
Design Systems
Maintain consistent design and create your own components. Synchronize teams and projects!

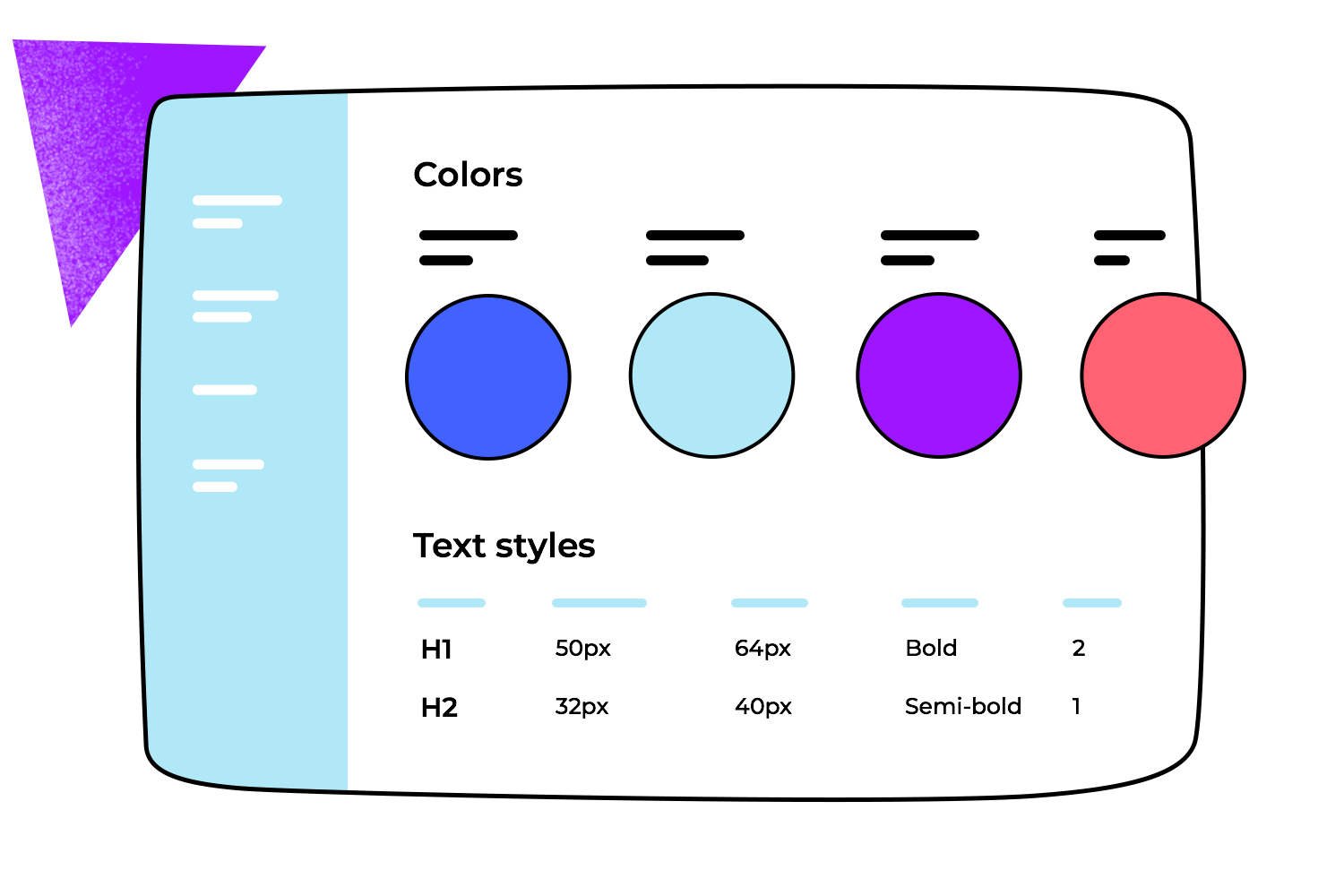
Keep your design consistent
Create your design systems with all the freedom our libraries offer. Keep your product design consistent across all your team, knowing every last detail will be perfect. Reliable, systematic and free of mistakes!

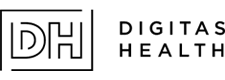
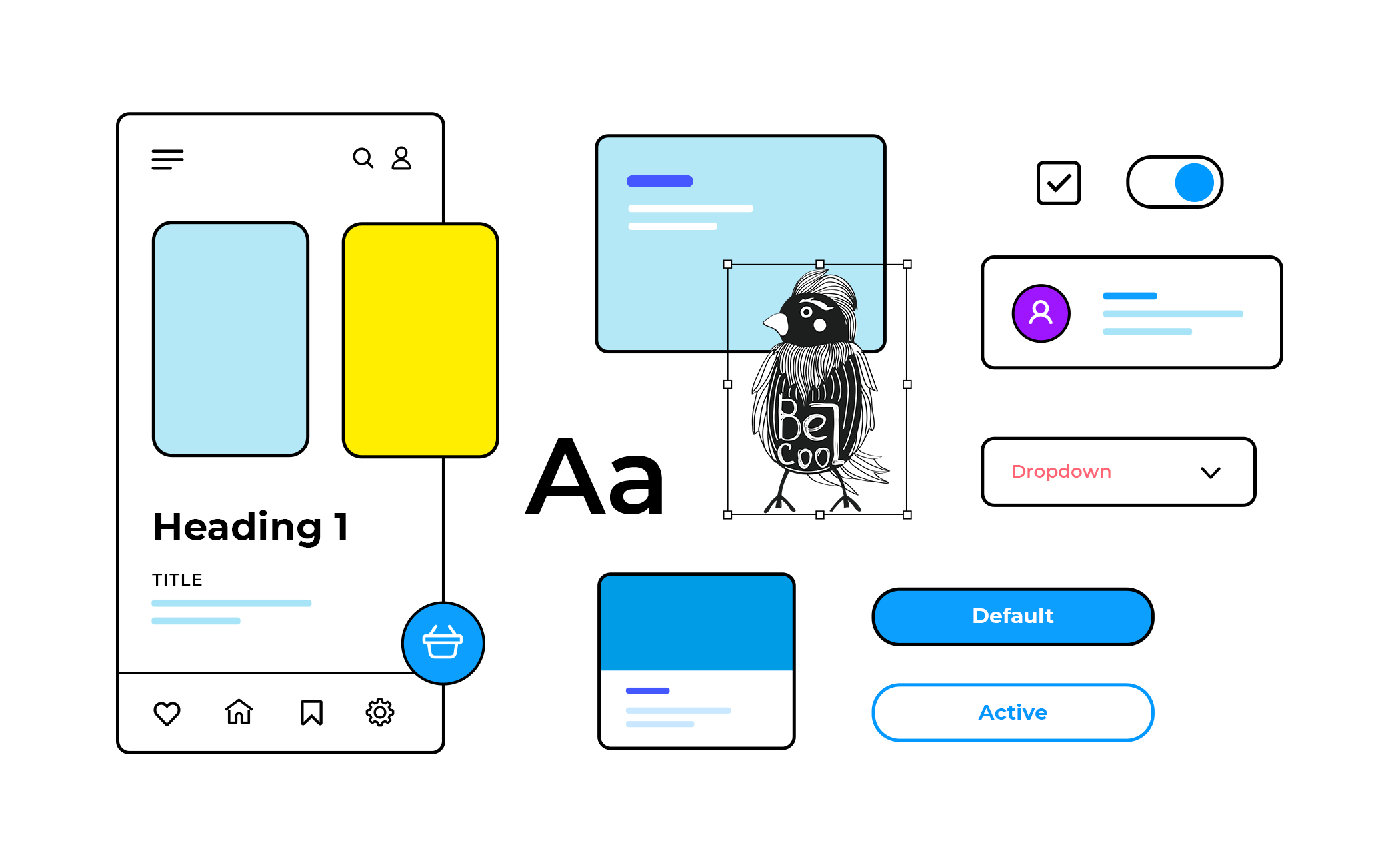
Maintain control over the colors that everybody uses on the design.

The right font size and style for everything from headers to regular texts.

Ensure full access to the right images and icons, all up-to-date.

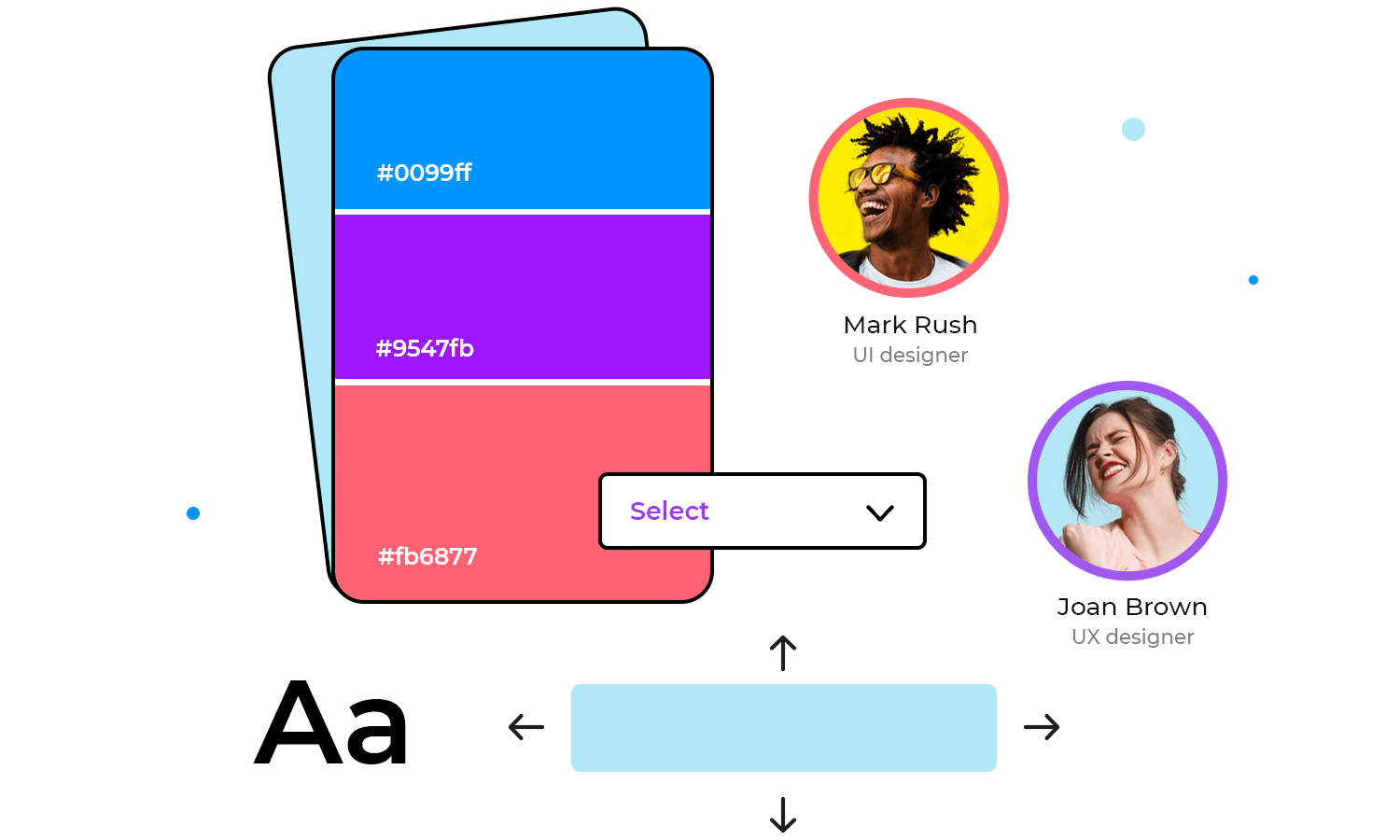
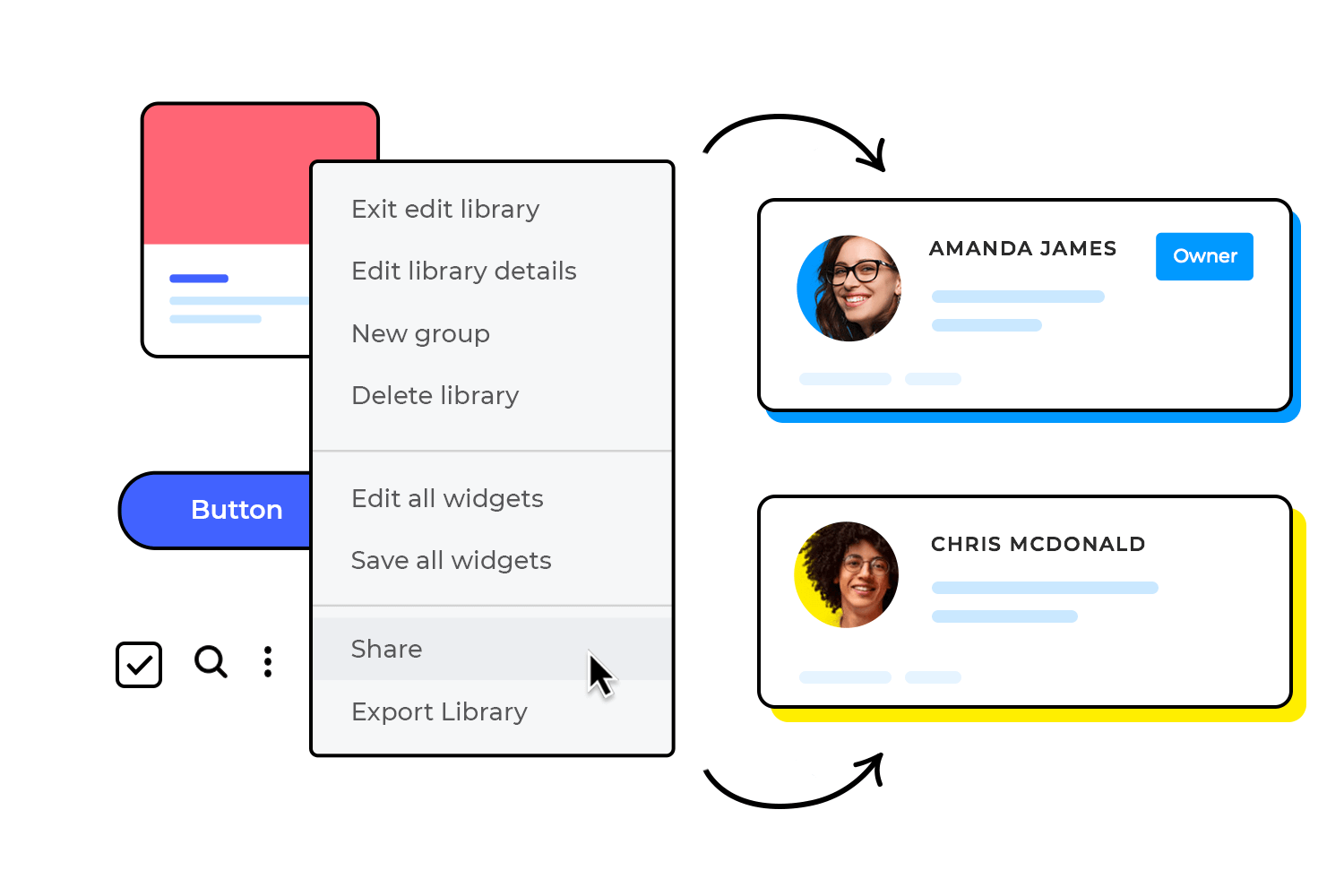
Create your own interactive UI components
Create your own static or interactive UI components and add them to your Design System library. The beauty is that your libraries can be easily shared with your teams, giving everyone access to the building blocks of your designs and prototypes.

Teams and projects synchronized
Update and modify the design system, with changes being instantly synchronized. Keep your project updated and make sure that all teams that participate in the design have the latest version.

Generate and share a Design System preview
When you’ve created your design system, you can automatically generate a project with the complete structure and details. This allows you to display a preview and share it with everyone in your teams, from UXers to developers.
More design features you’ll love

Create icons and assets from scratch with the visual design features you already know and love.

Set the basic structure of the layout and your styles of the elements in a specific project.

Create groups of UI components that will repeat themselves through the project, make global changes.

Developers have view-mode that allows them to see exact measurements, CSS and all the assets within the system.

All of the documentation on the prototype can be exported with a single click for optimal sharing abilities.

Watch your prototype in action on several devices or browsers and avoid nasty surprises down the road.