Justinmind’s integration with Illustrator
Justinmind is integrated with vector graphics editor Adobe Illustrator. With this integration, you can generate fully functional and interactive prototypes from your Illustrator files and customize them in Justinmind.
Download the Justinmind plugin for Illustrator and follow the steps below to get started.
Setting up your Justinmind plugin for Illustrator
- Download the plugin for Illustrator.
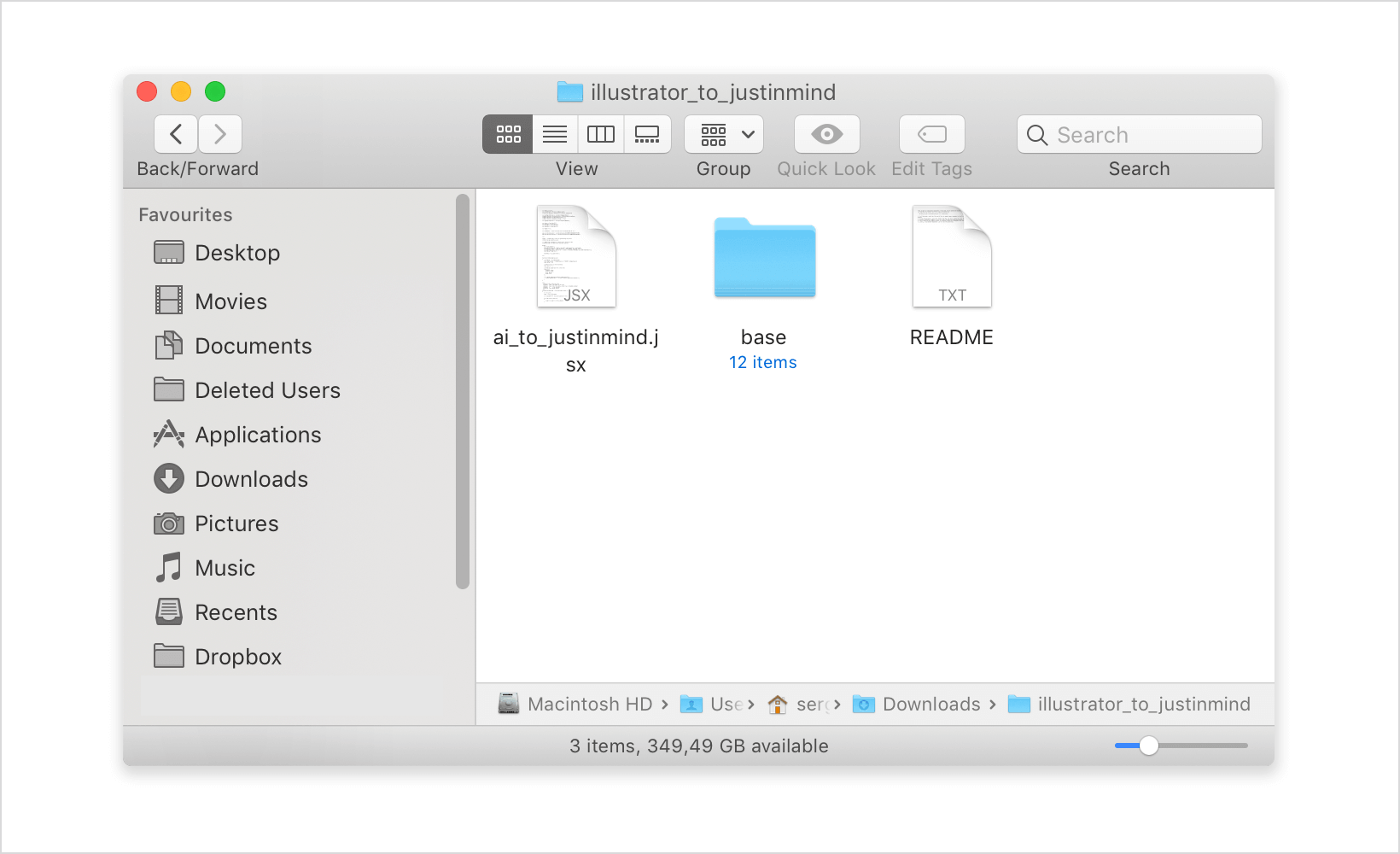
- Unzip the file to reveal a folder.

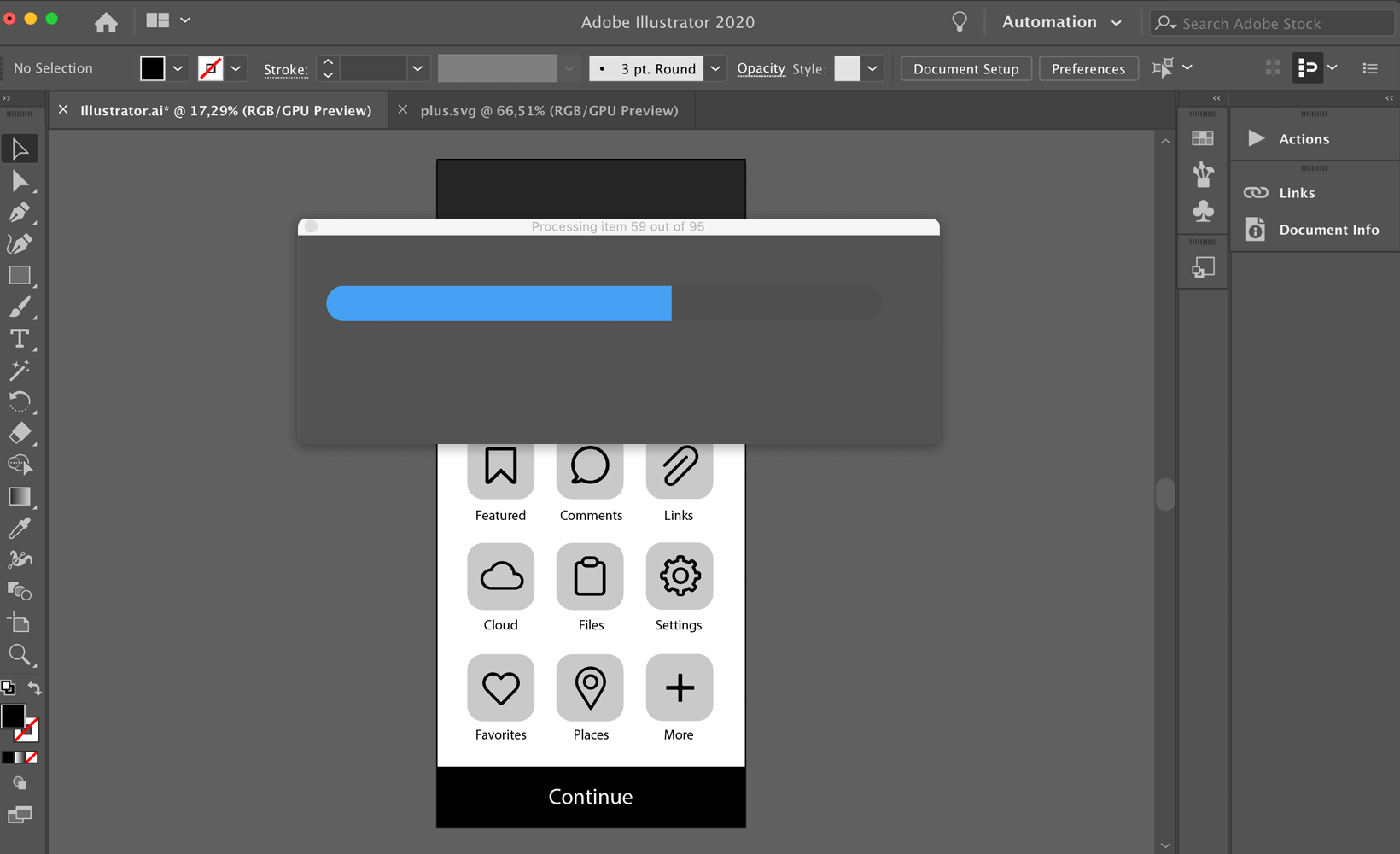
- In Illustrator, with the file you’d like to export open, navigate to the File menu, then to Scripts, then click Browse. In the file browser, select the folder from the .zip file, choose the .jsx file inside, and click ‘Open’. Another dialog will appear for you to select the desired output destination for the generated file.You’ll then see the export process in a dialog, which will disappear once the export process is complete. Lastly, a Justinmind-compatible .vp file will be generated.

The generated .vp file will convert all layers from your Illustrator file into individual elements and components in Justinmind. All text from your Illustrator design will be maintained as editable text in Justinmind. All other assets will be converted into .svg images.
How to work with your Illustrator file in Justinmind
Open the .vp file in Justinmind and start working.
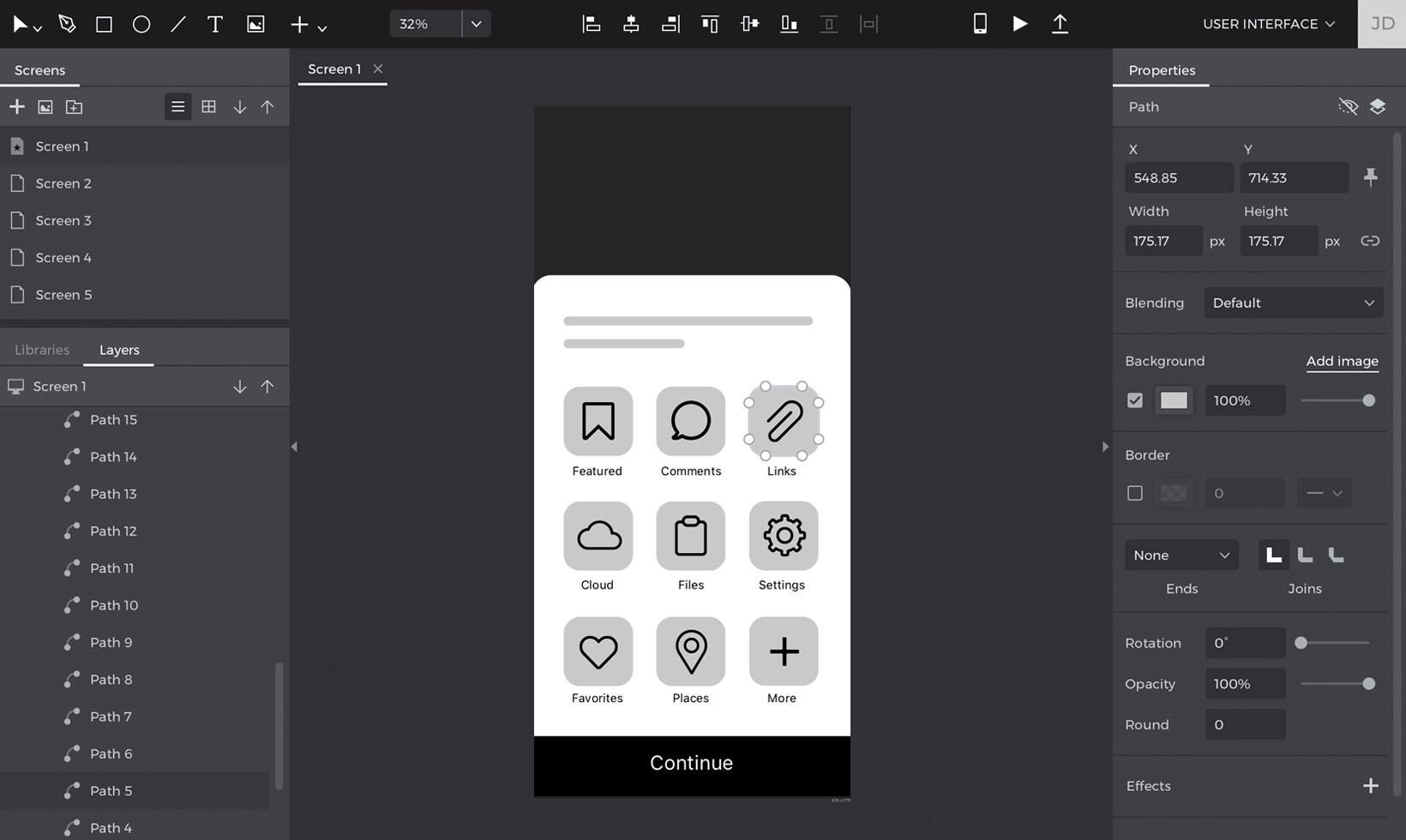
You’ll see all of the layers from your file listed in the Layers palette and on the Canvas. Click on an element and look to the Properties palette to see the different ways you can further customize your design.

You can now start adding functionality to your prototype, like Links to other screens. Learn more about how to get started with your new Justinmind prototype.
Note: the plugin will generate a Web device prototype. If you’d like to work with a different device type, you will need to manually change it in Justinmind. You can change the device type by selecting the base screen in the Layers palette, and then in Properties palette, under General, choose another device from the dropdown.
Other way of getting started with your Illustrator file
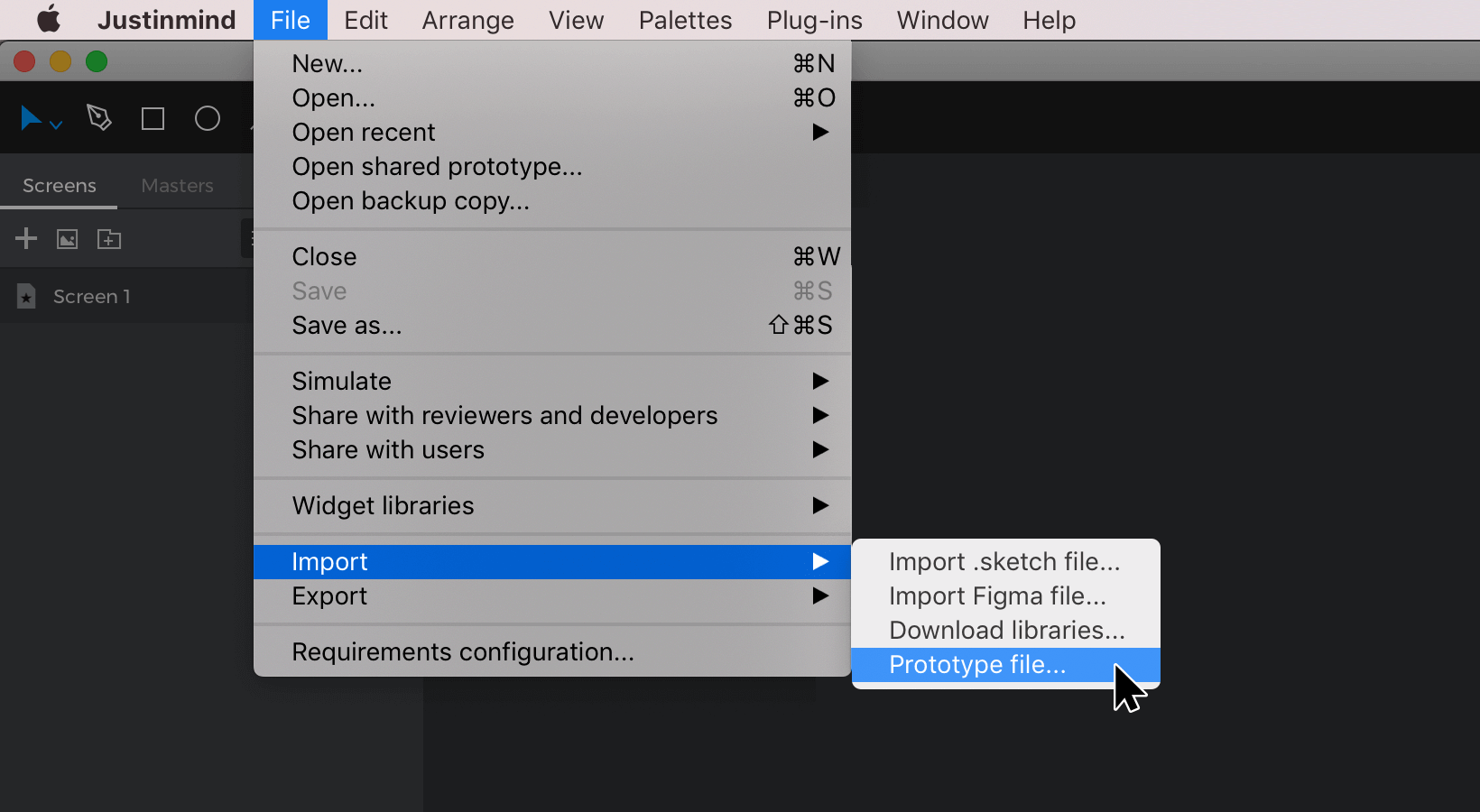
- Create a new prototype and go to the File menu, select ‘Import’ , and select ‘Prototype file’ to open the Import prototype dialog.

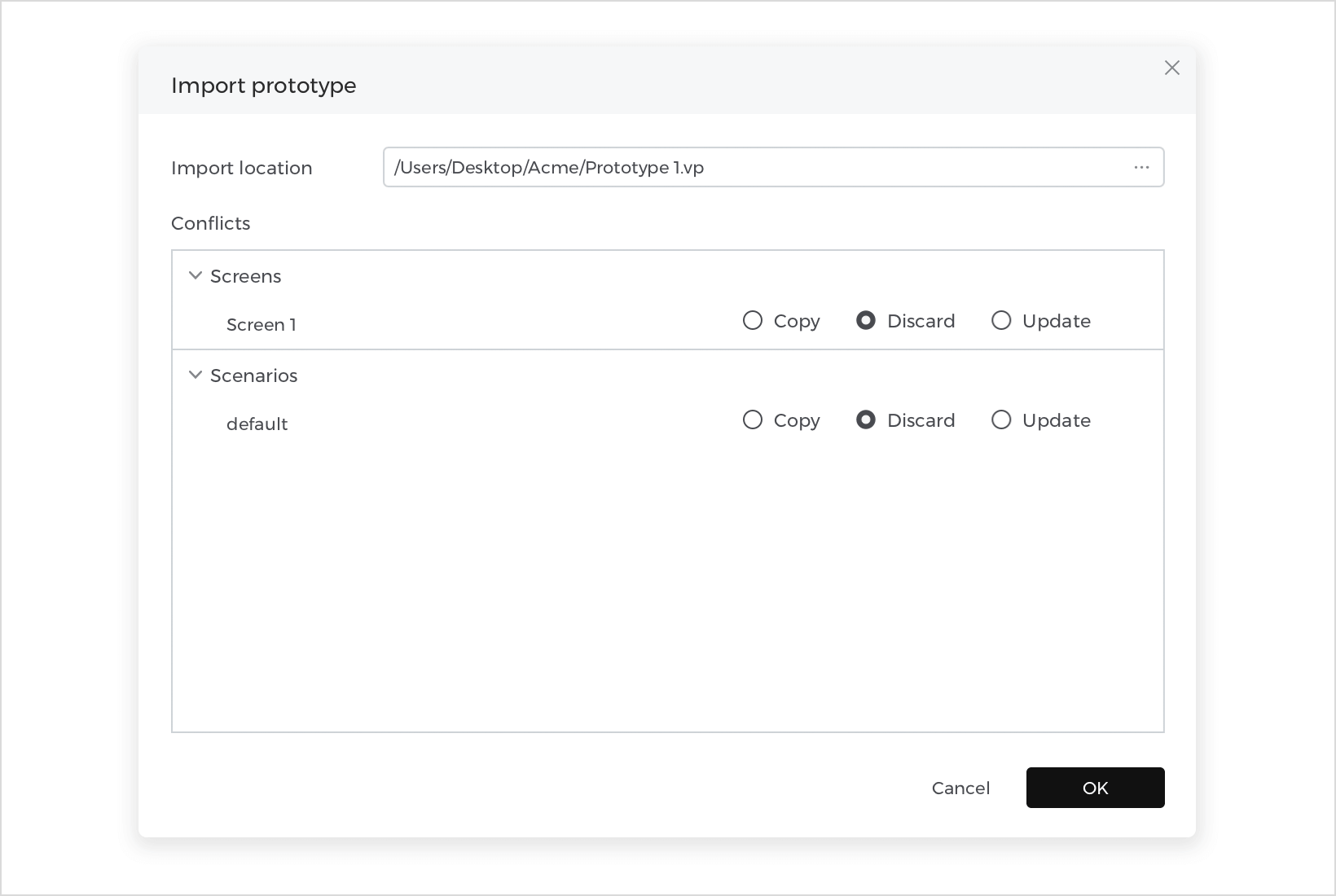
- Choose the generated .vp file to import and discard any unwanted parts of the prototype that were generated, such as Scenarios and Templates. Click “OK” to finish importing.