Data grids
The Data Grid widget displays Data master records in a grid format. Data grids are displayed as cells within a grid or table.
Upon creating your Data grid, the top-left cell will display with your Data master field names. The additional cells will be displayed with a gray fill. When you simulate your prototype, the additional cells will be filled with your Data master records.
Displaying Data master records in a Data grid
Learn how to display Data master records in grid form with a Data grid in your interactive prototypes.
Let’s do it step by step:
- In a new web prototype, create a new Data master by clicking the ‘+’ icon in the Data masters palette. In the dialog that appears, give your Data Master a name. To match our example, name it “Contacts-list”.
- Add Fields to your Data master by clicking the ‘+’ icon on the right-hand side. To match our example, create the following Fields: Name, Email, Company and Image.
- Change the Type of the Image Field to “File Upload” and click “OK”.
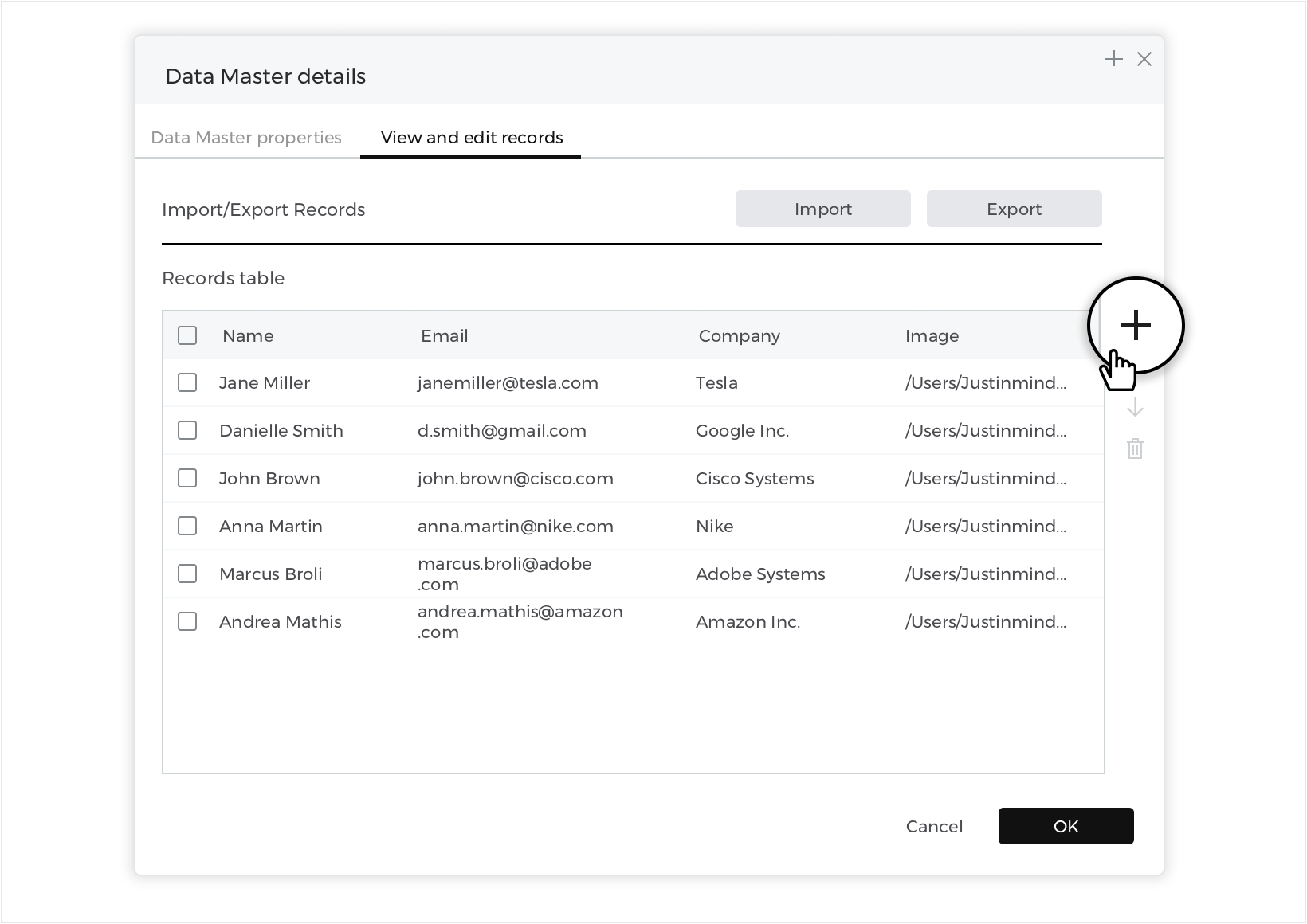
- Back in the Data Masters palette, right click on your Data Master and select the View and Edit records tab in the dialog that appears. Create data Records, giving each a name, email, company and image. Click “OK”.

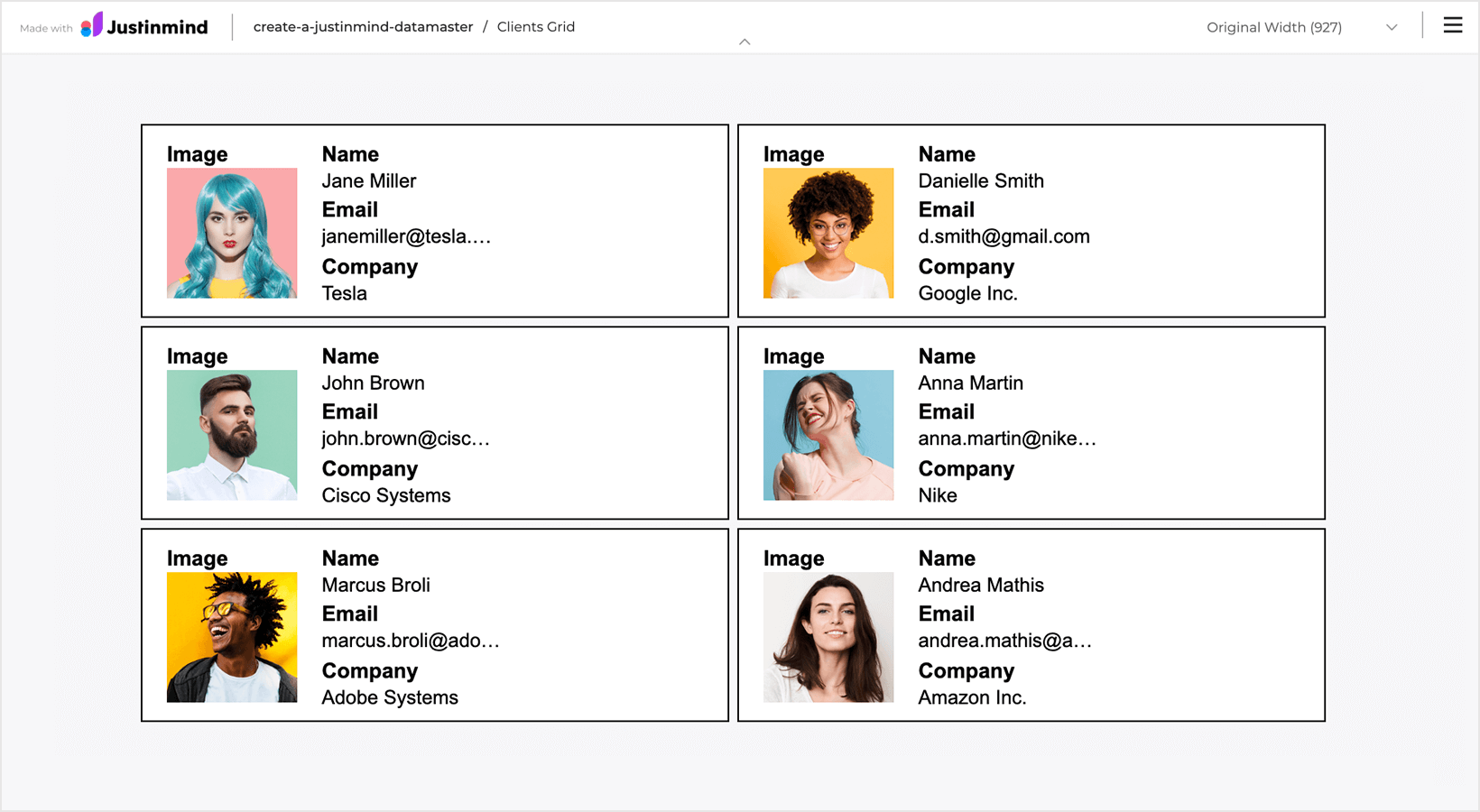
- Next, go to Toolbar – Plus icon – Dynamic Content – click on ‘Data Grid’.In the dialog that appears, give your Data Grid a name (“Contacts Grid” to match our example). Select your Data Master from the “Data Masters” drop-down.We want to include all Data Master Fields in the Data Grid. To move them all into the selection box, click the right double line arrow icon.Then, click “OK” and position your Data Grid in the center of the canvas.On the Canvas, the top-left cell will display sample Field names.
- Click “Simulate” again to simulate your Data Grid with the real data in place.

Properties
From the Properties palette, you can modify the following properties of your Data Grid:
- Number of columns
- Number of cells per page
- Orientation – rotate your Data Grid horizontally or vertically
- Spacing – modify the spacing between cells
Customizing a Data grid
With Justinmind, you can customize the appearance of your Data grid. Follow the steps below to customize individual columns in your Data grid:
- Go to the Properties palette and change the number of columns of the Data grid to three.
- Then, from the Layers palette, select the “Grid cell 1” cell from within the Data grid.
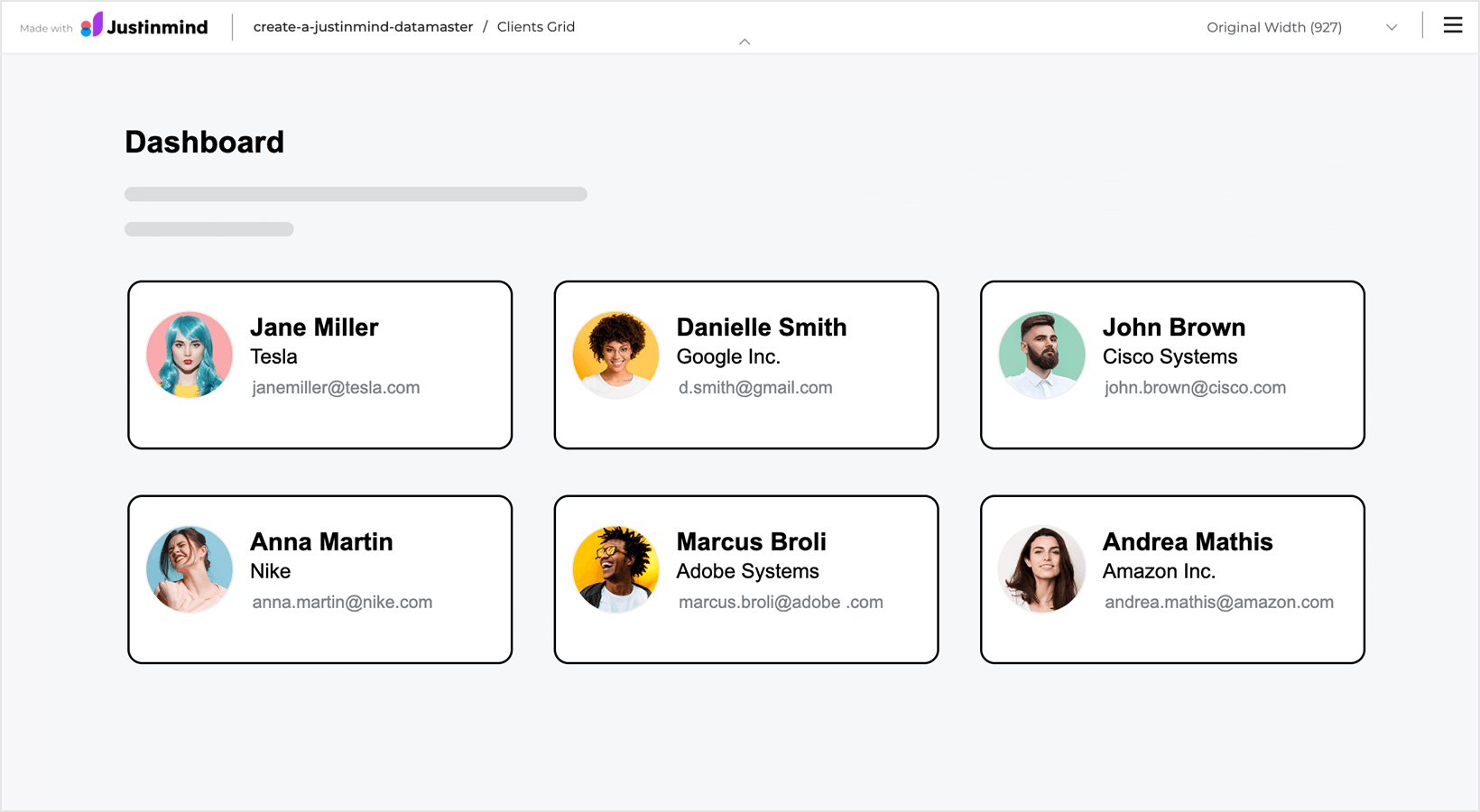
- On the canvas, remove the “Name”, “email”, “Company” and “image” Text elements to match our example. Then, distribute the cell’s Input Text Fields and resize the cells to match our example or make it your own.
- Click “Simulate” to view your customized Data grid.

Creating a search filter for a Data grid
You can prototype a searchable list using a Data Grid.
Follow the steps below to learn how to do so:
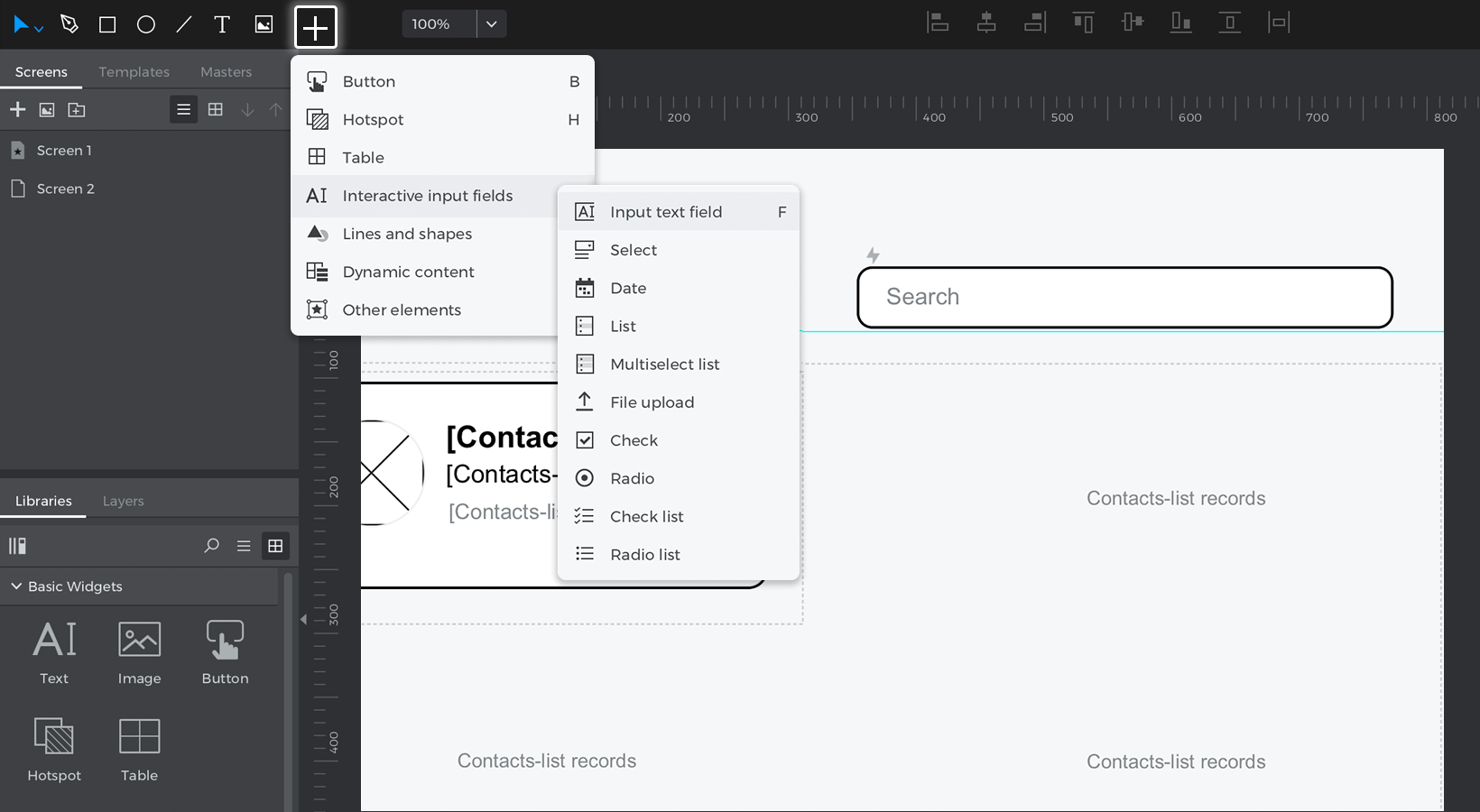
- In the same prototype, create an Input Text Field onto the Canvas above the Data Grid.

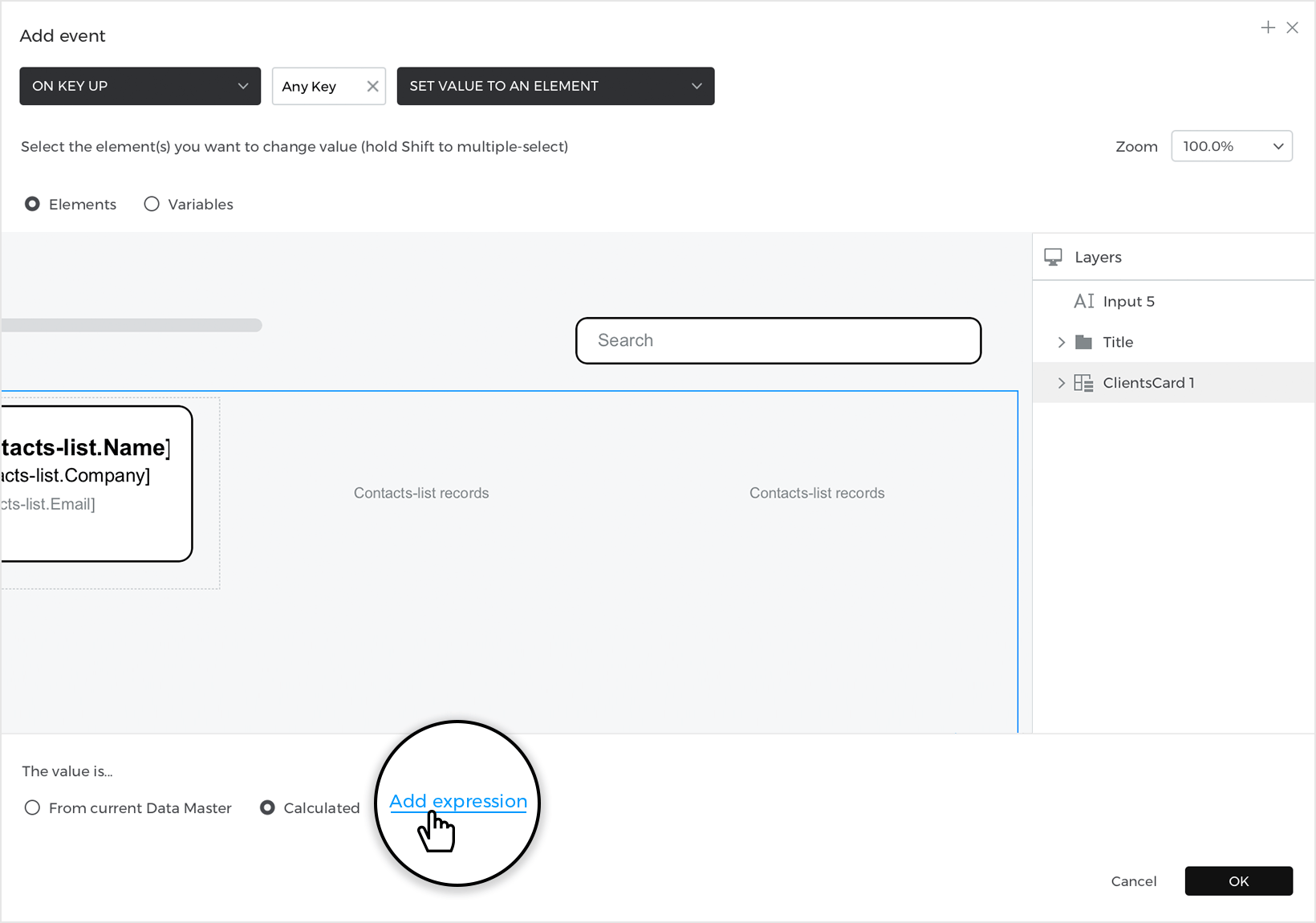
- With the Input Text Field selected, create an “On Key Up” + “Set Value” event, selecting the Data Grid as the target of the action. Leave the ‘Any Key’ input as default. For the value, click the ‘Calculated’ radio button and then the ‘Add expression’ text. You’ll see the Calculated Expression builder appear.

- In the builder, follow these steps to create the expression:1. Drag the “Filter” function to the expression.
2. Drag your Data Master (from the Data Masters tab) to the first term of the new Filter function.
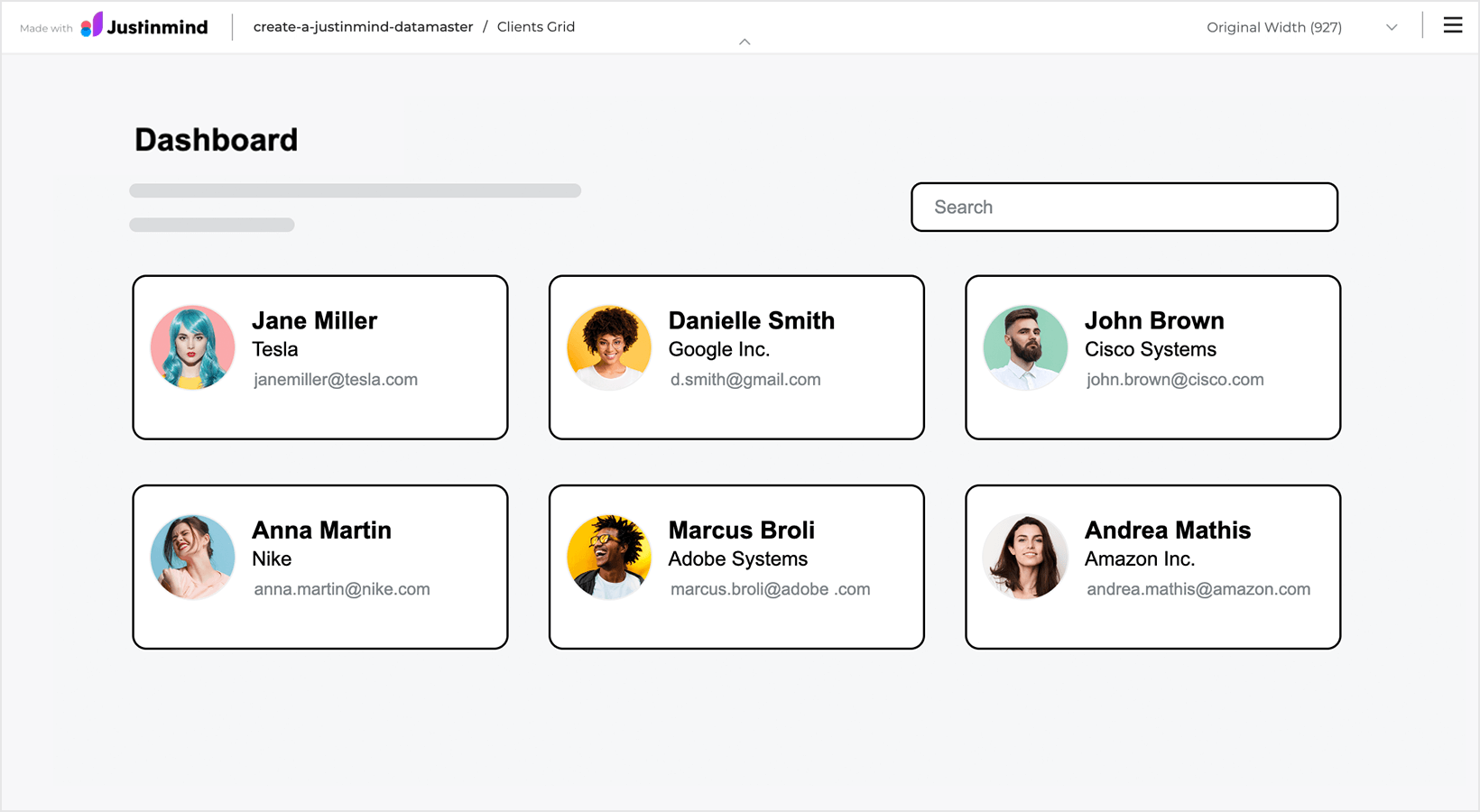
3. Drag the Input Text Field to the second term and click “OK” and then “OK” again to close the Events dialog. - Click “Simulate” and try to search for a Data Master Record in your Data Grid.
You can download our example here.