Looking for the best Adobe XD alternatives for your UI and UX design projects? You’re in the right place!
We’ve explored the top design tools out there to bring you a well-rounded list of creative, effective, and budget-friendly options.
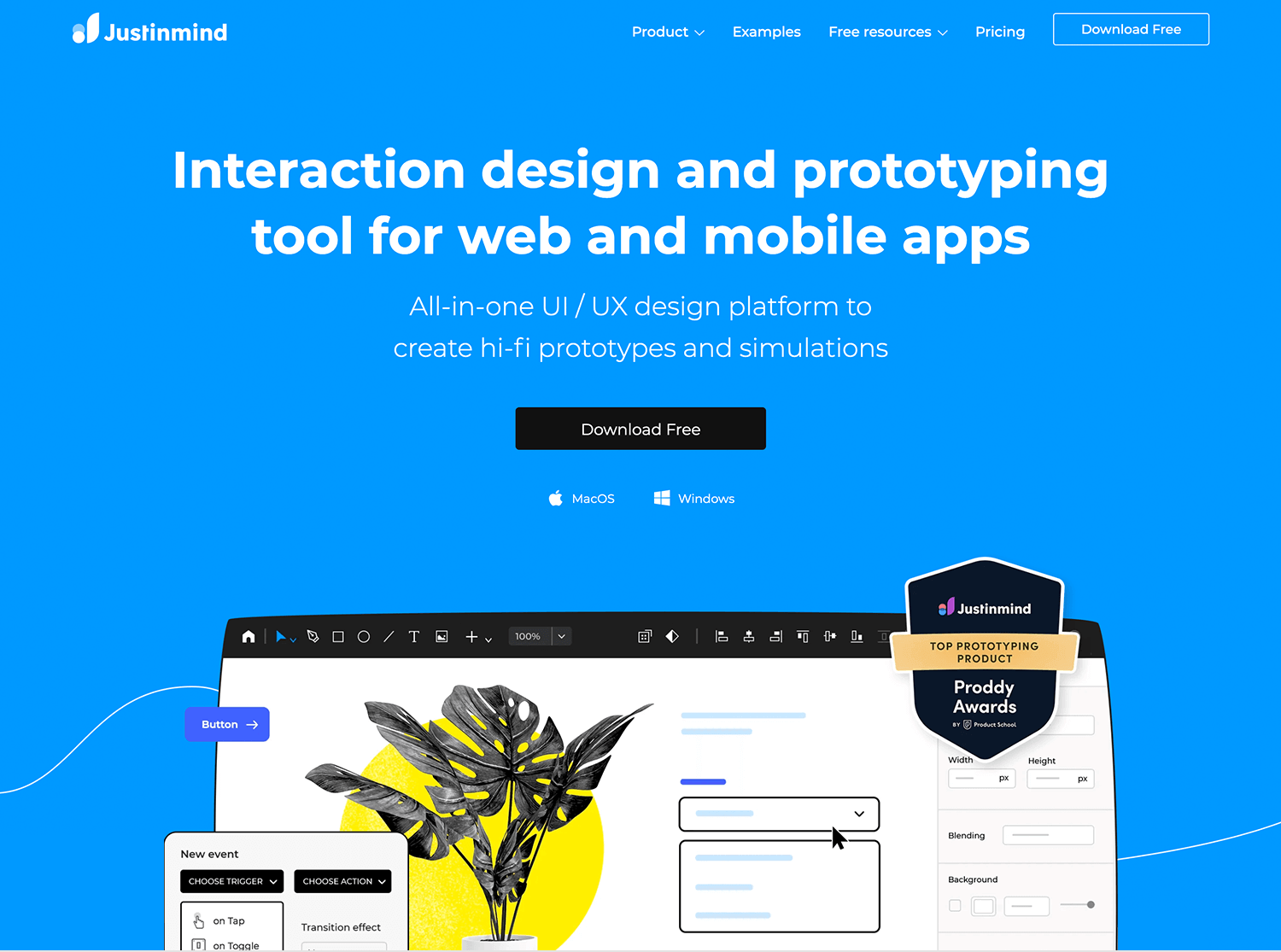
Try Justinmind for free: the best Adobe XD alternative

From robust prototyping tools to user-friendly wireframing software, our lineup covers a wide range of needs, whether you’re working on web designs, mobile apps, or intricate user flows. Ready to discover which tool could be the game-changer in your design toolkit? Check out our top picks below!
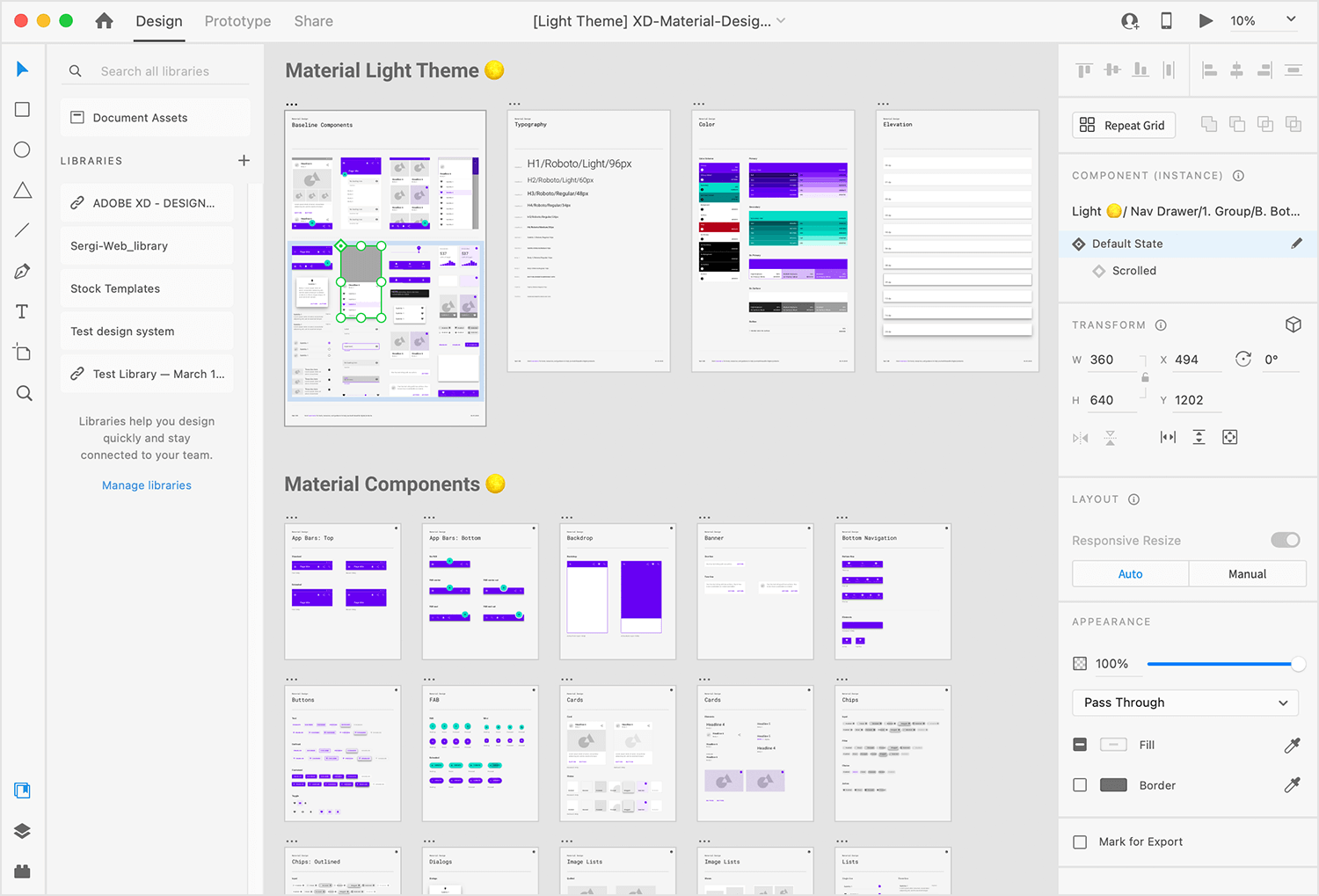
Adobe XD is a design tool that many UI and UX professionals know well. It’s part of Adobe’s Creative Cloud suite, sitting alongside giants like Photoshop and Illustrator. So, what does it do exactly? Think of it as your go-to tool for creating wireframes, prototypes, and full-scale UI designs. It’s like having a digital sketchpad that’s tailored for building interactive designs from scratch.
Now, let’s talk about strengths. Adobe XD scores high when it comes to integration. If you’re already using other Adobe products, the synergy is seamless. Need to pull an illustration from Illustrator or touch up an image in Photoshop? No problem. Plus, XD’s interface is straightforward, so newcomers aren’t left wandering through a maze of options.

But with the good comes the not-so-good. While XD is powerful, it doesn’t quite reach the level of real-time collaboration that some newer tools do (hello, Justinmind). Also, being part of the Adobe family means it comes with a subscription price that might not sit well with everyone, especially freelancers or small teams keeping an eye on their budgets.
Adobe XD is robust, no doubt, but if you’re looking for ultra-collaborative features or a more budget-friendly option, there are definitely other Adobe XD alternatives worth exploring. And that’s what we’re about to get into next.
Try Justinmind for free: the best Adobe XD alternative

When exploring Adobe XD alternatives or just assessing the best tools for your workflow, understanding the essential features for modern UX and UI design is key. Let’s break down what you should be looking for to get the most out of your design toolkit, starting with UX design essentials.
At the heart of any user experience is how seamlessly users can interact with your design. This means choosing tools that not only enable creativity but also support each stage of the design process with intuitive features.
Interaction design shapes how users move through your app or website. Good design tools should offer the ability to craft interactions that respond fluidly – think of clickable buttons, smooth transitions, and smart animations that enhance usability. These elements bridge the gap between static designs and an interactive experience, making the final product feel alive and engaging.

With complex data, data visualization makes information digestible and meaningful. A strong UX design tool should allow you to create visual representations – charts, graphs, and infographics – that make understanding data straightforward. Whether you’re presenting user research findings or showcasing metrics, this feature helps you communicate information at a glance.
Simulation features let you experience interactions as if they were live, which is invaluable for spotting any potential issues early on. It’s like a dress rehearsal for your design, allowing you to understand how users will engage with each element and make adjustments before launch.
When it comes to wireframing and prototyping, these features are foundational. Wireframing helps you sketch out your ideas and structure user journeys, while prototyping allows you to add clickable elements, creating an interactive model for testing and feedback. This way, you get a clearer sense of what works well and what may need refining.

Finally, user flows diagramming keeps your design organized and user-focused. This feature helps you map out the journey users will take, from point A to B, and all the stops in between. It’s essential for visualizing each interaction and ensuring that every path is clear and logical.
UI design is all about making the interface visually appealing and functional, ensuring users not only understand how to navigate but enjoy doing so. When choosing the best Adobe XD alternatives, the following features are must-haves to enhance your UI design process.
Vector editing is a crucial feature for any serious UI design tool. The ability to create and adjust vector shapes smoothly means you can design icons, illustrations, and interface elements without limitations. Tools that offer precise vector editing help keep your designs scalable and clean, giving you the flexibility to create detailed visuals that look great at any size.

Interactive components bring a design to life, allowing you to add functionality to buttons, sliders, and other elements directly in your design tool. This saves time and adds a dynamic touch, making prototypes feel closer to the real product. The ability to create these interactive pieces without switching between different tools is a huge plus.
One standout feature in modern UI design is component reuse. This means creating reusable design elements that can be updated in one place and reflected throughout the project. Think of it as having a master template that saves you hours of repetitive changes – Justinmind’s master components are a perfect example of this, especially when prototyping with forms, data lists, and data grids. These reusable elements ensure consistency and efficiency across your designs, making it easier to manage complex prototypes without missing a detail.
UI libraries offer a ready-to-use set of elements like buttons, input fields, and icons, helping you speed up the design process. Whether you’re working on a mobile app or a web platform, having a built-in UI library simplifies your workflow and maintains design uniformity.

Design is rarely a solo journey. Whether you’re working with a close-knit team or collaborating across departments, having the right tools for working together can make all the difference. Adobe XD alternatives that stand out provide seamless ways to keep everyone involved and engaged in the process.
Co-editing is a must for teams that thrive on shared creativity. Imagine multiple designers working on a project at the same time, each adding their unique touch, adjusting layouts, or brainstorming ideas in real-time. It turns design sessions into collaborative workshops where ideas build off each other without waiting for someone else to finish.
Share and commenting features take the hassle out of the feedback process. Instead of sending countless screenshots or juggling feedback in email chains, team members and stakeholders can review the design directly, leave comments where they’re most relevant, and keep discussions focused. It makes feedback loops faster and clearer, with everything in one place.

Team libraries are essential for keeping everyone aligned. These shared libraries let teams access and use design assets consistently across projects. Whether it’s the latest button design or a set of icons, having these ready to go keeps everyone on-brand and speeds up the workflow, without having to dig through folders or recreate elements.
When it’s time to move from design to development, developer hand-off features make life easier for everyone involved. A good tool will allow developers to check the specs, grab assets, and understand the design’s finer details without constant back-and-forth. This helps ensure that the final product looks and functions just like the design, reducing confusion and speeding up the build process.
Try Justinmind for free: the best Adobe XD alternative

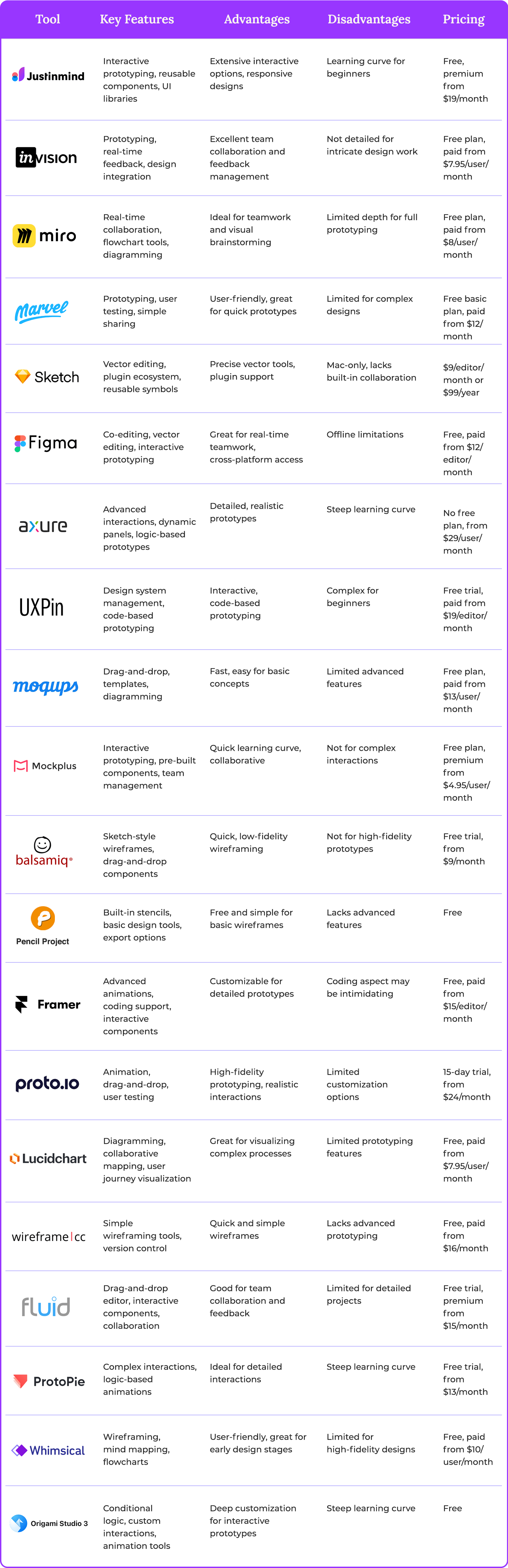
Now it’s time to explore the best Adobe XD alternatives. Each tool brings unique strengths to the table, catering to various design needs and workflows. Here are our top picks to help you find the best fit for your projects.
Justinmind is a versatile platform for creating both simple wireframes and complex, high-fidelity prototypes. It shines with its interactive prototyping capabilities, allowing you to simulate user experiences with clickable elements and real-world interactions.

Key features
- Interactive prototyping: create realistic, clickable prototypes with advanced interactivity and animations.
- Reusable components: save time by reusing master components that sync across your design, ensuring consistency.
- Responsive design support: design layouts that adapt effortlessly to different screen sizes and devices.
- Built-in UI libraries: access extensive libraries of pre-designed UI elements like buttons, icons, and input fields.
- Collaboration tools: enable real-time co-editing, sharing, and feedback collection with your team or stakeholders.
Advantages
Offers extensive tools for building realistic, dynamic prototypes and supports seamless transitions from wireframes to interactive designs.
Disadvantages
The interface may require a learning curve for beginners unfamiliar with robust design platforms.
Pricing
A free version for basic use; premium plans start at $19/month.
InVision is well-regarded for facilitating collaborative design processes, enabling teams to create prototypes, collect feedback, and run user tests seamlessly. This tool integrates smoothly with other workflow systems, making it a favorite for teams working in fast-paced environments.

Key features
- Interactive prototyping: build dynamic, clickable prototypes to test user interactions seamlessly.
- Real-time feedback: gather and implement team feedback directly within the design, speeding up revisions.
- Integration with popular tools: connect with platforms like Sketch, Figma, and Slack to streamline workflows.
- User testing: test prototypes with real users to gain actionable insights for refining designs.
- Design handoff: simplify the development process with detailed specs, assets, and code-ready information.
Advantages
Excellent for team collaboration, design hand-offs, and managing iterative feedback cycles.
Disadvantages
Not as detailed or feature-rich for intricate, high-fidelity design work as some other tools.
Pricing
A limited free plan is available; paid plans start at $7.95/user/month.
Miro acts as an all-in-one whiteboard tool, enabling teams to brainstorm, create user flows, and map out ideas visually. Its collaborative nature makes it perfect for workshops and planning sessions.

Key features
- Interactive prototyping: build dynamic, clickable prototypes to test user interactions seamlessly.
- Real-time feedback: gather and implement team feedback directly within the design, speeding up revisions.
- Integration with popular tools: connect with platforms like Sketch, Figma, and Slack to streamline workflows.
- User testing: test prototypes with real users to gain actionable insights for refining designs.
- Design handoff: simplify the development process with detailed specs, assets, and code-ready information.
Advantages
Strong for teamwork and visual brainstorming, turning concepts into actionable plans through intuitive mapping tools.
Disadvantages
Not built for detailed prototyping, so it may lack depth for comprehensive design projects.
Pricing
A free plan is available with basic features; premium plans start at $8/user/month.
Marvel focuses on simplifying the prototyping and user testing process, making it easy to create interactive designs quickly. The platform’s intuitive interface makes it great for designers who need speed without compromising on collaboration.

Key features
- Prototyping: quickly create interactive designs with clickable elements and transitions for rapid mockups.
- User testing: gather actionable feedback by testing prototypes directly with users to refine designs.
- Integration with other tools: seamlessly connect with platforms like Sketch and Figma to enhance your workflow.
- Simple sharing capabilities: share designs effortlessly with stakeholders for collaboration and real-time feedback.
- Intuitive interface: enjoy a user-friendly experience that simplifies the design and testing process.
Advantages
User-friendly and perfect for fast mockups, allowing teams to collaborate and refine ideas without significant setup time.
Disadvantages
May not be suitable for complex projects that require a lot of customization or advanced features.
Pricing
A free basic plan is offered; premium plans start at $12/month.
Sketch has long been a favorite among Mac users, known for its straightforward UI and vast array of plugins that extend its functionality. It’s particularly strong in vector design, making it ideal for precise UI work.

Key features
- Vector editing: create and refine scalable designs with precision, making it perfect for icons, illustrations, and UI elements.
- Reusable components: save time by building reusable symbols that can be updated universally across designs.
- Plugin ecosystem: access an extensive library of plugins to customize workflows and expand design capabilities.
Advantages
Excellent for detailed design work with a vast array of tools and plugins that enhance productivity.
Disadvantages
May not be suitable for complex projects that require a lot of customization or advanced features.
Pricing
A free basic plan is offered; premium plans start at $12/month.
Figma has redefined how teams collaborate, offering a cloud-based environment where multiple users can design together in real-time. Its cross-platform nature means anyone can join the design process from any device.

Key features
- Co-editing: collaborate in real-time with multiple designers on the same project, fostering teamwork and creativity.
- Vector editing: create and refine scalable vector shapes with precision, ideal for detailed interface elements.
- Interactive prototyping: build dynamic prototypes with animations and clickable elements to simulate user interactions.
- Design system support: manage and maintain design consistency with shared libraries and reusable components.
Advantages
A strong platform for collaborative work with seamless access across devices, fostering a real-time design environment.
Disadvantages
Some offline capabilities are limited, which can be an issue for uninterrupted work.
Pricing
Free plan available; professional plans start at $12/editor/month.
Axure stands out for its capability to handle detailed, dynamic prototyping with advanced features like conditional logic and interactive states. It’s a go-to for complex, data-driven prototypes.

Key features
- High-level prototyping: build complex prototypes with advanced interactions for detailed design simulations.
- Conditional logic: add logic-based interactions to create dynamic, data-driven designs.
- Dynamic content: incorporate responsive elements that adapt based on user input or conditions.
- Documentation tools: generate detailed specs and documentation to streamline developer hand-offs.
Advantages
Great for creating complex, realistic prototypes that require advanced interactions and logic-based flows.
Disadvantages
Has a steeper learning curve, which may be challenging for new users.
Pricing
No free version; pricing starts at $29/user/month.
UXPin bridges design and development with its code-based approach that ensures design consistency and interactivity. Its design systems help keep everything standardized across projects.

Key features
- Interactive prototyping: build realistic, high-fidelity prototypes with advanced interactivity for testing user experiences.
- Design system management: keep designs consistent and standardized across projects with robust design system tools.
- Collaborative tools: share prototypes, gather feedback, and ensure smooth handoff to developers in real-time.
Advantages
Real code-based components for high-fidelity prototypes and efficient developer hand-offs.
Disadvantages
The interface can be complex, especially for beginners, and it can be resource-heavy.
Pricing
Free trial available; paid plans start at $19/editor/month.
Moqups is ideal for teams looking for a straightforward, web-based tool that allows for quick wireframes and prototypes. It’s designed to support collaborative efforts without the complexity of more feature-rich tools.

Key features
- Drag-and-drop interface: quickly create wireframes and prototypes with an intuitive interface.
- Pre-made templates: access ready-to-use templates for faster design workflows.
- Diagramming tools: map out user flows and connections easily with built-in diagramming features.
Advantages
Simple and fast, making it perfect for early-stage brainstorming and wireframing.
Disadvantages
Limited functionality for detailed, high-fidelity prototyping.
Pricing
Basic free plan with restrictions; paid plans start at $13/user/month.
Mockplus focuses on speed and efficiency, offering pre-built components that make prototyping fast and straightforward. It’s designed to facilitate collaboration with its easy team management features.

Key features
- Pre-designed UI components: speed up your workflow with a library of ready-to-use interface elements.
- Team collaboration: simplify teamwork with built-in tools for sharing, feedback, and co-editing designs.
- Interactive prototyping: create engaging, functional prototypes with drag-and-drop interactions.
Advantages
Short learning curve and efficient team project management make it great for quick development cycles.
Disadvantages
Less suited for highly detailed prototypes requiring complex interactions.
Pricing
Free plan available; premium plans begin at $4.95/user/month.
Try Justinmind for free: the best Adobe XD alternative

Balsamiq is a low-fidelity wireframing tool that helps designers focus on structure and content without getting distracted by design details.

Key features
- Drag-and-drop components: quickly build wireframes using an intuitive drag-and-drop interface.
- Sketch-style UI: maintain focus on structure with a hand-drawn aesthetic that avoids over-polishing.
- Sharing options: seamlessly share wireframes with teams and stakeholders for feedback.
Advantages
Perfect for quick ideation and ensuring the basics are in place before moving to high-fidelity work.
Disadvantages
Not suitable for creating high-fidelity or interactive prototypes.
Pricing
Offers a free trial; paid plans start at $9/month.
Pencil is an open-source tool perfect for beginners or simple projects, offering fundamental wireframing and mockup capabilities without a price tag.

Key features
- Built-in stencils: access a collection of pre-designed shapes and elements for faster wireframing.
- Basic UI design tools: create simple wireframes and mockups with intuitive drawing features.
- Export options: easily share your work by exporting designs to popular formats like PNG, PDF, or SVG.
Advantages
Free to use and easy for simple wireframing needs.
Disadvantages
Limited advanced features and not ideal for professional-grade projects.
Pricing
Free.
Framer takes prototyping a step further with support for complex interactions and animations, making it a favorite for designers who want to push boundaries.

Key features
- Advanced animations: create dynamic, high-quality animations for engaging prototypes.
- Interactive components: build interactive elements like sliders and menus directly within the tool.
- Coding capabilities: add custom functionality using code for ultimate design flexibility.
Advantages
Customizable for highly detailed prototypes, allowing for coding-based adjustments.
Disadvantages
The coding aspect may be intimidating for non-technical users.
Pricing
Free plan available; paid plans start at $15/editor/month.
Proto.io helps designers create high-fidelity prototypes that feel as close to the final product as possible. It’s great for designing interactive, animated app experiences.

Key features
- Drag-and-drop interface: quickly create prototypes without any coding required.
- Animations: design smooth, interactive animations for engaging app experiences.
- User testing tools: gather valuable feedback directly within the platform to refine designs effectively.
Advantages
Comprehensive for simulating real user experiences and testing ideas.
Disadvantages
Limited customization for complex design details compared to code-based tools.
Pricing
15-day free trial; paid plans start at $24/month.
Lucidchart is perfect for creating diagrams and flowcharts, offering an intuitive platform for mapping out user flows and ideas.

Key features
- Collaborative diagramming: work with your team in real time to create and edit diagrams.
- Templates: access a library of pre-designed templates to jumpstart your projects.
- Drag-and-drop elements: quickly create flowcharts and diagrams with an intuitive interface.
Advantages
Great for teams needing clear, visual mapping of workflows and user paths.
Disadvantages
Limited prototyping capabilities beyond basic wireframes and flows.
Pricing
Free plan available; paid plans start at $7.95/user/month.
Wireframe.cc takes a minimalist approach, offering a clean and straightforward platform for wireframing. With its clutter-free design, it allows users to focus entirely on structure and layout, making it perfect for quick, no-frills wireframe creation.

Key features
- Simple wireframing tools: quickly create clean and basic wireframes without unnecessary distractions.
- Annotations: add notes and comments directly to your wireframes for better clarity.
- Version history: track changes and revert to previous versions effortlessly.
Advantages
Ideal for fast, low-fidelity wireframes and early-stage design sketches.
Disadvantages
Lacks advanced prototyping features and customizability.
Pricing
Free version available; paid plans start at $16/month.
Fluid UI blends wireframing and prototyping with collaboration at its core. Its team-focused features and real-time collaboration tools make it easy for teams to design, share, and refine ideas together, streamlining the creative process.

Key features
- Interactive components: create clickable prototypes with smooth interactions for a realistic preview.
- Drag-and-drop editor: easily design wireframes and prototypes using an intuitive interface.
- Built-in libraries: access a wide range of pre-designed UI components to streamline your workflow.
Advantages
Simple to use, with strong collaboration tools that allow for fast feedback and revisions.
Disadvantages
Not the best option for complex, detailed design projects.
Pricing
Free trial offered; premium starts at $15/month.
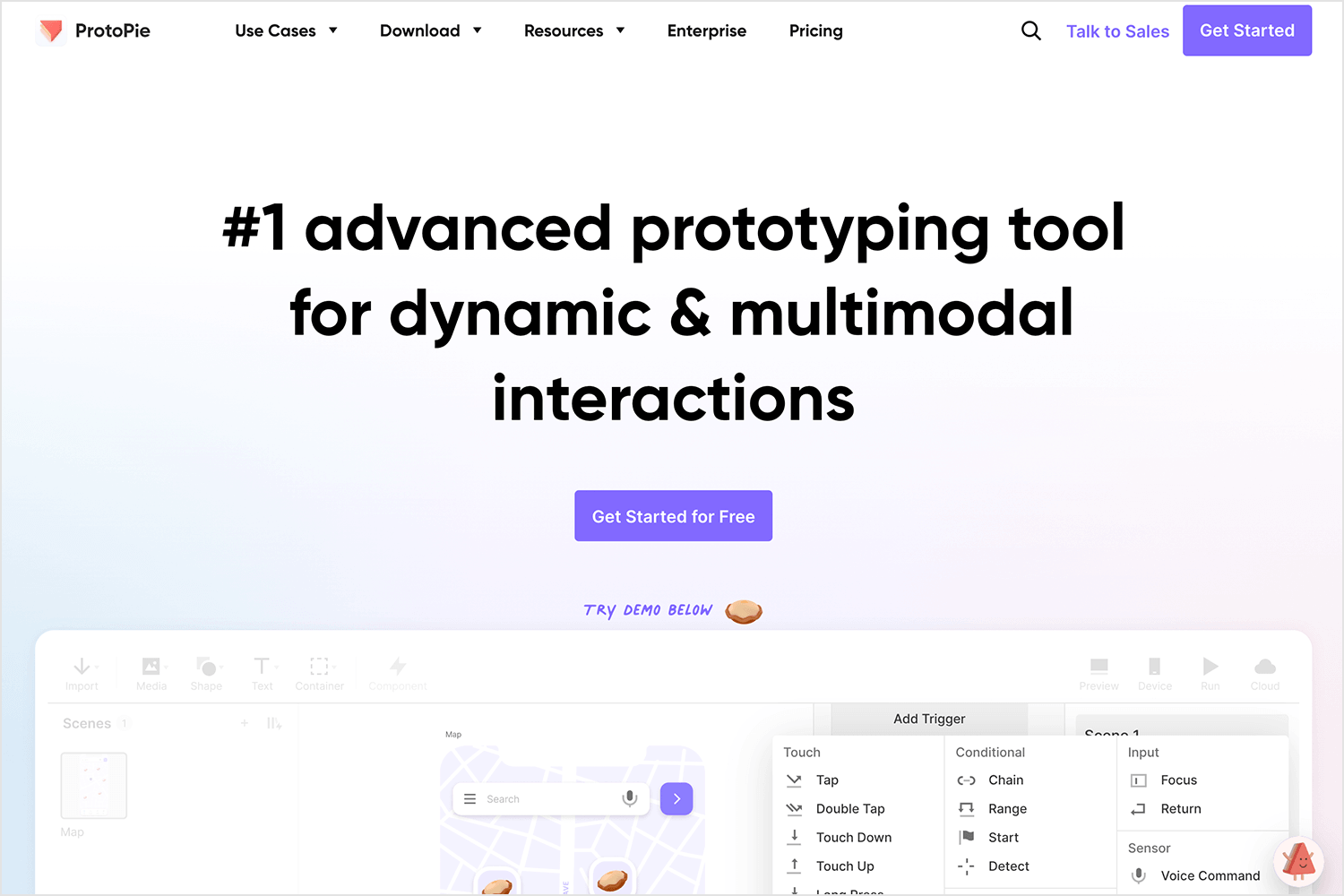
ProtoPie is all about making your designs come alive with detailed interactions. From smooth micro-interactions to logic-driven animations, it’s perfect for creating and testing dynamic prototypes with ease.

Key features
- Advanced animations: create seamless animations for polished, realistic prototypes.
- Logic-based interactions: build dynamic prototypes with conditional logic and variables.
- Cross-device preview: test prototypes across multiple devices for a cohesive experience.
Advantages
Ideal for building realistic, interactive prototypes that behave like the final product.
Disadvantages
A bit of a learning curve for those unfamiliar with logic-based tools.
Pricing
Free trial available; plans start at $13/month.
Whimsical is perfect for teams tackling the early stages of design. With easy-to-use tools for wireframes, flowcharts, and mind maps, it simplifies collaboration and helps bring ideas to life quickly.

Key features
- Wireframing: create simple and clean wireframes effortlessly.
- Flowcharts: visualize workflows and processes with intuitive flowcharting tools.
- Mind maps: organize ideas and concepts for brainstorming and planning.
- Collaboration: real-time editing and sharing to streamline teamwork
Advantages
Simple setup and intuitive interface make it ideal for brainstorming and mapping user journeys.
Disadvantages
Limited for creating high-fidelity prototypes or advanced interactions.
Pricing
Free version available; paid plans start at $10/user/month.
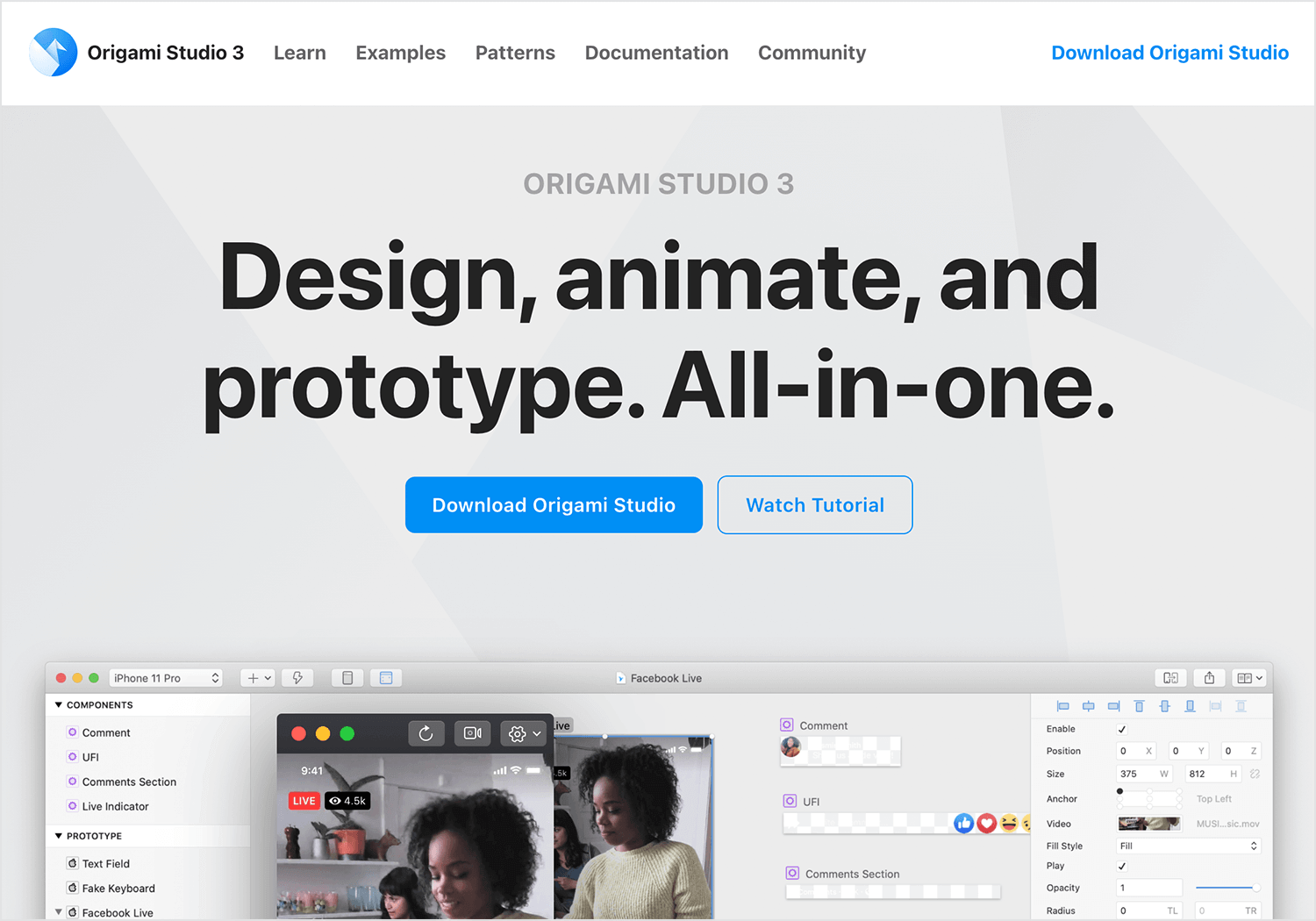
Origami Studio, developed by Facebook, is a robust prototyping tool tailored for experienced designers. It excels in creating highly interactive, detailed prototypes with advanced animations and custom interactions, making it ideal for pushing creative boundaries.

Key features
- Complex animations: create intricate motion designs for detailed and engaging prototypes.
- Conditional logic: add dynamic elements based on user behavior or scenarios.
- Custom interactions: build tailored interactions to match specific design needs.
Advantages
Offers a high level of control and detail for complex, interactive prototypes.
Disadvantages
Steep learning curve and best for experienced designers with technical skills.
Pricing
Free.
Try Justinmind for free: the best Adobe XD alternative


PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read
A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read
Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read
Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read