The main menu
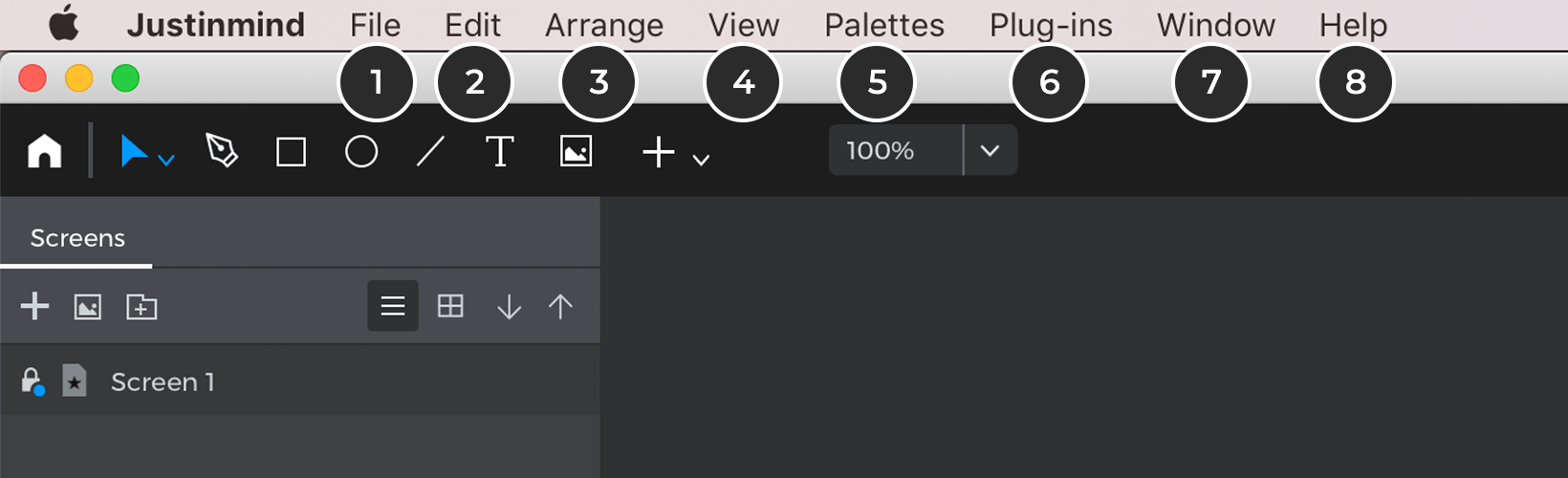
Workspace main menu

- File – settings related to the handling of Justinmind prototypes (open, save, close, export, import etc.)
- Edit – settings related to the handling of information within a Justinmind prototype (copy, paste, undo, redo etc.)
- Arrange – settings related to arrangement of the elements in the canvas (send to back, distribute, etc.)
- View – settings related to the information visible in the canvas (zoom, grid, markers, etc.)
- Palettes – settings to configure the workspace
- Plug-ins – settings related to Justinmind’s plug-ins (install a plug-in, configuration settings etc.)
- Window – settings to configure the screen view
- Help – settings related to account and prototyping support (Support, Check for updates, About Justinmind prototype etc.)
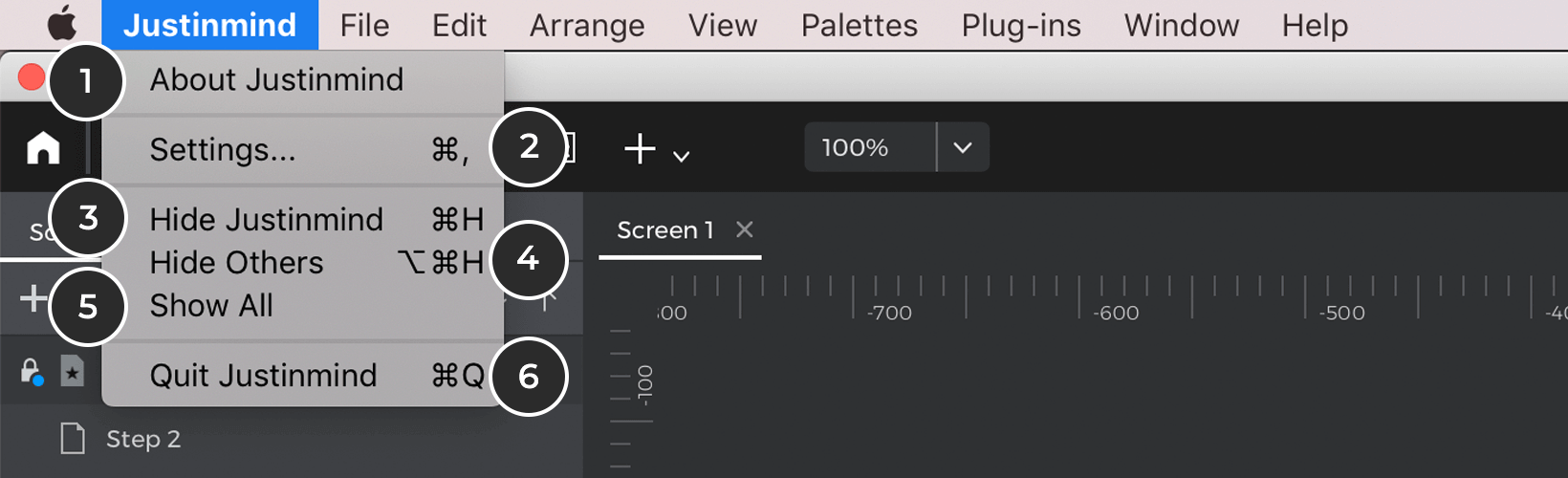
Justinmind menu (only for Mac)

- About Justinmind – provides detailed product information (Justinmind version, key and maintenance details can be found here)
- Settings (this is the “File” main menu option for Windows users) – click the “Settings” main menu option or enter “⌘” + “,” on your Mac keyboard to be taken to a dialog containing a set of preferences. See the “Preferences” section below for details on this dialog.
- Hide Justinmind – click or enter “⌘” + “H” to minimize Justinmind
- Hide other – click or enter “⌥” + “⌘” + “H” to minimize all windows apart from Justinmind
- Show all – click to make all windows appear again
- Quit Justinmind – click or enter “⌘” + “Q” to close Justinmind
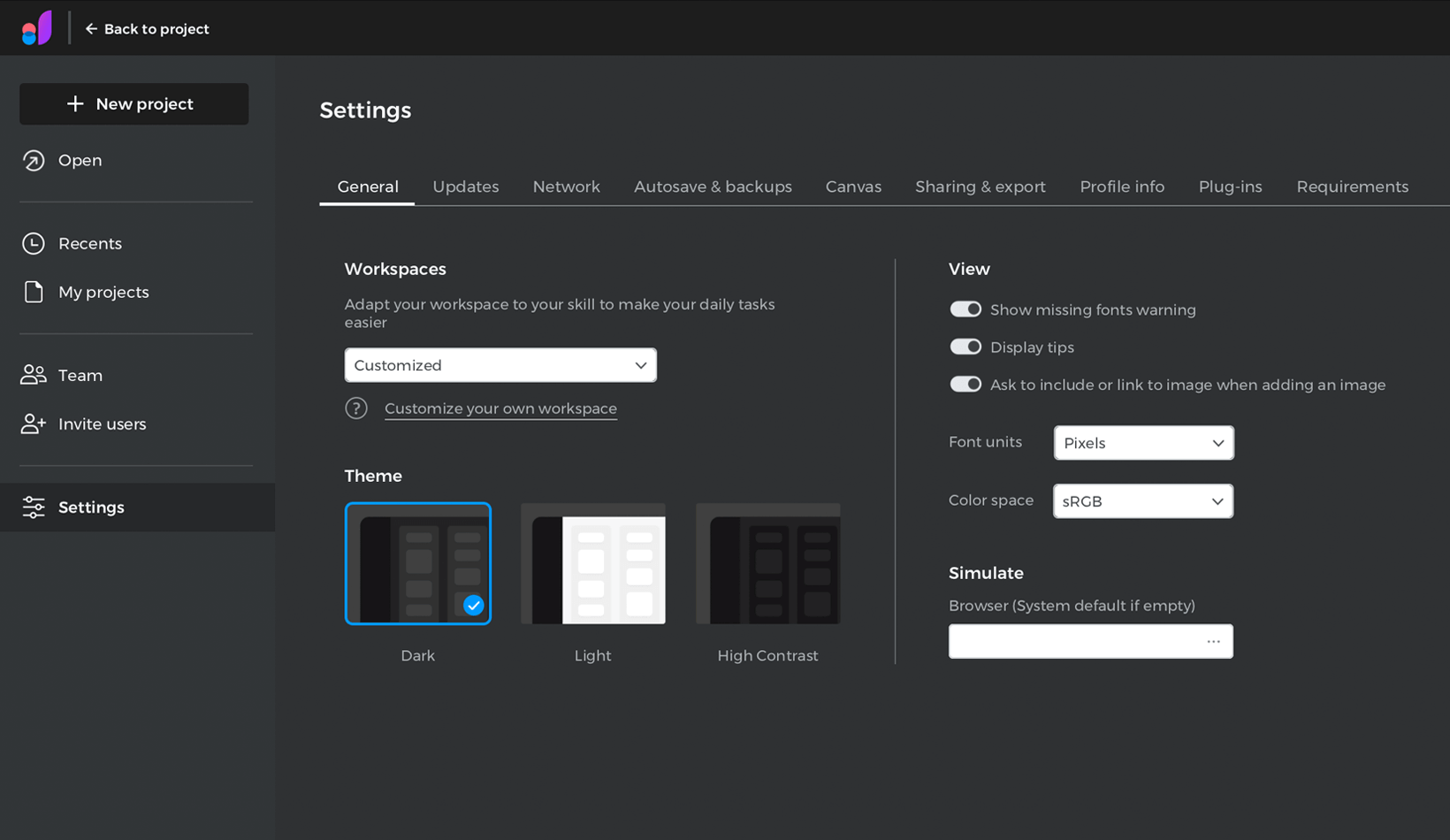
Preferences
From this dialog, you can modify various program-level user preferences. Your changes will remain upon re-opening the Justinmind editor. These are the user preferences you can modify:
General Settings
These are the general preferences that apply to all aspects of the Justinmind editor:
- Show welcome window on startup – tick to have the welcome window appear upon startup
- Display tips – tick to have tips related to features appear on the Canvas when working with Justinmind. This option is strongly recommended for new users
- Include image question – select if you want to be asked to link or embed an image when you add it to the prototype.
- Theme – select a UI mode (Dark, Light or High Contrast – the default is Dark)
Simulate
- Include top bar – tick to include the top bar with the list of screens and some options when you simulate your prototype
- Browser – browse your folders and select the browser you want to use when you simulate your prototype. Leave blank to use your computer’s default browser
Export to HTML
- Optimize – tick to generate HTML prototypes whose source code has been optimized for improved performance (note that this may affect readability)
- Ask to include top bar – tick to confirm whether you want to be asked to include the top bar upon exporting your prototype to HTML each time
- Include top bar – tick to always include top bar in HTML exports
- Override existing files – tick to override the HTML each time you export to HTML
Automatic Updates
- Check for updates automatically – tick to allow the system to check for updates automatically after a pre-determined amount of time
- Check for updates on startup – tick to allow the system to check for updates on startup
- Check for updates interval (in minutes) – enter the amount of time (in minutes) after which you wish Justinmind to check for updates. The default amount of time is 30 minutes
- URL for updates – the URL where updates are stored. Change the URL to modify the location of the updates (not advised)
Sharing Settings
Account
- Email – email address associated with your Justinmind user.
- Server – the URL of the server you’re using to authenticate and share.
Sharing Settings
- Lock elements automatically – tick to lock elements automatically when working on a shared prototype. Learn more about Justinmind’s Teamwork features here.
- Synchronize comments before resharing – tick to synchronize comments before resharing
- Ask to synchronize comments before resharing – activate confirmation before resharing
- Delete locally stored collaboration files under the current user – click the “Clear Data” button to delete locally stored Teamwork prototypes and shared widget libraries. You can open them again by navigating to File > Share with users > Open shared prototype and File > Widget Libraries > Update all shared libraries.
Proxy Settings
If you’re using a proxy server to connect to the internet, you can configure your network connection here:
- Enable proxy configuration – tick to enable proxy configuration
- Host – enter your proxy’s host
- Port – enter your proxy’s port
- Protocol – enter your proxy’s protocol (all these information should be provided to you by the administrator of your network.
- Requires authentication – some proxy servers require a user and password to get through.
- User – enter your proxy user
- Password – enter your proxy’s password
Autosave/Backups
These are the preferences related to backup copies of your prototypes. Backups are automatically created in order to prevent data loss.
- Enable autosave – tick to enable the Justinmind editor to autosave your work after a pre-determined amount of time
- Autosave interval – enter the amount of time (in minutes) after which you wish Justinmind to autosave your work. The default amount of time is 10 minutes
- Maximum number of backups per prototype – enter the maximum number of backups per prototype. The default number is three
- Backups folder – it shows where the backup copies are stored in your computer.
User Interface
These preferences relate to the visual aspects of the User Interface editor. They apply to all screen UI elements, as well as the Canvas in the Screens, Templates and Masters palettes.
- Show rulers – tick to display rulers at the top and left of the Canvas
- Show Grid – tick to show grid
- Snap to Grid – tick to snap elements to their closest grid line when moving or positioning them within
- Grid spacing (in pixels) – enter the amount of grid spacing in pixels. The default is 20 pixels
- Snap to Geometry – tick to snap elements to each other’s boundary lines when dragging them across the Canvas
- Show Smart Guides – tick to show smart guides
- Events dialog step by step – select if you want to define events step by step (recommended for beginners)
- Selection mode – controls what elements in the canvas will be selected when you click and drag.
Scenarios
These are the preferences related to the look and feel of functional scenarios. From here you can change the scenario ruler preferences, grid type, etc.
- Show rulers – tick to display rulers at the top and left of the Canvas
- Show Grid – tick to show grid
- Snap to Grid – tick to snap elements to their closest grid line when moving or positioning them within
- Grid spacing (in pixels) – enter the amount of grid spacing in pixels. The default is 20 pixels
- Snap to Geometry – tick to snap elements to each other’s boundary lines when dragging them across the Canvas
- Selection mode – controls what elements in the canvas will be selected when you click and drag.
Requirements
Select the fields you want to display in the Requirements module (Author, Type, Comments etc.)
JIRA integration
These are the JIRA integration configuration settings.
- User name – enter your Atlassian JIRA user name
- Password – enter your Atlassian JIRA password
- URL – enter the URL of the Atlassian JIRA project you want to associate to Justinmind
- Project key – enter your Atlassian JIRA project key
- Import JQL – enter your JIRA JQL here. Find more info on constructing a JQL here.
Learn more about Justinmind’s Atlassian JIRA integration here.
TFS integration
These are the Microsoft TFS (also known as Azure DevOps or Visual Team Studio) integration configuration settings.
- User name – enter your Microsoft TFS user name
- Password – enter your Microsoft TFS personal access token
- URL – enter the URL of your Visual Studio work space
- Project key – enter the abbreviated name of the TFS project
Learn more about Justinmind’s TFS/Azure DevOps integration here.
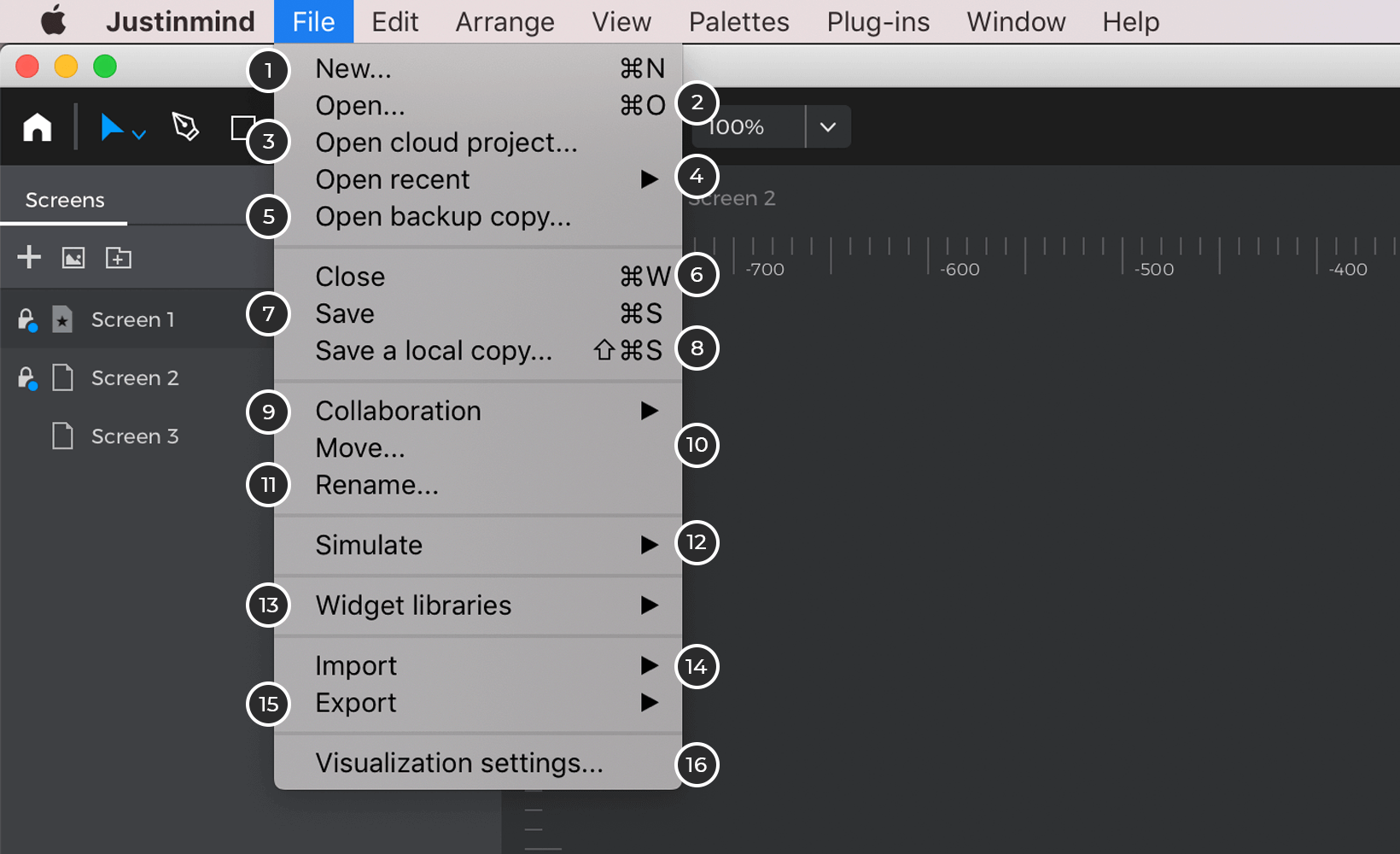
File menu
From the “File” main menu option, you can perform operations related to the handling of Justinmind files that help the user perform specific tasks.

- New – click to create a new prototype. It will open in a new Justinmind window.
- Open – click or enter “⌘” or “Ctrl” + “O” to open an existing prototype. From the Open dialog that appears, select a Justinmind.vp file and then click “Open”
- Open cloud project – click to view a list of cloud projects and select one to open in the Canvas
- Open recent – click to view a list recently open projects and select one to open in the Canvas
- Open backup copy – click to recover a backed up prototype
- Close – click or enter “⌘” or “Ctrl” + “W” to close the current prototype
- Save – click or enter “⌘” or “Ctrl” + “S” to save changes to the current prototype
- Save a local copy – Click to save a local copy
- Collaboration – Click to display the collaboration options
- Move – Click to move your project in or out of a folder
- Rename – Click to rename your project.
- Simulate – From the “Simulate” main menu option, you can perform operations related to the simulation of a prototype:
- Simulate Prototype – click to launch a simulation of the screen or template you currently have open in the Justinmind editor
- View on device – click to publish your prototype to your account and view it with a real mobile device using the Justinmind mobile application.
- Settings – click to configure how your prototype will be displayed either in simulation, once exported to HTML, or when you publish it to your online account
- Widget Libraries – From this option, you can perform these operations related to Justinmind’s Widget libraries:
- Manage libraries – click to add or remove pre-installed libraries to the Widget library palette
- Download Libraries – click to be taken to the UI Libraries page on Justinmind’s website, where you can download and install additional widget libraries to use in your prototypes
- Create Widget Library – click to create your own widget library
- Commit all shared libraries – click to save changes to a shared widget library
- Update all shared libraries – click to receive all updates for a shared widget library
- Learn more about Widget libraries here.
- Import – lists the options to import prototype components from other prototypes into the current one.
- Import .sketch file – click to learn how to import a Sketch artboard into Justinmind
- Import .psd file – click to learn how to import a Photoshop file into Justinmind
- Download Libraries – click to be taken to the UI Libraries page on Justinmind’s website, where you can download and install additional widget libraries to use in your prototypes
- Prototype file – import all the contents of a given prototype into the current one.
- Export – lists the options to export content in the prototype into different formats.
- to HTML – click or enter “Shift” + “⌘” + “T” or “F7” to export your prototype’s simulation to HTML.
- To image files – click or enter “Shift” + “⌘” + “I” or “F8” to save the prototype’s screens as PNGs.
- Spec. Document -generate a .DOCX specification document with all the information of the current prototype
- Customize Spec. Document – opens the Customized Document dialog to customize the contents of your specification document
- Prototype contents – creates a new .vp file with a selected subset of screens, templates and so from the current prototype.
- Visualization settings – Click to see the specifications of your project
For Windows only:
Exit – click to close Justinmind. You will be prompted to save any open prototypes.
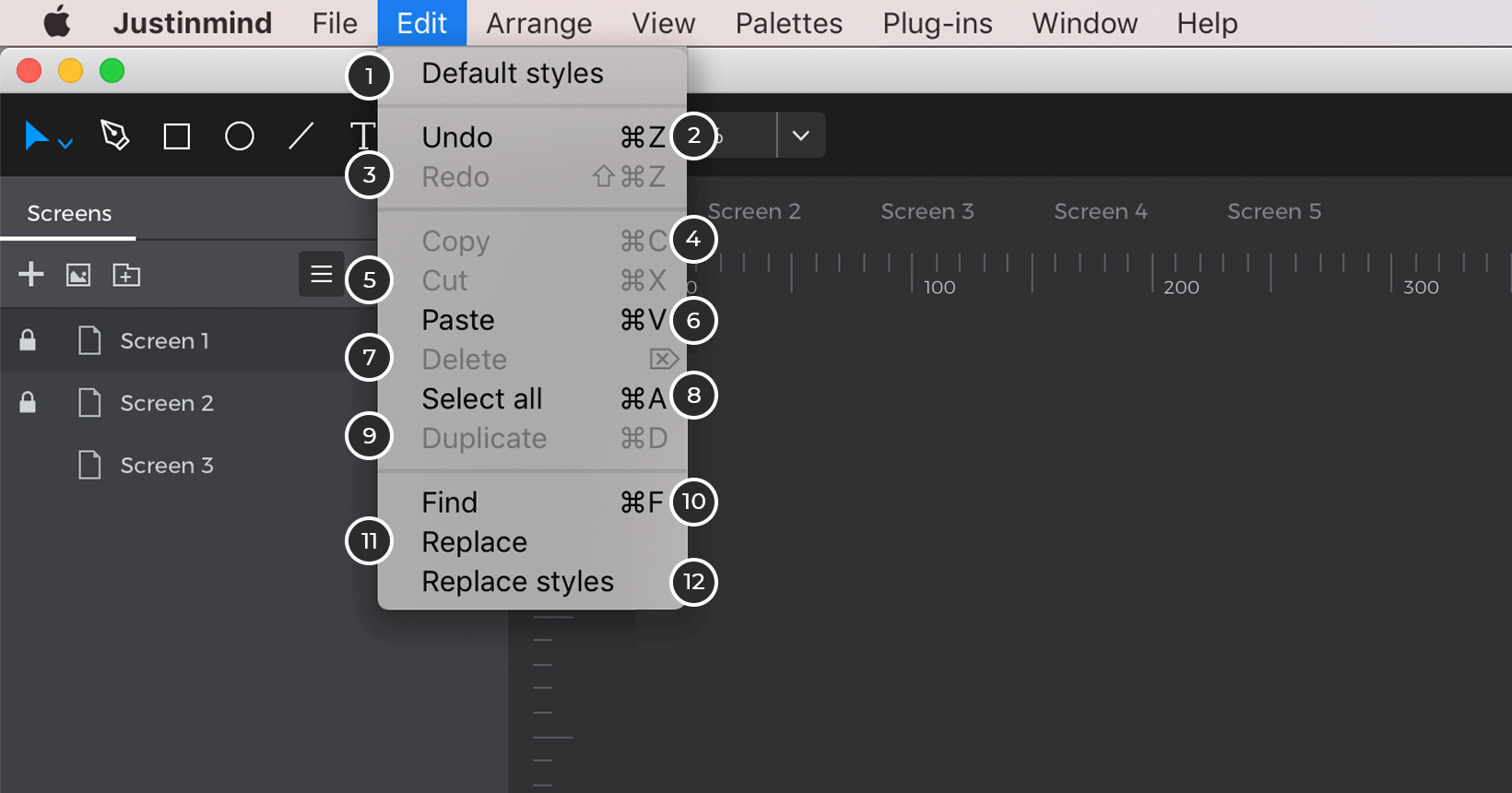
Edit menu
From the “Edit” main menu option, you can perform operations related to the handling of information within a Justinmind prototype.

- Default styles – click to open “Template style” dialog where you can set the default styles of elements
- Undo – click or enter “⌘” or “Ctrl” + “Z” to undo the last modification and revert back to the previous state
- Redo – click or enter “⌘” or “Ctrl” + “Y” to redo the last undone modification
- Copy – click or enter “Shift” + “⌘” or “Ctrl” + “C” to copy the current selection to the clipboard
- Cut – click or enter “Shift” + “⌘” or “Ctrl” + “X” to remove the current selection from the Canvas and place it on the clipboard
- Paste – click or enter “Shift” + “⌘” or “Ctrl” + “V” to paste the contents of the clipboard onto the Canvas
- Delete – click or enter “Delete” to delete the selected items
- Select All – click or enter “⌘” or “Ctrl” + “A” to select all the items on the Canvas
- Duplicate – click or enter “⌘” or “Ctrl” + “D” to duplicate the selected item
- Find – click or enter “⌘” or “Ctrl” + “F” to open a search dialog and look for text terms within UI elements in your prototype’s screens
- Replace – click or enter “⌘” or “Ctrl” + “R” to replace a text entry in your prototype with another text entry
- Replace styles – click to open a dialog to find and replace the attributes of elements in a prototype, including their font family, font size, font color, and background color.
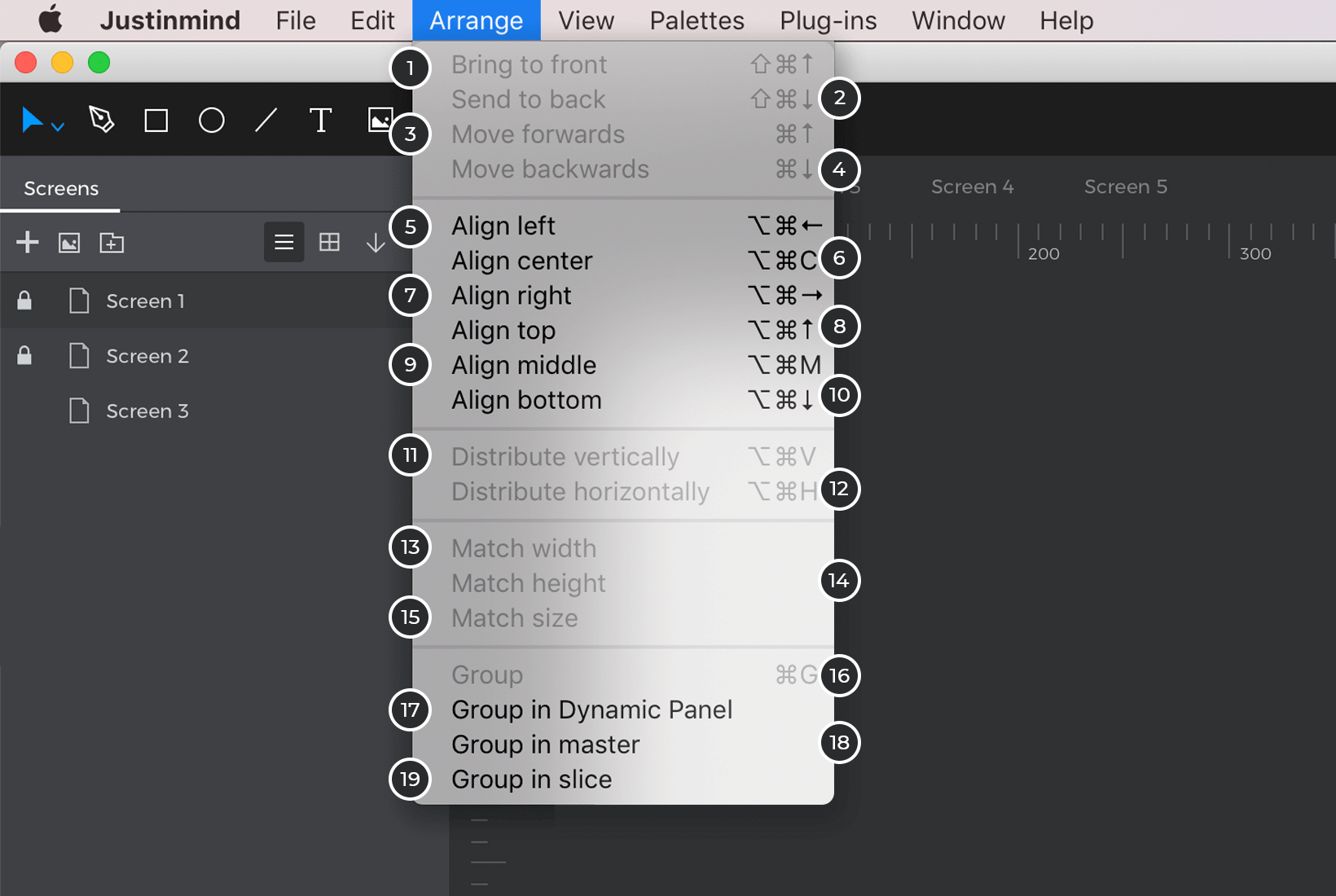
Arrange menu
From the “Arrange” main menu option, you can perform operations related to the laying out of information within a Justinmind prototype.

- Bring to front – brings element to the front of the stack
- Send to back – brings element to the back of the stack
- Move forwards – moves element forward by one level
- Move Backwards – moves element backward by one level
- Align left – align element(s) to left of the last-selected element
- Align center – align element(s) to center of the last-selected element
- Align right – align element(s) to right of the last-selected element
- Align top – align element(s) to top of the last-selected element
- Align middle – align element(s) to middle of the last-selected element
- Align bottom – align element(s) to bottom of the last-selected element
- Distribute vertically – distribute elements vertically
- Distribute horizontally – distribute elements horizontally
- Match width – match width of last-selected element
- Match height – match height of last-selected element
- Match size – match size of last-selected element
- Group – click to group UI elements together
- Group in dynamic panel – click to group UI elements together in a Dynamic Panel
- Group in master – click to group UI elements together in a Master
- Group in slice – click to group UI elements in a Slice
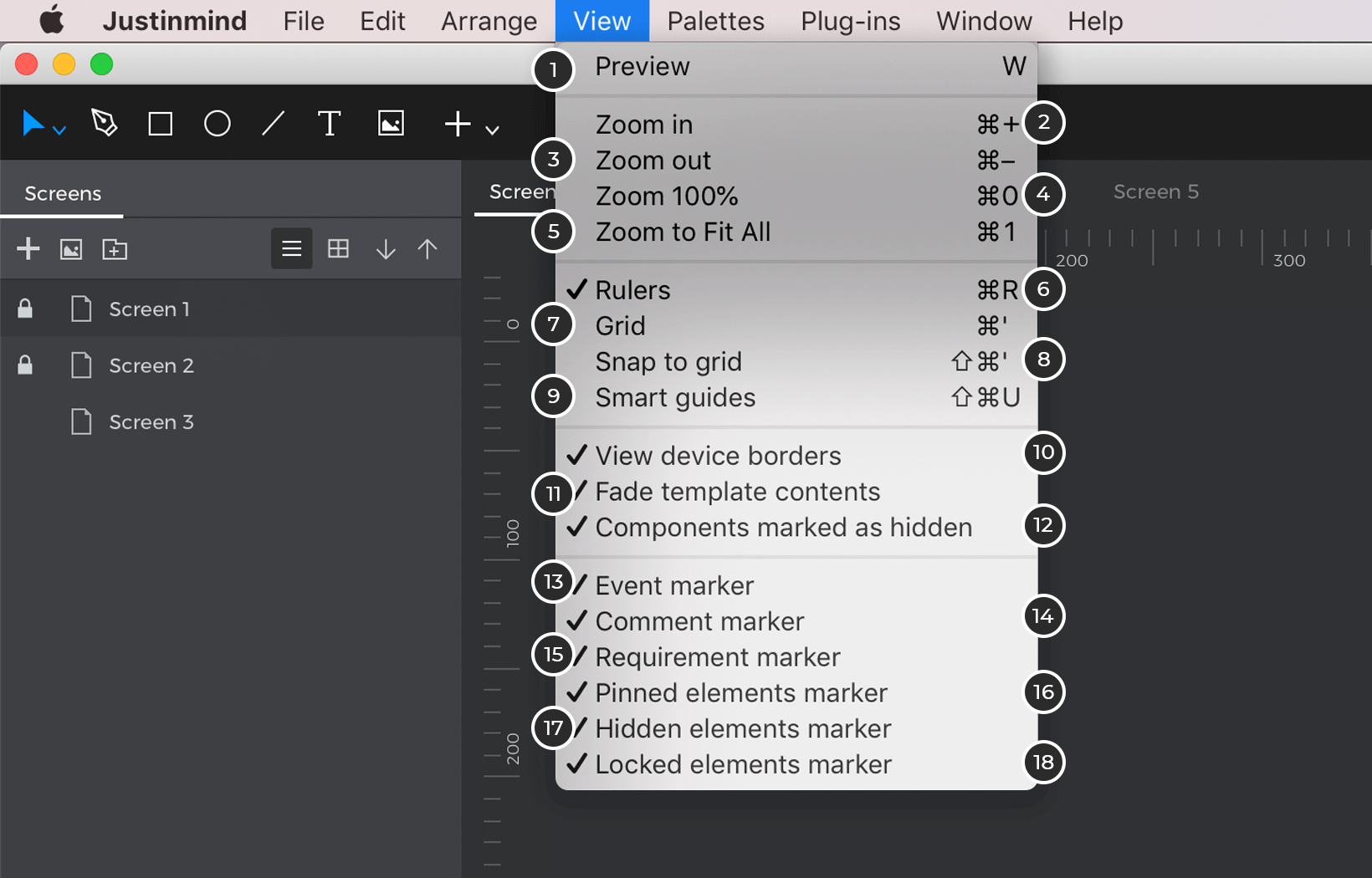
View menu
From the “View” main menu option, you can perform operations related to the appearance of the Justinmind workspace.
The View settings differ depending on the Module you’re in.
- Preview – activate to display the contents of the canvas as they will show in simulation.
- Zoom In – click to zoom in on the Canvas
- Zoom Out – click to zoom out of the Canvas
- Zoom 100% – click to zoom to a 100% view of the Canvas
- Zoom to Fit All – click to zoom to fit to the Canvas
- Rulers – click to show/hide rulers on the Canvas
- Grid – click to show/hide the grid on the Canvas
- Snap to Grid – click to activate/deactivate automatic alignment
- Smart Guides – click to activate/deactivate smart guides on the Canvas
- View device borders – if the canvas is of a mobile device, it shows/hides the device frame in the Canvas.
- Fade template components – click to fade/unfade template components on the Canvas
- Components marked as hidden – click to show/hide components marked as hidden on the Canvas during editing
- Event marker – show or hide the icons that indicate what elements in the canvas have events.
- Comment marker – show or hide the icons that indicate what elements in the canvas have comments.
- Requirement marker – show or hide the icons that indicate what elements in the canvas have requirements.
- Pinned elements marker – show or hide the icons that indicate what elements in the canvas are pinned.
- Hidden elements marker – show or hide the icons that indicate what elements in the canvas are hidden by default in simulation.
- Locked elements marker – show or hide the icons that indicate what elements in the canvas are locked.
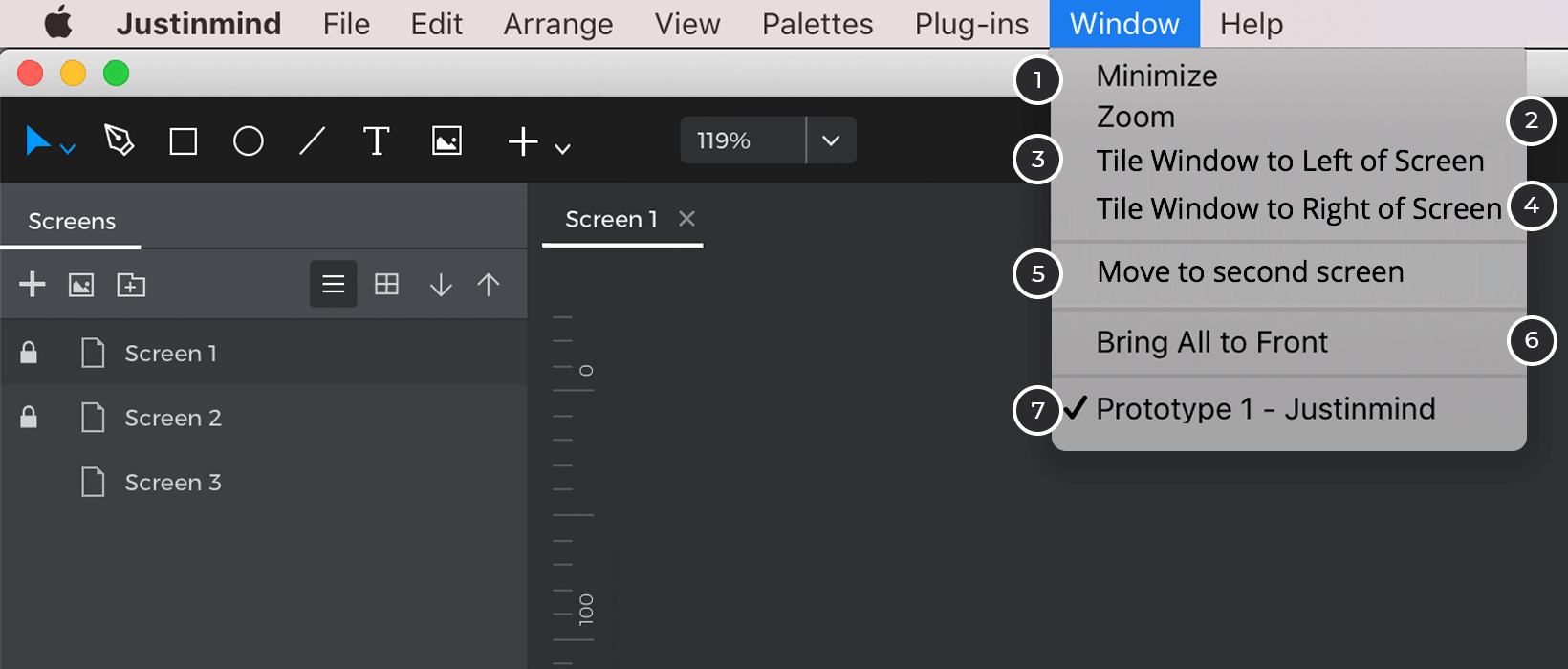
Window menu
From the “Window” main menu option, you can configure your screen view.
- Minimize – minimize the application
- Zoom – return the application to default size
- Tile Window to Left of Screen – resize the application to the left half of the screen
- Tile Window to Right of Screen – resize the application to the right half of the screen
- Move to second screen – the application is moved to another screen
- Bring All to Front – the application is displayed in the foreground
- Shows the name of the open prototype
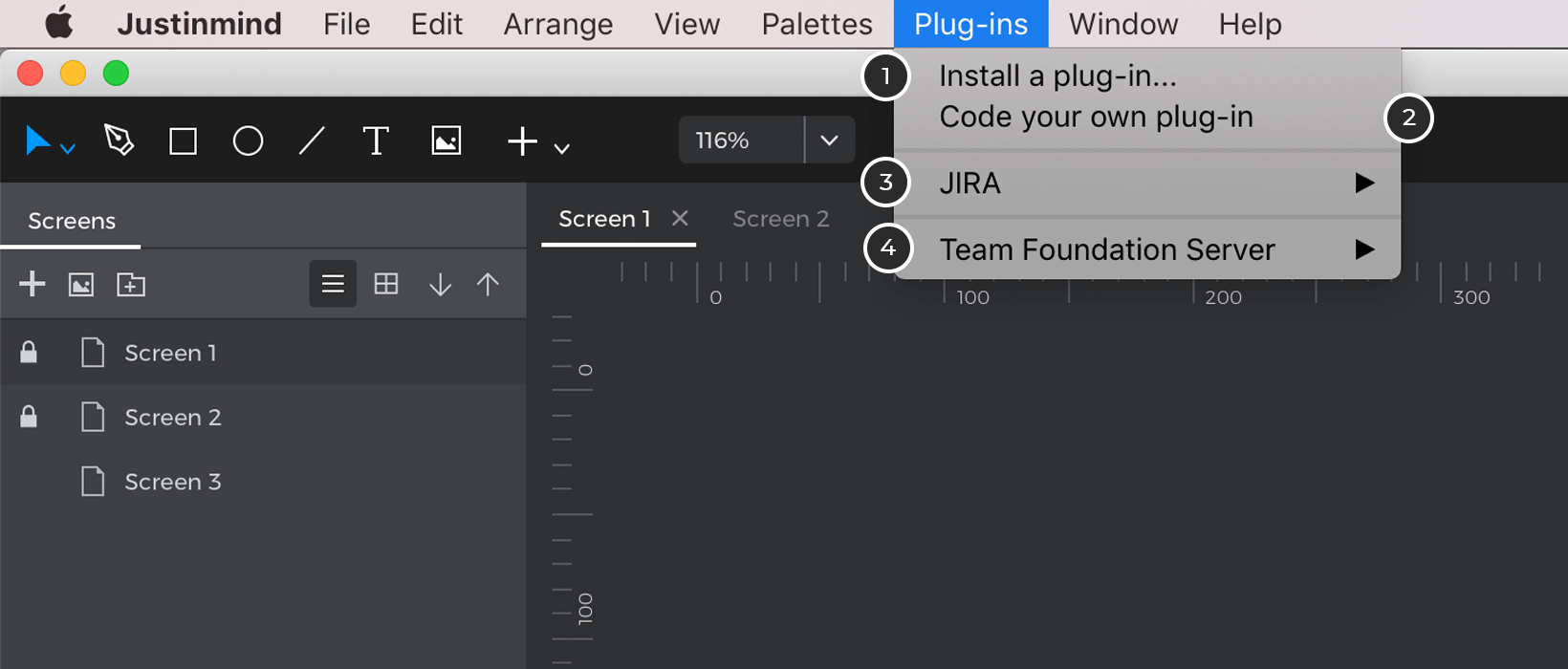
Plug-ins menu
From the “Plug-ins” main menu option, you can perform operations related to your Justinmind plug-ins.
- Install a plug-in – click to install a plug-in. Learn more about available plug-ins and integrations here
- Code your own plug-in – click to learn how to code your own plug-in
- JIRA – click to see settings for the Justinmind for JIRA plug-in
- Team Foundation Server – click to see settings for the Team Foundation Server/Azure DevOps plug-in
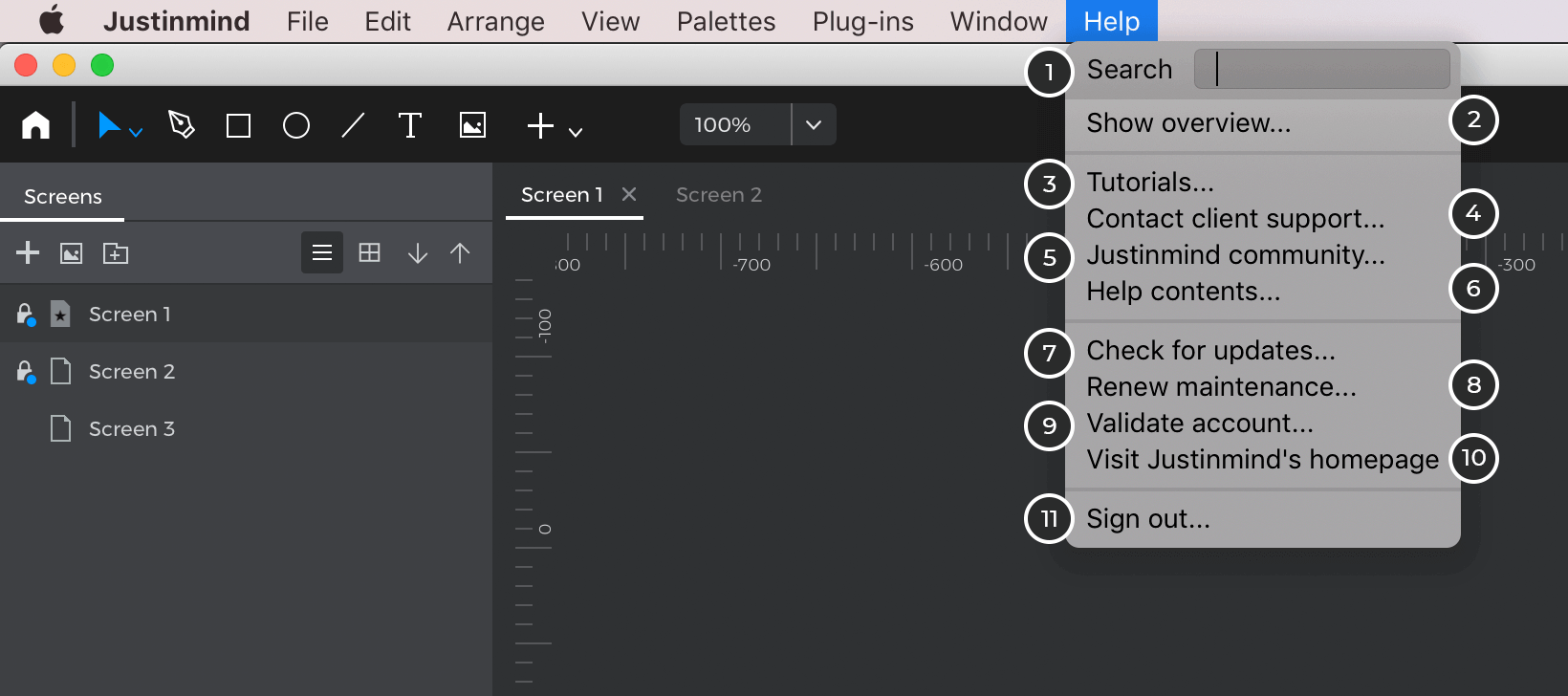
Help menu
From the “Help” main menu option, you can perform operations related to account and prototyping support.
- Show Welcome Window – click to view the Welcome dialog that you see upon first opening Justinmind. From here you can create a new prototype or open an existing one.
- Show Overview – click to view the step by step onboarding messages to learn the basics of the interface.
- Tutorials – click to be taken to Justinmind’s support section
- Contact client support – click to be taken to Justinmind’s paid customer support portal
- Justinmind community – click to be taken to the Justinmind community forums
- Help Contents – click to view the User Guide of Justinmind
- Check for Updates – click to check for updates to your Justinmind editor
- Renew maintenance – Only available for perpetual license. Allows to see an estimate of the price of renewing the license.
- Validate account – click to validate your Justinmind key (for new users)
- Visit Justinmind’s Homepage – click to be taken to the Justinmind website Homepage
- Sign out – click to sign out of the Justinmind editor