Your go-to wireframe tool just got better. Introducing Justinmind’s latest free Web Wireframing UI kit – download it now!
Plan and map out your site’s layout and user flows like never before, with Justinmind’s Web Wireframing UI kit. Wireframes are essential before moving on to the finer details, like imagery and interaction, and designing one has never been so practical.
Our Web Wireframing kit is an essential tool for anyone wanting to build a great website. With Justinmind’s readymade UI components and drag and drop technology, you can create UI wireframes in a matter of minutes! Our free wireframe tool helps you get the perfect layout fast.
So if you’re looking to improve your web design workflow and create better websites, this is the wireframe tool for you. Download the Web Wireframing kit now and read on to learn all about our newest must-have kit, packed with awesome web icons, layouts and ready to use templates to give your design a helping hand.
- What is Justinmind’s Web Wireframing UI kit?
- What’s in Justinmind’s free Web Wireframing kit?
- Getting started with the Web Wireframe UI kit
- Wireframing a website with Justinmind’s Web UI kit
- Mapping out your UI wireframe’s screens
- Pricing information for your UI wireframe
- Why you need a wireframe kit
- The benefits of wireframing
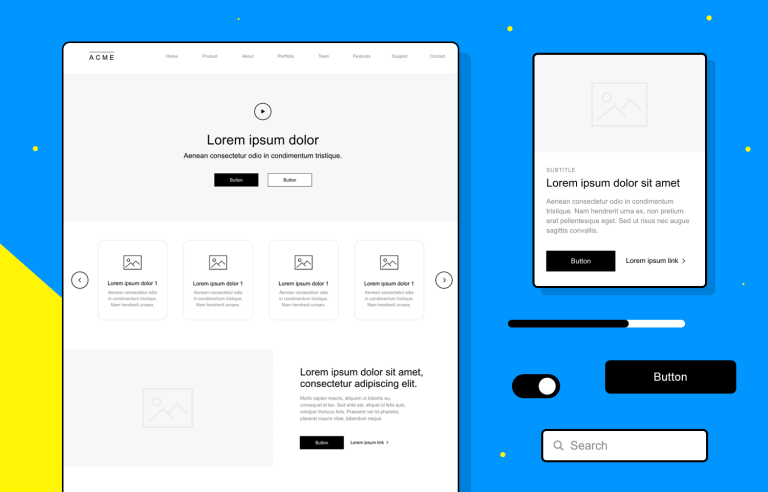
Justinmind’s Web Wireframing UI kit is made up of a collection of UI wireframe components, cards and layouts. All have been carefully crafted to bring you the highest quality resources for your web projects.

Our UI kit has been designed specifically to help you mockup your website’s screens and get all your ideas down in one place before fine-tuning them. Create static or click-through wireframes, whatever you need to test out your site’s screen and navigation design. And with our Simulation feature, you can clearly visualize your wireframe at any stage of the project.
Let’s take a look at what’s inside the kit!
Our Web Wireframing UI kit includes 200+ wireframe elements and icons, plus layouts, templates and complete examples.

As with all our UI libraries, the Web Wireframing UI kit is divided into categories so that you can find everything you need easily. Here’s a list of the library’s categories and what they include:
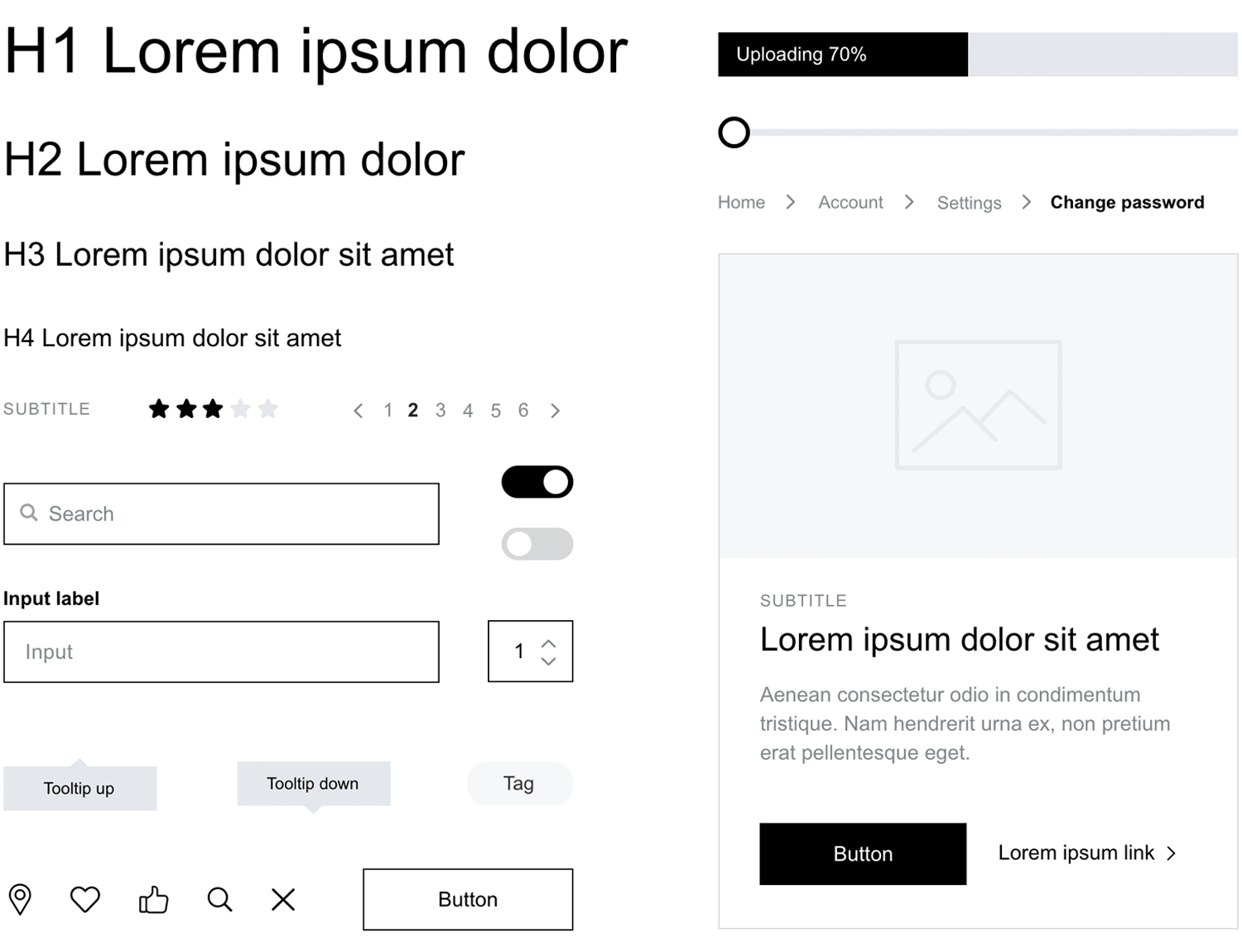
- Basics: the most used components in our web wireframe kit. This category includes a basic button and menu, as well as a dropdown menu and different heading options.
- Menus: here you’ll find all sorts of ready-to-use menus, including but not limited to and advanced menu, slide menu, dropdown menu and of course a variety of responsive menus.
- Forms and controls: all the components you need to create an efficient workflow such as search bars input fields with inline validation, tooltips, progress bars, toggle buttons, etc.
- Icons: special icons and symbols such as hamburger menu, social networking icons, play buttons, location pins, email icons and like and dislike icons.
- Headings: different size headings for titles and subtitles.
- Cards and items: the different card widgets available here will allow you to list items or arrange them using different grid systems. You can also use them to display features and content blocks.
- Buttons and Navigation bars: a selection of buttons, including social media sign-ins and media controls. Navigation components include breadcrumb and pagination widgets as well as cards with navigation tabs.
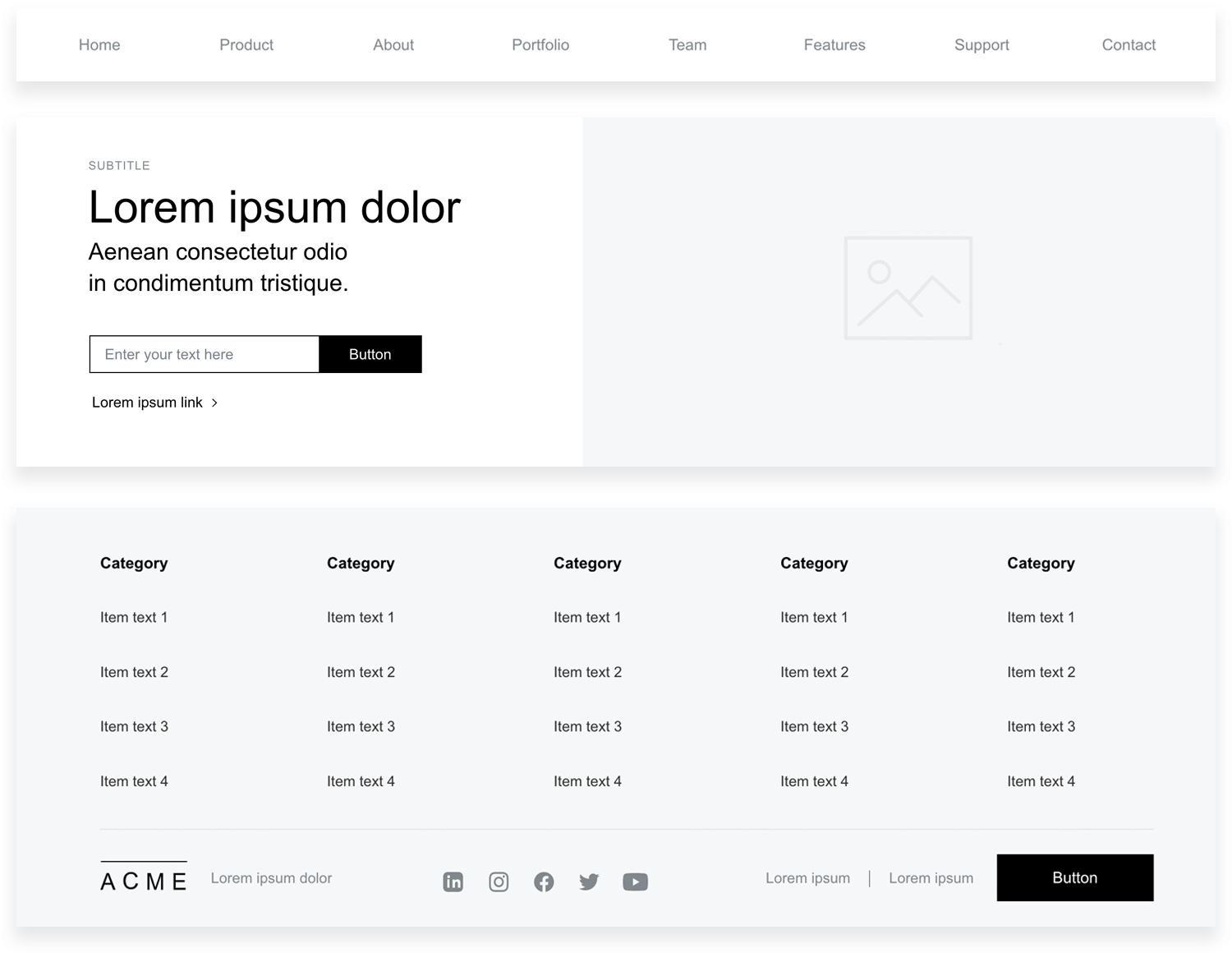
- Headers and Footers: web headers and footers ranging from simple displays to larger layouts with search options and different alignments.

- Carousels and content modules: cards and blocks for displaying features and images as well as carousels and different displays for content blocks
- Banners and CTA: the top 4 most used banners with cta button for displaying key information.
- Testimonials: a selection of review layouts and testimonials page templates
With this UI kit, the design possibilities are endless. Design the complete UI layout of your wireframes and define your site’s information architecture early on in the design process.
With over 200 components to choose from, you can mix and match different icons, layouts and readymade screens to convey your ideas with force and clarity. Customize them to fit your design requirements, adjusting size, fills, gradients, line styles and text formatting.
Then, be sure to carry out some user testing of your wireframe directly in Justinmind to validate basic functionality and UI patterns, and target the right users.
Follow these 4 steps to get started with Justinmind’s Web Wireframing UI kit:
1. Download the Justinmind wireframe tool
2. Open Justinmind and start a new web prototype
3. To the left of the canvas you’ll find a Libraries palette
4. Start dragging and dropping widgets from the Web section!
And away you go! Now it’s time to start getting creative with your wireframes. Remember, with our wireframe UI kit, you can wireframe any type of website you can think up!
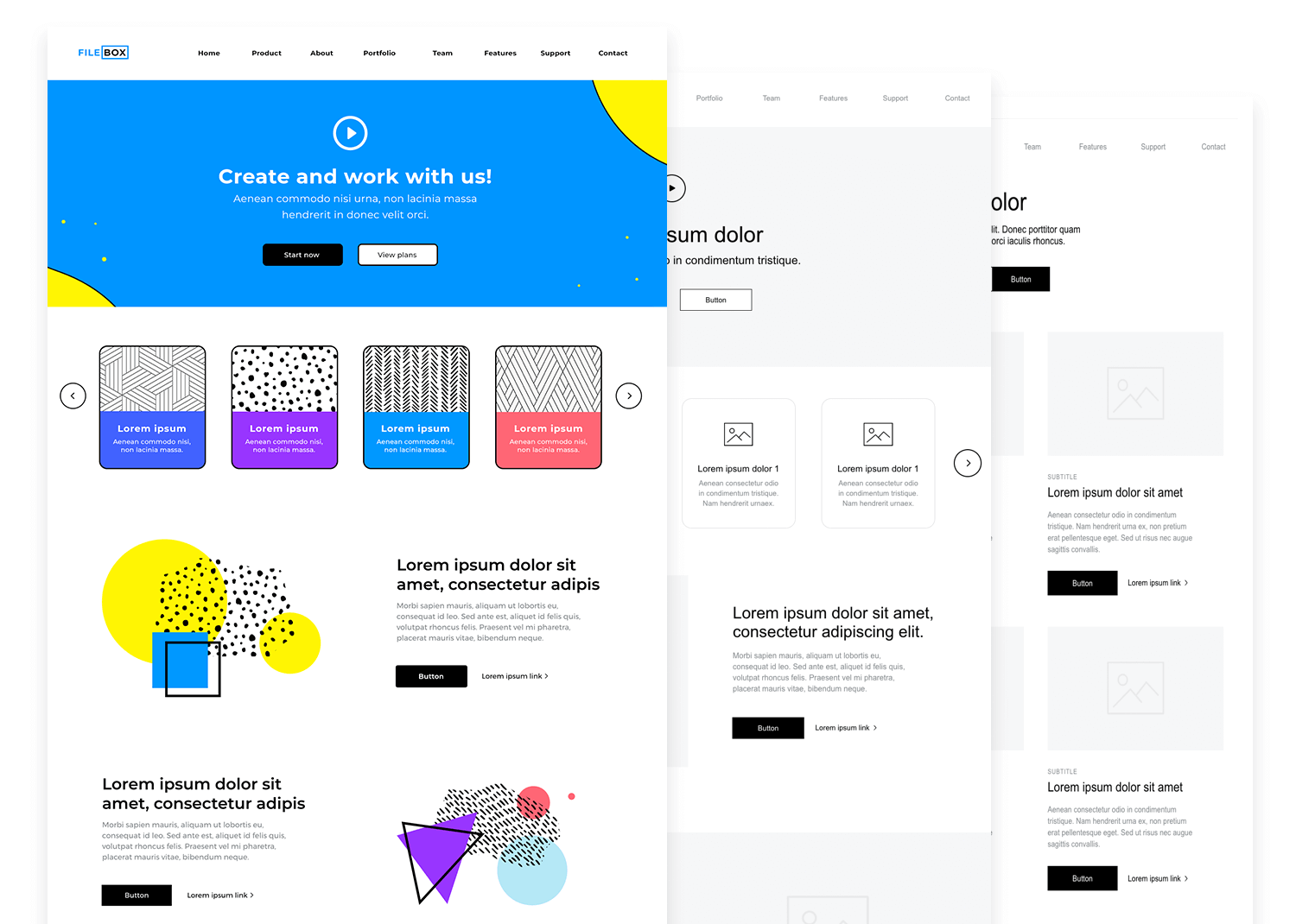
However, if you need a little inspiration, we’ve got you covered. Read on to see how we made our own web wireframe with the Web Wireframing kit. In our example, you can learn how to create a file sharing website, similar to Dropbox or WeTransfer with four screens (Homepage, Features, Pricing and Checkout).
First things first, let’s create the overall layout for our web wireframe.
In a new web prototype, go to the Screens palette in Justinmind’s editor. Notice that one screen has been created for you by default. Click the ‘+’ icon and create three additional screens. Name your screens as follows:
- Homepage
- Features
- Pricing
- Checkout

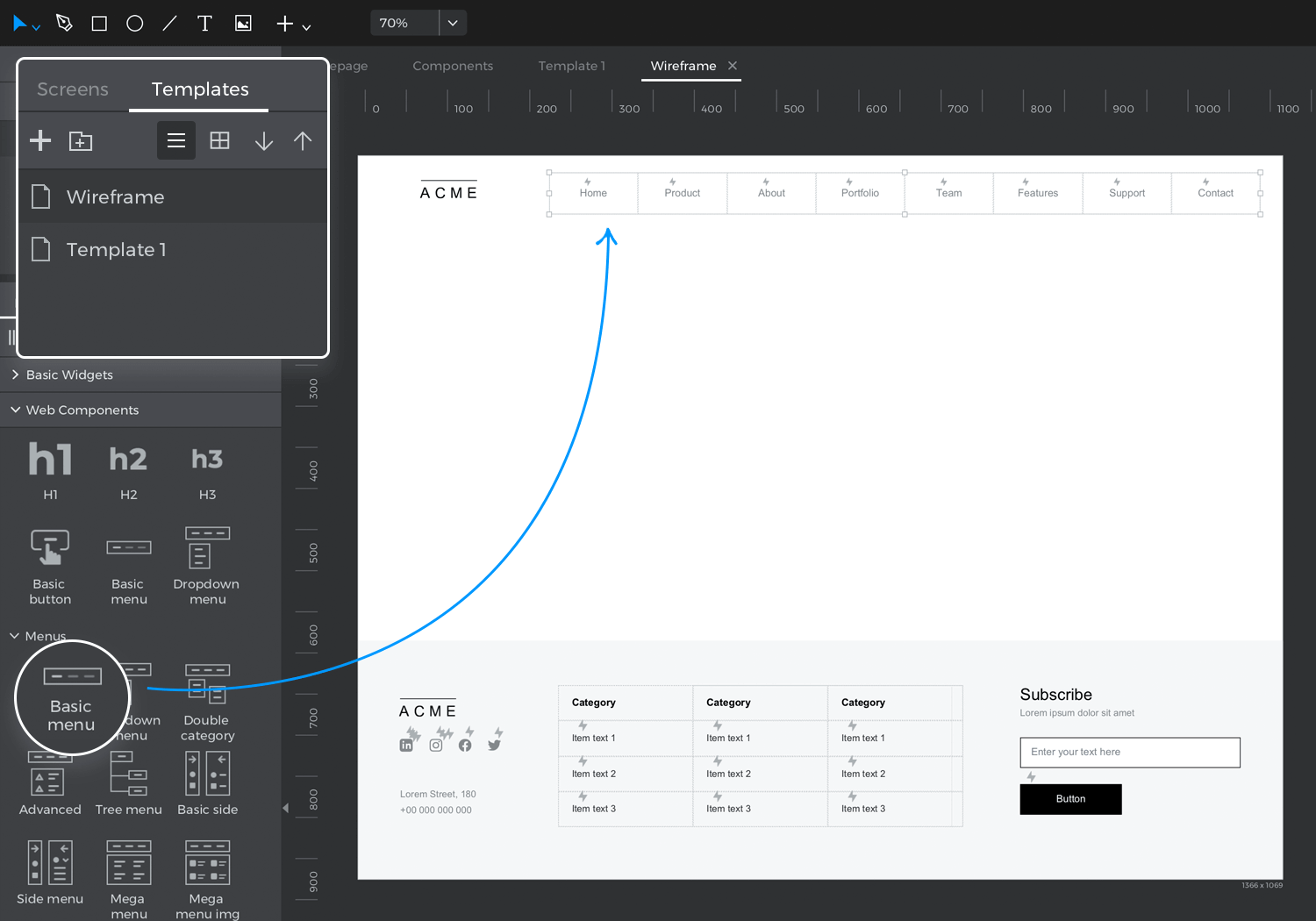
Next, let’s create a template with all the content that will appear on every screen of the site. To do so, go to the Templates palette. In case you have not yet enabled this palette, you can do so in the main menu ‘Palettes’ section. Drag a header from the Menus category in the Web components library and place it on the canvas in the Template screen. We’ve used the “Basic menu” option. We have also added an image to the left for the logo.
Your Homepage also needs a footer. There’s a great range of footers to choose from within the Web components library. If you’re after a minimalist footer design, we recommend the “one line footer”. If you prefer something with a little more boom, maybe go for the medium or large options. We’ve used “Footer with input” in our example. Drag your chosen footer to the canvas to add it to your template.
Your header and footer will appear in all of your wireframe’s screens.
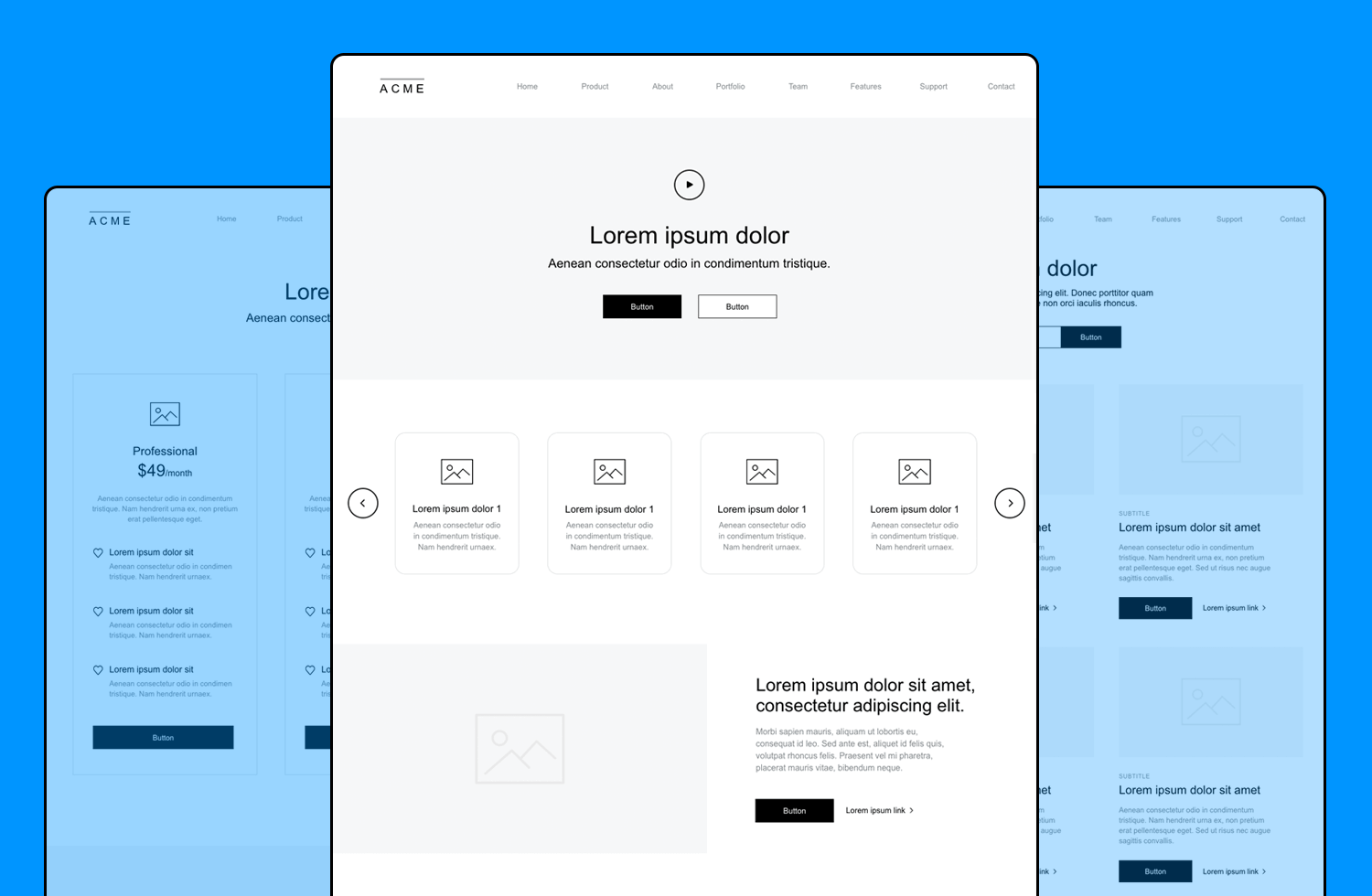
Now it’s time to design your website’s Homepage.

Switch to the Screens palette, and select the Homepage to work there. Notice that the header and footer we created for our wireframe also appear in this screen.
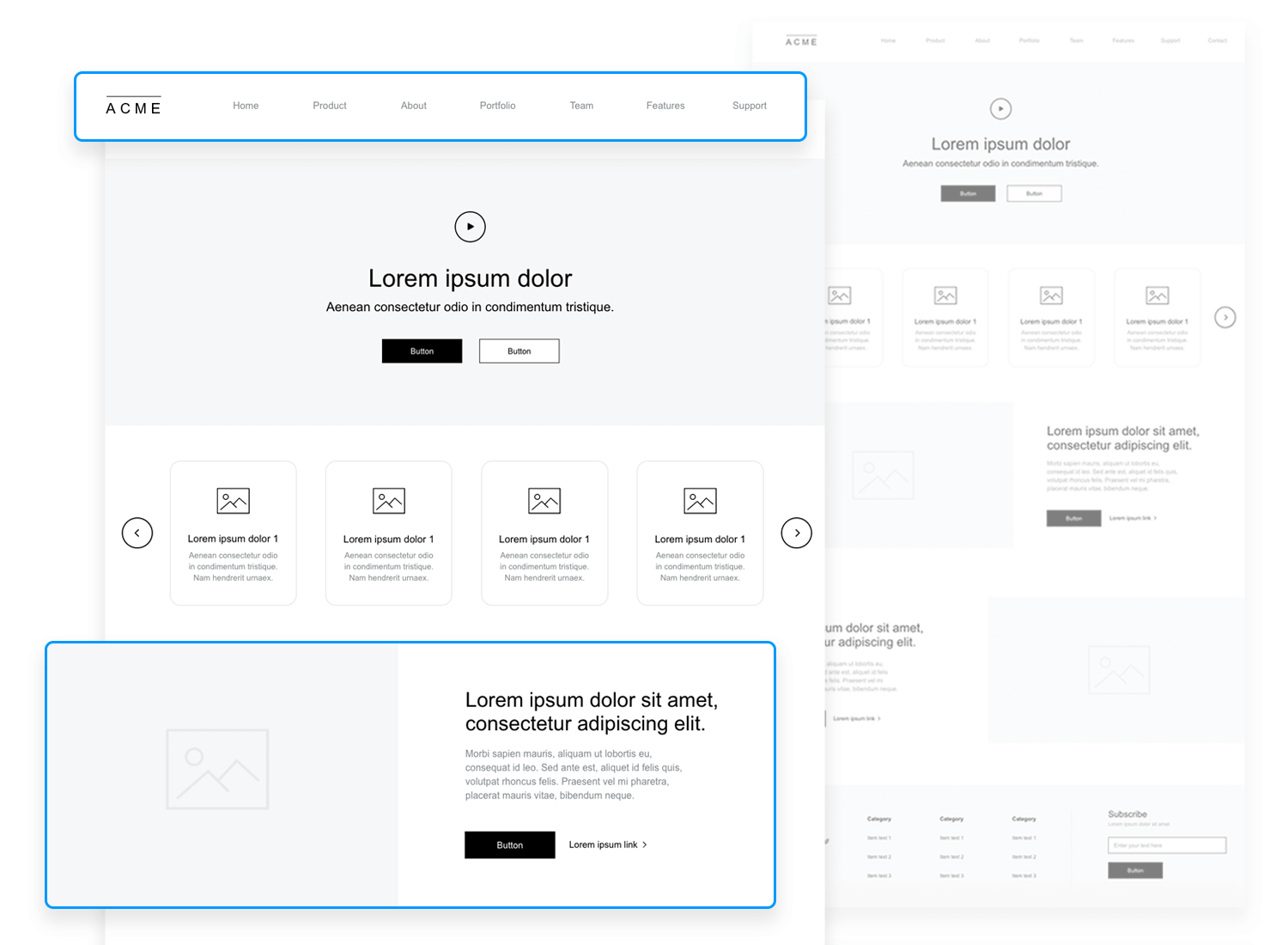
To reproduce our Homepage, drag a header to the canvas. We’ve used the ‘Align center’ header. This will be where the first content block of the Homepage goes.
Then for the continuing body of the screen, we’ve added a carousel and two content modules. In our example we’ve used ‘carousel 1’ and ‘align right’ and ‘align left’ content modules. Alternatively, you can choose from a selection of ready to use cards and content blocks in the Web components kit.
These multiple pieces of content can be a great navigation resource and help you sort out the information architecture of your site.
Now go to the Features page (in the Screens palette).

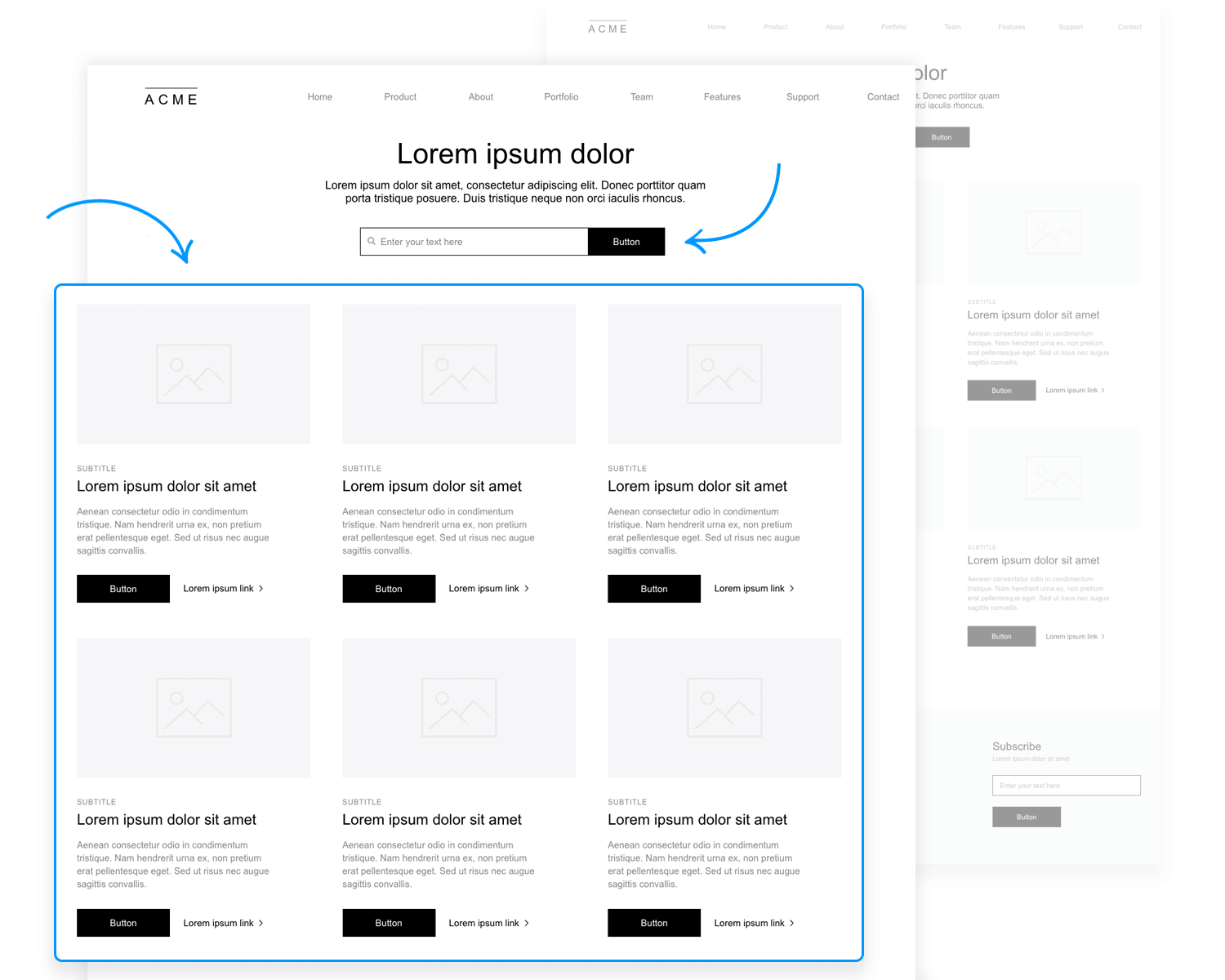
First, let’s create a nice search section so that users can search for features and other useful information on our site. To do so, let’s drag two headings, an H1 and an H4 with extended text, followed by a search bar from the Forms and controls category, in this example we went for the ‘Input with button’ option.
Next, for content we went for a 3 column grid from the Cards and Items category. Finally we copied the second row from the column grid to add a third content row. We also added the ‘pagination’ component from the Navigation category, so that more content can be added to the screen and to help the user navigate the site easily.

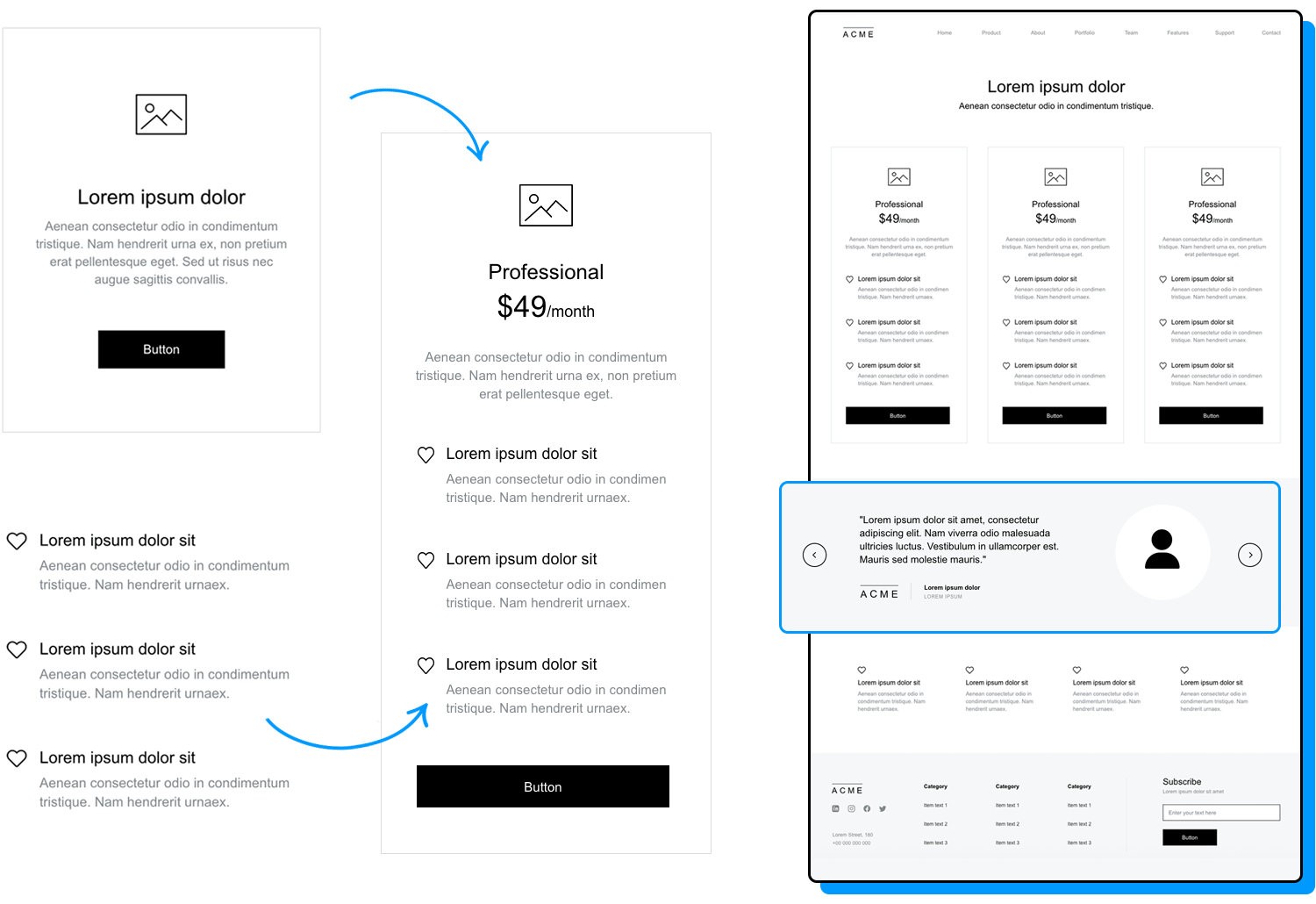
On to the pricing screen. We’ve started by adding a header under the menu, in this example that would be a modified ‘align center’ header (just leaving the H1 and text components). To continue, we’ve created a pricing card by grouping together a ‘centered card’ and an ‘items list’ from the Cards and Items category, notice that we have also repositioned the default CTA button at the bottom of the card.
Having a large CTA button directly underneath your pricing options keeps things clean and organized. We have duplicated the card two more times for the 3 pricing options.
Last, we’ve included a testimonial. Testimonials and customer reviews are an important part of the purchase journey and are often used in pricing pages to give potential users an insight into client satisfaction. You can find a selection of options in the Testimonials category, here we’ve used the ‘Navigation quotes’.

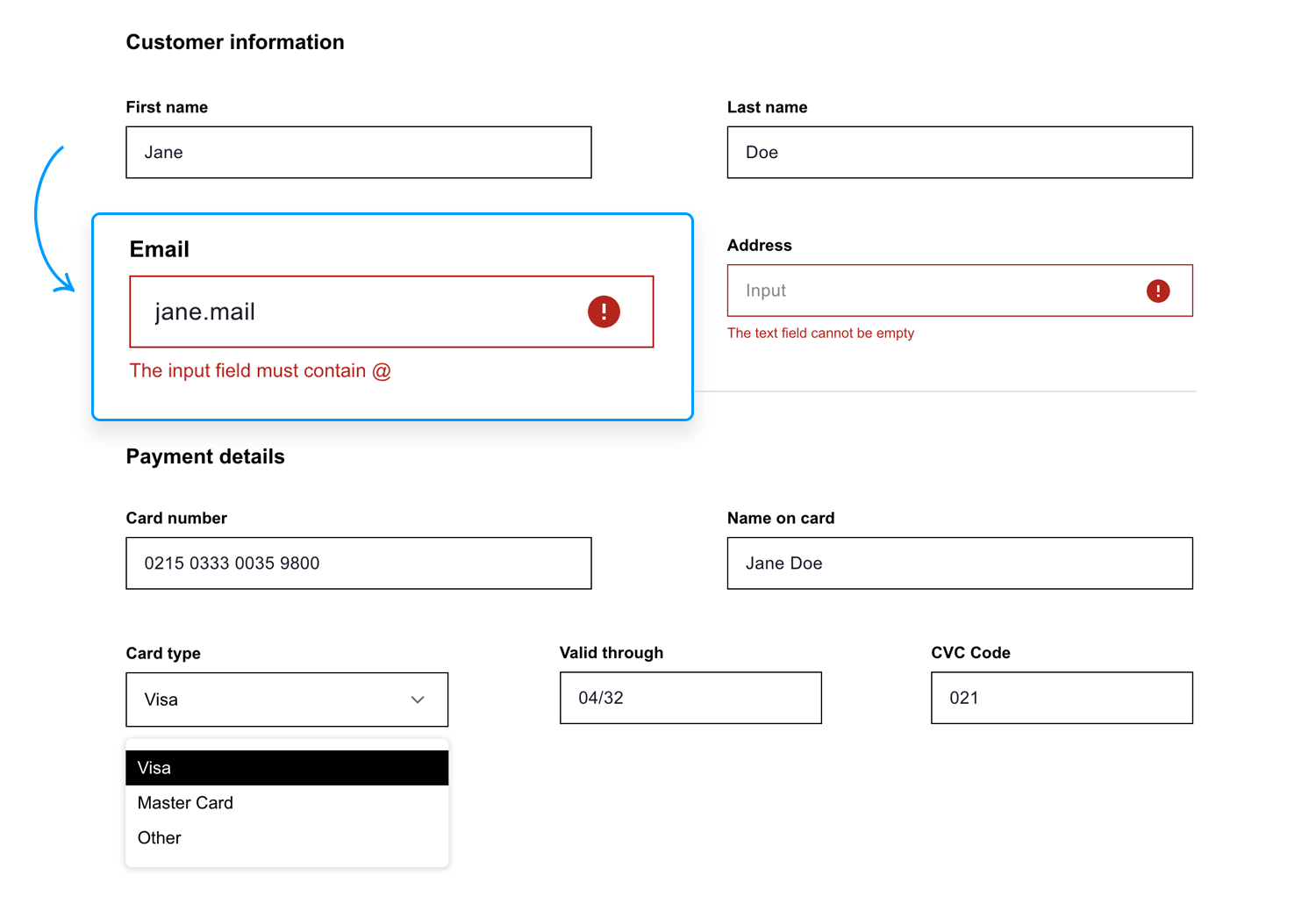
Important! Your site’s checkout experience can make or break the overall user experience and can either offer a helping hand or be a barrier to conversion. As Kissmetrics reminds us, the checkout experience should make the user journey frictionless and as easy as possible.
Lucky for you, the Web Wireframing UI kit can help you create a great checkout experience. For this last screen, we first need to add the same header as in the previous screens . Then, an H4 heading for the ‘customer information’ title and another one for the ‘Payment details’ title, which will be the 2 main sections in this screen.
Tip: if you want to make your checkout experience interactive so that users can test it, try adding a Data Master to your wireframe’s screen. You can even import real data to make the experience as realistic as possible.
Both sections are built as follows: From the Forms and Controls category, drag the ‘Error message’ component x3, then make the fourth input field a ‘Email’ component.
And, for the ‘Payment details’ section we have added a fifth field, which is a select dropdown for the type of card. To do so, you’ll need to group a text component for the title and a select box. For the latter we’ve chosen the ‘Select’ option in the Interactive input fields category from your Basic Widgets library!
Once you’ve completed your payment screen, you’ll have built out the complete user flow for your store website. Click “Simulate” in the top right-hand corner of the Justinmind editor to take a look at your finished wireframe. Hello, gorgeous!

Remember, all the widgets you find in this wireframe library are vector-based and 100% customizable – so you’re always in control of your designs. To customize a component, simply drag it to Justinmind’s canvas and go to the Properties palette.
You can adjust its size, color, position on the canvas, text, padding, margins and border, and shadow.
If you want to modify a readymade screen or a content block made up of multiple widgets, select it on the canvas and go to the Layers palette. From here you can select individual UI elements to customize them.
Most popular UI component libraries are pre-installed in the Justinmind editor; however there are many more custom free UI libraries available for download. Adding different widget libraries (e.g. Android, iOS and Bootstrap) to your prototyping workspace is simple and fast, and will allow you to make the most of all Justinmind’s UI assets.
There’s been some back and forth about the importance of designing wireframes. Although the web wireframe (stripped-back and skeletal) is less complete than its high-fidelity wireframe counterpart, it does play an essential role in the design process.
Using a wireframing library when designing a UI wireframe will speed up your process, allowing you to focus on producing great ideas instead of worrying about the details.
With Justinmind’s Web Wireframing UI kit, you can:
- Wireframe faster and more efficiently
- Customize everything to your idea’s look and feel
- Make your design clear and interactive
And once everyone is on the same page, you can start building up your web wireframes and turn those basic screens into working prototypes.
Wireframing is the first step in the design process, before you move on to creating a high-fidelity wireframe. Wireframing should be used to define your product, when the biggest changes to conceptualization are being made.
- Information architecture (mandatory). This includes information related to the aesthetics of each screen’s UI elements for your site or app
- The content and copy of each screen (optional). If you choose not to include content, you can use lorem ipsum text as a placeholder. (We have some great lorem ipsum alternatives if you’re feeling adventurous)
- Links (optional). We think that it’s often useful to define the navigation flow between the main screens of your wireframe in order to build out the most effective ways for users to move between them – and to give you and your team a map of your site to work off on in definition meetings
- The final graphic design. It’s unnecessary to include this in the definition phase as the goal of wireframing isn’t to validate your product with user personas or communicate with the development team
- Interaction design will be necessary when you perform advanced user testing, but not at this stage in the design process
Wireframing is an essential UX design practice, helping you convey the most important aspects of your design to your team, users and stakeholders. Whether you are new to the wireframing concept or have already mastered it, we’ve got you covered with the only wireframing tool you’ll need. The Justinmind free wireframe tool will help you do all the heavy lifting and simplify the entire design process and workflow –from the basic wireframe up to your final high fidelity prototype.
Download our Web Wireframing UI kit and start your web project now with the best and most complete wireframe tool.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read
Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read
Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read
Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read