Home dashboard
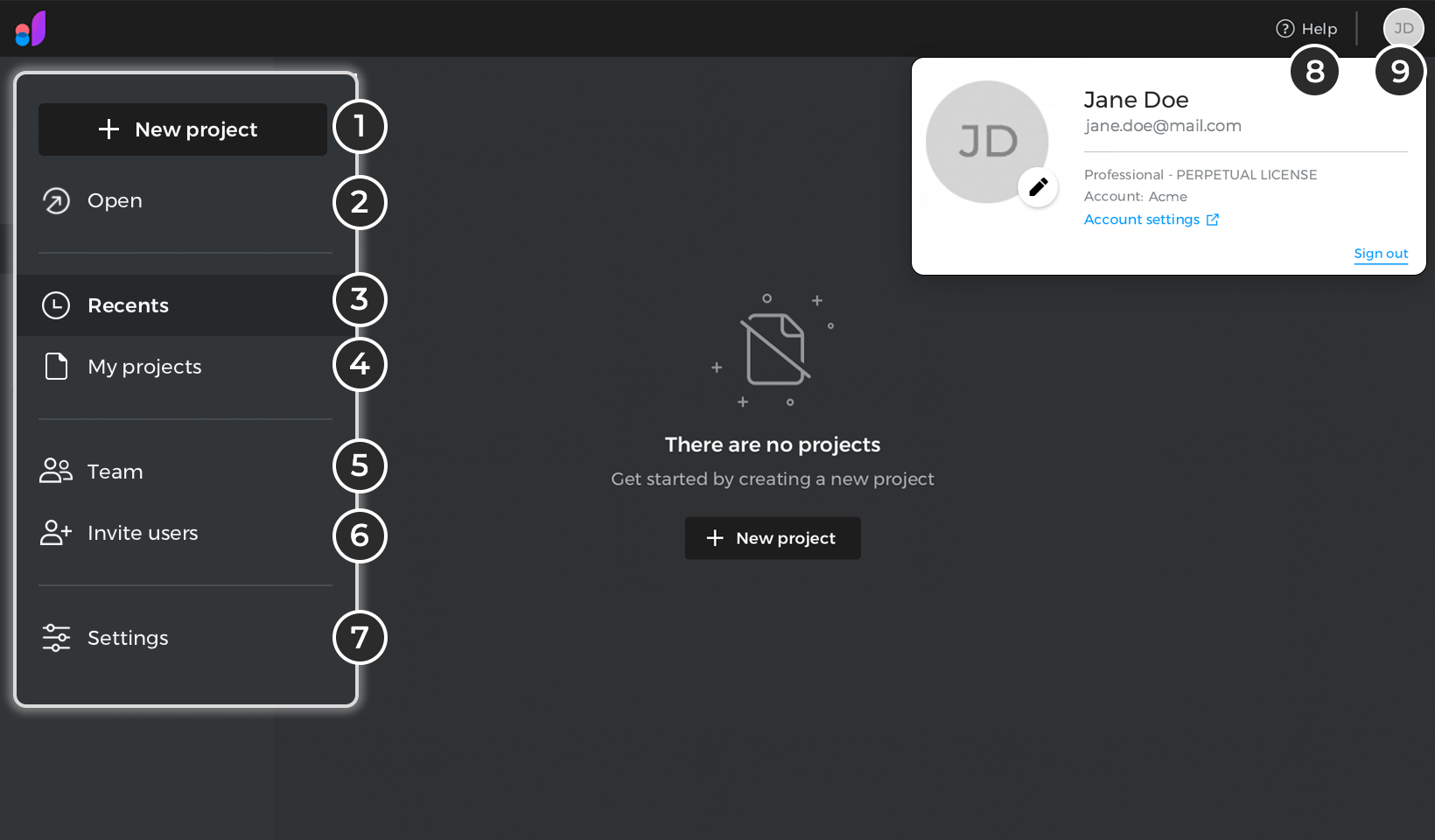
From the home dashboard, you will be able to create and organize your cloud and local projects and manage your work team.

- New Project: creates a new project.
- Open: open a locally saved project.
- Recent: shows a list of recently open projects.
- My project: shows the list of your cloud and local projects.
- Team: view and manage users, groups and permissions.
- Invite users: invite multiple users.
- Settings: edit your preferences.
- Help: access the Help center, Q&A forums and Customer support.
- Account information: shows the information of your account.
New project
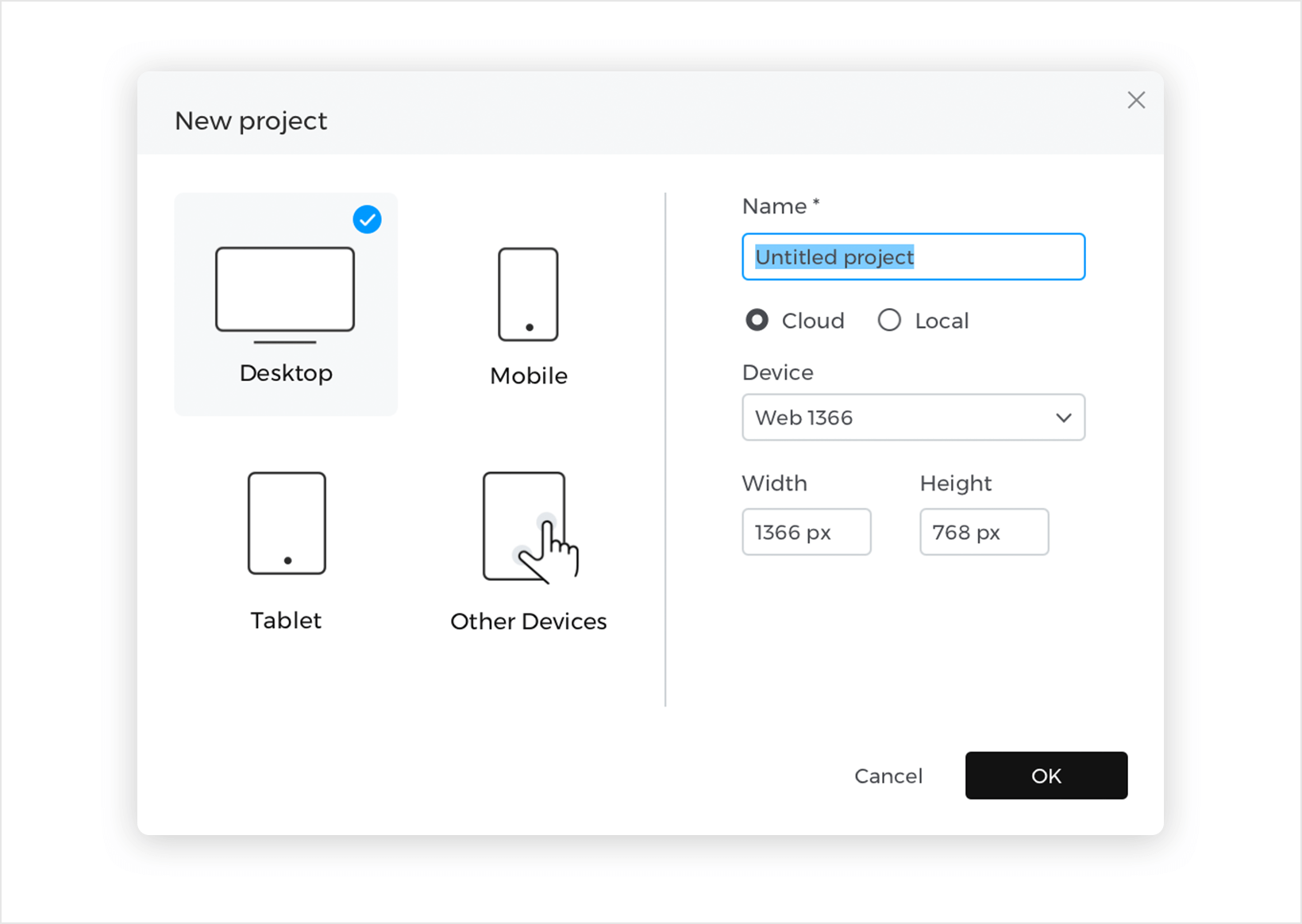
You can create new projects by clicking “+ New Project”. In the “New project” dialog, you can specify your project’s name, where you want to save it, the type of device you want to use and its specifications.
Recent
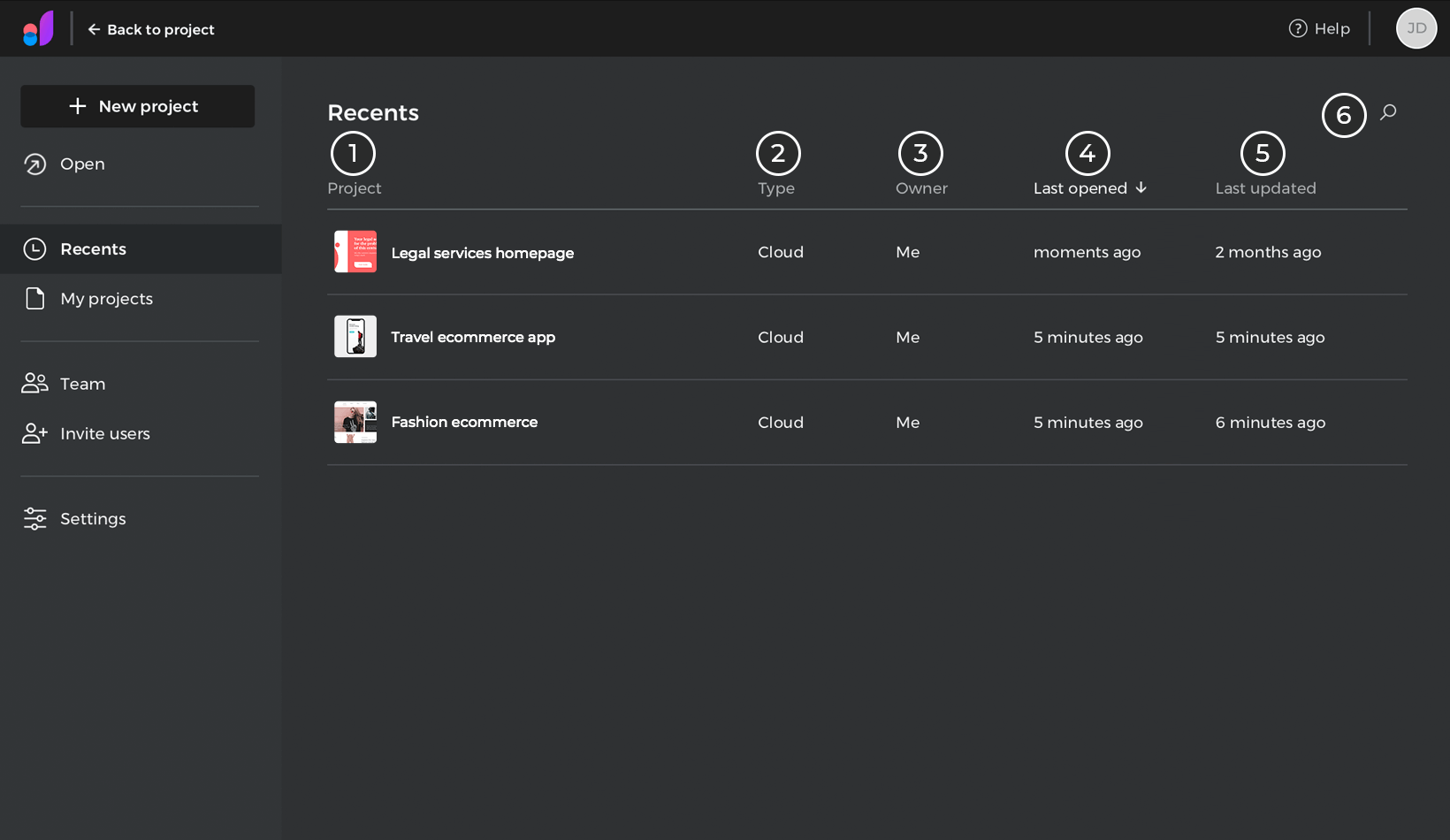
From recent you can see the list of recently opened projects.

- Project: shows the project’s name.
- Type: shows the location of your project.
- Owner: shows the name of the owner. The owner is the user who created the project and has permission to perform all operations.
- Last opened: shows the time since the project was last open.
- Last updated: shows the time since the project last update.
- Search: filters the projects by name.
You can order your projects alphabetically or by time by clicking the arrow next to each item.
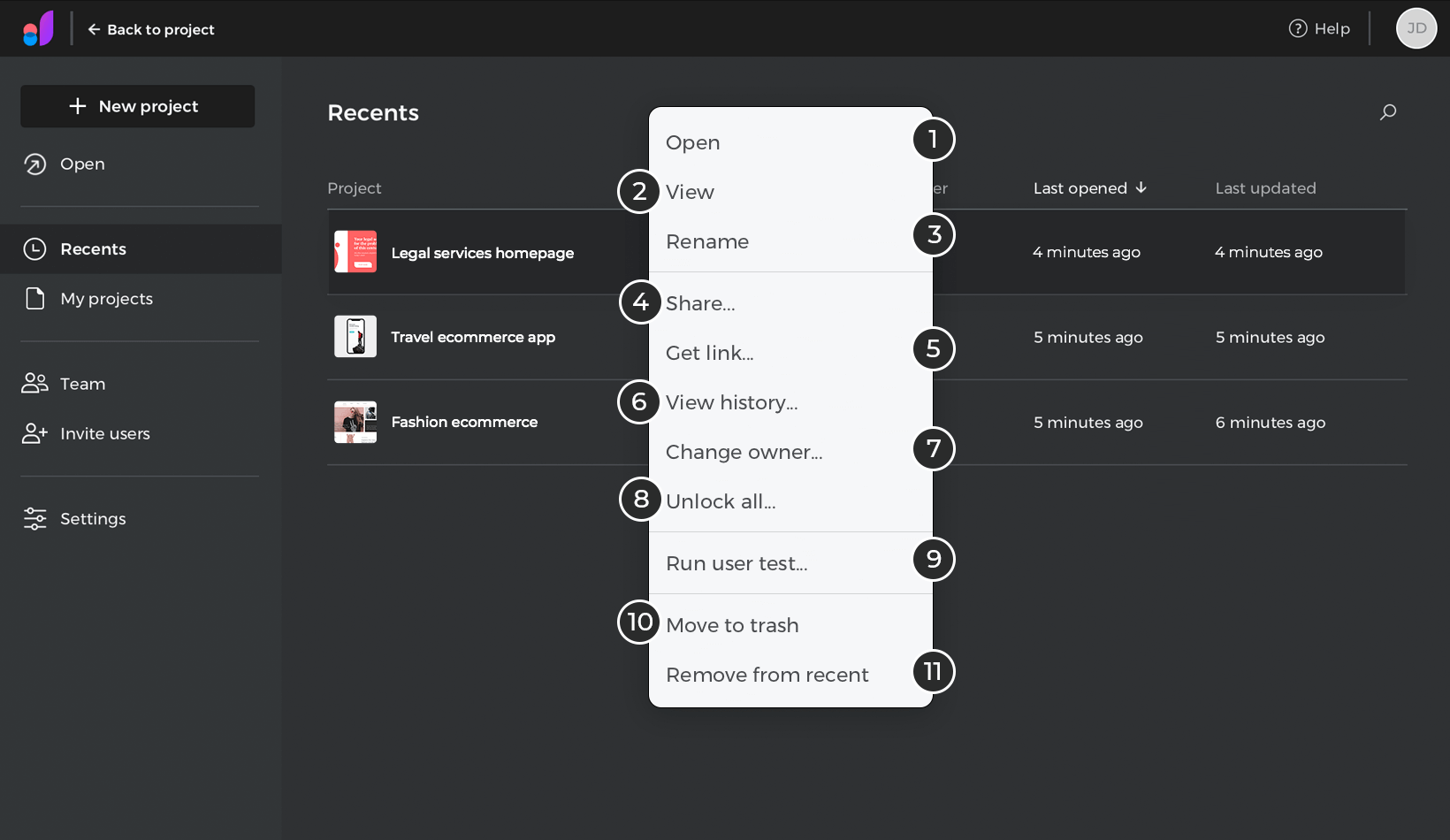
In each project, we can see in the contextual menu the following options:

- Open: opens the project for editing.
- View: opens the project to view it in your web browser
- Rename: rename the project.
- Share: opens a dialog where you can invite users and manage the editing or viewing permissions of the users you share. You can also get the link to share your project. You can get more information in the section: Share and get feedback.
- Get link: get a link to share your project.
- View history: opens a dialog where you can see the history of changes made to your project. You can generate a copy from a previous version and annotate specific versions.
- Change owner: transfers ownership of your project.
- Unlock all: force the elements unlocking, recommended for emergency use only.
- Run user test: integration with user testing tools. You can choose between different testing tools, add integration code and generate the URL to start testing your project.
- Move to trash: move a project or folder to trash.
- Remove from recent: removes the project from the recents list.
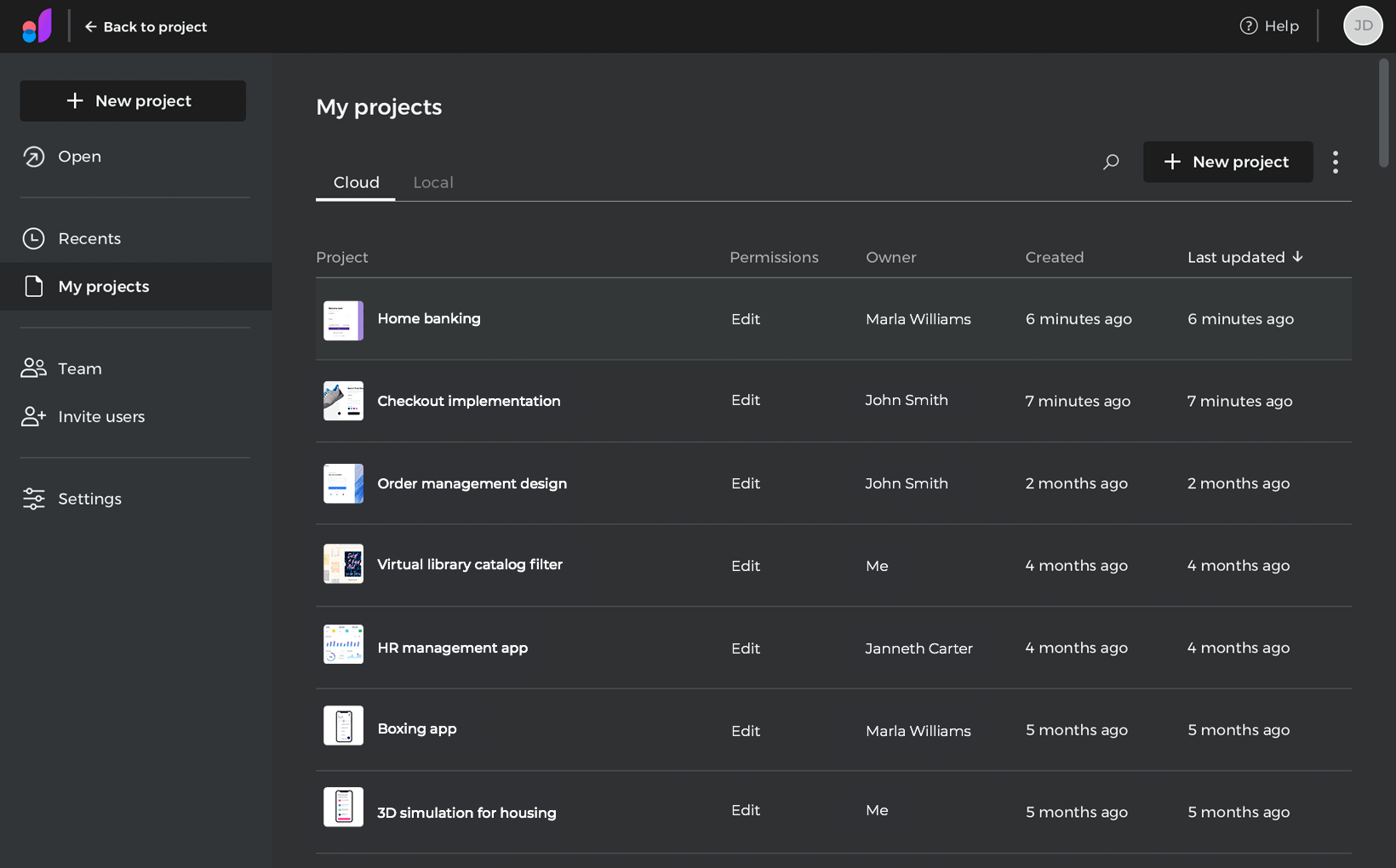
My projects
In the “Cloud” tab you will be able to see a list of your projects with the following information:

- Project: shows the project’s name. By right-clicking on the project name, you can see the available options.
- Permissions: shows whether the user can edit or view the project.
- Owner: shows the name of the owner.
- Created: shows the time since the project was created.
- Last updated: shows the time since the project last update.
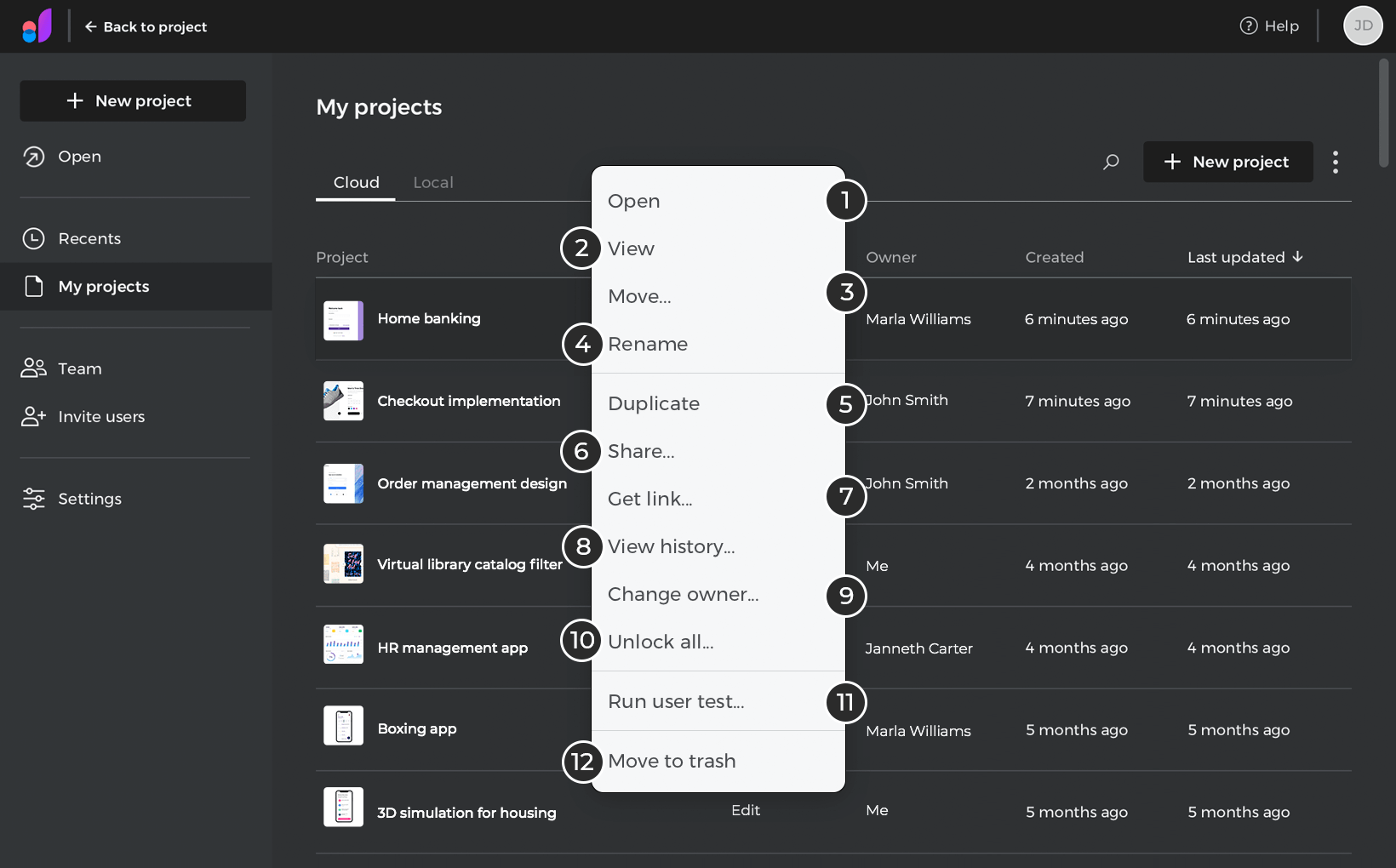
In each project, we can see in the contextual menu the following options:

- Open: opens the project for editing.
- View: opens the project to view it in your web browser
- Move: move the project to a different folder.
- Rename: rename the project.
- Duplicate: generates a copy of the project.
- Share: opens a dialog where you can invite users and manage the editing or viewing permissions of the users you share. You can also get the link to share your project. You can get more information in the section: Share and get feedback.
- Get link: get a link to share your project.
- View history: opens a dialog where you can see the history of changes made to your project. You can generate a copy from a previous version and annotate specific versions.
- Change owner: transfers ownership of your project.
- Unlock all: force the elements unlocking, recommended for emergency use only.
- Run user test: integration with user testing tools. You can choose between different testing tools, add integration code and generate the URL to start testing your project.
- Move to trash: move a project or folder to trash.

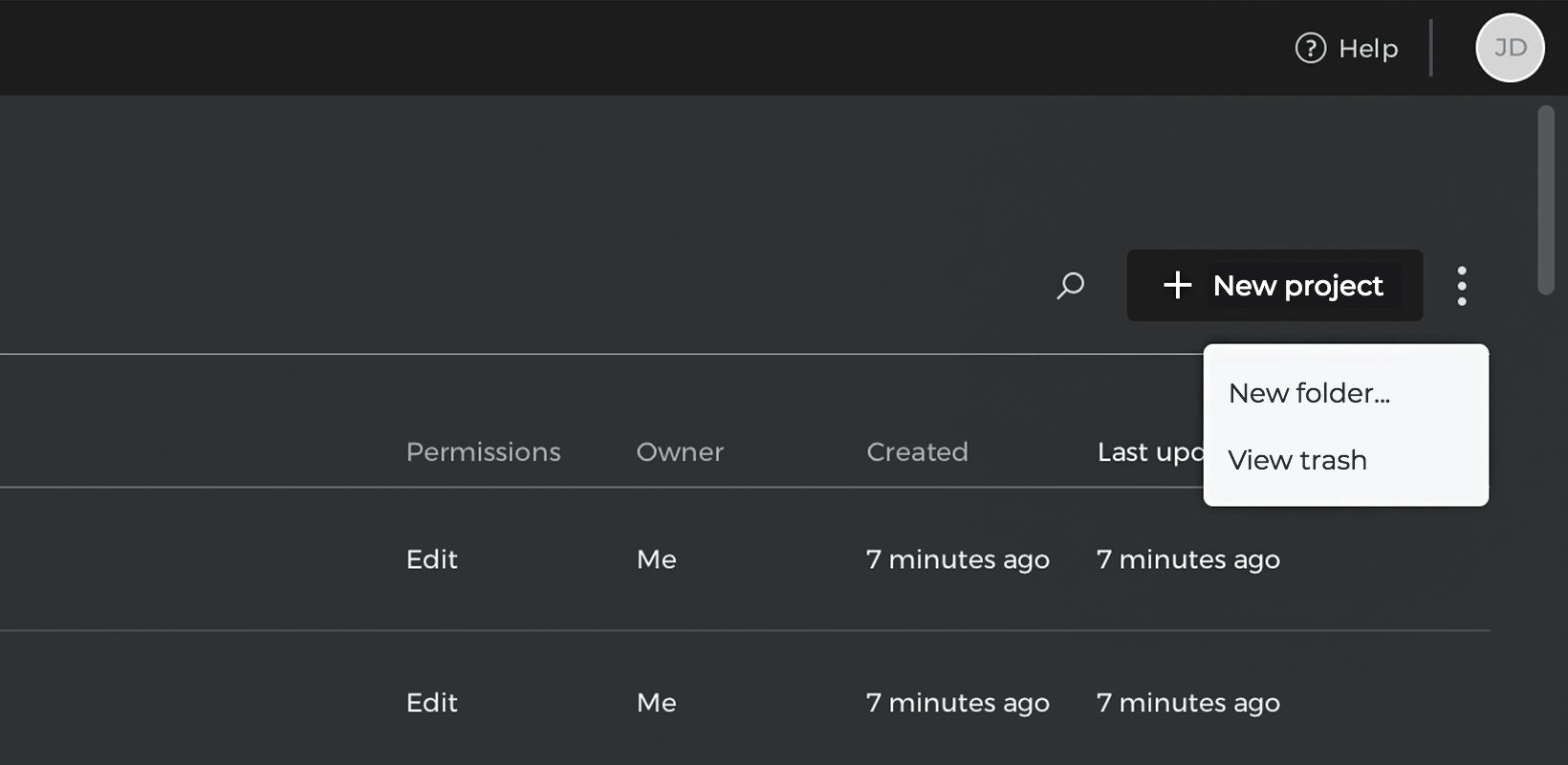
- New folder: creates a new folder.
- View Trash: displays the list of projects sent to Trash. Get more information here.
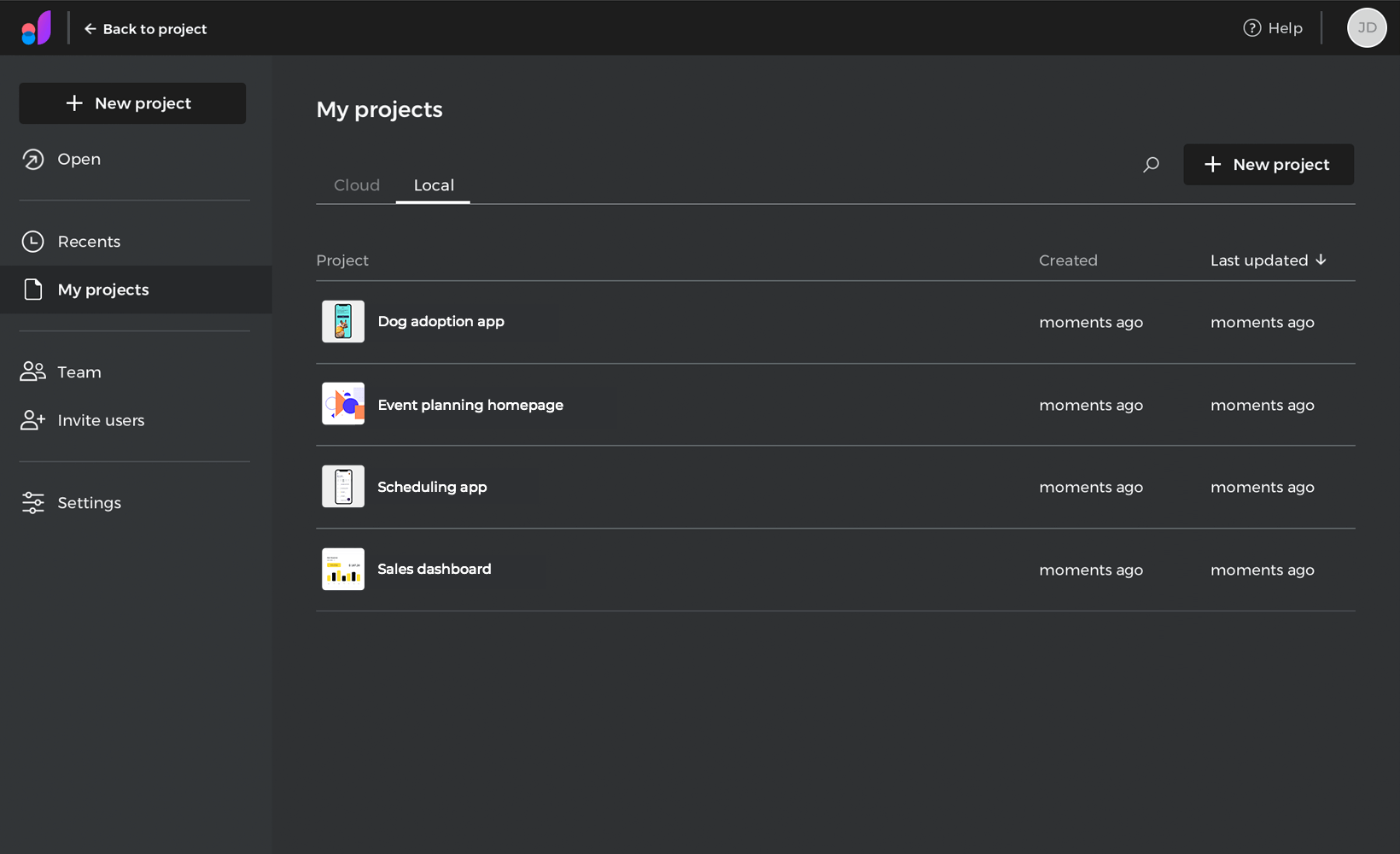
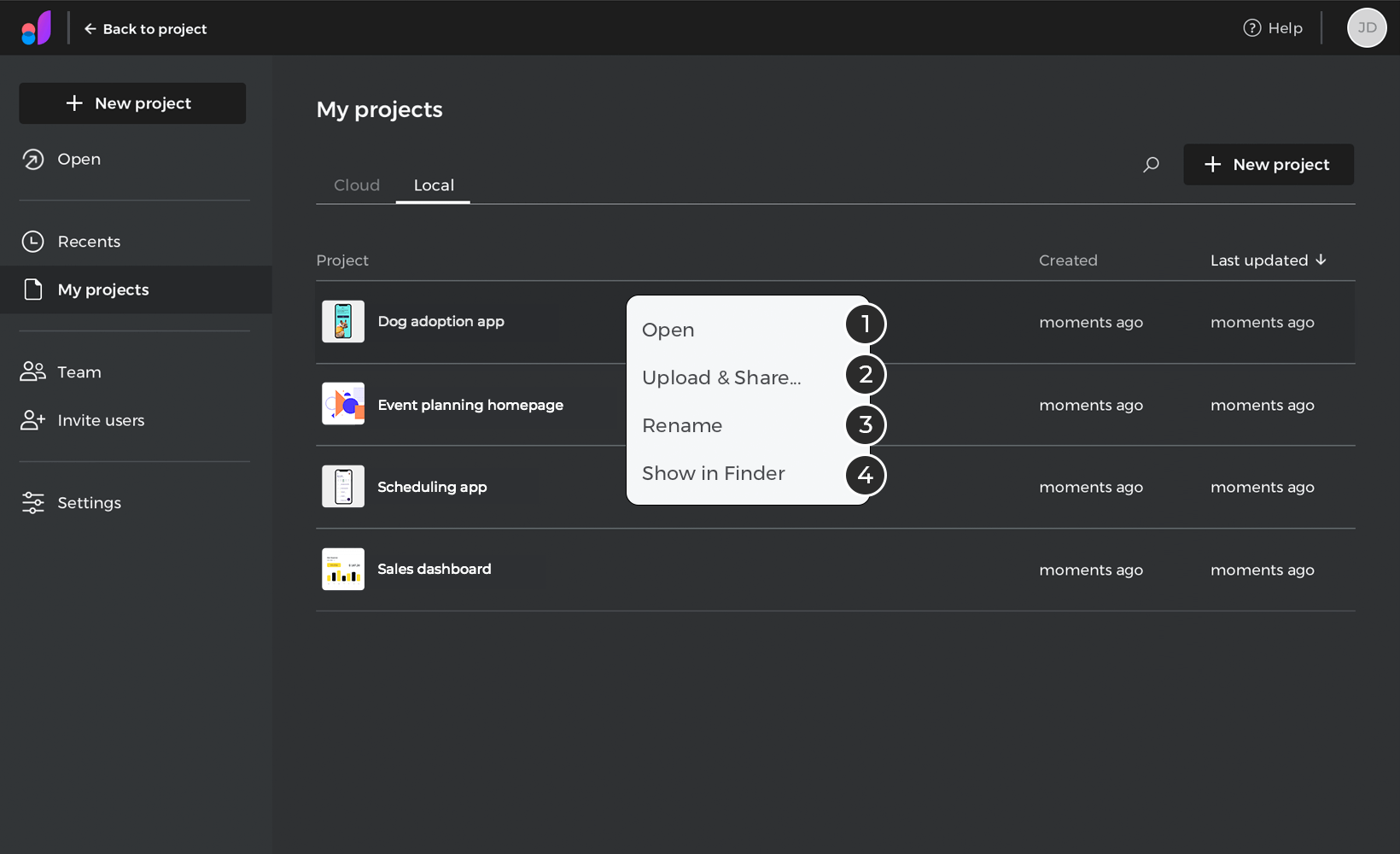
In the “Local” tab you will be able to see a list of your projects with the following information:

- Project: shows the project’s name.
- Created: shows the time since the project was created.
- Last updated: shows the time since the project last update.
You can order your projects alphabetically or by time by clicking the arrow next to each item. You can also filter your locally saved projects by name.
In each project, we can see in the contextual menu the following options:

- Open: open your project for editing.
- Upload & share: upload your project to the cloud and enable it to be shared.
- Rename: allows you to rename your project.
- Show in file explorer: locate your project folder in your hard drive.
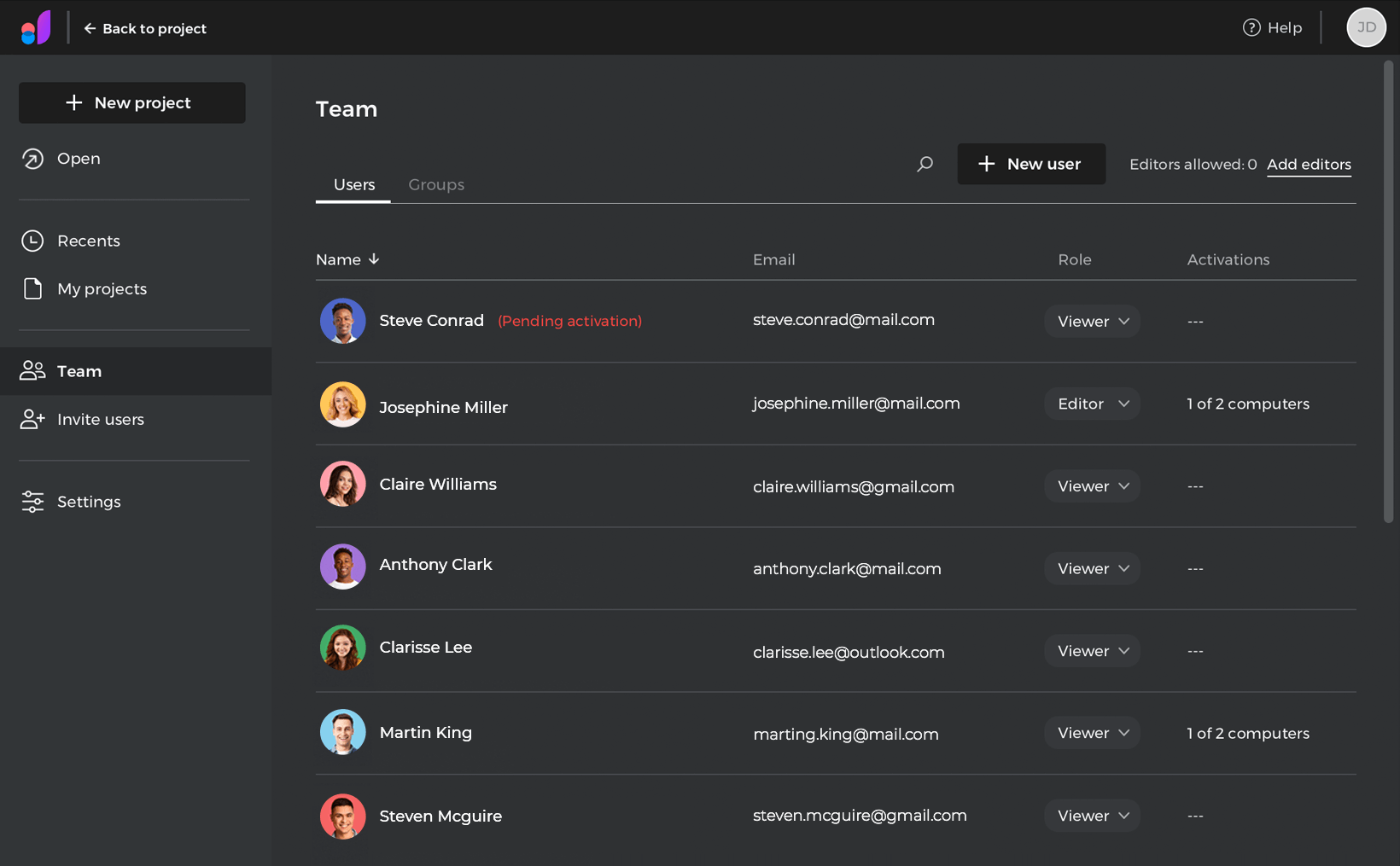
Team
In the “Team” section, you can create and manage users and groups of the account, and each created user can have the default role of editor or viewer.

In the “Users” tab, you can see the list of users with the email information and the corresponding role to each; you can also filter by username and create new users from the “New User” button.
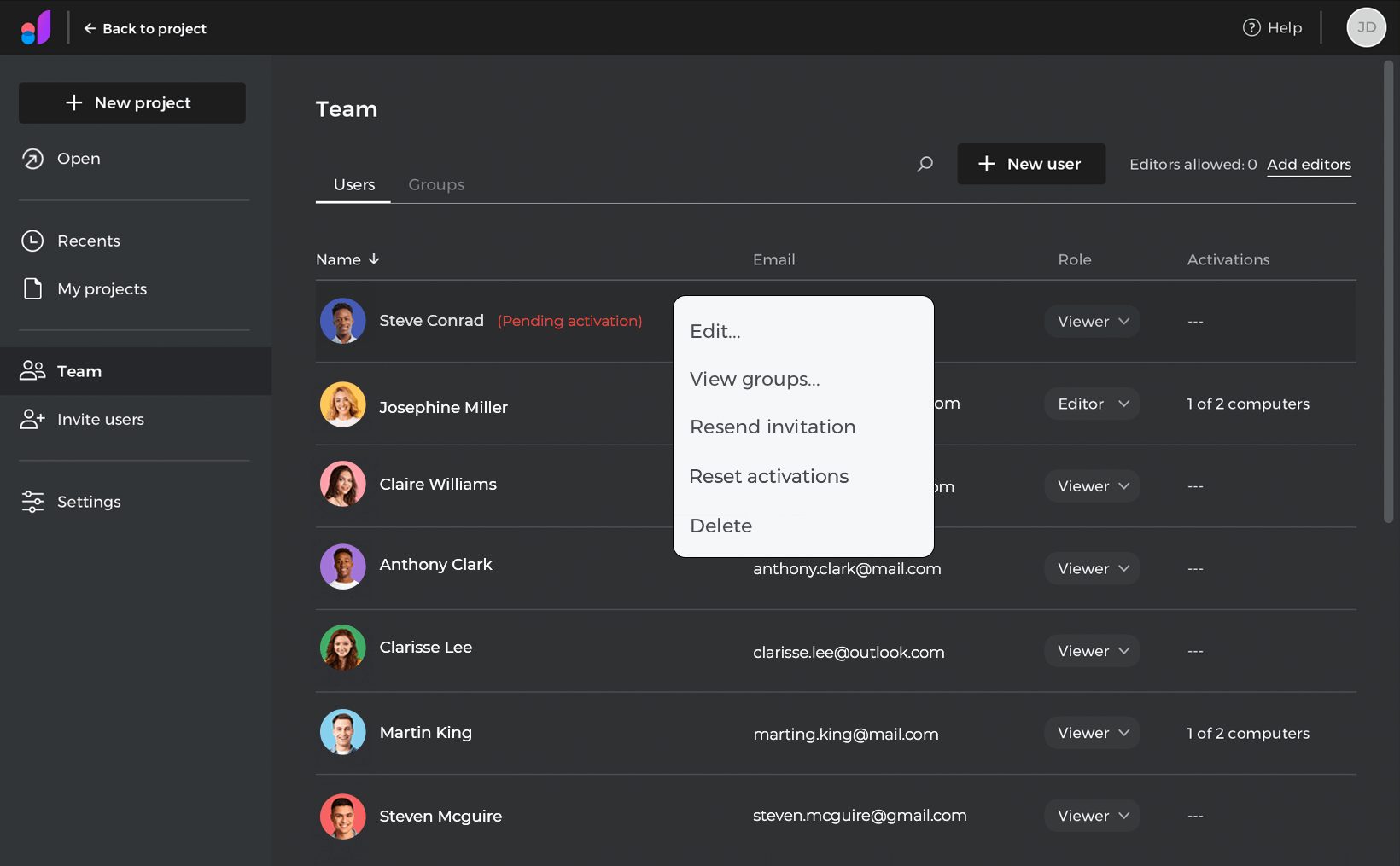
In each user, we can see in the contextual menu the following options:

- Edit: edit a user’s details.
- View groups: shows the groups to which the user belongs.
- Resend invitation: send the invitation to users who have not yet activated their account.
- Reset activations: logs the user out from all devices. They’ll then be able to sign into any 2 devices again.
- Delete: delete user.
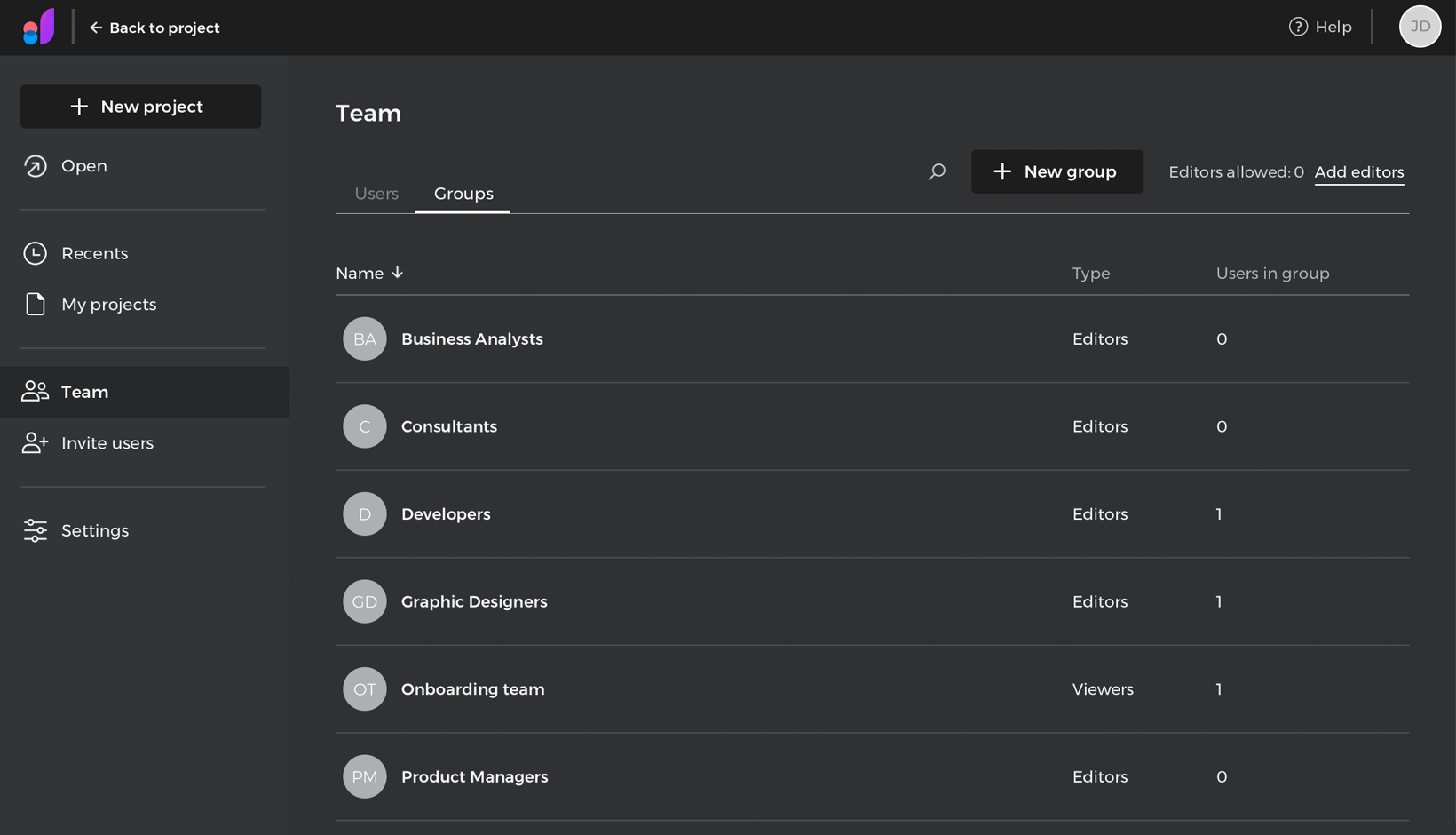
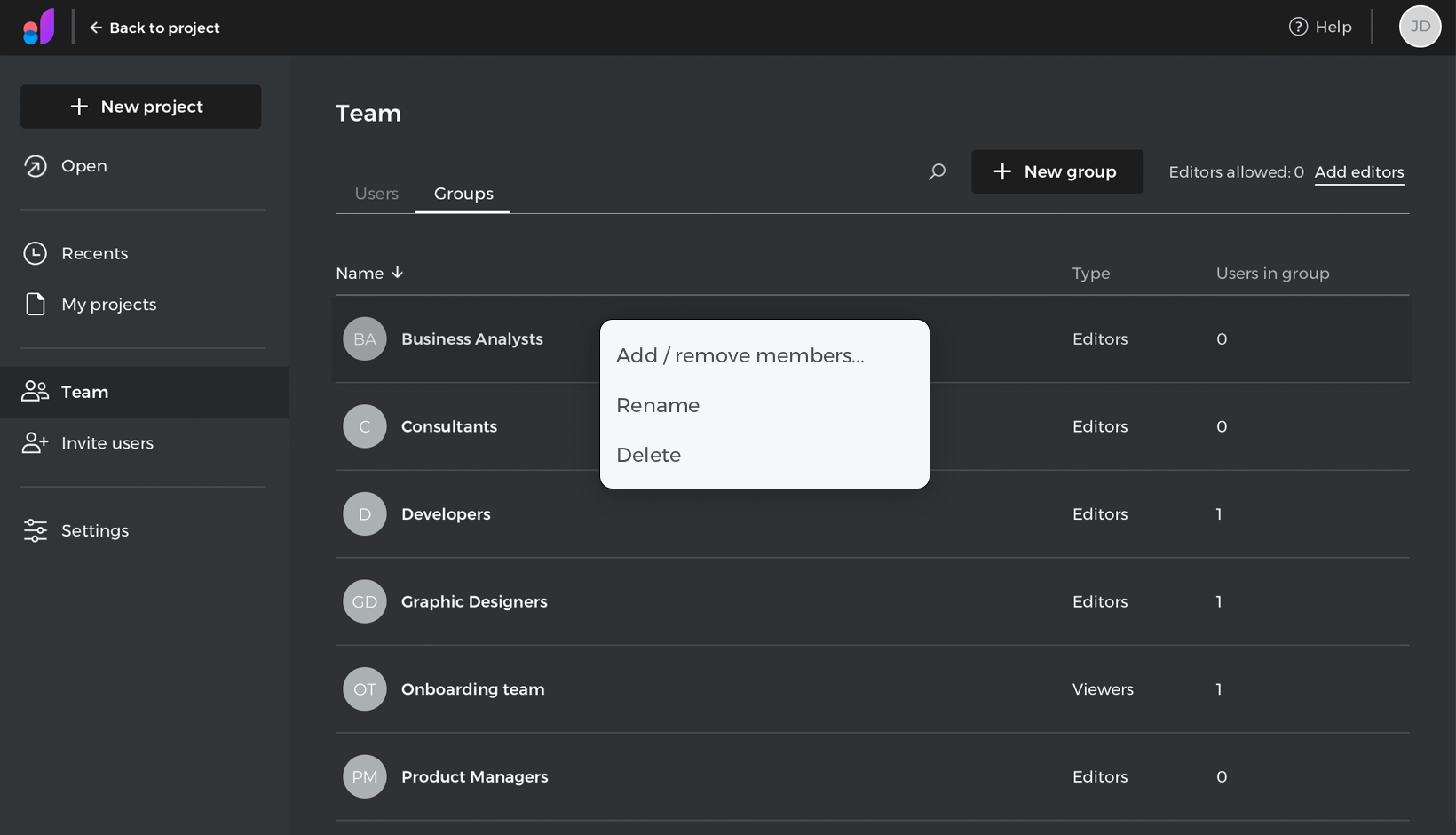
In the “Groups” tab, you can see the list of groups you have created and the role assigned to each group; you can also add editors, create new groups, and filter by name.

In each group, we can see in the contextual menu the following options:

- Add /remove members: add or remove members from a group.
- Rename: rename the group.
- Delete: delete the group.
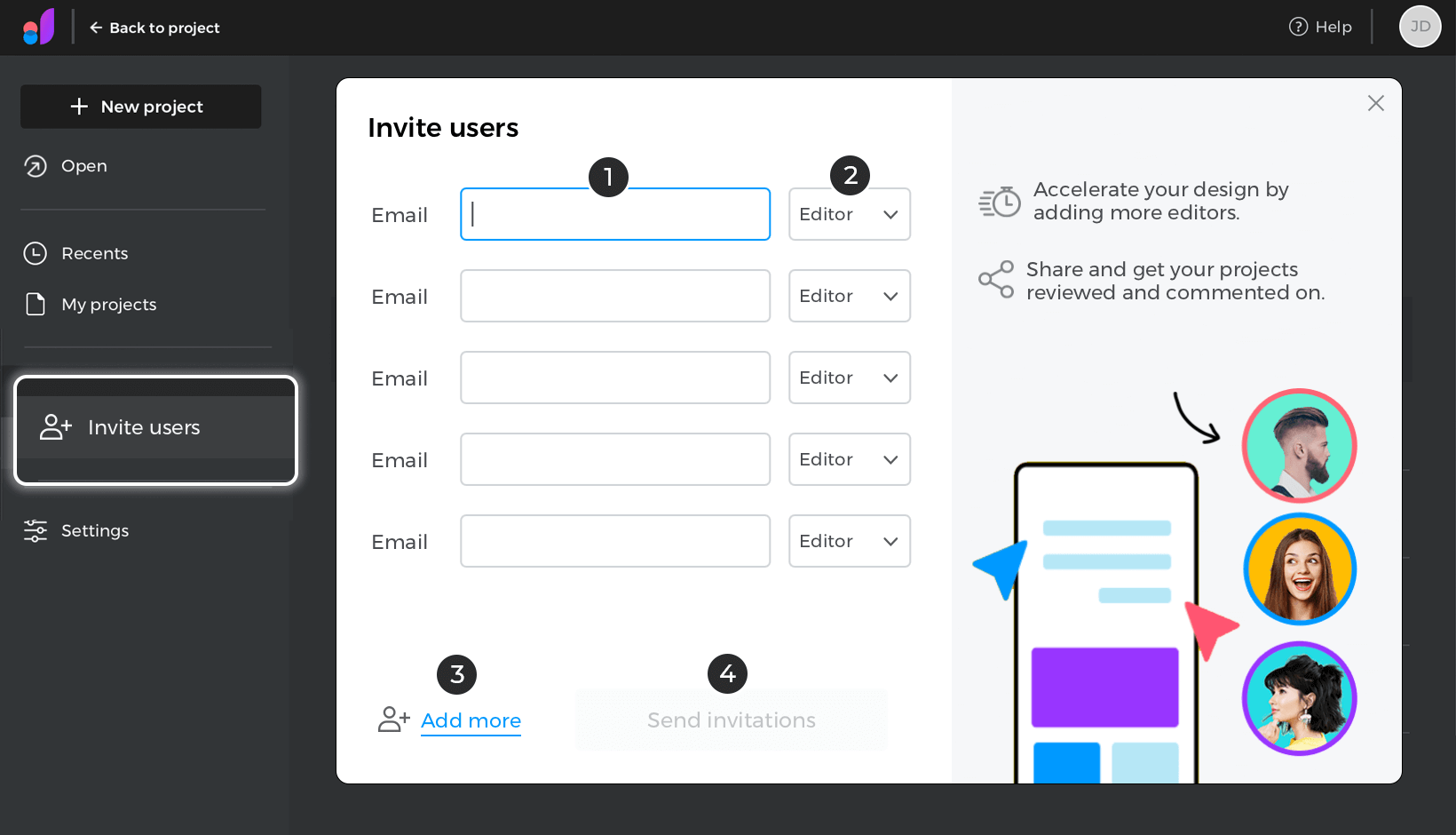
Invite users
You can also add viewers and editors from the “Invite users” option; here, you can add more than one viewer/editor at a time by typing the email address and selecting the role.

- Email: write the email of the user you want to invite
- Rol: pick the role you want to assign to the user
- Add more: add new user
- Send invitation: click to send the invitations.
Settings
These are the settings and configurations that apply to all aspects of Justinmind.
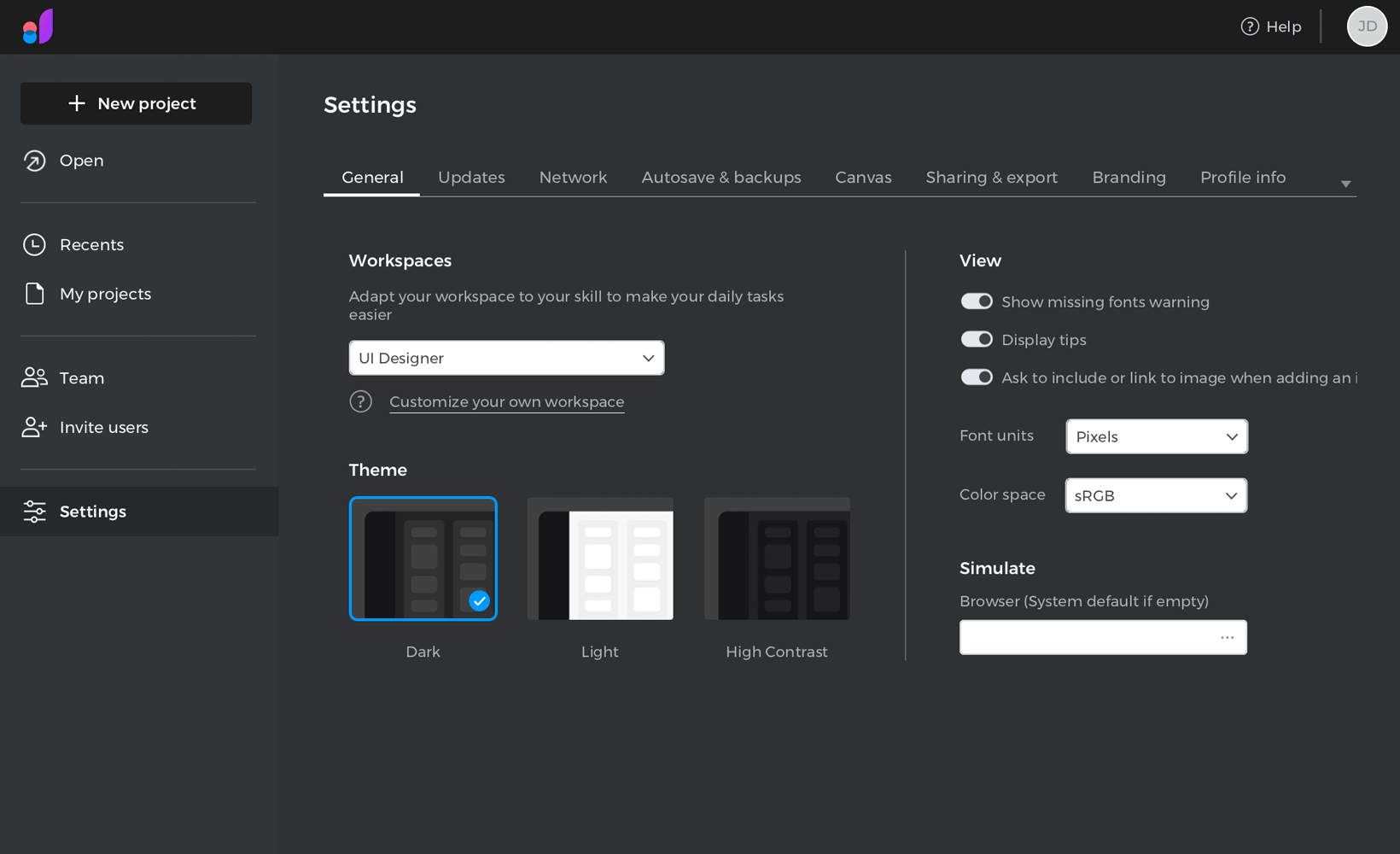
General

- Workspaces – Allows you to choose from a list of prebuilt workspaces based on your work skills. You can also learn how to customize your workspace.
- Theme – select a UI mode (Dark, Light or High Contrast – the default is Dark).
- View – tick to show missing font warning, tick to have tips related to features appear on the Canvas when working with Justinmind. This option is strongly recommended for new users. Tick to ask to include or link to image when adding an image. Pick the font unit and the color space.
- Simulate – browse your folders and select the browser you want to use when you simulate your prototype. Leave blank to use your computer’s default browser.
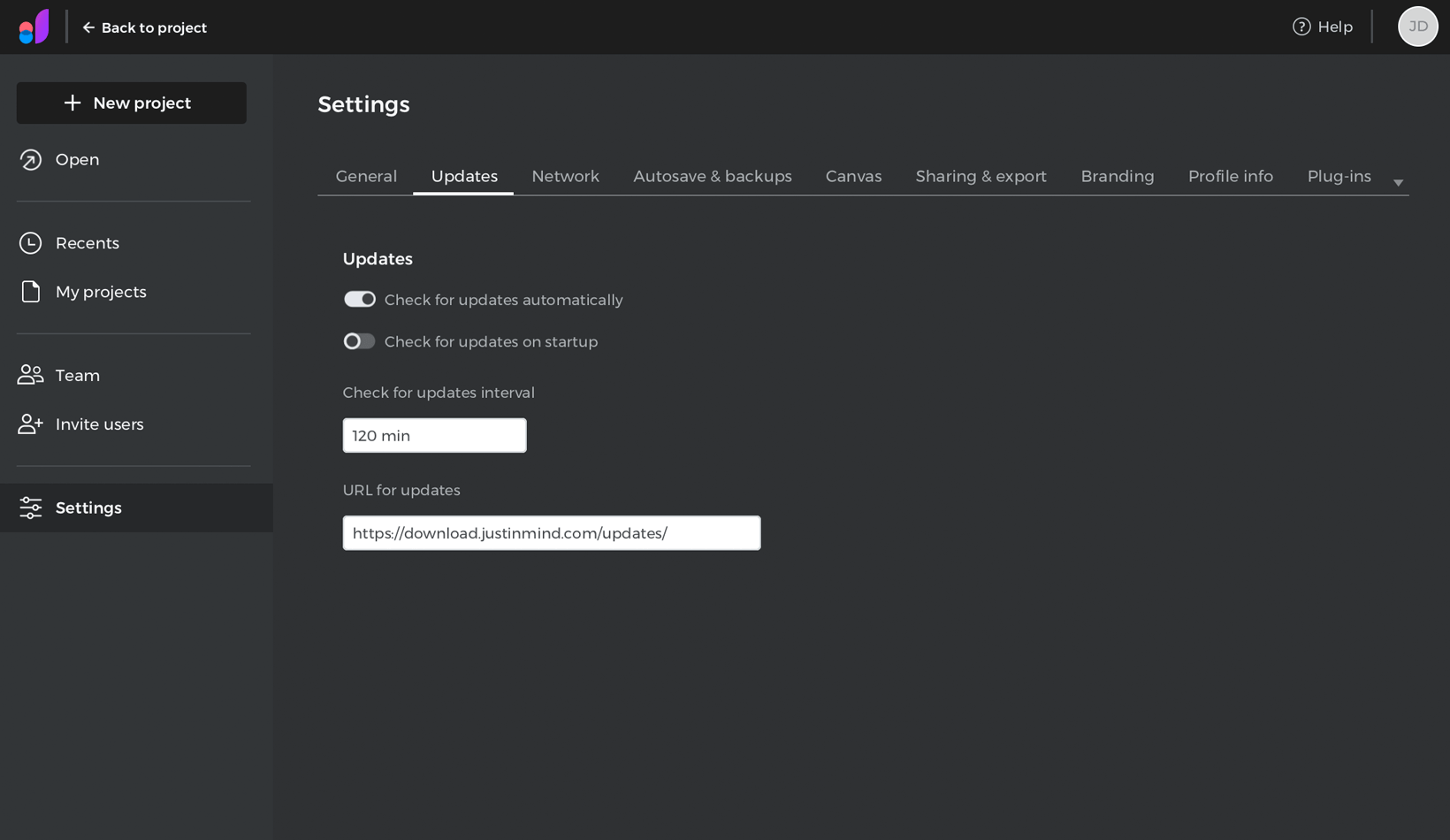
Updates

- Check for updates automatically – tick to allow the system to check for updates automatically after a predetermined amount of time.
- Check for updates on startup – tick to allow the system to check for updates on startup.
- Check for updates interval (in minutes) – enter the amount of time (in minutes) after which you wish Justinmind to check for updates. The default amount of time is 30 minutes.
- URL for updates – the URL where updates are stored. Change the URL to modify the location of the updates (not advised).
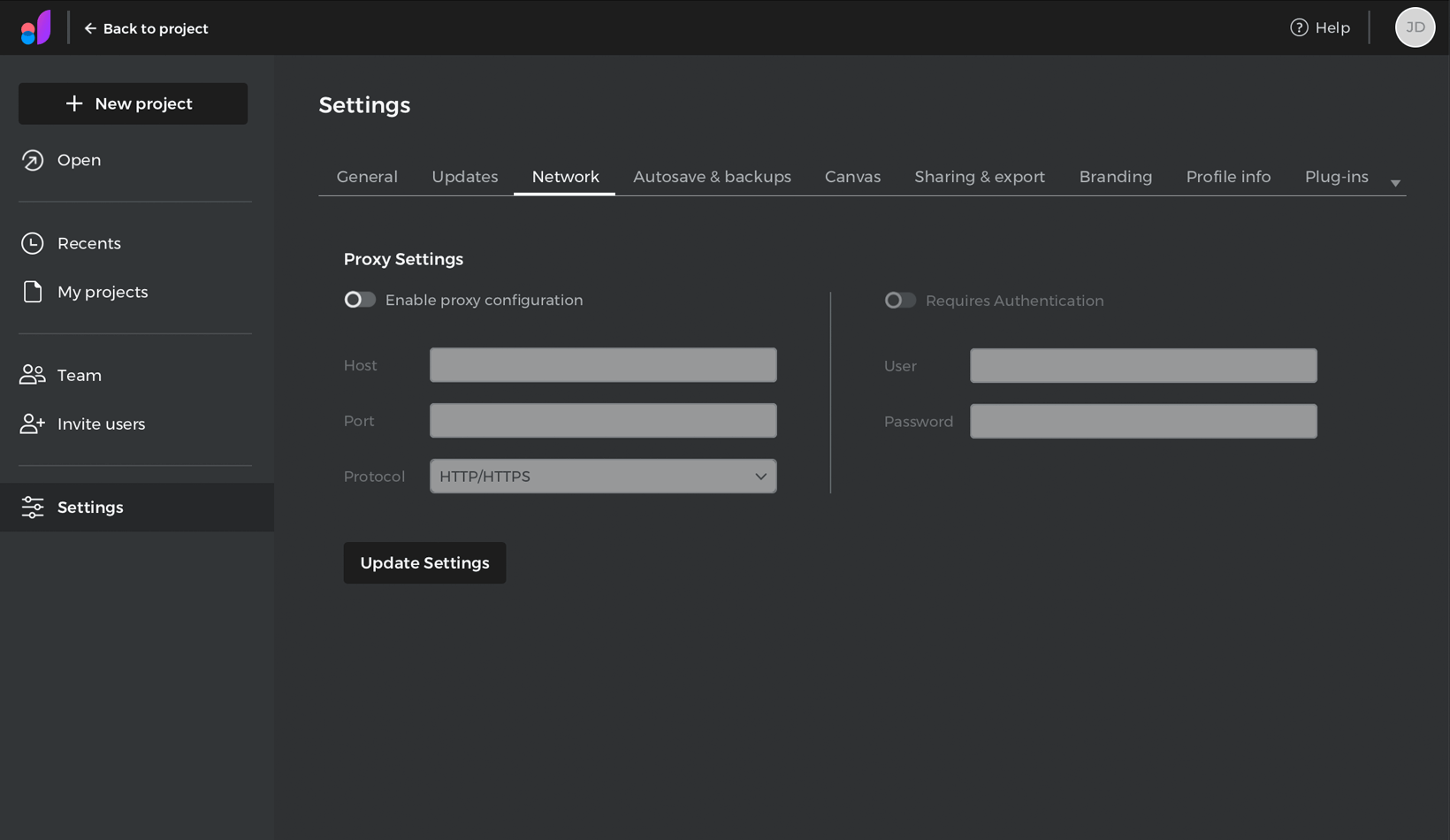
Network

If you’re using a proxy server to connect to the internet, you can configure your network connection here:
- Enable proxy configuration – tick to enable proxy configuration.
- Host – enter your proxy’s host.
- Port – enter your proxy’s port.
- Protocol – enter your proxy’s protocol (all these information should be provided to you by the administrator of your network.
- Requires authentication – some proxy servers require a user and password to get through.
- User – enter your proxy user.
- Password – enter your proxy’s password.
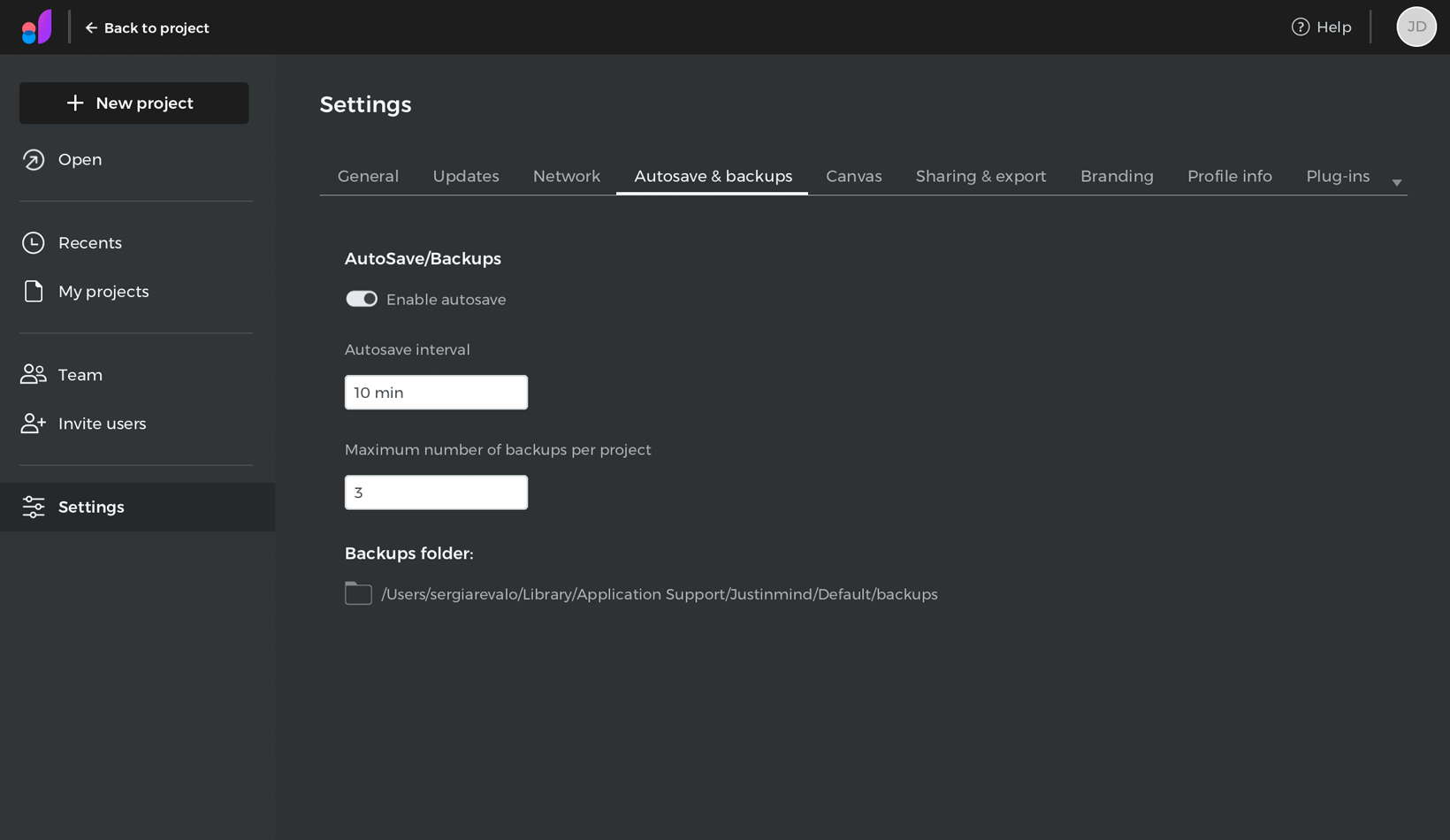
Autosave & Backups

These are the preferences related to backup copies of your prototypes. Backups are automatically created in order to prevent data loss.
- Enable autosave – tick to enable the Justinmind editor to autosave your work after a pre-determined amount of time.
- Autosave interval – enter the amount of time (in minutes) after which you wish Justinmind to autosave your work. The default amount of time is 10 minutes
- Maximum number of backups per prototype – enter the maximum number of backups per prototype. The default number is three.
- Backups folder – it shows where the backup copies are stored in your computer.
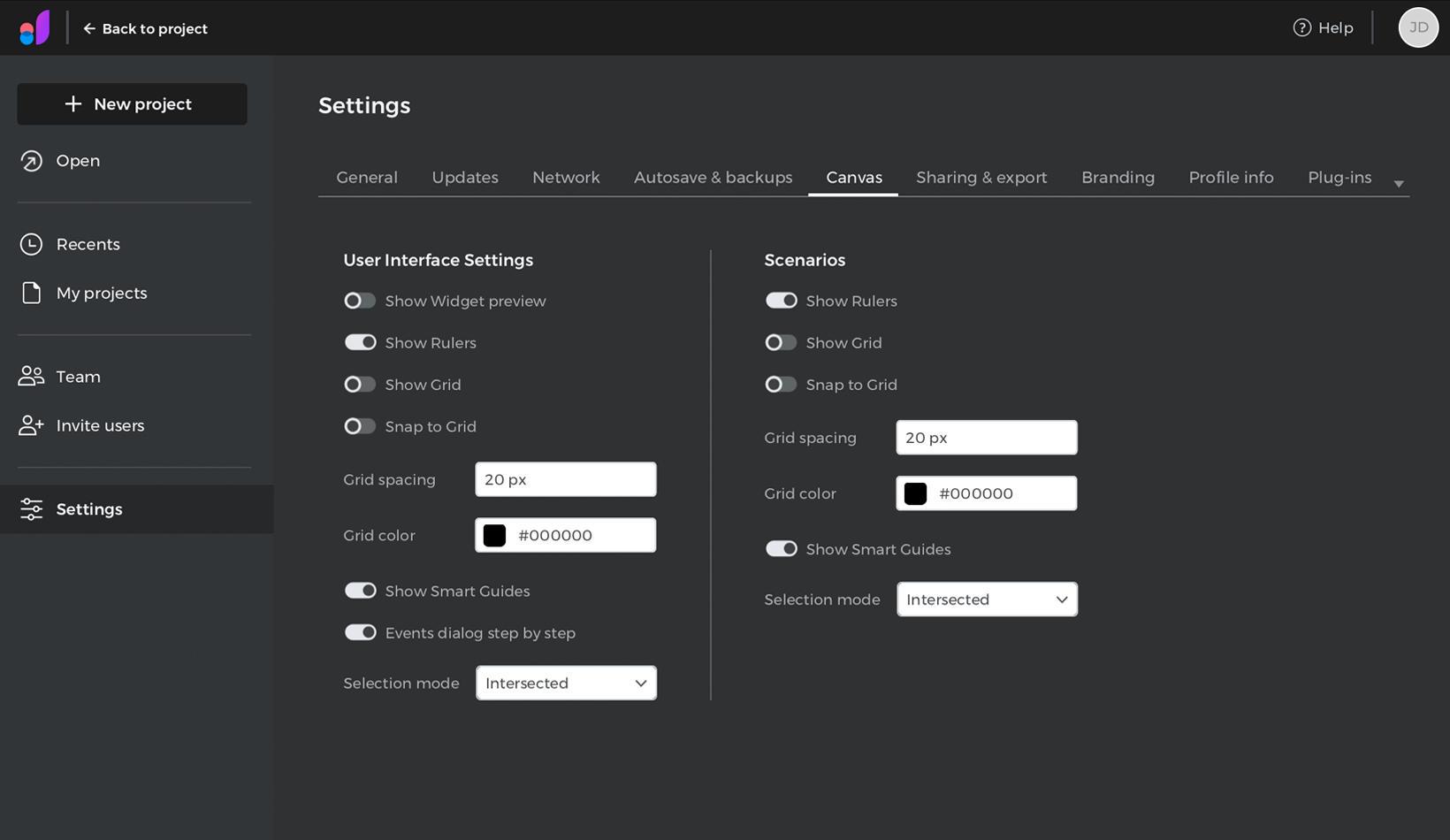
Canvas

The user interface preferences relate to the visual aspects of the User Interface editor. They apply to all screen UI elements, as well as the Canvas in the Screens, Templates and Masters palettes.
- Show Widjet preview –
- Show rulers – tick to display rulers at the top and left of the Canvas
- Show Grid – tick to show grid.
- Snap to Grid – tick to snap elements to their closest grid line when moving or positioning them within.
- Grid spacing (in pixels) – enter the amount of grid spacing in pixels. The default is 20 pixels.
- Grid color –
- Show Smart Guides – tick to show smart guides.
- Events dialog step by step – select if you want to define events step by step (recommended for beginners).
The scenarios preferences related to the look and feel of functional scenarios. From here you can change the scenario ruler preferences, grid type, etc.
- Show rulers – tick to display rulers at the top and left of the Canvas.
- Show Grid – tick to show grid.
- Snap to Grid – tick to snap elements to their closest grid line when moving or positioning them within.
- Grid spacing (in pixels) – enter the amount of grid spacing in pixels. The default is 20 pixels.
- Grid color –
- Show Smart Guides – tick to show smart guides.
- Selection mode – controls what elements in the canvas will be selected when you click and drag.
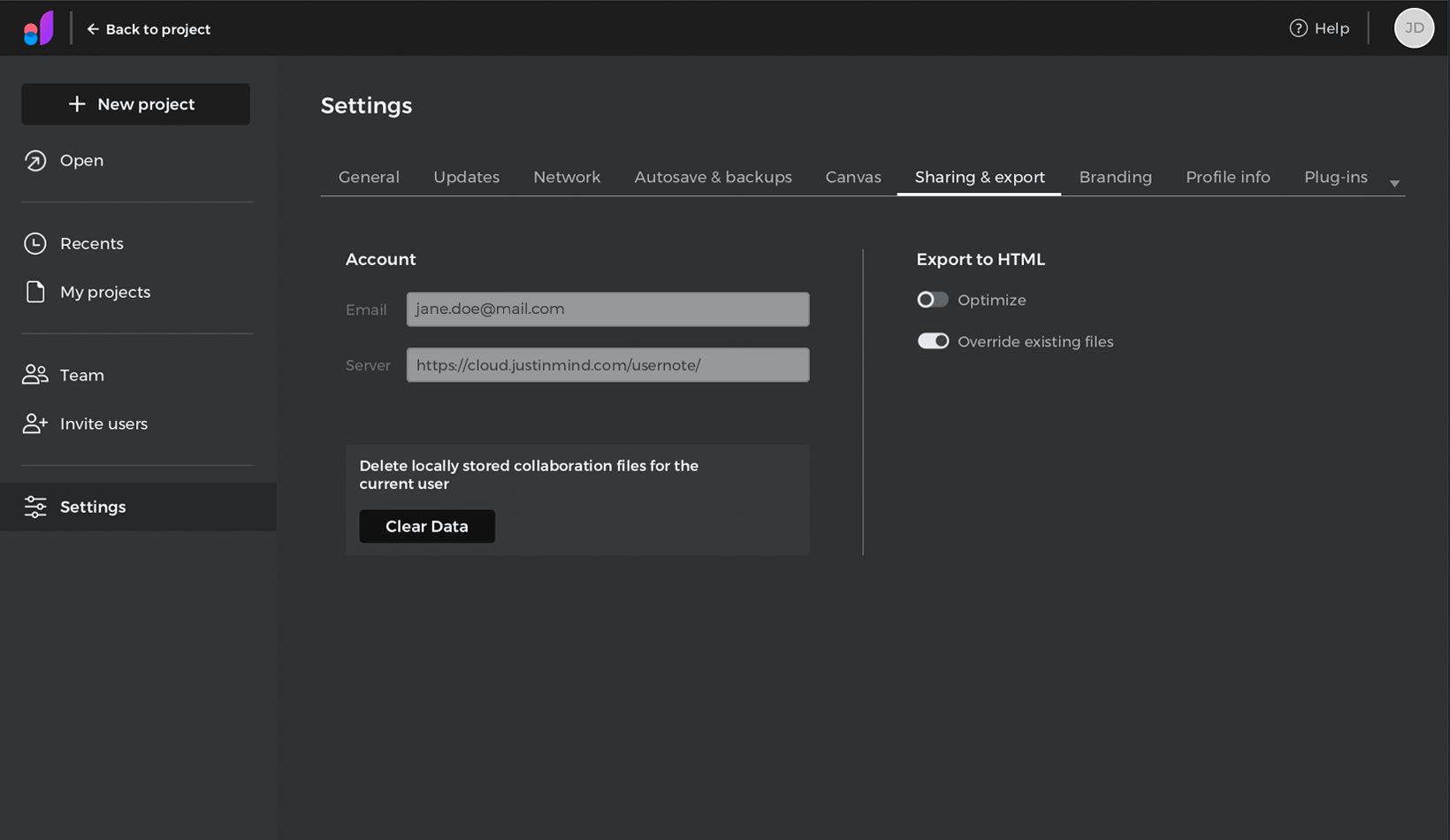
Sharing & export

Account
- Email – email address associated with your Justinmind user.
- Server – the URL of the server you’re using to authenticate and share.
Export to HTML
- Optimize – tick to generate HTML prototypes whose source code has been optimized.
- Override existing files – tick to override the HTML each time you export to HTML.
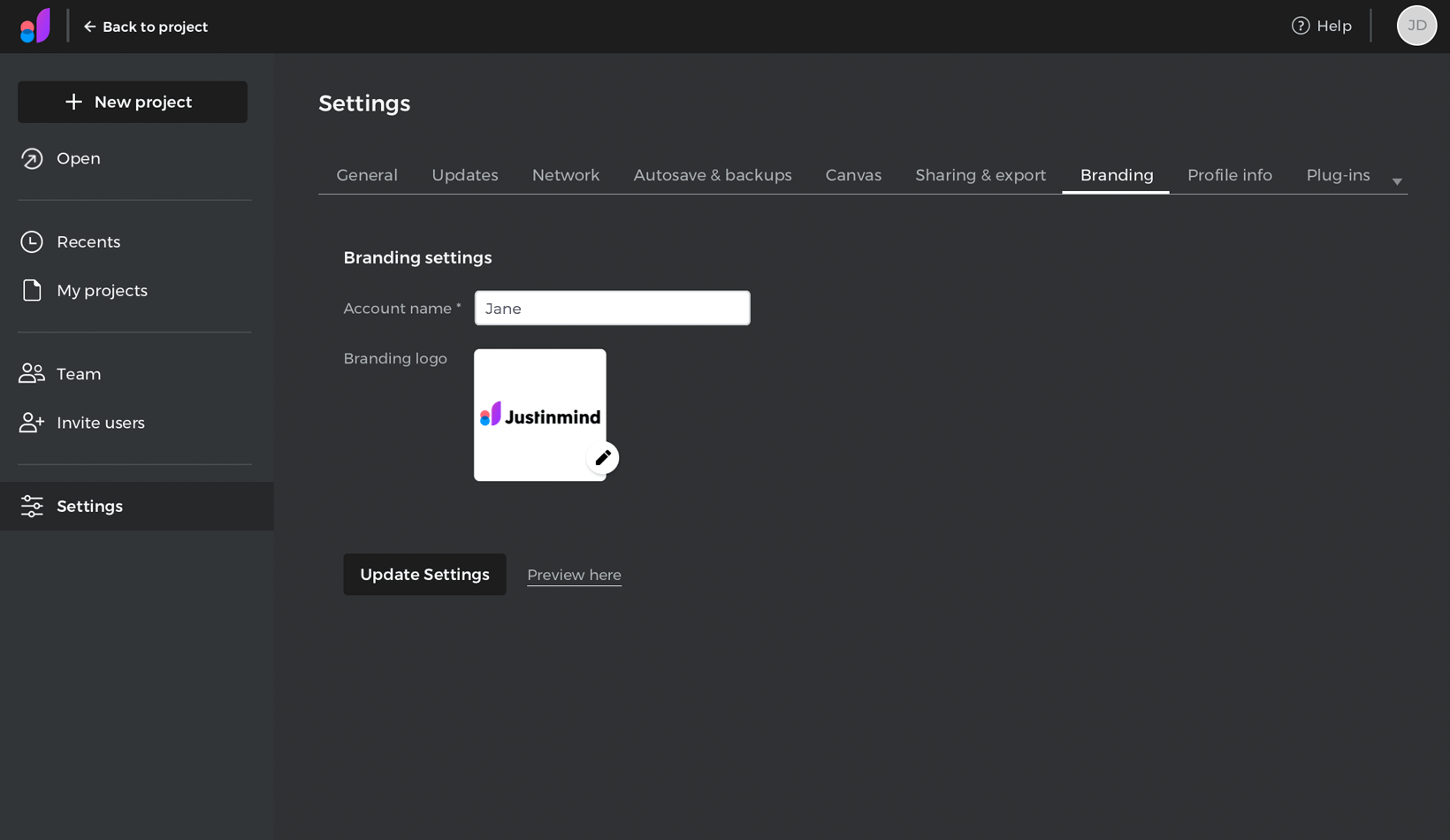
Branding

From here you can edit branding settings.
- Account name – edit your account name.
- Branding logo – edit the logo.
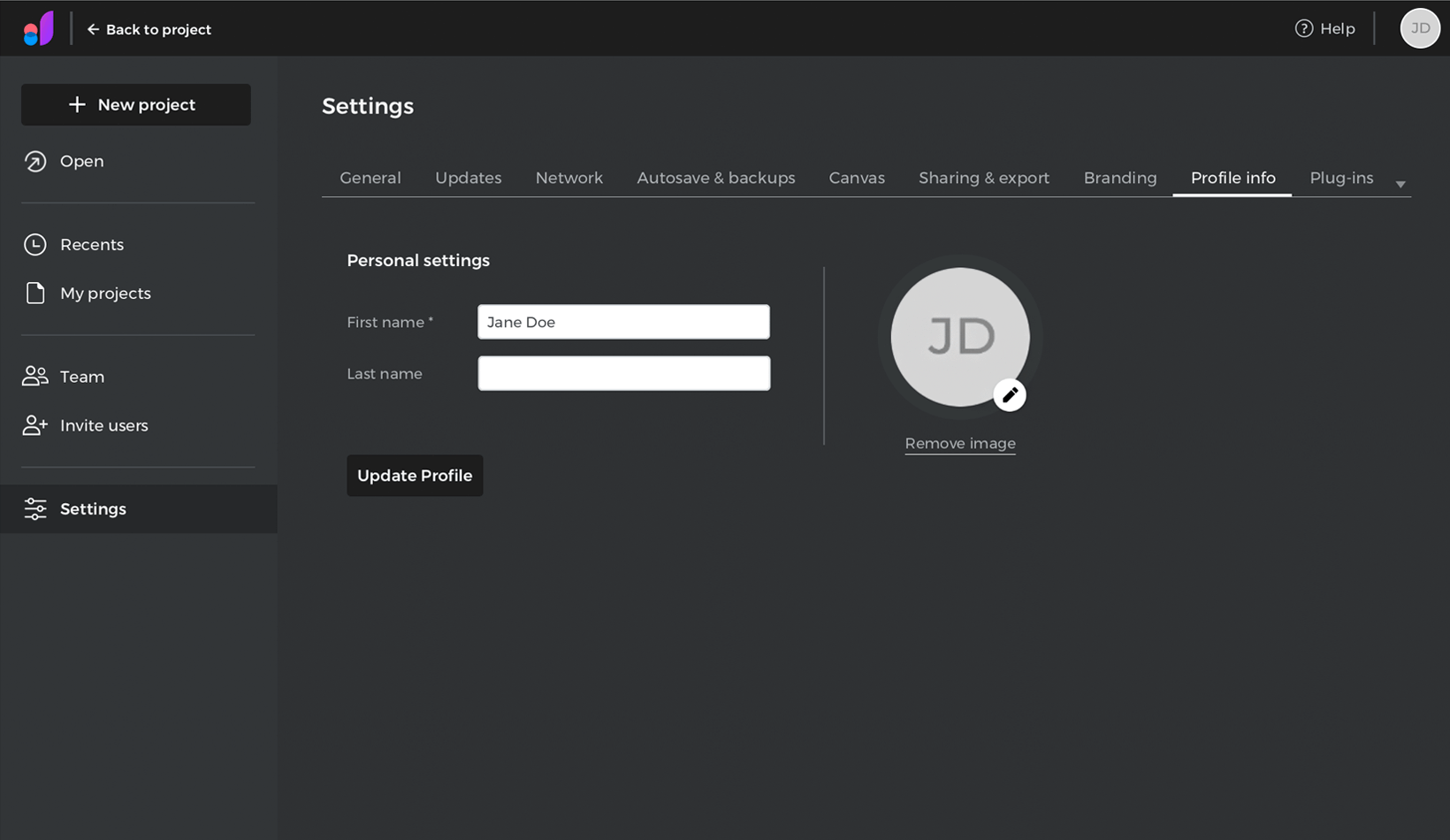
Profile information

In personal settings you can edit your account information.
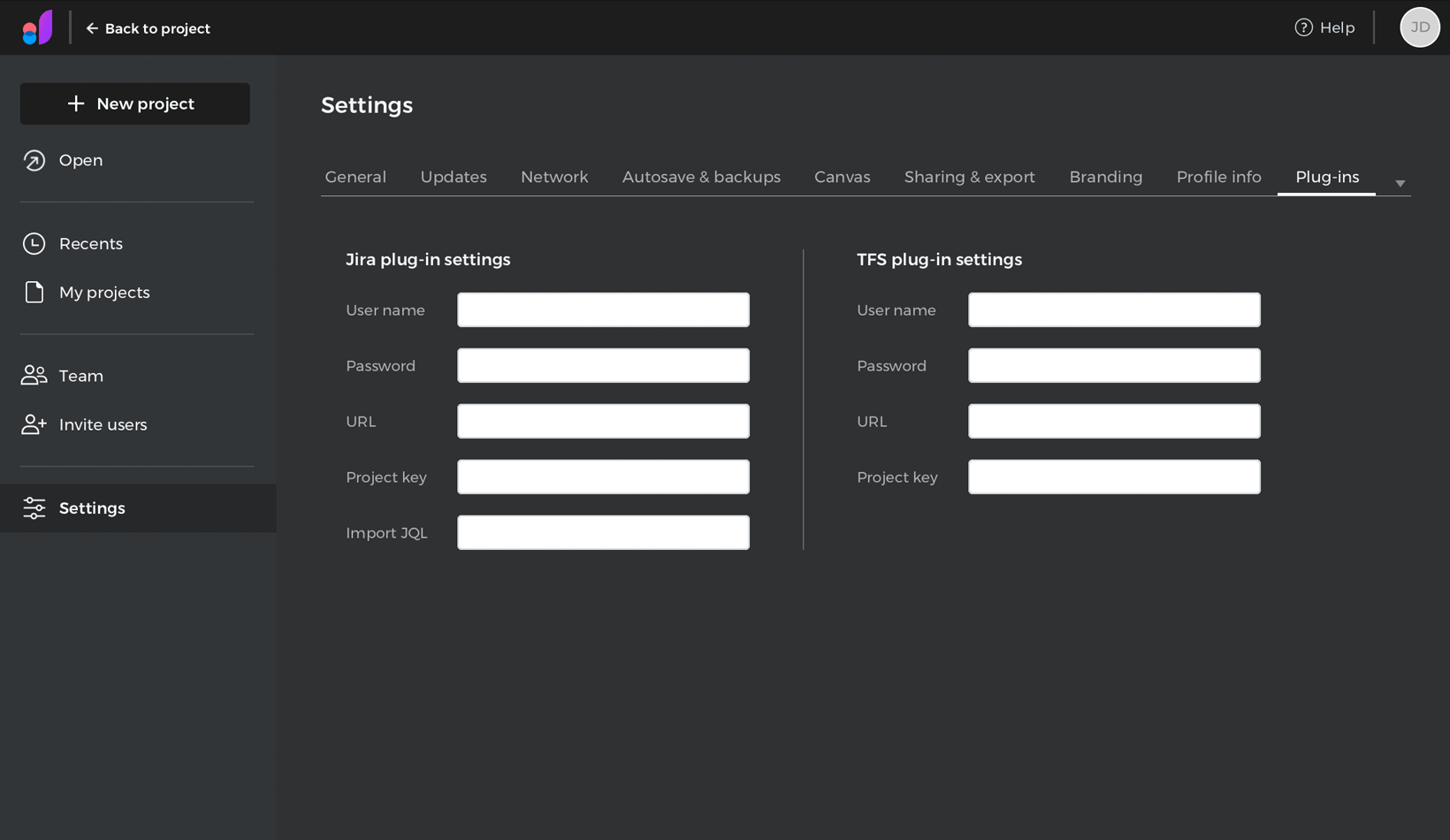
Plug-in settings

JIRA integration configuration settings.
- User name – enter your Atlassian JIRA user name.
- Password – enter your Atlassian JIRA password.
- URL – enter the URL of the Atlassian JIRA project you want to associate to Justinmind.
- Project key – enter your Atlassian JIRA project key.
- Import JQL – enter your JIRA JQL here. Find more info on constructing a JQL here.
Learn more about Justinmind’s Atlassian JIRA integration here.
Microsoft TFS (also known as Azure DevOps or Visual Team Studio) integration configuration settings.
- User name – enter your Microsoft TFS user name.
- Password – enter your Microsoft TFS personal access token.
- URL – enter the URL of your Visual Studio work space.
- Project key – enter the abbreviated name of the TFS project.
Learn more about Justinmind’s TFS/Azure DevOps integration here.
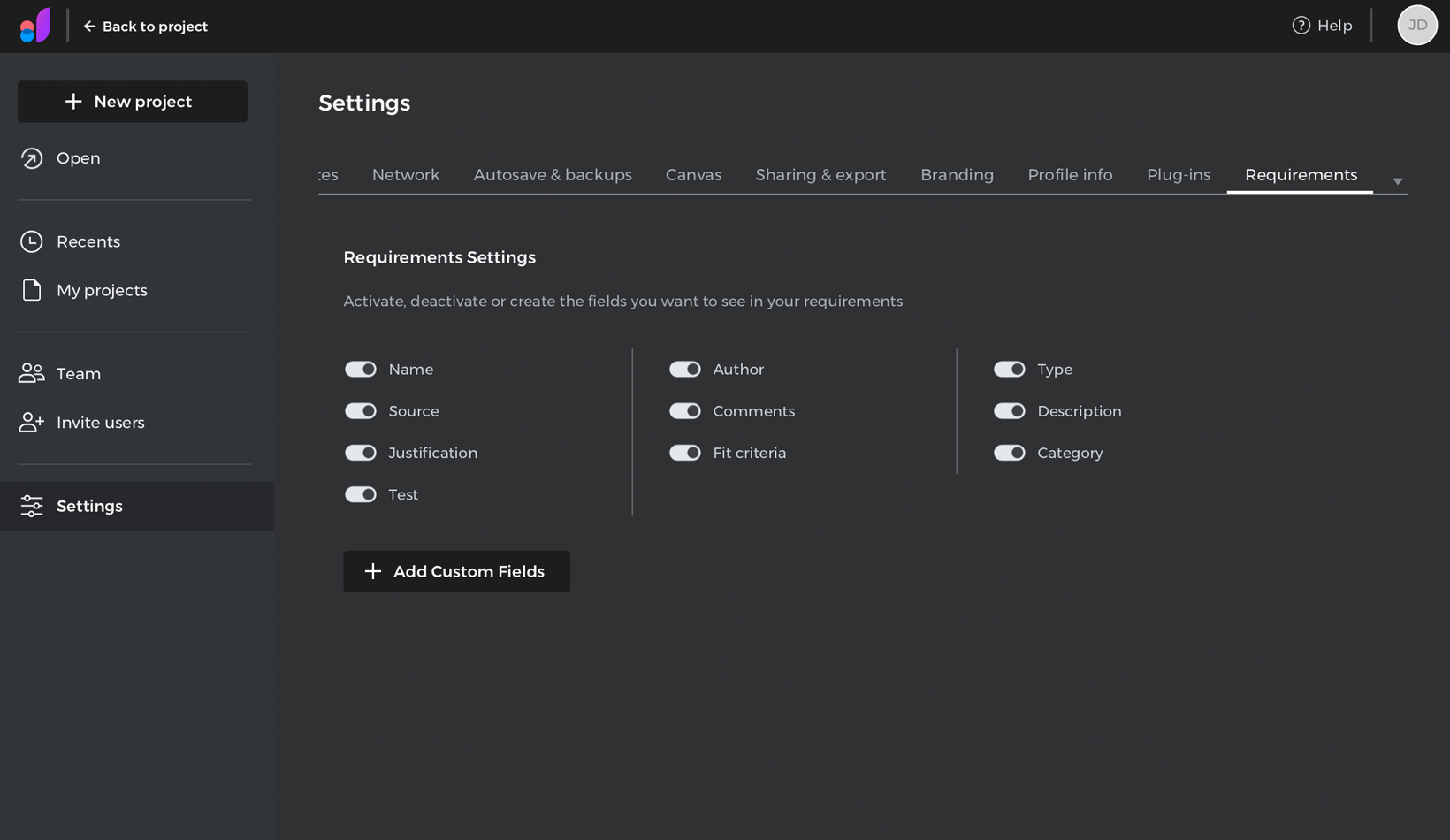
Requirements

Select the fields you want to display in the Requirements module (Author, Type, Comments etc.)