Improving your UI’s user flow: use these 30 top user flow tools to make your user’s journey a walk in the park
It’s important to help users get to where they need to be on your site or app. That’s where good user flow tools step in.
Identifying and optimizing your user flows aligns your UI design with user goals, improving your site’s success rate by enabling users to accomplish their tasks efficiently.
Create user flows with Justinmind
Whether it’s your first time using user flow tools or you’re just browsing this is the place to be. Check out these 30 fantastic user flow tools to use alongside your free wireframe tool, plus some helpful tips on getting started.

To design great user experiences, having the right user flow tools is a must. Here are some important features to consider:
A good user flow tool should help you create clear and attractive diagrams while prototyping. Look for tools with features like customizable shapes and icons, a drag-and-drop interface, and a variety of templates and libraries. These features make it easier to design your diagrams. Interactive elements that show user actions can also make your diagrams more useful.
Good teamwork is also important, especially for remote teams. Your user flow tools should let team members work on the same diagram at the same time. Commenting and feedback, version control, and integration with project management tools are features that will make it easier for everyone to be on the same page and share information.
A user flow tool should be easy to use, even for people who aren’t tech-savvy. Look for tools with a simple interface, quick setup, and good help and support options. Flexibility and customization options are also important so the tool can adapt to your specific project needs and workflows. This ensures it can fit a variety of scenarios.
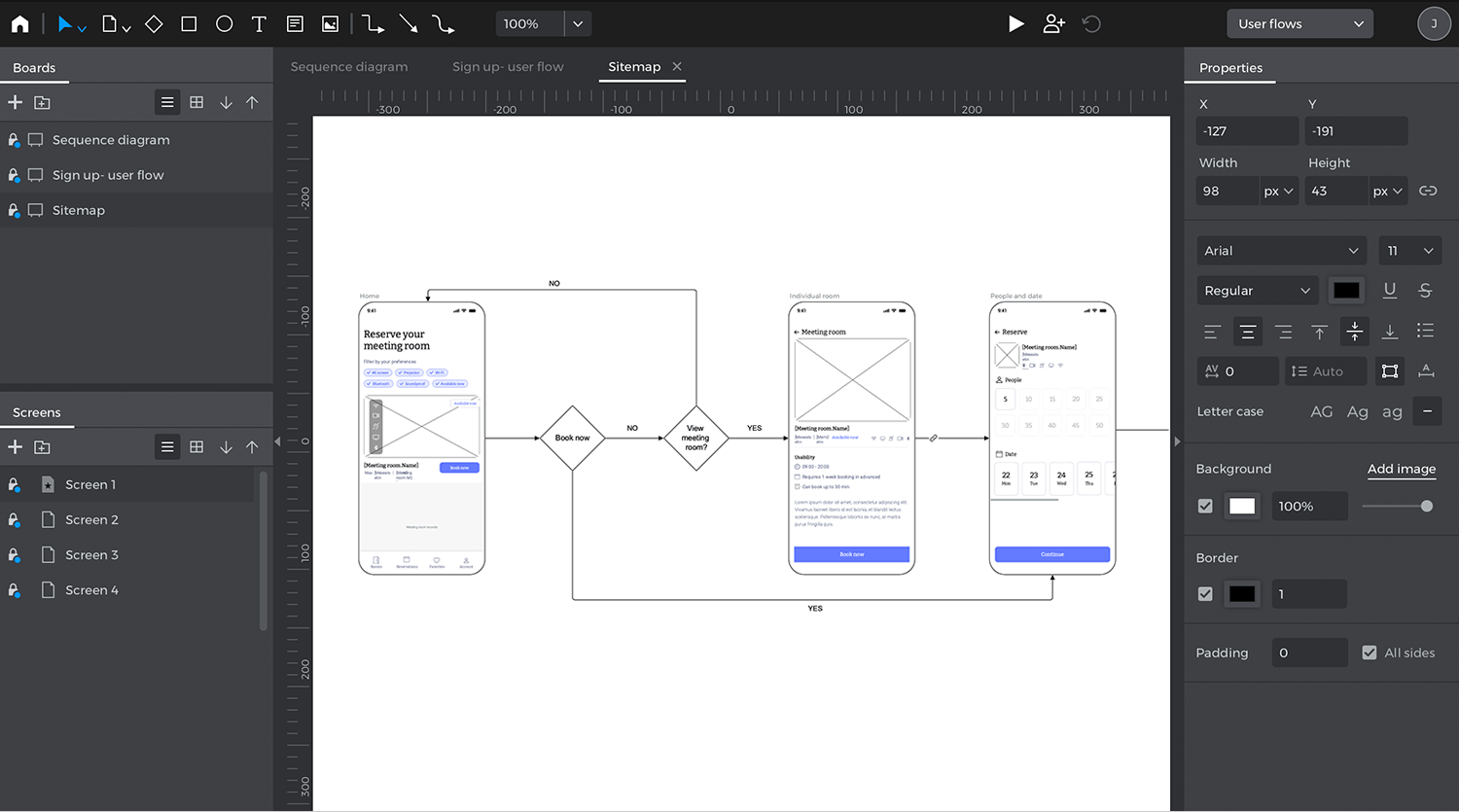
Justinmind is a versatile tool that allows users to design detailed user flows and visualize conversion flows within the context of the entire project. Its comprehensive feature set allows you to map out detailed user flows and visualize the entire user journey, making it one of the best user flow tools among users.

Justinmind provides a powerful user flows module and requirements gathering capabilities. Users can drag and drop elements onto the canvas and view their progress in any browser or on any device throughout the design process.
The tool also allows users to make their screen flows interactive with Justinmind’s interactions builder. Collaboration features facilitate easy collaboration. As a desktop-based user flow tool, it ensures security and offline access, eliminating worries about internet connection.
- Pros: Justinmind offers a comprehensive feature set for both web and mobile prototyping, strong usability testing, and scenario building capabilities. Its robust collaboration tools facilitate teamwork and feedback, and its interactive elements make it easy to simulate user interactions. Additionally, being a desktop-based application means it doesn’t require a constant internet connection.
- Cons: The desktop-based nature of Justinmind might not be as flexible as cloud-based tools for some users. Also, its advanced features may have a steeper learning curve for beginners.
Free. Paid plans start at $9 per month.
Timblee is another user flow tool that helps designers create visual, interactive workflows and sitemaps. It’s particularly useful for those just getting started with user flow diagrams, offering a straightforward approach to mapping out user interactions and journeys. Considered one of the best user flow diagram tools for beginners.

Timblee’s drag-and-drop canvas makes it quick and easy to create flow diagrams. Users can dive deep into each page’s interaction by creating subpages, and the tool supports collaborative design with a comments and feedback system. Versioning history ensures that changes can be tracked and reverted if necessary.
- Pros: Timblee is highly intuitive, making it ideal for beginners. Its collaborative features, including commenting and feedback, enhance teamwork. The ability to create detailed subpages adds depth to user flow diagrams.
- Cons: While Timblee is excellent for beginners, it may lack some advanced features found in more sophisticated user flow tools.
Paid plans start at $9.
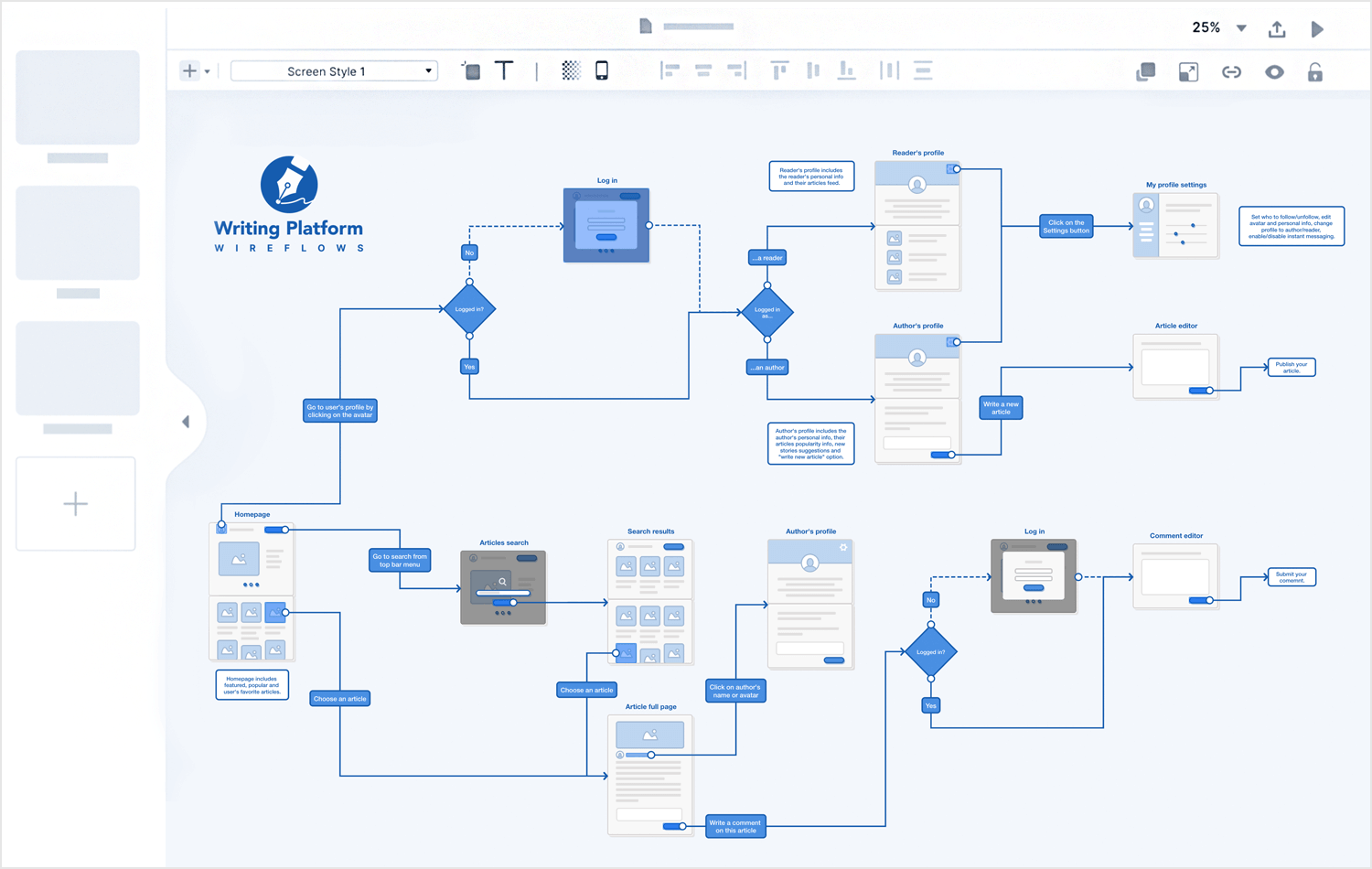
If you’re looking for a way to create attractive, professional user flow and customer journey diagrams, FlowMapp is definitely worth a try. The user flow diagrams you can create with FlowMapp can range from simple schematics to nearly-hi-fi wireframes.

Originally designed for creating sitemaps, FlowMapp lets users quickly design user flows using lines, shapes, and icons. You can add images, customize elements, and create all necessary connections. This makes it a versatile tool for planning detailed customer journeys and improving user experience.
- Pros: FlowMapp’s intuitive design makes it easy to create detailed and professional diagrams. It supports the addition of images and custom elements, enhancing visual appeal and clarity.
- Cons: The tool’s extensive features might be overwhelming for absolute beginners. The pricing can also vary significantly based on the plan selected.
Free. Paid plans start at $8.
Create user flows with Justinmind
For a unique and modern take on how user flows can be visually appealing and fully interactive, check out Overflow. This Mac-only user flow tool is designed to bring user flows to life, offering a fresh perspective on user journey mapping.

Overflow enables the creation of interactive user flow diagrams, showing how users move from one stage to the next in their journey. This tool allows designers to highlight specific parts of the flow when sharing with team members or clients, making it an effective communication tool.
- Pros: Overflow’s ability to create interactive, playable user flows sets it apart from many other tools. This interactivity makes it easier to demonstrate user journeys. Additionally, Overflow is now available for both Mac and Windows users, increasing its accessibility.
- Cons: Some users might find the initial learning curve a bit steep due to its unique features.
Paid plans start at $14.95.
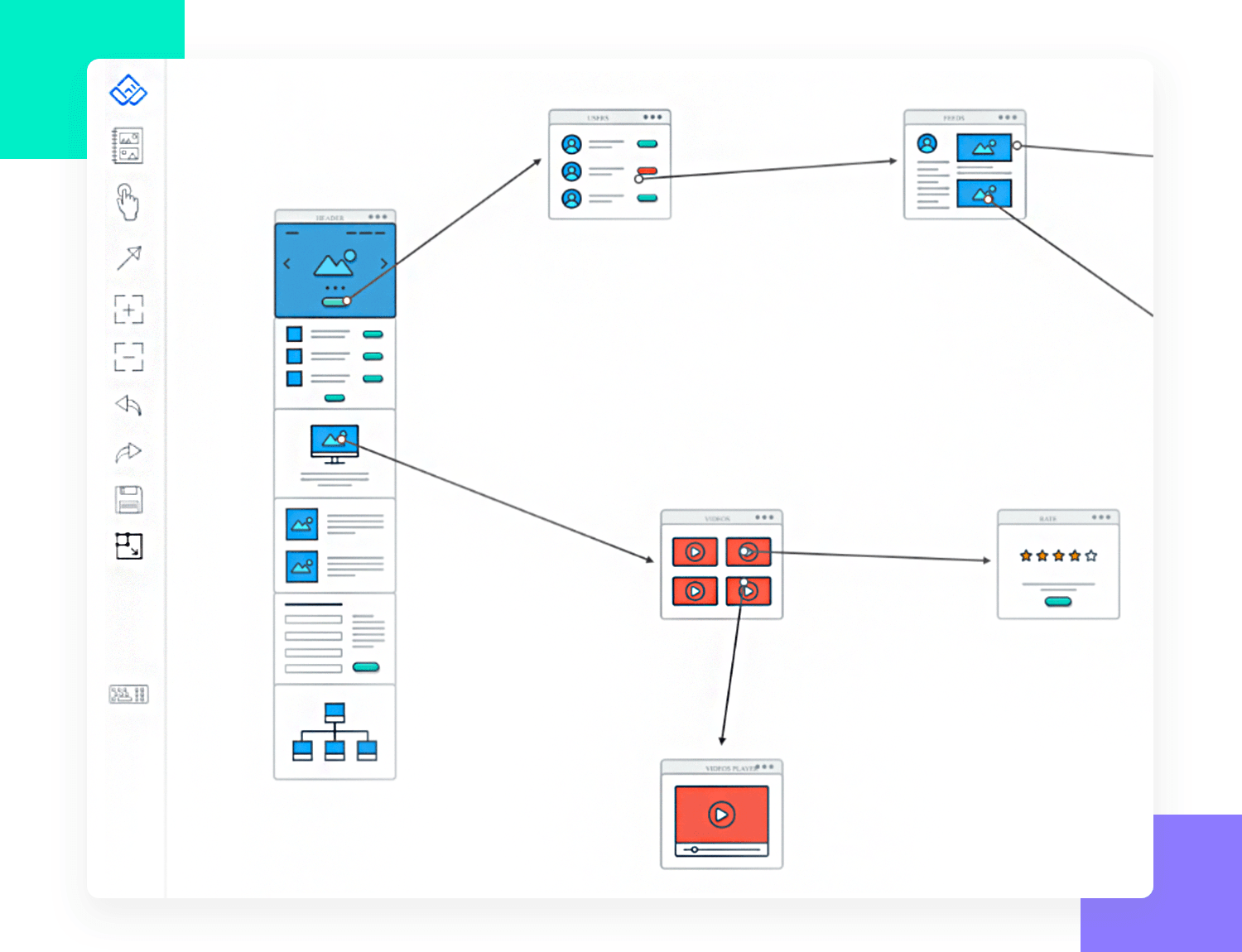
Wireflow is a free, open-source, online user flow tool designed to simplify user flow planning. It helps create user flow prototypes quickly without relying on costly software like Adobe Photoshop and Illustrator.

Wireflow includes over 100 flow elements in 10 categories, real-time collaboration, and live chat, making it easy to create detailed user flow diagrams.
- Pros: Completely free and open-source, with essential features for creating user flows. Supports real-time collaboration and communication.
- Cons: Basic compared to more advanced tools, might lack some features for complex projects.
Free and open-source online tool.
Billed as “the quickest way to brainstorm user interface ideas”, Mockflow helps you convert user journey concepts into true user flow prototypes.

Mockflow offers a user-friendly interface with drag-and-drop elements, allowing you to visualize user flows and collaborate in real-time. It also includes integration with third-party tools and the ability to create style guides for design systems.
- Pros: Easy to use with a quick setup, supports real-time collaboration, and integrates with various tools.
- Cons: Some advanced features are only available at higher pricing tiers.
Free. Paid plans start at $14.
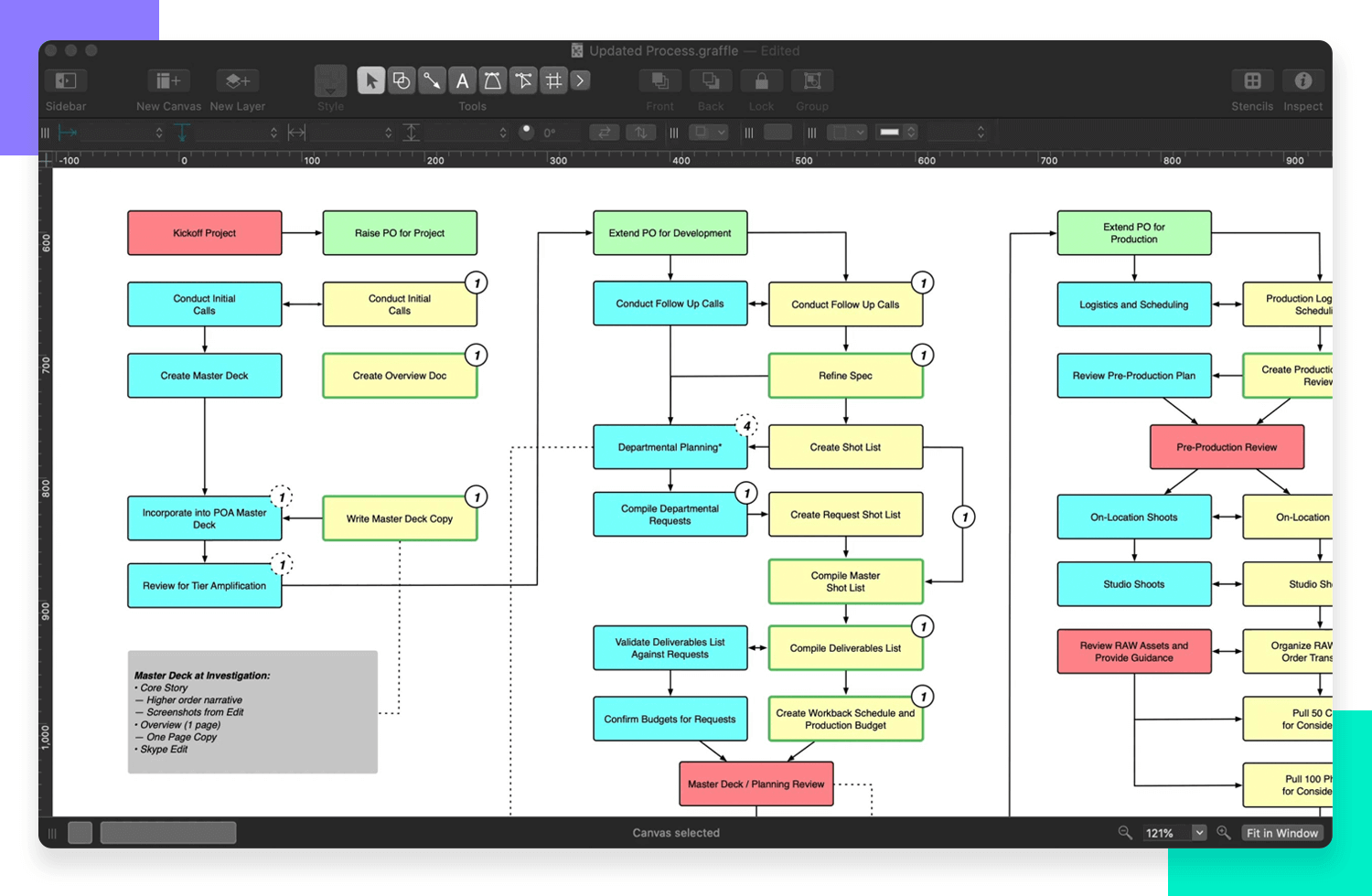
Long-time Mac users’ favorite, Omnigraffle is a powerful tool for creating “precise, beautiful graphics”. Omnigraffle can be used in a variety of ways, including to create user flow diagrams and low-to-high-fi wireframes. Thanks to its stencils, reusable elements, auto layouts, and numerous element libraries, Omnigraffle is a complete diagramming solution.

It has tons of shapes, symbols, and pre-made designs to use. You can change colors and looks and even use scripts to make things faster. This makes it perfect for really detailed drawings and charts.
- Pros: Highly versatile with extensive features, ideal for detailed and precise diagrams.
- Cons: Might be too advanced for users who only need basic user flow diagrams, and it’s only available for Mac.
Paid plans start at $149.99.
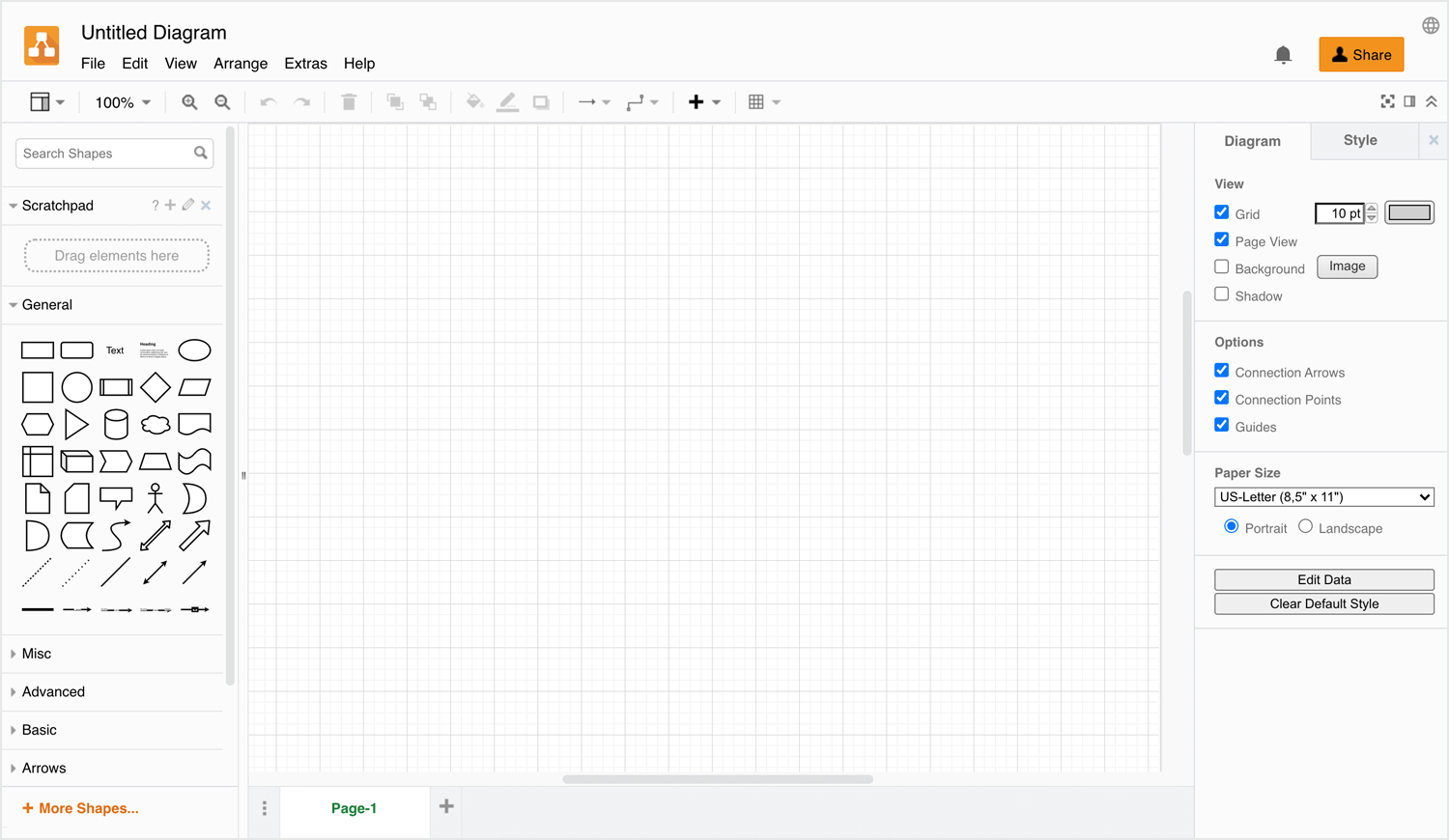
Draw.io is a diagramming and user flow tool for creating flowcharts and defining user flow. Users can create their own charts, diagrams and flows or import readymade items with a URL.

Draw.io’s intuitive interface makes drafting diagrams simple. It supports real-time collaboration with Google integration and stores diagrams in the cloud using services like Google Drive, OneDrive, GitHub, Dropbox, and Trello. The tool is optimized for widescreen monitors, ensuring high-resolution work is effortless.
- Pros: Free, no registration required, extensive cloud storage options, and real-time collaboration.
- Cons: Limited customization options for tools.
Free.
Cacoo is a diagram and user flow generating tool, integrated with Google Drive. The tool has a variety of readymade templates and shape libraries for creating flowcharts, mind maps, user flow and charts.

Cacoo includes built-in chat for real-time collaboration, and it supports embedding and exporting to Visio and Adobe Creative Suite. As a cloud-based user flow diagram tool, it allows users to share their work via link, though its interface may take some getting used to.
- Pros: Easy integration with Google Drive, extensive templates, real-time collaboration with chat.
- Cons: Interface can be unintuitive and might take time to learn.
Paid plans start at $6.
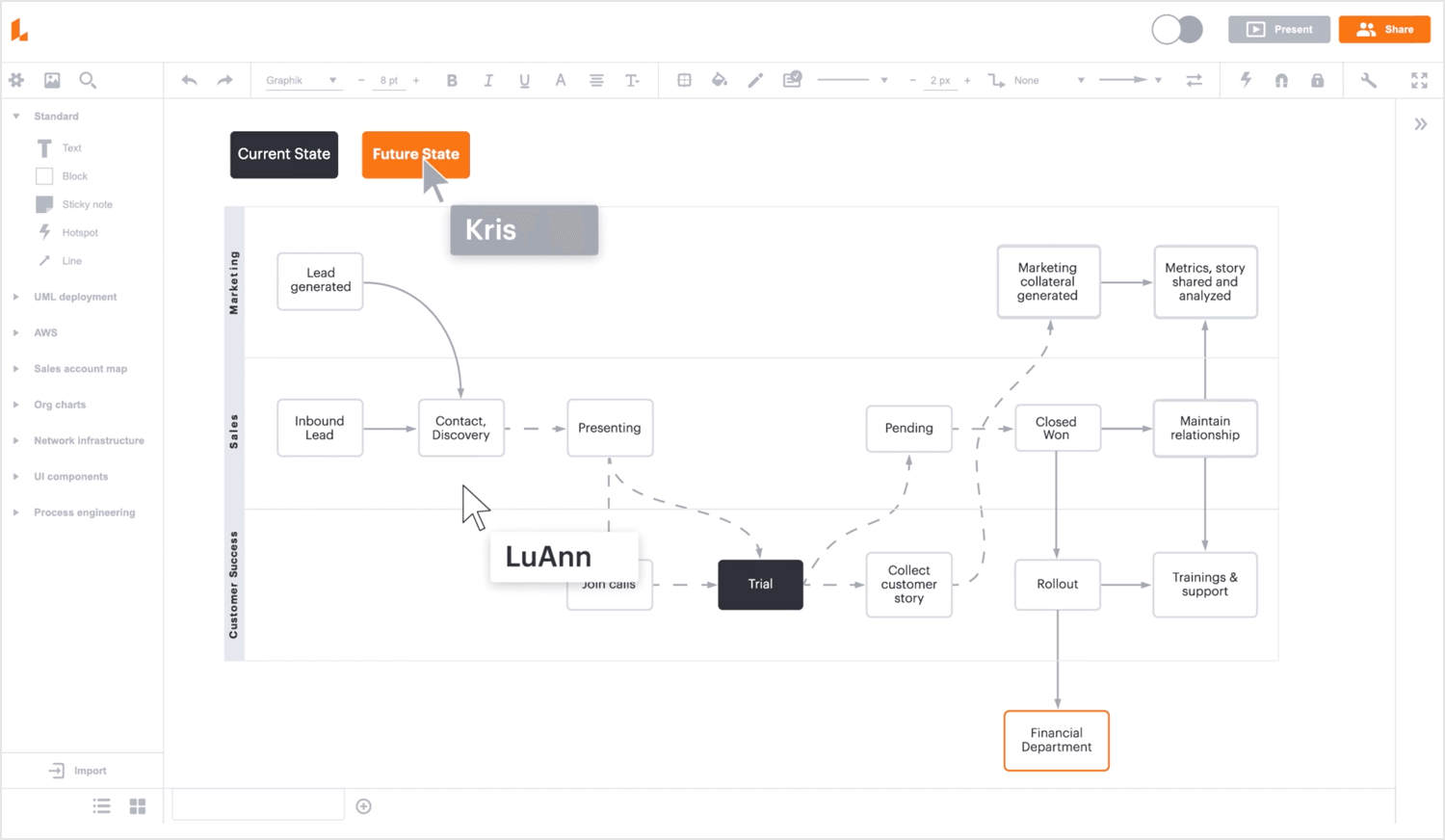
Lucidchart is an online user flow tool for sketching and sharing user flow diagrams. With various templates, it’s suitable for tasks like brainstorming, defining user flows, project management, and team collaboration.

Lucidchart supports group chat and comments for easy collaboration. Built on HTML5, it works across all major browsers and devices, providing a responsive user experience. However, expanding the template variety could enhance its capabilities.
- Pros: User-friendly, supports real-time collaboration, works on all major browsers and devices.
- Cons: Could benefit from more templates.
Paid plans start at $7.95.
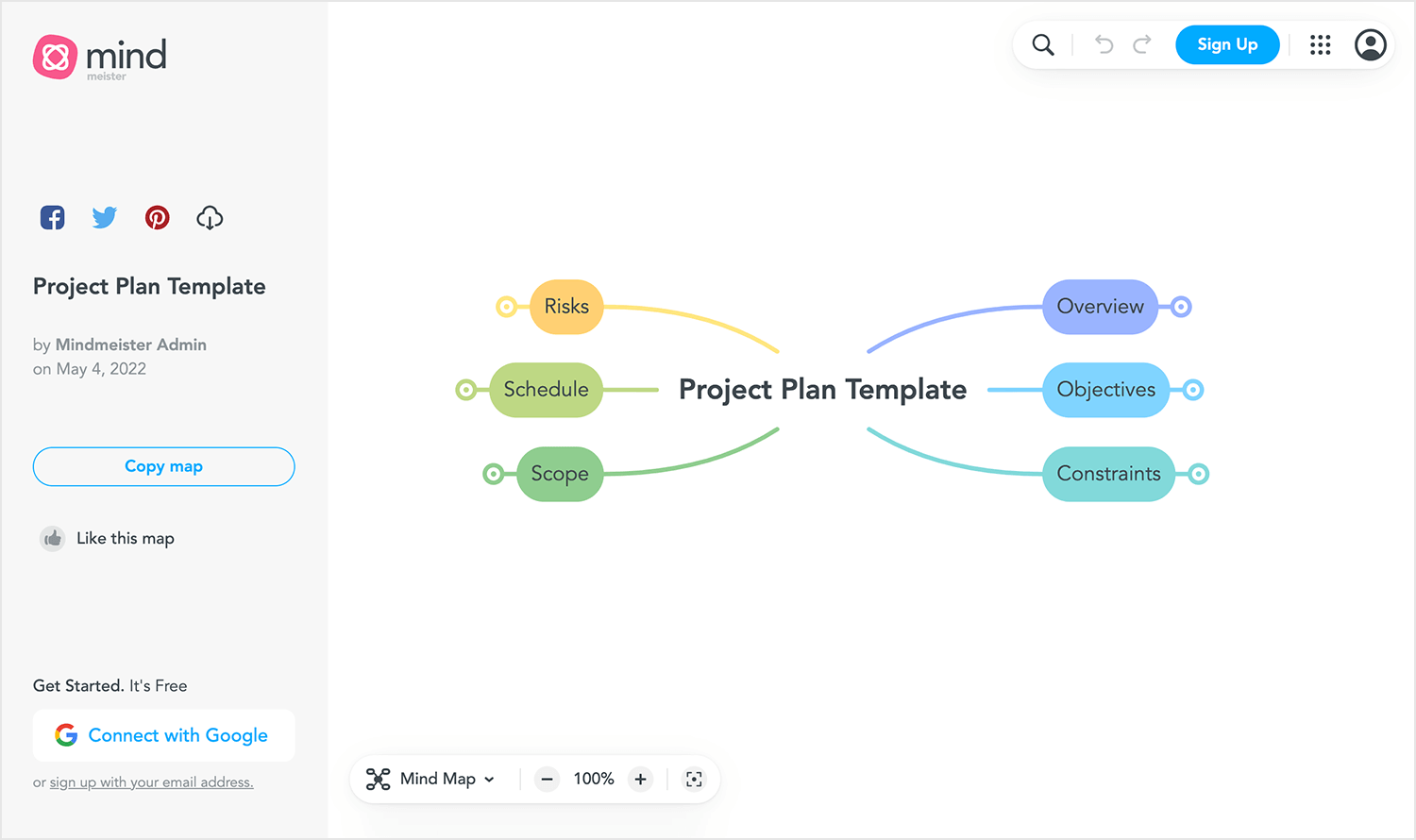
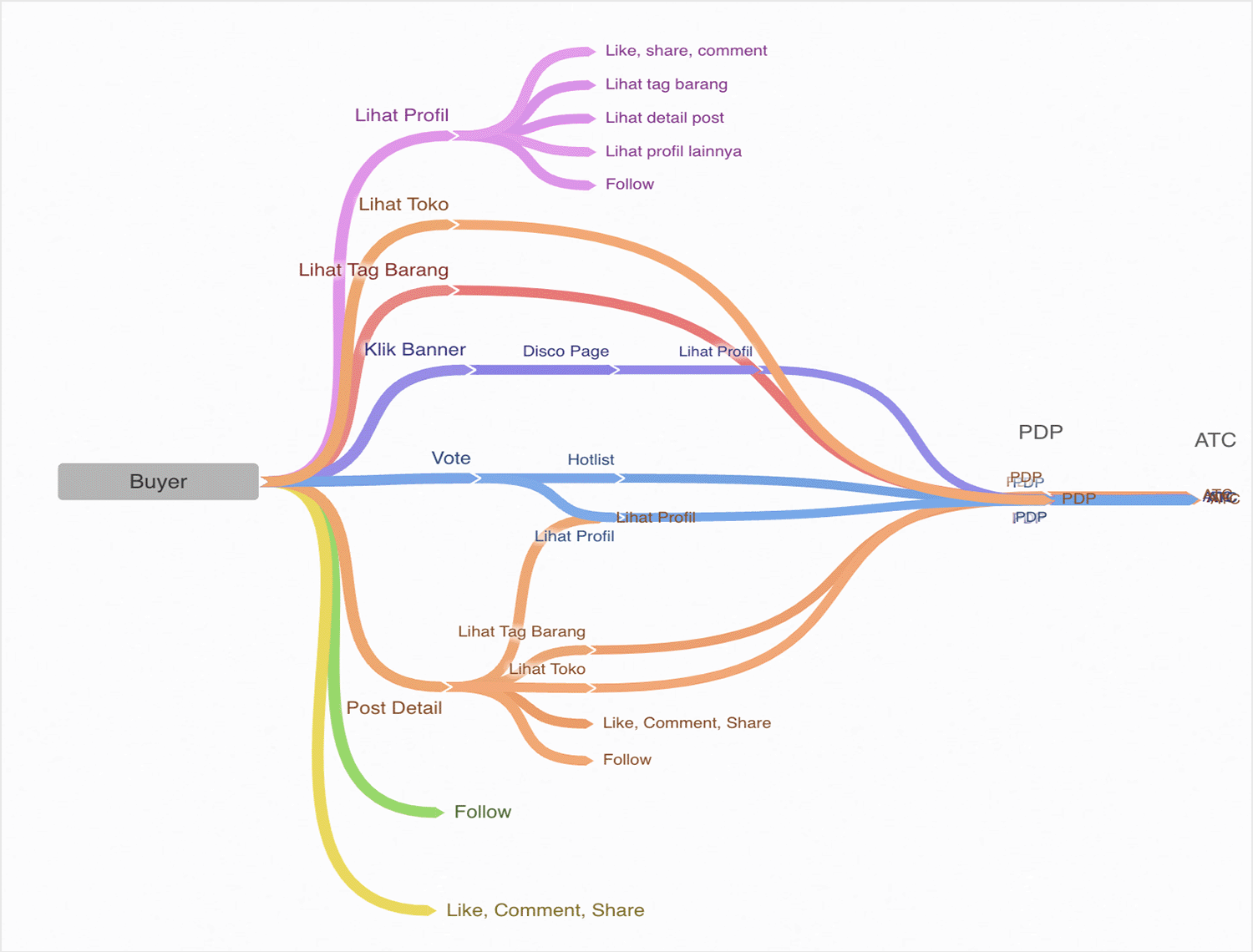
Mindmeister is a mind mapping software that’s pretty well suited towards sketching out user flows, even if that’s not its sole focus. It’s perfect as a low-budget alternative to other high-powered user flow software and is great for if you just need to sketch out a quick wireflow.

Mindmeister is an online web app that supports remote collaboration on user flows. It features a smooth, clean, and colorful UI with the ability to color-code connector lines. You can easily turn user flows into presentation slideshows and export them as PNGs or embed them on a website.
- Pros: Affordable, easy-to-use, great for remote collaboration, and features presentation and export options.
- Cons: Not specifically focused on user flow diagrams, which might limit advanced features.
Paid plans start at $5.99.
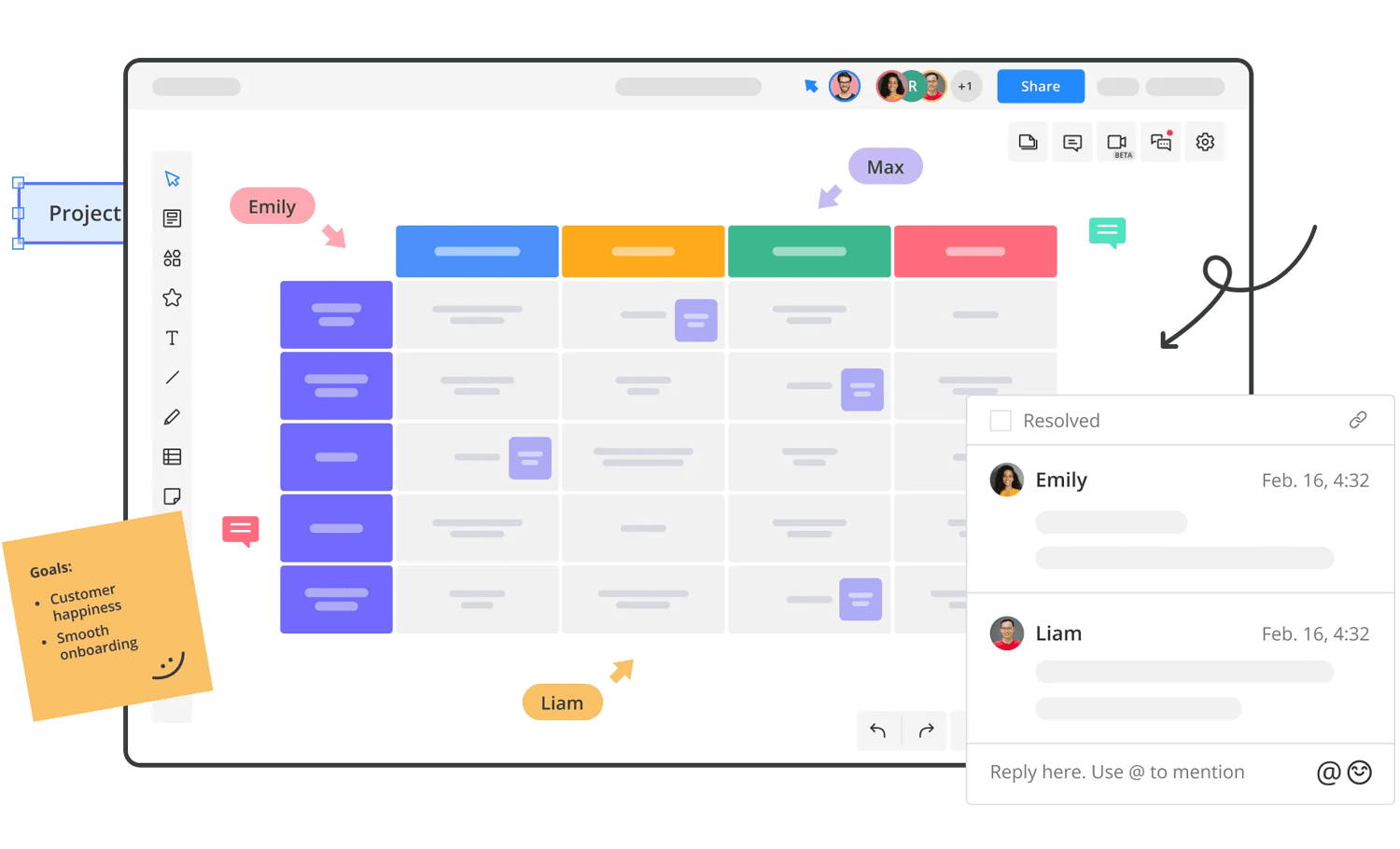
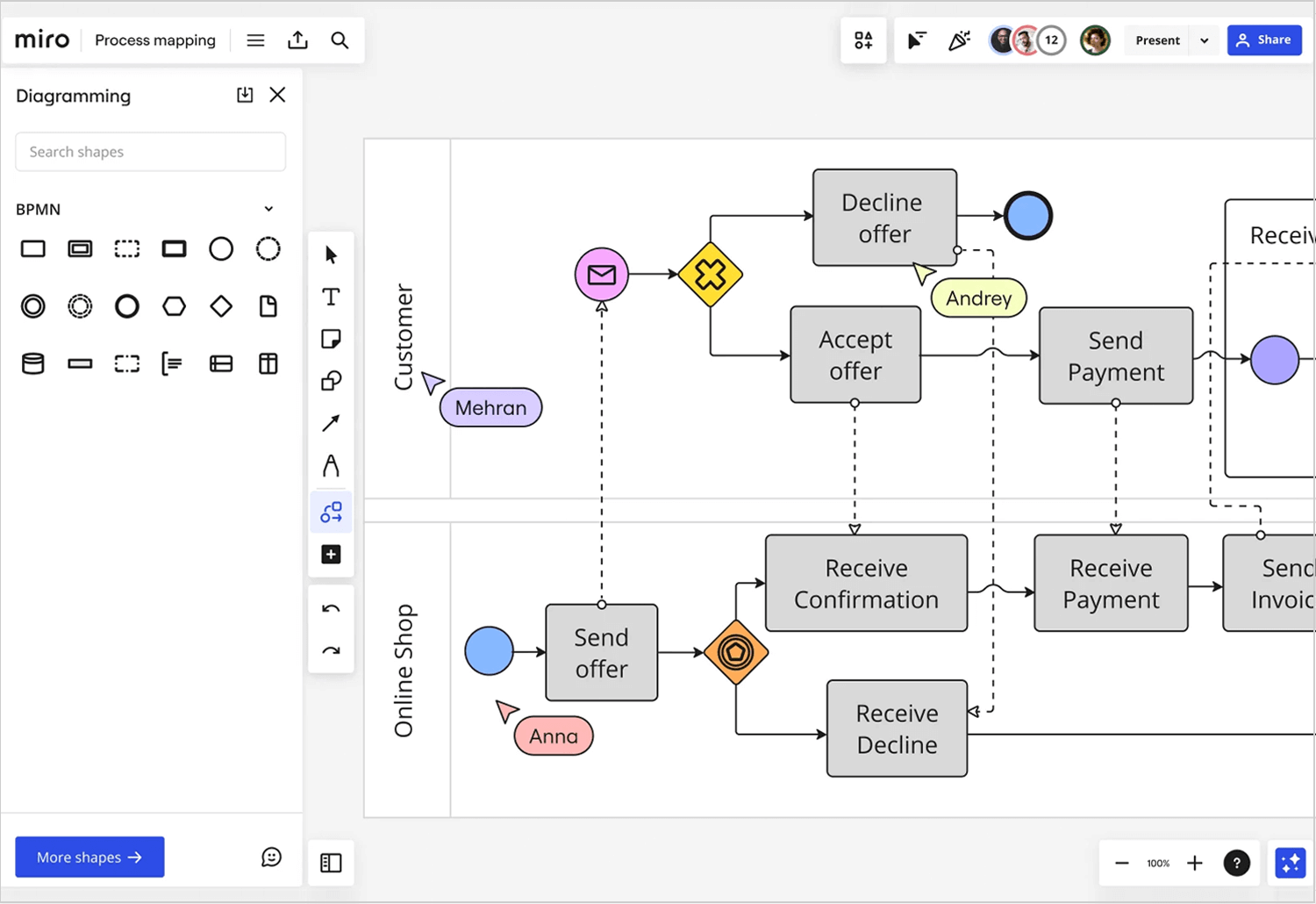
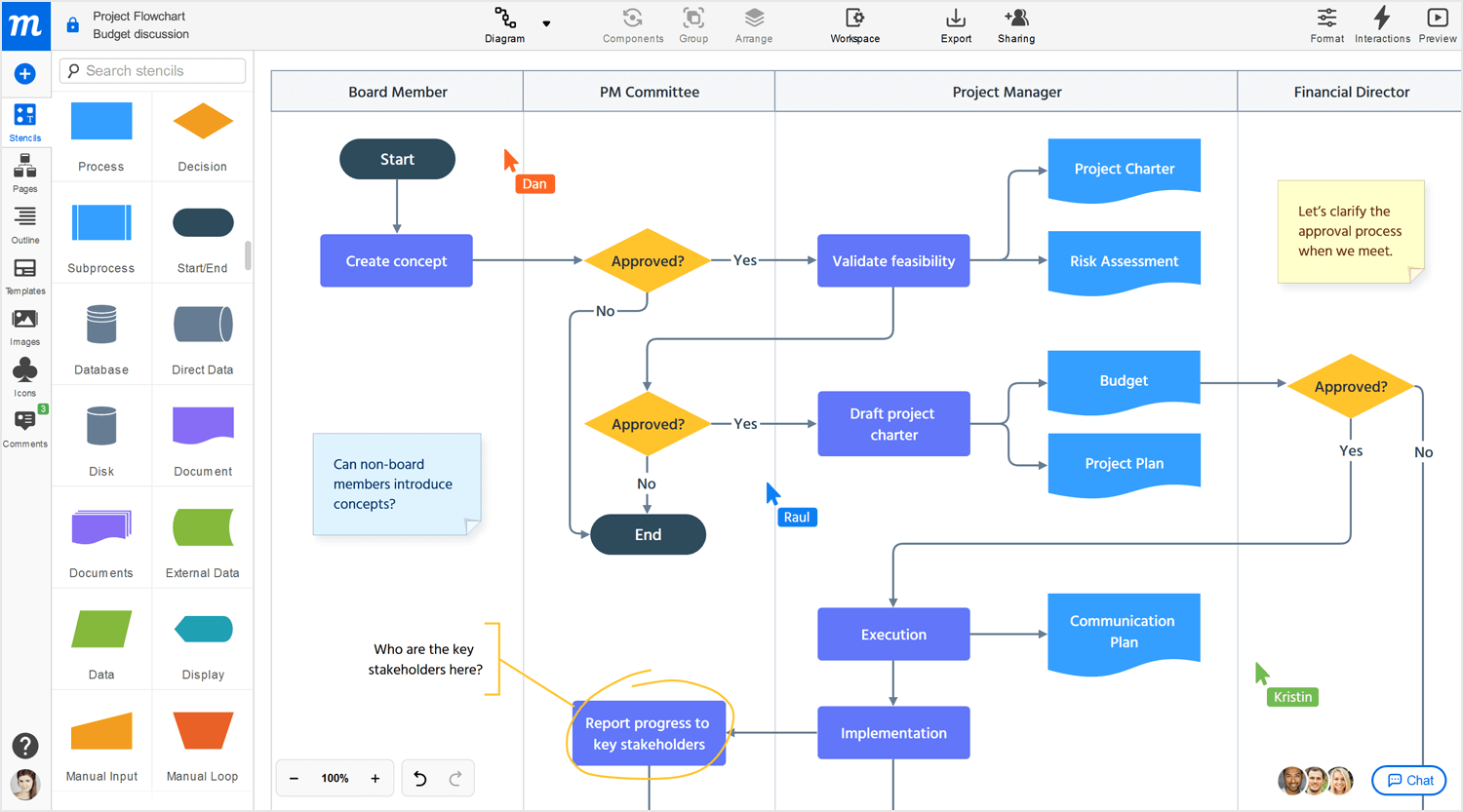
Miro offers an online collaborative whiteboard and when used as a user flow tool, it provides all of the elements you could need, such as circles, rectangles, triangles and connector lines with arrows.

Miro is perfect for remote collaboration, seamlessly integrating with Google Suite, Slack, Microsoft Teams, Dropbox, and JIRA. It’s user-friendly and allows for quick enterprise version sign-up without a credit card or commitment.
- Pros: Excellent for remote collaboration, integrates with many tools, and easy to use.
- Cons: Free version limits the number of diagrams to three.
Free. Paid plans start at $8.
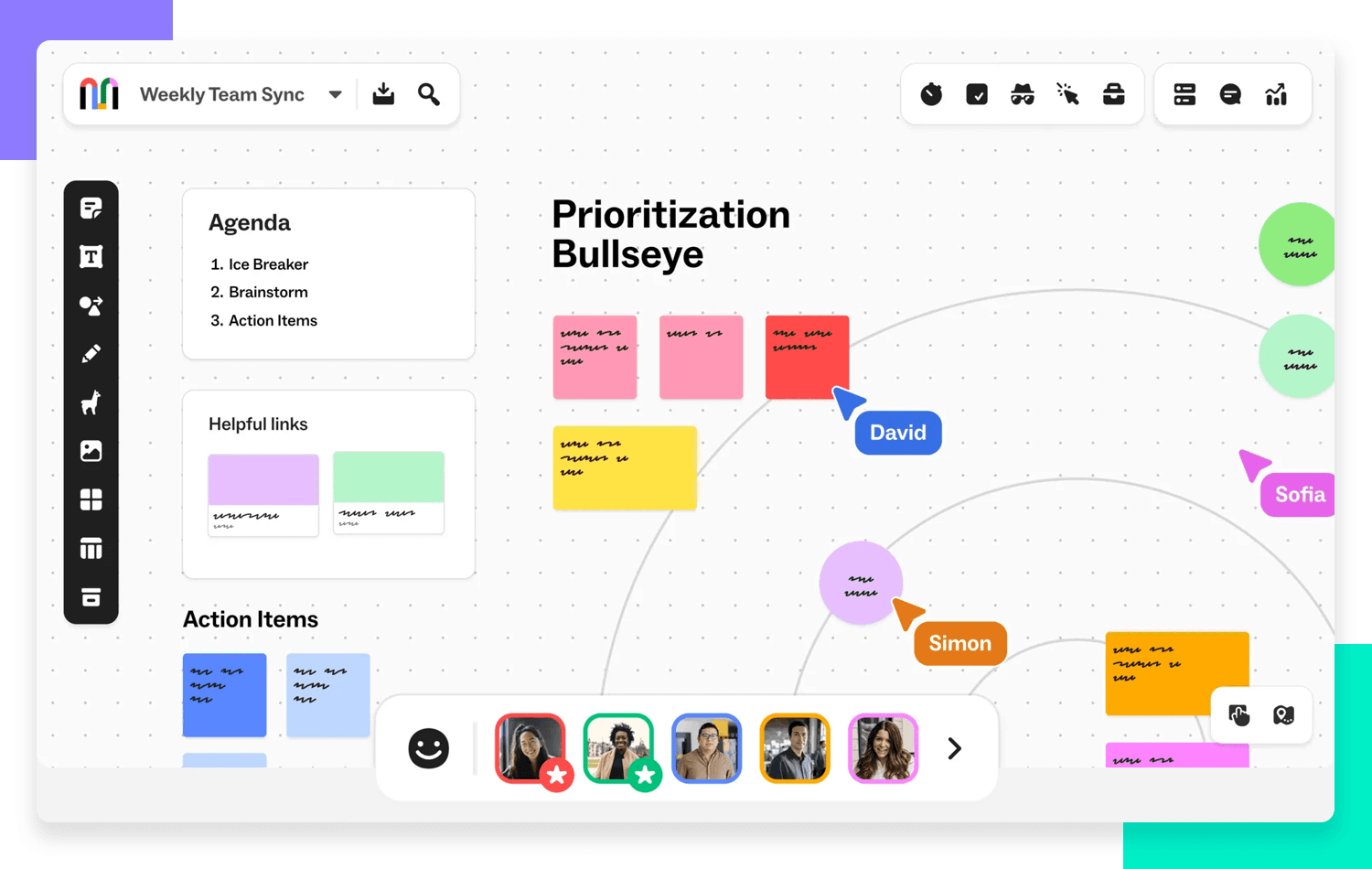
Mural is a brainstorming digital workspace that also works great when used as a user flow tool. With a shared, collaborative environment suited towards co-authoring, it includes a range of sticky notes, text elements, shapes and connectors, which makes it perfect for demonstrating flows, user decisions and screens.

Mural offers an extensive icon library, a simple drag-and-drop editor, and supports freehand sketching and drawing. The super lock feature ensures only qualified users can make edits, and the private editing mode allows for testing and sharing final edits with the team.
- Pros: Excellent for collaboration, intuitive interface, and extensive customization options.
- Cons: Advanced features may require a learning curve for new users.
Paid plans start at $12.
Create user flows with Justinmind
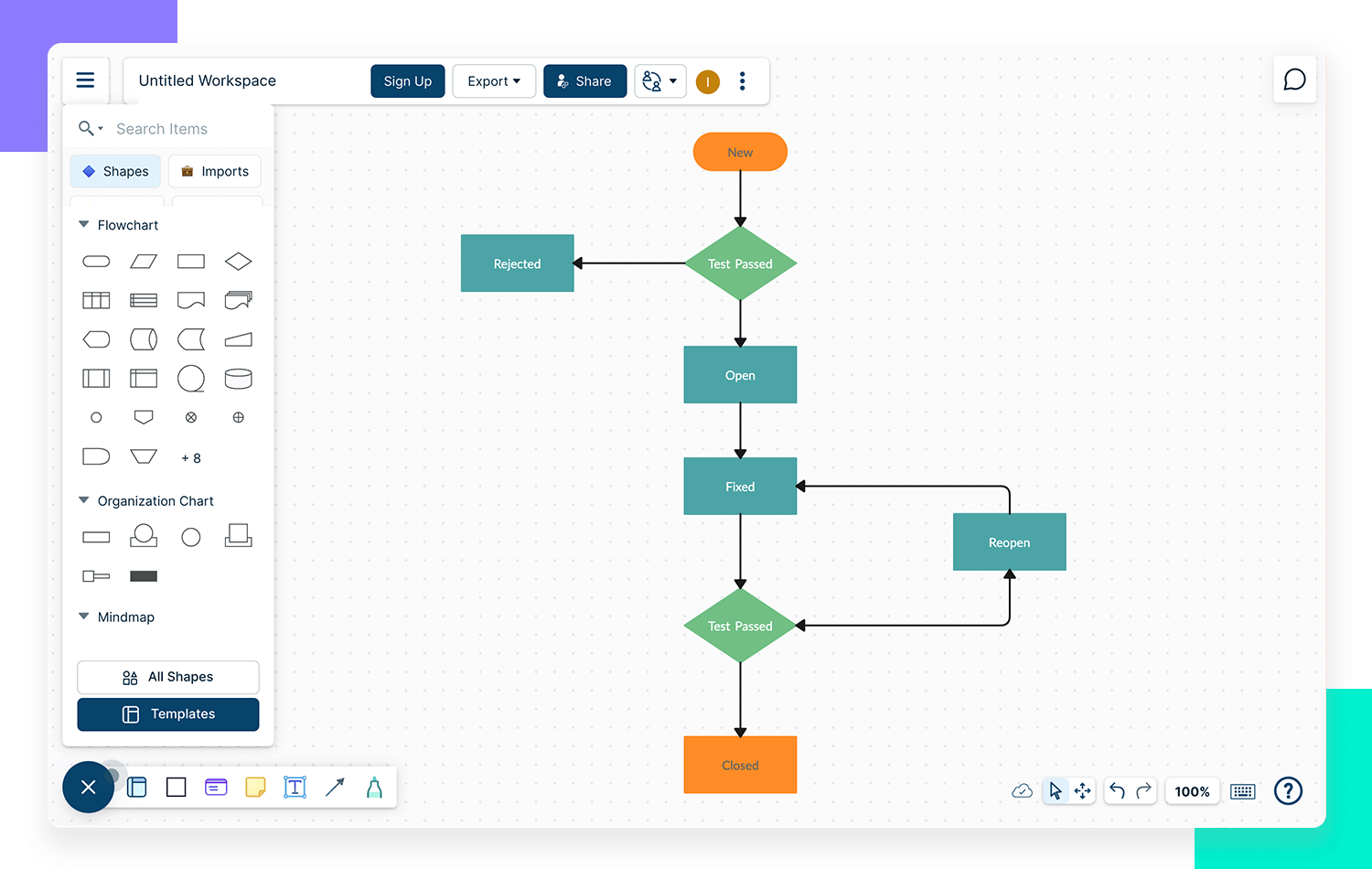
Creately is another all-purpose diagramming tool, but that doesn’t mean you should write it off just yet. Used as a user flow tool, it can be fairly powerful. With a clean, fresh UI, you can instantly start mapping out your flows with thousands of free shapes, including the usual suspects typically used in user flows, such as diamonds, rectangles, circles and arrows.

Creately’s free-drawing environment supports real-time collaboration, enabling users to demonstrate, co-author, and comment with team members. Diagrams can be exported and shared in various file formats.
- Pros: User-friendly, supports collaboration, extensive shape library, and versatile export options.
- Cons: Some advanced features may require a learning curve.
Paid plans start at $5.
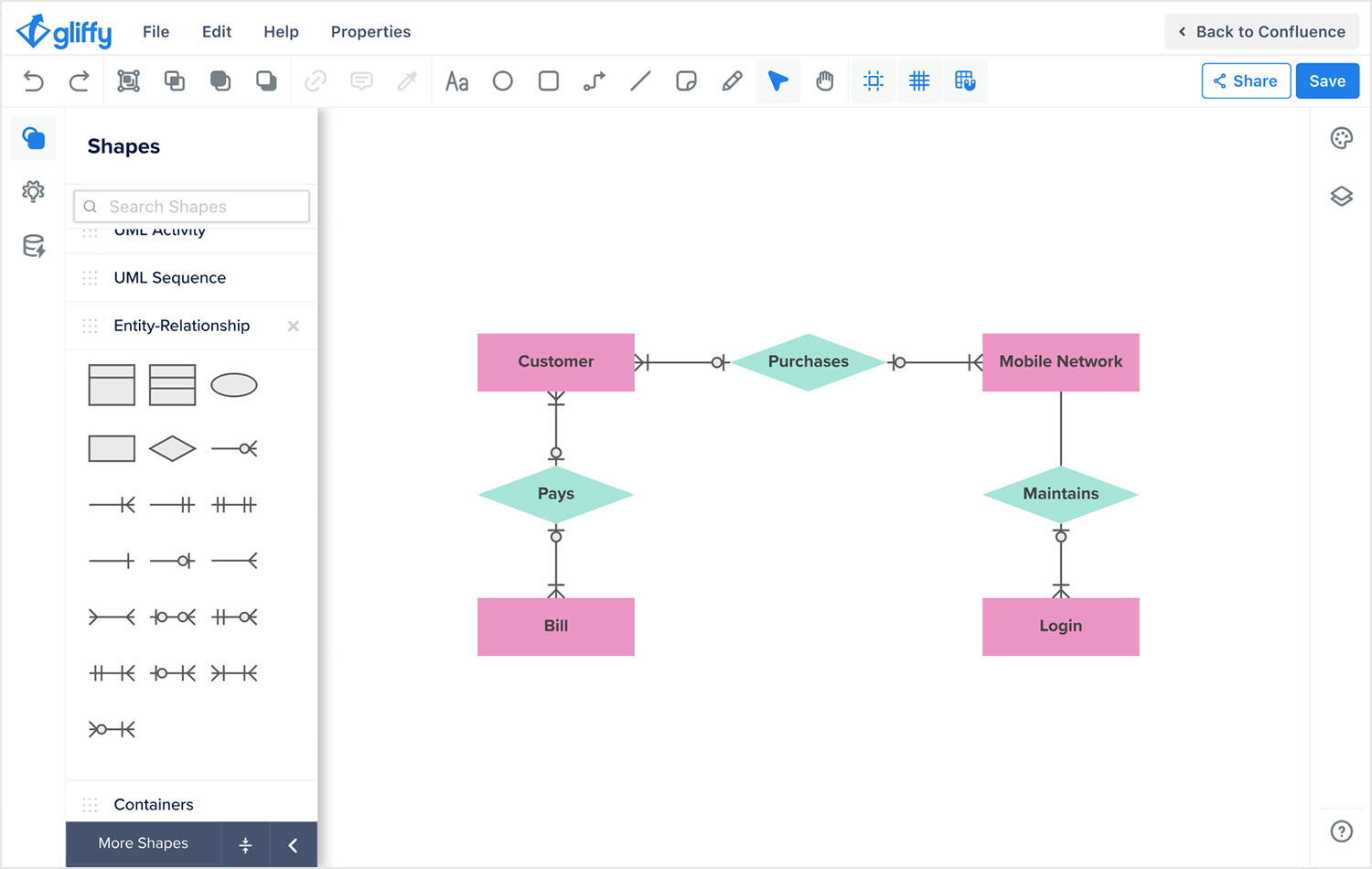
Gliffy is one of the original apps available in the Atlassian marketplace, offering a reputable solution for web-based user flow diagram tools. It allows for quick user flow sketches with its simple drag-and-drop editor.

Gliffy provides a wide range of shapes and templates, making it easy to sketch out user flows. It integrates seamlessly with JIRA and Confluence, facilitating collaboration. Users can share flows via URL, control viewing and editing permissions, and utilize a track changes feature for precision.
- Pros: Easy to use, extensive template library, strong integration with Atlassian products, and powerful sharing options.
- Cons: The interface might feel basic for advanced users.
Paid plans start at $8.
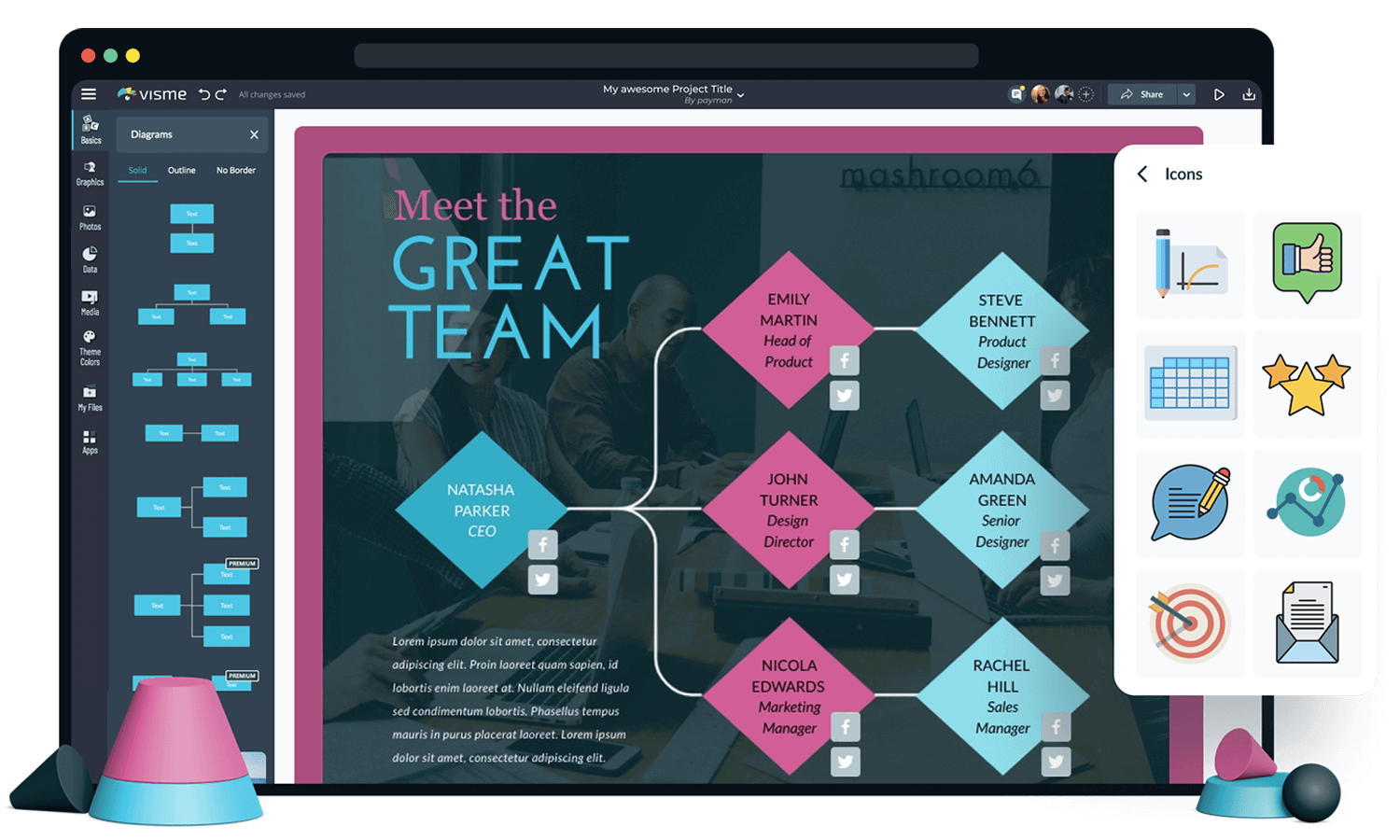
Visme is a flowchart maker and is great for if you need to make a few user flows for free because the free version of their tools lets you draw up to five diagrams and share them publicly, while allowing you up to 100 MB of storage.

Visme offers a variety of templates and elements like circles, triangles, and connectors, making it easy to create user flows. The tool allows for easy resizing of shapes without losing connections and offers multiple line styles for different types of connections.
- Pros: Free version available, user-friendly workflow, extensive template library.
- Cons: Free version limits the number of diagrams and storage space.
Free. Paid plans start at $15.
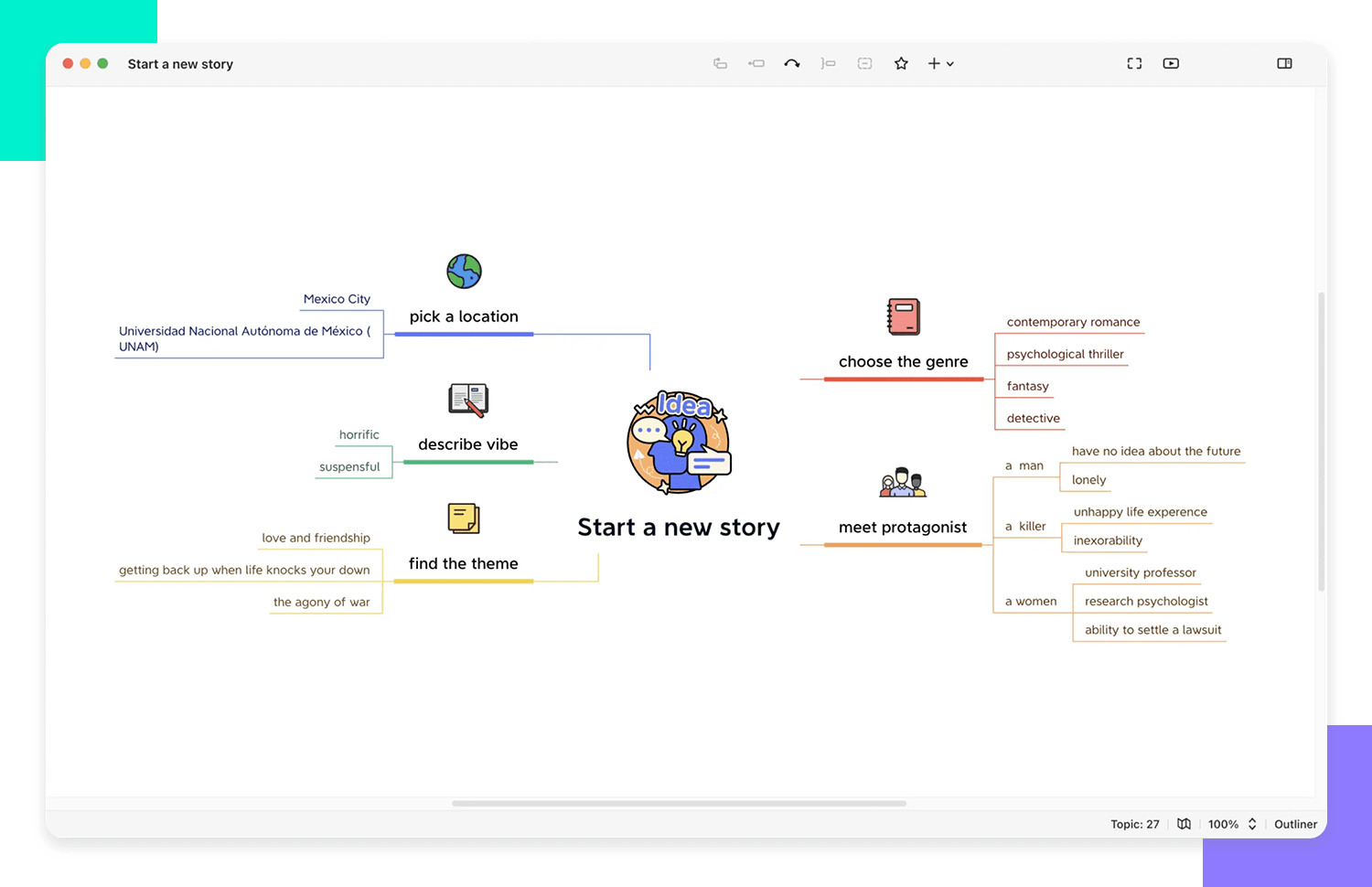
Xmind is a mind mapping tool that also works great for creating user flows. It offers a full-featured brainstorming package that can be downloaded for free with limited features, or you can choose a paid version.

Xmind’s multi-channel feature ensures seamless use across devices, making it perfect for collaboration on the go. You can save colors and themes for consistency and export your user flows as images. The Zen mode provides a dark, high-contrast background to reduce eye strain.
- Pros: Great for collaboration, customizable themes, and easy export options.
- Cons: Requires a minimum six-month commitment for the paid version.
Paid plans start at $39.99.
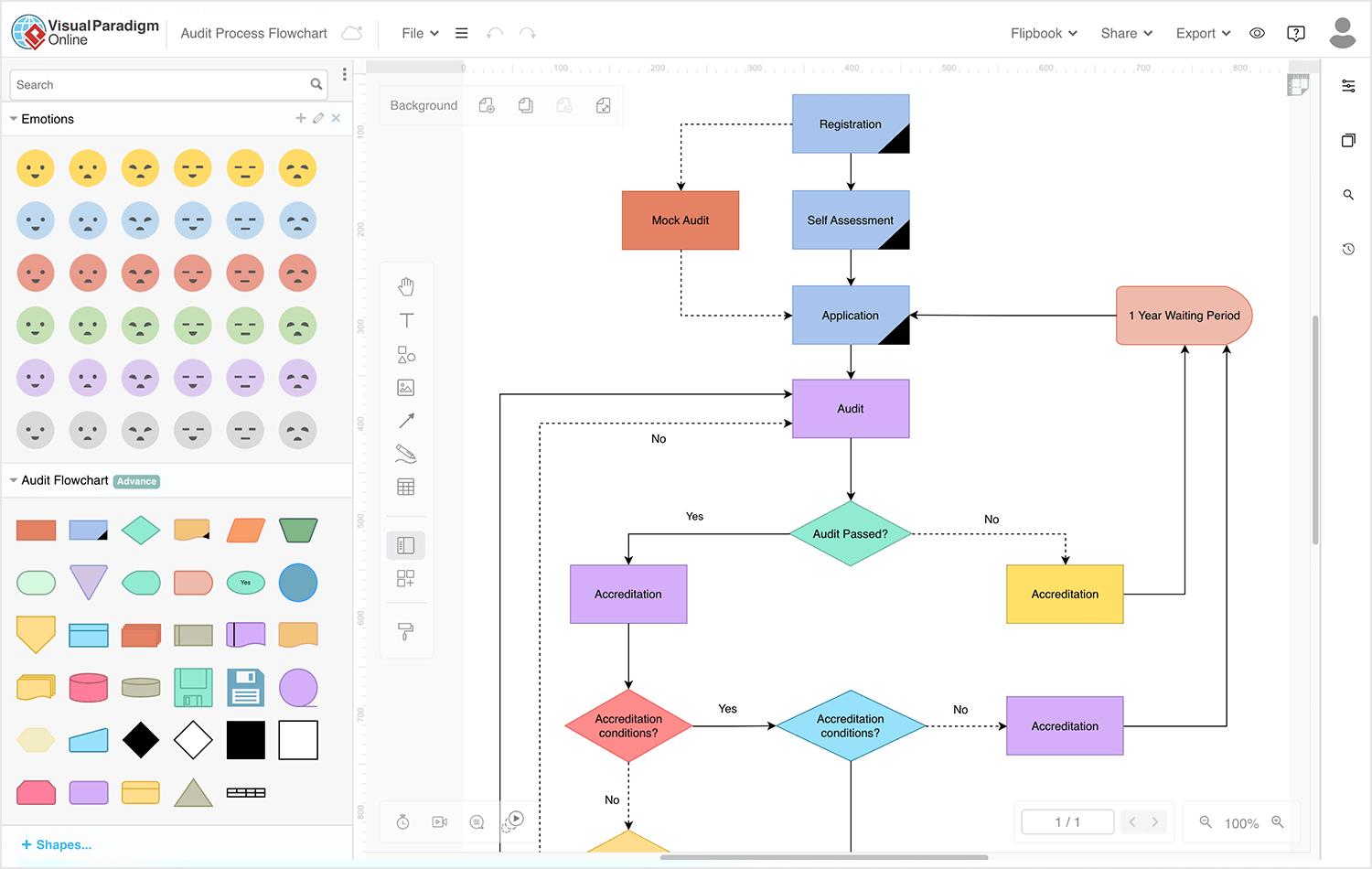
We know it’s a mouthful. But Visual Paradigm Online does provide a flexible and quick solution for creating user flow diagrams at the drop of a hat. Their intuitive diagramming tools enable you to put together countless user flows in seconds and store them in the cloud.

Visual Paradigm Online supports real-time collaboration, making it easy to work with your team. You can create detailed diagrams quickly and store them securely in the cloud.
- Pros: Free for back-office use, easy to use, real-time collaboration.
- Cons: Not free for commercial use.
Paid plans start at $4.
Microsoft Visio is ideal for designing user flows with customizable shapes like rectangles, diamonds, and circles for depicting decisions and entry points.

Visio supports real-time collaboration and co-authoring, making teamwork seamless. The high-contrast diagrams are accessible to users with vision deficiencies.
- Pros: Customizable shapes, real-time collaboration, accessible designs.
- Cons: Advanced features may require a learning curve.
Paid plans start at $5.
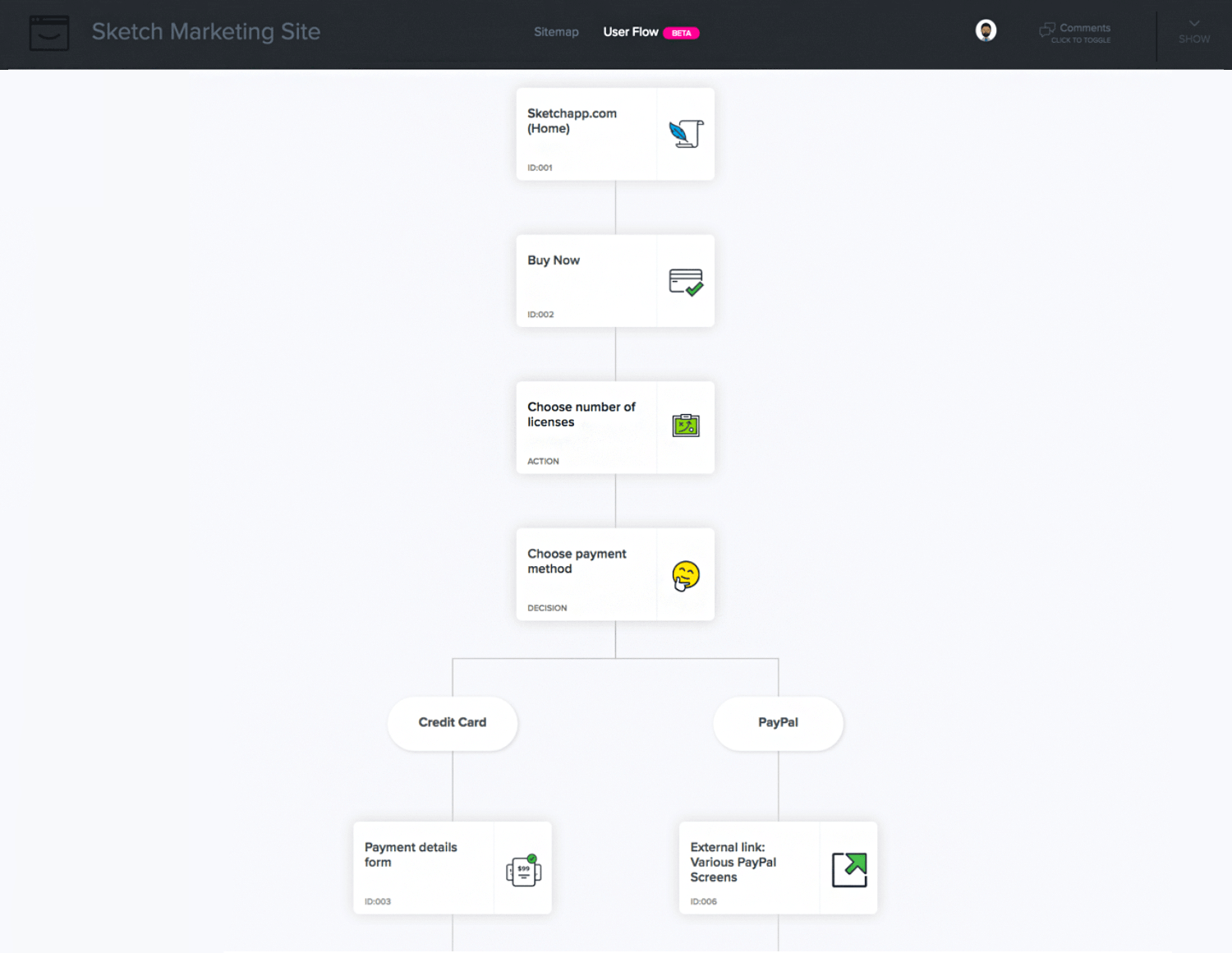
If you use Sketch to put together quick user flows, or use Sketch with Justinmind, you also have the option to download a cute plugin aptly called “user flows”. This plugin can convert your Sketch artboards into diagram-ready wireflows.

The plugin simplifies the process of creating user flow diagrams by transforming Sketch artboards into diagram-ready wireflows. This is especially useful if you’re using Sketch with Justinmind, as it allows for quick previews before importing.
- Pros: Easy to use, integrates seamlessly with Sketch, and provides quick previews of wireflows.
- Cons: Limited to users who already work with Sketch.
The User Flows plugin is free to use with Sketch.
Slickplan is an all-in-one website planning tool that helps create detailed user flows and diagrams. It offers drag-and-drop functionality, cloud-based sharing, and collaboration features, making it a comprehensive tool for mapping user interactions.

Intuitive drag-and-drop interface, integration with various design tools, real-time collaboration, and cloud storage.
- Pros: Easy to use, strong collaboration features, extensive integrations.
- Cons: May be overkill for very simple projects.
Paid plans start at $8.99.
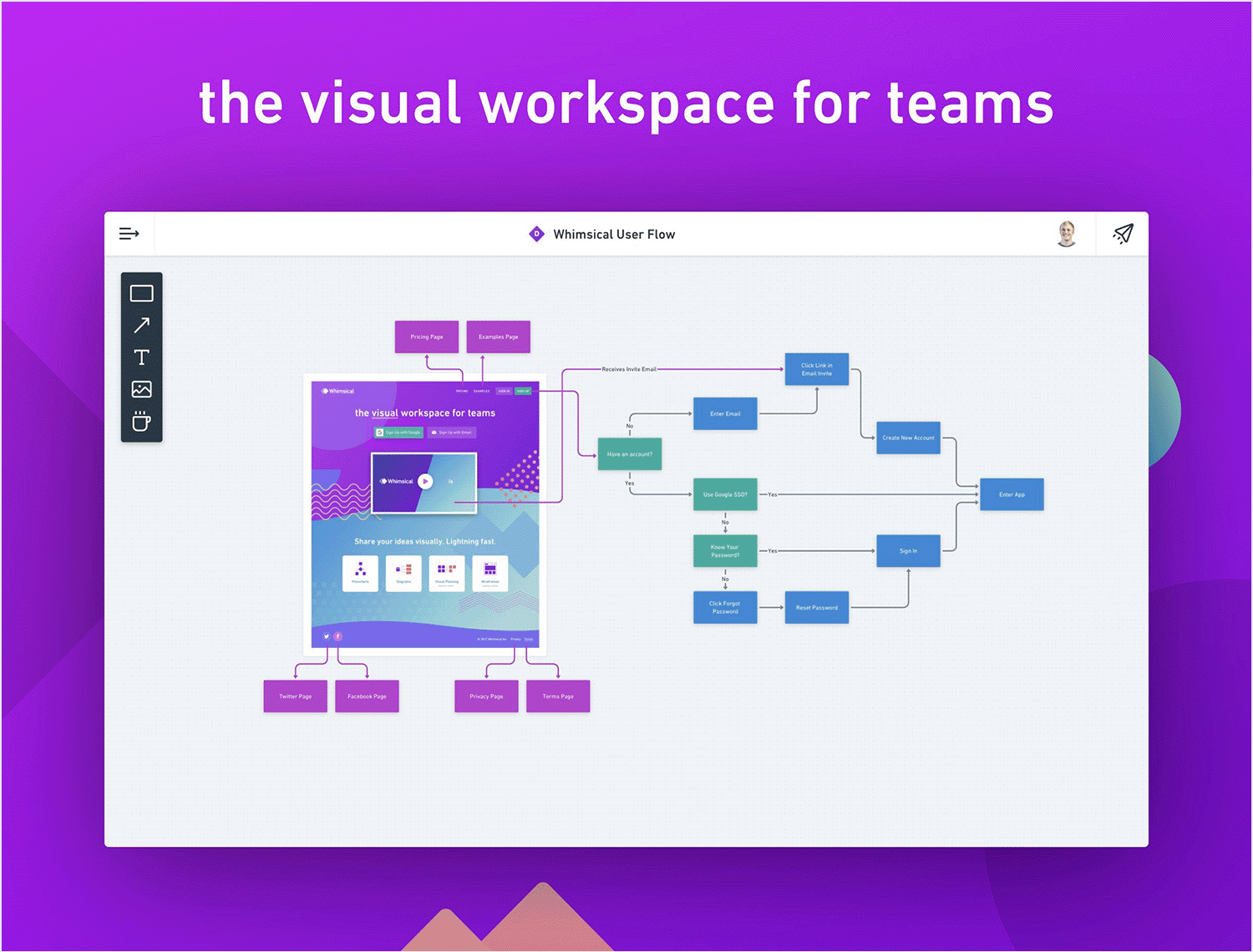
Whimsical offers a simple, intuitive interface for creating user flows, wireframes, and mind maps. It’s designed for quick and easy diagramming with a variety of templates.

Drag-and-drop interface, real-time collaboration, integration with tools like GitHub, Notion, and Slack.
- Pros: Easy to use, excellent for quick diagramming, strong collaboration features.
- Cons: Limited integrations compared to some other tools.
Paid plans start at $10.
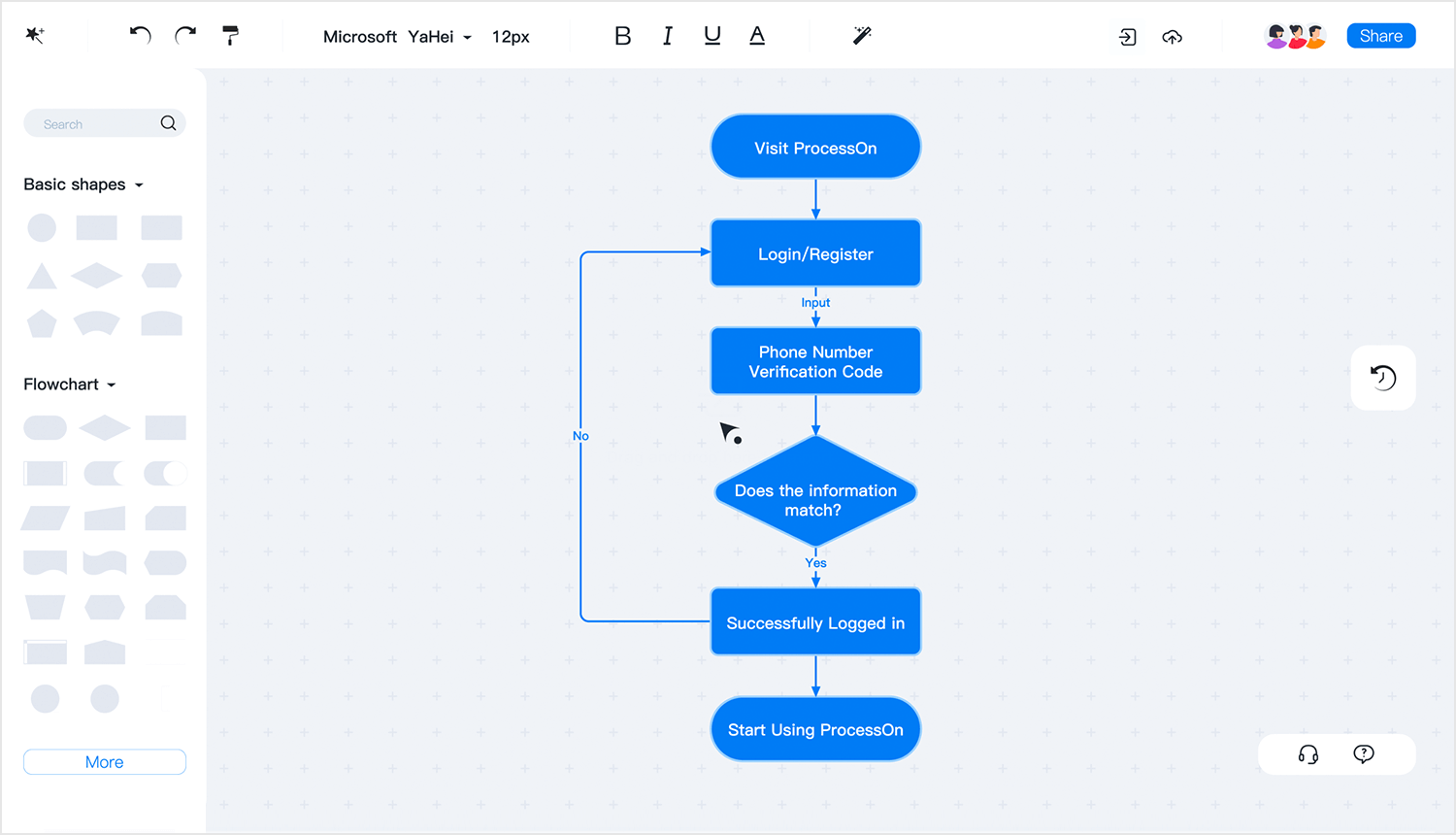
ProcessOn is a cloud-based tool that makes diagramming a breeze, whether you’re mapping out user flows, creating flowcharts, or brainstorming with mind maps. Its collaborative features allow teams to work together seamlessly, making it ideal for projects of all sizes.

ProcessOn makes it simple with its drag-and-drop interface and tons of ready-to-use templates and shapes. Teams can work together smoothly in real-time, and you can easily connect it with other tools you might be using. It’s also got advanced features like importing and exporting data, and detailed analytics to help you understand your work better.
- Pros: Easy-to-use interface, strong collaboration features, extensive template library, and real-time editing capabilities. Integrates well with other productivity tools.
- Cons: Some advanced features may require a learning curve, and premium features are only available in higher-priced plans.
Paid plans start at $29.
Coggle is mainly used for making and sharing mind maps and flowcharts. While it’s not specifically a user flow tool, you can use it to create simple user flow diagrams.

Coggle offers a drag-and-drop interface, real-time collaboration, and various templates and customization options. It supports adding images, creating loops and branches, and managing multiple starting points within diagrams.
- Pros: Easy to use, real-time collaboration, versatile for different types of diagrams.
- Cons: Lacks advanced features found in dedicated user flow tools.
Paid plans start at $5.
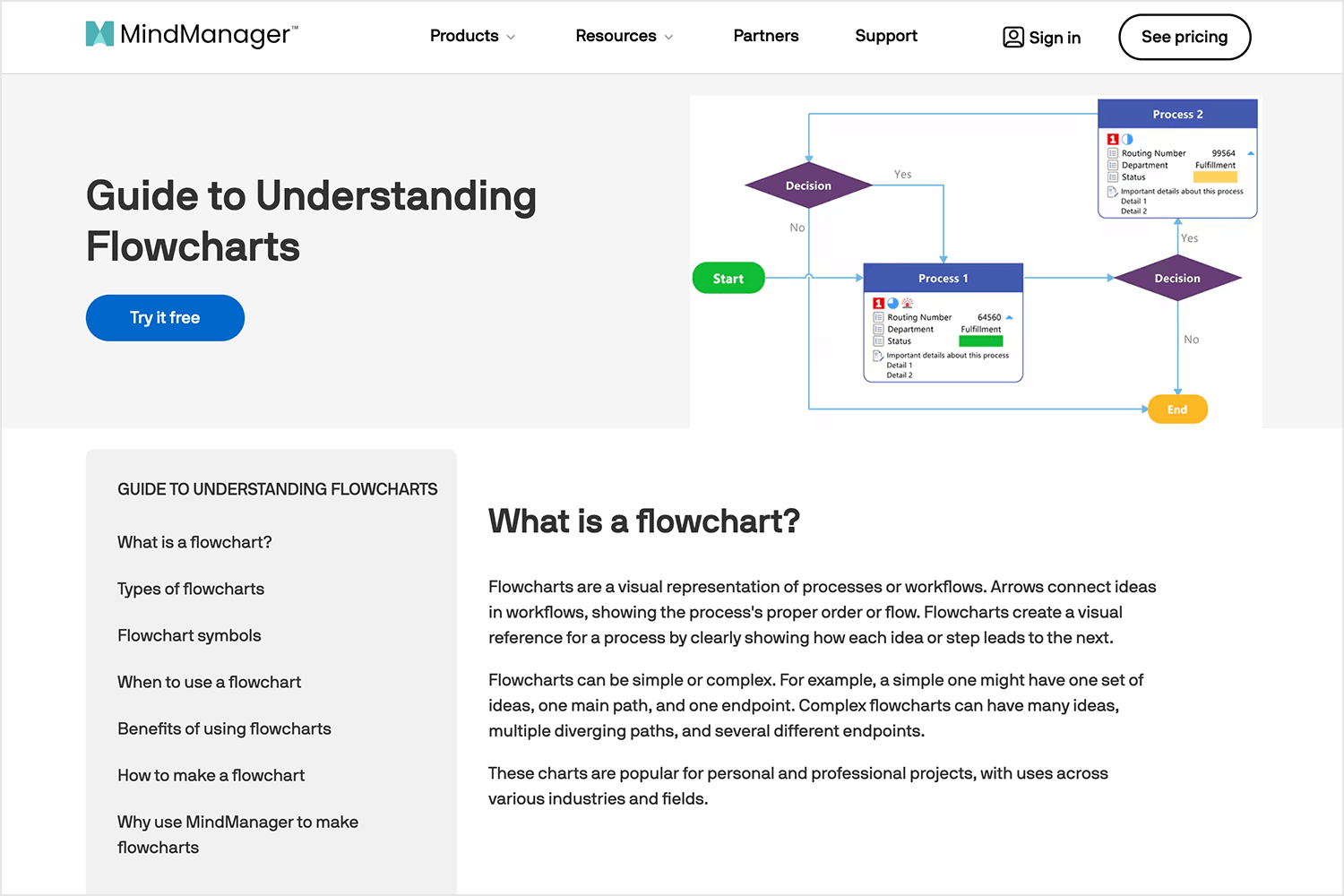
MindManager offers robust mind mapping capabilities along with tools for creating user flows and process diagrams. It’s designed to help visualize and manage information.

MindManager lets you create mind maps, flowcharts, and Gantt charts easily. It supports real-time collaboration with shared access and co-editing. Integrate with Microsoft Teams, Google Docs, and file storage apps. Access a library of templates and advanced formatting options
- Pros: Comprehensive feature set, great for project management.
- Cons: Can be expensive, complex for simple tasks.
Paid plans start at $99.
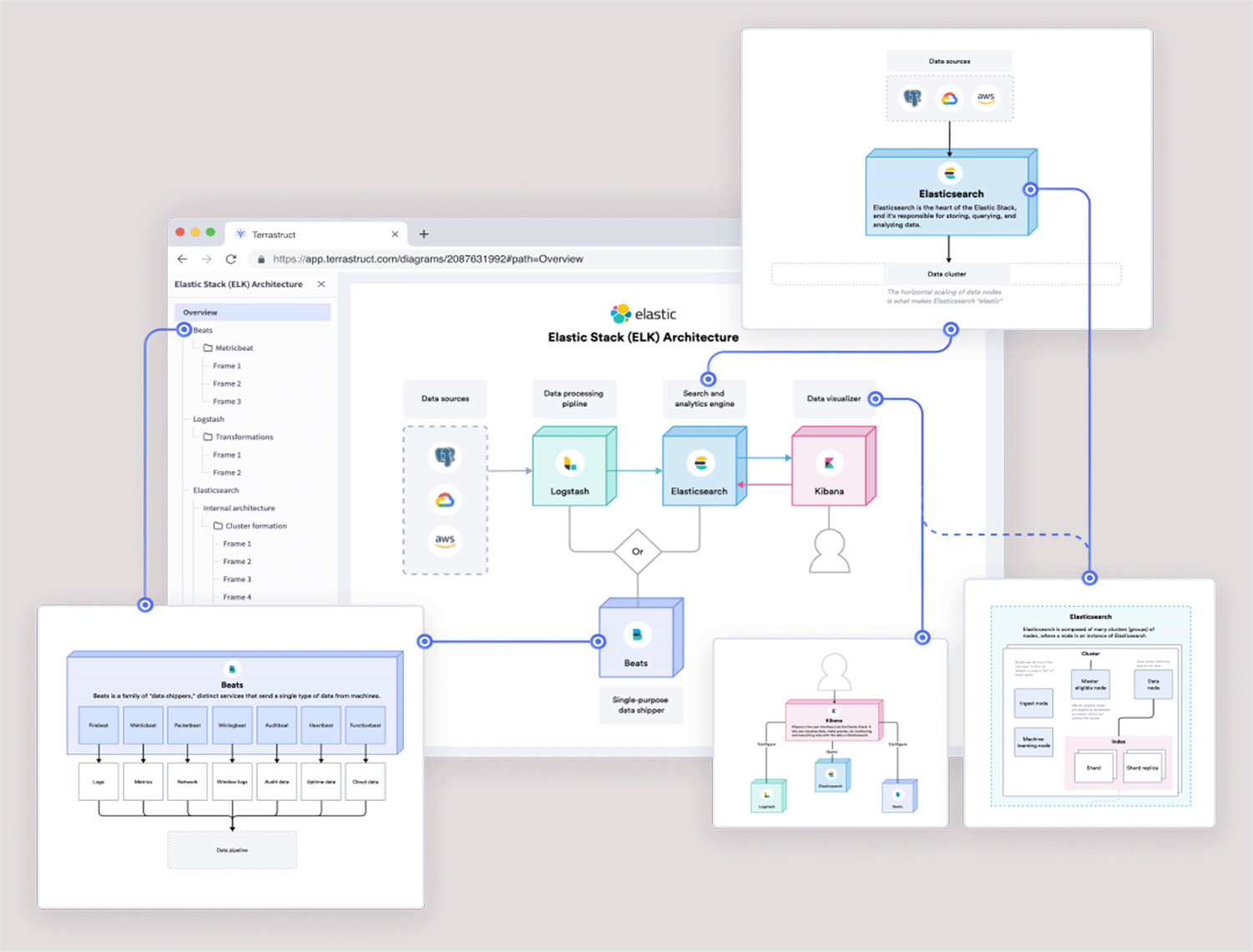
Terrastruct is a powerful tool designed to help teams see and manage complex projects. It’s great for creating detailed user flow diagrams and mapping out tricky processes, making it a useful addition to any designer’s toolkit.

What makes Terrastruct special is how you can make diagrams with different layers. This lets you add more details and make your charts of user actions more in-depth. You can even make them interactive, showing different things that could happen within a system.
Terrastruct also works well with other tools like GitHub and Jira, which helps teams work together better.
- Pros: Terrastruct is really good at handling complex projects with lots of details and making sure everyone on a team can work together smoothly. It works well with other tools and lets you test out different scenarios, which is a big plus for developers.
- Cons: If you’re new to this kind of thing, it might be a bit too much to handle at first as it’s really designed for complex projects, so it might not be the best choice for simpler tasks.
Paid plans start at $15.
If you want to create a wide range of diagrams, from user flows and flowcharts to mind maps and more, SmartDraw is your go-to tool. Its intuitive interface and robust features make it a popular choice for both professionals and those new to diagramming. With SmartDraw, complex ideas can be easily visualized and communicated, making it an invaluable asset for businesses and individuals alike.

SmartDraw’s packed with tools that make diagramming easy. Drag and drop shapes, pick from tons of templates and icons, and work together with others in real-time. It even connects with popular apps like Microsoft Office and Google Workspace. Plus, diagrams always look sharp thanks to automatic formatting.
- Pros: User-friendly, wide range of templates making it easy to start quickly.
- Cons: Some advanced features are only available in higher-priced plans, which might be a drawback for budget-conscious users. Also, while versatile, it may lack some specialized features found in dedicated user flow diagram tools.
Paid plans start at $9.95 per month.
Looking for a versatile tool to simplify complex processes? ConceptDraw is a powerful tool helps you create detailed diagrams and visuals like flowcharts to show how things work. It’s great for making work processes clear and easy to follow, so your ideas look polished and professional.

ConceptDraw’s packed with features to make great diagrams. It includes lots of templates and shapes, real-time collaboration, and integrates with other tools. You can create data visuals, use project management tools, and customize everything to make your diagrams detailed and professional.
- Pros: Versatile with extensive features, supports real-time collaboration, integrates well with other tools, and offers advanced customization options.
- Cons: Some advanced features are only available in higher-priced plans, and the interface might require some learning for new users.
Paid plans start at $199.
Looking for a user flow tool that fits your needs, whether you’re working solo or with a team? MyDraw might be the answer. This flexible tool can handle all kinds of diagrams, from user flows and flowcharts to org charts and more. It’s designed to be powerful yet user-friendly, so you can create professional diagrams without the hassle.

MyDraw is more than just an easy-to-use diagramming tool with drag-and-drop features and tons of templates. It’s packed with powerful tools for creating detailed diagrams, like mail merge, barcodes, and advanced drawing options. You can even collaborate in real-time, work with Visio files, and connect it with other tools you use every day.
- Pros: User-friendly interface, extensive template and shape library, strong integration with Visio, and advanced drawing capabilities. Suitable for both beginners and advanced users.
- Cons: Some advanced features might require a learning curve, and higher-priced plans may be needed for full functionality.
One-time purchase at $69.
Moqups is a cloud-based design tool perfect for making user flow diagrams, wireframes, and mockups. It’s easy to use but packed with powerful features, making it great for teams that want to simplify their design process.

Moqups includes an intuitive drag-and-drop editor, lots of templates and stencils, real-time collaboration, and integration with tools like Slack, Google Drive, and Jira. It supports interactive elements and linking for prototyping, which is essential for detailed user flow diagrams.
- Pros: Versatile, integrates well with other tools, supports real-time collaboration.
- Cons: Some features are only available in higher-priced plans.
Paid plans start at $19.
User flow is an important part of the user experience in any web or mobile UI. Neglect it and you’re on your way to frustrated users bouncing from your site and never returning. Pick a tool that helps you define your user flow from the very beginning of your design process and you can’t go wrong.
Justinmind is a great tool for designing user flow. It’s interactive and allows you to get on with the rest of the design process without having to switch tools!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read
Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read
Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read
Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read