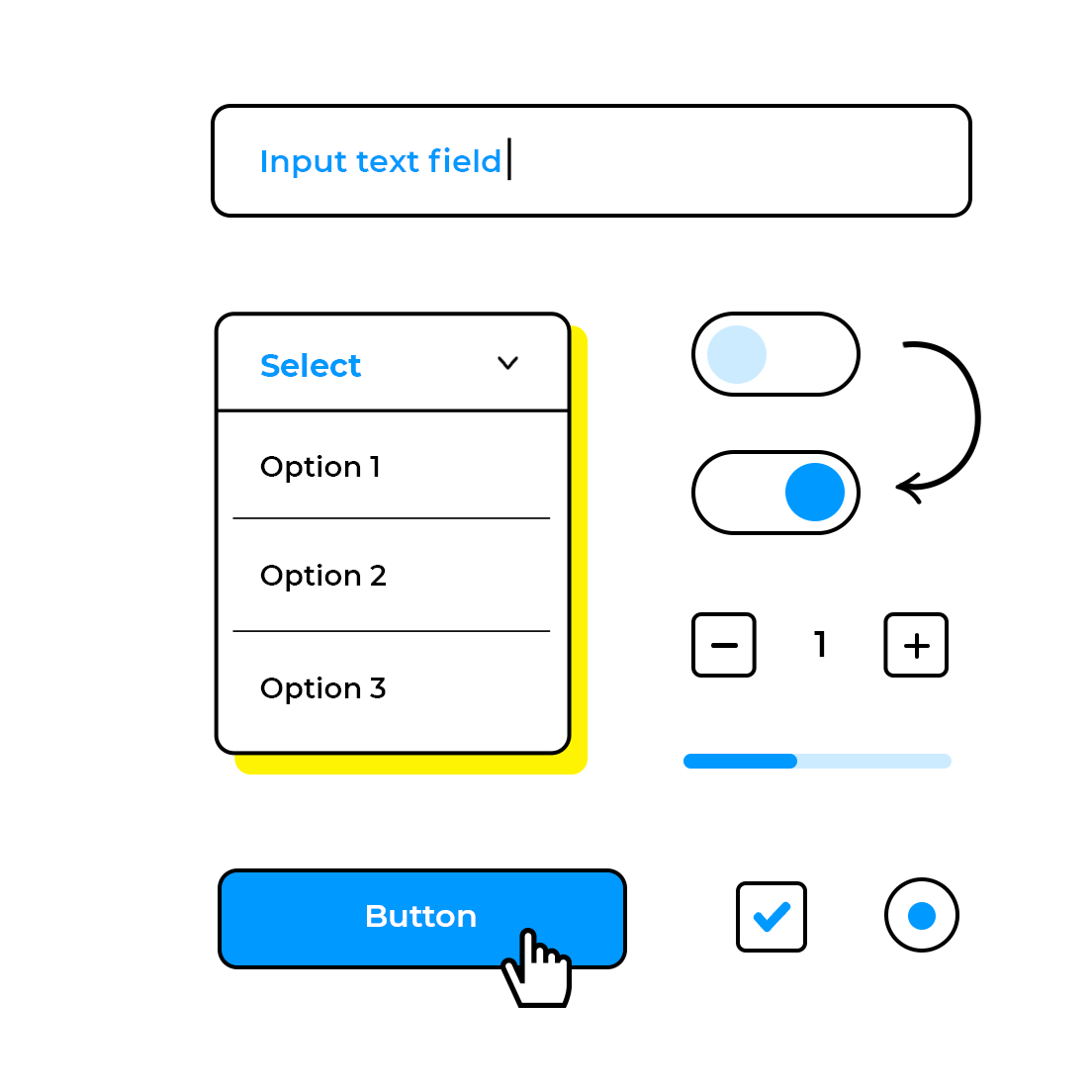
Functional forms and fields
Prototype forms with completely functional fields, reproduce field-filling, validation and error messages.
Data grids
Design smart tables and reproduce their dynamic behavior. You can combine operators and attributes with fields, variables, and your own data.
Business logic rules
Reproduce the end-to-end flows of business rules and conditions to validate the specific requirements of your prototype.

Share and get feedback
Use customized categories with labels and colors for solid management. Have comments and chats on specific components of the design.
Co-edit prototypes / Team prototyping
Share your prototype so that everyone in your team can edit and make changes to your designs simultaneously.
Design handoff for developers
Share with developers and give them full access to dimensions, assets and CSS in the design.
Design Systems
Create your own UI kits, layouts and styles. Keep your patterns up to date, synchronize across the team. It’s all in the system.
User management
Maintain full control, easily administering and managing repositories, users, permissions, roles, and access levels across all the teams.
User testing integrations
Choose from one of the many user testing tools Justinmind is integrated with and let real world users validate your prototype.
Document generation
Export your project to MS Word or PDF file and get a clear specifications document along with the visuals needed for interpretation.
API / SDK
Access the Justinmind API to integrate with your tools, download existing plug-ins, and code your own with our SDK.
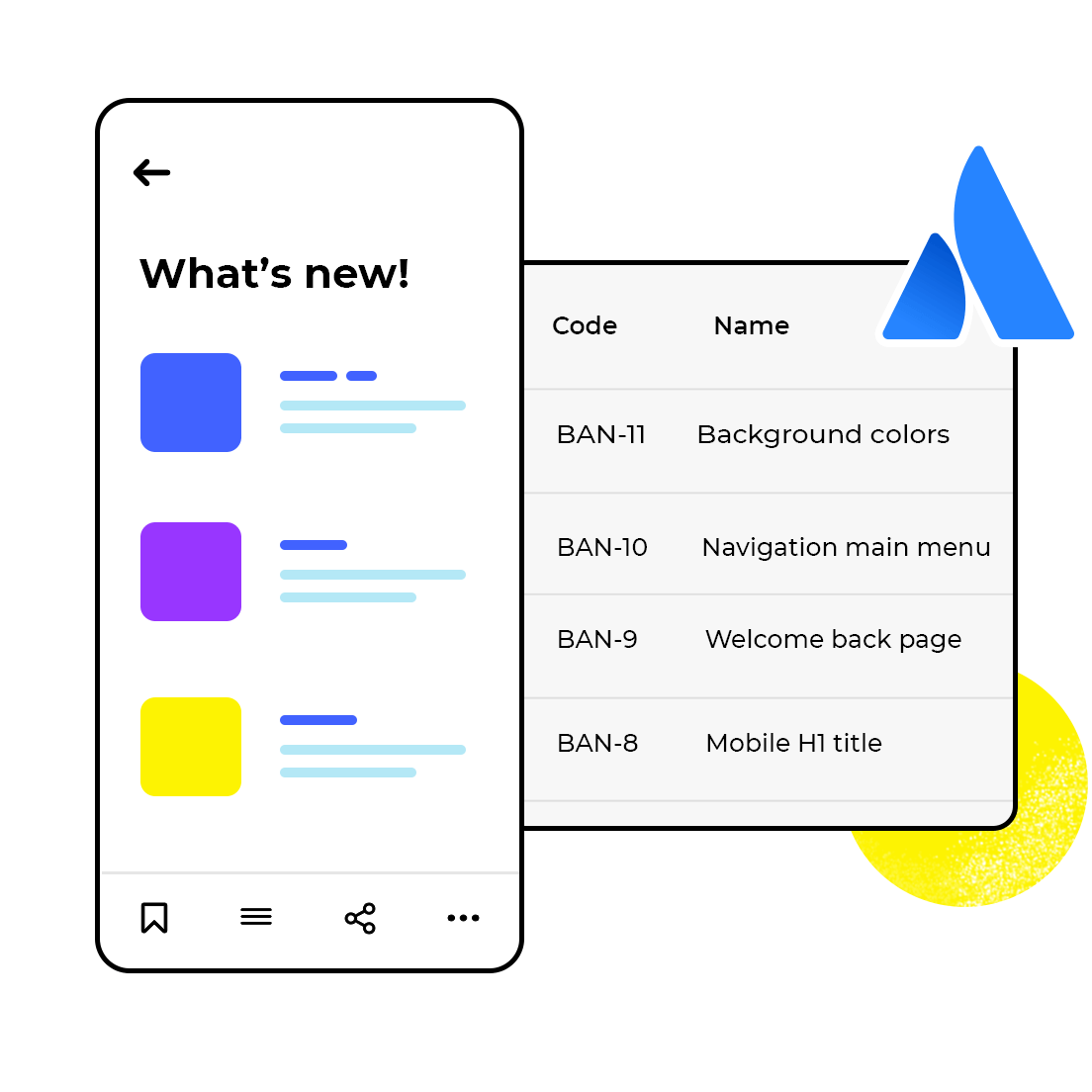
Requirements management
Gather and capture requirements. Enjoy version management. Link requirements directly to the relevant components.

JIRA, Azure DevOps Boards integration
Integrate and share requirements with the requirements management tools you’re already using.
User flows
Visualize your user navigation flow in your interactive prototypes by simulating the scenarios that you’ve designed.