The world of UI/UX design tools has exploded in recent years, offering a wide range of options for designers of all skill levels.
That’s because choosing the right UI/UX design tool is crucial for creating engaging and user-friendly digital experiences. From wireframe design to prototyping tools, there’s a tool to fit every need. This article delves into some of the most prominent design tools, examining their core features and target user base.
Free UX design tool for web and mobile apps.

In this guide, we break down what each type of tool focuses on, plus why and when you as a designer should use them. To make everything easier on you, we’ve also compiled a list of the best UX and UI design tools for different design tasks to help you streamline your design process and make your projects shine. Let’s go!
UI/UX design tools are your go-to toolkit for crafting intuitive and visually appealing digital experiences. These software applications empower designers to sketch out initial concepts, build interactive prototypes, and fine-tune every visual detail.
From wireframing basic layouts to designing pixel-perfect interfaces, these tools enable seamless collaboration with teams, gathering valuable user feedback, and ultimately creating products that delight users.
In today’s digital age understanding key UI/UX design tool features is paramount to being able to pick out the best tool for your next project. Let’s take a closer look at what you should keep an eye out for in both:
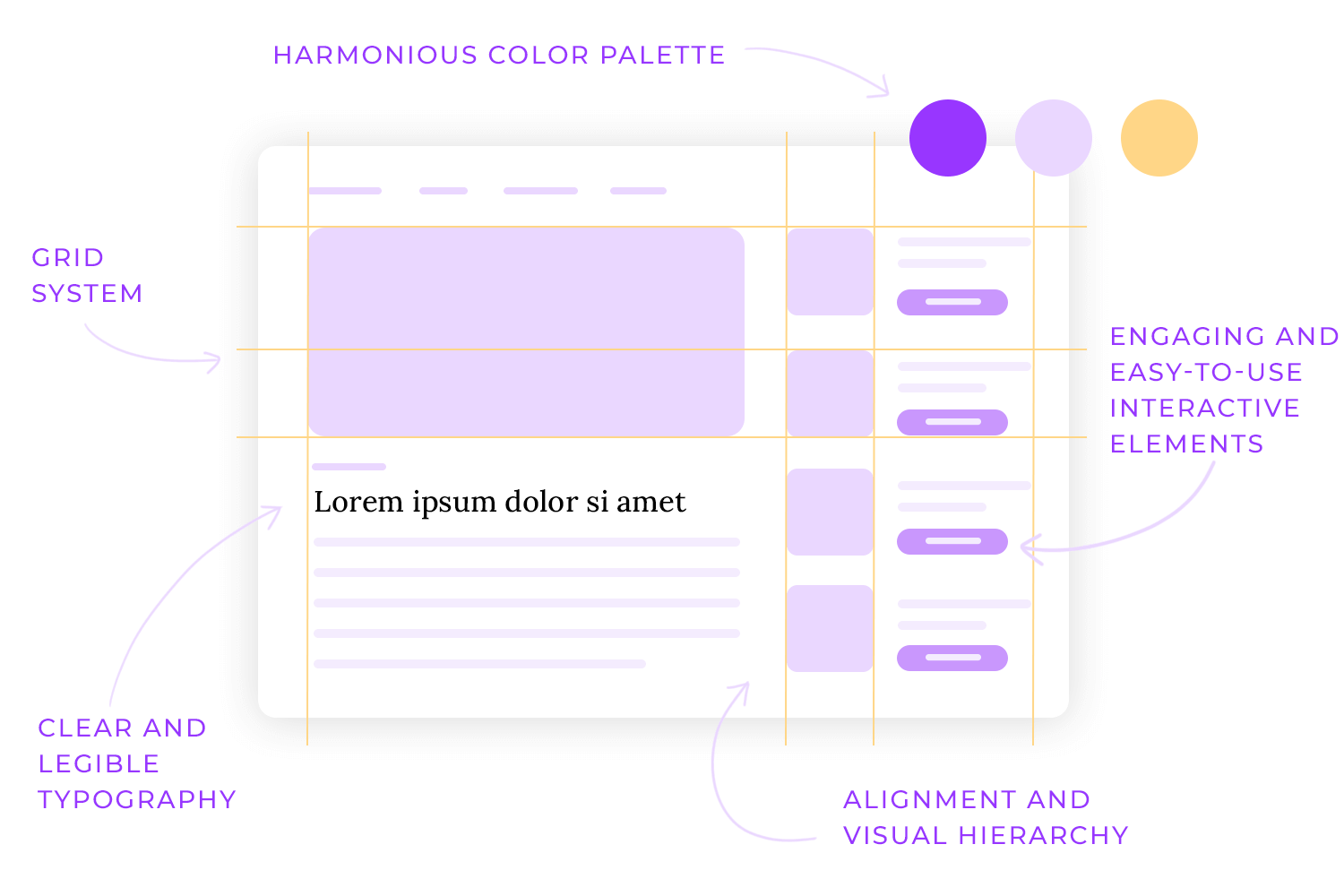
UI design is the art of creating digital interfaces that are not only visually appealing but also intuitive and efficient. By carefully considering the layout, color palette, typography, and interactive elements, designers can craft user experiences that are both delightful and functional.

A well-structured layout is the foundation of any successful UI design. Grid systems provide a framework for organizing elements in a visually pleasing and consistent manner. Proper alignment and spacing create a sense of order and professionalism. By prioritizing important elements through visual hierarchy, designers can guide users’ attention to critical information.
Color and typography play a significant role in shaping the overall aesthetic of a UI. A harmonious color palette can evoke specific emotions and enhance brand recognition. Clear and legible typography ensures that content is easy to read and understand. Interactive elements, such as buttons and forms, should be designed to be both visually appealing and easy to use.
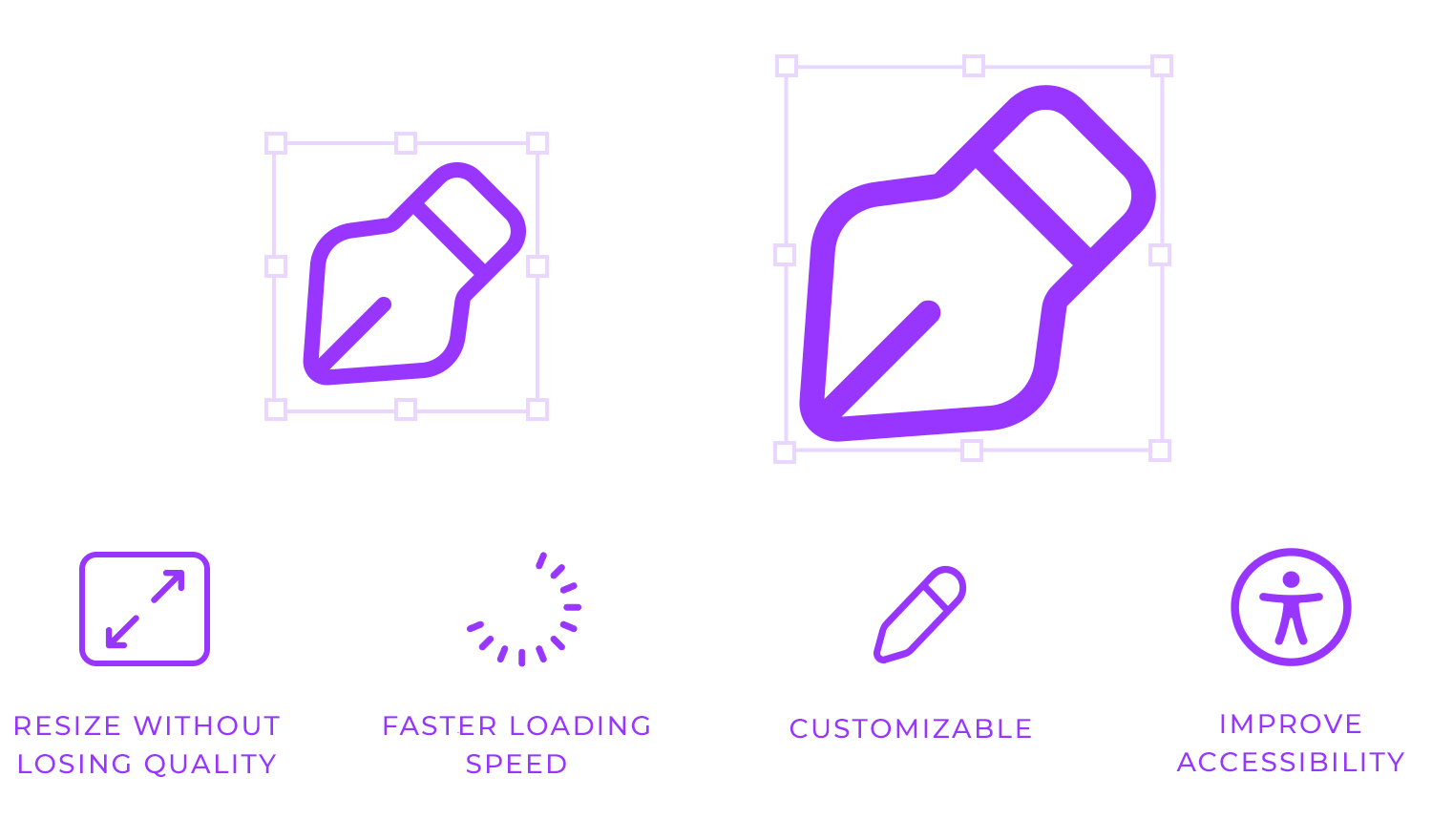
SVG (Scalable Vector Graphics) have become a game-changer in UI design. Unlike traditional raster images that become blurry when resized, SVGs are built on mathematical equations, making them infinitely scalable. This translates to crisp, sharp icons, logos, and illustrations that look flawless on any screen size, from tiny mobile phones to giant desktops – perfect for responsive design!

But SVGs offer more than just scalability. They’re incredibly lightweight, meaning they load faster, resulting in a smoother user experience. Plus, they can be easily customized and animated with CSS, allowing for dynamic and interactive interfaces. Their accessibility features are also a plus, as screen readers can easily access information embedded within the SVG code. In short, SVGs are the versatile superheroes of UI design!
A successful developer handoff is the bridge between design and development, ensuring that the final product aligns with the original vision. To streamline this process, designers must provide developers with comprehensive documentation and assets.
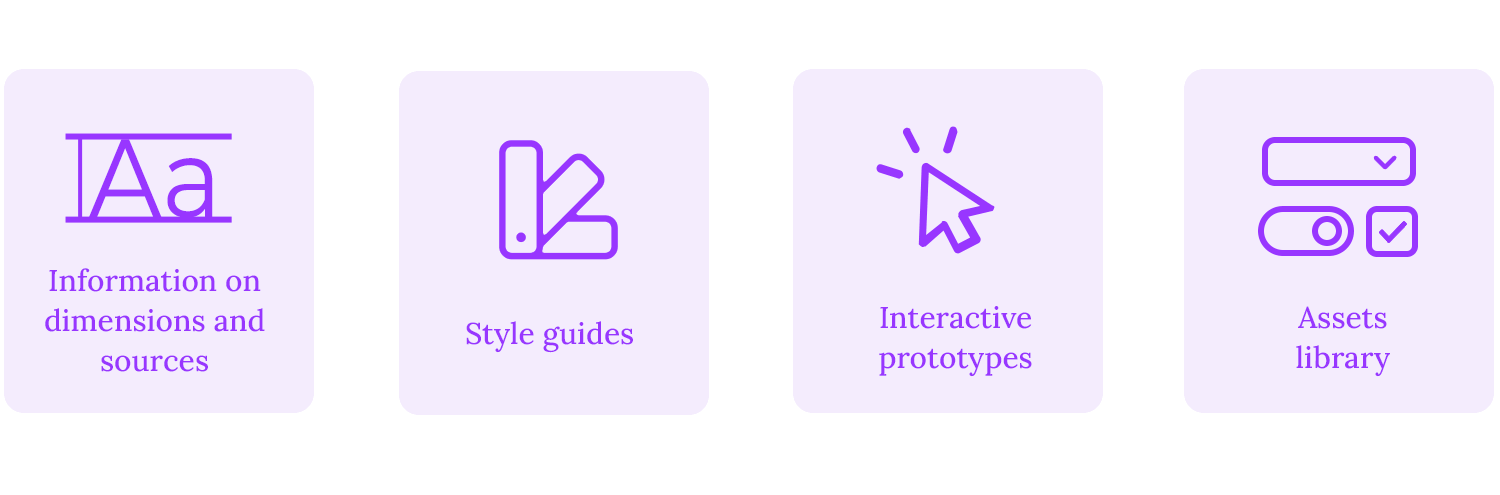
Clear and concise design documentation is the foundation of a smooth handoff. This includes detailed specifications for each UI element, such as dimensions, colors, and typography. By providing developers with a clear blueprint, designers can minimize the risk of misinterpretations and ensure that the final product meets the desired quality standards.

Style guides serve as a living stylebook for a project, outlining the brand’s visual identity, color palette, typography, and component usage. These guides help maintain consistency throughout the design system. Interactive prototypes, on the other hand, provide developers with a tangible representation of the user experience, showcasing how different elements interact and flow. By understanding the intended behavior of the interface, developers can implement the design more accurately.
A well-organized asset library is essential for efficient development. Designers should provide developers with all the necessary design assets, including high-quality images, fonts, and icons. By delivering a complete set of assets, designers can empower developers to build the product with speed and accuracy, ensuring a seamless transition from design to development.
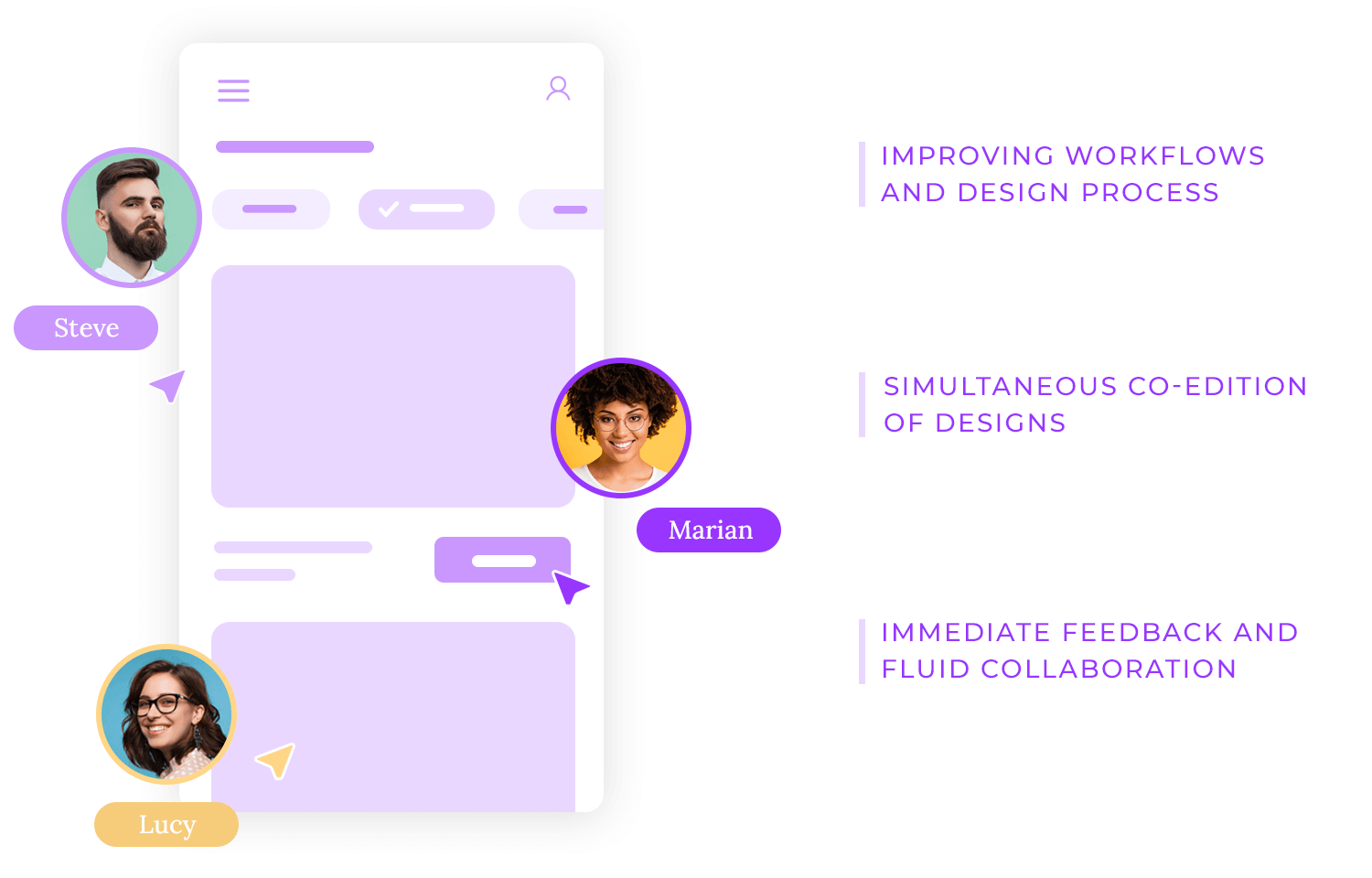
Collaboration tools have transformed the way teams work together, offering a multitude of benefits. Facilitating real-time communication, streamlining workflows, and promoting knowledge sharing, these tools enhance productivity and efficiency.

Teams can collaborate seamlessly, regardless of their geographic location, leading to faster decision-making and improved project outcomes. Additionally, collaboration tools foster a sense of community and belonging, boosting employee morale and engagement.
Design collaboration platforms, such as Justinmind, enable designers and developers to co-edit designs simultaneously, providing immediate feedback so that teams can quickly iterate on ideas, resolve issues, and make informed decisions.
UX design is the process of enhancing user satisfaction by improving the usability, accessibility, and overall experience of a product. Here are some key features that drive exceptional UX design:
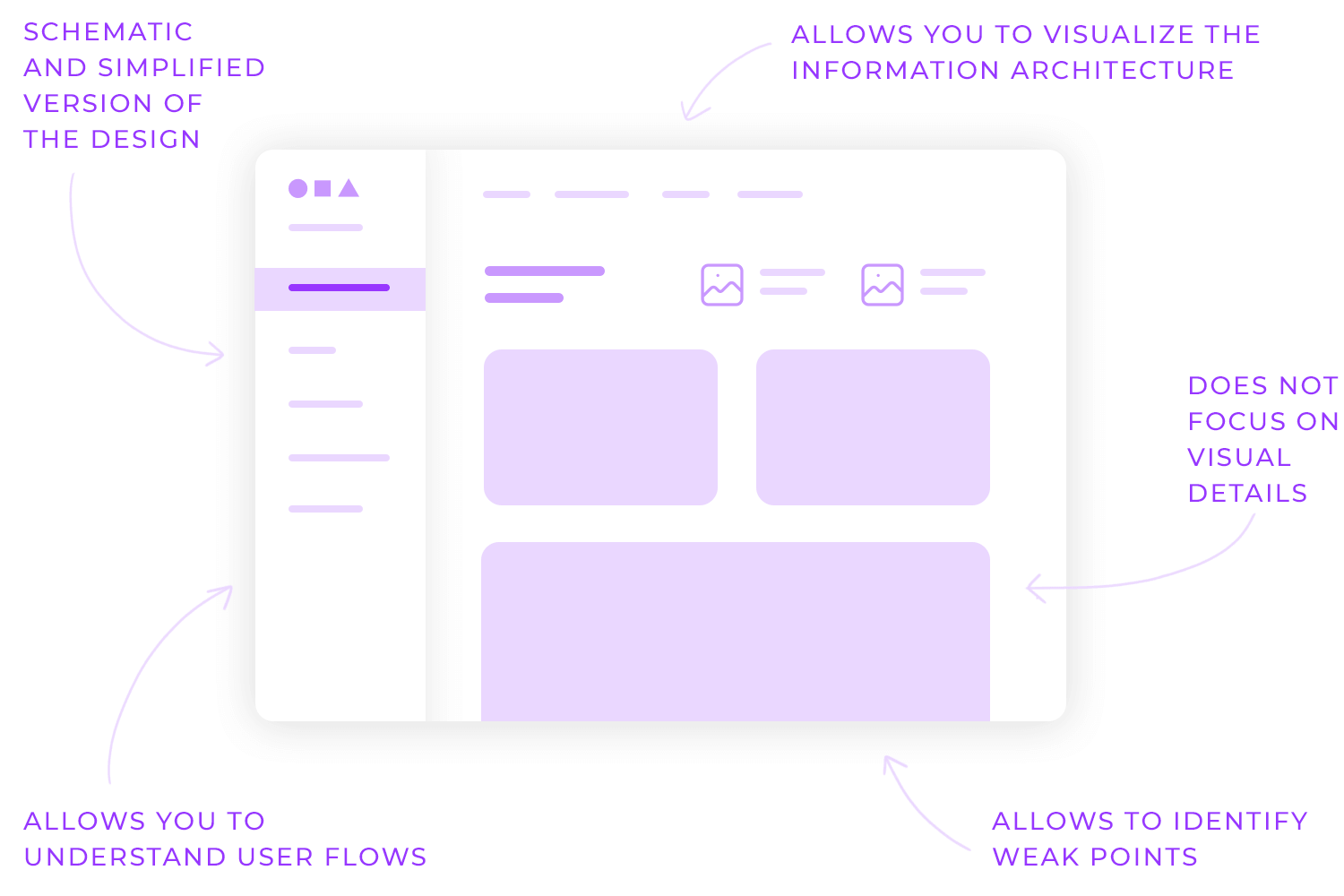
Wireframing is a fundamental step in the design process, serving as the blueprint for user interfaces. Creating simplified, skeletal versions of a product’s layout helps designers better visualize the information architecture and user flow without getting bogged down in visual details.
Through wireframes, designers can effectively communicate how information will be organized and presented on the screen. This helps to ensure that the content is easy to find and understand. Additionally, wireframes are invaluable for mapping out the user’s journey through the interface, and identifying potential pain points and areas where the user experience might falter.

Wireframes also facilitate collaboration between designers, developers, and stakeholders. By sharing a simplified visual representation of the design, designers can gather feedback and make informed decisions early in the development process. This collaborative approach helps to align expectations and ensure that the final product meets the needs of both users and business objectives.
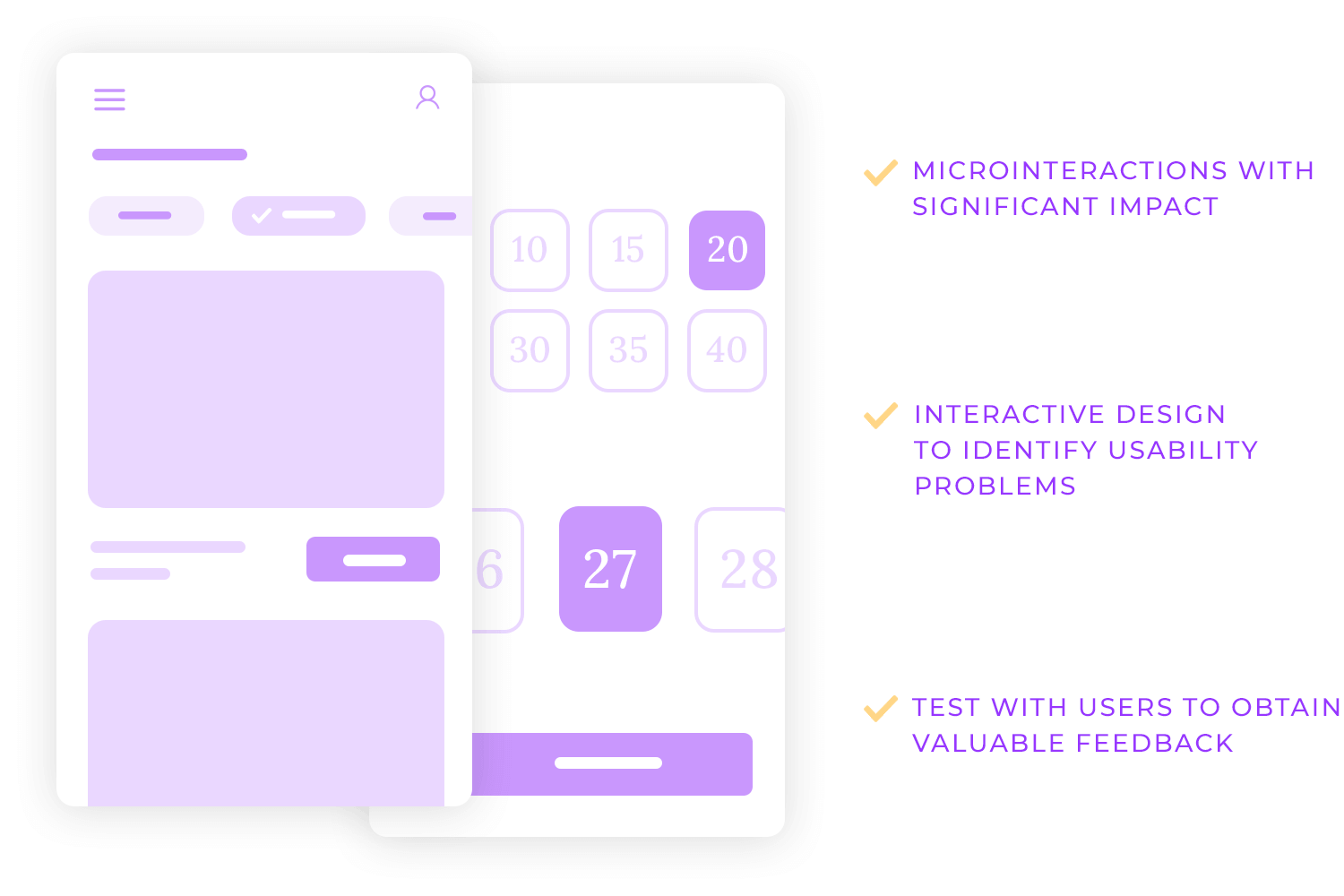
Prototyping is like building a rough draft of a product, but instead of words on paper, it’s an interactive experience. Designers use it to bring their ideas to life and see how real people interact with them.
Imagine creating a clickable mockup of a website or app. You can test it with users to see if they can easily find what they need, if the buttons are intuitive, and if the overall experience is enjoyable. This way, you can spot any hiccups and make improvements before the final product is ready.

Micro-interactions are like the little surprises that make a big difference. They’re the tiny animations, sounds, and vibrations that add a touch of magic to your digital experiences. For example, the satisfying click of a button or the smooth transition between screens can make all the difference in how you feel about an app or website.
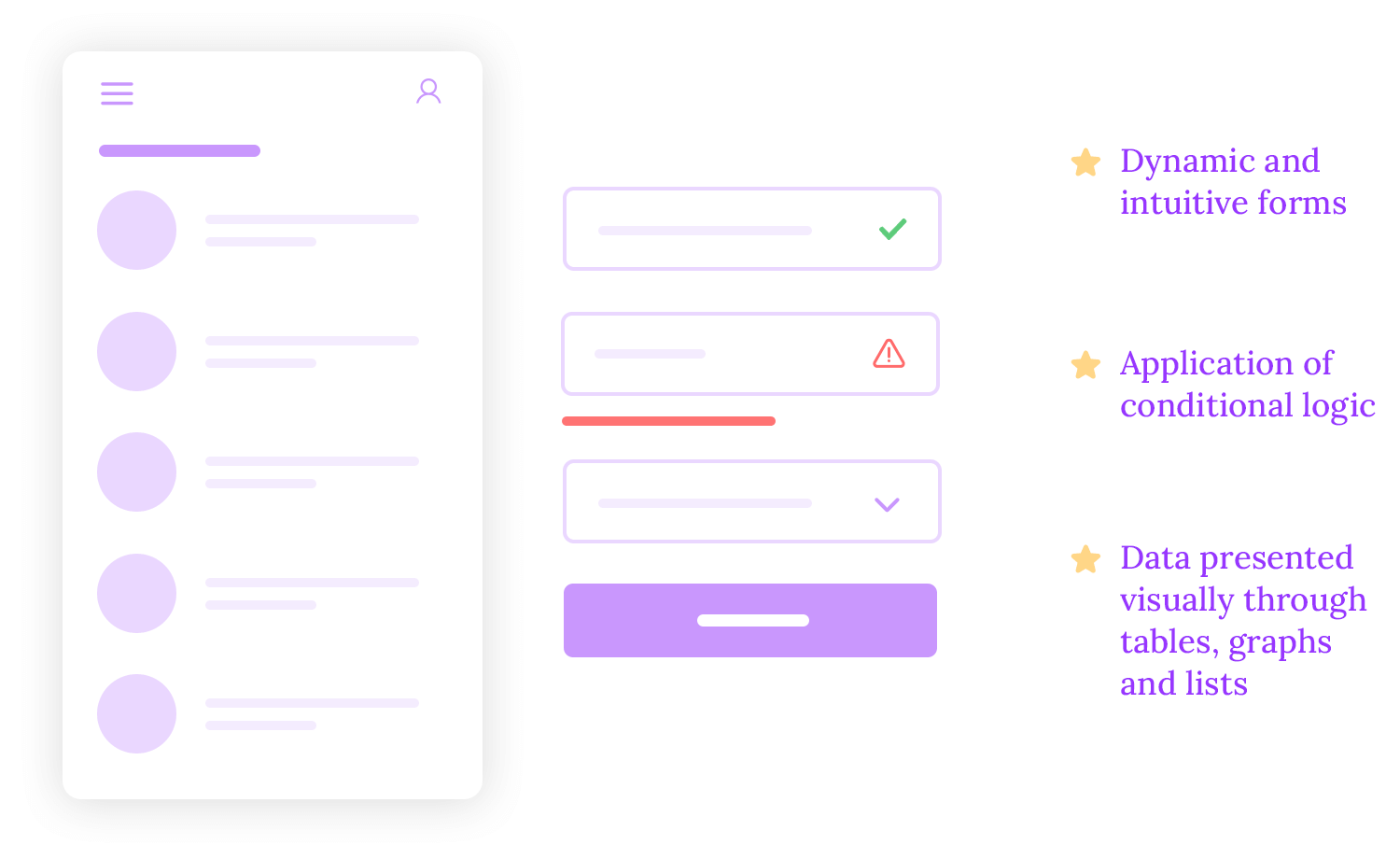
UX design tools are invaluable assets for creating dynamic and interactive forms that are integrated easily into digital products. They make it easy to drag and drop elements, like text boxes, buttons, and dropdowns, to quickly build a form. You can even test how users interact with your form to see if it’s easy to understand and use.
One cool thing about these tools is that they often support conditional logic, which means they can make forms smarter. For example, you can set up your form to allow for more complex behaviors, like showing or hiding certain questions based on a user’s previous answer. This helps keep the form focused and relevant to the user.

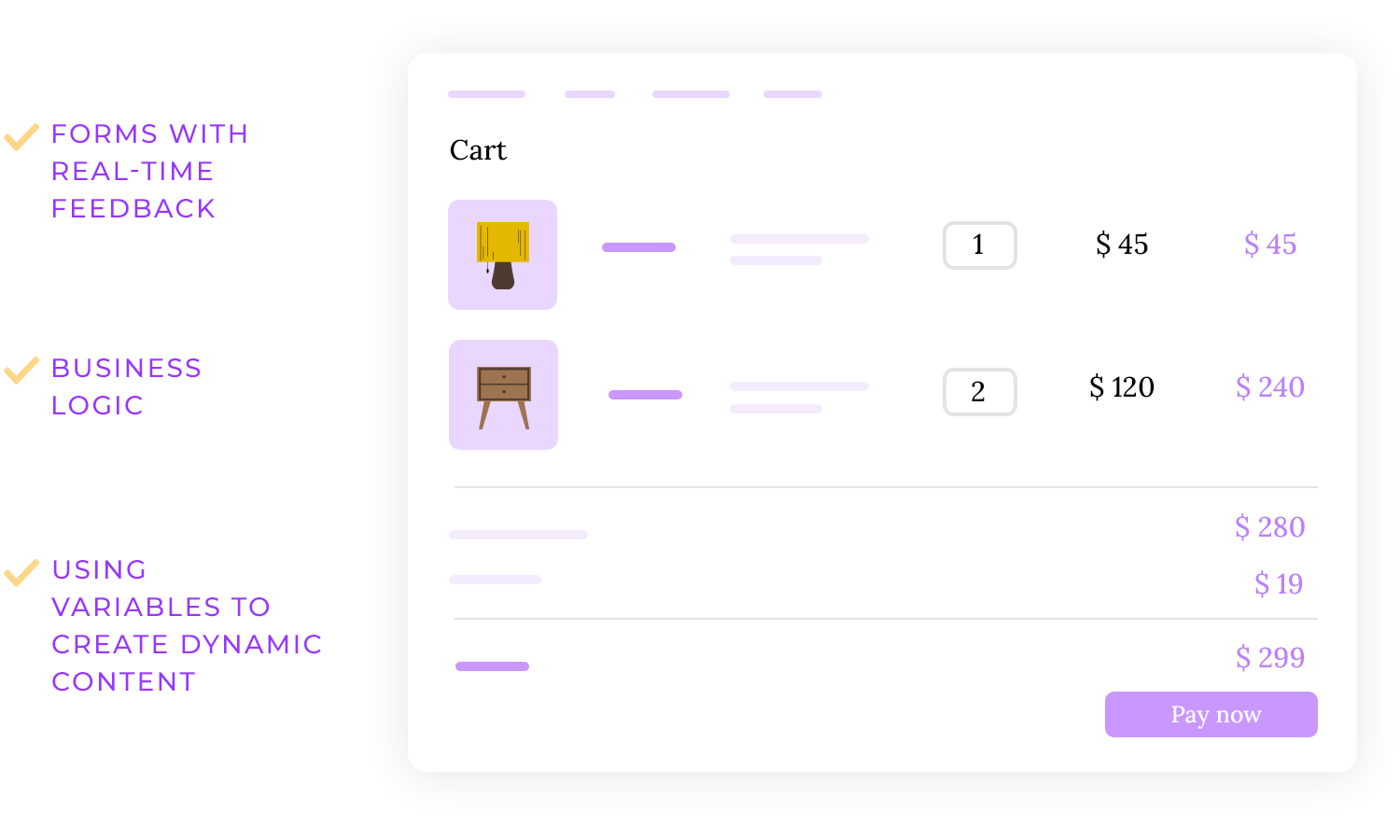
Advanced simulations in UX design tools have revolutionized the way we create and test digital products. Designers can gain valuable insights into user behavior by incorporating features such as interactive forms with feedback, data collection, business logic, and dynamic content.
One of the key benefits of advanced simulations is the ability to create interactive forms with real-time feedback. This means that designers can test how users interact with forms, identify potential pain points, and refine the user experience accordingly.
Additionally, advanced simulations allow designers to implement business logic and use variables to create dynamic content. This enables the creation of more complex and realistic prototypes that can simulate real-world scenarios.

Let’s say you’re designing a furniture shop e-commerce. With advanced simulations, you can create a prototype that allows users to add items to their cart and see the total amount adjust in real-time.
This way, you can test how users interact with the filtering system and identify any areas where they might encounter difficulties.
Use cases are like a roadmap for understanding how users navigate your product. They help you visualize the user’s journey and identify any potential roadblocks. They provide a narrative description of specific scenarios where users interact with a system to achieve a particular goal.
Defining these scenarios provides a clear understanding of the user’s motivations, the actions they take, and the desired outcomes. This knowledge is crucial for identifying potential pain points and ensuring that the design meets the user’s needs.

User flows, on the other hand, provide a visual representation of the steps a user takes to complete a task. They map out the different paths a user can take, highlighting decision points and potential obstacles. By visualizing the user’s journey, designers can identify opportunities for improvement and ensure that the user interface is easy to navigate.
The lines between UI and UX design are blurring, and that’s a good thing! These two sides of design are becoming more intertwined, and modern design tools are helping to bridge the gap.
Unified design platforms are emerging as powerful tools to facilitate seamless collaboration between diverse teams, including product managers, UI designers, UX designers, and UX researchers.
These tools provide a central hub for everyone involved in the design process, making it easier to share ideas, track progress, and ensure consistency. This leads to a more streamlined design process, reduced errors, and improved product quality.
Also, unified UI/UX design tools often incorporate features like version control, real-time collaboration, and automated testing, further enhancing efficiency and productivity.

AI is definitely changing the game for designers! It’s automating tasks like generating design variations and creating style guides, giving designers more time to focus on the creative and strategic aspects of their work.
AI-powered tools can even analyze user data to offer personalized design recommendations, making it easier to create products that truly resonate with users.
Design systems are another powerful tool for streamlining the design process. Providing a centralized repository of reusable components, styles, and guidelines helps design systems ensure consistency across products and platforms. This accelerates development, reduces costs, and improves overall product quality.
Voice assistants are becoming a part of our daily lives, and designers are working hard to make them as user-friendly as possible. By combining voice, visual, and even touch, designers can create more engaging and immersive experiences.
It’s also important to make sure that these voice assistants are accessible to everyone. Designers are working to make sure that people with disabilities can easily use these technologies.
Free UX design tool for web and mobile apps.

Justinmind is your favorite UI/UX design tool with a high focus on prototyping. It is designed to help accelerate the creation of interactive experiences. It offers a focused UI toolkit for rapidly developing and iterating on prototypes, allowing designers to concentrate on user flow and interaction design.

Not to toot our own horn, but Justinmind empowers teams to explore multiple design concepts efficiently. Its emphasis on user journey mapping and interactive elements, facilitates early-stage user testing and feedback gathering. No wonder we consider ourselves as one of the top UX and UI design tools on this list!
Key features
- Rapid prototyping: Build highly interactive prototypes with drag-and-drop simplicity.
- User flow mapping: Visualize user journeys and create complex interactions.
- Responsive design: Design for multiple devices and screen sizes efficiently.
- Collaboration: Share prototypes with stakeholders for feedback and review.
- Component library: Reuse design elements to speed up the prototyping process.
Advantages
Justinmind shines in its ability to create interactive prototypes quickly and efficiently. It’s ideal for teams that prioritize rapid iteration and early user testing. The focus on prototyping allows designers to concentrate on user experience without getting distracted by design details.
Disadvantages
While Justinmind excels at prototyping, it might lack some of the advanced design features found in comprehensive design tools. Designers seeking pixel-perfect precision might find it less suitable for creating high-fidelity mockups.
Price
Free plan available. Paid plans start at $9.
Free UX design tool for web and mobile apps

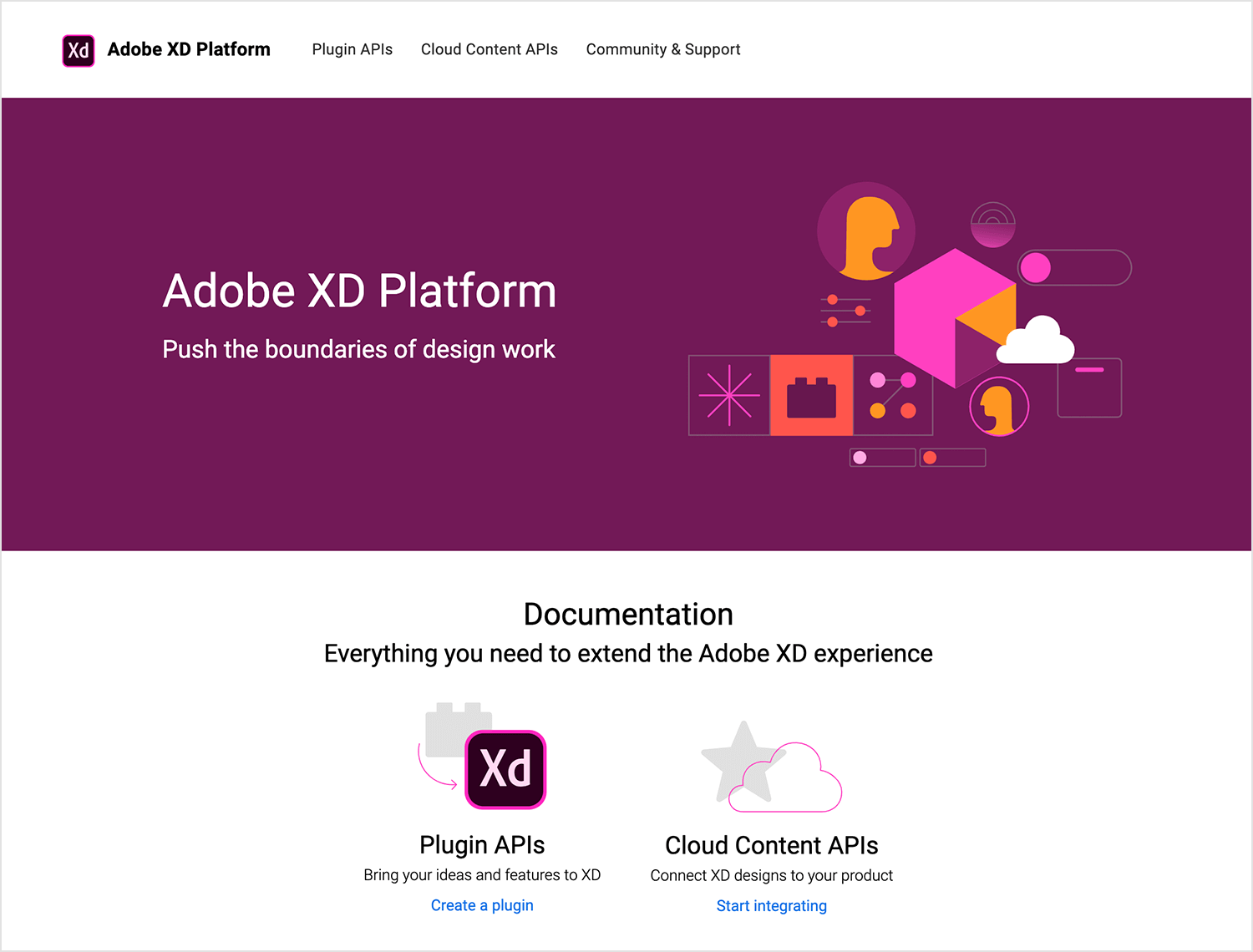
Adobe XD is essentially the Swiss Army knife of UI design. It’s a comprehensive tool that covers the entire design process from initial wireframing to interactive prototypes. Imagine it as a digital sketchpad where you can quickly jot down your design ideas, then transform them into high-fidelity mockups.

But it doesn’t stop there. XD lets you bring your designs to life with interactive prototypes, giving you a realistic feel of how your product will function. This is why Adobe XD makes it to second place on our list of best UI design tools!
Key features
- Vector design: Create precise and scalable designs with robust vector editing tools.
- Rapid prototyping: Quickly build interactive prototypes with intuitive drag-and-drop functionality.
- Responsive design: Design for multiple screen sizes effortlessly with responsive resizing and auto-layout.
- Real-time collaboration: Share designs and prototypes with your team for efficient feedback and collaboration.
- Integration with Adobe Ecosystem: Seamlessly integrate with other Adobe Creative Cloud apps for a unified design workflow
Advantages
Adobe XD stands out for its user-friendly interface, making it accessible to designers of all skill levels. The integration with other Adobe tools offers a streamlined workflow for designers accustomed to the Adobe ecosystem. Its responsive design capabilities and real-time collaboration features enhance efficiency and teamwork.
Disadvantages
While Adobe XD has a strong feature set, some users might find its learning curve steeper compared to other design tools. Additionally, while it offers a variety of design and prototyping features, it might not have the same depth of customization options as specialized prototyping tools.
Price
Subscriptions start at $59.99.
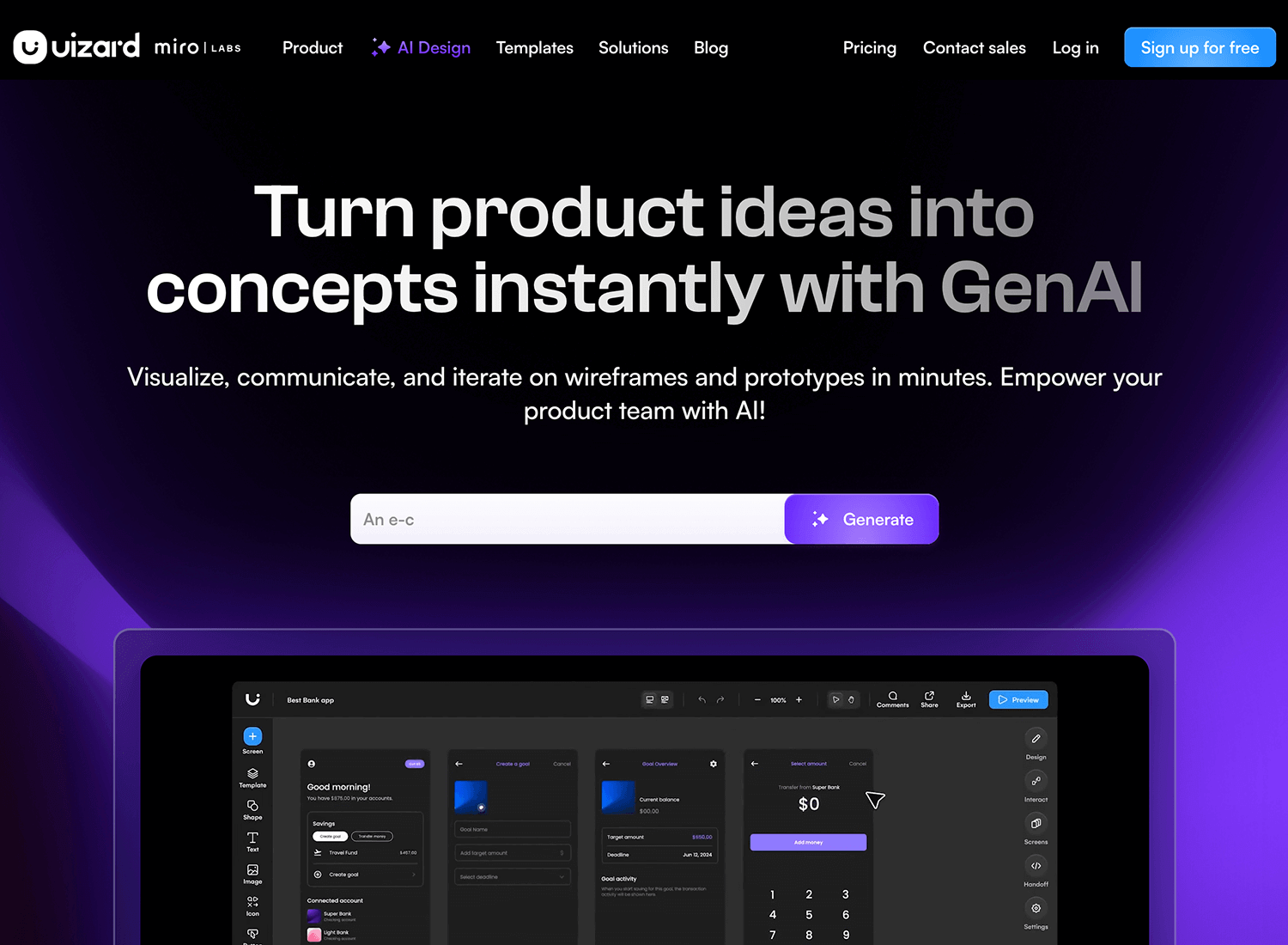
Uizard is like having a junior designer who’s really good at following instructions. You describe your idea, and it magically transforms your words into a visual design. It’s essentially an AI-driven design assistant that can turn your rough sketches or even just text descriptions into polished designs.

Think of it as a supercharged version of those early UI design tools where you dragged and dropped elements. But instead of spending hours arranging things, Uizard’s AI does the heavy lifting, giving you a solid foundation to work from. It’s not a replacement for your design skills, but it can significantly speed up your process and free you up to focus on the bigger picture.
Key features
- AI-powered design: Generate designs from sketches, images, or text descriptions.
- Rapid prototyping: Quickly create interactive prototypes from your designs.
- Collaboration: Share and collaborate with your team on design projects.
- Design components: Access a library of pre-built design components to speed up your workflow.
Advantages
Uizard’s AI capabilities are a game-changer, making design accessible to everyone. Its speed and efficiency are unmatched, allowing you to iterate quickly and explore multiple design options. The platform also helps bridge the gap between design and development with its code-generating features.
Disadvantages
While Uizard is impressive, it’s still in its early stages, and the AI might not always generate exactly what you envision. Additionally, relying too heavily on AI could potentially stifle creativity for some designers.
Price
Plans start at $12.
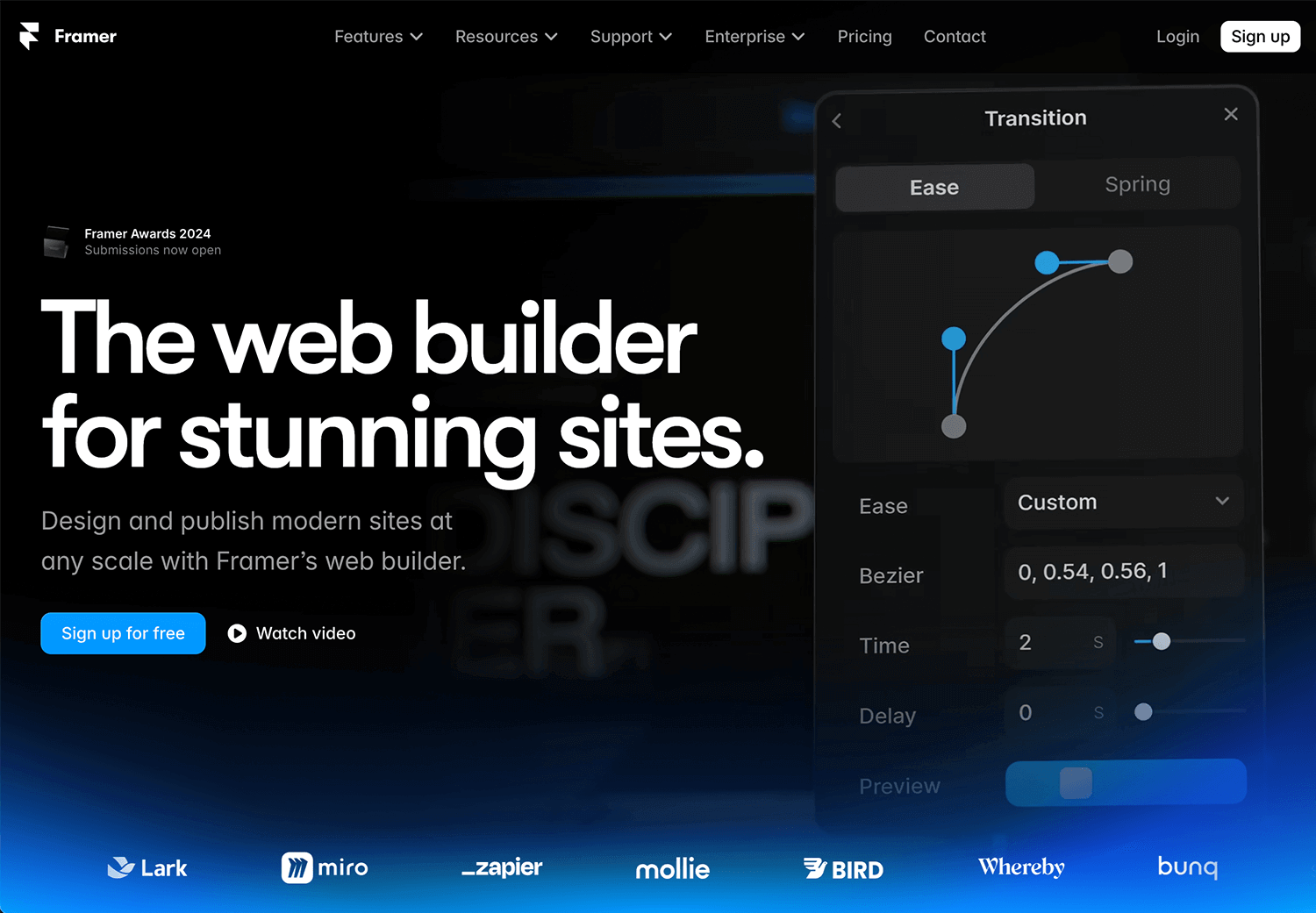
Forget the painstaking precision of traditional UI design tools; Framer is about rapid iteration and dynamic expression. It’s the sketchpad for the modern designer, where ideas take shape swiftly.

Think of Framer as a high-speed, agile construction site for UI design. You can build interactive prototypes with lightning-fast efficiency, focusing on the core interface rather than pixel-perfect perfection. It’s about capturing the essence of an idea and bringing it to life with interactive elements and dynamic behaviors. We definitely believe Framer deserves this spot on our top UI design tools list.
Key features
- Rapid prototyping: Build interactive prototypes at incredible speed, focusing on core user flows.
- Code-based design: Leverage code for advanced customization and complex interactions.
- Component-driven development: Create reusable components to accelerate the design process.
- Real-time collaboration: Work seamlessly with your team to iterate and refine designs.
- Animation & motion: Bring your designs to life with fluid animations and transitions.
Advantages
Framer shines in the realm of rapid prototyping and exploring complex interactions. It’s perfect for those who value speed, flexibility, and the ability to experiment with different design approaches. The code-based nature of Framer empowers advanced users to create highly customized and performant prototypes.
Disadvantages
While Framer excels at speed and interactivity, it might fall short in terms of pixel-perfect precision. Designers seeking absolute control over every visual detail might find Framer’s focus on code-based design challenging. Additionally, a strong grasp of coding fundamentals is beneficial for maximizing the tool’s potential.
Price
Free plan available. Paid plans start at $20.
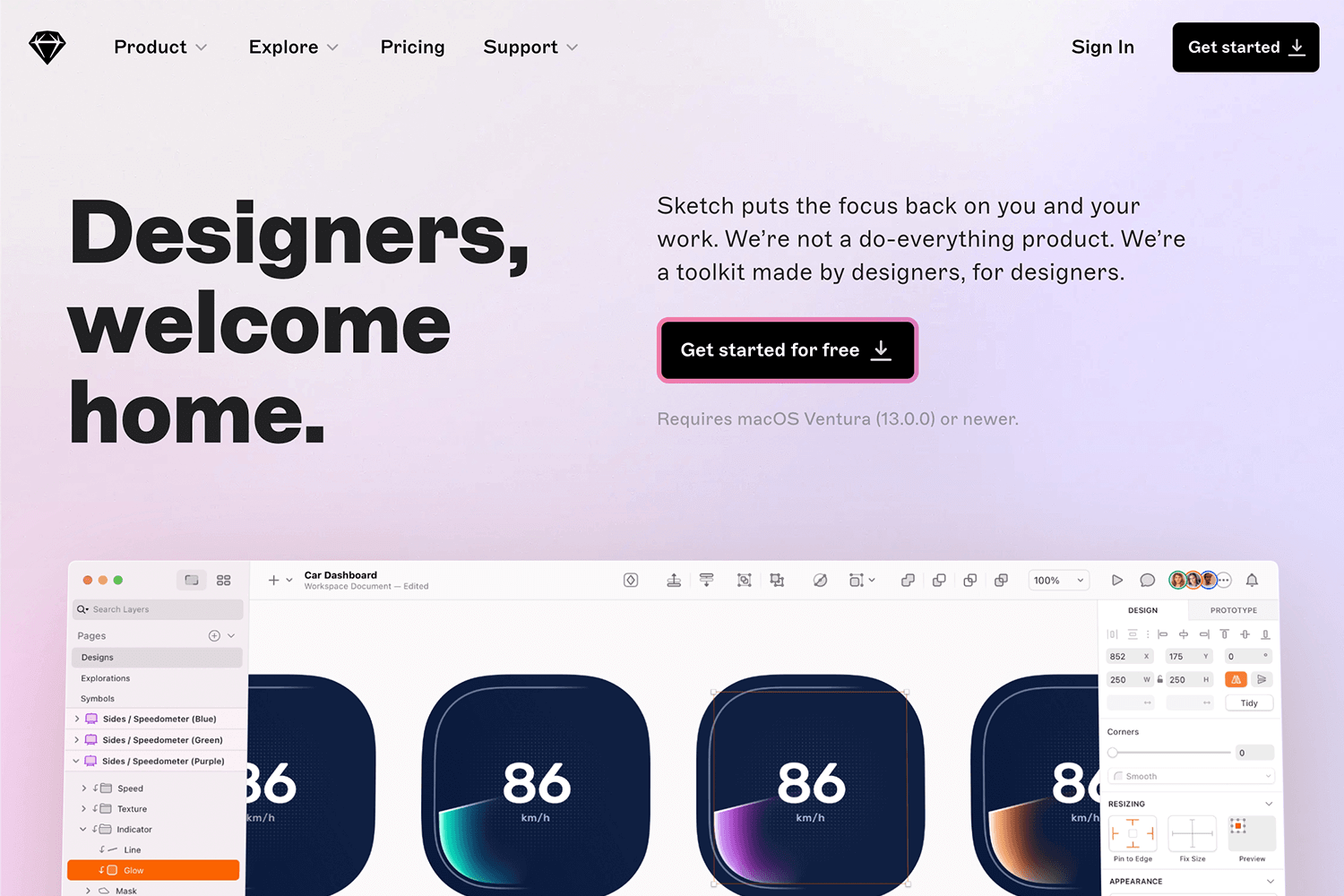
Sketch is like the trusty paintbrush in a UI designer’s toolkit. It’s a streamlined, vector-based design platform that’s all about efficiency and flexibility. Think of it as a blank canvas where you can quickly sketch out your ideas and refine them into polished designs.

It’s designed with the designer in mind, offering a clean interface and powerful tools for creating everything from simple icons to complex interfaces. Sketch is like that seasoned artist who knows exactly how to blend colors and shapes to create something truly exceptional. We highly recommend this UI design tool for your next project!
Key features
- Precision vector editing: Leveraging advanced vector tools and Boolean operations for flexible and iterative design.
- Scalable design workspace: Infinite canvas with adaptable artboards, customizable grids, and responsive resizing for seamless cross-platform design.
- Accelerated workflow: Streamlined design process through shorthand input and mathematical calculations.
- Typographic control: Comprehensive font management with support for variable and OpenType fonts.
- Real-time collaboration: Efficient team collaboration and feedback through cross-platform integration.
Advantages
Sketch offers a clean and intuitive interface, making it accessible to designers of all levels. Its focus on speed and efficiency, thanks to features like shortcuts and symbols, is a major plus. The platform’s flexibility allows it to handle a wide range of design challenges, from simple wireframes to complex UI elements. A thriving community ensures a constant supply of plugins, resources, and inspiration.
Disadvantages
While Sketch is a powerful tool, its exclusivity to macOS can be a limitation for designers on other platforms. Also, although the core features are intuitive, mastering advanced techniques might require a steeper learning curve compared to some other tools.
Price
30-day free trial. Plans start at $12.
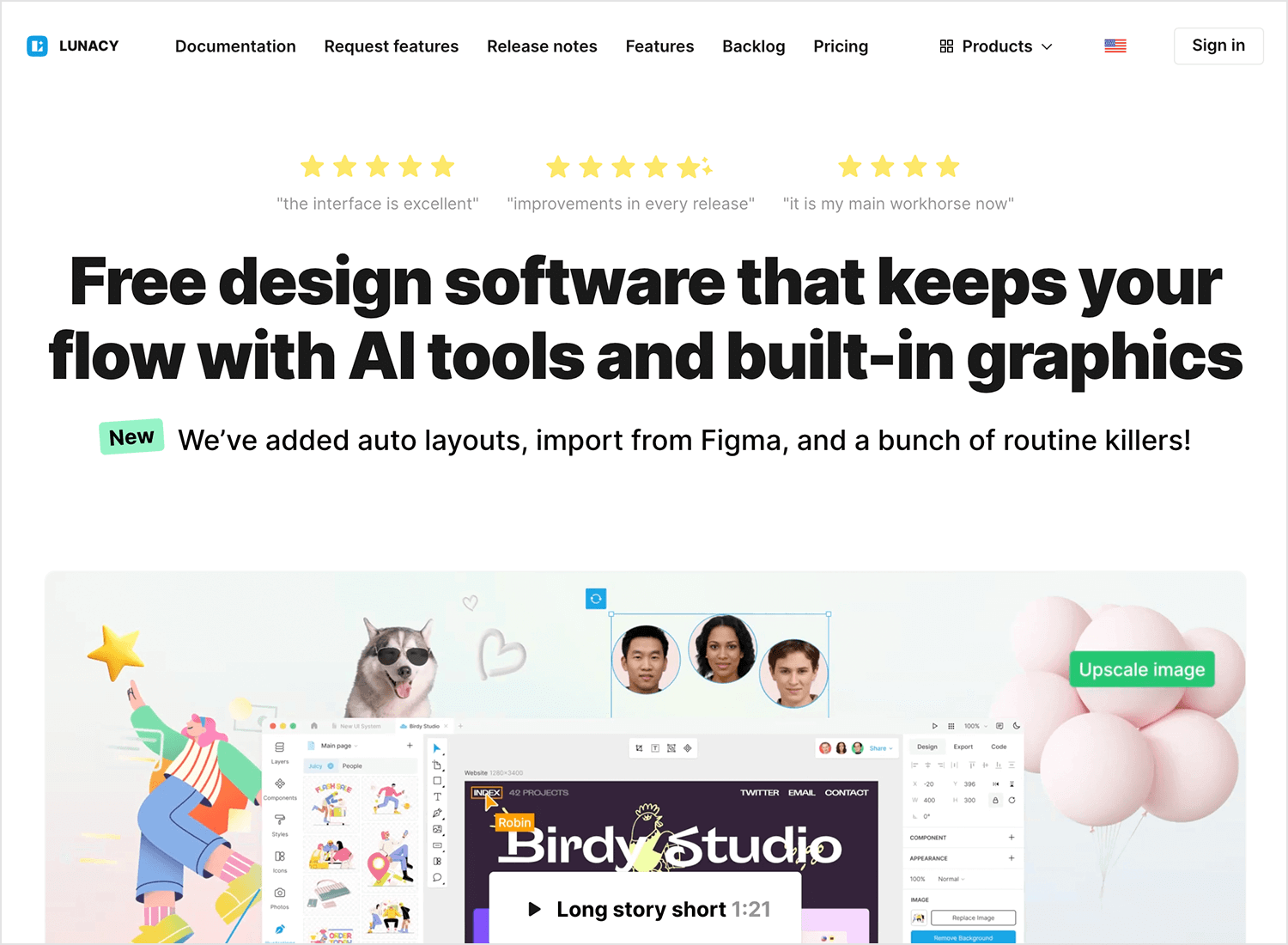
Lunacy is like discovering a hidden gem in the UI/UX design tool world. It’s that unexpected tool that packs a serious punch. With a focus on speed, efficiency, and a no-nonsense approach, Lunacy is a breath of fresh air for many designers.

Imagine a design tool that doesn’t just get out of your way, but actually helps you work faster. That’s Lunacy. It’s got all the essentials, from vector editing to prototyping, but it’s the little things – like smart auto-layout and built-in asset libraries – that make it a real standout.
Key features
- Vector graphics: Create and edit precise vector shapes with ease.
- UI design: Design for desktop and mobile with a focus on user experience.
- Fast performance: Enjoy a snappy design experience without lag.
- Cross-platform compatibility: Work on Windows, macOS, or Linux.
- Free and open source: Access a powerful design tool without breaking the bank.
Advantages
Lunacy’s free and open-source nature is a huge plus for designers on a budget. Its focus on speed and performance makes it a joy to use. Plus, the ability to work across different operating systems is a major convenience.
Disadvantages
While Lunacy is packed with features, it might lack some of the advanced prototyping capabilities of dedicated prototyping tools. Additionally, the community and plugin ecosystem might not be as extensive as more established design platforms.
Price
Plans start at $9.99.
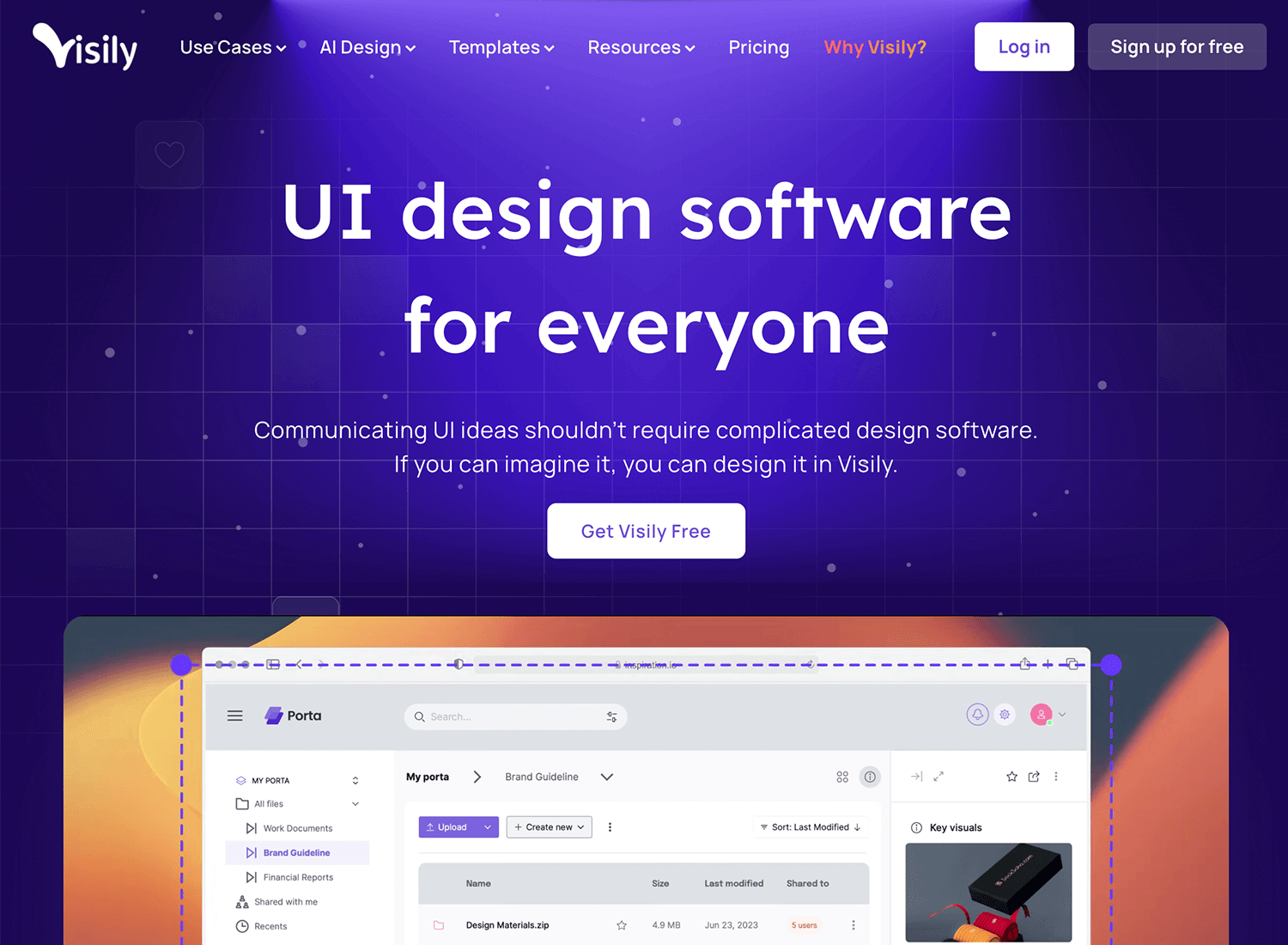
Visily is like having a design co-pilot. It’s an AI-driven UI design tool that takes the grunt work out of design, allowing you to focus on the creative aspects. With Visily, you can transform rough ideas into polished designs in record time.

Its AI capabilities mean you can start from scratch, upload a sketch, or even import a screenshot, and Visily will generate a solid design foundation. It’s perfect for those times when you need to iterate quickly or want to explore multiple design directions without investing hours of manual work.
Key features
- AI-powered design: Generate design elements and layouts with AI assistance.
- Rapid wireframing: Create basic wireframes and mockups effortlessly.
- Collaboration: Share designs and get feedback from your team.
- Template library: Access pre-made templates to jumpstart your design process.
Advantages
Visily is perfect for teams who need to iterate quickly. The AI features are a game-changer, especially for those without design expertise. It’s easy to use and great for brainstorming sessions.
Disadvantages
While Visily excels at speed, it might lack the depth and customization options of more advanced design tools. For complex designs or high-fidelity prototypes, you might need to look elsewhere.
Price
Free
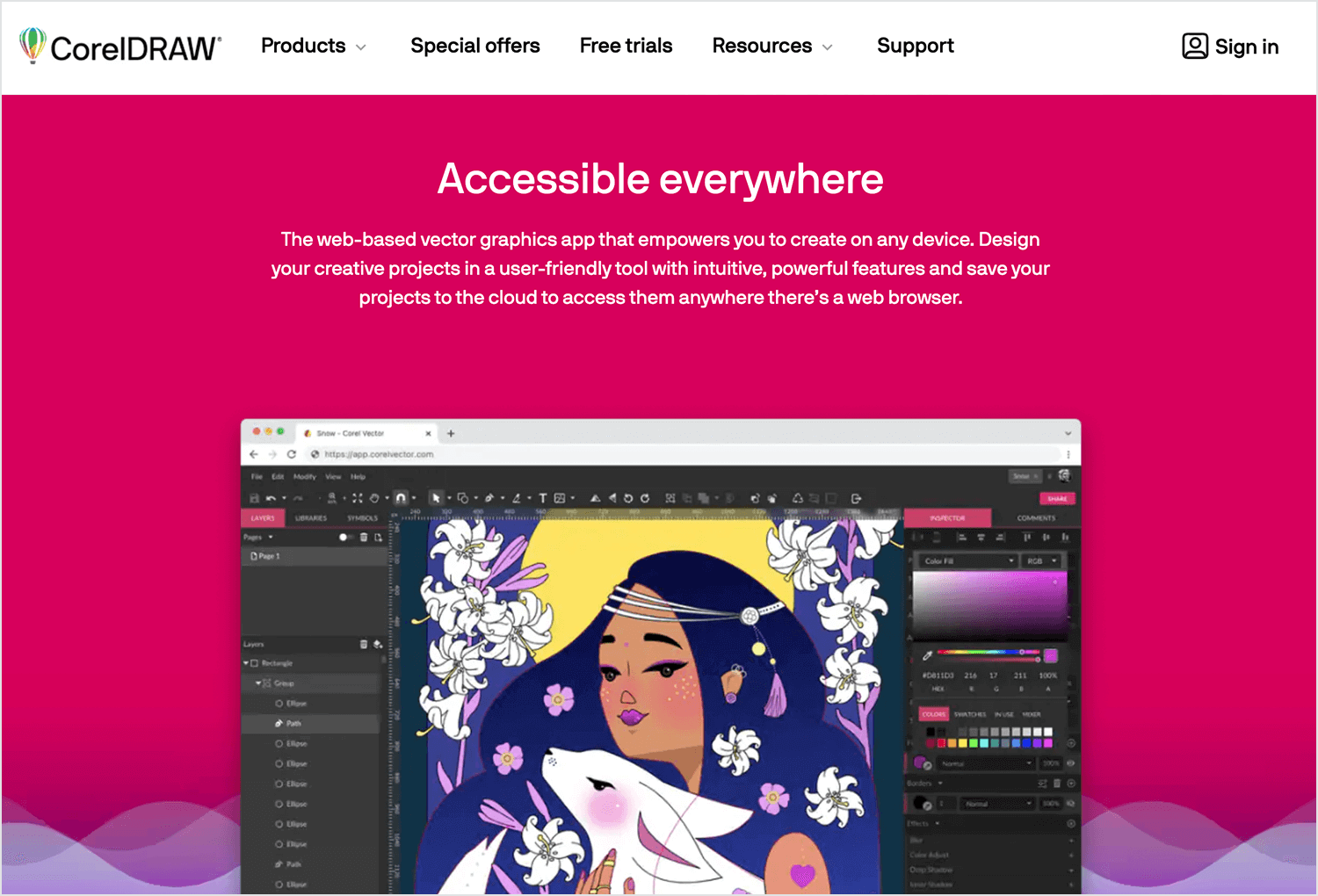
Corel Vector has basically got a UI/UX design toolbelt full of possibilities. It’s a versatile design platform that offers a robust set of features for creating everything from simple graphics to complex illustrations.

While it might not have the same sleek, modern interface as some newer tools, Corel Vector compensates with its depth and power. It’s a tool that rewards those who take the time to master its capabilities, offering unparalleled control and customization options.
Key features
- Advanced vector tools: Precision vector drawing, editing, and manipulation with Bézier curves, nodes, and shape tools.
- Color management: Comprehensive color management tools, including CMYK, RGB, and Pantone color spaces, for accurate color reproduction.
- Image editing: Basic image editing capabilities to enhance raster images within the design workflow.
- Layout and typography: Versatile layout tools, advanced typography controls, and support for multiple page documents.
- File compatibility: Import and export various file formats, including AI, EPS, PDF, and PSD.
Advantages
Corel Vector provides a comprehensive feature set for vector graphics creation and manipulation. Its strong focus on color management ensures accurate color output across different media. The software’s versatility makes it suitable for a wide range of design projects.
Disadvantages
While Corel Vector offers a broad feature set, it might not have the same level of specialization as software dedicated to specific design disciplines like illustration or CAD. Its interface and workflow might not be as streamlined as some newer design tools.
Price
Free
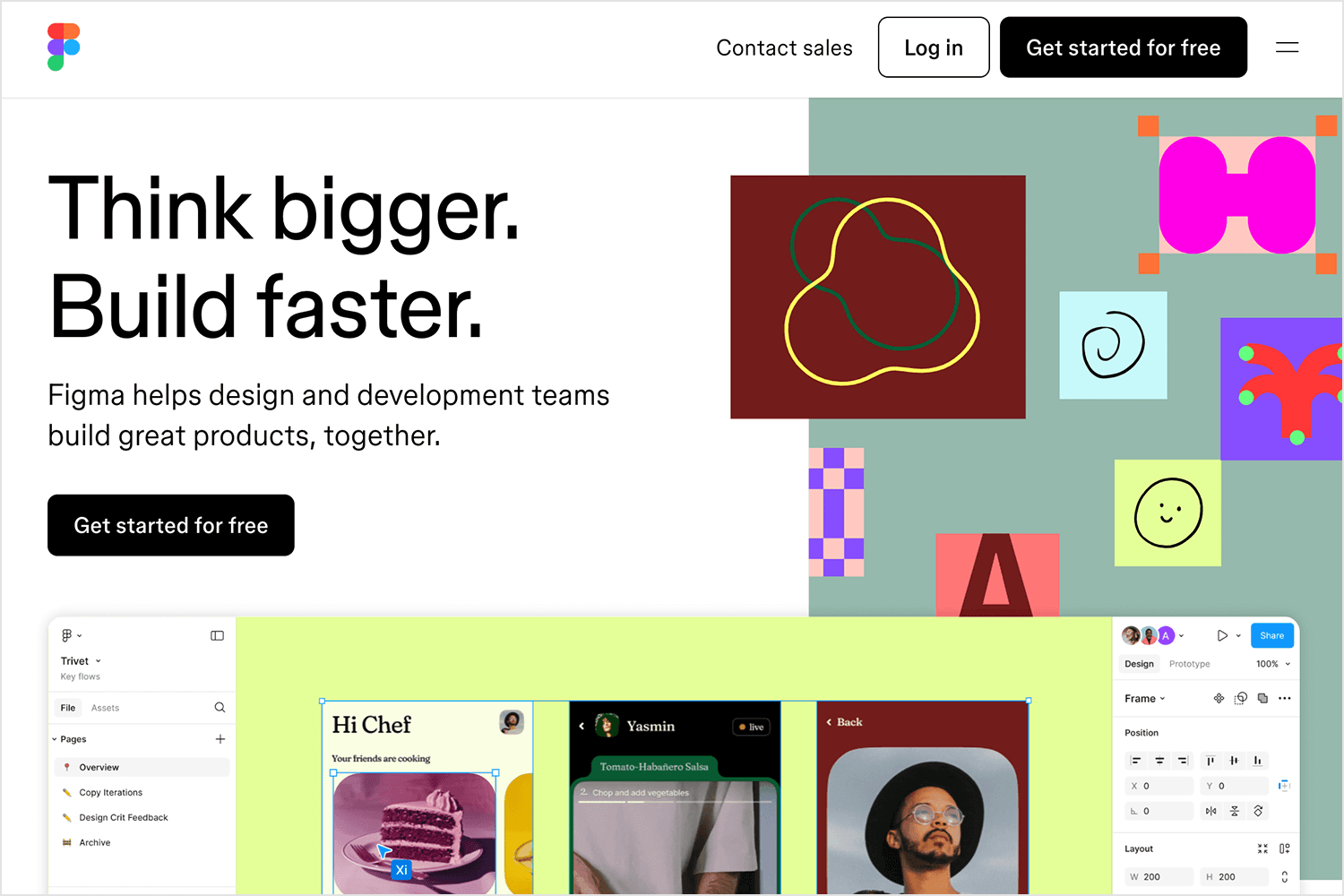
Figma is another UI/UX design tool that makes it possible for you and your team can hang out and design together in real time. Forget about sending files back and forth or dealing with outdated versions. With Figma, everyone’s on the same page, literally.

It’s like having a shared whiteboard where you can brainstorm, sketch, and build awesome designs together. Let’s break this platform down for you further:
Key features
- Vector design: Create precise and scalable designs with advanced vector editing capabilities.
- UI design: Design user interfaces and experiences with a focus on usability and user-centered design.
- Prototyping: Build interactive prototypes to test user flows and gather feedback.
- Real-time collaboration: Work simultaneously with your team on the same design file, enabling efficient collaboration and feedback.
- Design systems: Create and maintain design systems for consistency and efficiency.
Advantages
Figma’s cloud-based nature and real-time collaboration features set it apart from traditional design software. It fosters efficient teamwork, allowing multiple designers to work on the same project simultaneously. The platform also offers a wide range of plugins and integrations to extend its functionality.
Disadvantages
While Figma is a powerful tool, it can have a steeper learning curve compared to some other design software. Additionally, while it offers basic prototyping capabilities, dedicated prototyping tools may provide more advanced features.
Price
Free plan available. Paid plans start at $12.
Free UX design tool for web and mobile apps.

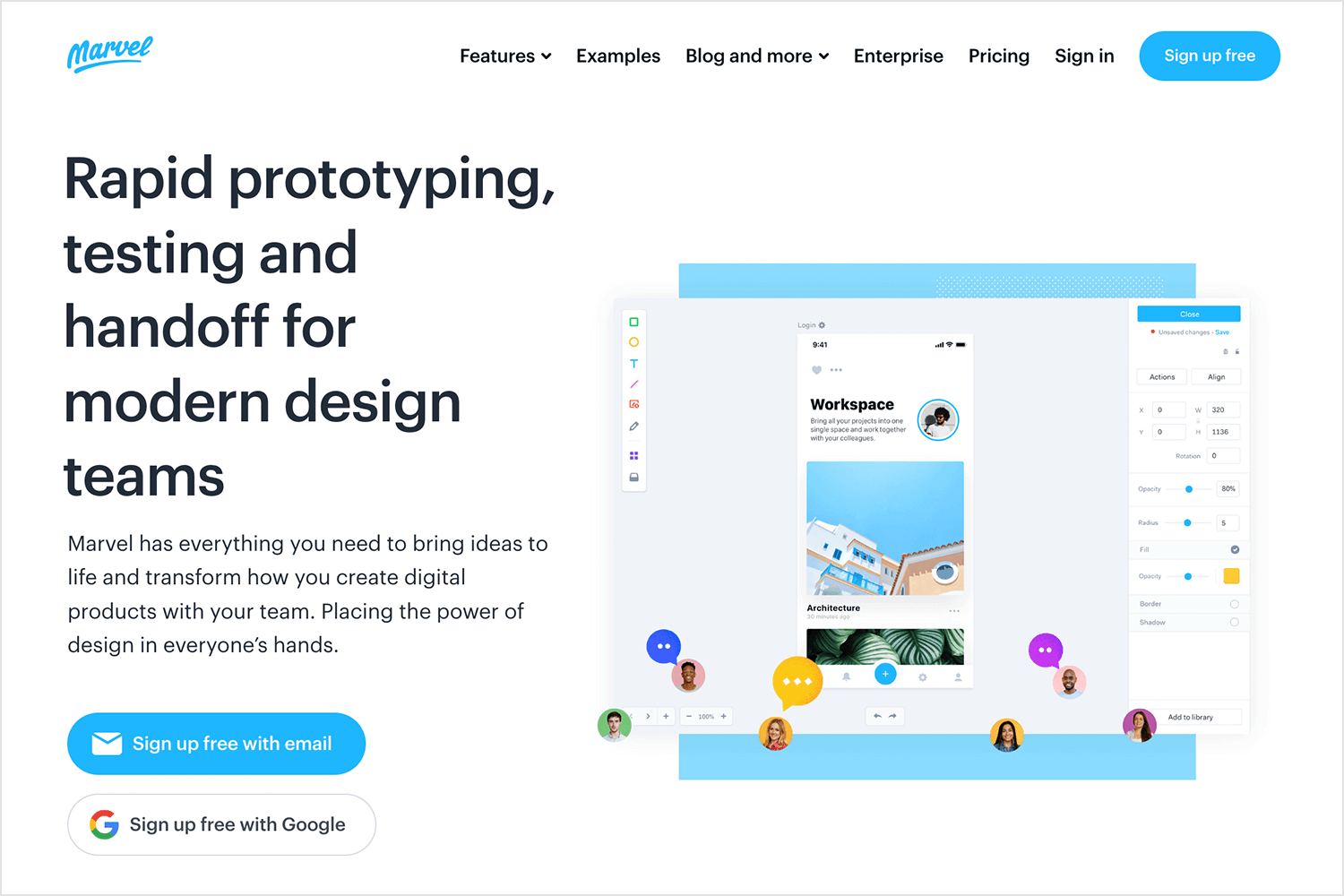
Marvel is a streamlined platform that lets you quickly transform ideas into interactive prototypes. It’s like a design sprint assistant, helping you iterate and refine your concepts at lightning speed.

Marvel’s strength lies in its simplicity and focus on collaboration. It’s perfect for those times when you need to get a concept across quickly or gather feedback from stakeholders. While it might not offer the same level of pixel-perfect control as some other tools, it excels at turning rough sketches into engaging experiences.
Key features
- Rapid prototyping: Quickly transform static designs into interactive prototypes with basic interactions and transitions.
- Design import: Easily import design files from various design tools to initiate the prototyping process.
- Collaboration: Facilitate real-time collaboration and feedback sharing among design teams.
- Design handoff: Generate design specs and assets for seamless developer handoff.
Advantages
Marvel’s primary strength lies in its ability to rapidly transform static designs into interactive prototypes. This agility is particularly beneficial during the early stages of the design process when exploration and iteration are paramount. Its focus on core functionalities ensures a straightforward user experience.
Disadvantages
While efficient for rapid prototyping, Marvel may lack the depth and complexity required for highly detailed or intricate prototypes. Advanced interactions and animations might be limited compared to specialized prototyping tools.
Price
Free plan available. Paid plans vary based on team size and specific needs.
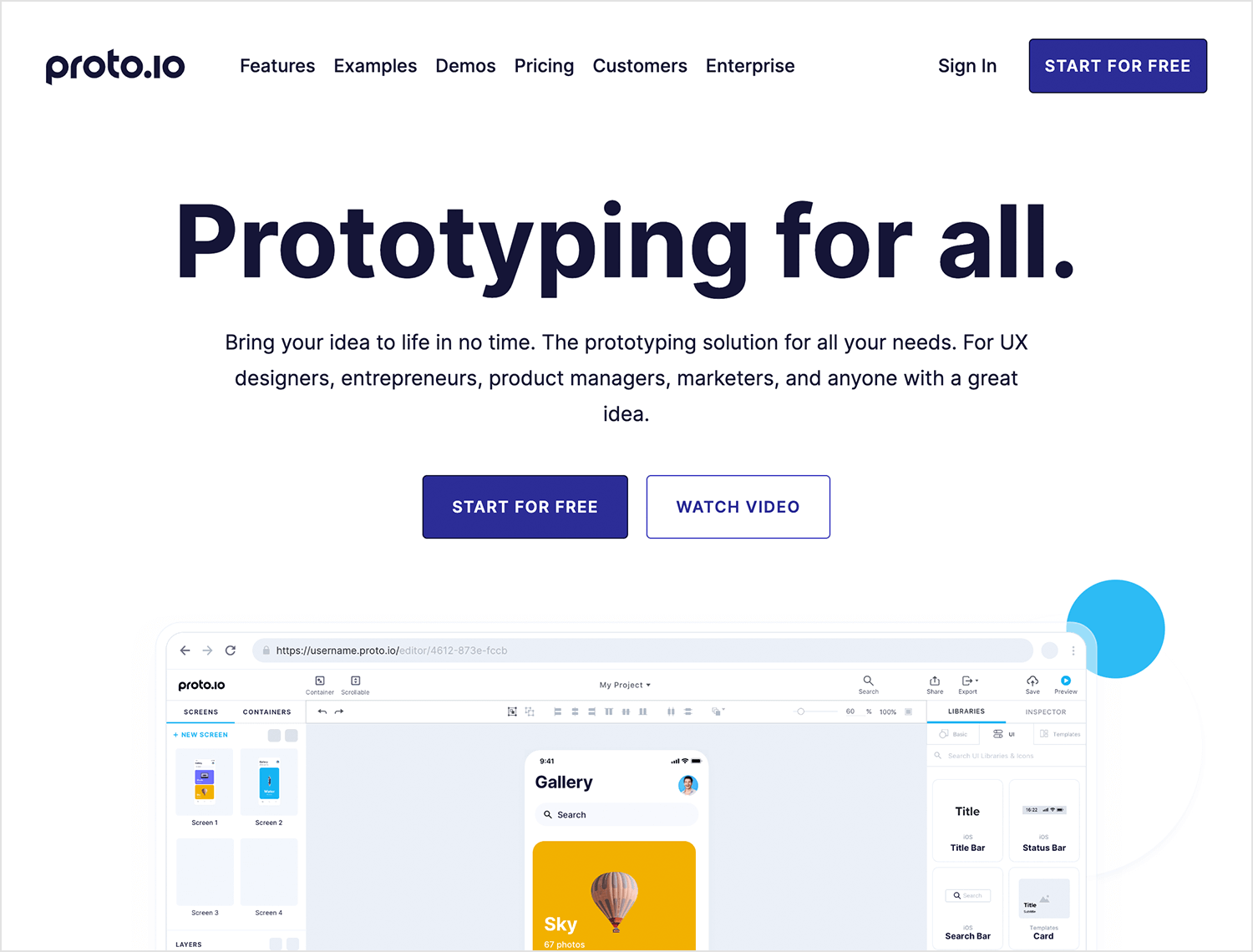
Proto.io goes beyond just static mockups. Just like a performance stage does, this desktop-based UI/UX design tool lets you breathe life into your interfaces. You can create high-fidelity prototypes that are practically indistinguishable from the final product.

Imagine building interactive flows, adding realistic animations, and even simulating user gestures like taps and swipes. This lets you test the usability of your design way before a single line of code is written.
Key features
- Rapid prototyping: Build anything from low-fidelity wireframes to high-fidelity prototypes without writing a single line of code.
- Drag-and-drop interface: Effortlessly create interactive elements and user flows using an intuitive drag-and-drop interface.
- Advanced animations & interactions: Go beyond basic clicks and taps with support for complex animations and user interactions, breathing life into your prototypes.
- Reusable components: Streamline your workflow by creating and reusing pre-built design components across different prototypes.
- Collaboration & feedback: Seamlessly collaborate with your team and gather valuable user feedback through real-time sharing and annotation tools.
- Rich design library: Access a vast library of pre-built UI components and assets to expedite the prototyping process.
Advantages
Proto.io excels at rapid prototyping, allowing designers to quickly iterate and test their ideas. Its user-friendly interface makes it accessible to both beginners and experienced designers. The platform’s focus on interactive elements and animations enables the creation of highly engaging prototypes that closely resemble the final product. Additionally, the ability to collaborate and gather feedback in real-time streamlines the design process.
Disadvantages
While Proto.io offers a robust set of features, it may not be as suitable for complex, large-scale projects compared to dedicated prototyping tools. Some users might find the pricing structure restrictive, especially for teams or larger organizations. Additionally, while the design library is extensive, it may not always include the specific components needed for every project.
Price
Free plan available. Paid plans start at $24.
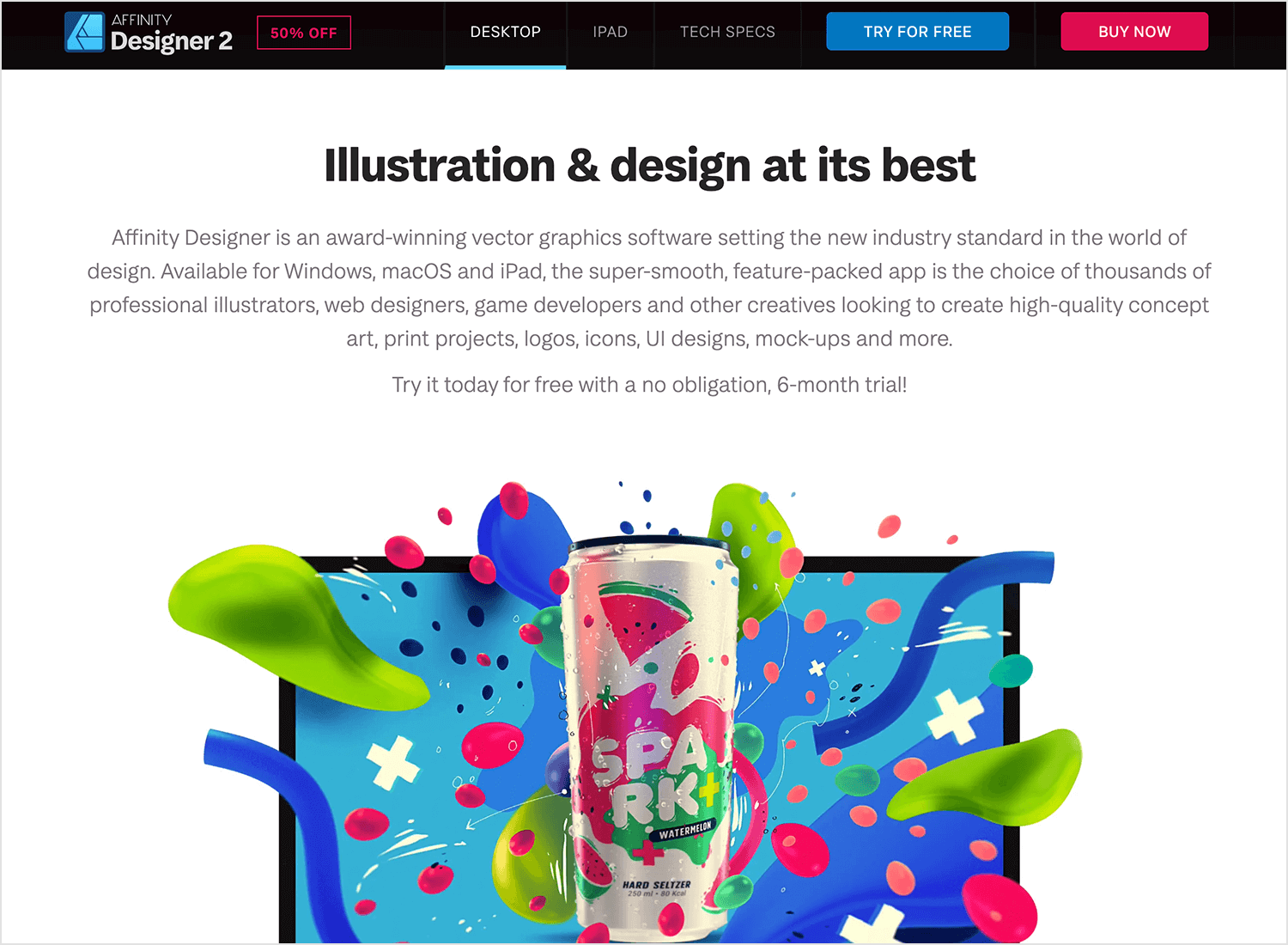
Affinity Designer is the digital canvas where artistry meets engineering. For those who crave pixel-perfect precision and unparalleled control, it’s one of the best UI/UX design tools out there! It’s where design dreams are meticulously crafted, stroke by stroke, into stunning visual masterpieces.

Imagine a studio where every brush, pencil, and ruler is a digital tool at your fingertips. Affinity Designer offers this level of control and flexibility. It’s not just about creating beautiful visuals; it’s about sculpting them with surgical precision.
Key features
- Vector and raster tools: Seamlessly switch between vector and raster workspaces for ultimate flexibility.
- Non-destructive workflow: Edit and refine your designs without compromising original data.
- Advanced typography: Create stunning typographic designs with precise control over every letter.
- Publishing and export: Prepare your designs for print, or other media with ease.
- Performance: Handle complex documents with speed and efficiency.
Advantages
Affinity Designer excels in creating high-quality graphics with exceptional detail. Its focus on precision, performance, and a non-destructive workflow makes it a favorite among professionals. The ability to work seamlessly with both vector and raster formats offers unparalleled versatility.
Disadvantages
While Affinity Designer is a powerful tool, it might have a steeper learning curve compared to some user-friendly design software. Additionally, it might lack some advanced prototyping features found in dedicated UI design tools.
Price
One-time purchase of $40.
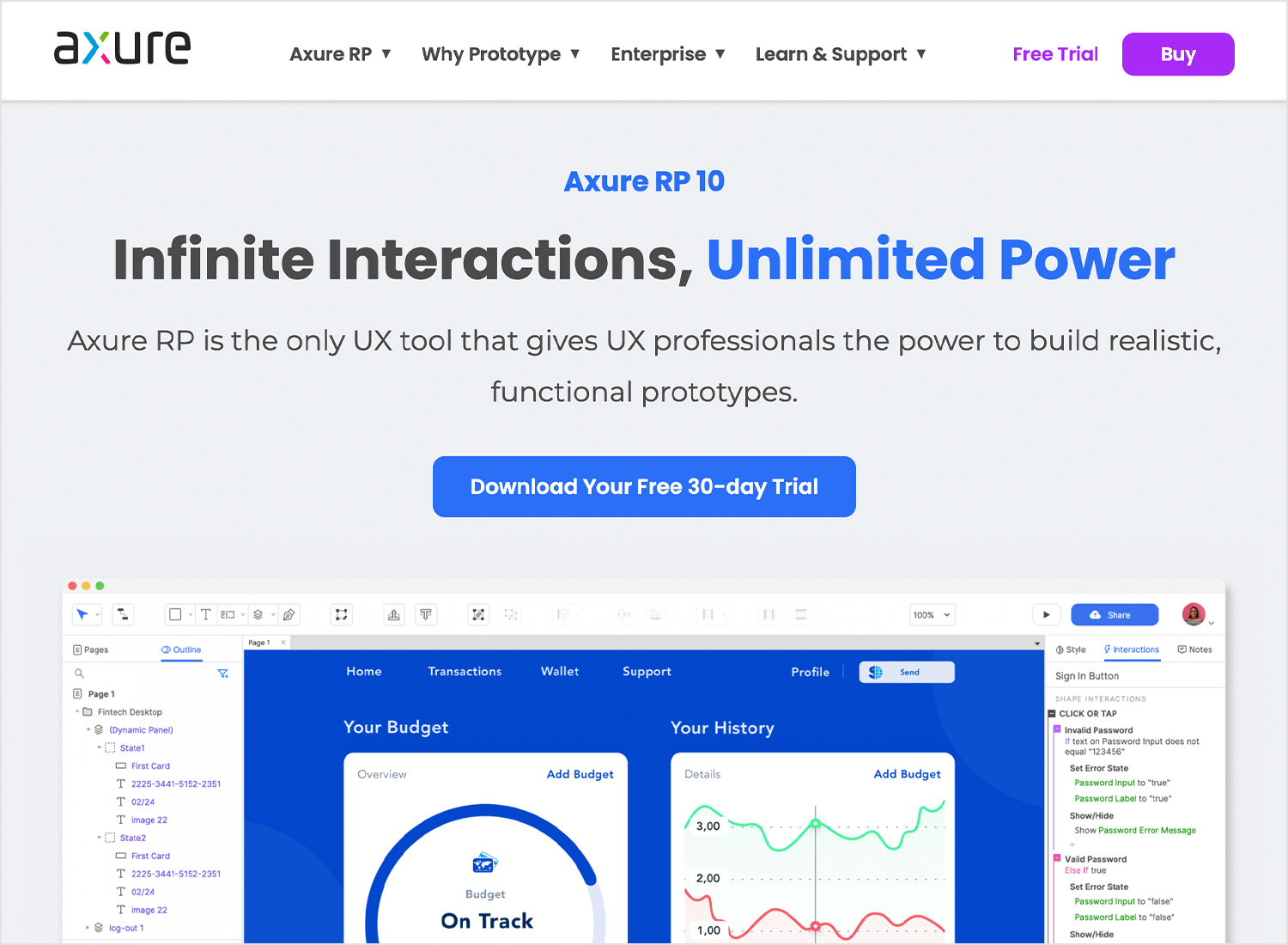
Axure is a robust UI design tool that gives you the power to build highly detailed and interactive prototypes. It offers a deep well of features for crafting complex user experiences. You’re not just limited to static mockups here.

Axure lets you create dynamic interactions, conditional logic, and even data-driven content. It’s like building a miniature version of your product, complete with user flows and micro-interactions. This level of fidelity is invaluable for testing usability and getting buy-in from stakeholders.
Key features
- Advanced prototyping: Build highly interactive prototypes with complex logic and conditions.
- Design specifications: Generate detailed design specs for developers.
- Collaboration: Share and collaborate on prototypes with your team.
- Reusable components: Create and reuse design components for efficiency.
- Data binding: Dynamically populate prototypes with real-world data.
Advantages
Axure excels at creating highly detailed and functional prototypes. Its advanced features, like data binding and complex interactions, make it a favorite for teams building intricate user experiences. The ability to generate design specs directly from prototypes streamlines the handoff to development.
Disadvantages
Axure can have a steeper learning curve compared to some other prototyping tools. Its interface might feel dated compared to newer, more visually appealing options.
Price
Paid plans start at $25.
Play is like having a digital sandbox where you can experiment and iterate with abandon. It’s a UI design tool that encourages creativity and rapid development. Think of it as a place where you can quickly sketch out ideas, test different layouts, and bring your designs to life with interactive elements.

With Play, you’re not just building static mockups; you’re creating dynamic experiences. Want to test different user flows? No problem. Need to simulate complex interactions? Play’s got you covered. It’s the best UI/UX design tool for those moments when you need to visualize your concept quickly and get feedback from your team or clients.
Key features
- Drag-and-drop interface: Create prototypes without writing code.
- Pre-built components: Access a library of pre-designed elements to accelerate design.
- Basic interactions: Add simple interactions like taps, swipes, and transitions.
- Collaboration: Share prototypes and gather feedback from your team.
- Cloud-based: Access your projects from any device with an internet connection.
Advantages
Play’s intuitive interface and no-code approach make it a great tool for beginners and those looking for a quick prototyping solution. Its focus on simplicity allows for rapid iteration and testing of design ideas.
Disadvantages
While Play is excellent for basic prototypes, it might lack the depth and customization options for complex interactions and high-fidelity designs. Advanced users might find the tool’s limitations frustrating.
Price
Free plan available.
Zeplin connects the worlds of design and development. It’s the efficient translator, transforming beautiful designs into precise code. Imagine a harmonious orchestra, where UI designers and developers work in perfect sync, thanks to Zeplin’s conductor-like role.

It centralizes design assets, generates detailed specs, and streamlines communication. No more back-and-forth emails or endless meetings; Zeplin provides a single source of truth for everyone involved in the product creation process. We love this UI design tool!
Key features
- Design import: Seamlessly integrates with popular design tools like Figma, Sketch, and Adobe XD.
- Asset management: Automatically generates assets, specs, and code snippets.
- Collaboration: Share designs and provide feedback with developers and other stakeholders.
- Version control: Track design changes and manage different versions.
- Style guides: Create and maintain style guides for design consistency.
Advantages
Zeplin excels at streamlining the design-to-development process. By automating the generation of assets and specs, it saves designers and developers valuable time. The platform also fosters effective collaboration and ensures everyone is on the same page.
Disadvantages
While Zeplin is a powerful tool, it’s primarily focused on the handoff process rather than design creation. For complex prototyping or advanced design features, you might need to use additional design tools.
Price
Free plan available. Paid plans start at $13.75.
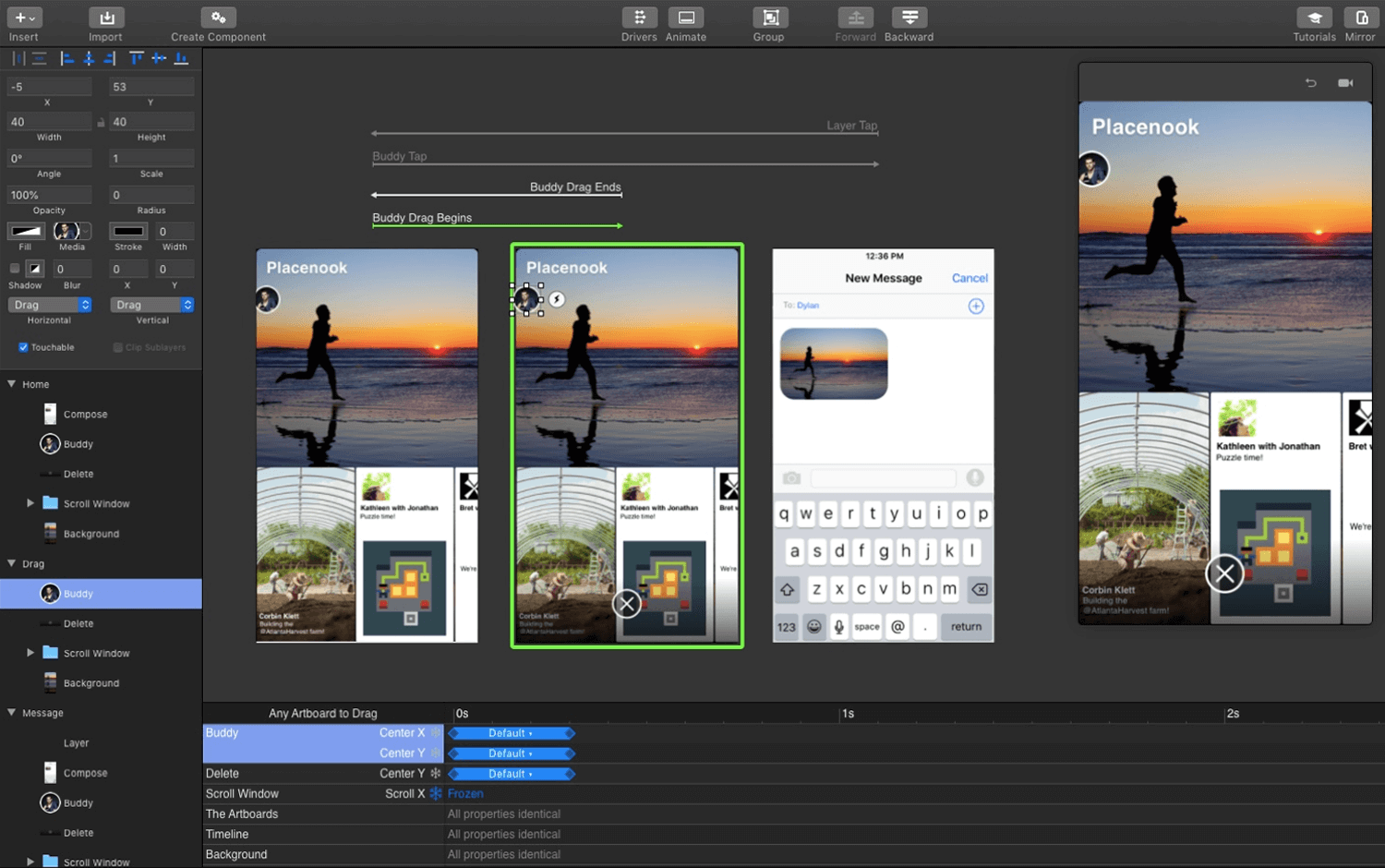
Principle is a powerful tool for creating dynamic and interactive prototypes. It allows designers to breathe life into their static designs by adding engaging animations and transitions. With its user-friendly interface, creating complex interactions and micro-animations becomes a piece of cake .

By importing designs from tools like Sketch, designers can quickly transform their static mockups into interactive prototypes. This enables them to test user flows, gather feedback, and refine the user experience before development begins. Principle’s ability to create high-fidelity prototypes helps ensure that the final product aligns with the original design vision.
Key features
- Intuitive interface: A user-friendly interface that makes it easy to create and edit prototypes.
- Rich design capabilities: A wide range of design elements, including text, shapes, images, and icons.
- Advanced prototyping: Create complex interactions, animations, and transitions.
- Real-time collaboration: Work seamlessly with your team in real-time.
- Design system integration: Easily import and manage design systems.
Advantages
Principle empowers designers to rapidly create stunning, high-fidelity prototypes. Its intuitive interface, real-time collaboration, and seamless integration with design systems streamline the design process and foster efficient teamwork, ultimately leading to exceptional user experiences.
Disadvantages
Principle is only available on macOS, not for Windows users. It can also be a bit tricky for beginners to learn. Also, it may not be as suitable for complex user flows and information architecture. For more comprehensive user experience design, additional tools might be necessary.
Pricing
Free trial available. One-time purchase at $129.
Origami Studio, a tool developed by Facebook, is a powerful platform for creating interactive prototypes. It allows designers to bring their designs to life with advanced animations and transitions. By using a component-based approach, designers can efficiently create and reuse design elements, streamlining the prototyping process.

With Origami Studio, designers can collaborate seamlessly with their teams, sharing and iterating on prototypes in real-time. This collaborative approach ensures that everyone is aligned on the design vision and can provide valuable feedback throughout the design process.
Key features
- Component-based design: Build reusable components to streamline the design process and ensure consistency.
- Advanced animations: Create complex animations and transitions to enhance user experiences.
- Real-time collaboration: Collaborate seamlessly with your team in real-time.
- Device and browser preview: Test your designs across different devices and browsers.
Pros
Origami Studio is a powerful tool for creating highly detailed and interactive prototypes. Its component-based design system allows for efficient and consistent design, while its advanced animation features enable the creation of engaging and immersive user experiences. Real-time collaboration features facilitate seamless teamwork and accelerate the design process.
Cons
While Origami Studio is a powerful tool, it can have a steep learning curve, especially for beginners. Additionally, it may not be as widely adopted as other prototyping tools, which could limit the availability of community support and resources.
Pricing
Free to use.
Balsamiq is a popular UX design tool specifically designed for low-fidelity wireframing. It is designed to simplify the early stages of the design process and focuses on rapid prototyping and collaboration, allowing teams to quickly iterate on ideas without getting bogged down in pixel-perfect details.

Key features
- Hand-drawn aesthetic: Balsamiq’s hand-drawn style mimics sketching on paper, making it easy to create quick and dirty wireframes.
- Drag-and-drop interface: A simple drag-and-drop interface allows for rapid prototyping without the need for technical skills.
- Collaboration tools: Real-time collaboration features enable teams to work together efficiently.
- Version control: Track changes and revert to previous versions as needed.
Pros
Balsamiq prioritizes speed and simplicity. Its hand-drawn aesthetic and drag-and-drop interface make it easy to quickly create wireframes and mockups, allowing teams to focus on core functionality and user flow.
Cons
It may not be the best choice for high-fidelity prototypes that require detailed visual design. Its limited design capabilities can make it challenging to create complex interactions and animations. Additionally, the tool’s learning curve can be steeper for users who are new to prototyping or who require more advanced features.
Pricing
Free 30-day trial. Plans start at $9.
FlowMapp is a powerful tool for understanding and improving user experiences. It allows designers and product managers to visualize user journeys and sitemaps, providing a clear overview of how users interact with a product. Identifying potential pain points and bottlenecks, teams can optimize the user experience and ensure a smooth user journey.

FlowMapp’s intuitive interface and collaborative features make it easy for teams to work together and iterate on design decisions.
Key features
- User journey mapping: Create detailed user flows to understand the user’s journey from start to finish.
- Sitemaps: Visually represent the structure of a website or app.
- Card sorting: Organize information and content into logical categories.
- Collaboration: Work with your team to refine and iterate on user flows and sitemaps.
Pros
FlowMapp helps designers and product managers visualize user journeys and sitemaps with clarity and precision. Its intuitive interface makes it easy to create and share these diagrams, fostering collaboration and effective feedback. FlowMapp’s seamless integration with popular UX and UI design tools like Figma and Sketch enhances its versatility and streamline the design process.
Cons
While FlowMapp excels at creating user flows and sitemaps, it may not be the best choice for creating interactive prototypes. Its focus on visualization and information architecture limits its capabilities in this area. Additionally, some of FlowMapp’s advanced features may require a steeper learning curve, especially for users who are new to the tool.
Pricing
Free plan available. Paid plans start at $15.
Moqups is another versatile UX design tool for wireframing and mockups. Moqups offers a user-friendly interface and a range of features for wireframing, mockups, and diagrams. It’s web-based, so you can access it from anywhere.

Key features
- Drag-and-drop interface: Easily create wireframes and mockups by dragging and dropping pre-built UI elements.
- Customizable elements: A wide range of customizable elements to suit various design needs.
- Real-time collaboration: Collaborate with team members in real-time to gather feedback and iterate on designs.
- Cloud-based storage: Access your designs from any device with an internet connection.
Pros
Moqups’s simple interface makes it easy to learn and use, even for beginners. Its drag-and-drop functionality allows for rapid prototyping, enabling designers to quickly iterate on ideas and gather feedback. Real-time collaboration features facilitate teamwork and streamline the design process, while cloud-based storage ensures easy access to designs from anywhere.
Cons
While Moqups is a great tool for basic wireframing and prototyping, it may not be suitable for creating complex, high-fidelity designs. Additionally, large and complex projects may experience performance issues, especially when collaborating in real-time.
Pricing
Free plan available. Paid plans start at $12.

PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read
Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read
Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read
Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read