
Free visual design for your digital assets
Design the visual assets of your web and mobile solutions for free
Unlimited visual design
Create and edit vector assets for free. Adjust size, padding, text, background, color, gradients and much more for your UIs. Design the visual assets for your digital products with no limits on the number of projects.

Fully functional UI components
Not only can you design the style of your UI elements, each one of those elements is also 100% functional. Inputs, select, checkboxes, dates, etc. behave as they would in your finished app.
Direct selection tool
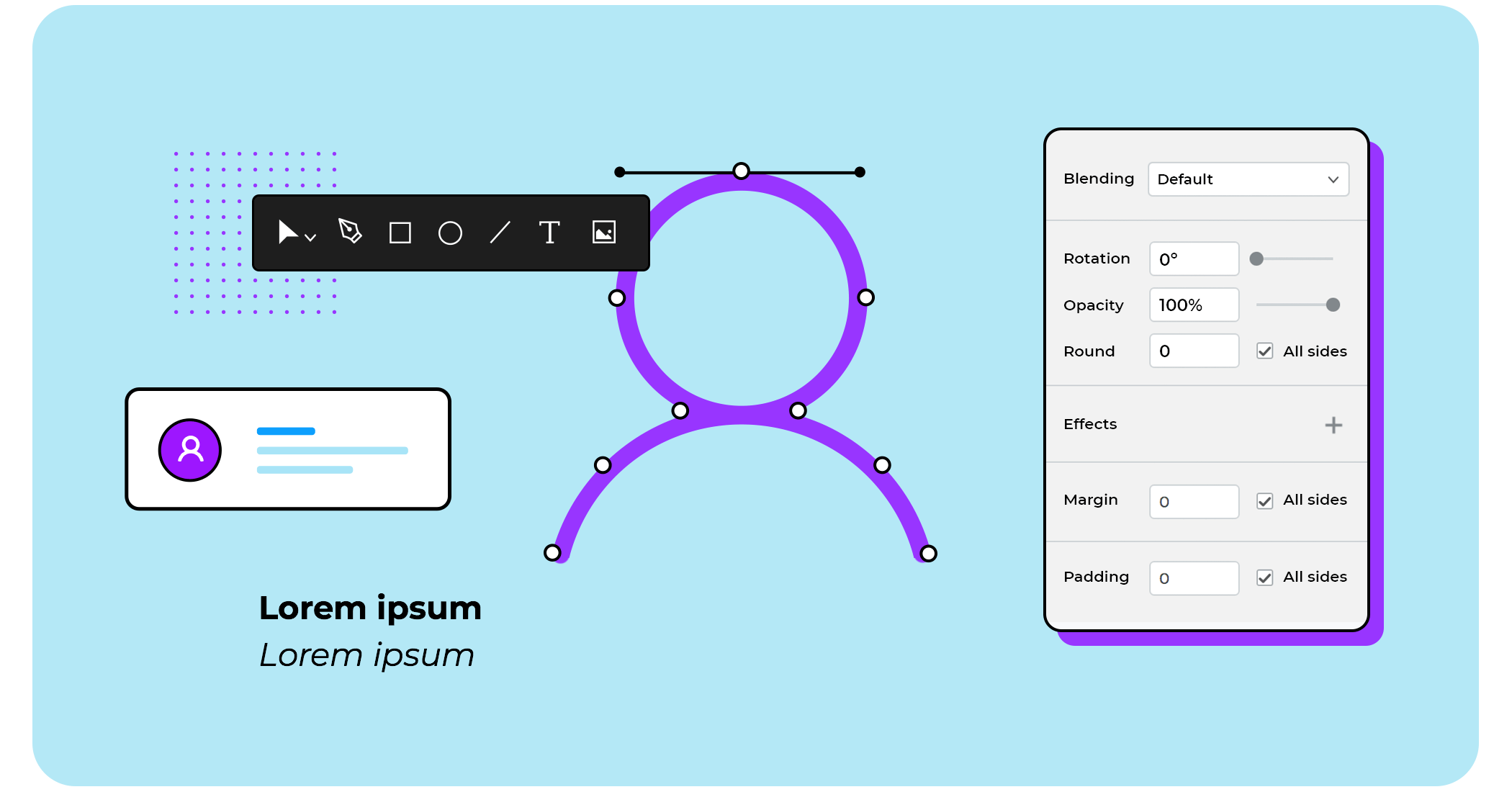
Get the freedom to select whatever element you want, when you want. Doesn’t matter if it’s in a group, a group within a group or a dynamic panel. Select multiple elements from different groups and edit their properties simultaneously.

Create your own UI component libraries
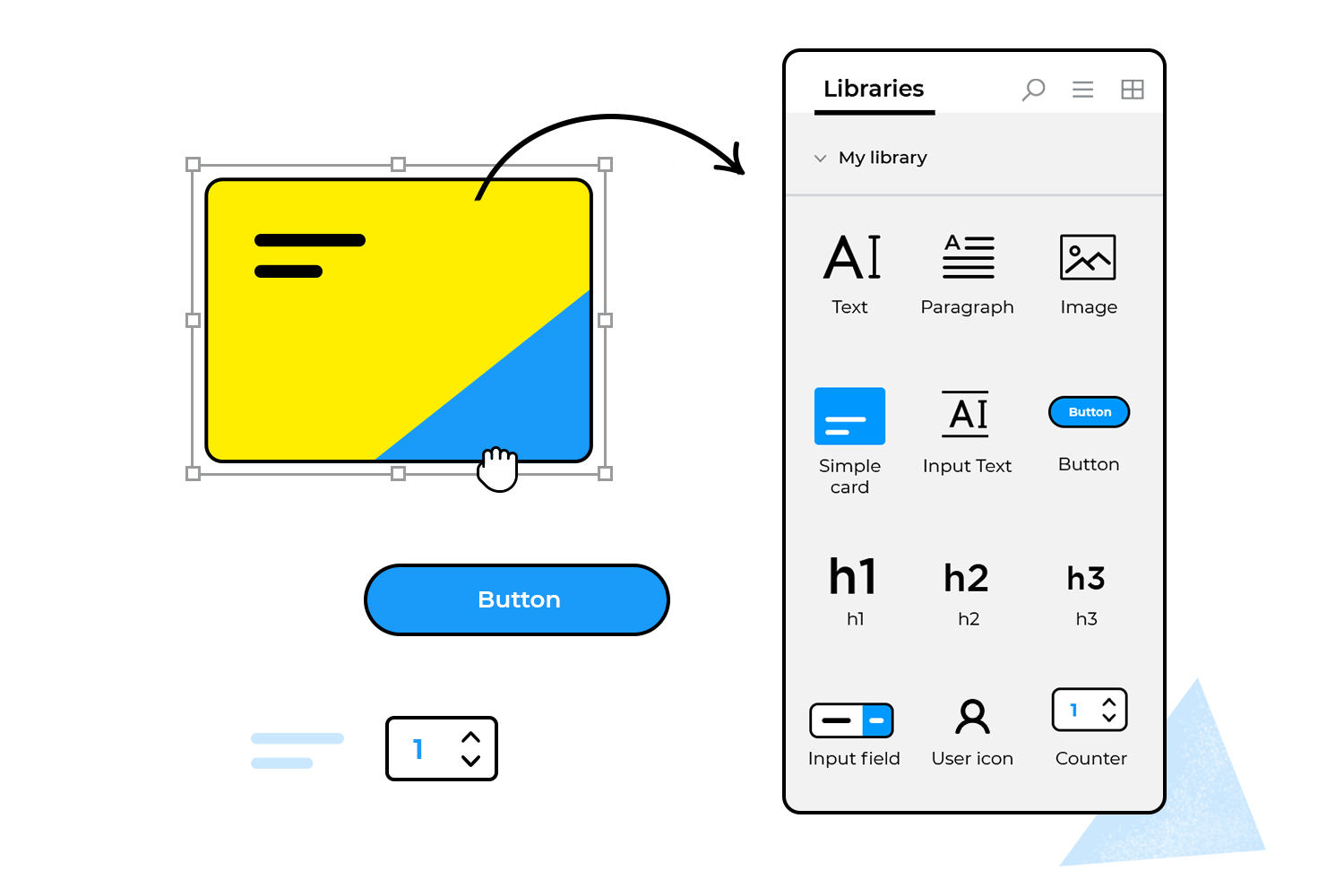
Design UI components with the relevant styles for your websites and mobile apps, with the interaction you need. Group these components together in separate libraries.
Easily align and resize UI elements
Align various elements and widgets on the canvas in one click using the dynamic alignment tool. Save time and automatically resize elements with the new aspect ratio constraint feature.

Fonts
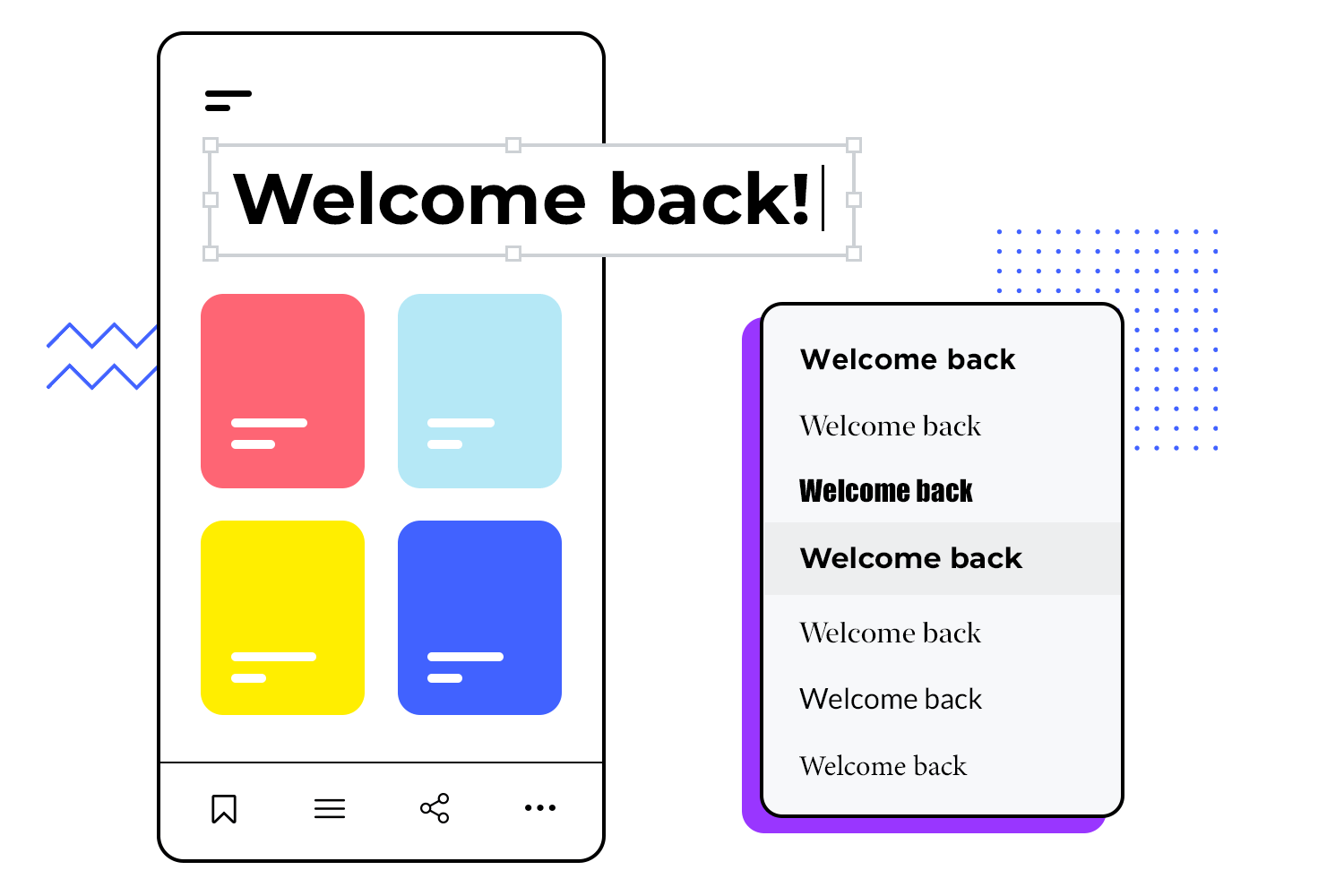
Pixel perfect editing gives you text that matches 100% with text visualization. Preview all your fonts using the font selector before editing.

Smart guides
Line up all the elements on your screen simultaneously in a simple manner. Create all the line up guides you need, which can be different for each screen, template or master.