Prototyping tool to design no-code simulations
Launch the right product. Improve product-user fit.

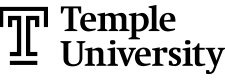
Enjoy a full set of web interactions
You’ll find all types of interactions you need to create the user experience. From a simple click to keyboard-activated interactions and loading pages. Improve the adoption of your web apps and boost your website’s conversion rates.
Mobile gestures to create life-like app prototypes
Make use of a wide range of gestures to design a mobile app prototype that behaves just like the real deal. Rotate, swipe, scroll or pinch your way around the prototype design for a realistic experience.
Powerful tools to design advanced interactions

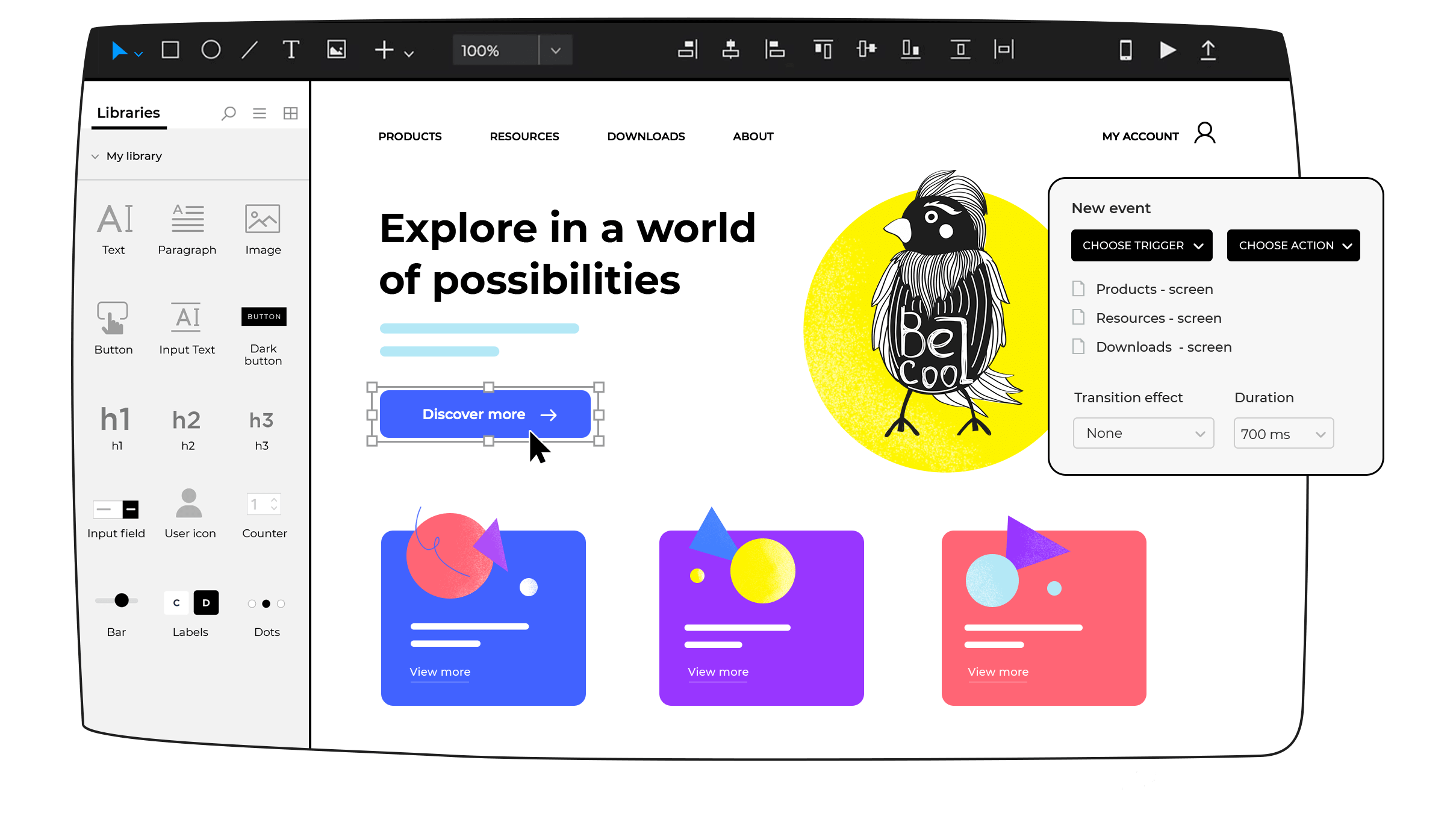
Conditions
Add conditions to interactions in your prototype to design and test dynamic navigations that react to actions and follow rules of behavior.

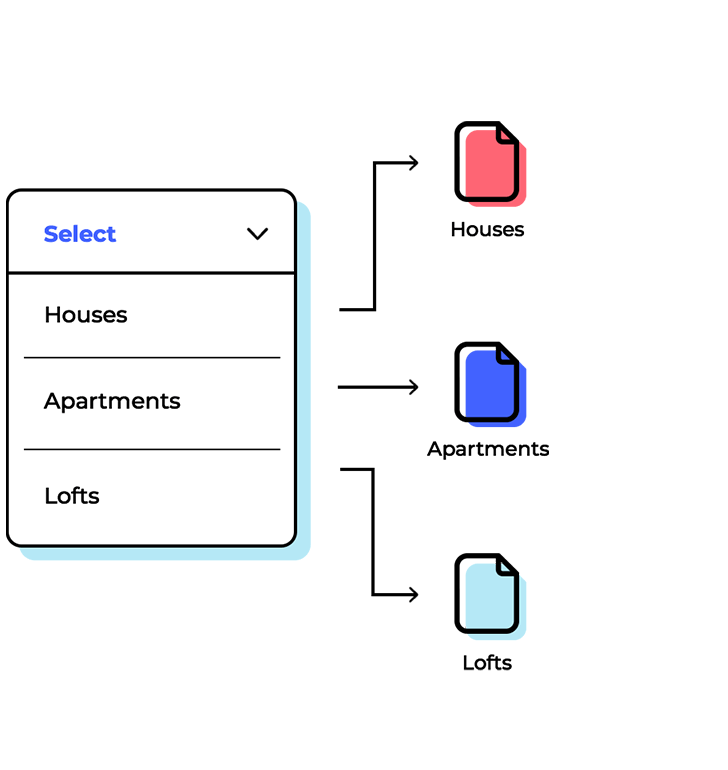
Sequences
Trigger multiple actions in each interaction event, so you can simulate any type of behavior. From basic to advanced interactions.

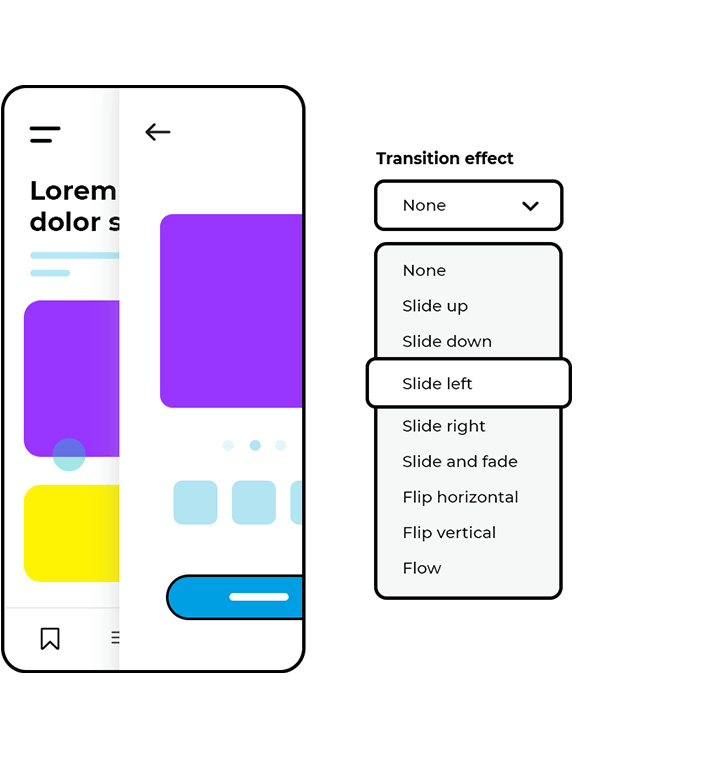
Transitions and effects
Add transitions and effects to any interaction inside your prototype, creating the visual experience you want.
Validate and test early on
Test your prototypes with our emulators while you design. Don’t wait until the final moment to validate your design assumptions with real users. Test with life-like simulations for reliable results.

Simulate the behavior of the prototype while you design. You’ll have the entire experience available in the navigator.

Allow your users to experience the prototype on any iPhone, iPad or Android device using our mobile app.
One prototyping tool to rule all screens
Justinmind ensures your prototypes are adaptable to any device. Prepare for screen dimensions and different devices.

Design prototypes that are ready for any screen size and orientation with ease.

Simply choose the components and rest assured they will adapt and look exactly like they should.

Fix UI components in any part of the screen to create parallax effects or floating elements.
Prototype forms and data like a Pro
Prototype forms within minutes and test them on the spot – without writing any code whatsoever. Our prototyping tool brings you form components with pre-built interactions and a whole world of possible validators.

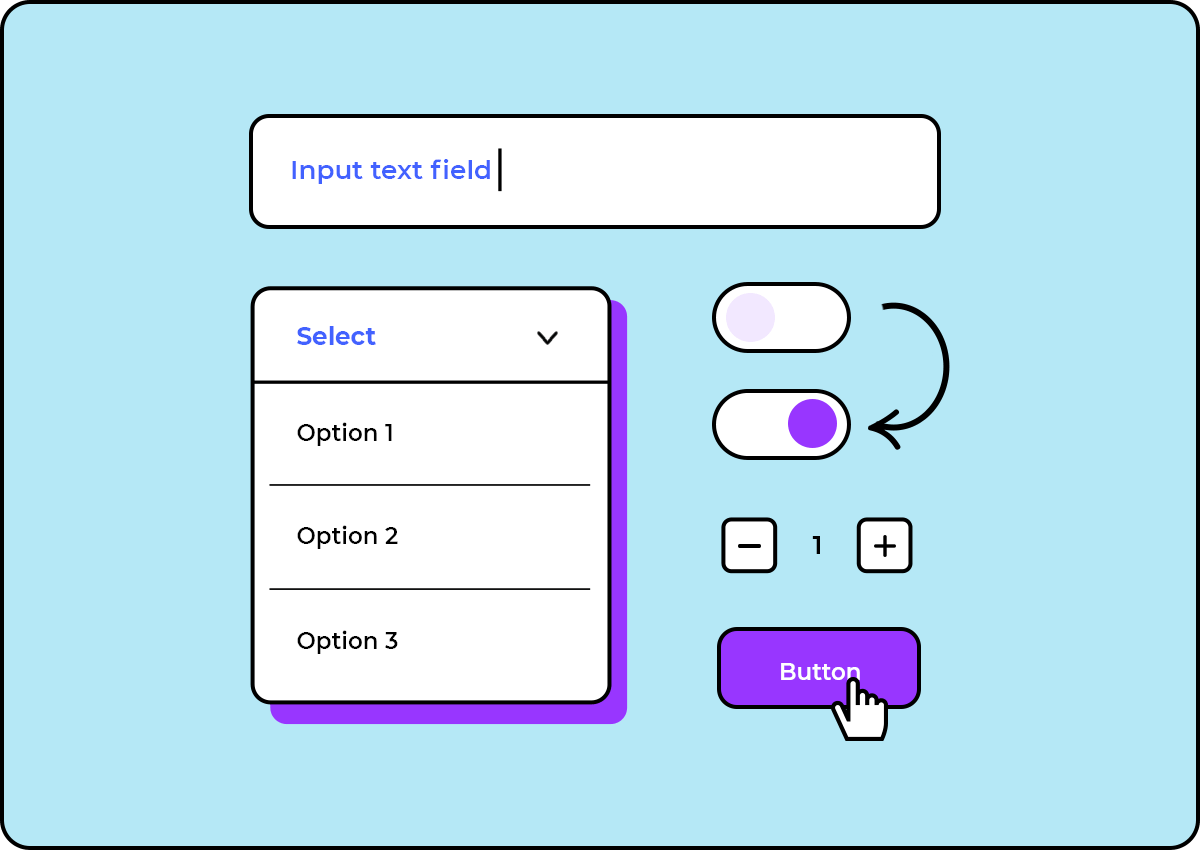
Functional form elements
Elements like input fields, checkboxes, and radio buttons have basic behavior built-in, out-of-the-box, so you can focus on the big picture.

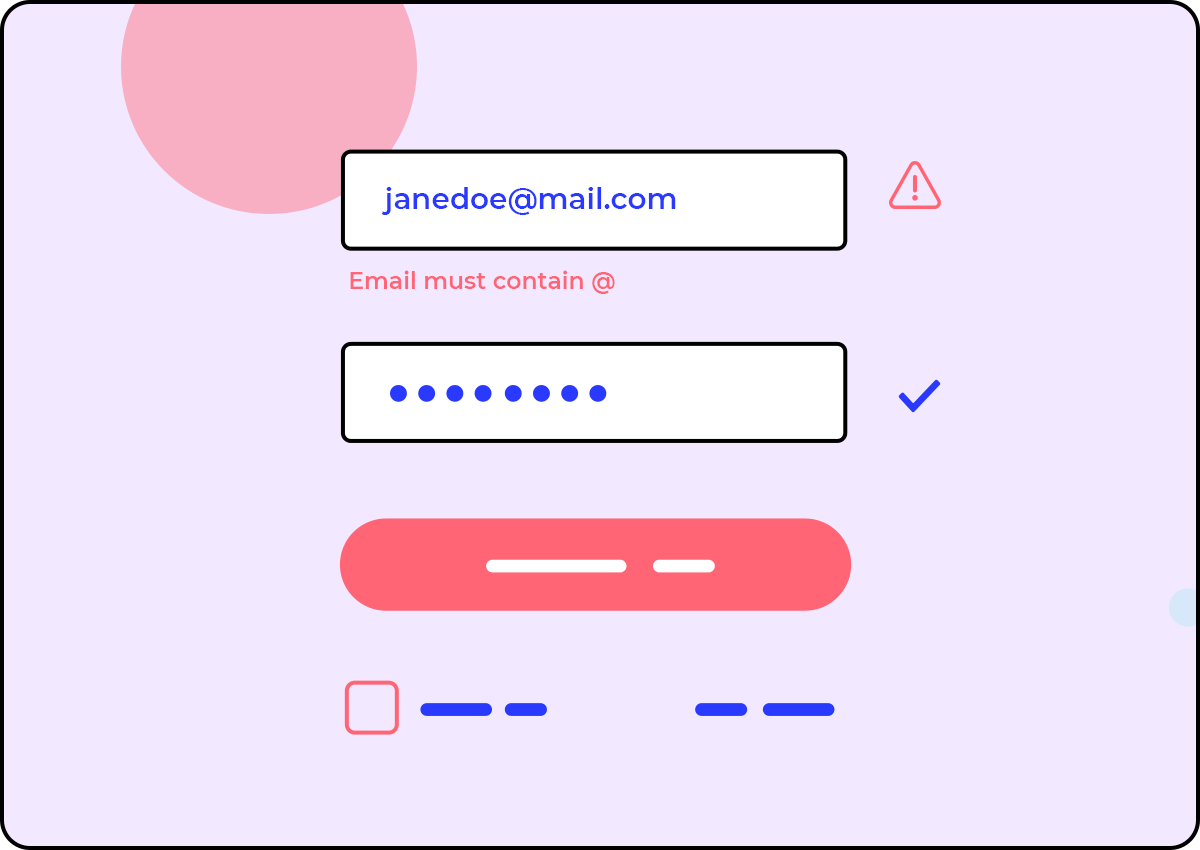
Form fields validation
Choose any type of inline validation from style changes to error messages. Create forms that communicate to users, with no room for confusion.

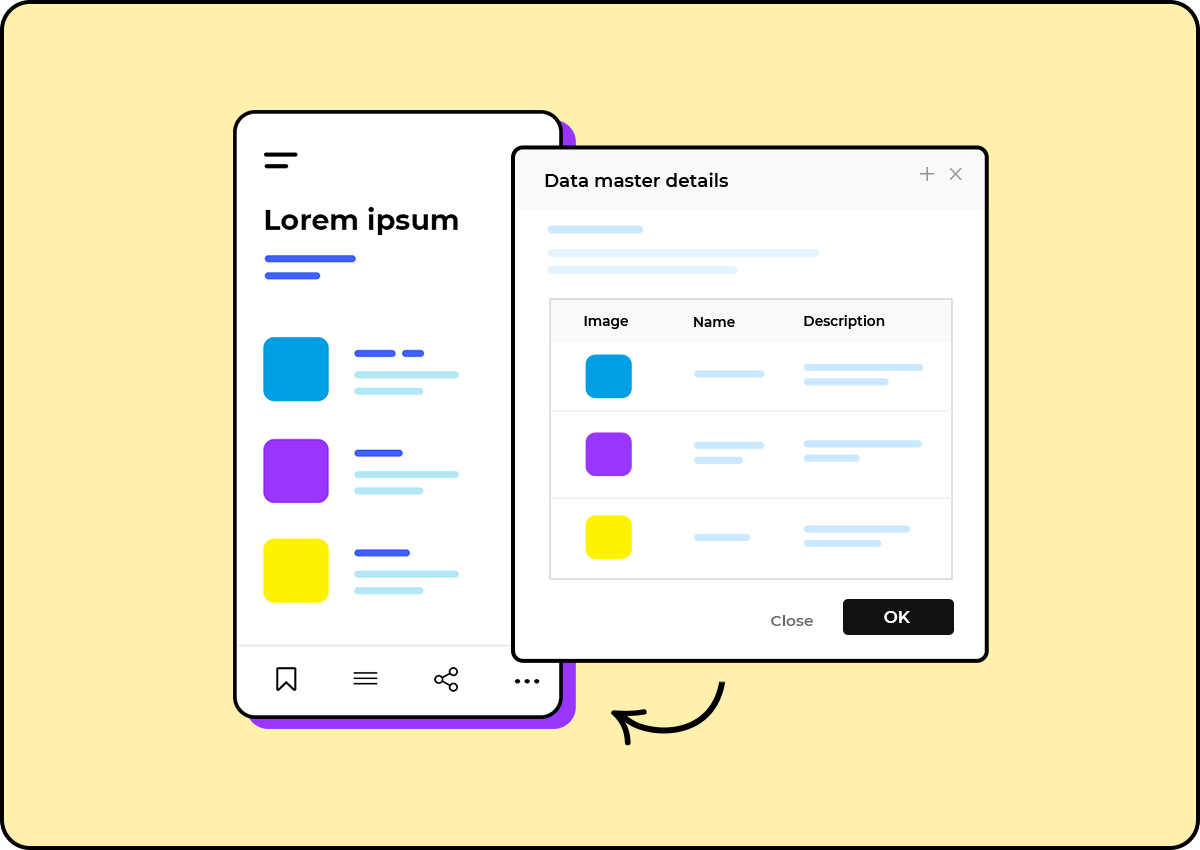
Design data grids and lists
Design fully-functional data lists or grids you can put to the test. Use real data sets for a realistic experience, like an inventory or an email list.

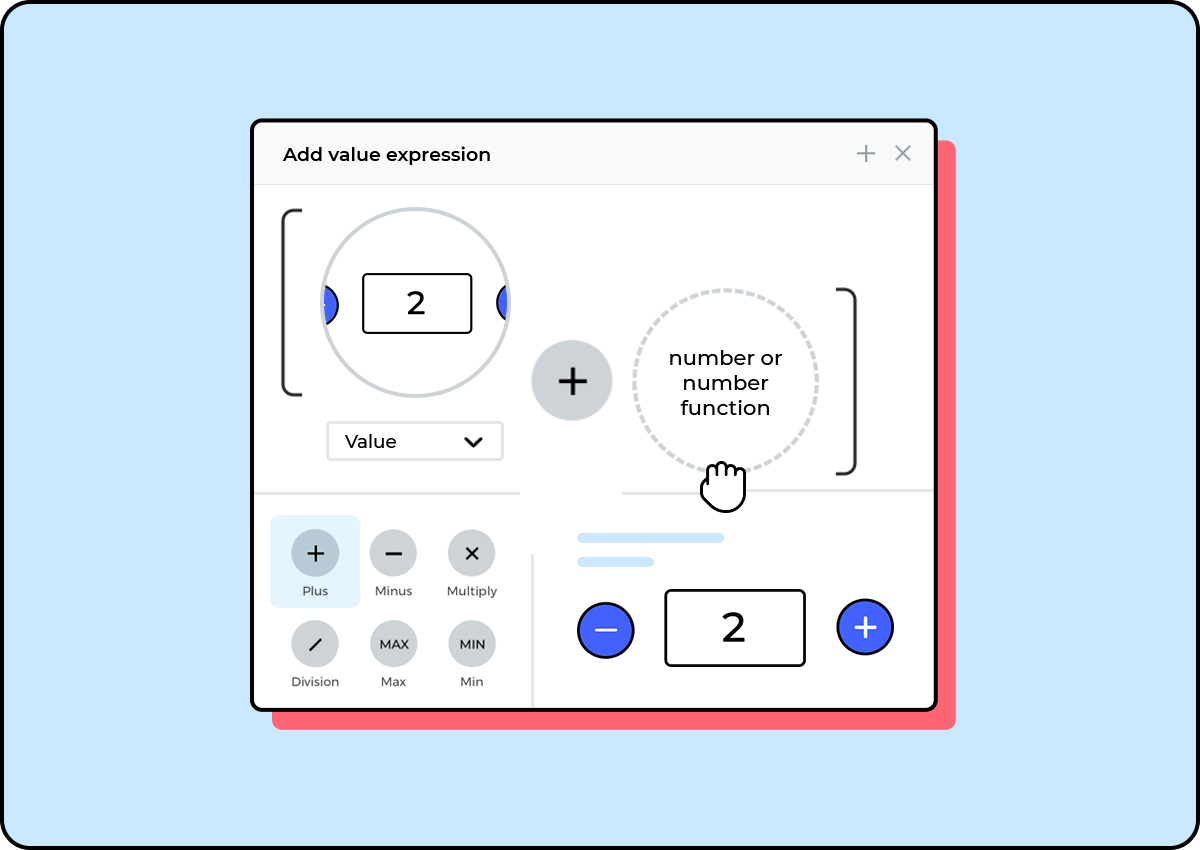
Business logic by drag and drop
Define the business logic of your prototypes without the need to write a single line of code for a prototype that behaves just like it should.
More prototyping features you’ll love

Design UI layouts and pre-define styles that jump-start your prototyping abilities.

Groups of elements you can implement over and over. Make global changes across the prototype.

Display different content and elements in the same area of the screen with this widget.

Export the entire prototype into interactive HTML for a developer handoff that is truly smooth.

One click is all you need to receive your customizable specifications documentation.

Transfer information from screen to screen for a data-savvy design that doesn’t eat up all your time.