Scrolling content
In this article, you’ll learn how to add scrollable pages and areas in your projects.
Page scroll
Drag an element towards the bottom of the Canvas. As you reach the edge, the element will continue to move and the Canvas height will automatically lengthen.
You can also type in an element’s vertical position in the Properties palette.
Tap the ‘Play’ button to simulate your project and see how you can scroll down the screen.
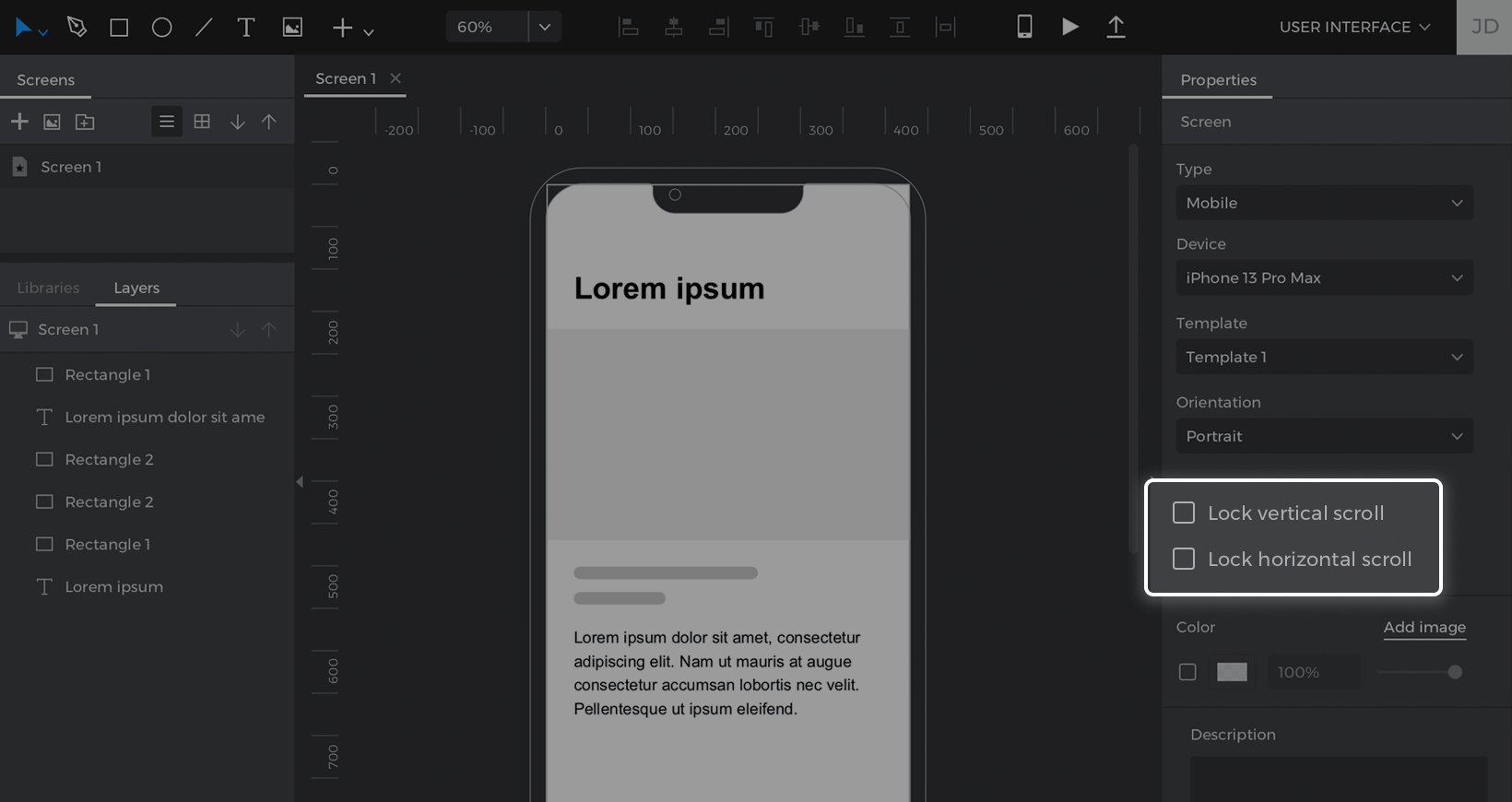
Note: Make sure ‘Lock vertical scroll’ is not checked in the Properties palette

Container scroll
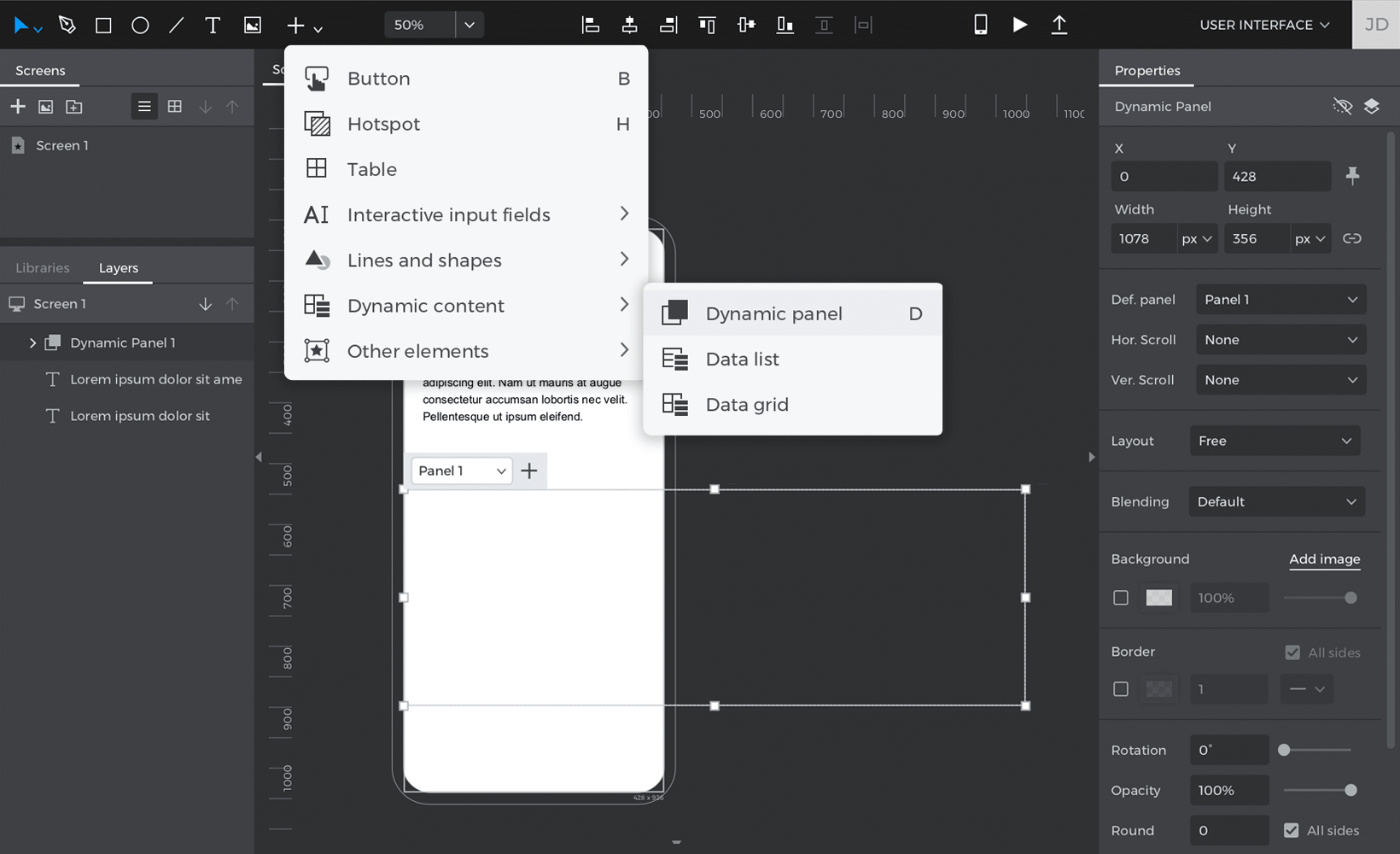
- Add a Dynamic Panel to the Canvas. You can find it in the Toolbar under ‘Dynamic content’ or by hitting the D key

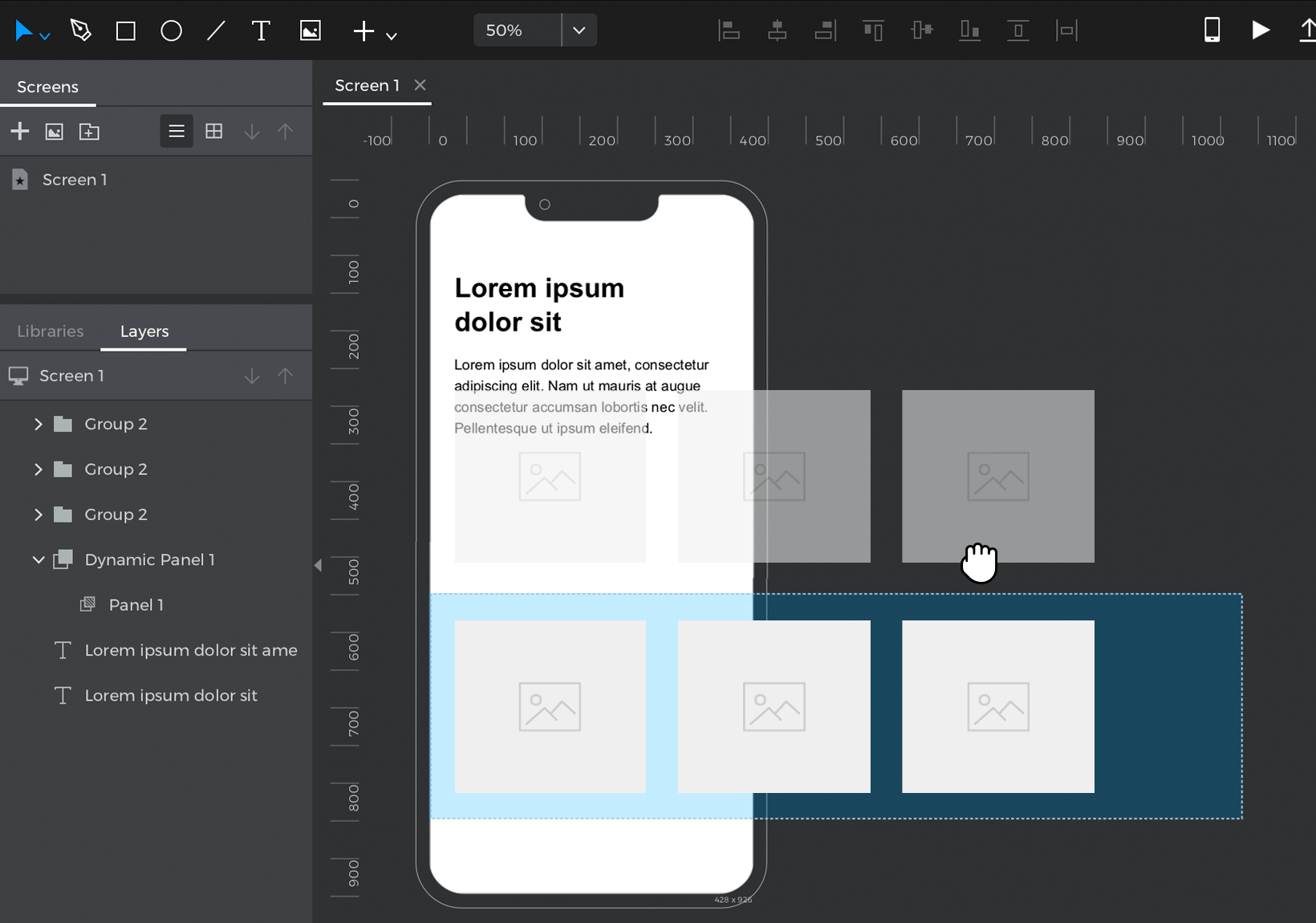
- Hold Command (on Mac) or Control (on Windows) and drag elements into the panel. You’ll see a blue tint when you’re dragging an element inside.

- Resize the panel’s width or height until some elements are cut off.
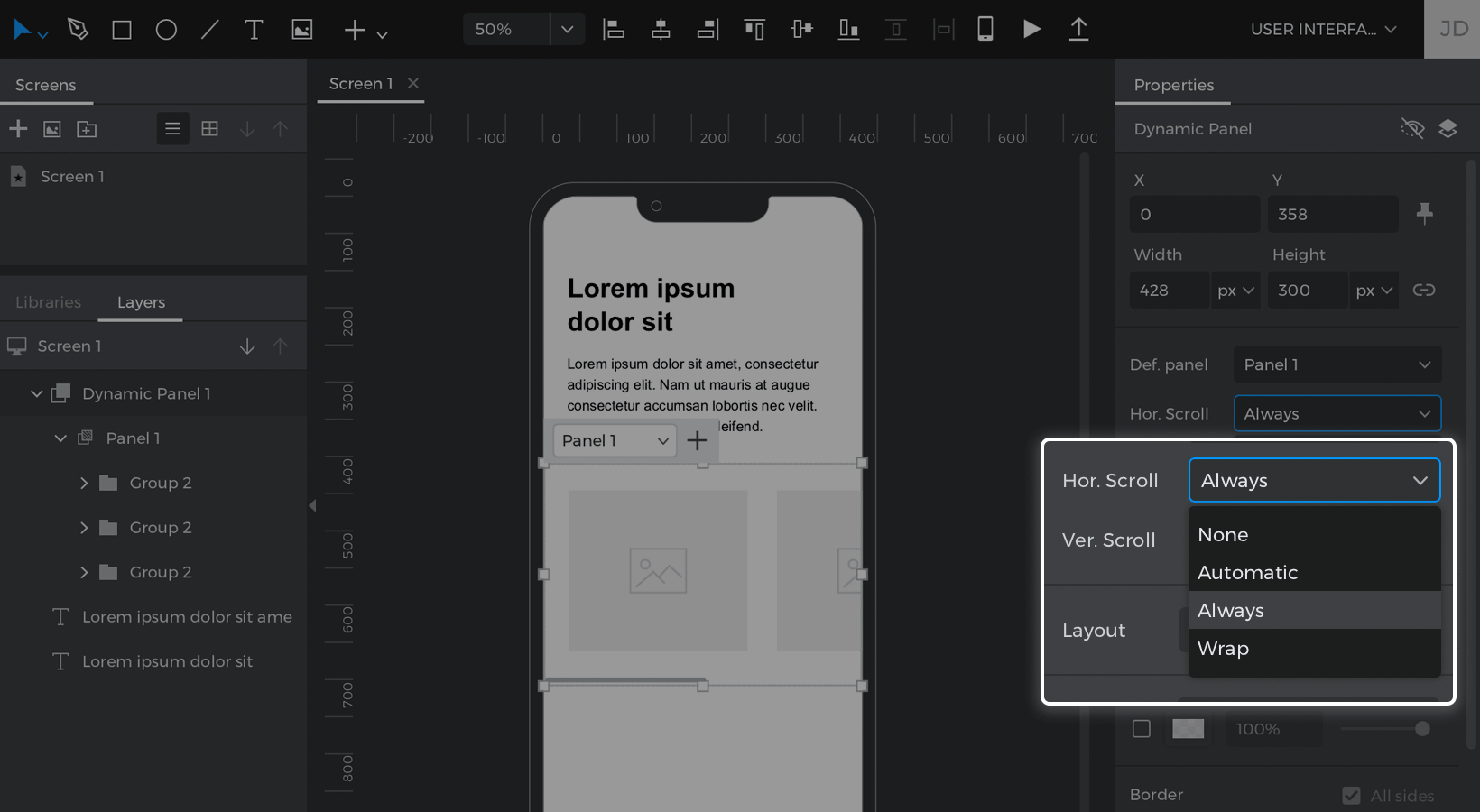
- Look to the Properties palette and change the ‘Hor. (horizontal) Scroll’ to ‘Always’ to create a horizontally scrollable area.

- Tap the ‘Play’ button to simulate your project. Check out how you can scroll within the panel’s area, but the rest of the Canvas won’t move.