How important are lists in UI design? How much do they affect usability and what’s the best way to design them? Find out in this guide on list UI design!
From the Tablets of Stone engraved with the Ten Commandments, to the Rosetta Stone’s three versions of the Decree of Memphis, lists have always been around. And from stone to modern UIs, it’s safe to say that this technique of summarizing information has come a long way!
Free design and prototyping tool for web and mobile apps

Why do we create lists? Because they’re a natural way to optimize scannability and summarize content. Lists are a way to remember, to summarize and a way to get things done. And in UI design it’s no different.
Many web and mobile app UIs make use of lists to help their users achieve a variety of daily tasks. Lists, therefore, play a crucial role in UI design. That’s why investing time and effort into this aspect of UI design has many payoffs in terms of usability.
In this guide, we’ll show you exactly what those payoffs are and run you through how to create the best list UI designs to fit your purpose. We’ve also listed (see what we did there?) some great examples to inspire your next designs!
Everyone knows what a list is, you might say. True enough. But when it comes to great UX, it’s the fine detail that counts. Lists are supposed to be a solution to reading comprehension, and the rival of grid UI designs.

Creating the optimal solution for your list UI design means first understanding the core elements that make up a list UI design. The anatomy of a list, which is a classic UI pattern, generally consists of one column of horizontal line content in rows, but can also exist as a grid of images, which we’ll explain in more detail below.
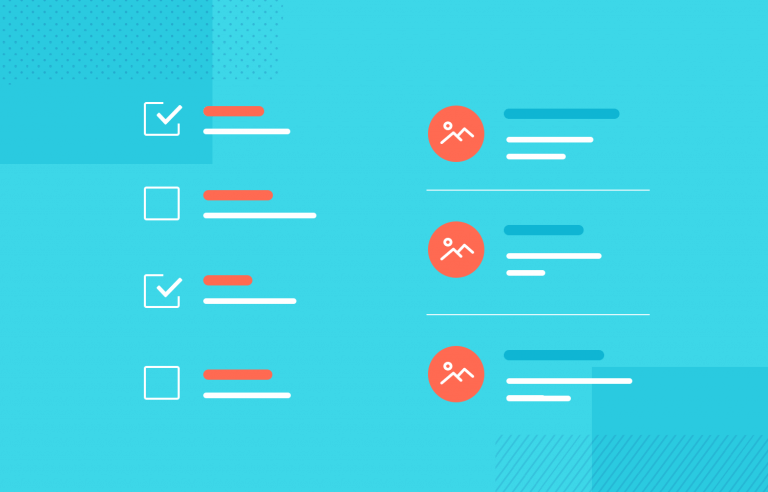
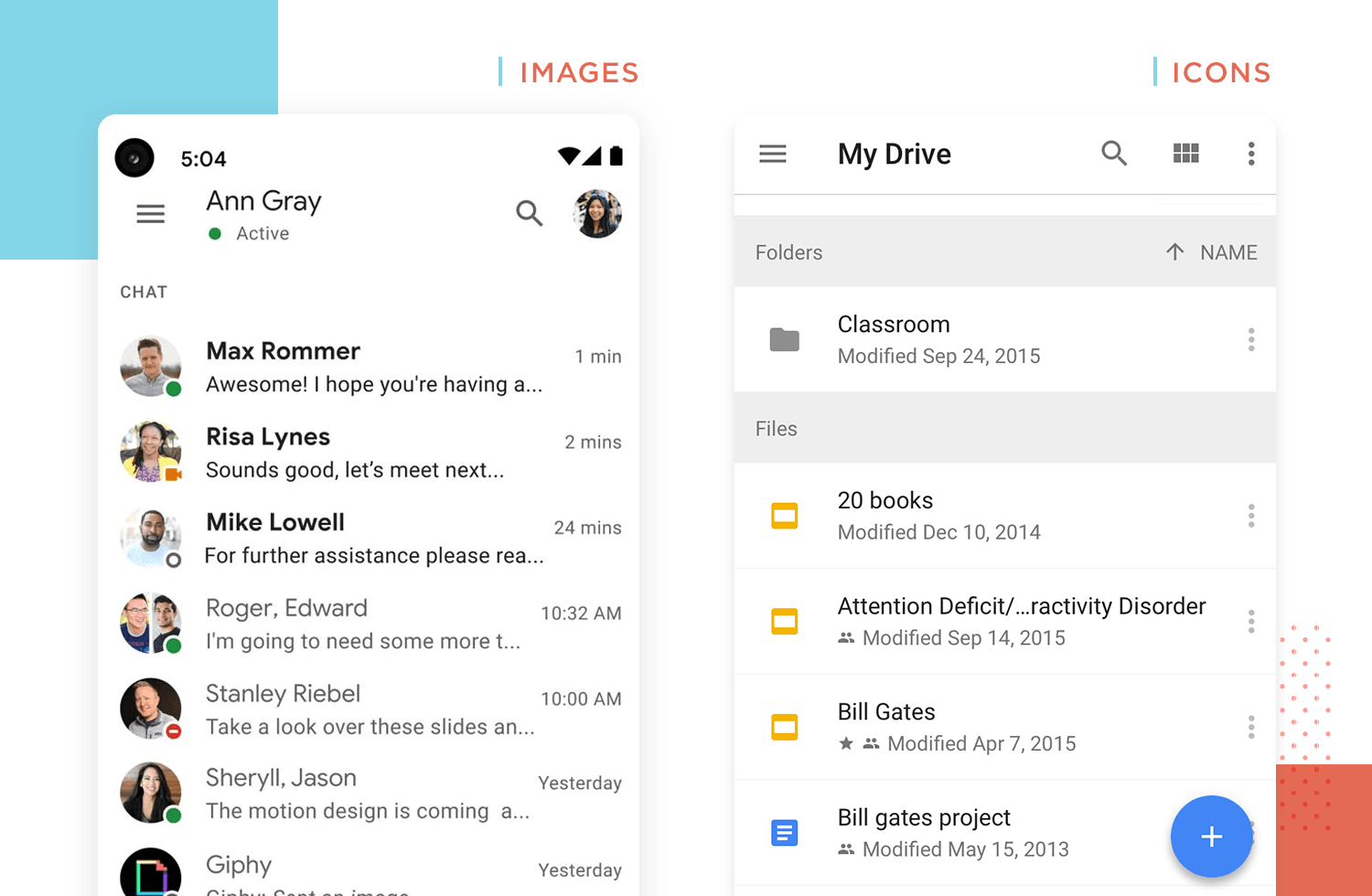
Depending on what your users need to get from your list UI design, the content can take various forms. Basically, list items are grouped into three main categories by order of importance as: supporting visuals, primary text and metadata.
As the name suggests, supporting visuals draw attention to the list item, helping to convey basic information about the item to your users.

They do say a picture conveys a thousand words and lists are meant to be scannable. That’s why it often makes sense to use a thumbnail or an icon as supporting visuals in a list UI design.
Primary text is the main text element in a list item. It should represent the most important piece of information for your users. After this comes secondary text which usually takes the form of a subtitle and offers a slight elaboration on the primary text.
Metadata conveys any type of second-tier information about the list item. Examples of this might be the price of a product in an ecommerce app or website, star ratings on a travel app or simply the item’s order on the list.
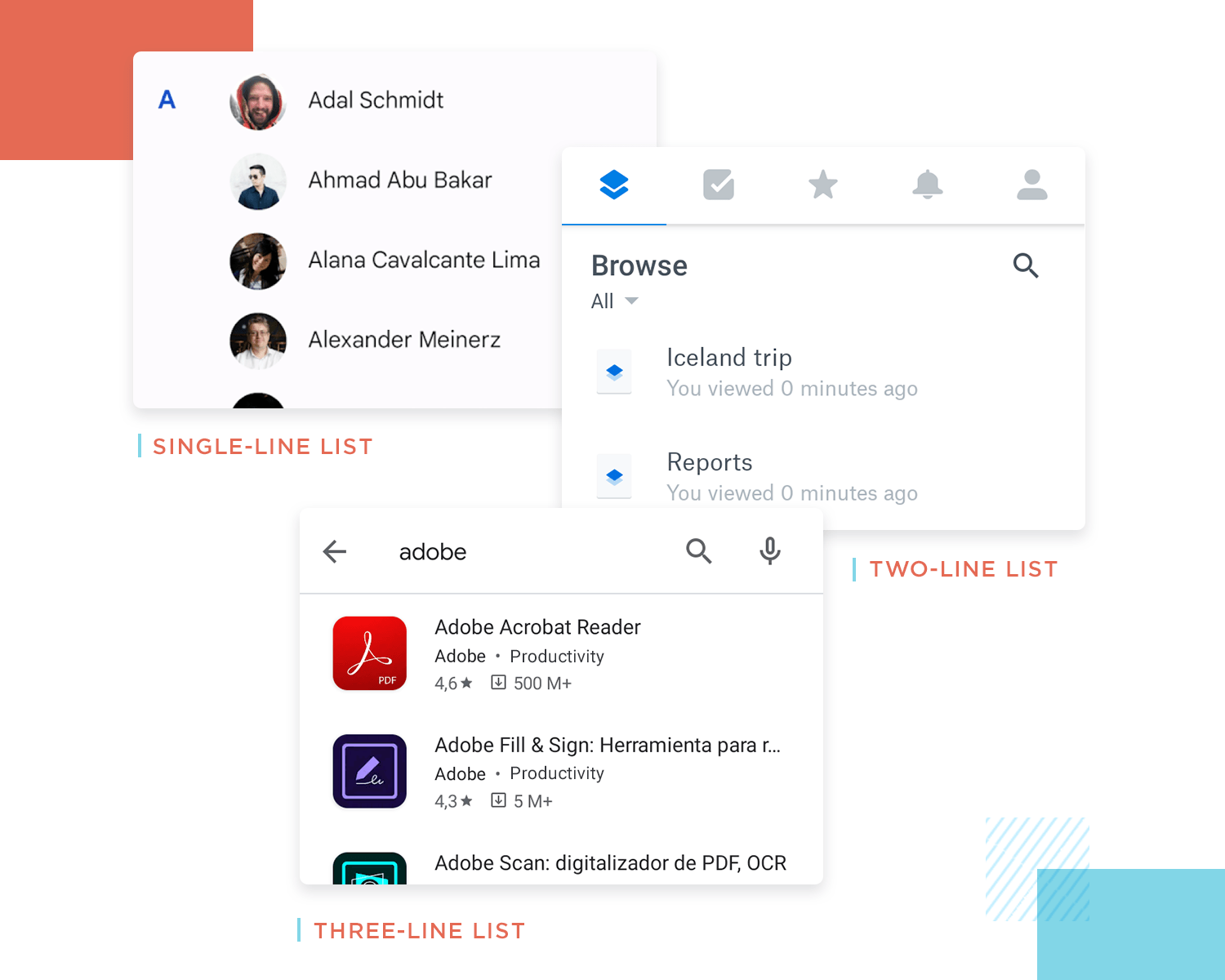
A single-line list, like the name suggests, has just one line per item. Single-line lists can be very effective in that they provide optimal scannability.
Two-line lists provide a primary and secondary text. These are helpful when you need to go into a little bit more detail about the line item itself.

Three-line list designs allow for both a primary text and secondary text paragraph of two lines. For most list designs, Material Design doesn’t recommend surpassing three lines.
Image list UI designs usually take the form of a grid of images that share a similar pattern or set of attributes. The images can have a uniform aspect ratio or they can be a variety of different sizes. The latter is called a “quilted image list” and is used to display hierarchy among list items.
Getting list UI design right is crucial for achieving the optimal UX for you app or website. This is because lists make up a large part of many apps and website UI designs. The way they’re designed can have a huge impact on the usability of your product.
Most apps or websites contain large possible selections of data. Designers have to organize this information so that it’s logically and intuitively ordered. That way, users can easily find what they’re looking for in the UI.
In many cases, the signs of a poorly designed list are evident from two metrics: eye-tracking and the time it takes users to scan and act on the information the list provides. Nielsen Norman Group has conducted eye-tracking gaze plots and found there is a certain phenomenon brought on by badly designed lists called “pogo-sticking”.

Pogo-sticking occurs when either the hierarchy or the subcategory of a list isn’t clear. In other words, when the user cannot find the relevant subcategory, they start clicking on every link to see the resulting screen or subtitles. They then follow up by clicking “back” or they unfilter the category they selected. They proceed to do this with every link or category they see.
The general goal of a UXer is to provide the most simple user experience possible and that is helped by reducing cognitive load. Ensuring that your list only includes the bare necessities can naturally render your UI design more intuitive. It can also reduce interaction cost.
By creating a situation where your users are required to pogo-stick around your list UI design, you’re automatically bumping up the interaction cost tenfold. Spending adequate time planning your list UI design can help you avoid this and make sure your users get the information they need at first glance.
Free design and prototyping tool for web and mobile apps

To start with, you need to decide what type of list is the best fit for your list UI design. Here you need to think about how much information you should convey to your user at first glance and what order it should be in. Why is that important? Because lists are meant to summarize details to optimize scanning.
You also need to know what type of activity your users are trying to achieve. Do they want to memorize a series of items or mark certain tasks as done? This will dictate the type of list you’ll create, in addition to the type of interaction design and visual design your list UI design will incorporate.

Before we think about the type of list UI design to include in our website prototype or mobile app wireframe, we should first take a moment to consider some general principles and how they can help organize information in list format.
The first, and perhaps most important set of principles regarding list UI designs are the visuals. A list with a good visual design is scannable, informative and easy on the eyes. Here are a few ways you can make that happen in your list UI design:
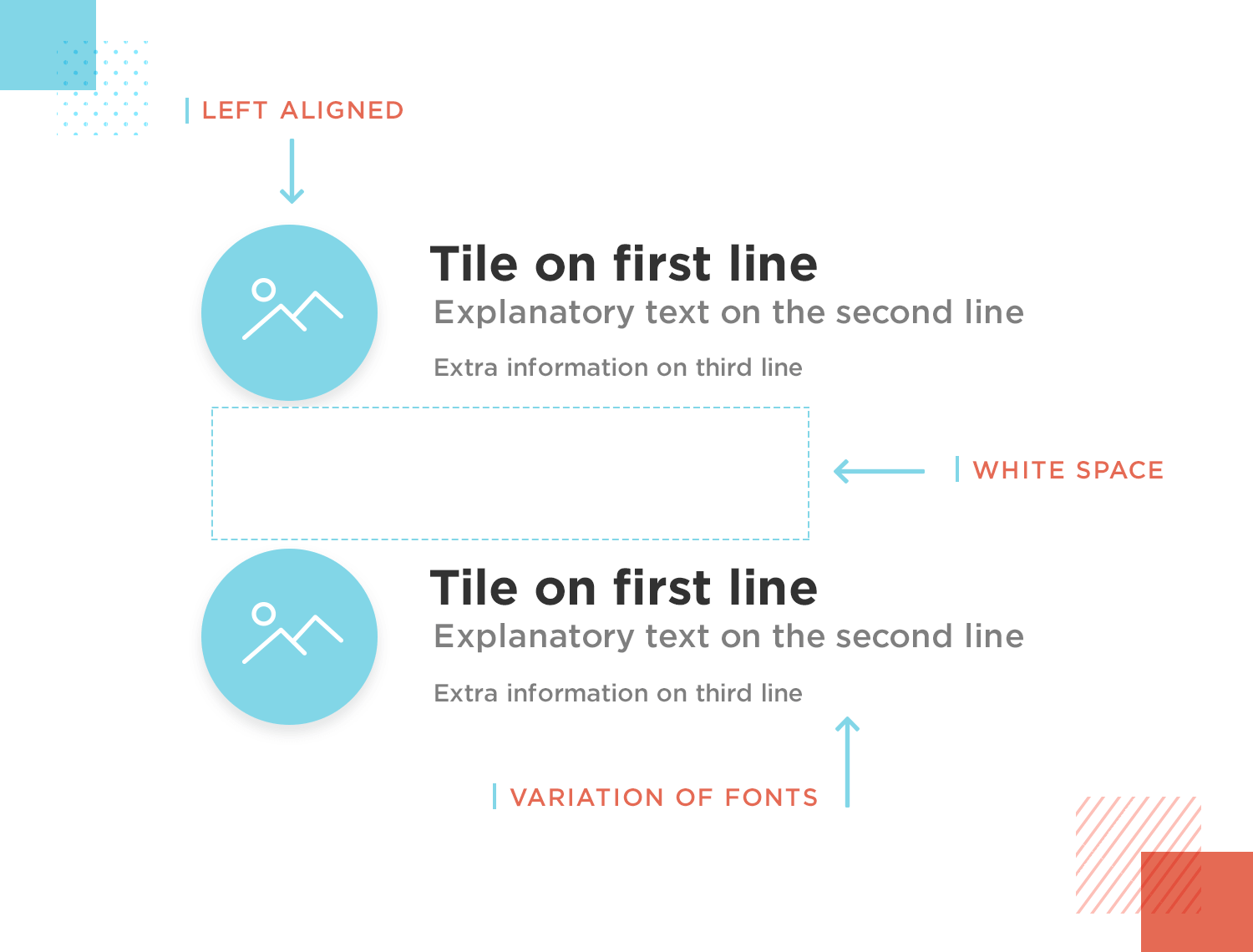
Nielsen Norman group maintain that the left part of the screen receives the most attention in cultures that read from left to right. Therefore, you should always ensure that the most important information is aligned to the left of the screen.
Deciding on which element of the list item gets this visual priority will help you draw your users’ eyes to the most important parts of the list first.
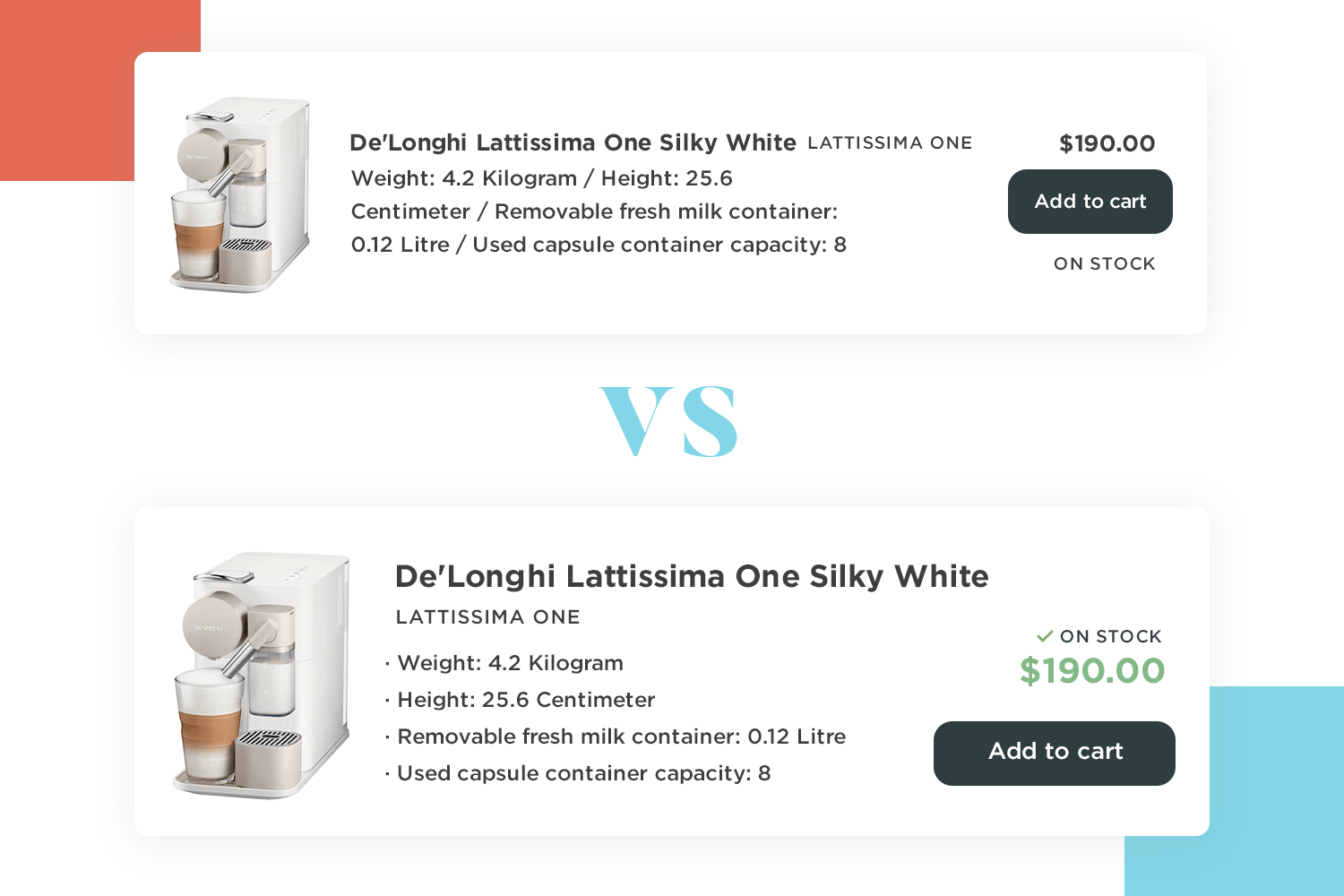
Once you’ve ranked the order in which information should be displayed, you can use font as a way to guide your users’ attention to important elements.

You can place varying emphasis on the different key attributes of each item. You can achieve this by using different font sizes and weights for each element in the list item, creating a clear hierarchy in the UI design.
One way to make an element within an item stand out in a list UI design is to simply leave it alone – literally. White space is one of the best ways to isolate the important elements in a list item. Doing this draws the user’s attention more easily.
A list, at the end of the day, doesn’t have to be fancy – it’s all about narrowing down choice for your users. And sometimes, less is more!
When it comes to improving the scannability of your list UI design, consistency is king. A good list UI design has to have a consistent design all the way through. Otherwise, it doesn’t really serve its function as a list and doesn’t help the user to scan through all the information which is precisely what it’s meant to do.
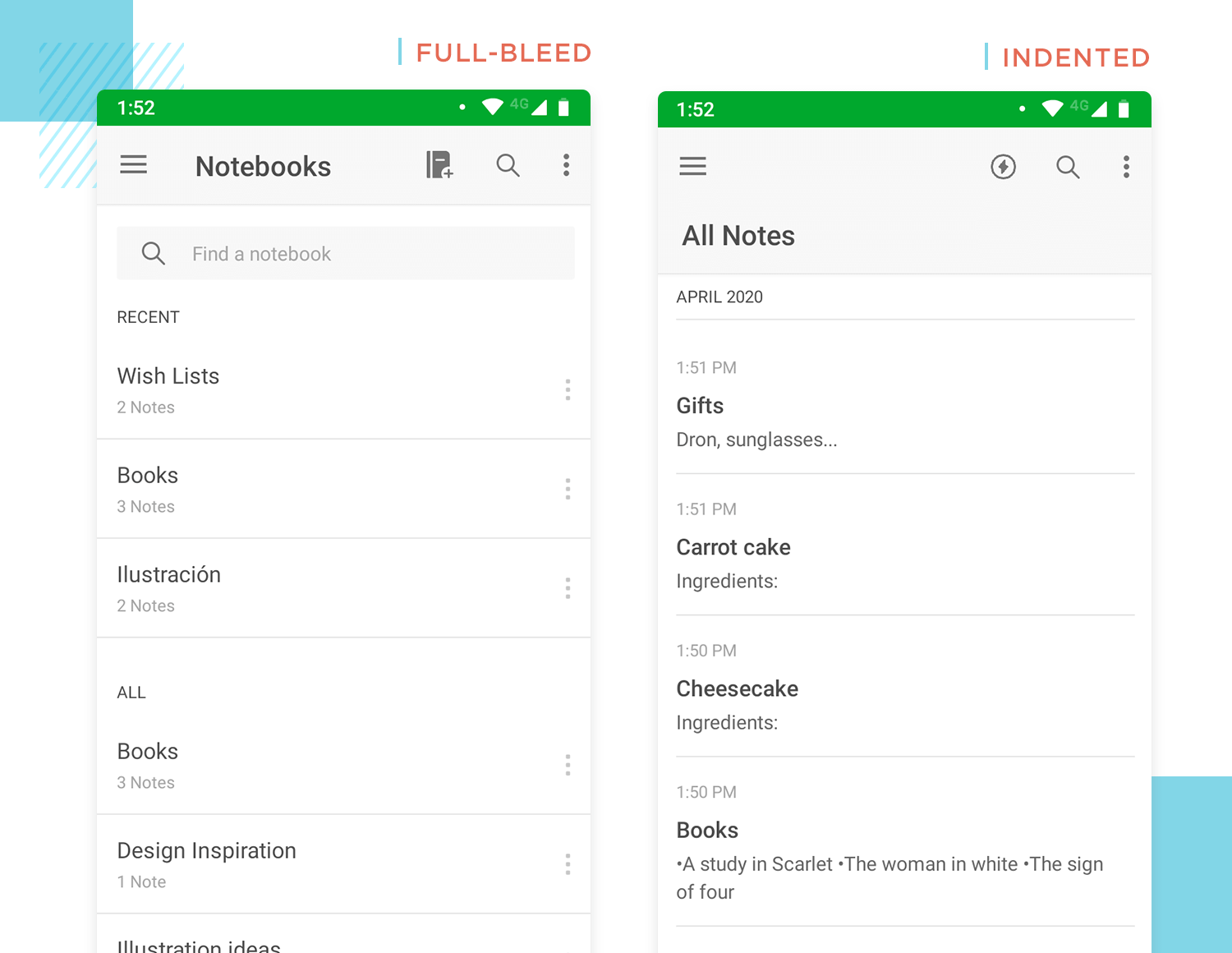
Dividers are great for helping distinguish each item in your list UI design. A great example of a divider would be a separator line. There are two types of separator line: full-bleed and indented.

Full bleed separator lines span the full width of the screen and separate each list item into different sections on the screen.
The indented variety don’t span the full width of the screen. Rather than separating the items into different sections, they merely allow the items to be grouped together but distinguished as being different from each other.
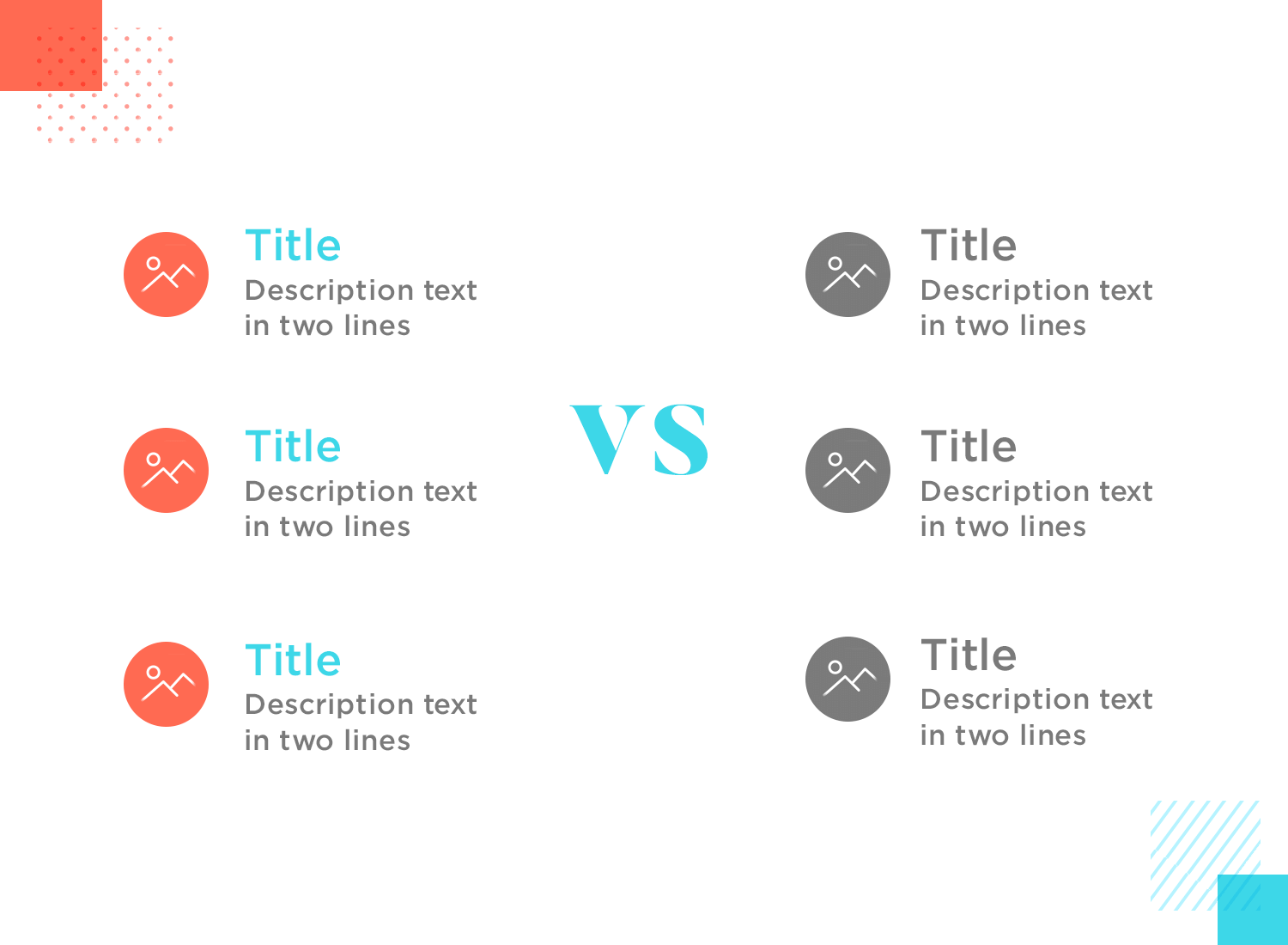
Color can be a powerful tool to enhance the scannability of your list UI design. Using a consistent color scheme can help you differentiate individual elements and improve the readability of the list.

The only rule to keep in mind is that less is more. Use too many colors and this trick could backfire, with no visible contrast. We recommend choosing two main colors and instead alternating between different shades and hues.
Interaction is a great way to render your list UI design as intuitive as possible. Applying icons that allow your users to interact with your list, in addition to sorting and filtering options can give your whole website or app a powerful boost in UX.
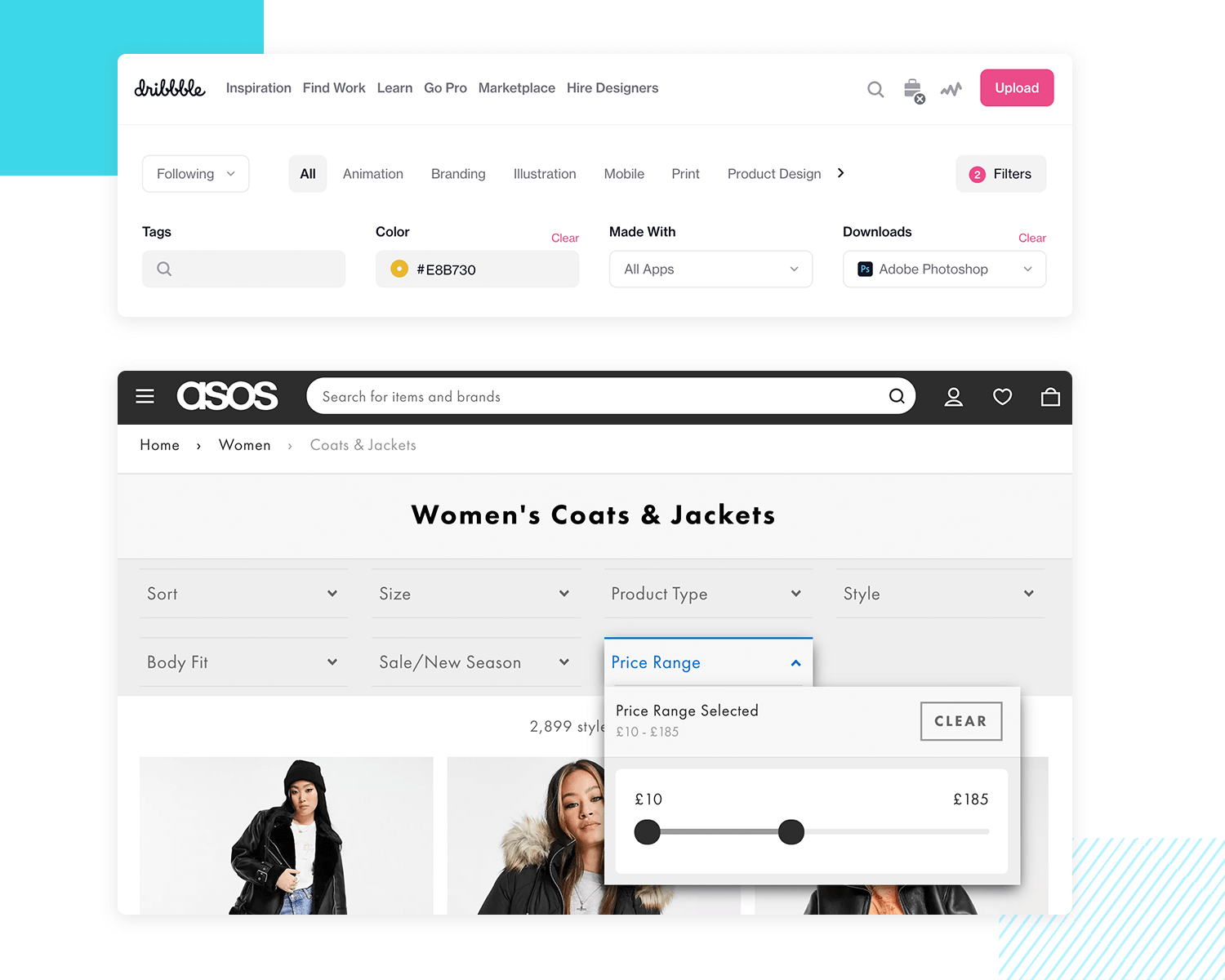
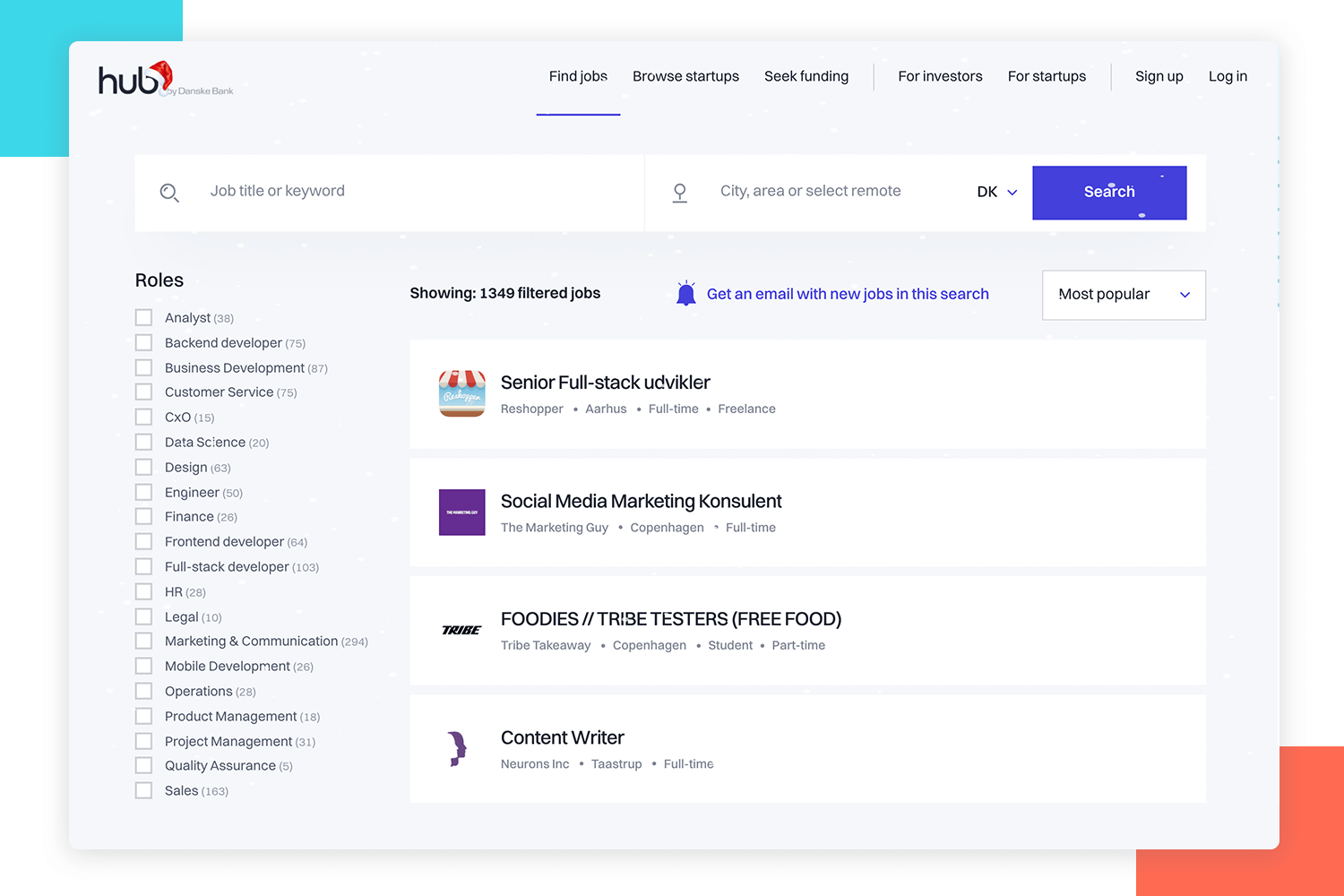
What better way to make a long list interactive than filtering and sorting? Let’s start with filtering. If you wish to incorporate filters in a list UI design for a website, you have two options:
- Displaying the filters in their original location
- Having a separate applied filters section.
The guys over at UXPlanet are of the opinion that both work, based on the research they carried out.
The first option works a treat because when a user deselects a filter, they tend to look for the position where they started. This option is best used with a sidebar navigation feature.

The second option is also a great idea. It lets your users know where they are in the filtering process and allows them to easily go back and switch off the filters.
When creating a filter for a mobile list UI design, things can get a little more complicated. However, there are a few options available:
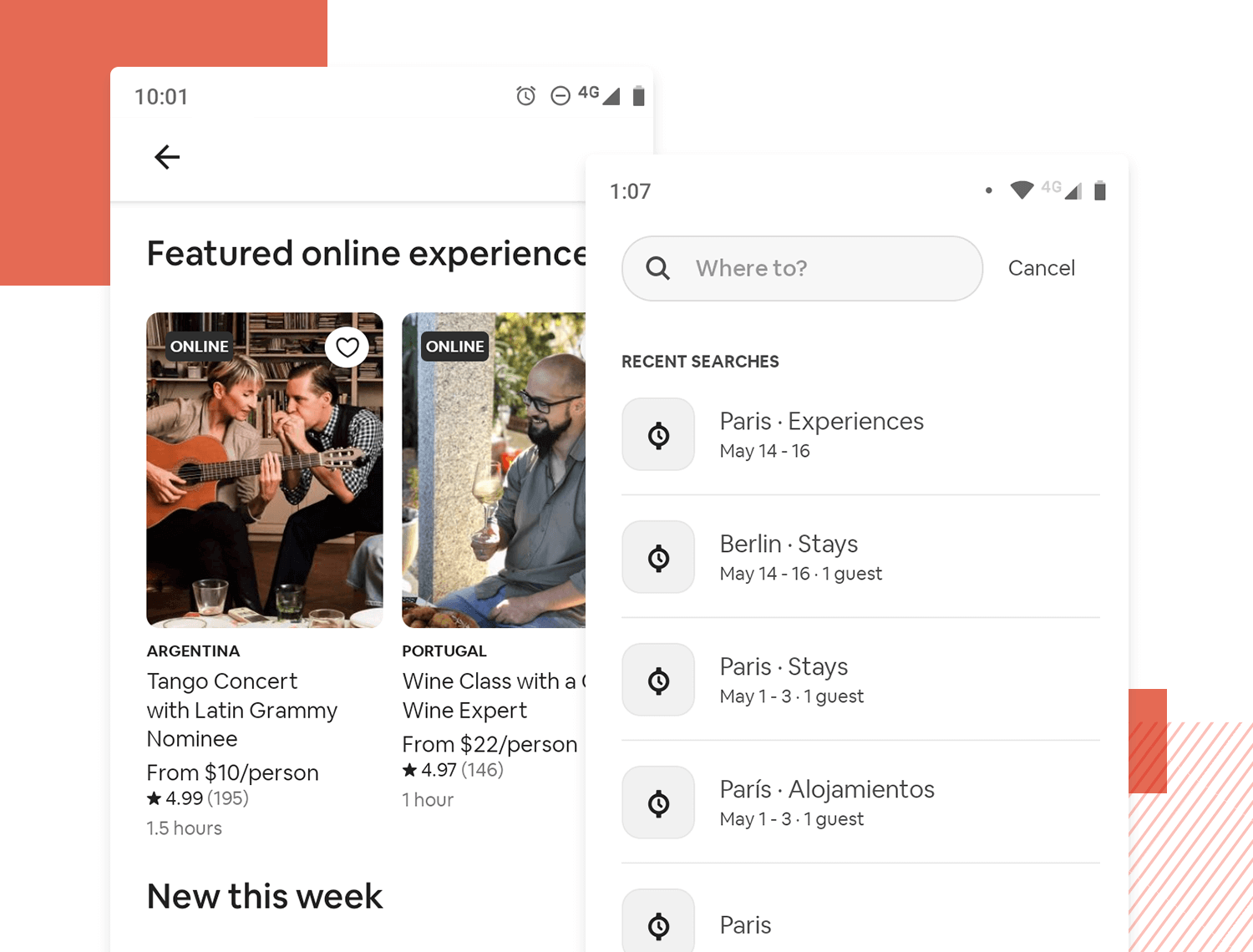
- Slide-over onscreen filtering: creates an overlay that covers some of the search results but reminds the user where they are in the filtering process.
- Fullscreen filtering: uses an entire screen to select filter options, meaning that the search results are fully visible.
- Search filtering: lets your users manually pull up an item from a list and acts as a safety net to prevent pogo-sticking if all else fails.
- Sorting: items alphabetically or by date helps a user find what they need faster and doesn’t require all the busy onscreen options that filtering does.
A popular technique for rendering lists more scannable are the expanding and collapsing list actions. These allow users to expand certain items to reveal more detail and subsequently collapse the item again to get an overview of the list.
You can make each item look expandable or collapsible by using the ▲/▼ icons. However, when doing this, you’ll want to take special care that the relationship between items on the list and their subcategories is always clear.
Icons are a great way of adding interaction to your list UI design. Here are some icons that let you do this:
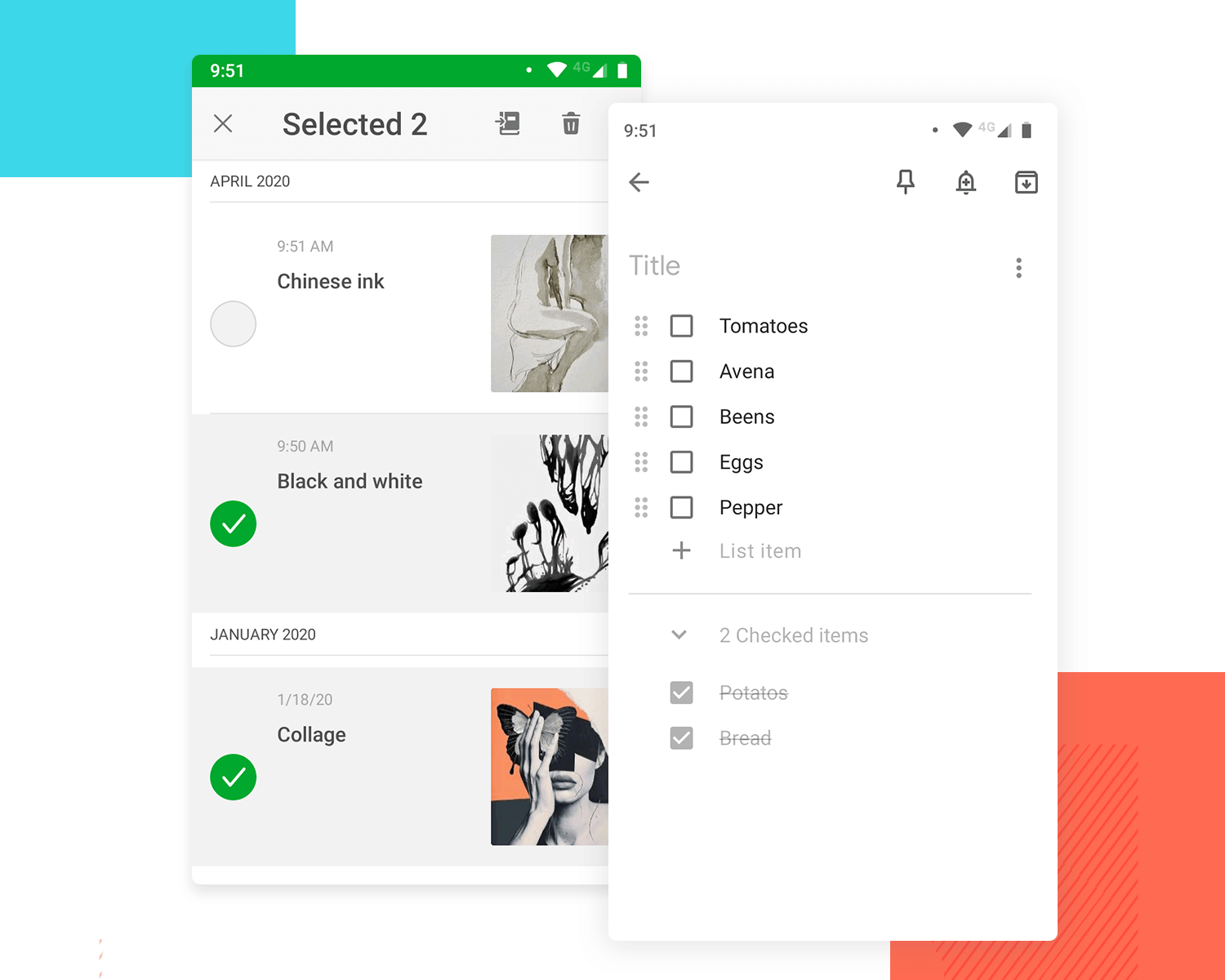
- Checkboxes: let your users mark tasks as done or items acquired
- The draggable hand icon: demonstrates that your users can re-shuffle items within a list
- Toggle UIs: let your users choose between two choices that change the list options such as pricing
- Radio buttons: let your users select one option from a list, blocking out the others
Check out our post on the choice between the radio button vs checkbox, the never-ending debate.

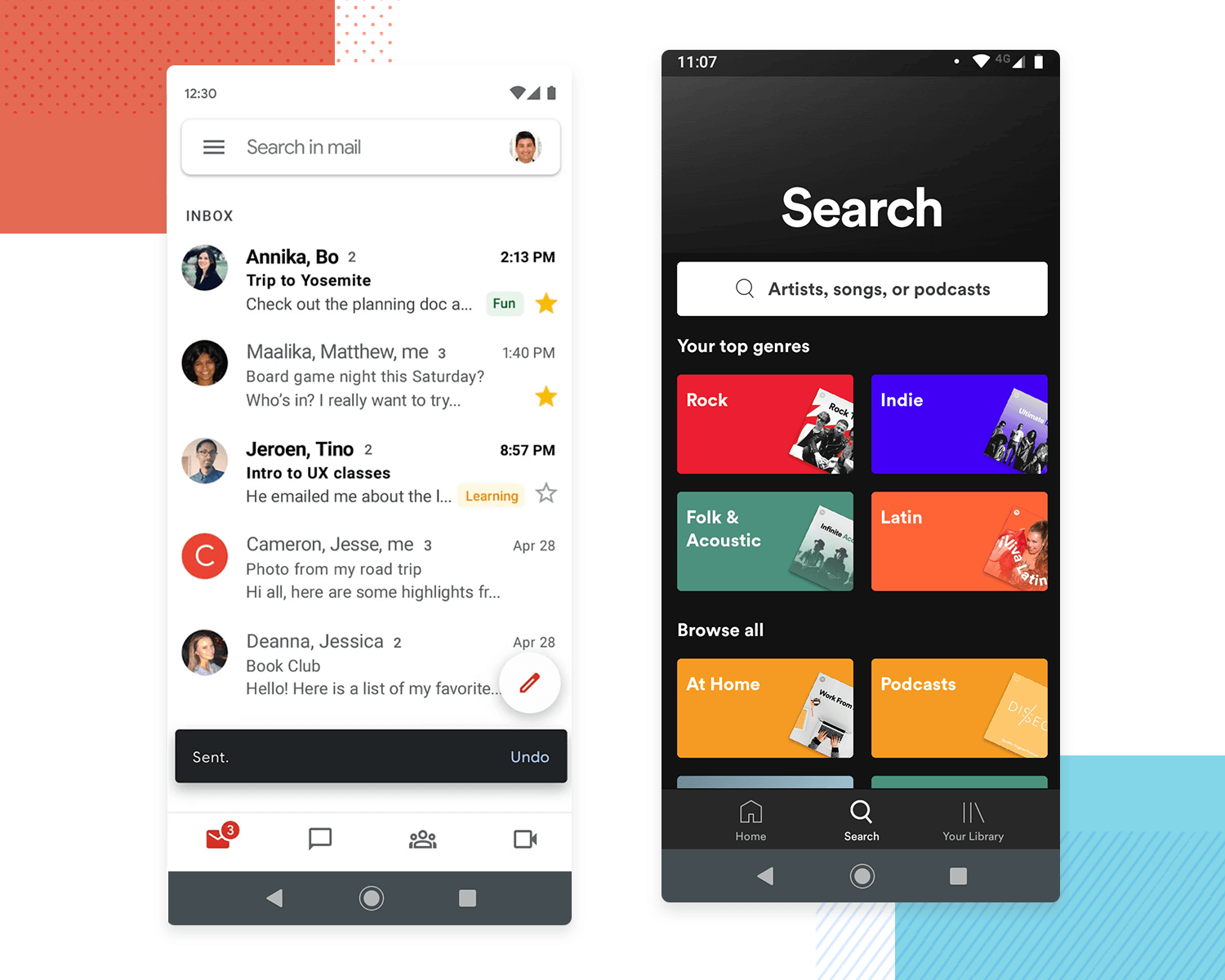
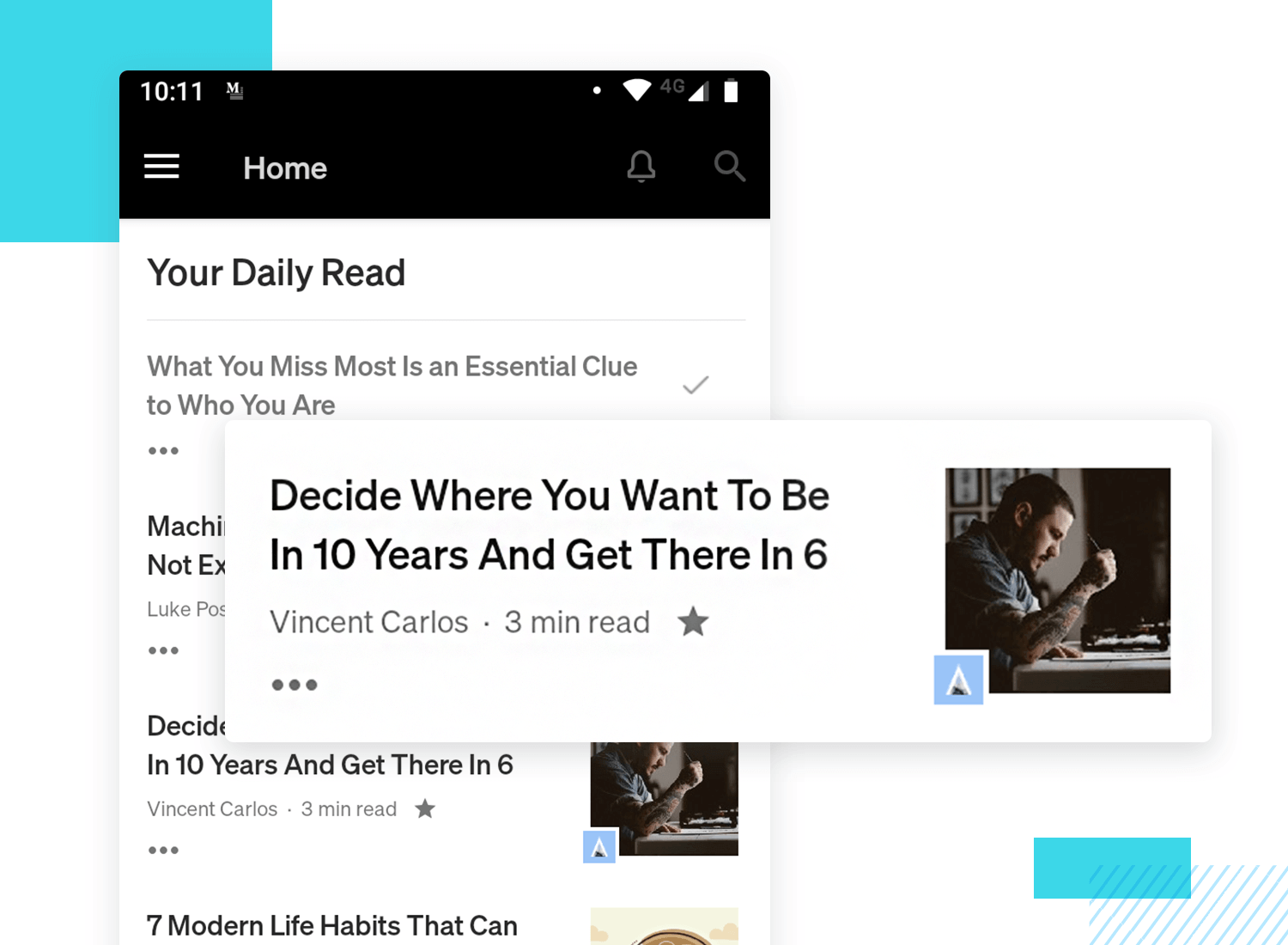
Swiping is another interaction you can add and is often used in Material Design applications, such as Gmail for archiving information. You can also use swiping if you’re designing an image or card UI design for a mobile UI. Swiping can allow users to swipe through various groups, either horizontally or vertically.
When it comes to list UI design for website, designers usually have more options to play around with. This is due to the higher screen resolution, providing more screen real estate.

Here are some points to keep in mind when creating your list UI design for a website:
- Take advantage of the extra screen real estate to create white space. This will help isolate and draw attention to important elements
- Consider using card or image lists – these work exceptionally well with website UIs and are very responsive
- Three-line lists work well on a web UI
- Use a sidebar filter if possible (we love the sidebar)
- Show the applied filters in a separate section of the UI if not using a sidebar filter
- Make sure the back arrow removes filters
Free design and prototyping tool for web and mobile apps

When it comes to mobile list UI design, things can get a little trickier. Due to there being less screen real estate to manipulate, it’s only too easy to create a cramped feel and lose that minimalist touch.

Here are some points to consider when designing lists for mobile UIs:
- Consider using more single-line and two-line expandable and collapsible lists
- Icons such as checkboxes and the draggable hand icon work well with touchscreen UIs
- Use color and font variations to display hierarchy and minimize UI design clutter
- List items will be closer together so use indented separators for a less cluttered but easily comparable list of items
- Slide-over onscreen filtering provides a partial overlay on top of the search results to help keep the user aware of what they’re filtering
- Fullscreen filtering makes use of the full screen and creates a more focused filtering experience
- Search filtering works really well, but so do categories. Breaking everything down into a simple landing page of category grids works like a charm when it comes to breaking up long lists into multiple sections for mobile list UI designs
- Sorting tends to work better with limited UI space as no filter controls need to be displayed
Free design and prototyping tool for web and mobile apps

Did you know that with the Justinmind UI design tool you can prototype a variety of different list designs using data masters? Best of all, you can make them interactive and add any kind of filter you want. Take a look at the following examples:
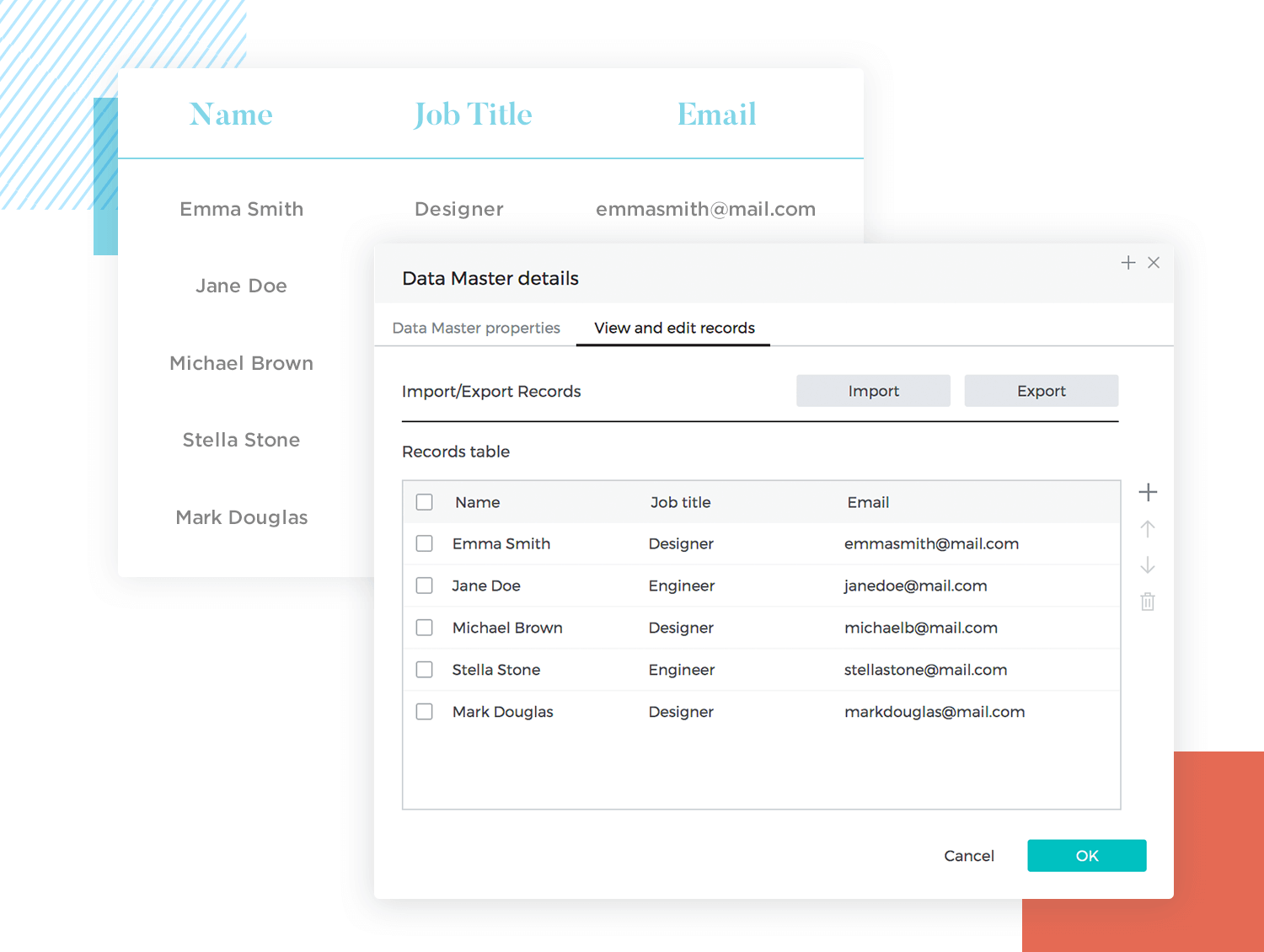
Imagine you want to prototype a contact list. You simply start by creating a new prototype in Justinmind. Then you create a data master. Justinmind’s data masters feature lets you easily display data in list format.
You then simply add fields to your data master such as “Name”, “Address” and “Phone Number” and call your data master “Contact List”.

The only step required after that would be to display the information in your data master in list format, which you can easily do by selecting the Data List Widget and adding your data master to it.
Now let’s say you want to allow your users to filter through your list of contacts by order of country phone number. In this case, all you’d have to do is add a column header in order to apply the filter.
All it takes is selecting the row you want to function as the header, then dragging and dropping a select list into the cell just below the text and adding an On Change + Set Value event for your filter. To learn more about this process, check out our tutorial on Filtering a Data List through a column header.
For tips on designing an aesthetically pleasing contact list, check out our post on prototyping a mobile contact list.
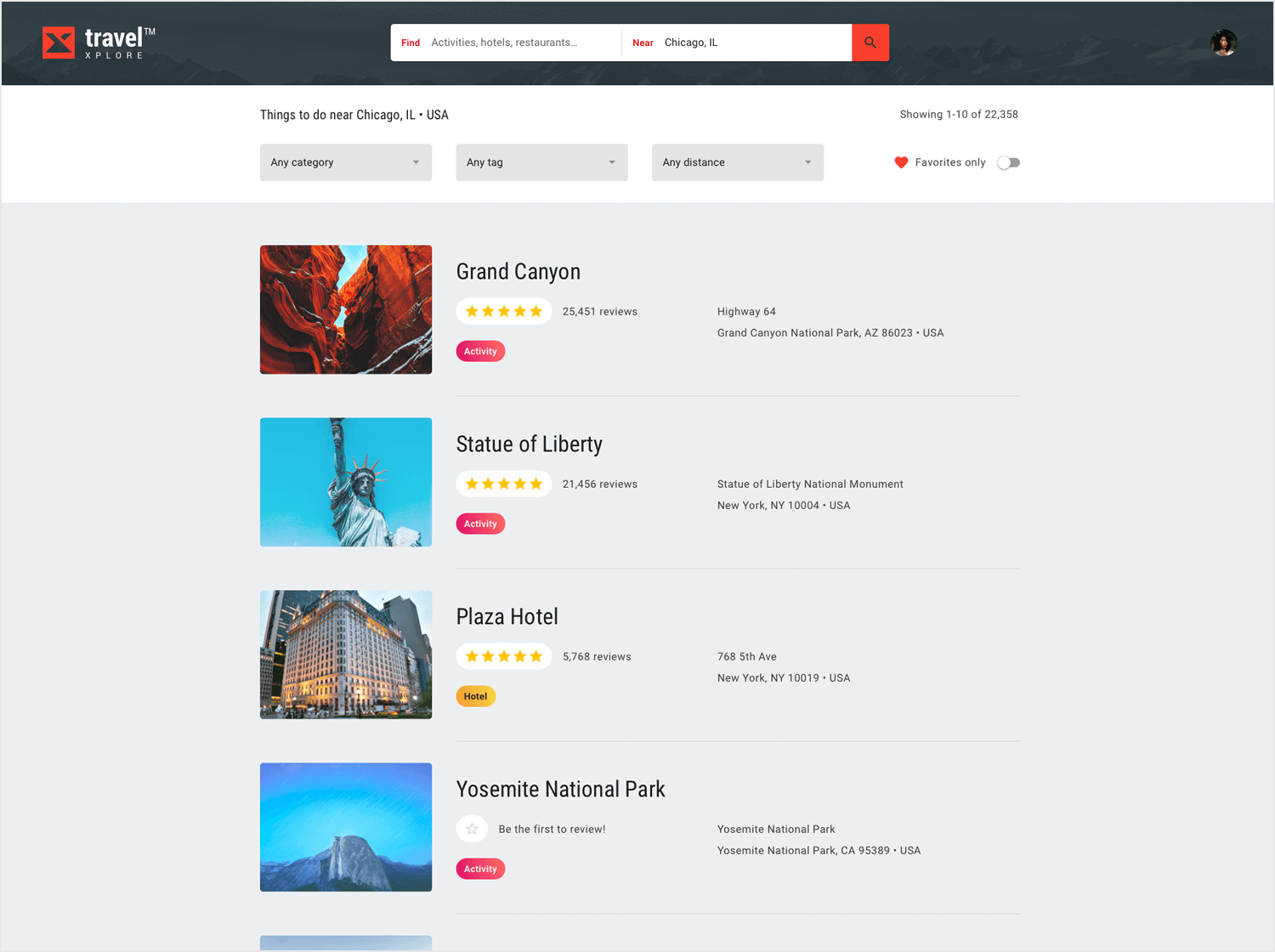
Travel Xplore was a design project to create a list UI design that displays a number of travel destinations on offer. There were a few different ways these destinations could have been displayed, such as image lists or on cards, but this vertical list actually works pretty well.

The designer made good use of the indented separator line and established a clear visual hierarchy for visual elements such as thumbnails, ratings and buttons in the UI design.
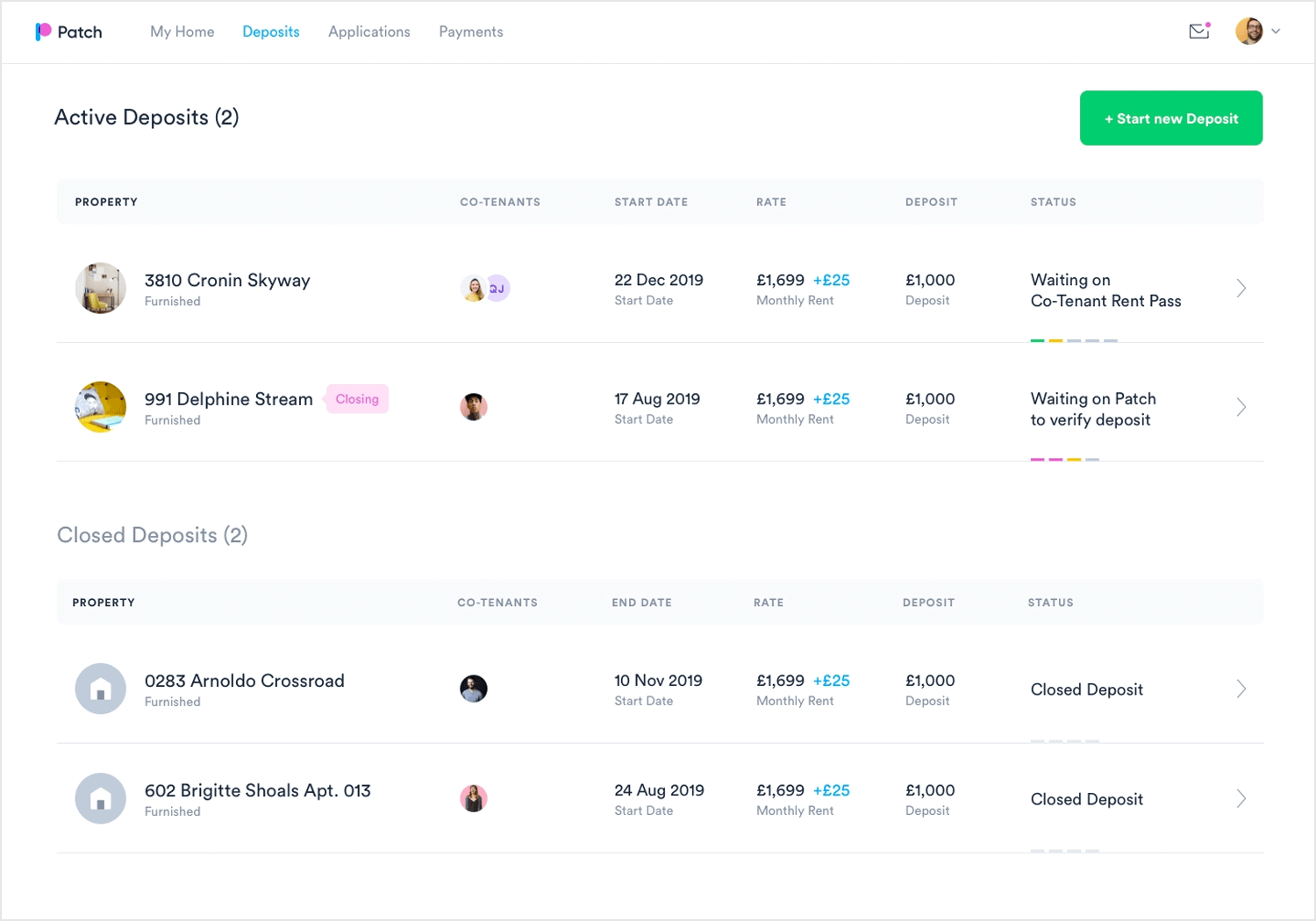
Patch is list UI design created for listing bank deposits. Many web list UI designs often tend to look overloaded, as designers try to take too much advantage of the extra screen space offered at higher resolutions.

But lists like this one keep things nice and simple for the user with a two-line list that naturally draws attention to the most important elements on the screen. UI designs like this are also much more responsive.
Speaking of responsive: check out this quick tutorial on how to design a responsive website prototype in 10 minutes.
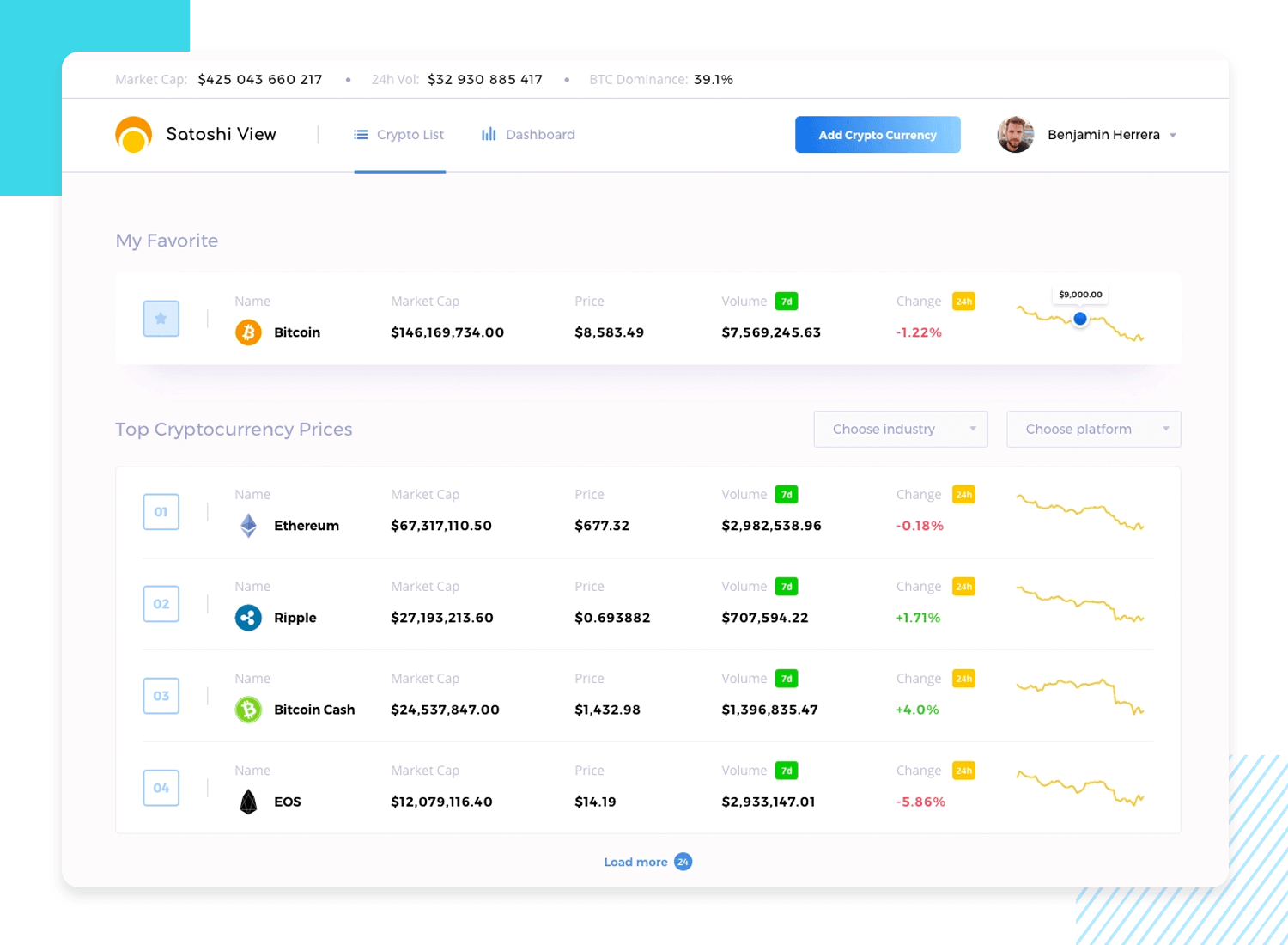
Next up is a cryptocurrency stock website list UI design – Satoshi View. Most cryptanalysis, financial or stock market websites have UIs that literally resemble a headache-inducing soup of icons, figures, and loud clashing colors. Not this one!

This list UI design proves, that whatever a website’s content, there’s always a visually appealing solution out of which a user friendly interface can be created. In this case, we’re faced with a list of cryptocurrencies followed by information such “market cap” and “current price”. Yet it somehow doesn’t seem like so much information.
This web UI list design is a shining example of how great list design can render even complex lists as readable.
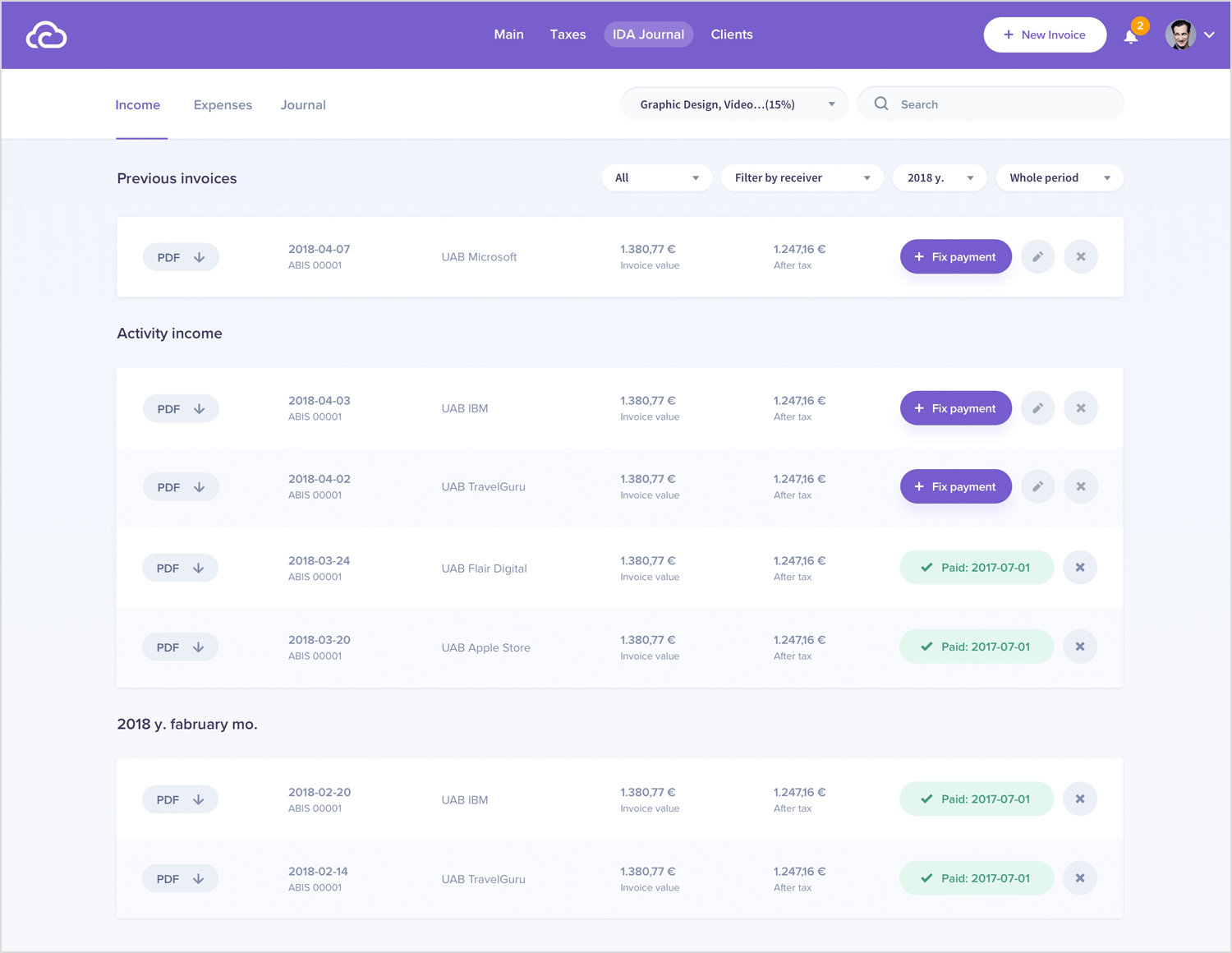
What better example of a list than a bookkeeping web app? After all, from P/L and financial position statements, to lists of invoices, it’s safe to assume that there are a lot of lists involved in finance, right? And while that might all seem a little boring, this web list UI design actually makes the accounts look like an interesting activity!

All the list items are contained on separate rectangular cards, clearly grouped into sections, such as “previous invoices” and “activity income”. What we particularly like is how they tackled the filters – with a smattering of buttons in the top right corner that indicate the current filter selected, so that the user always stays informed of what’s been filtered.
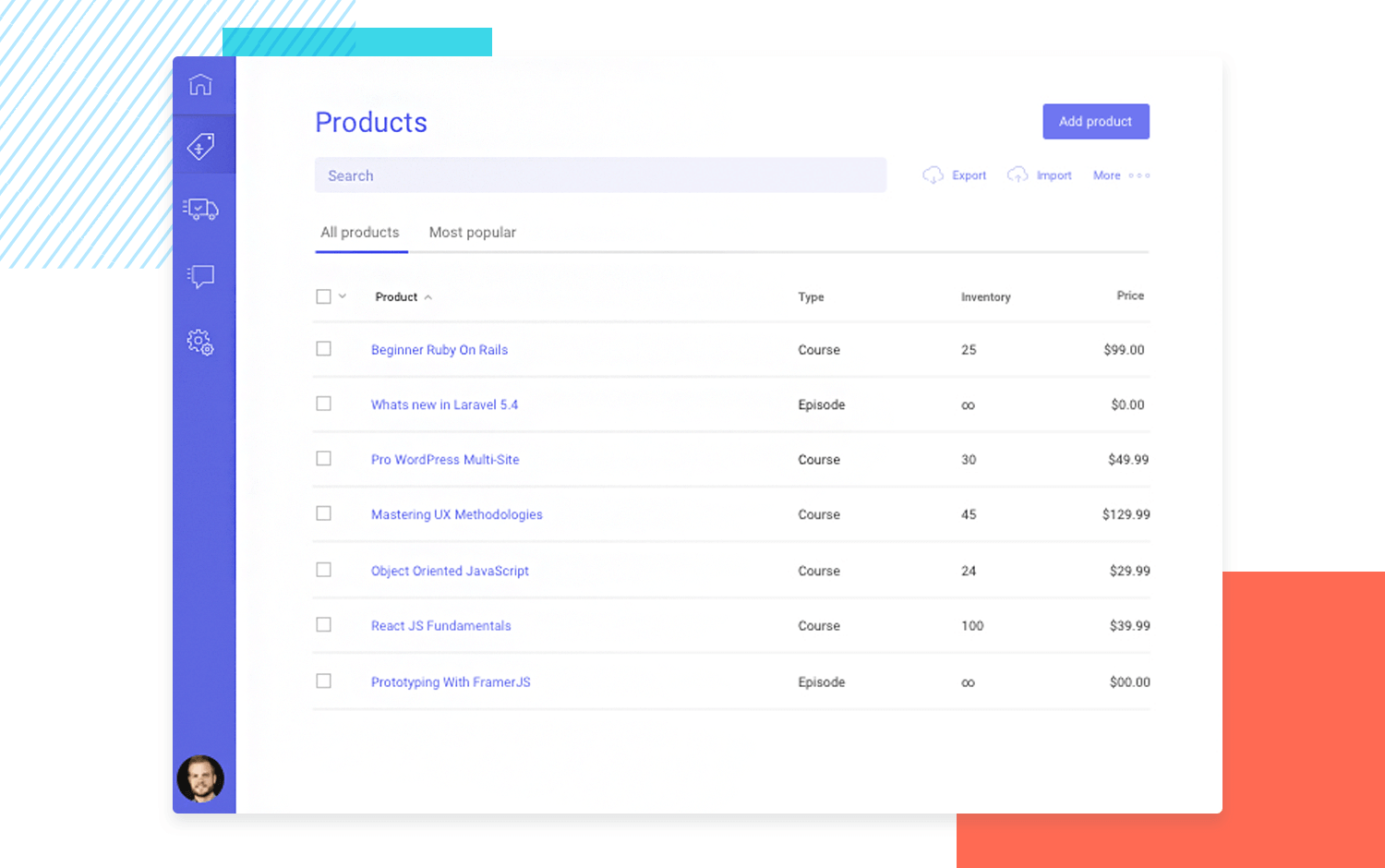
Finally, for a great example of a single line web list UI design, we’ve chosen this ecommerce product dashboard. The list in question here is are a group of ecourses that the user can select.

On each line, only the bare necessities are conveyed, such as the course name, the type of course, how many places are available and the price. This example demonstrates that, by keeping things simple, you can display many more items on screen than if you decided to go into more detail.
Side note: looking for something new? Discover our guides to trendy takes on UI design skeuomorphic design and neumorphic design.
Free design and prototyping tool for web and mobile apps

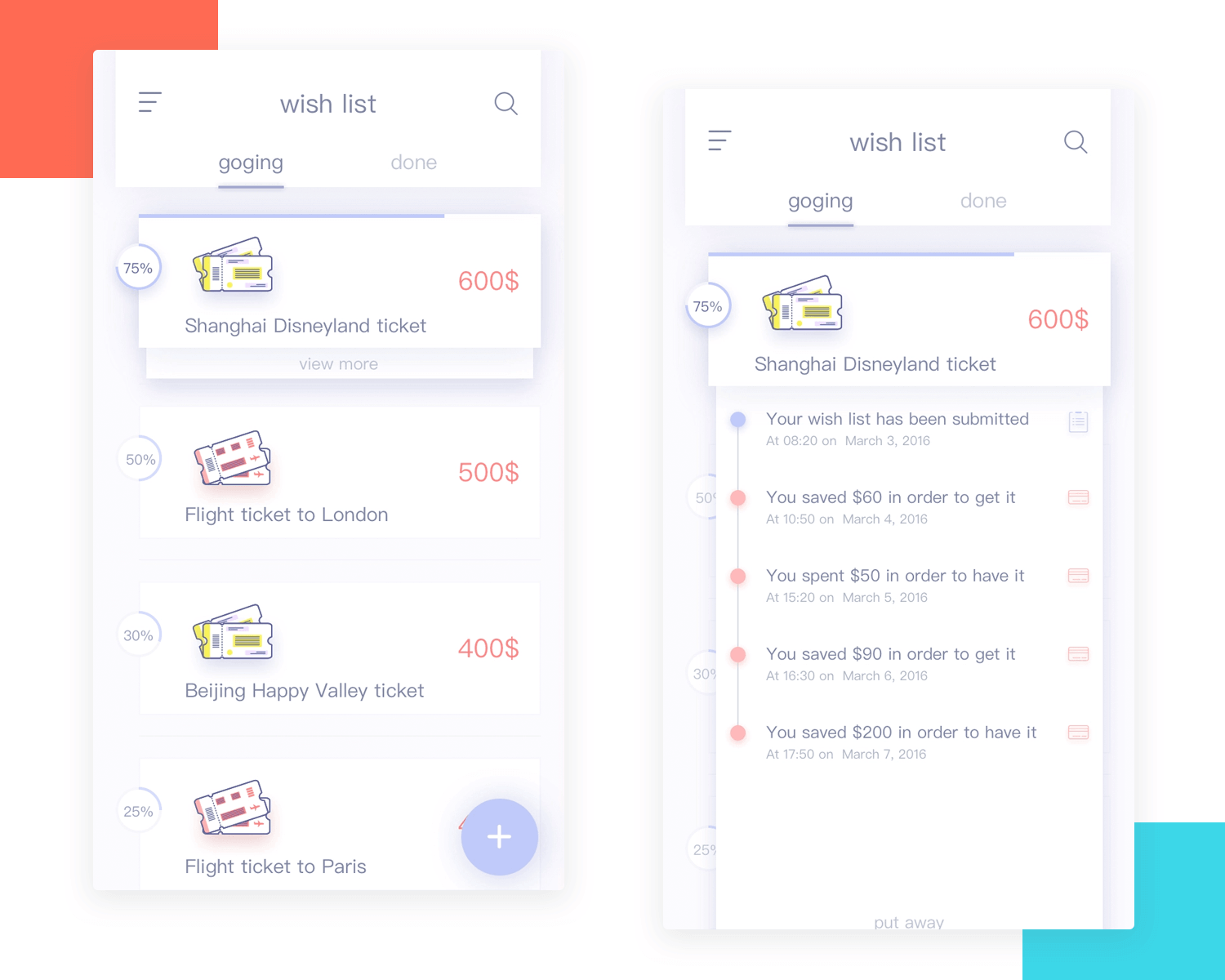
This wish list page was a project done for a ticket wallet app. On this page the user can accumulate a list of tickets they want to buy in the future.

We really like the simple pastel design of this UI, in addition to the single-line list. The designer made great use of the limited mobile UI space available and included some nice visuals, along with all the information needed at a glance, such as ticket prices and amounts saved up.
They also provided an option to expand or collapse certain items in the list with a “view more” button. Learn more about button states for a more complete overview.
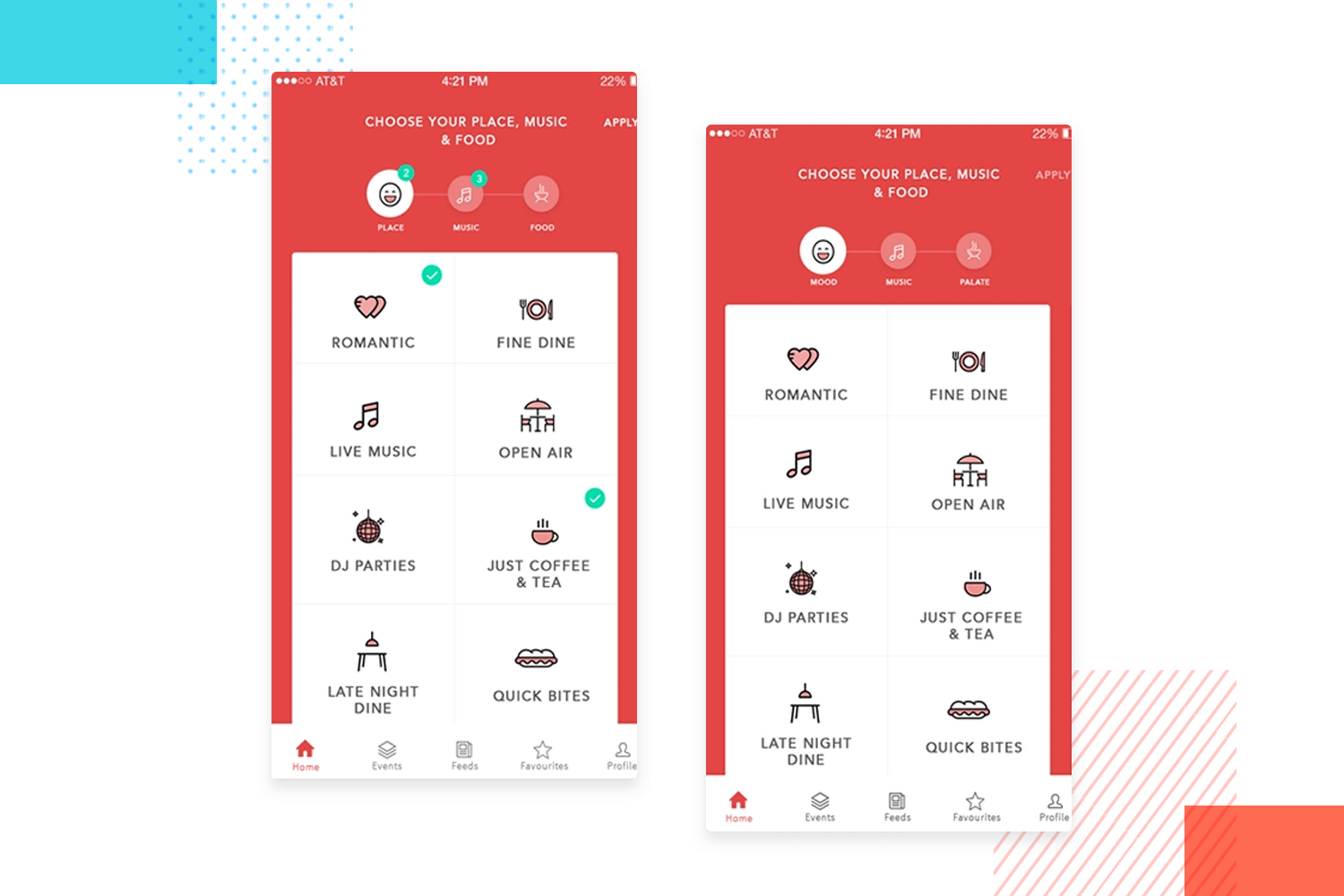
This category listing page shows a nice grid arrangement of cards with icons as an alternative to the vertical list.

The icons and descriptions provide a more visually appealing – not to mention scannable – list UI design. It’s also a clever way of letting the user apply their own filters immediately, by letting them choose the category they want. This method eliminates having to provide filter controls.
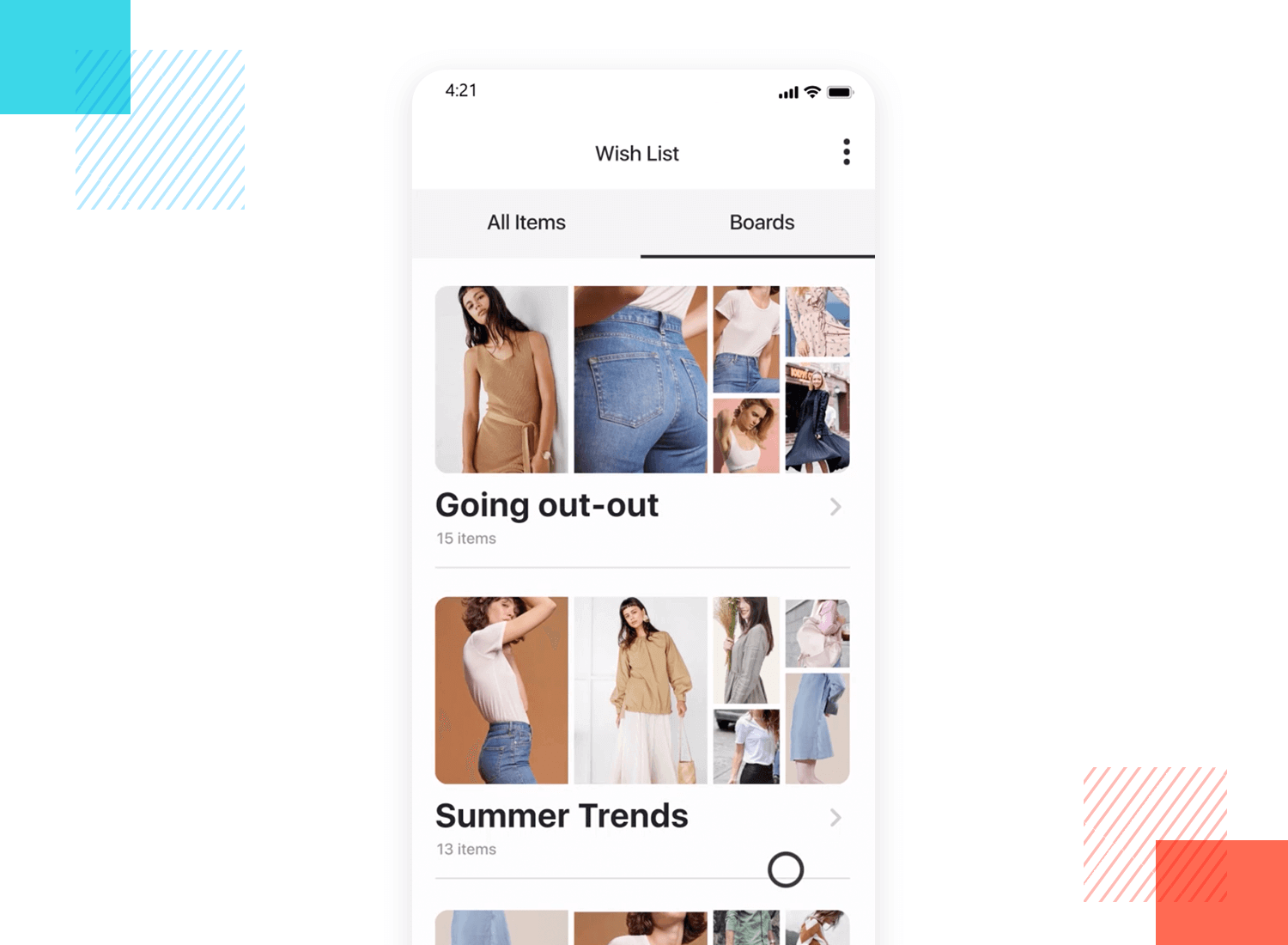
Here’s another wish list design to inspire you. We chose this UI design because it’s a great example of how you can make image lists work on a mobile UI.

The designer in this case denotes each category clearly with large bold font, followed by groupings of images for that category, all related to clothing items within that category. We also like the clear hierarchy created with the use of different aspect ratios for the images.
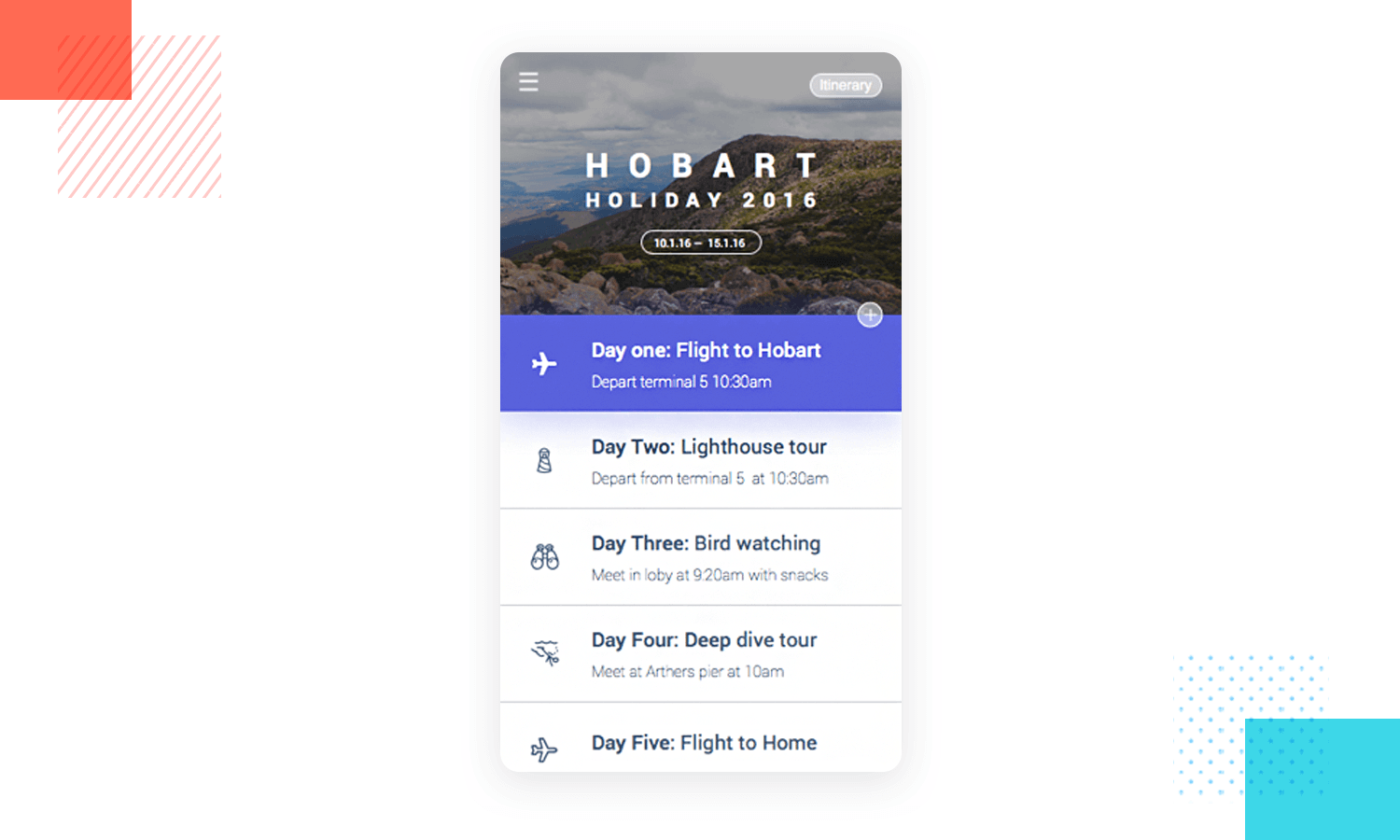
This holiday itinerary app is a great example of how to use a two-line list with full-bleed separator lines to create a list UI design that’s easy to scan.
To counter the lack of space caused by using a two-line format, the designer chose to go with full-bleed separator lines – and it worked!

The use of icons on the left of each line draws the eye in to the activity, with the primary text being the name of each activity itself, followed by the secondary text which contains the practical details.
The fact that the content is centered on each line helps prevent that cluttered, claustrophobic feel we mentioned earlier.
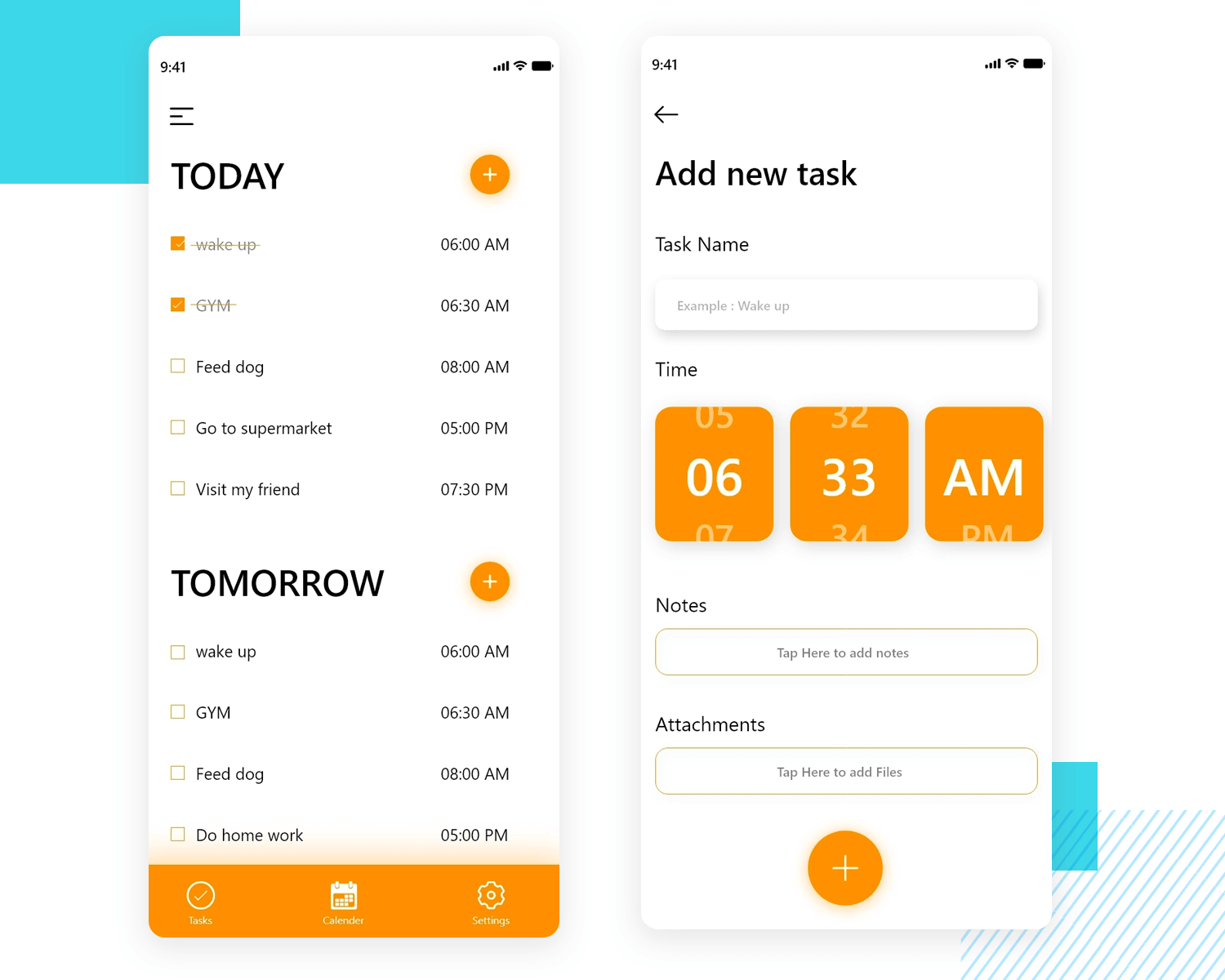
A list about lists wouldn’t be complete without the traditional to-do list! This example of a todo list shows how simplicity and minimalism can help get the job done.

The designer made great use of a uniform color scheme to differentiate clickable and non-clickable elements. They also used white space wisely to guide the eye to important elements, such as the current task, then the time each task is to be completed at.
If you’re going to include a list in your UI design, which is very probable, you need to think it through carefully. Lists can be a make-or-break when it comes to UI design. They can render your UI design as usable or unusable.
Lists, by definition, should be easy to read and scan. The amount of lines each item in your list should have largely depends on the purpose of your UI design, but you should always keep it to the minimum possible. Each element in a list item should be relevant and follow a clear hierarchy. Try to encourage intuitive interaction where possible.
We hope this guide has given you some food for thought for your next list UI design. Happy listing! Looking for design something more data-heavy? Try your hand at dashboard design.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 What’s the difference between flat design and Material design? In fact, where did they even come from and which one should you be using? In this post we’ll explore the raison d’être of these major design styles, as well as the pros and cons of each.10 min Read
What’s the difference between flat design and Material design? In fact, where did they even come from and which one should you be using? In this post we’ll explore the raison d’être of these major design styles, as well as the pros and cons of each.10 min Read Discover 40 of the best web design blogs on the internet. Find a diverse range of inspirational material, resources and boost your creativity!10 min Read
Discover 40 of the best web design blogs on the internet. Find a diverse range of inspirational material, resources and boost your creativity!10 min Read Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read
Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read