Take your UX to the next level with a little interaction. Here’s our roundup of the top 30+ interactive websites – number 11 is our favorite!
As a UI/UX designer, it’s your job to create delightful experiences for users. But despite the regular reminders of the importance of readability and accessibility design, usability simply isn’t enough to create a memorable experience. So what’s a designer to do?
Design and prototype interactive websites. It’s free!

It’s time to design an interactive website. Sites that respond to a user’s interaction or complement the user journey with functional and captivating interaction don’t just make users smile. They actually contribute to keeping users engaged and coming back for more.
Here are 30+ awesome examples of interactive websites that go above and beyond for their users. We’ve also included some prototyping techniques on how to get started with their interactive features in your design process, using the Justinmind prototyping tool. So if you’re ready to start designing interactive sites without sacrificing usability, let’s get begin!
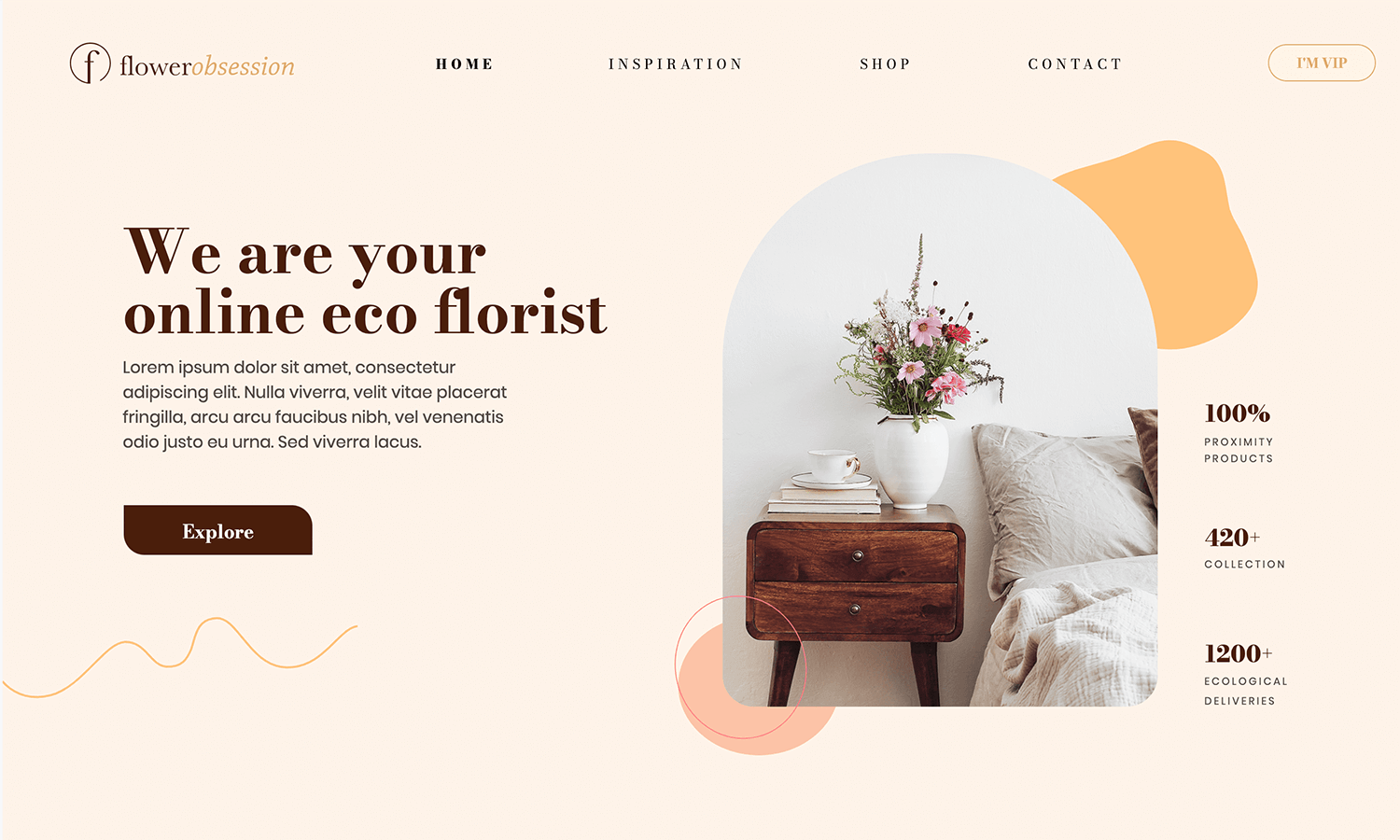
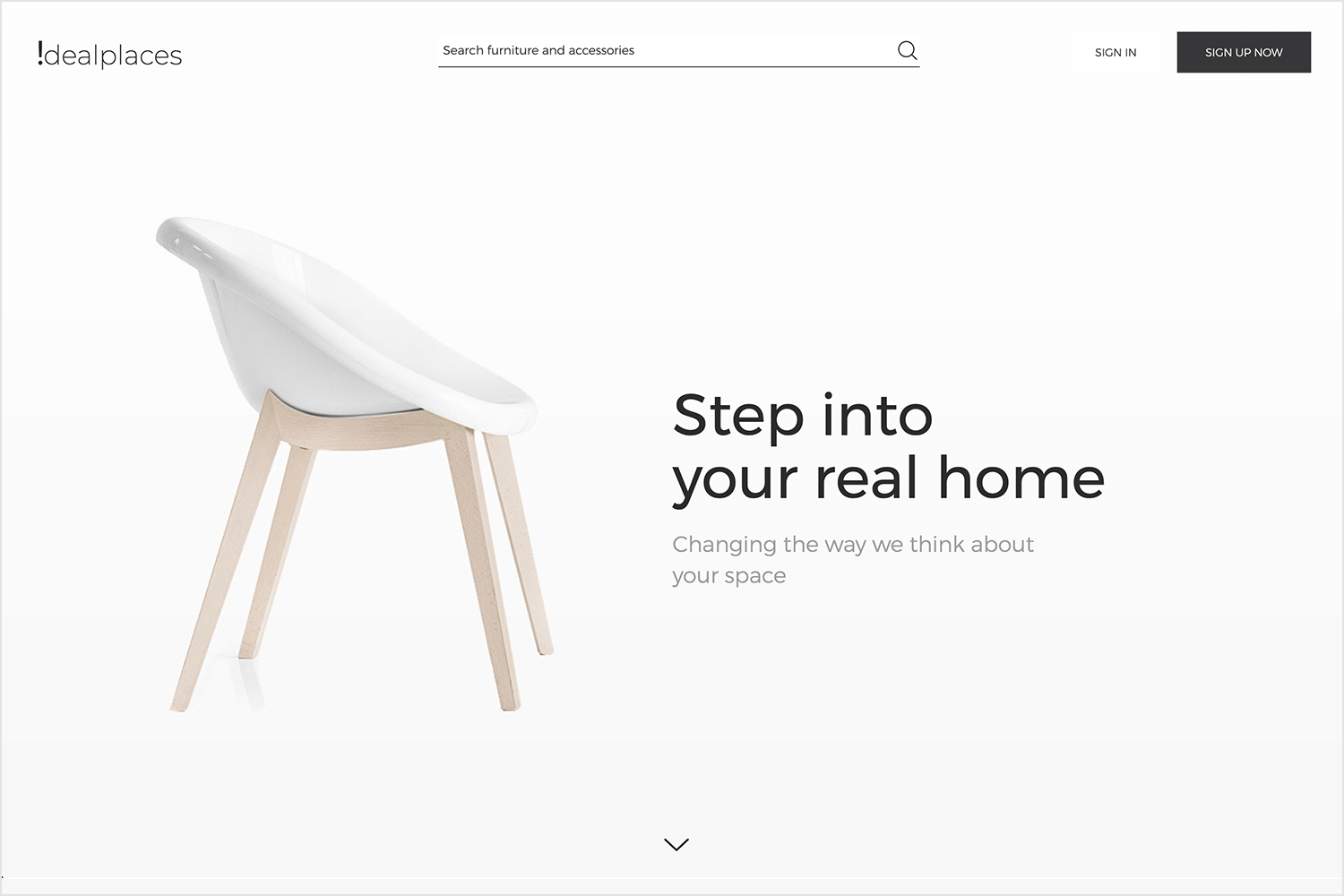
The first of Justinmind’s free prototypes showcases a captivating and interactive website design for an online eco-florist. A unique and engaging aspect of this design is the subtle drop-in effect applied to various elements upon loading.
It brings the website to life while highlighting key components of the page, which means it has all the elements of a winning interactive website design!

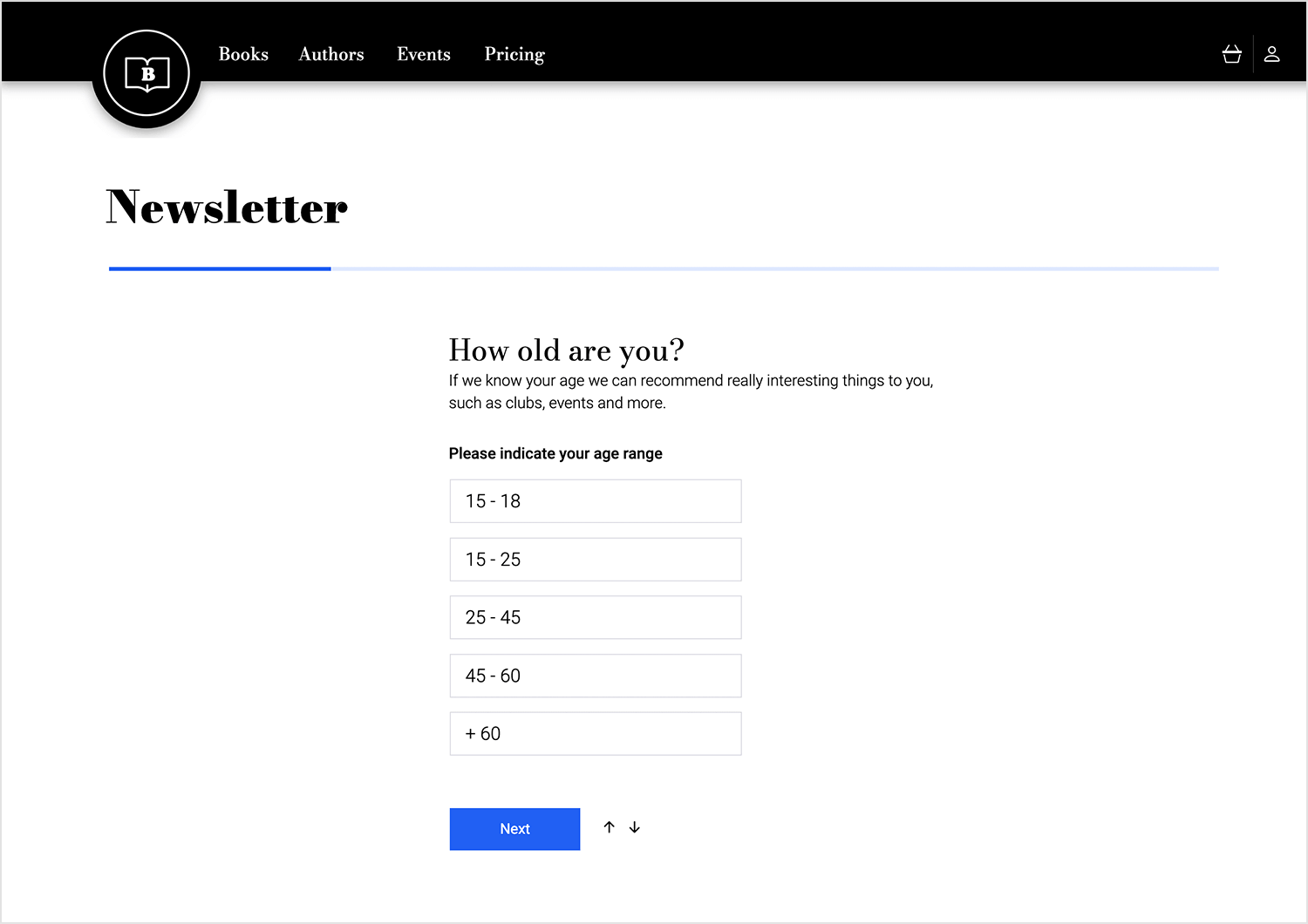
Next on our list is this well-designed and interactive newsletter sign-up form, also by the incredible designers here at Justinmind. The form itself is divided into steps, with each step revealed as the user completes the previous one. Also, the progress bar adds a touch of gamification to the process which is always awesome.
This interactive element adds a touch of fun and pushes the user to continue the sign-up process.

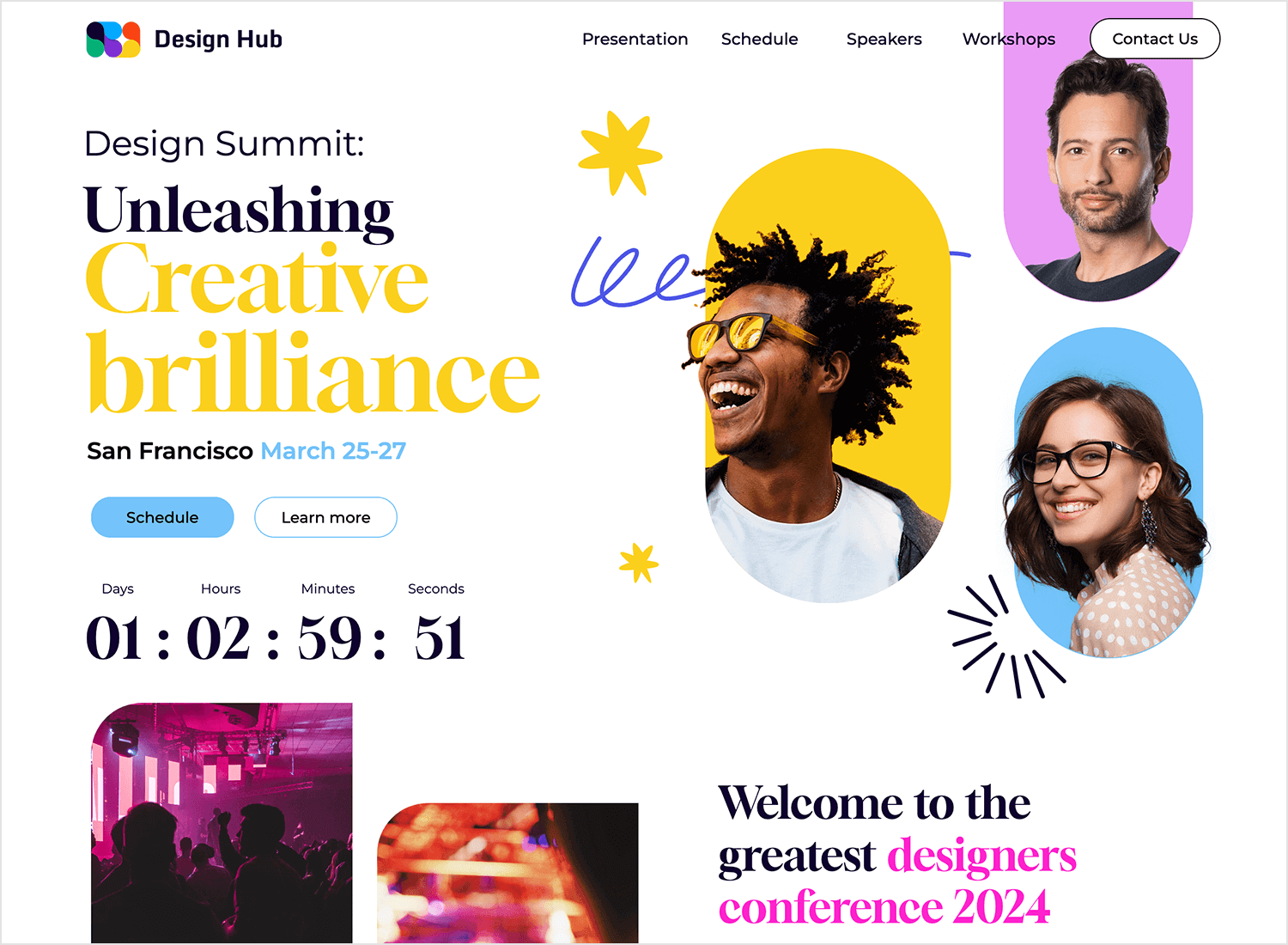
This last example of an interactive website design by Justinmind. The design features a bold and eye-catching headline, “Unleashing Creative Brilliance,” immediately grabbing the user’s attention. The countdown timer creates a sense of urgency and excitement, encouraging visitors to take action.

The most striking aspect of this design is the use of a drop-in animation effect. As the page loads, the elements gradually appear, creating a dynamic and visually appealing experience. This technique not only enhances the overall aesthetic but also draws the user’s focus to key information. The combination of a strong visual hierarchy, a clear call to action, and interactive elements makes this website a prime example of effective design.
The complete responsive website uses a captivating color-shifting effect. When users hover over the images, they transition their color from grayscale to vibrant, full-color versions.

This dynamic effect immediately draws the user’s attention and creates a sense of excitement and anticipation. The color transformation is a great way to add a touch of magic to the website, making it a memorable experience. Plus, this page features a parallax effect to take it to the next level and give it that extra edge.

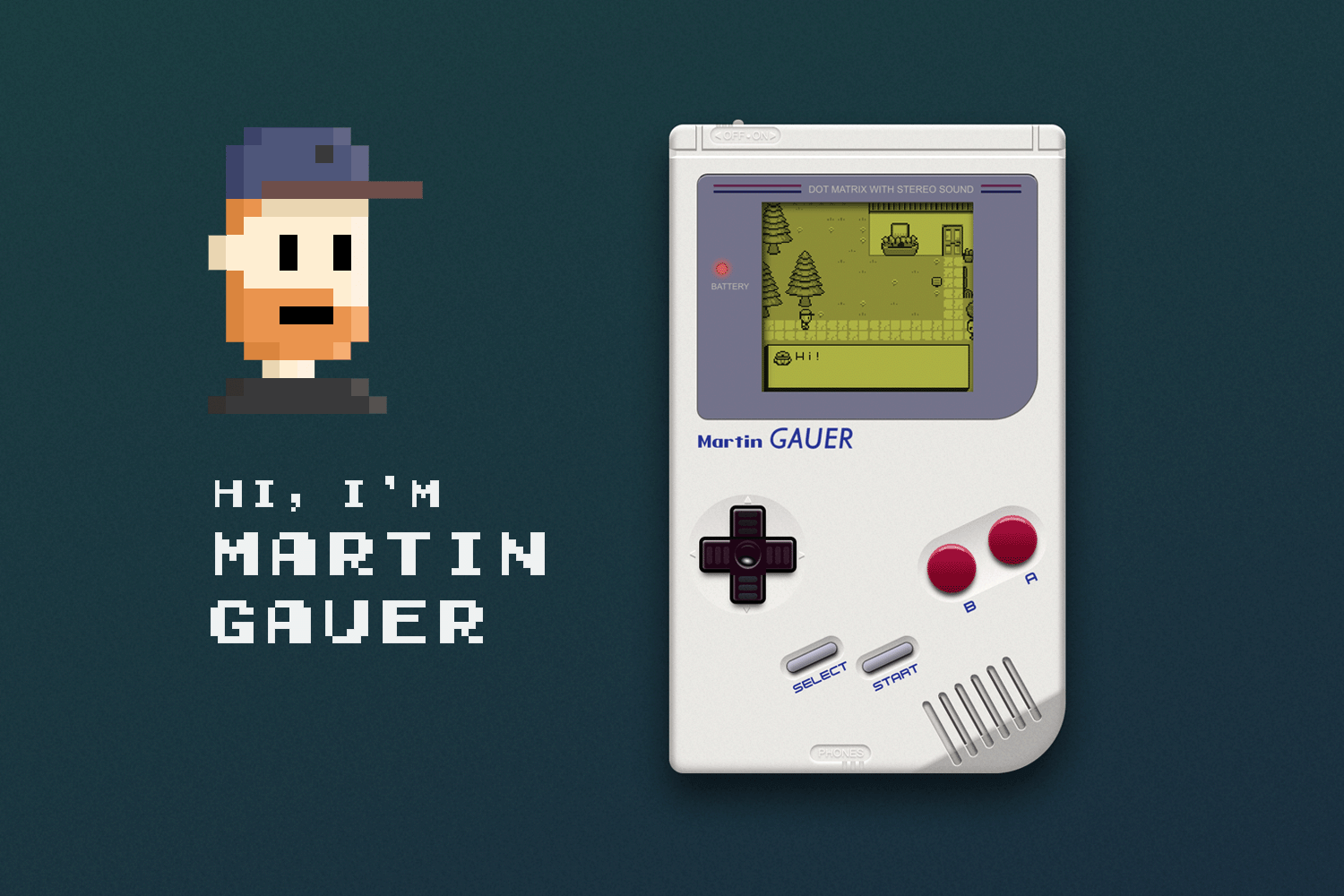
Martin Gauer’s portfolio is an homage to all things nerdy. He takes pride in it and has even created Nerd Nostalgie, which he describes as “Gamer Nerd gadgets & presents with a nostalgic touch.” in the product’s Instagram bio.
Upon entry to this awesome interactive website you are greeted with a gameboy that practically begs you to interact with it. Scrolling down is a thrill as the background switches from black to white keeping the users engaged. Gauer’s portfolio is a winning example of how interactive websites can help showcase all your nerdy talents.

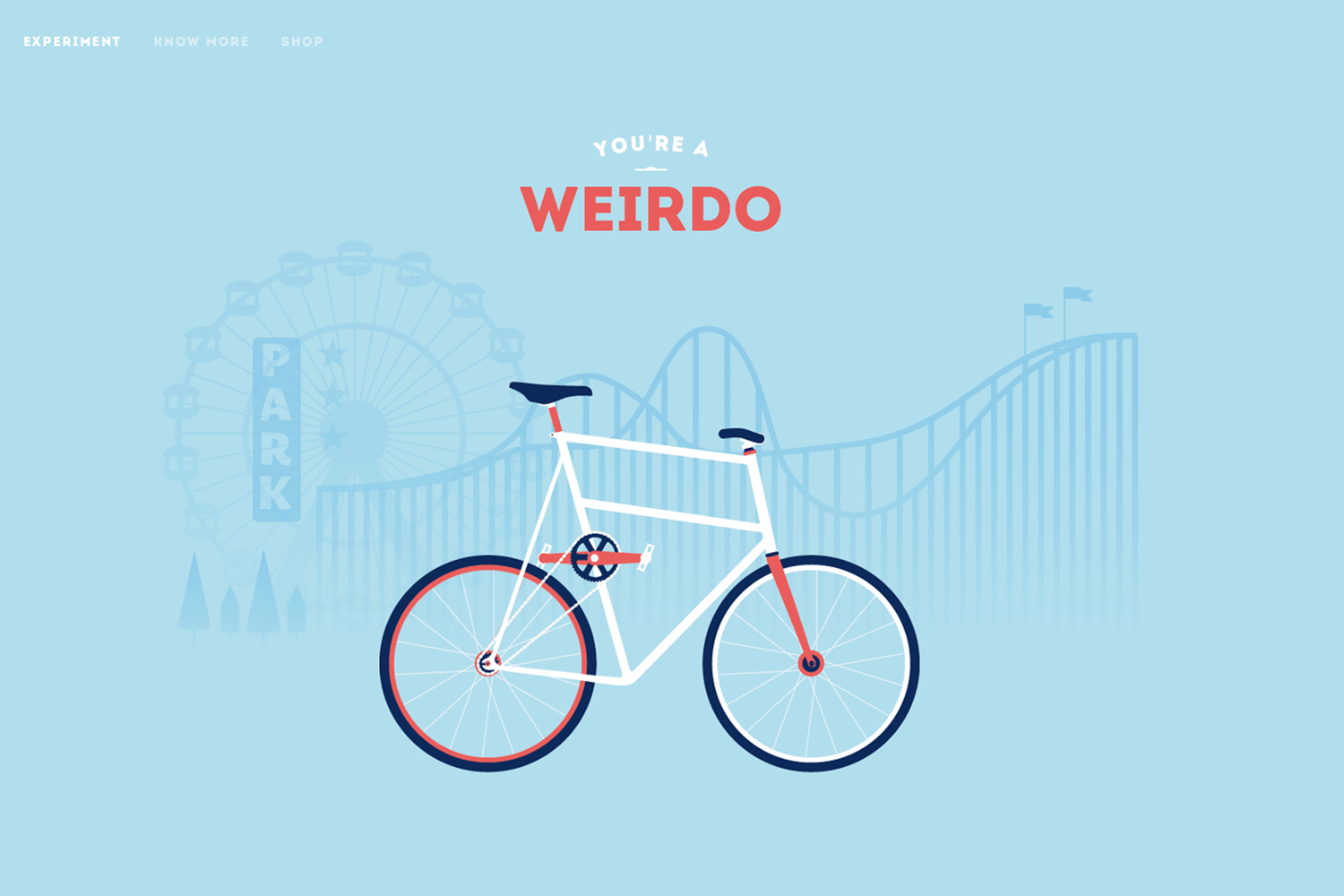
Cyclemon is a prime interactive website example. This French-designed gem uses parallax scrolling to create a journey where you encounter various bicycle styles paired with unique rider identities. When scrolling, you can see a traveler bike set against a scenic mountain backdrop, or a hipster fixie cruising past a bustling cafe.
How to design it with Justinmind: Use Justinmind’s parallax scrolling for the backgrounds while keeping the header and footer fixed. Make bikes clickable by using “Events” for deeper dives or transitions to different sections.

Dry tables, be gone! This interactive website example we picked out for you switches the typical investor platform format with a clean, modern layout that’s easy to explore. AngelList’s 2023 Year in Review takes on the form of an interactive playground, built for investors and entrepreneurs alike.
AngelList understands that great UX design goes beyond aesthetics. It is also about the importance of connection. The entire website is designed to spark interaction between investors and entrepreneurs, fostering a space where groundbreaking ideas can find the resources they need to flourish.

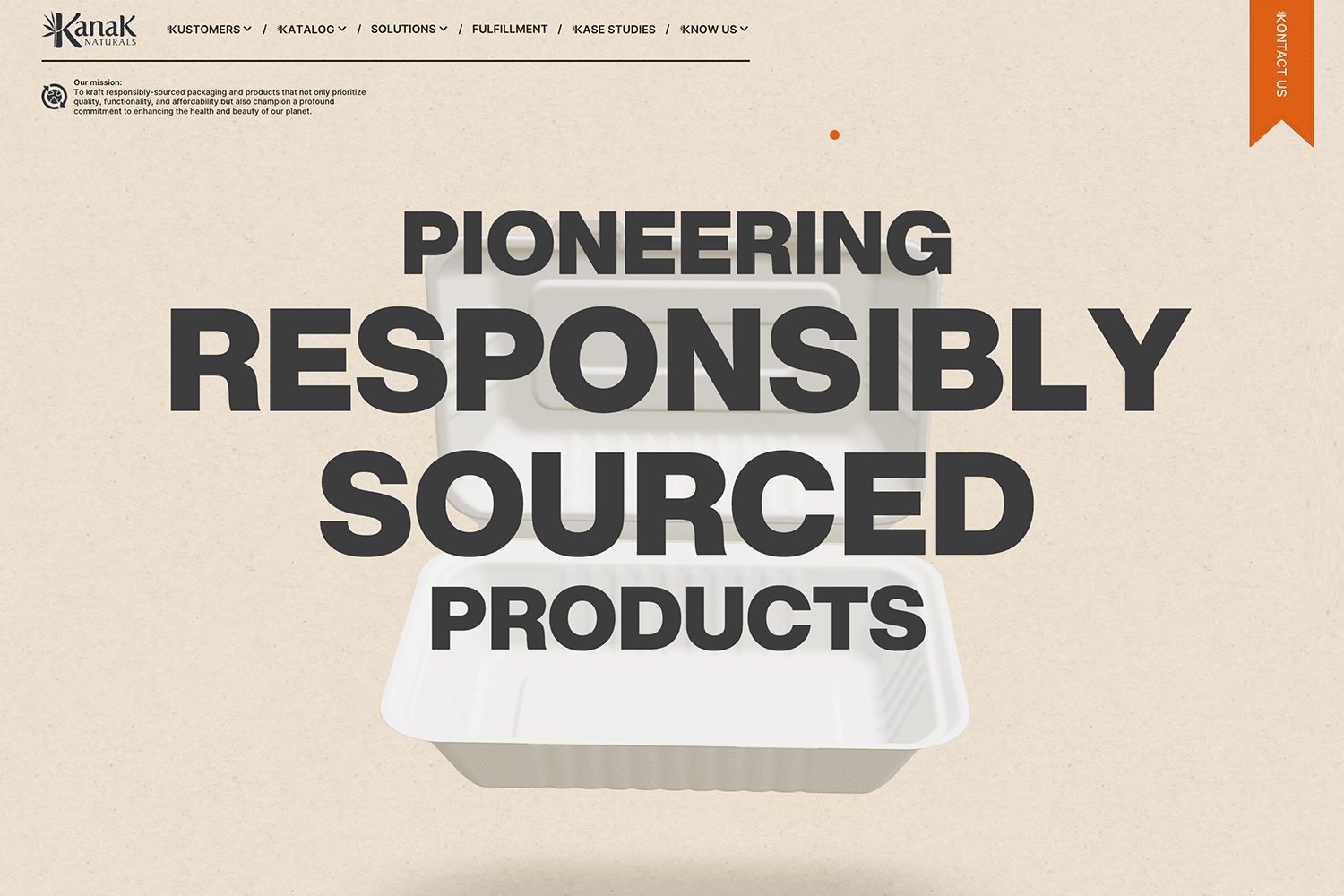
Kanak Naturals‘ website doesn’t just talk the talk— it walks the walk. As you scroll, a playful paper bowl (like their eco-friendly dinnerware!) guides you through the Kanak Naturals story and mission. This award-winning interactive experience perfectly blends fun engagement with valuable information for UX designers and potential collaborators. It’s a must-see for anyone who appreciates creative and sustainable design.

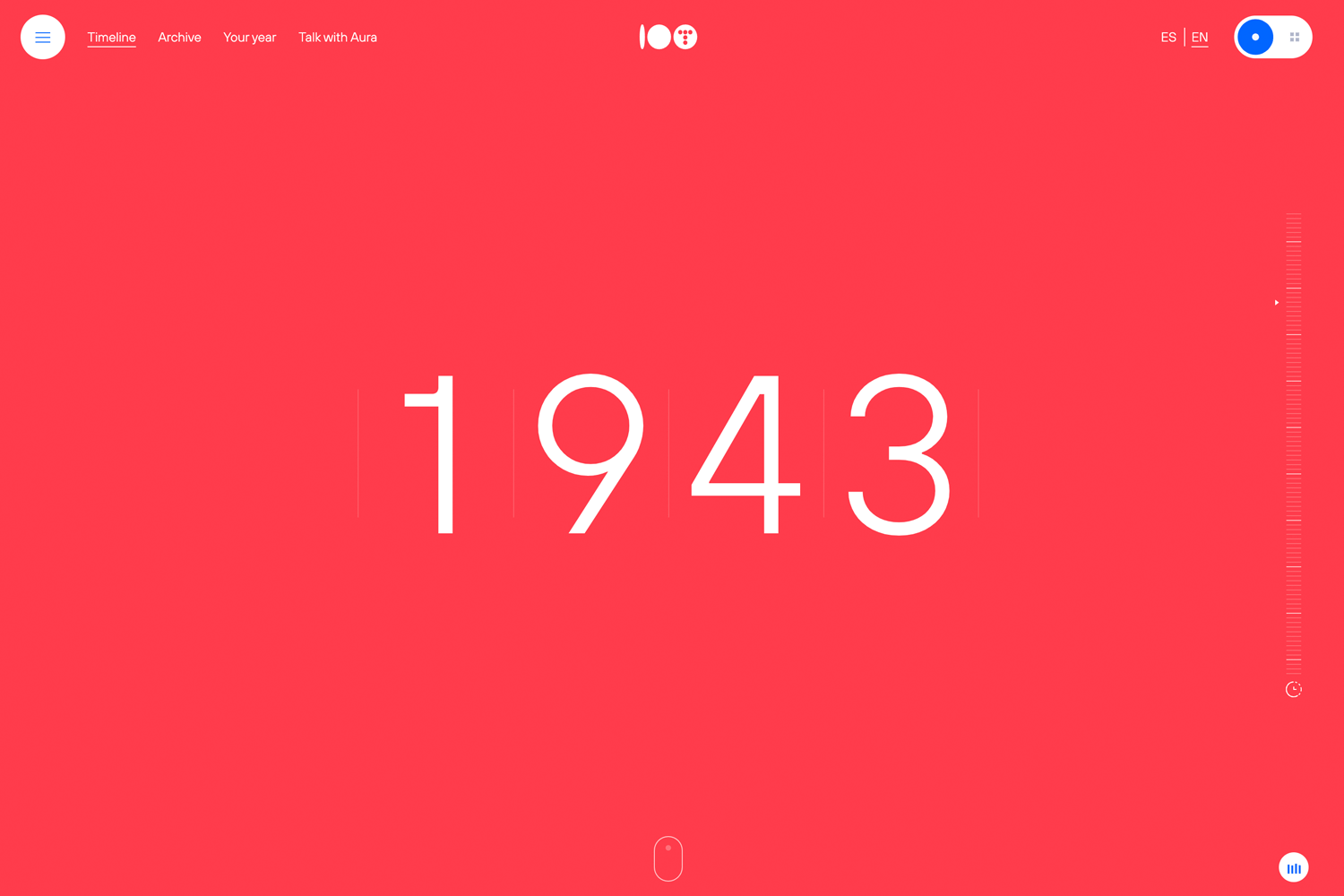
Telefónica‘s interactive timeline created to celebrate the company’s centenary is one of our favorite examples on this list. It’s an immersive website celebrating human connection, which is the core of Telefónica’s mission. The website itself is clean, modern, and begs to be explored, and with the light music being played in the background, you are invited to keep the experience going.

Alcest’s website is a visual feast for the eyes. One of the most intriguing interactive elements is the soft scrolling effect. When you click on the “Discography” link in the menu, the page smoothly scrolls down to a captivating video that plays silently, drawing the viewer in with its evocative imagery.
While the lack of audio in the video might be intentional, it certainly piques curiosity and encourages users to explore further. In this case, the silent video successfully led one curious visitor to their YouTube page to fully experience the music! Smart move Alcest
Design and prototype interactive websites. It’s free!


Salt & Pepper offers consulting, development and technical support for Ruby on Rails web programming.
The website’s Home features a responsive display. The black and white color scheme is a theme throughout the site. This along with the large, block fonts helps visitors read through the features and get the support they need as efficiently as possible.
How to design it with Justinmind: did you know that you can use all your favorite Google Fonts in Justinmind?

Bridgette Ashton’s Artificialia uses an interactive online gallery format that mirrors the strangeness and wonder of her ceramic creations. This user-driven discovery allows you to explore the intricate details at your own pace. The unconventional design perfectly complements Ashton’s art. Funky and weird, but always with style.
How to recreate with Justinmind: Explore features like “Interactions” for hover animations that bring your work to life.

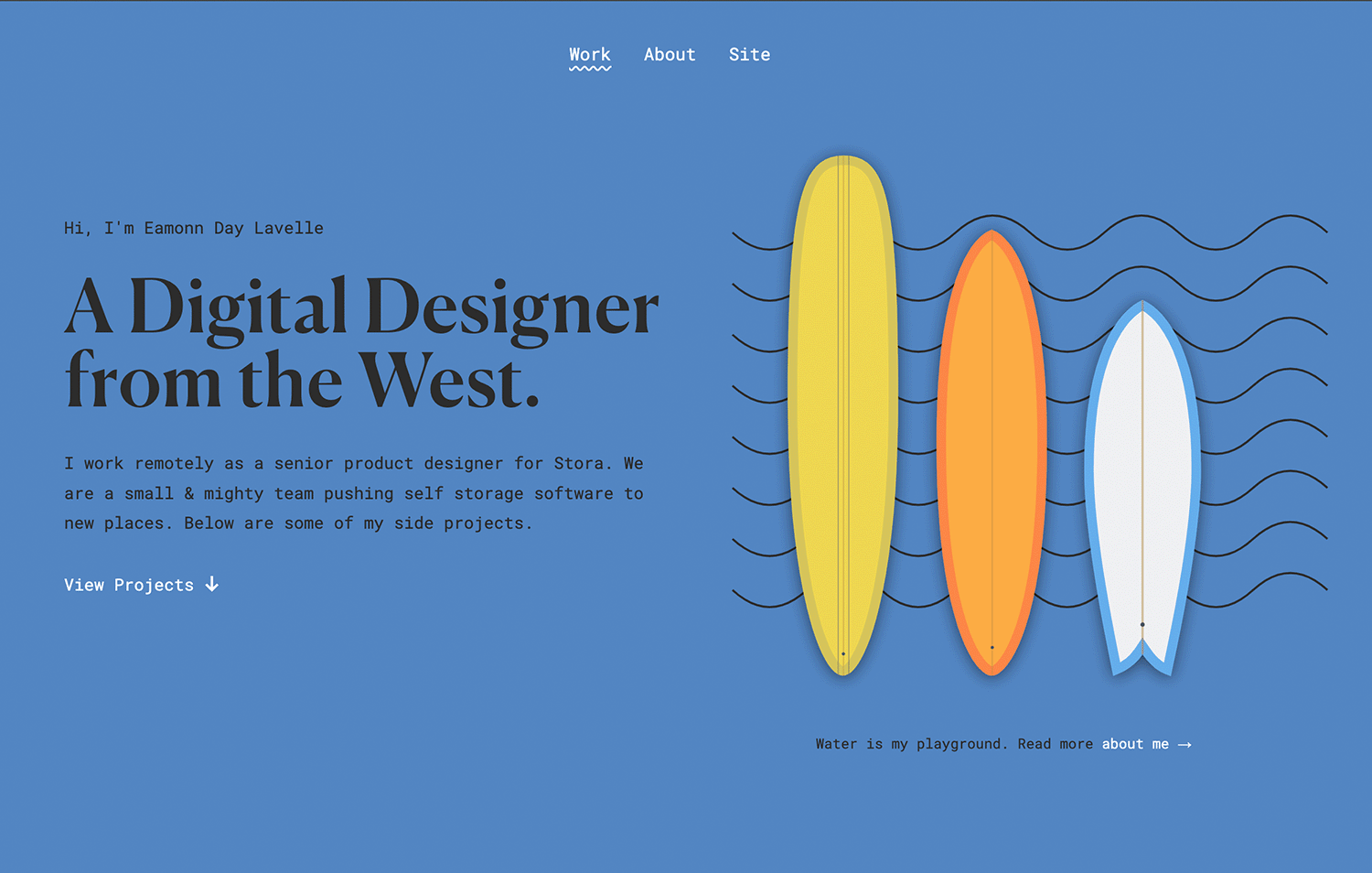
Eamonn Day Lavelle‘s surf-themed portfolio is another one of our favorites — surf aesthetics are always a winner in our eyes. The fun starts upon clicking View Projects, where it smoothly scrolls down to his work. It’s almost as smooth as sliding down an A-frame wave in Waikiki.
You are then taken to individual projects which transition (just as smoothly) to dedicated landing pages, offering a well-organized hierarchy of information.
How to recreate with Justinmind: Use “Anchors” and “Scroll To” for a smooth scroll, design clickable project cards, and use event tools for those delightful transitions.

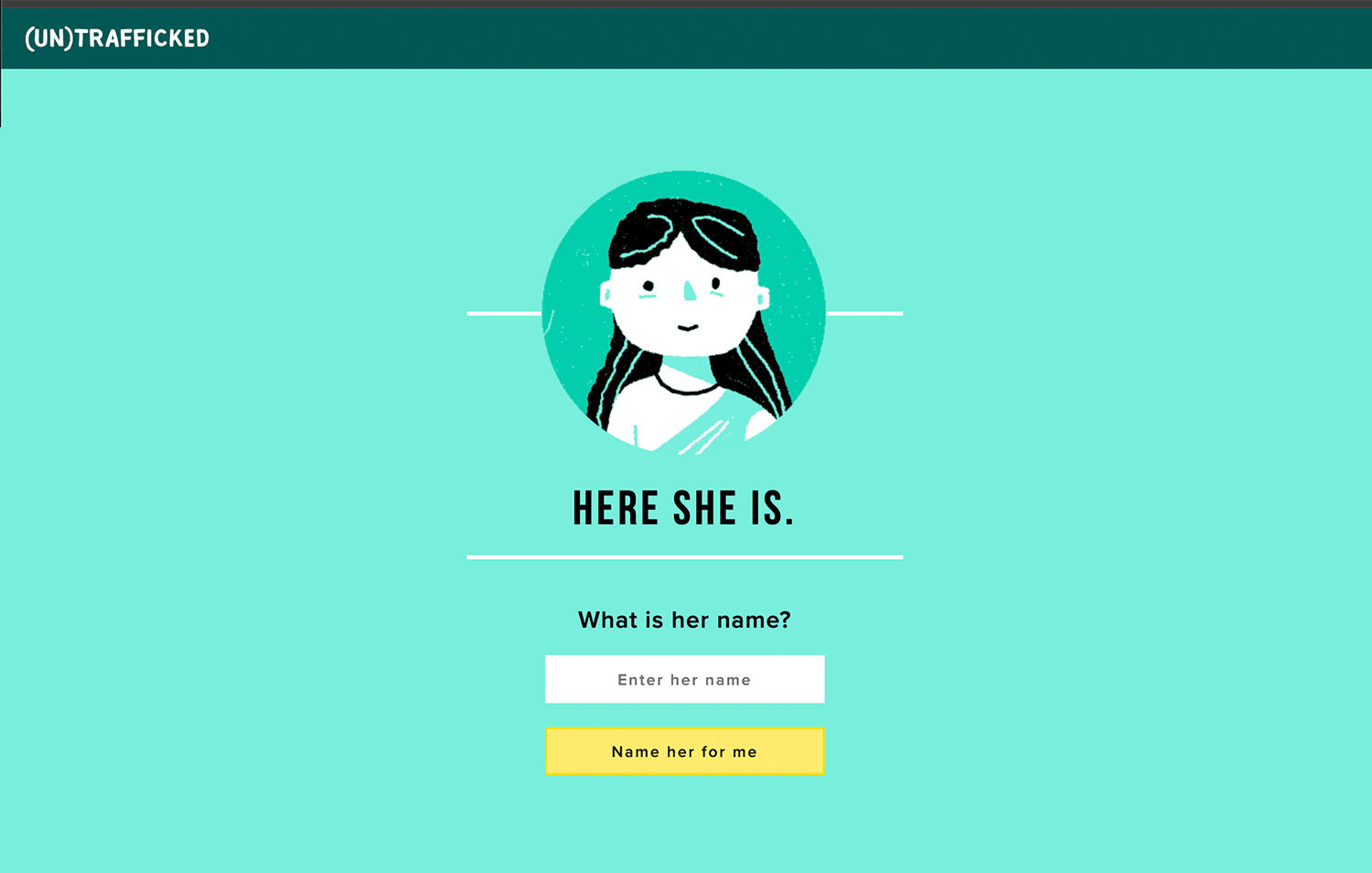
Forget passive browsing, (UN)TRAFFICKED throws you into the heart of a social issue through a powerful interactive story. This website tackles child trafficking in India by placing users in the shoes of a 13-year-old girl facing critical choices.
The choose-your-own-adventure format lets you shape her destiny, while the emotional impact is amplified by a moving soundtrack and real-time statistics that ground the narrative in reality. But (UN)TRAFFICKED doesn’t stop at storytelling. It empowers users to take action by signing a pledge and sharing their experience, leveraging the web’s reach to create positive change. Inspired to create a similar impactful experience?
How to recreate using Justinmind: Use the “Events” feature to craft branching narratives, integrate audio for an emotional soundtrack.

Nomadic Tribe, an interactive website inspired by comic book legend Moebius, stuns with its visuals and storytelling. Cel shading, a technique common in comic book-inspired video games, brings Moebius’ art style to life. Divided into chapters, the narrative unfolds as you scroll and interact with beautifully illustrated scenes. We consider this one of the best interactive website examples you’ll find online!

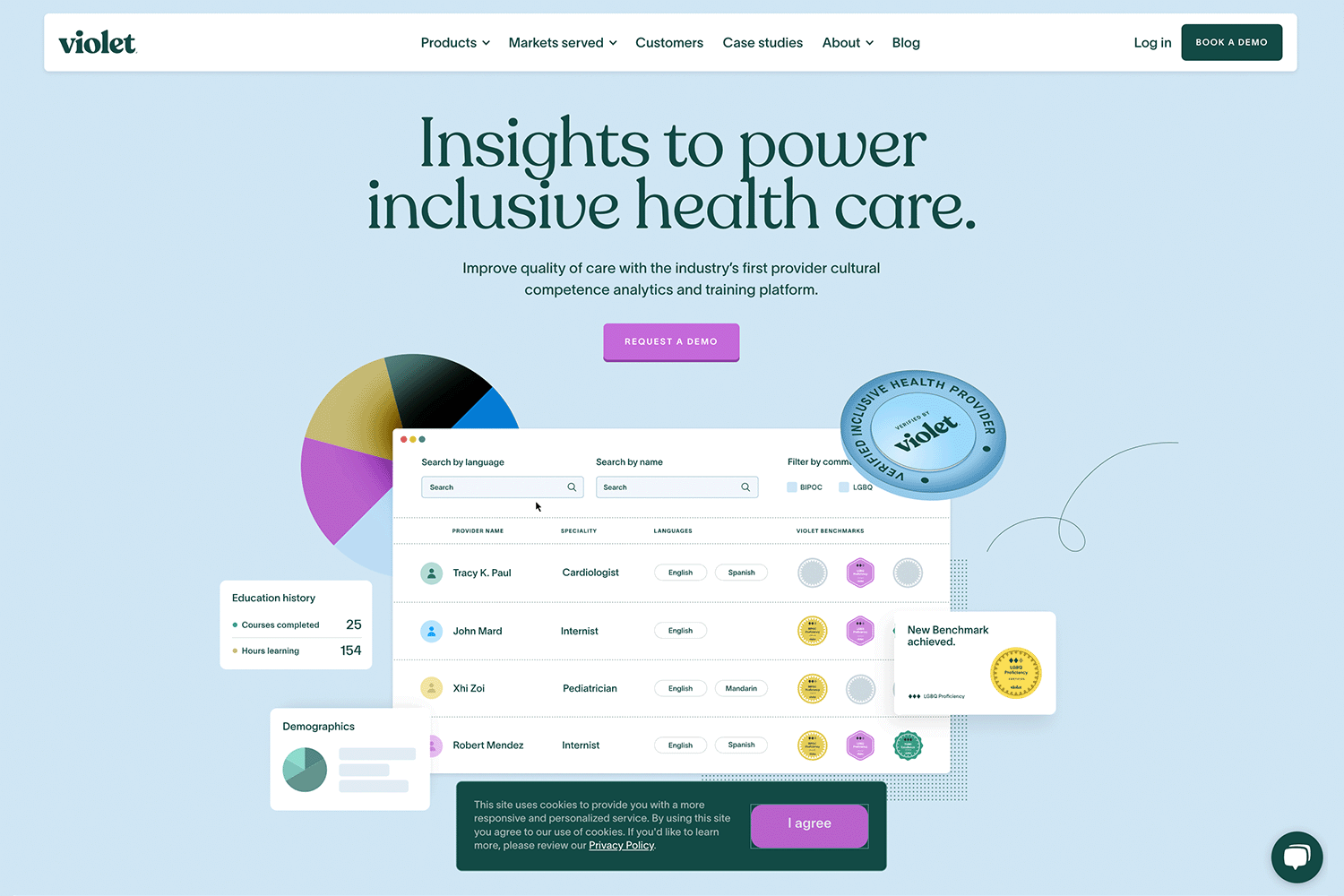
Forget sterile white backgrounds and clinical fonts! Violet‘s website throws a vibrant party for inclusive healthcare design. This UX gem explodes with bold colors, playful typography, and eye-catching illustrations, keeping users engaged with every scroll.
Animations add a layer of dynamism, while interactive elements like rotating elements, shifting backgrounds, and playful icons that grow on hover, transform the website into an immersive story.
The experience feels as personal and engaging as the care Violet strives to deliver, proving that good design can be inclusive and cater to a diverse range of users.
Free design and prototyping tool for web and mobile apps


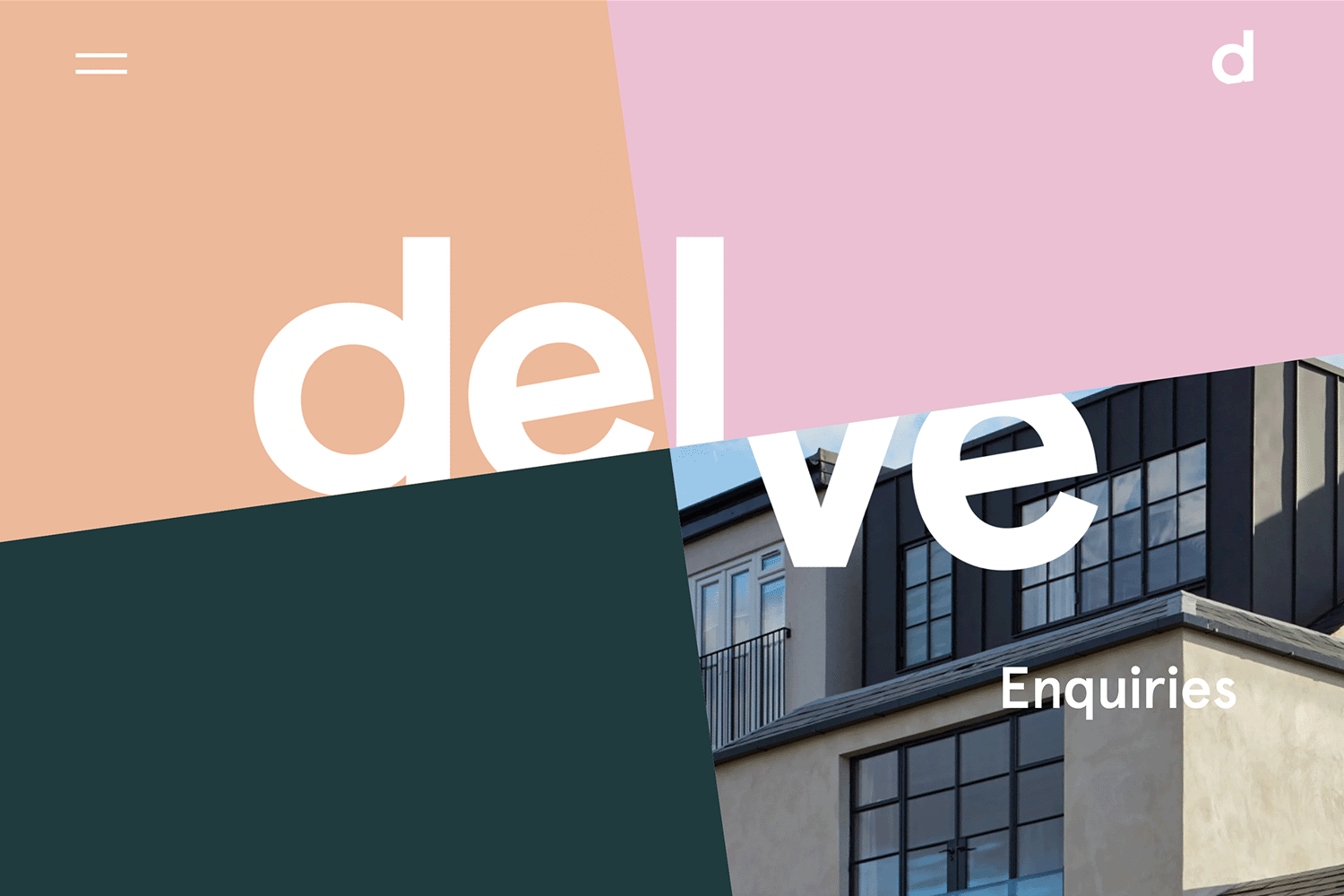
Delve Architects, a London-based firm, injects a light-hearted and personable touch into everything they do, and their website is no exception. Soft pastels and an interactive homepage navigation create a welcoming and playful experience. Instead of a traditional menu, clicking on colorful blocks reveals images and categories, allowing users to explore projects, delve into the company’s design philosophy, or get in touch.
How to recreate this interactive website using Justinmind: Use “Links” and “Popups” to design a choose-your-own-adventure style navigation, making your website as user-friendly and fun as Delve Architects’.

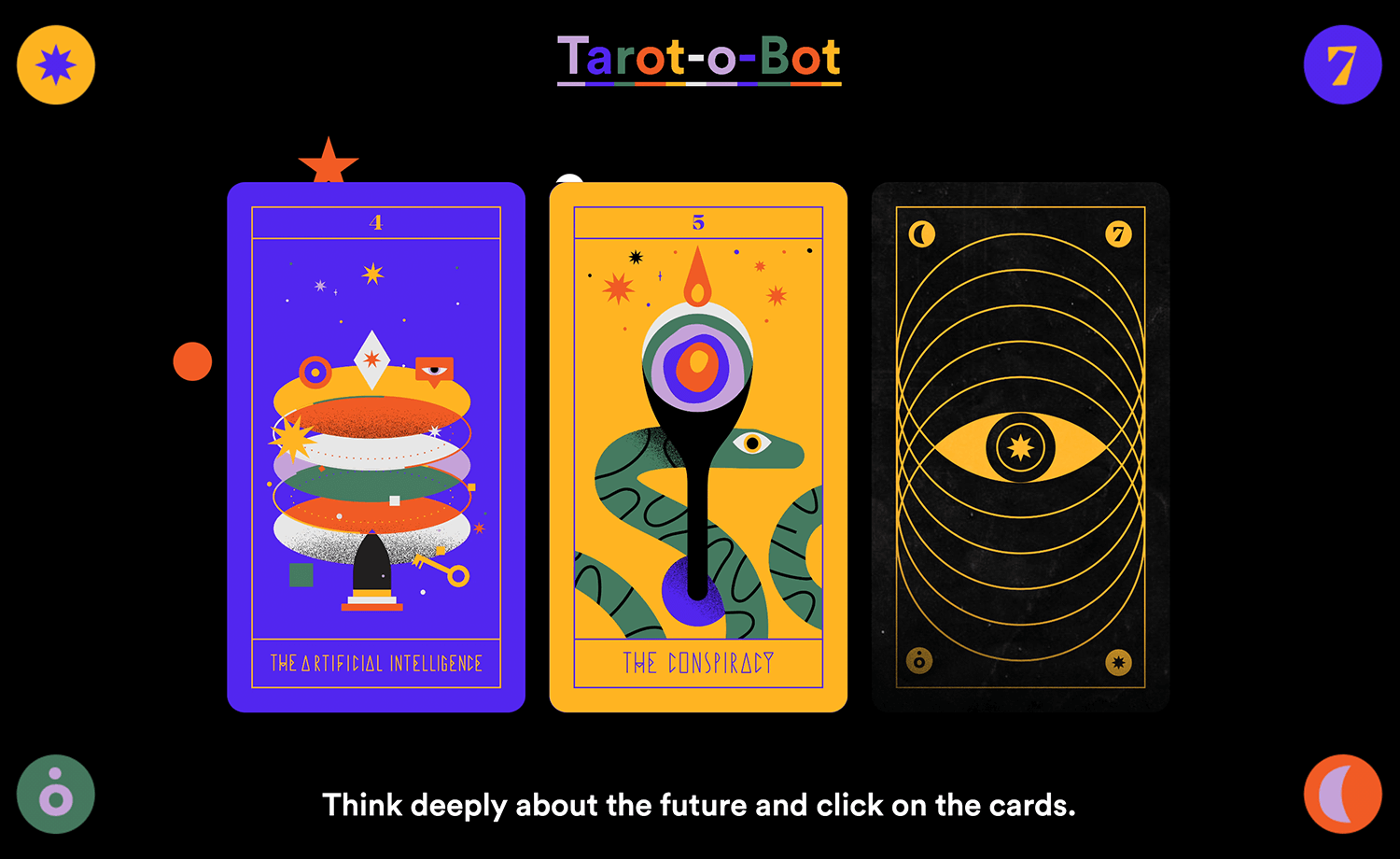
Forget fortune tellers and crystal balls — Illo’s Tarot-o-Bot injects a playful twist into predicting the future of the creative industry! This interactive website, created for the design studio’s 7th birthday, throws a visual party with a vibrant homepage bursting with color and animation. Think eyeballs, keys, and lucky number sevens (a nod to their anniversary!).
Just hit enter (or click the button) and watch the Tarot-o-Bot’s gates swing open, revealing three mysterious cards. But before you peek, the website playfully reminds you to channel your inner fortune and think about your future.
With each click, a card flips over, unveiling a quirky prediction about design, art, tech, or the overall creative landscape. Tarot-o-Bot is one of the best examples of how to make an interactive website equally entertaining and a showcase of creative spirit.

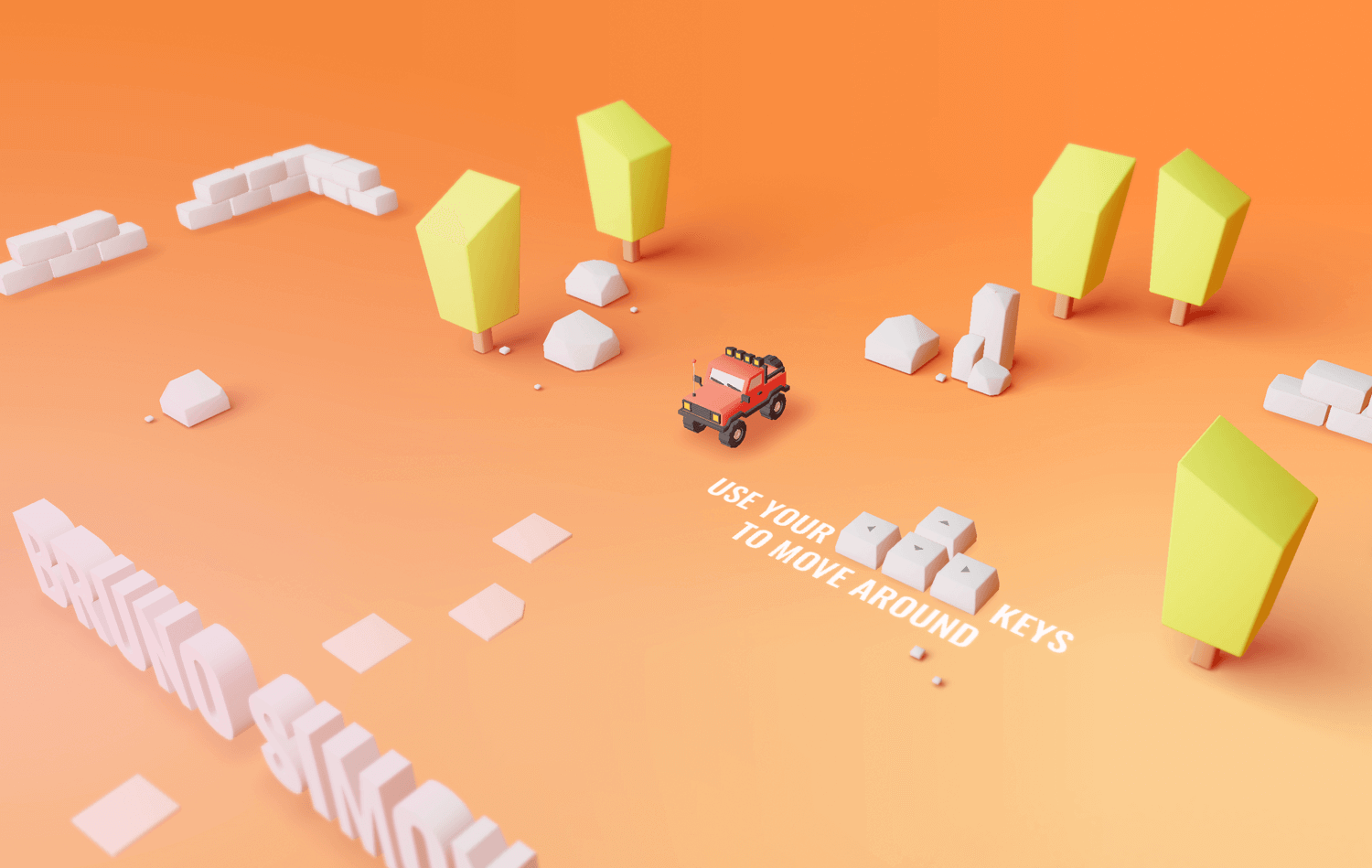
Bruno‘s portfolio throws a playful curveball with a website that resembles a game. Upon entering the website, you appear as a little red truck, using arrow keys to navigate a 3D environment filled with Bruno’s work. Each element you encounter acts as a portal to delve deeper into his projects and skills. It’s an immersive and interactive experience that lets visitors discover Bruno’s creative spirit at their own pace. Informative and fun!

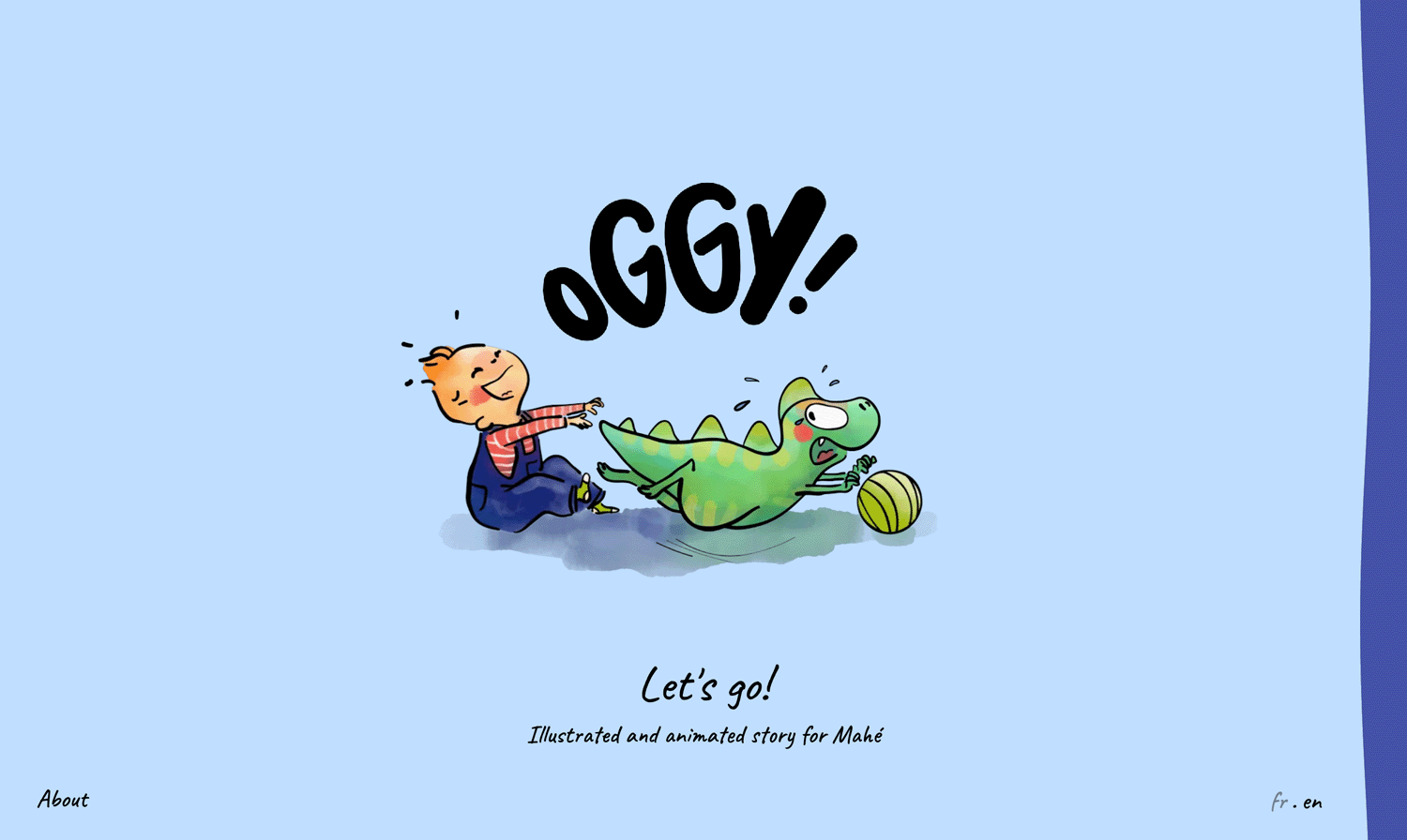
Oggy, an illustrated and animated story by Donatelle Liens and Willy Brauner, offers an immersive experience that lets you explore the story from a baby’s perspective as his dinosaur friend, Oggy, fades from the center of his world.
Each page unveils a captivating snippet of the narrative, delicately touching on themes of change and growth. As the baby matures, his interactions with Oggy slowly transform. This interactive format transcends static images, transforming Oggy into a dynamic and engaging experience that unfolds with each click or scroll.

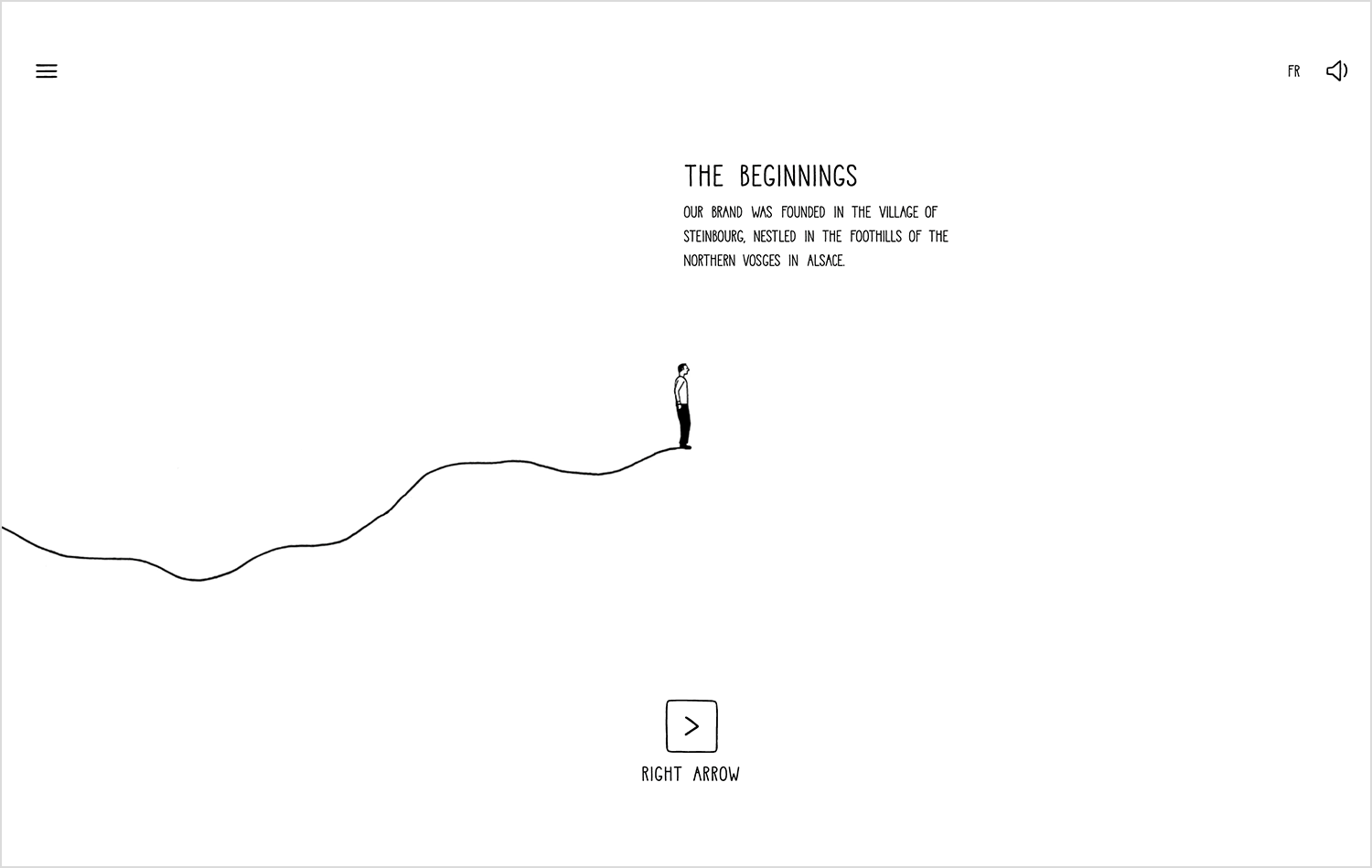
Atelier Heschung‘s website plunges you into their brand story through a unique interactive adventure. You’re in control, guiding a character through their history with taps on the spacebar or arrow key.
This minimalist masterpiece unfolds in three black and white scenes, each highlighting a key chapter in Heschung’s legacy — guiding us through their humble beginnings, then to their involvement in the French national ski, and finally, their current brand identity.
But the magic lies in the simplicity. User interaction, not flashy animations, is king. Each tap feels like a deliberate step forward, subtly emphasizing your role in the story. We absolutely adore this interactive website example!

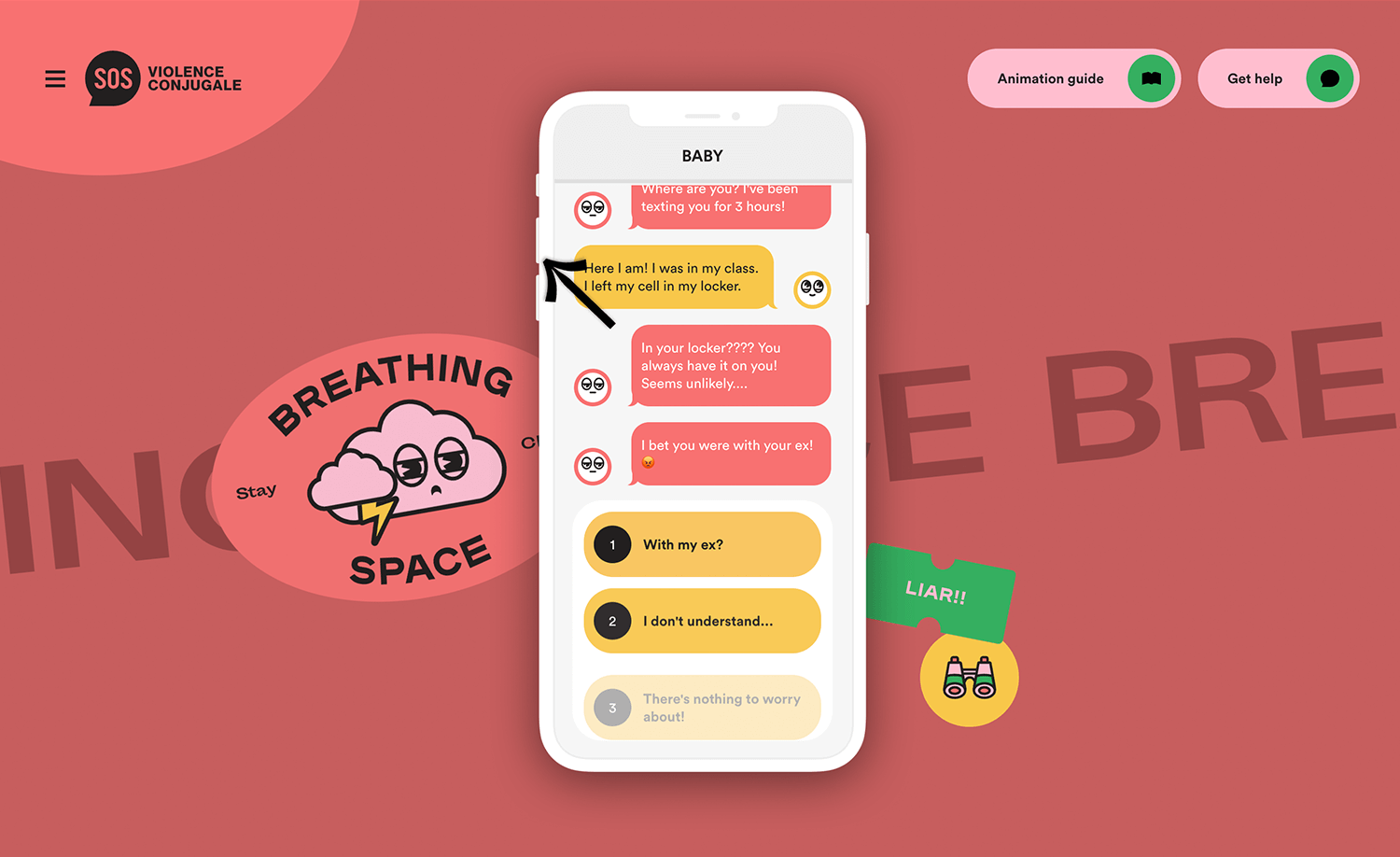
SOS Violence Conjugale‘s interactive campaign tackles emotional abuse through text messages. It shines in UX interactive website design by placing users directly in the victim’s shoes. Navigating realistic scenarios with manipulative texts highlights the difficulty of recognizing emotional abuse.
By actively participating without “correct” answers, users gain a deeper understanding through empathy, not just information delivery. The campaign excels in balancing accessibility and emotional impact, making it one of the best examples to keep in mind when building interactive websites for social good.

Image credit: Awwwards
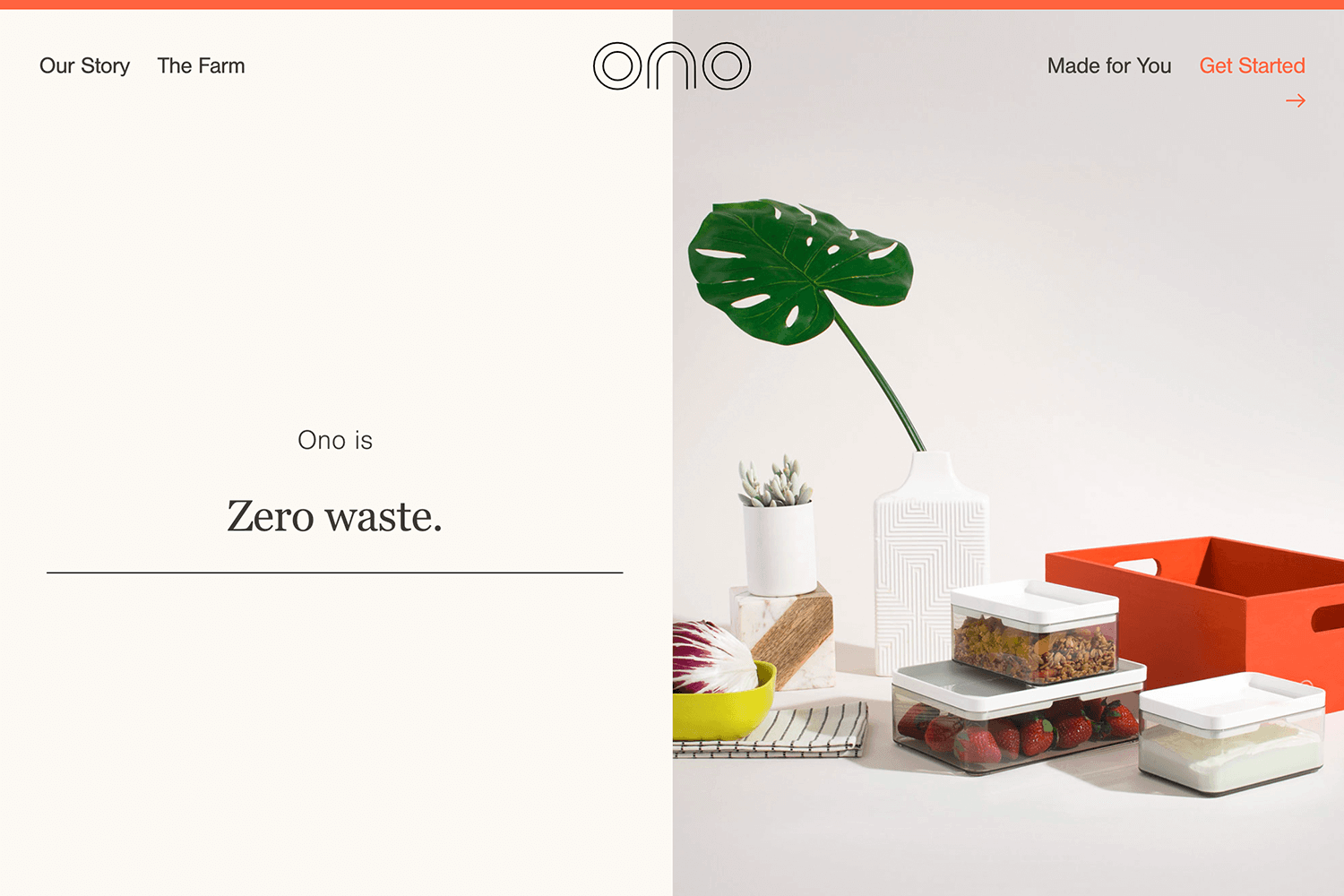
Ono is a zero waste, wholesome and highly personalized meal delivery service that uses DNA, gut biome and lifestyle data to personalize your order.
Ono’s site uses a split-screen layout and contrasting earthy tones to separate the stunning visuals and text. Its use of large fonts keep links accessible. Ono uses big data in its onboarding process, guiding users through a personal health assessment to be able to suggest the best possible food recommendations.
How to design it with Justinmind: Use dynamic panels to create a split-screen layout in Justinmind. Dynamic panels are container widgets that allow you to display different content elements within the same region of the screen.
Design and prototype interactive websites. It’s free!


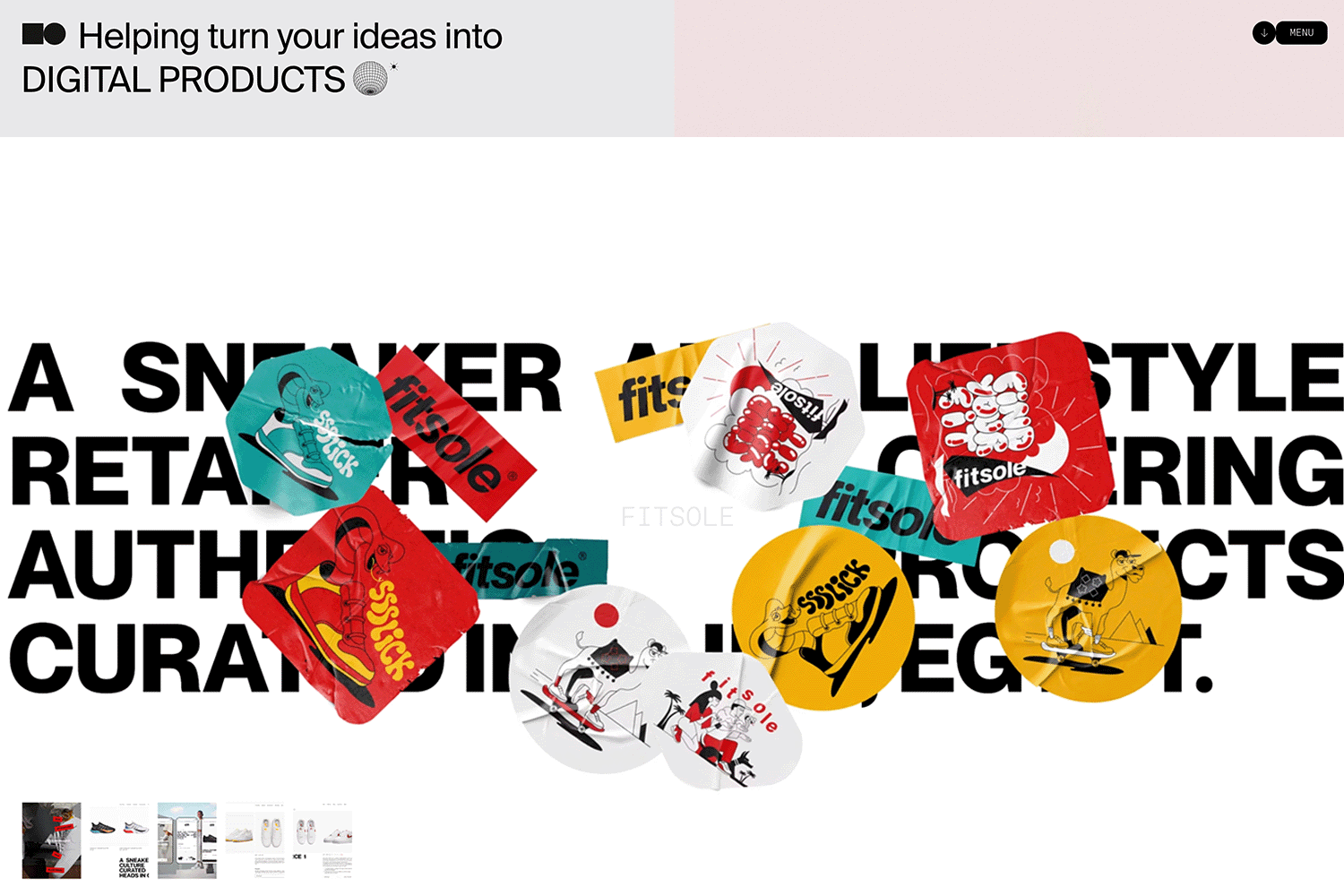
Image credit: Awwwards
The Nike Reactor allows you to build personalized Nike React footwear and try it on for size via the interactive website.
When you land on the Nike React Homepage, you’re greeted with an animated figure running across the screen, sporting Nike React sneakers, shape-shifting between a body made of feathers and bubbles. From there, you can create your own Nike React experience, choosing your pillow shape (as light as flamingos or soap bubbles, or as responsive as basket balls or space hoppers), running style (Sunday special, Serotonin seeker, Zen master etc.), and sneaker color (pink matcha, red lava, fusion black). Click to see the animated figure sporting your personalized Nike React experience on-screen.
How to design it with Justinmind: Check out our Events system to design rich web interactions to animate your prototypes.

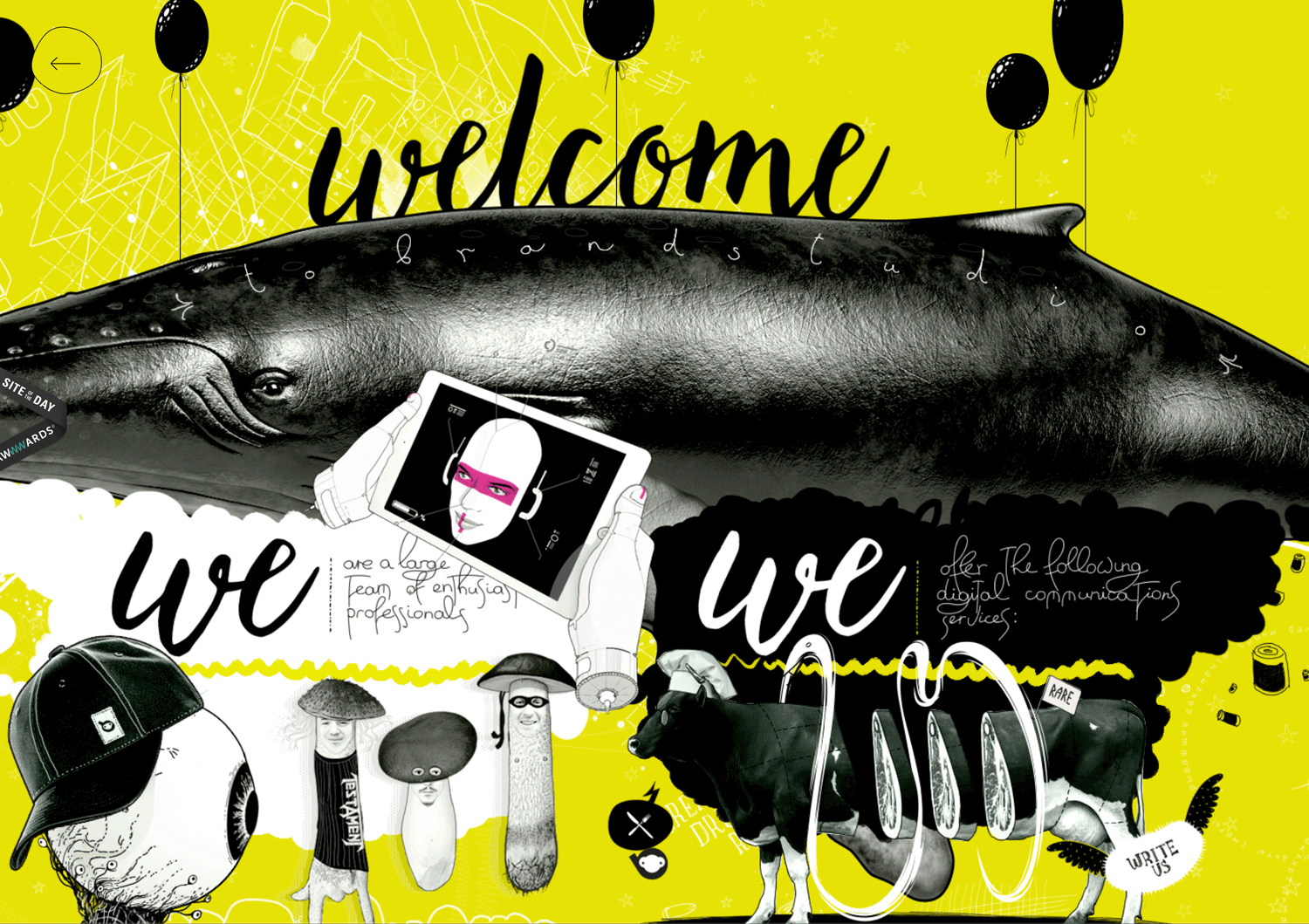
BrandStudio rewrites the rulebook with a website that’s a captivating visual journey. No clicking required — just scroll and immerse yourself in their world through dynamic animations and subtle interactions. As elements seamlessly transition, a captivating narrative unfolds, revealing their company culture, values, and impressive product portfolio. It’s a feast for the eyes, so brace yourselves!
How to design this with Justinmind: Use “Interactions” design websites that unfold with scrolling and add depth and interactivity.

UX designers looking to gamify learning, take note! Heihei, Television New Zealand’s children’s app, offers a stellar example with their i-Spy game. This interactive website adventure whisks kids on a tour across five diverse New Zealand locations, from the towering Waipoua Forest to the colorful Cuba Street in Wellington. Intuitive mouse controls and a helpful target list keep the gameplay smooth.
And the fun doesn’t stop there! Upon exiting, players are rewarded with fun facts about the specific location, solidifying the learning aspect.

Creative developer Tim Roussilhe’s personal website is full of amusing micro-interactions. Scroll down to view his project, each with their own interactive elements! On top of that, the website relies on the split-screen pattern, which has been tried and proved to offer great usability. Learn more about UI patterns.

Image credit: One Page Love
‘An Interesting Day’ is a one page website announcing digital studio Bakken & Bæck’s 2018 ‘An Interesting Day’ conference.
The one pager features a fun interactive color scheme slider with links to the host’s website, previous conferences, and contact information. You can reach all of the site’s information without needing to scroll at all.
How to design it with Justinmind: you can create a one page website prototype in Justinmind. If you want your site to scroll, start by creating a parallax layout and page markers. If you want a one pager without scroll, simply place all of your content on Justinmind’s canvas so that it is viewable during simulation.

This is freelance full-stack developer François Risoud’s portfolio website. His site features a quantum physics background, a theme that continues throughout. Click the blob to learn more about François, his skills and past projects. A very original resume!

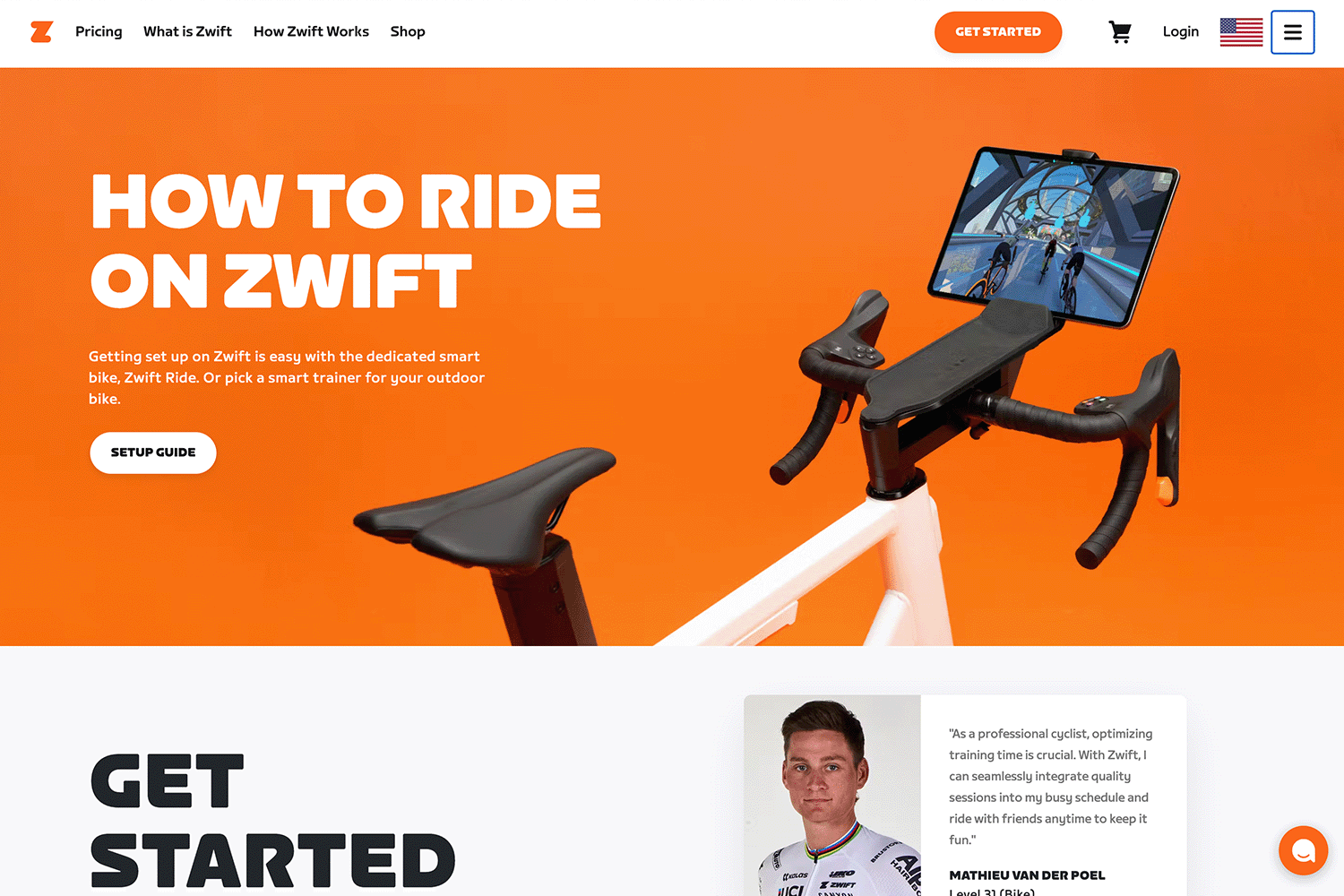
Zwift is a training app for cyclists. It features an at home training game that connects cyclists around the world.
The website where users can download the apps includes interactive previews of the app simulation, to give users a taste of the types of workouts they can hope to achieve with Zwift. Learn more about game UI with our post.

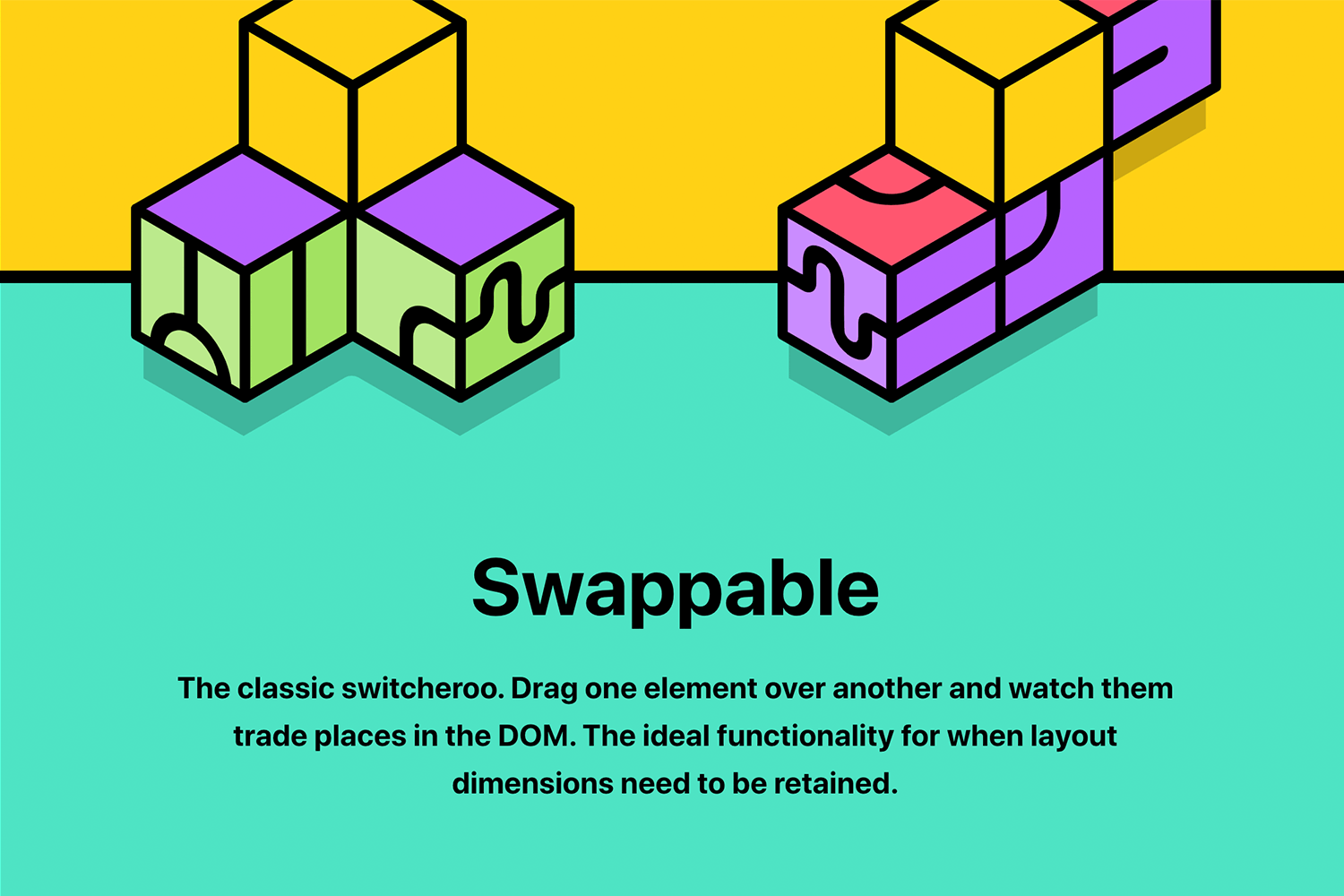
Draggable by Shopify is a microsite hosted by GitHub, featuring a lightweight, responsive drag and drop widget library.
The site introduces drag and drop functionality for creating website UI elements. Visitors are encouraged to get involved and play around with the on-screen items.
How to design it with Justinmind: create a responsive website prototype using Justinmind’s scalable and pinnable UI elements. Alternatively, kick start your responsive web design with our web design templates, complete with scalable images, prioritized content blocks and fixed-position UI elements.

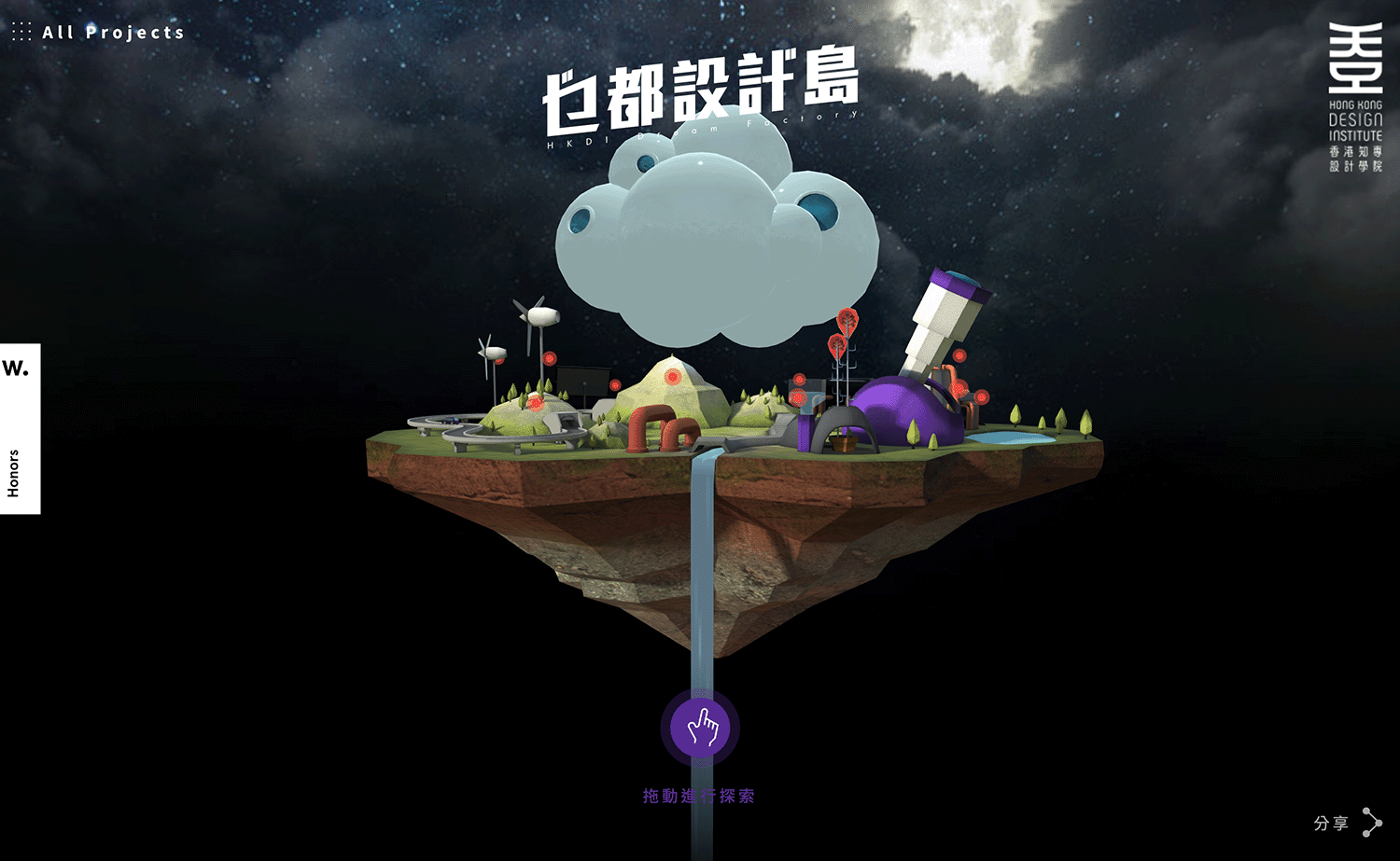
HKDI’s Dream Factory’s mind-blowing platform uses everyday objects as inspiration to spark your creativity. Get lost in this virtual world crafted by HKDI’s students, alumni, and lecturers. Explore a collection of DIY design kits and games directly on the website. Simply zoom in on an image, like a telescope, and click on the highlighted area (often marked with a red circle) to be whisked away to a dedicated project page with clear step-by-step instructions and downloadable resources. 10s across the board!

Image credit: One Page Love
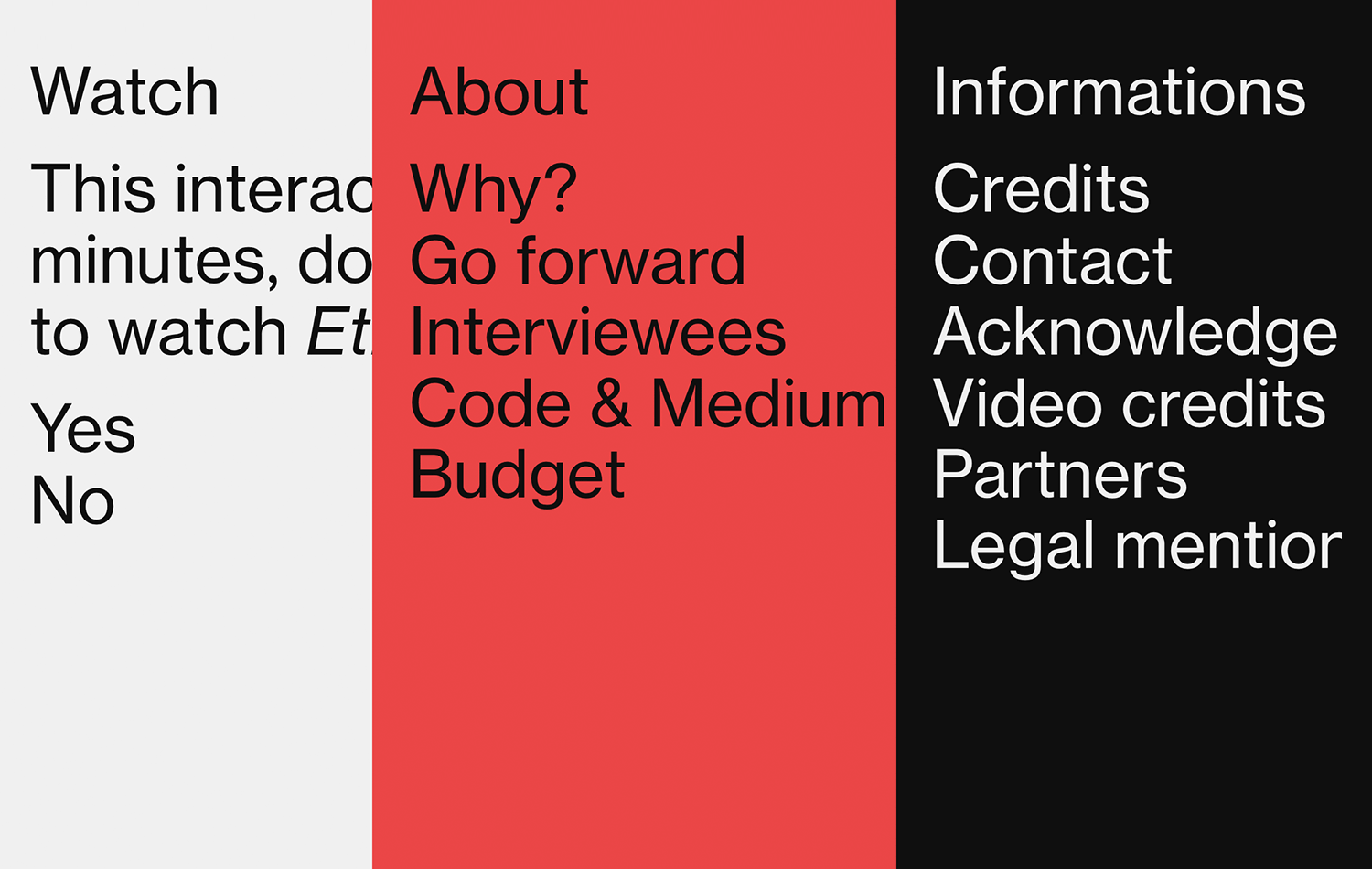
Ethics for Design hosts an interactive on-site documentary that discusses the impact design has on society. The site uses a 100% browser width layout, which brings the documentary to life.
How to design it with Justinmind: with Justinmind’s latest release, you can change the screen properties to “Full browser width” so that upon enlarging or shrinking the page, your header content will adapt to fill the page.

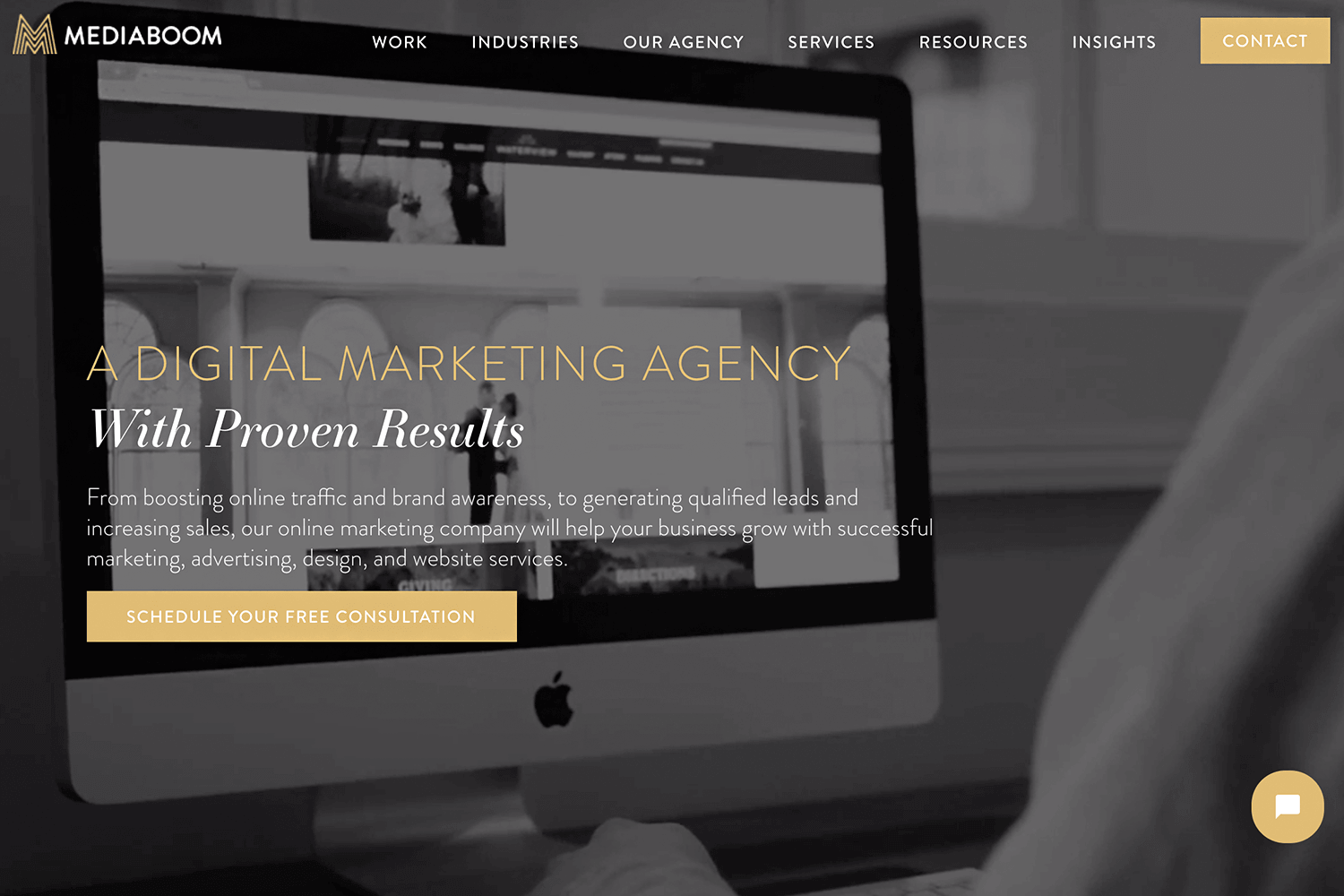
Digital Marketing and Advertising agency mediaBOOM has taken a unique approach to creating its branding.
Its interactive website features a background video that gives visitors an insight into the agency’s culture and day to day.
How to design it with Justinmind: if you want to include video in your prototype, simply use the HTML embed feature. You can embed any URL you like.