Tired of being limited by Sketch? You’re not alone, and we’ve got you covered! Explore powerful Sketch alternative tools that redefine your design workflow.
Whether you’re looking for more advanced features, cross-platform support, or a tool that’s simply better aligned with your workflow, there are plenty of Sketch alternatives out there ready to meet your needs.
Try Justinmind for free: the best Sketch alternative

From rapid prototyping to collaborative design systems, we’ve rounded up some of the best tools that can elevate your UI and UX projects. Ready to discover the perfect fit for your design toolkit? Let’s explore the options!
Sketch is a design tool that has become a staple for UI and UX professionals. It focuses on vector-based design, offering a clean and intuitive interface that supports everything from wireframes to polished prototypes. Sketch has earned its reputation for being simple yet powerful, making it a favorite for designers creating user interfaces and experiences, particularly in macOS environments.
When it comes to strengths, Sketch is all about precision and customization. Its vector editing tools are excellent for pixel-perfect designs, and the extensive plugin ecosystem allows you to tailor the tool to your specific needs. Collaboration has also improved, with features like cloud sharing and Sketch for Teams helping design teams stay connected. If you’re designing for macOS or iOS, Sketch aligns beautifully with Apple’s design principles, making it a natural fit.

Of course, no tool is without its challenges. Sketch is limited to macOS, which excludes Windows and Linux users entirely. Its prototyping capabilities, while useful, feel basic when compared to platforms offering advanced interactions. Many essential features rely on third-party plugins, which can become overwhelming to manage. Also, its subscription-based pricing might not work for freelancers or smaller teams on a budget.
Sketch is a fantastic tool for many, but it might not meet everyone’s needs. If you’re after more flexibility, advanced features, or a tool that works across platforms, there are several compelling Sketch alternatives to consider. Let’s explore those options!
Try Justinmind for free: the best Sketch alternative

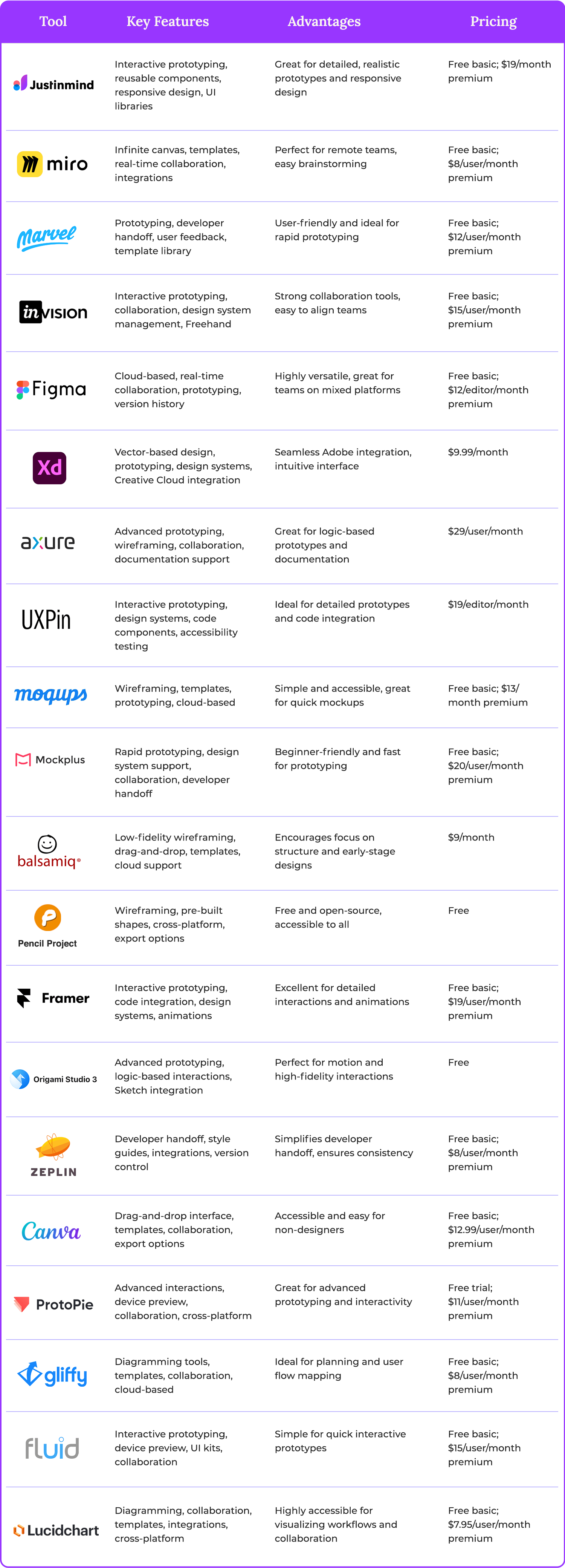
When evaluating Sketch alternatives, it’s essential to identify the features that matter most for your design workflow. A good design tool should cater to both UX and UI needs, enabling you to craft intuitive experiences and visually stunning interfaces.
A great UX design tool focuses on creating smooth, intuitive experiences for users. It should support every step of the process, from understanding user behavior to refining interactions. Here are the must-have features for UX design.
Interaction design
Great UX design starts with understanding how users will interact with a product. Interaction design tools should allow you to define and test user actions – think button clicks, swipes, or hover effects. Being able to create dynamic interactions helps simulate real-world use cases, making it easier to identify friction points early on.
Data visualization
Designing interfaces often means presenting data in a way that’s both accessible and visually appealing. Tools with robust data visualization features make this easier, offering options to incorporate charts, graphs, and infographics. These features allow you to test different ways of displaying complex information for better user comprehension.
Simulation
Simulation is key to experiencing designs as if they’re fully functional. Whether it’s a basic click-through prototype or a more advanced simulation of real user flows, this feature helps designers catch usability issues before development even begins.

Wireframing / prototyping
Wireframing and prototyping are cornerstones of UX design. Low-fidelity wireframes allow you to outline layouts and ideas quickly, while high-fidelity prototypes let you focus on details and interactions. Having both in one tool ensures flexibility throughout the design process.
User flows diagramming
Understanding how users navigate through a product is crucial. A tool with user flow diagramming lets you map out pathways and behaviors, highlighting every touchpoint in the user journey. This is especially important for pinpointing where users might encounter roadblocks.
A strong UI design tool needs to provide features that empower designers to create visually stunning and functional interfaces. Beyond aesthetics, these features should also enhance efficiency and consistency across projects. Here are some must-haves for UI design.
Vector edition
Precision is everything in UI design, and that’s where vector editing tools shine. They allow designers to create scalable, pixel-perfect elements that maintain their quality regardless of screen size or resolution. Whether it’s crafting a custom icon or adjusting intricate details, a robust vector editor ensures your designs are always sharp and professional.
Interactive components
Modern UI design isn’t static. Interactive components like buttons, dropdowns, and toggles bring designs to life, making it easier to visualize how the final product will behave. A tool that supports building and testing these interactive elements saves time and helps you refine the user experience before handing off to developers.
Component reuse
Reusing components is one of the smartest ways to streamline UI design. By creating reusable elements – like buttons, headers, or navigation bars – you can ensure consistency across your project while significantly reducing repetitive tasks. The real magic happens when these components are linked as “masters.” This means any changes you make to the master component automatically update across all instances, saving time and ensuring a cohesive design throughout.

Tools like Justinmind make this process even smoother with powerful master component features. Whether it’s a button style or a menu structure, Justinmind allows you to manage and update reusable components effortlessly, simplifying iterations and maintaining consistency with ease.
UI libraries
Having access to pre-built UI libraries gives designers a head start, offering ready-made components that match established design systems. These libraries can speed up the process significantly while maintaining industry standards. Bonus points if the tool allows you to customize or expand the library to suit your specific project needs.
Collaboration is at the heart of modern design workflows, especially when exploring Sketch alternatives. A design tool that supports seamless teamwork can make all the difference, ensuring that everyone – from designers to developers – stays aligned throughout the process. Here are some essential collaboration features:
Co-editing
Real-time co-editing enables multiple team members to work on the same design simultaneously. This not only speeds up workflows but also ensures that ideas are shared and implemented instantly, eliminating version control issues and unnecessary back-and-forth.
Share and commenting
Sharing designs and gathering feedback should be effortless. A tool with built-in sharing and commenting features allows stakeholders to review designs directly and leave precise feedback. This streamlines communication, reduces misinterpretation, and keeps the entire team on the same page.

Team libraries
Team libraries are a game-changer for maintaining consistency. By centralizing reusable components, styles, and assets, team libraries ensure everyone is working with the same design elements. Updates to the library reflect across all projects, creating a unified and cohesive workflow.
Developer hand-off
The hand-off process from design to development can often be tricky, but tools with dedicated hand-off features make it smoother. These features provide developers with all the details they need – like specifications, assets, and code snippets – directly from the design, reducing errors and speeding up implementation.
Try Justinmind for free: the best Sketch alternative

Justinmind is a versatile tool that caters to every stage of the design process, from wireframes to detailed, high-fidelity prototypes. What sets it apart is its ability to create interactive prototypes that mimic real-world functionality, giving designers the tools to simulate user flows with clickable elements, animations, and advanced interactivity. It’s an excellent choice for teams that value precision and realism in their designs.

Key features
- Interactive prototyping: build realistic, clickable prototypes with advanced interactivity.
- Reusable components: save time with master components that update globally.
- Responsive design support: create designs that adapt seamlessly to any device.
- Built-in UI libraries: access a rich library of ready-to-use UI elements.
- Collaboration tools: share designs, gather feedback, and hand off to developers efficiently.
Advantages
Justinmind excels in bridging the gap between static wireframes and fully interactive prototypes. Its responsive design capabilities ensure designs work across devices, and the reusable components save time while maintaining consistency.
Disadvantages
While it’s feature-rich, Justinmind’s robust capabilities might feel overwhelming to beginners. The learning curve can be steeper for those new to interactive design.
Pricing
Justinmind offers a free version suitable for basic prototyping needs. Premium plans, which unlock advanced features, start at $19/month.
Miro is a collaborative whiteboarding tool that has gained popularity among UX and UI teams for its ability to facilitate brainstorming, design workshops, and early-stage prototyping. It’s ideal for teams that thrive on visual collaboration and need a space to map out ideas and workflows in real time.

Key features
- Infinite canvas: map out workflows, brainstorm, and organize ideas visually.
- Templates for wireframing and flowcharts: start quickly with pre-designed layouts.
- Real-time collaboration: collaborate seamlessly with team members in real time.
- Integrations: connect Miro with tools like Slack, Google Workspace, and Microsoft Teams.
- Export options: share your boards in various formats, including PDF and PNG.
Advantages
Its real-time collaboration features make Miro perfect for remote teams. The templates and infinite canvas help streamline the brainstorming process, while its integrations create a smooth workflow with other tools.
Disadvantages
Miro isn’t specifically designed for high-fidelity prototypes, so it lacks the depth that more dedicated UI/UX tools offer for interactivity and detail.
Pricing
Miro offers a free plan with limited functionality, while premium plans start at $8/user/month, scaling up for enterprise features.
Marvel is a lightweight yet powerful tool that stands out among Sketch alternatives for its simplicity and focus on rapid prototyping. Whether you’re working on early-stage wireframes or fully interactive mockups, Marvel provides an intuitive environment to get your ideas flowing quickly. It’s particularly useful for designers looking for a streamlined tool to collaborate with stakeholders without overcomplicating the process.

Key features
- Prototyping made easy: quickly create clickable prototypes with animations.
- Handoff to developers: share specs, assets, and CSS for seamless developer collaboration.
- Testing and feedback: collect user feedback directly within the platform.
- Template library: access ready-to-use design templates to speed up workflows.
Advantages
Marvel is incredibly user-friendly, making it accessible for designers of all levels. Its testing features allow you to validate ideas early, and the handoff tools ensure developers get everything they need to bring designs to life.
Disadvantages
While Marvel is great for prototyping, it’s not as robust when it comes to advanced vector editing or design system management, making it less ideal for large-scale projects.
Pricing
Marvel offers a free plan with limited features, while premium plans for advanced tools start at $12/user/month.
InVision is a name that frequently comes up in conversations about Sketch alternatives, and for good reason. It’s a platform designed to facilitate collaboration across teams while offering strong prototyping capabilities. InVision isn’t just about design – it’s about bringing entire teams together to align on the vision and execution of a project.

Key features
- Interactive prototyping: build engaging prototypes with animations and transitions.
- Real-time collaboration: collaborate with team members directly on the platform.
- Design system management: create and maintain a consistent design system.
- Developer handoff: seamlessly share specs and assets with developers.
- Freehand: brainstorm and sketch ideas collaboratively on a digital whiteboard.
Advantages
InVision excels in fostering collaboration, offering tools like Freehand that make it easy to involve non-designers in the creative process. Its design system features help maintain consistency across projects, and the developer handoff tools simplify implementation.
Disadvantages
InVision’s interface can feel overwhelming for new users, especially those unfamiliar with its comprehensive suite of features. Additionally, it’s less optimized for creating detailed, high-fidelity UI designs compared to other tools.
Pricing
InVision offers a free plan with basic prototyping tools, while premium plans with advanced features start at $15/user/month.
Figma has rapidly become one of the most popular Sketch alternatives, thanks to its cloud-based approach and real-time collaboration features. As a web-based tool, Figma breaks the platform barrier, allowing both macOS and Windows users to collaborate seamlessly. Its blend of design, prototyping, and collaboration tools makes it a favorite for teams of all sizes.

Key features
- Cloud-based collaboration: work in real time with team members, no matter their location.
- Prototyping: create interactive prototypes directly within your design files.
- Version history: access and restore previous iterations easily.
- Design system integration: build and maintain shared design libraries.
- Cross-platform support: use it on macOS, Windows, or even in your browser.
Advantages
Figma’s biggest strength lies in its accessibility and collaboration capabilities. Teams can work together without worrying about compatibility issues, and its built-in version history ensures no work is ever lost. It’s also highly versatile, handling everything from wireframes to high-fidelity designs.
Disadvantages
For offline work, Figma is less ideal since it relies heavily on an internet connection. Additionally, while its prototyping features are solid, they lack some of the advanced interactivity options found in dedicated prototyping tools.
Pricing
Figma offers a free plan with core features. Premium plans, designed for professional teams, start at $12/editor/month.
Adobe XD is a strong contender among Sketch alternatives, especially for those already familiar with Adobe’s ecosystem. It offers a balance of design and prototyping tools, combined with seamless integration with other Creative Cloud applications. If you’re already using Photoshop or Illustrator, Adobe XD fits naturally into your workflow.

Key features
- Vector-based design: create scalable, high-quality designs.
- Rapid prototyping: add animations and transitions to test user flows.
- Design system management: organize and share reusable assets and components.
- Voice prototyping: create designs with voice commands and speech playback.
- Creative Cloud integration: access assets and tools from other Adobe applications.
Advantages
Adobe XD’s integration with Creative Cloud makes it a no-brainer for Adobe users. Its voice prototyping feature is a unique addition, and the overall interface is user-friendly and well-suited for both beginners and professionals.
Disadvantages
The collaboration features, while present, aren’t as robust as those offered by tools like Figma. Additionally, some advanced features require third-party plugins, which can feel limiting.
Pricing
Adobe XD offers a free plan with limited sharing capabilities. Full-feature plans start at $9.99/month for individual users.
Axure RP is a powerful tool designed for creating detailed, functional prototypes. Among Sketch alternatives, it stands out for its focus on advanced interactivity and dynamic content. It’s ideal for UX designers who want to create prototypes that go beyond basic click-throughs and incorporate real logic and conditional flows.

Key features
- Advanced prototyping: create dynamic prototypes with interactions and conditional logic.
- Wireframing: design detailed wireframes to visualize complex flows.
- Collaboration: share designs and gather feedback through Axure Cloud.
- Documentation support: add annotations and specs directly to your designs.
- Developer handoff: generate specs and assets for developers seamlessly.
Advantages
Axure’s ability to handle logic-based interactions makes it perfect for projects that need more than simple prototypes. Its documentation tools also make it a great choice for teams working in structured environments.
Disadvantages
Axure’s learning curve is steeper compared to other tools, especially for designers new to logic-based prototyping. The interface can feel complex, and it lacks some of the modern collaboration features found in cloud-based tools.
Pricing
Axure offers a free trial for new users. Plans start at $29/user/month for the Pro version, with additional features available in the Team edition.
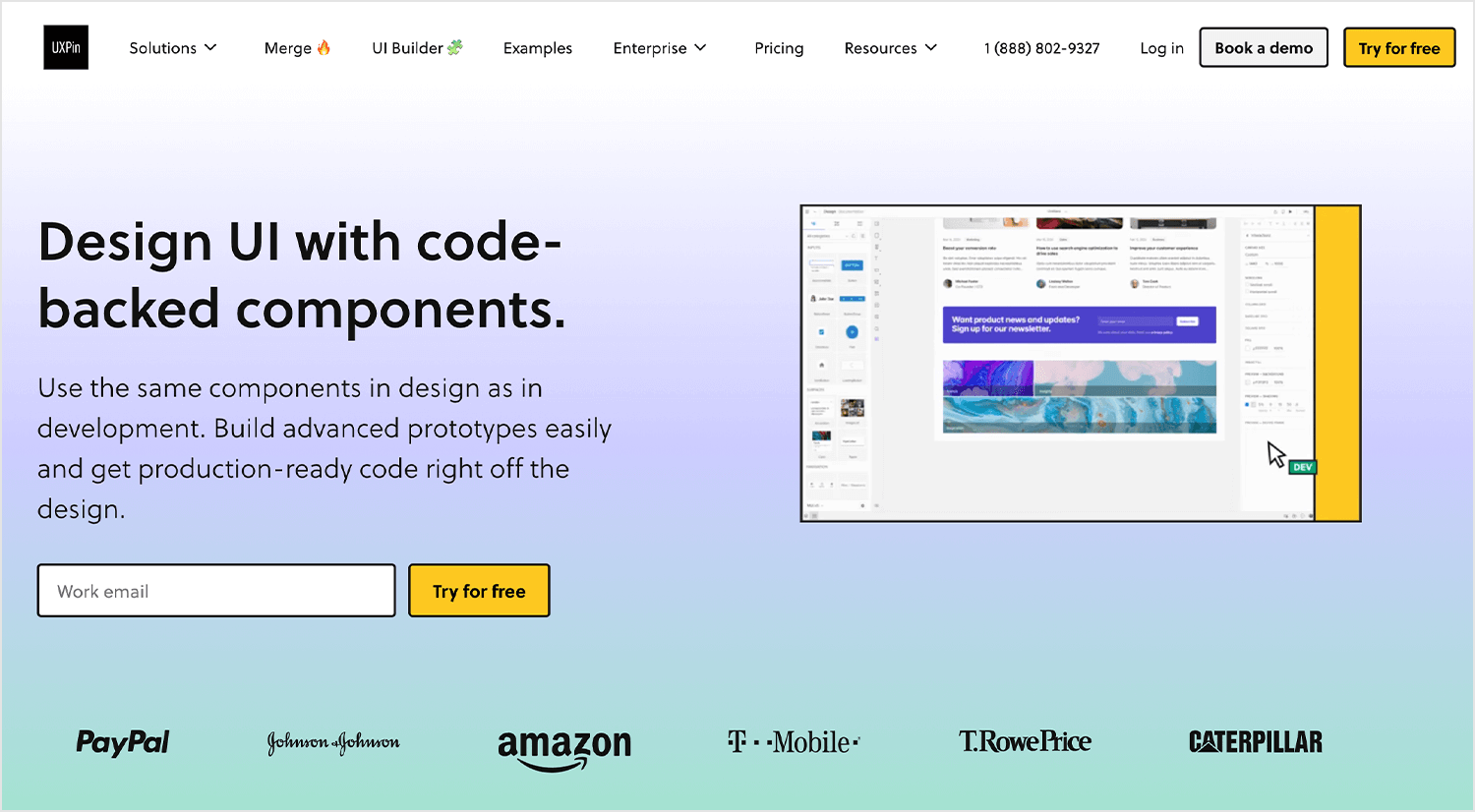
UXPin is a design tool that blurs the line between design and development, making it one of the more versatile Sketch alternatives. It excels in creating interactive prototypes with design system integration, allowing teams to stay consistent while delivering realistic user experiences.

Key features
- Interactive prototyping: build functional prototypes with real UI components.
- Design system management: maintain consistency with reusable design libraries.
- Code components: incorporate live code into your designs for true-to-life prototypes.
- Collaboration: work with your team in real time and gather feedback.
- Accessibility testing: check for accessibility compliance during the design process.
Advantages
UXPin’s ability to integrate code into prototypes makes it ideal for developers and designers working closely together. Its focus on accessibility ensures designs meet standards, which is a significant advantage for inclusive projects.
Disadvantages
The tool’s extensive features may feel overwhelming for smaller teams or less technical designers. Its pricing is also on the higher side compared to other Sketch alternatives.
Pricing
UXPin offers a free trial, with paid plans starting at $19/editor/month.
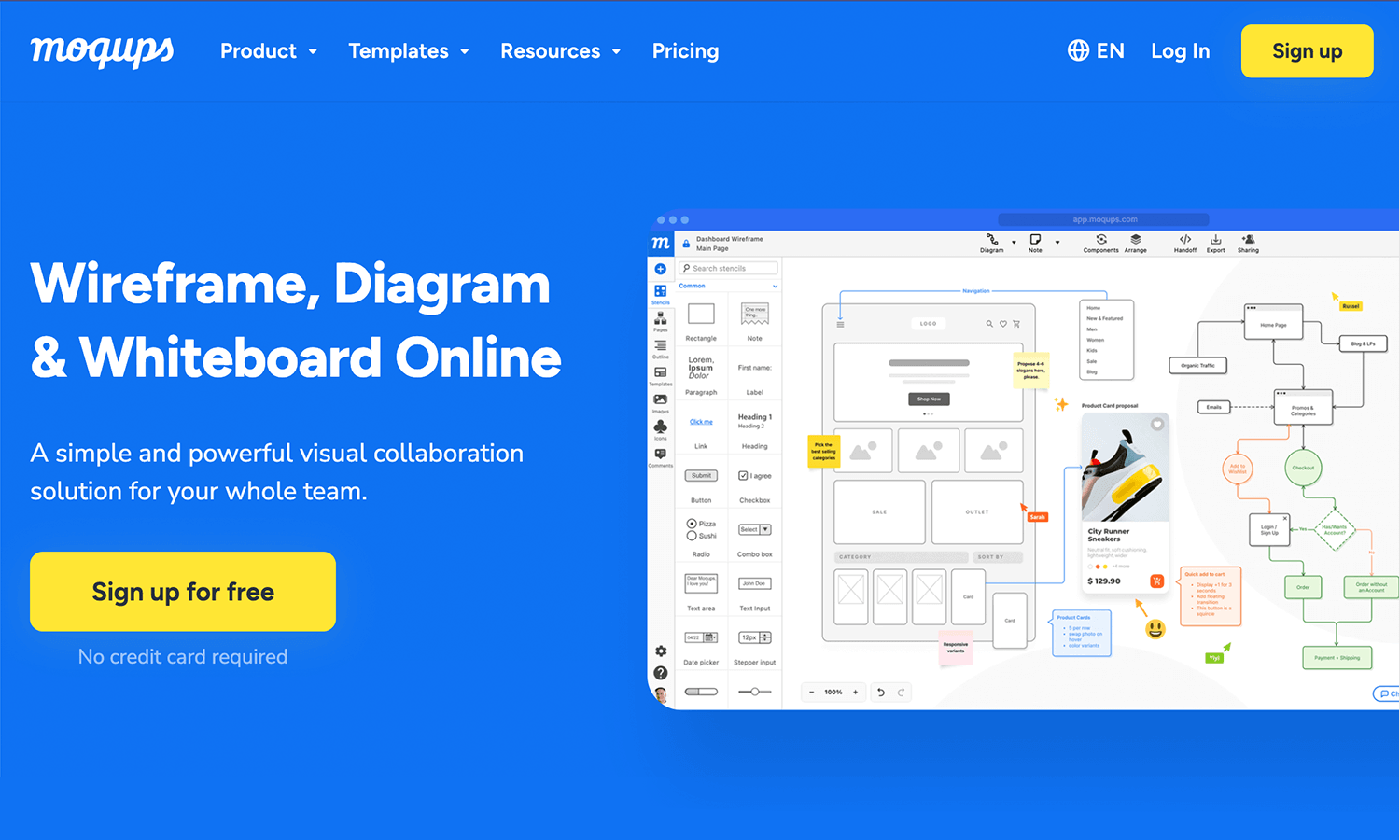
Moqups is a lightweight and user-friendly tool for wireframing and prototyping. As one of the simpler Sketch alternatives, it’s perfect for teams looking for a straightforward solution to sketch out ideas and create quick prototypes without a steep learning curve.

Key features
- Drag-and-drop wireframing: quickly build layouts with intuitive tools.
- Templates and stencils: access pre-made components to save time.
- Prototyping: add basic interactions to create clickable prototypes.
- Collaboration: share designs and gather feedback easily.
- Cloud-based: access your work from anywhere on any device.
Advantages
Moqups’ simplicity makes it a great choice for teams who need to get started quickly. It’s also web-based, meaning there’s no need for downloads or installations, making it highly accessible.
Disadvantages
While Moqups is great for wireframes and basic prototypes, it lacks advanced interactivity and design system features that larger teams may require.
Pricing
Moqups offers a free plan for basic use. Premium plans start at $13/month.
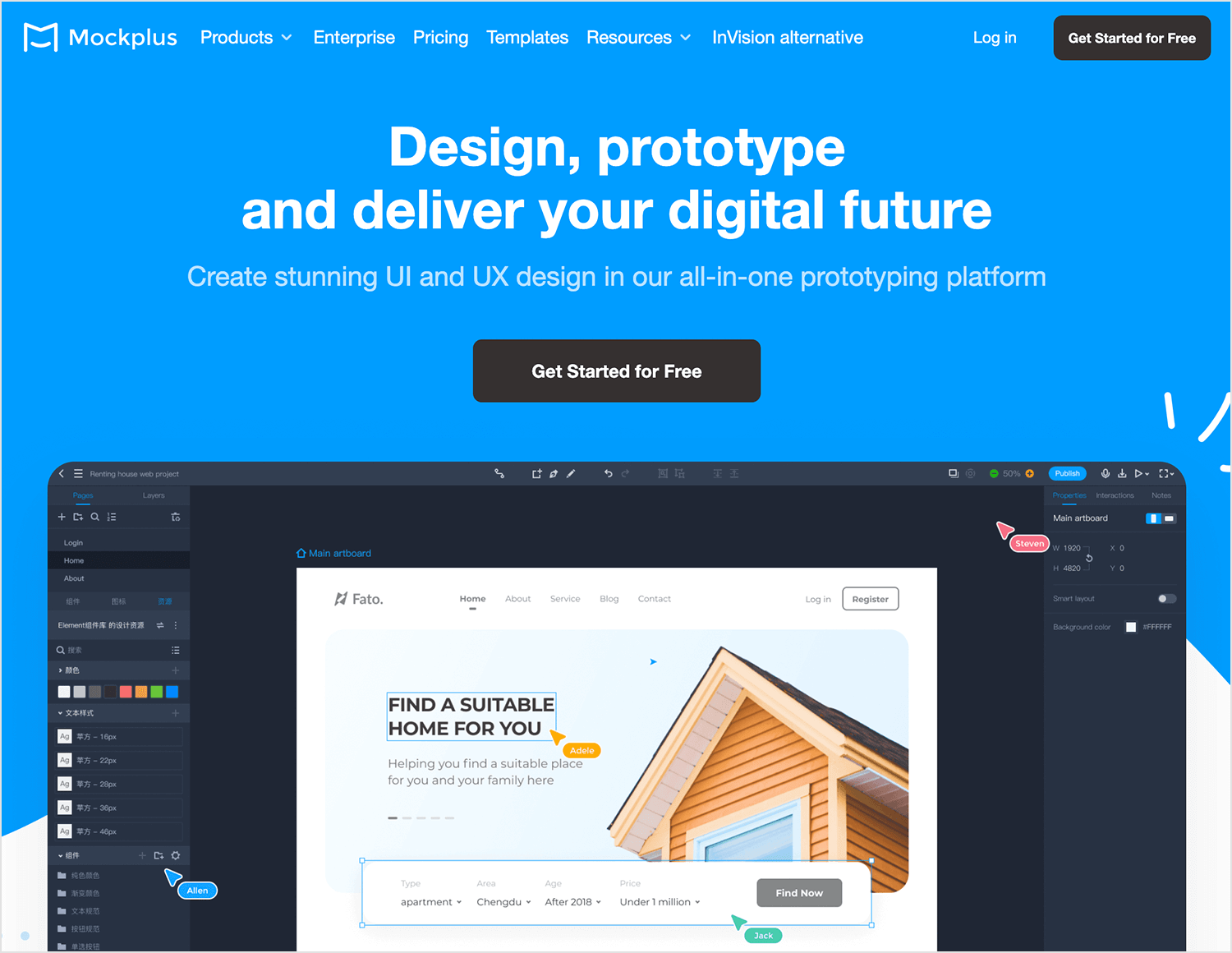
Mockplus is a design tool aimed at simplifying the prototyping process. Among Sketch alternatives, it stands out for its focus on speed and ease of use, making it a solid option for designers who need to create prototypes quickly without diving into complex workflows.

Key features
- Rapid prototyping: create interactive prototypes with pre-designed components.
- Design system support: maintain consistency with reusable assets.
- Collaboration: share projects and gather real-time feedback.
- Team management: manage team permissions and roles effortlessly.
- Developer handoff: export specs and assets directly to developers.
Advantages
Mockplus is designed for speed, offering drag-and-drop tools and pre-built components to simplify the prototyping process. It’s also beginner-friendly, making it an excellent choice for less experienced designers.
Disadvantages
Mockplus doesn’t offer advanced vector editing or robust interaction design tools, which may limit its appeal for more complex projects.
Pricing
Mockplus offers a free plan with basic features. Paid plans start at $20/user/month.
Try Justinmind for free: the best Sketch alternative

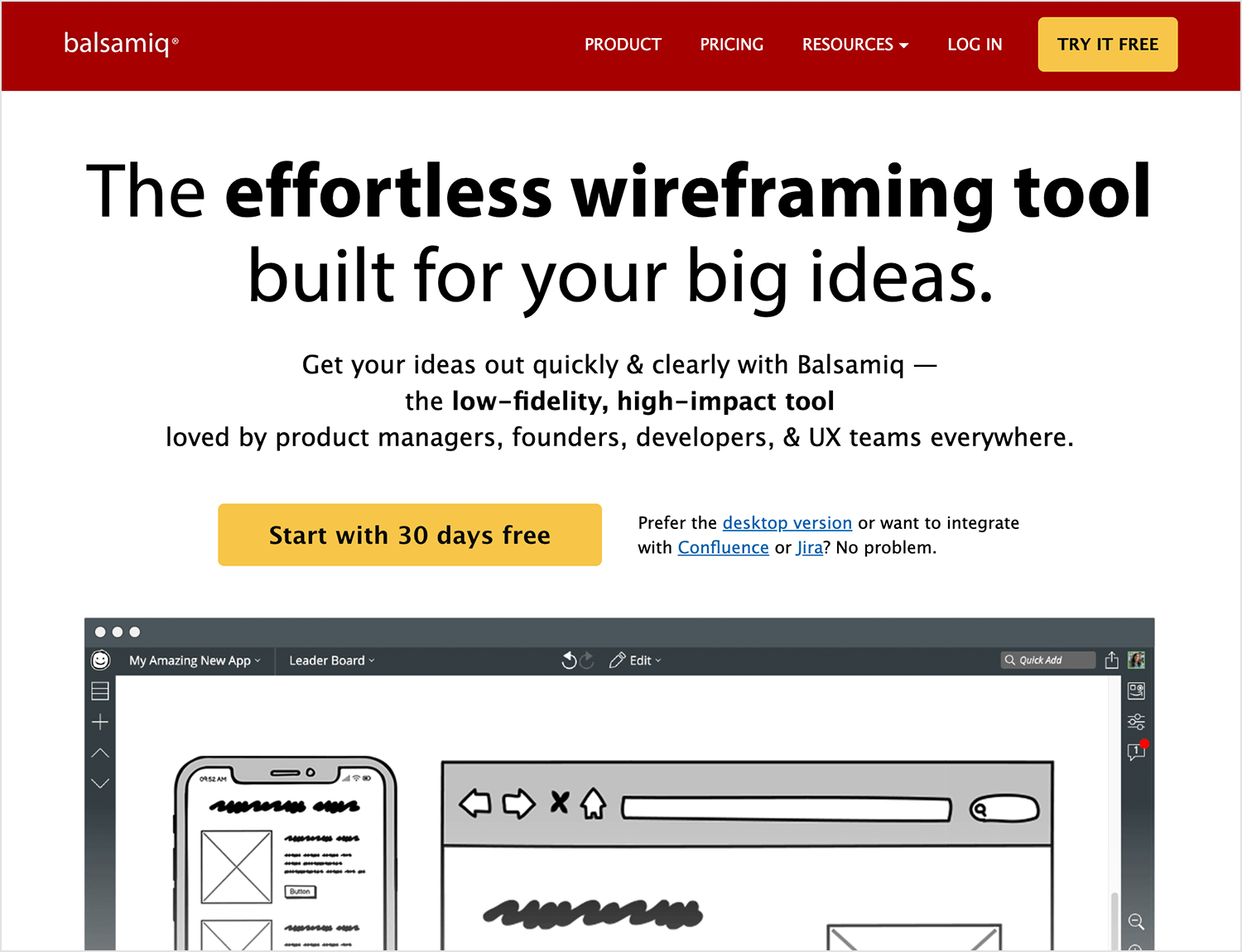
Balsamiq is a low-fidelity wireframing tool that prioritizes simplicity and speed. Unlike other Sketch alternatives, it’s specifically designed for creating quick mockups and brainstorming design ideas, making it ideal for the early stages of the design process.

Key features
- Low-fidelity wireframing: focus on structure and layout without distractions.
- Drag-and-drop simplicity: quickly add components to your designs.
- Template library: access pre-made UI elements and reusable components.
- Collaboration: share wireframes and gather feedback.
- Cloud and desktop versions: work online or offline as needed.
Advantages
Balsamiq’s simplicity is its greatest strength. It’s incredibly intuitive, allowing anyone – even non-designers – to map out ideas. Its focus on low fidelity encourages teams to concentrate on functionality and structure.
Disadvantages
While great for brainstorming, Balsamiq doesn’t support high-fidelity design or advanced interactivity, limiting its use to the earliest stages of the design process.
Pricing
Balsamiq starts at $9/month for individual users and scales up for team plans.
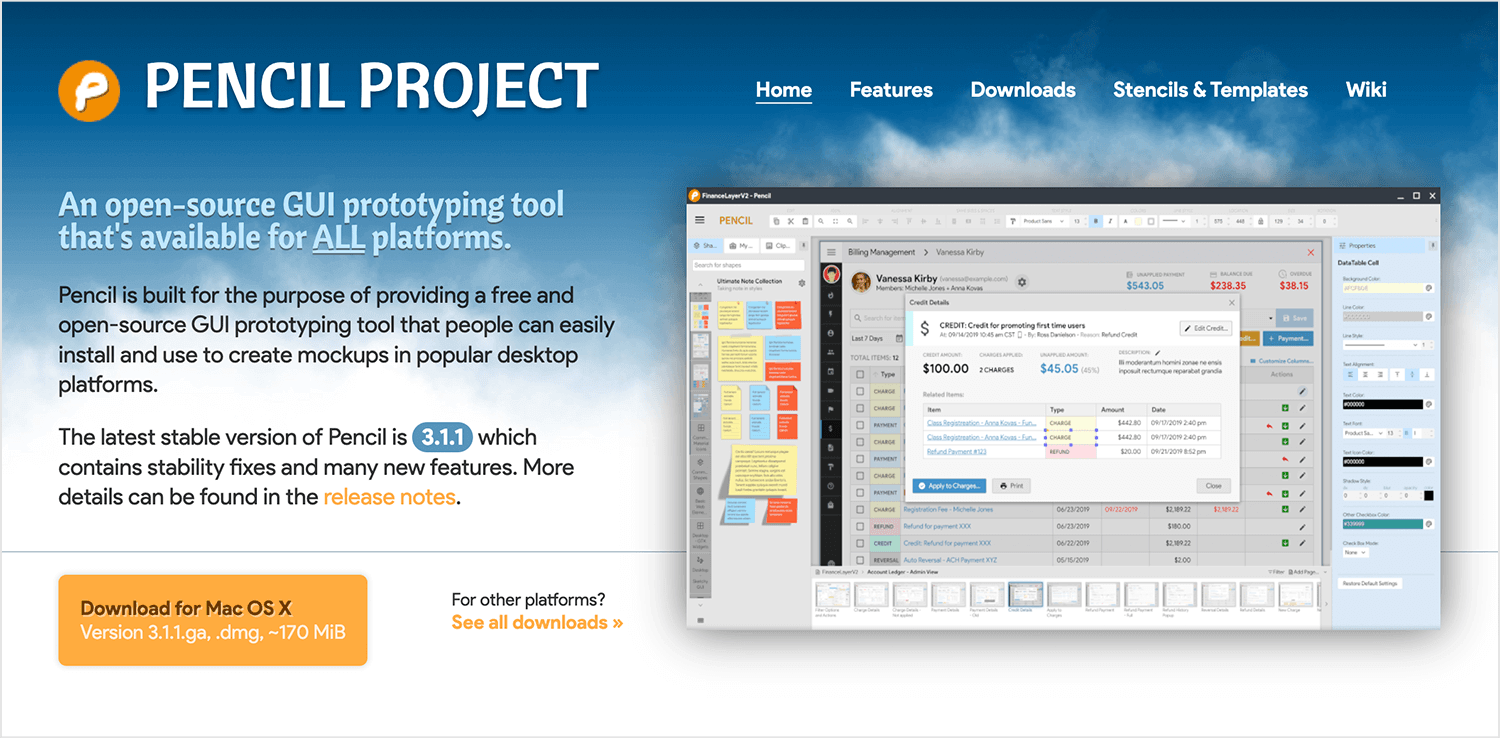
Pencil Project is a free, open-source alternative to Sketch that offers tools for creating wireframes and mockups. It’s a lightweight option for designers or teams with limited budgets looking for basic design features.

Key features
- Wireframing tools: build basic wireframes quickly.
- Pre-built shapes and stencils: use ready-made components for faster workflows.
- Export options: export designs in multiple formats, including PNG and PDF.
- Cross-platform: available for Windows, macOS, and Linux.
Advantages
Pencil Project is completely free, making it accessible to everyone. It’s simple and easy to use, ideal for quick mockups and small projects.
Disadvantages
The tool lacks advanced design and prototyping features, making it unsuitable for more complex workflows.
Pricing
Free to download and use.
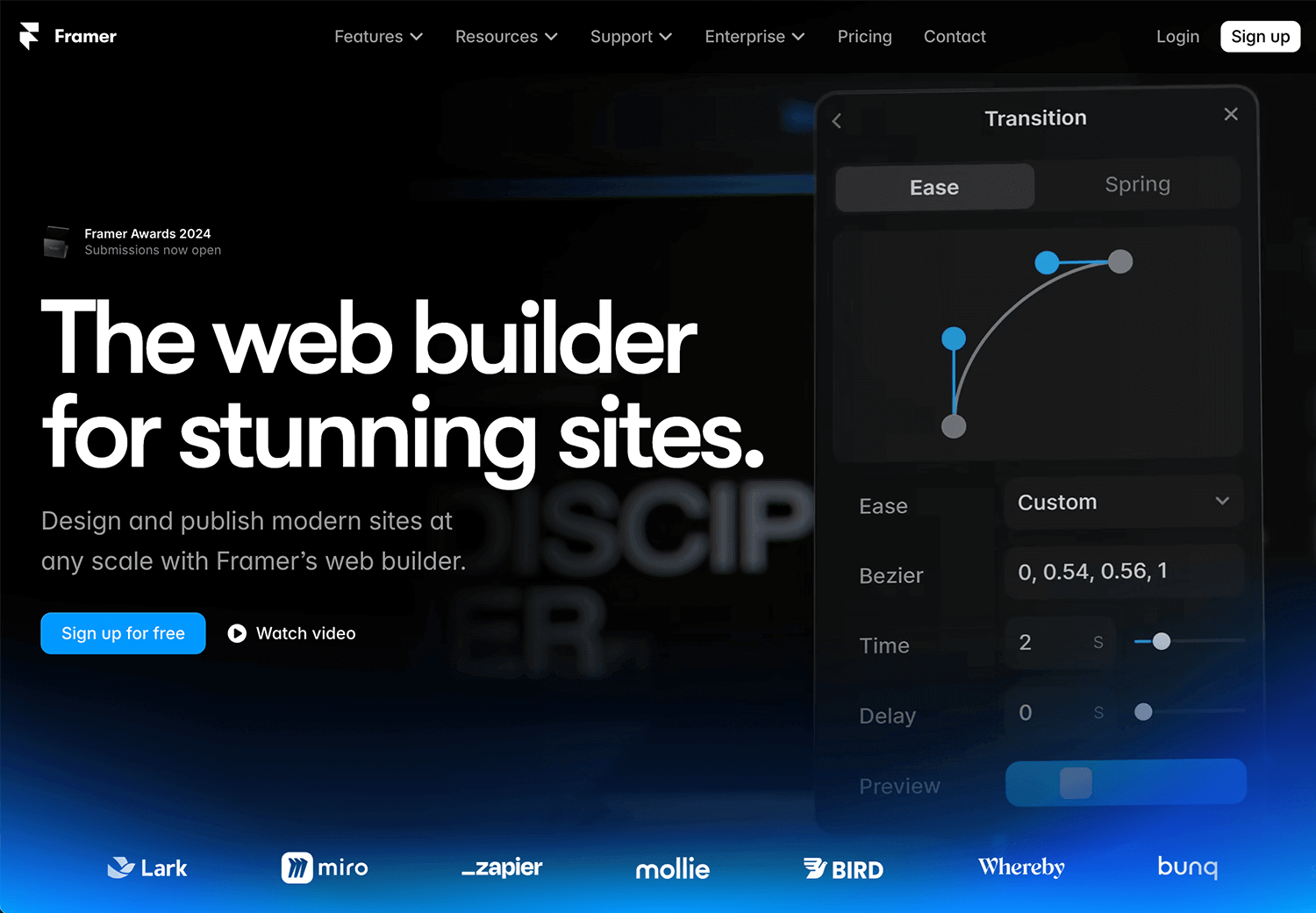
Framer combines design and coding, making it a unique Sketch alternative for teams that need interactive prototypes with custom animations. Its ability to integrate real code into designs allows for incredibly realistic prototypes.

Key features
- Interactive prototyping: add advanced animations and transitions.
- Code integration: incorporate real code for true-to-life designs.
- Design system management: create and maintain reusable components.
- Collaboration: share projects and gather feedback.
- Cross-platform support: available for macOS and web browsers.
Advantages
Framer’s focus on interactivity makes it perfect for creating realistic, detailed prototypes. Its ability to use code bridges the gap between design and development.
Disadvantages
Framer’s reliance on code can be intimidating for non-technical designers. It also has a steeper learning curve compared to simpler tools.
Pricing
Framer offers a free plan with basic features. Paid plans start at $19/user/month.
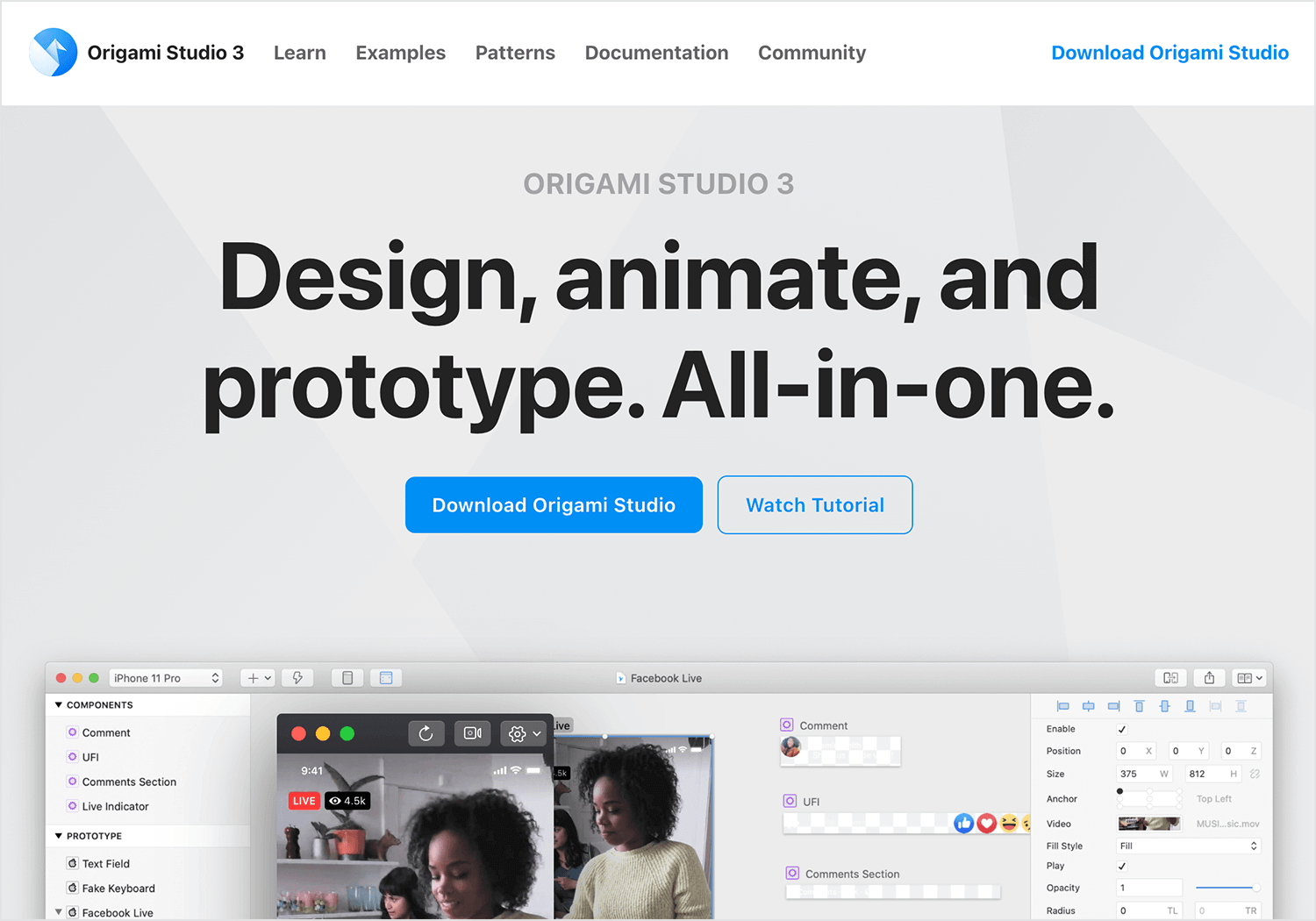
Origami Studio, developed by Facebook, is a prototyping tool designed for high-fidelity interaction design. It’s a powerful Sketch alternative for designers focusing on advanced interactivity and motion.

Key features
- Advanced prototyping: create highly interactive prototypes with complex animations.
- Logic and conditions: add logic-based interactions to prototypes.
- Sketch integration: import designs directly from Sketch.
- Preview on devices: test designs in real time on mobile devices.
Advantages
Origami Studio’s interaction features are some of the most advanced available, making it perfect for designing detailed animations and transitions. Plus, it’s completely free.
Disadvantages
The tool has a steep learning curve, and its focus on interaction design makes it less versatile for full design workflows.
Pricing
Free to download and use.
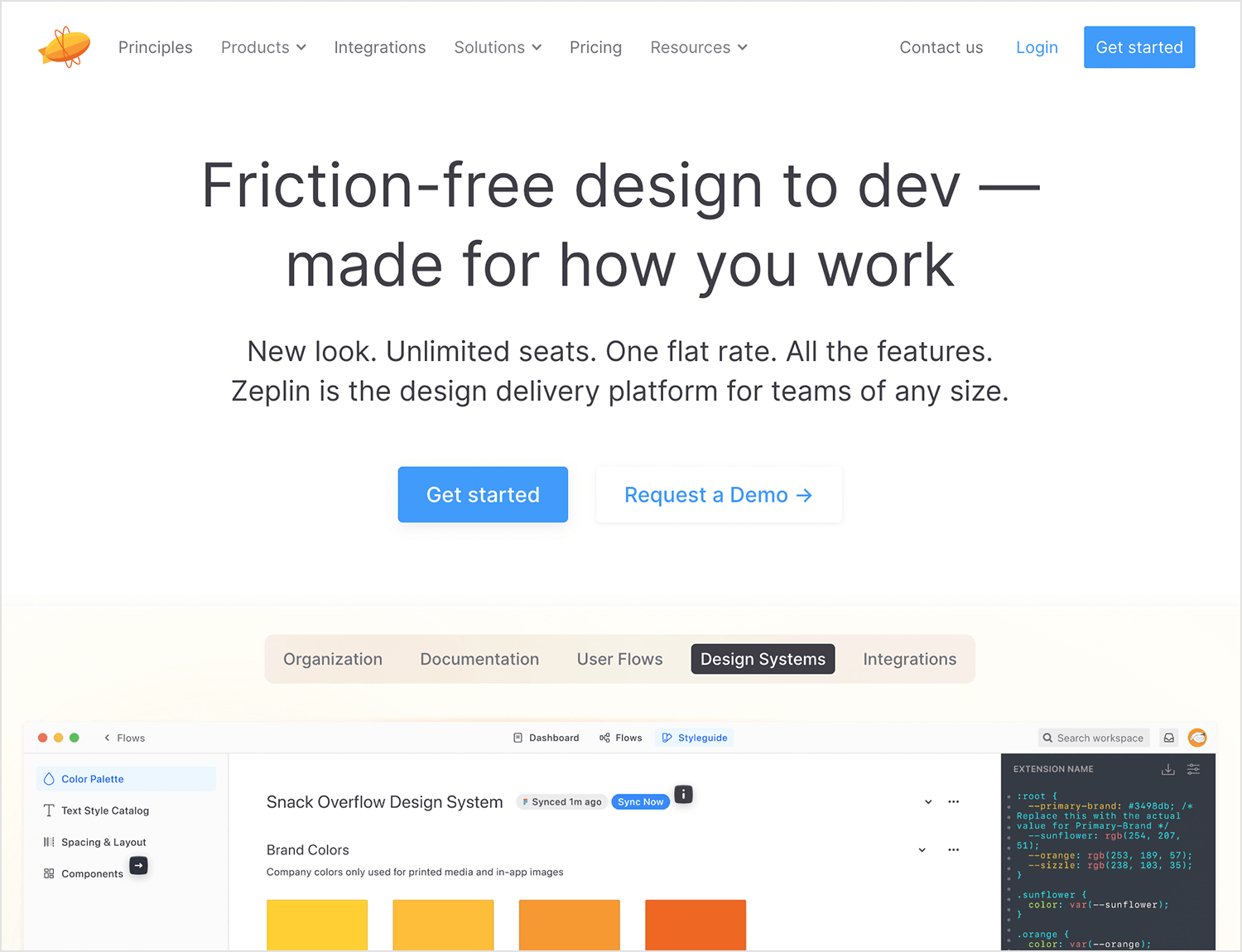
Zeplin isn’t a design tool itself but is an essential Sketch alternative for developer handoff. It bridges the gap between design and development by generating specs, assets, and code snippets directly from design files.

Key features
- Developer handoff: export design specs and assets seamlessly.
- Collaboration: share designs and gather feedback from developers.
- Style guides: create and manage consistent design systems.
- Integrations: connect with Sketch, Figma, and Adobe XD.
Advantages
Zeplin simplifies the handoff process, ensuring developers have everything they need to implement designs accurately. Its style guide feature is particularly useful for maintaining consistency.
Disadvantages
Since it’s focused on handoff, Zeplin doesn’t offer design or prototyping features, so it works best as a complementary tool.
Pricing
Zeplin offers a free plan for individuals, with paid plans starting at $8/user/month.
Canva is a versatile Sketch alternative for those looking for simple design solutions. While not specifically targeted at UI and UX design, its drag-and-drop interface and rich template library make it a useful tool for quick visual mockups.

Key features
- Drag-and-drop interface: design quickly without technical skills.
- Templates and assets: access a massive library of ready-made designs.
- Collaboration: share and edit projects with team members.
- Export options: export designs in various formats, including PDF and PNG.
Advantages
Canva’s simplicity and affordability make it ideal for non-designers or teams needing quick visuals. Its templates also save significant time.
Disadvantages
Canva isn’t designed for detailed UX or UI workflows, so its capabilities are limited compared to dedicated tools.
Pricing
Canva offers a free plan with access to basic features. Premium plans start at $12.99/user/month.
ProtoPie focuses on high-fidelity prototyping with advanced interactions. It’s a standout Sketch alternative for creating prototypes with logic and conditions, offering designers full control over how elements behave.

Key features
- Advanced interactions: build prototypes with logic-based animations and transitions.
- Device preview: test designs on real devices in real time.
- Collaboration: share prototypes and gather feedback effortlessly.
- Cross-platform support: available for macOS and Windows.
Advantages
ProtoPie’s focus on interaction design makes it perfect for advanced prototyping. Its ability to test on devices ensures realistic user experiences.
Disadvantages
The tool is less suitable for basic wireframing or non-interactive design workflows.
Pricing
ProtoPie offers a free trial, with paid plans starting at $11/user/month.
Gliffy is a diagramming tool that works well for user flow diagrams and wireframes. While it’s not a direct competitor to Sketch, it serves as an alternative for mapping out workflows and information architecture.

Key features
- Diagramming tools: create flowcharts, wireframes, and user journeys.
- Templates and stencils: use pre-built components for faster workflows.
- Cloud-based: access your work anywhere.
- Collaboration: share and edit diagrams with your team.
Advantages
Gliffy’s focus on diagramming makes it ideal for planning and user flow mapping. Its simplicity ensures quick onboarding.
Disadvantages
It lacks features for detailed design or interactive prototyping.
Pricing
Gliffy starts at $8/user/month.
Fluid UI is a prototyping tool designed for quick mockups and interactive prototypes. It’s a Sketch alternative for teams needing a simple, intuitive tool for mobile and web design.

Key features
- Interactive prototyping: build prototypes with pre-built elements.
- Collaboration: share designs and gather feedback in real time.
- Device preview: test prototypes on actual devices.
- UI kits: access ready-made components for faster workflows.
Advantages
Fluid UI is easy to use and great for quick, interactive mockups. Its focus on mobile design makes it a strong choice for app designers.
Disadvantages
The tool isn’t as feature-rich as others, making it less suitable for complex or large-scale projects.
Pricing
Fluid UI offers a free plan for basic features, with premium plans starting at $15/user/month.
Lucidchart is a web-based diagramming tool that doubles as a lightweight Sketch alternative for creating user flows, wireframes, and information architecture. Its strength lies in its ability to map out complex workflows and collaborate visually, making it an excellent choice for teams focused on planning and organization.

Key features
- Diagramming and flowcharts: create detailed user flows, sitemaps, and wireframes.
- Collaboration tools: work with your team in real time on shared diagrams.
- Templates and shapes: access pre-made stencils for faster diagramming.
- Cross-platform support: use it on macOS, Windows, and in any browser.
- Integrations: connect with tools like Google Workspace, Slack, and Microsoft Teams.
Advantages
Lucidchart’s diagramming capabilities make it ideal for planning user experiences and visualizing workflows. It’s easy to use, highly accessible, and perfect for collaborative teams.
Disadvantages
While great for diagrams, Lucidchart lacks advanced prototyping and visual design features, so it’s not suitable for high-fidelity UI design.
Pricing
Lucidchart offers a free plan with basic functionality. Paid plans start at $7.95/user/month for individual users, with team plans available at higher tiers.
Try Justinmind for free: the best Sketch alternative


PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read
A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read
Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read
Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read