Justinmind’s integration with user testing tools
With Justinmind, you can integrate your prototypes with usability and user testing tools to validate your designs in real-time with real users.
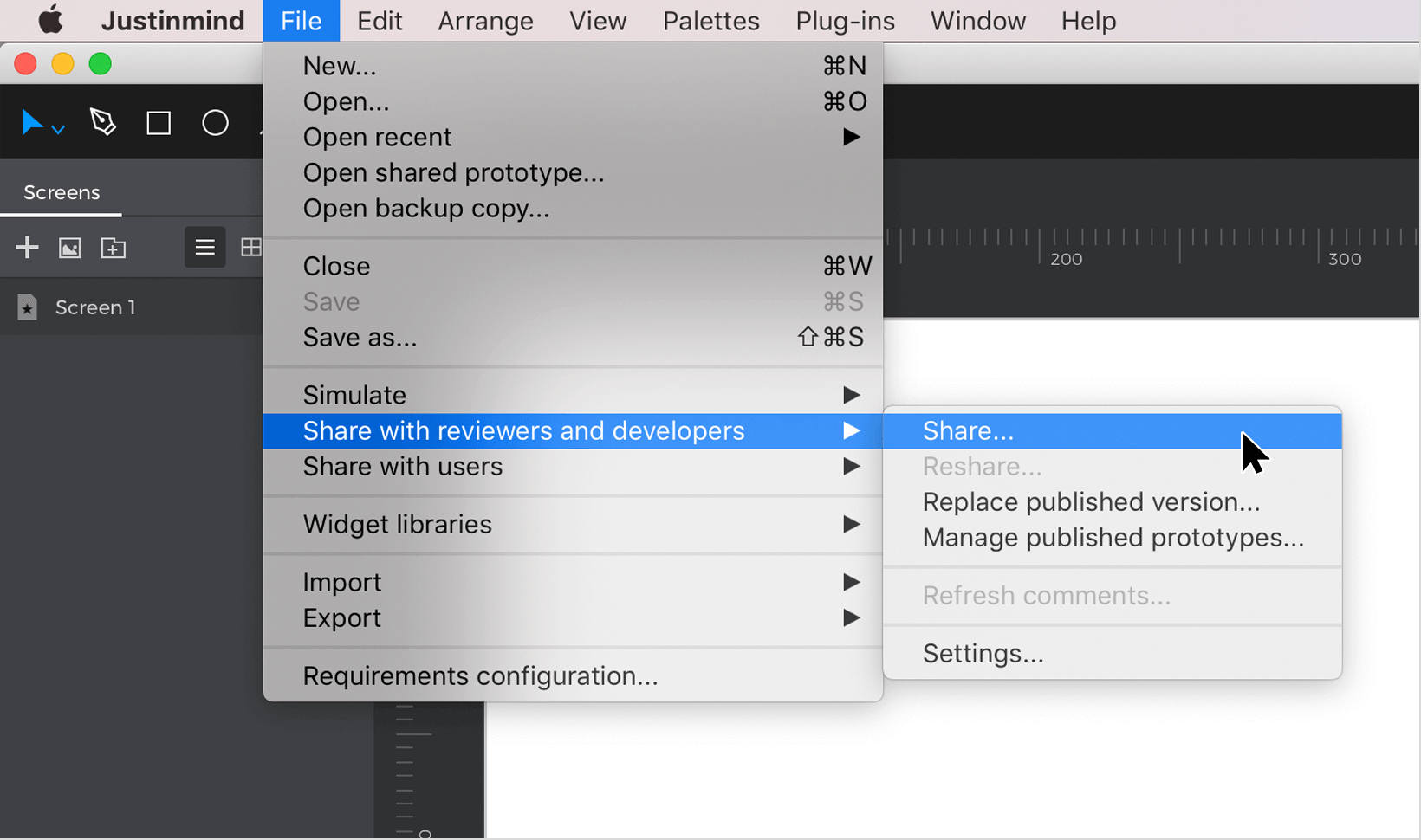
- To integrate your Justinmind prototypes with user testing tools, the first thing you’ll need to do is share your prototype to your Justinmind online account.To do so, go to; File → Share with reviewers and developers → Share.

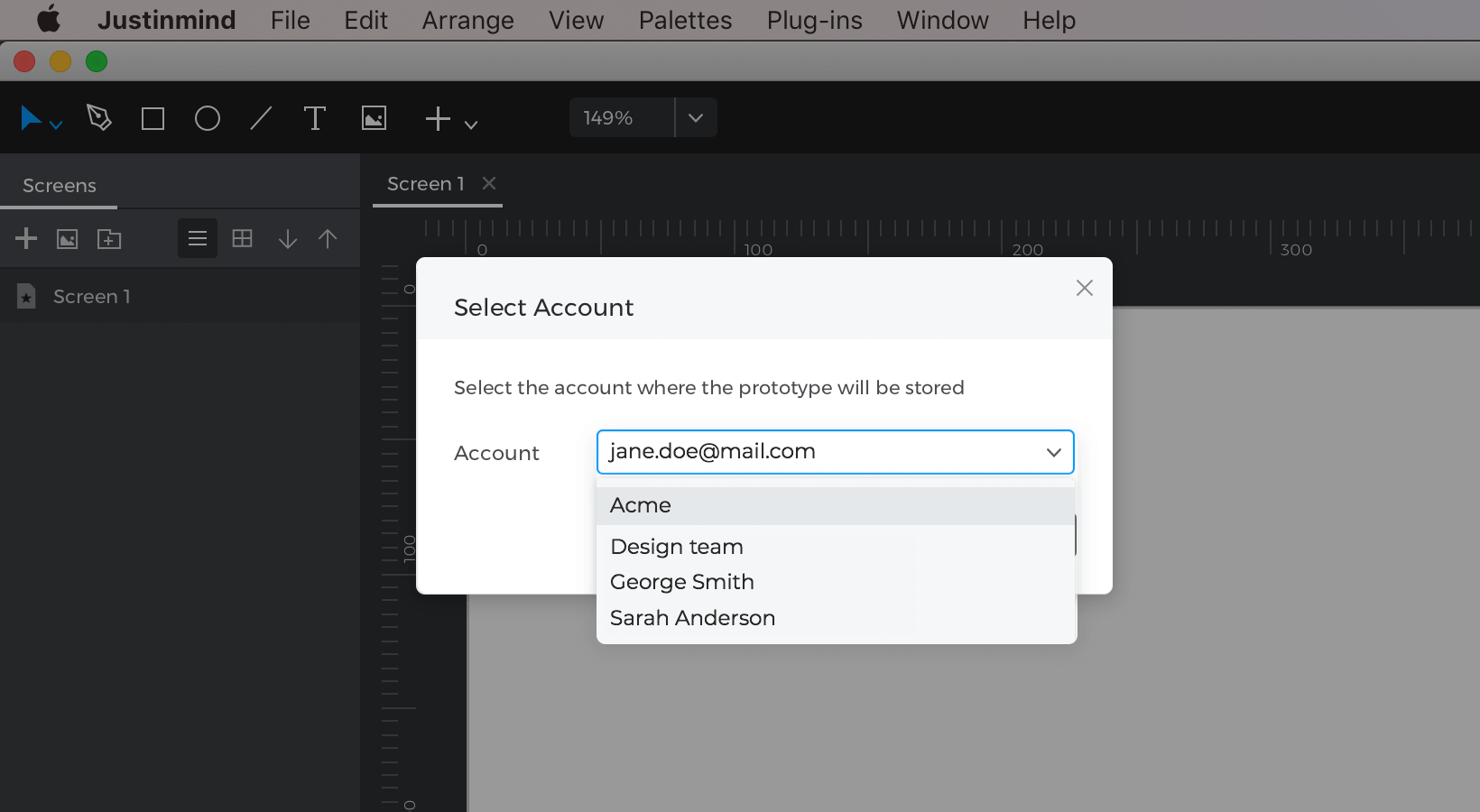
- If your user is associated with more than one Justinmind account, you will need to select an account to share your prototype to. Then, click “Next”.If your user is only associated with one Justinmind account, you’ll go straight to the dialog’s next screen.

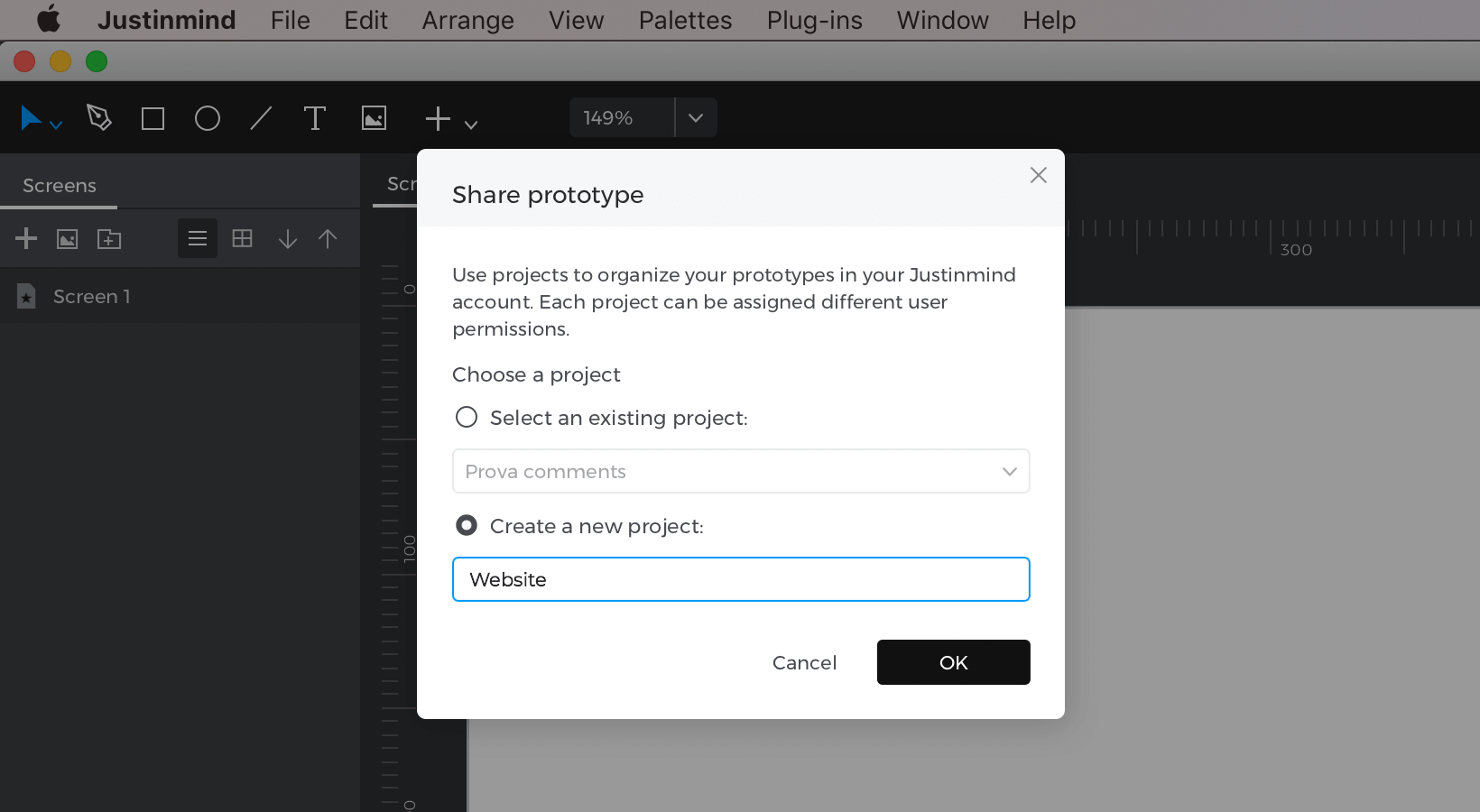
- In the dialog’s next screen, choose an existing project, or create a new project, to place your prototype in. Then click “Share” to share to share your prototype to your online account/the online account you’ve selected.

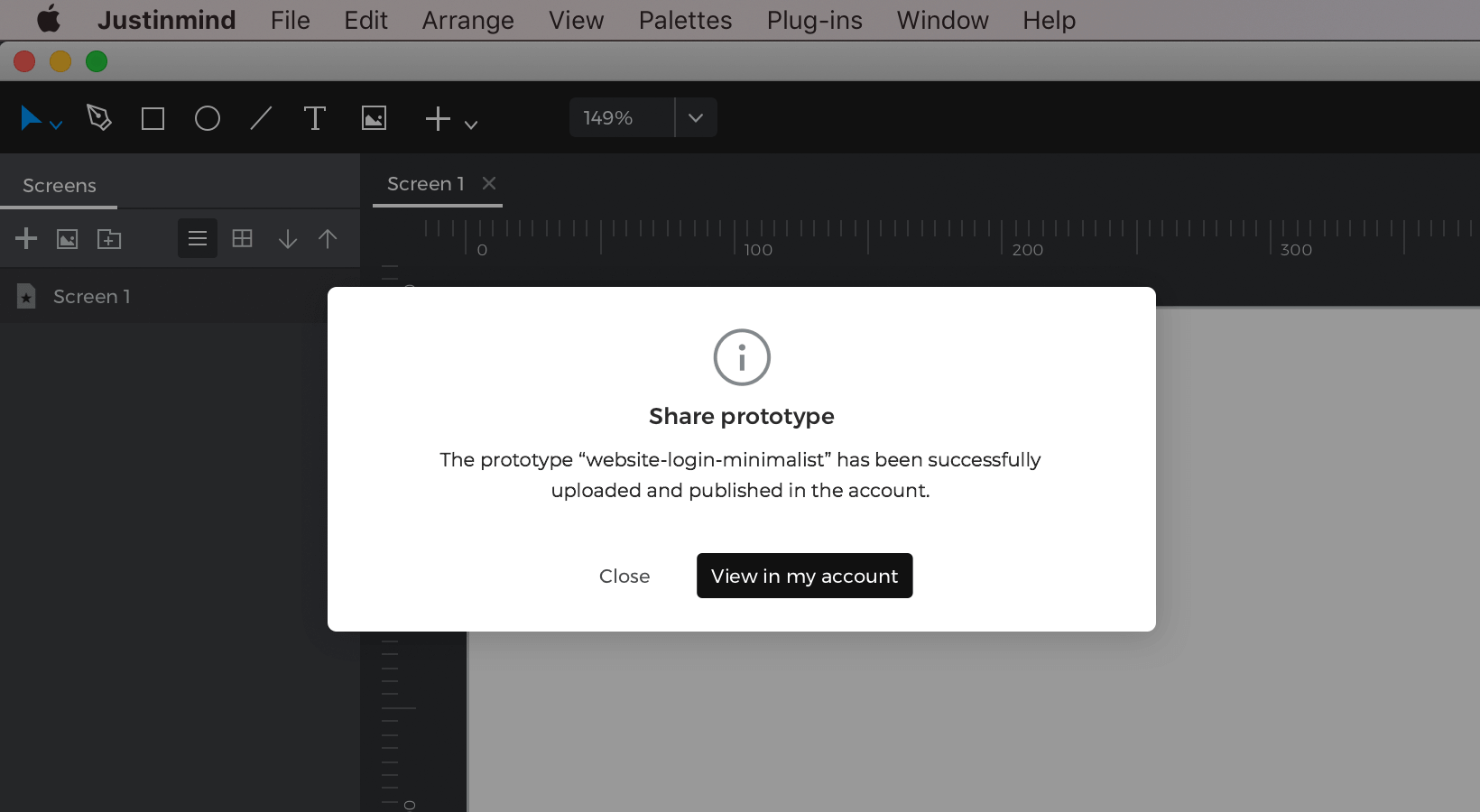
- A final dialog will appear confirming that your prototype has been successfully uploaded and published (shared). To be taken to your shared prototype in your online account, click “View in my account”. To close the dialog and continue working in Justinmind, click “Close”.

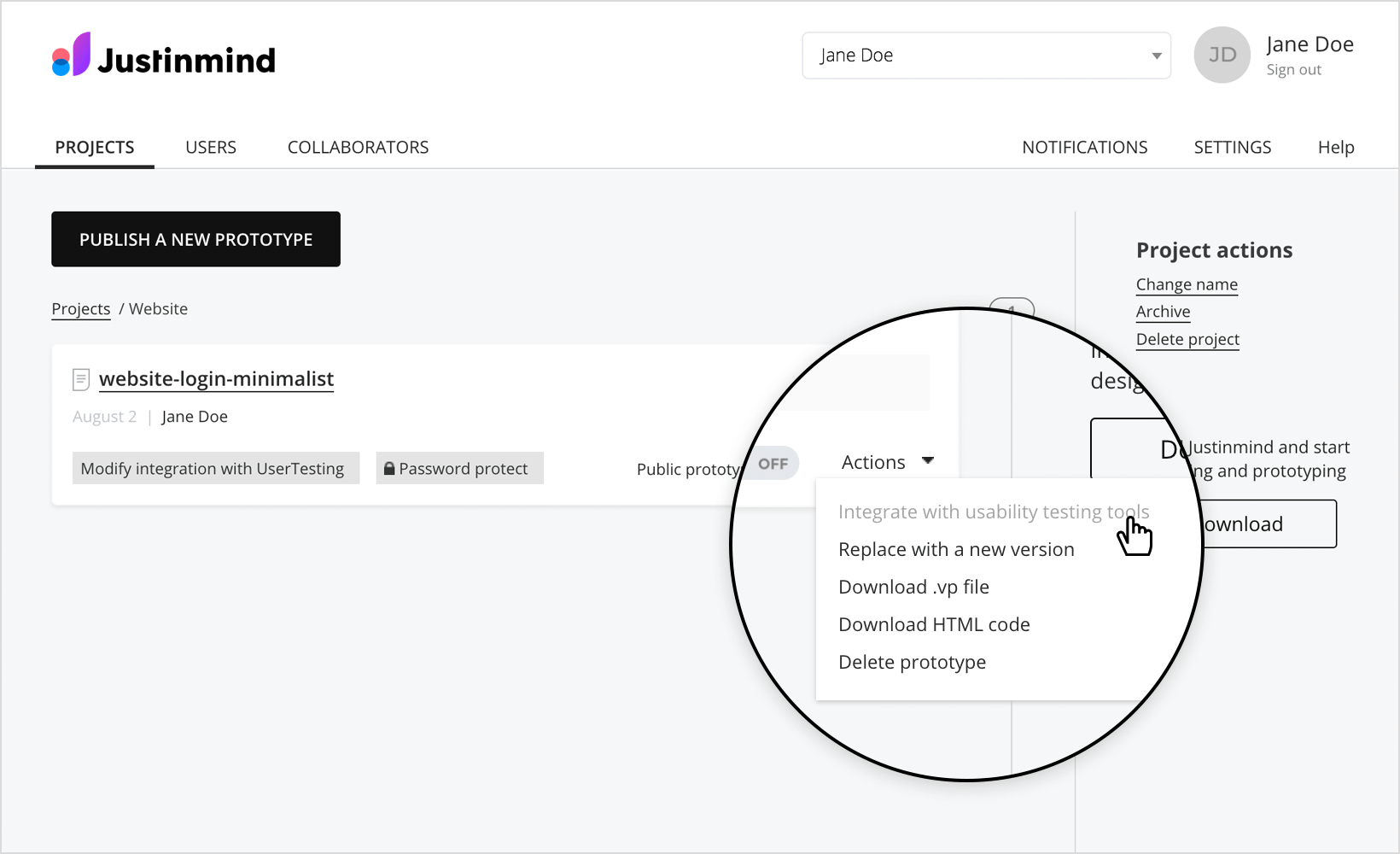
- You will be taken to your online account. In the browser window that appears, you will find your shared prototype.From the Actions drop-down of the relevant prototype, select the “Integrate with usability testing tools” options.

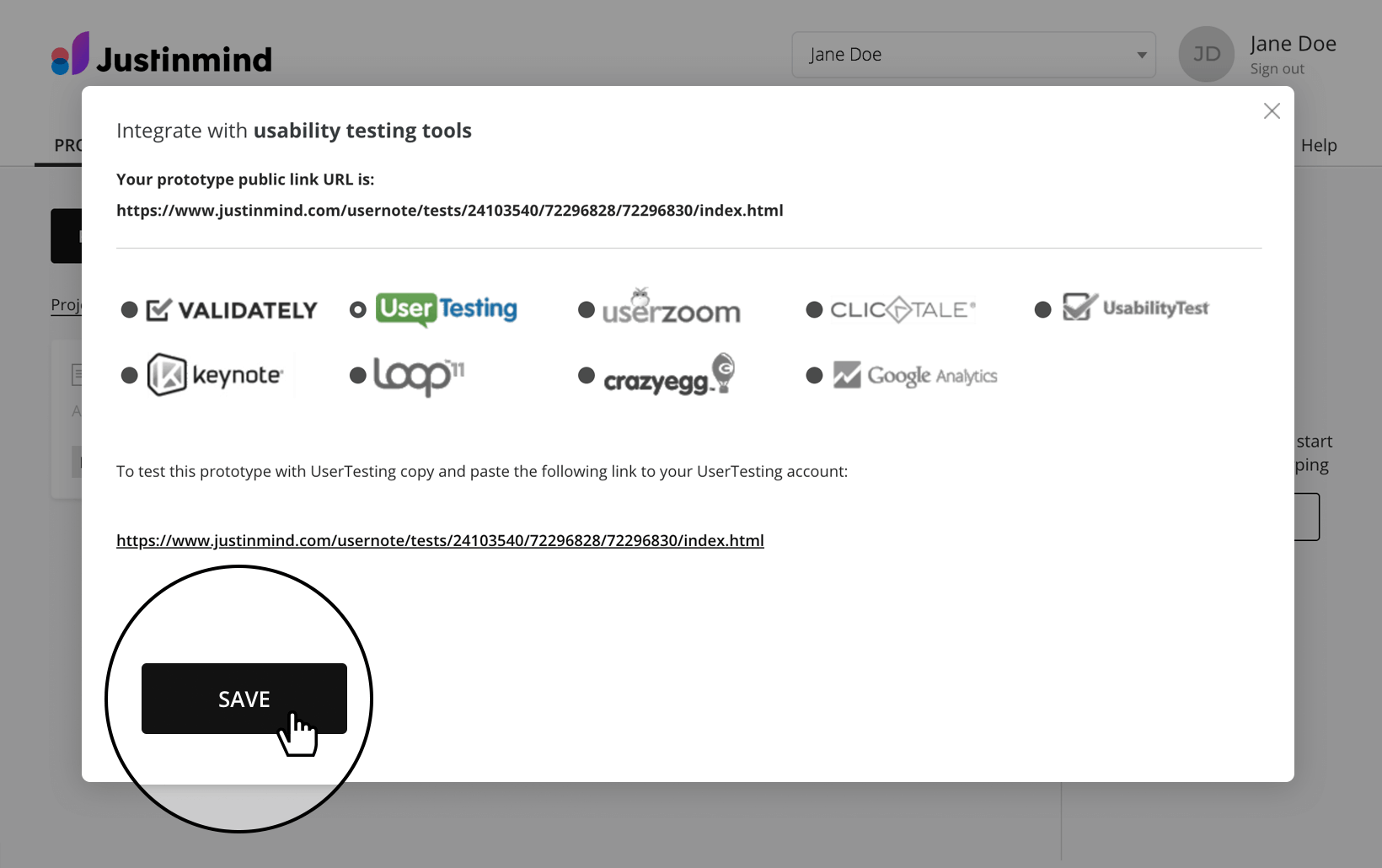
- A dialog will appear. Here you can select the user testing tool you want to work on. If you click on the different tool radio buttons, you’ll see that each has a different set of configuration steps.For instance, if you select Validately, you’ll need to paste the integration code provided by Validately. If you select UserTesting, you’ll need copy and paste the link provided to your UserTesting account.
- Select the tool you want to use and follow the instructions provided. Then click “Save” to continue.

- Back in your online account, notice that your prototype has been made public. Click the “Get link” link.In the dialog that appears, copy the link provided. This link will take you to a simulation of your prototype and will be what you share with user testers.Note that it isn’t possible to perform user testing with your Justinmind prototypes if your prototypes aren’t public.
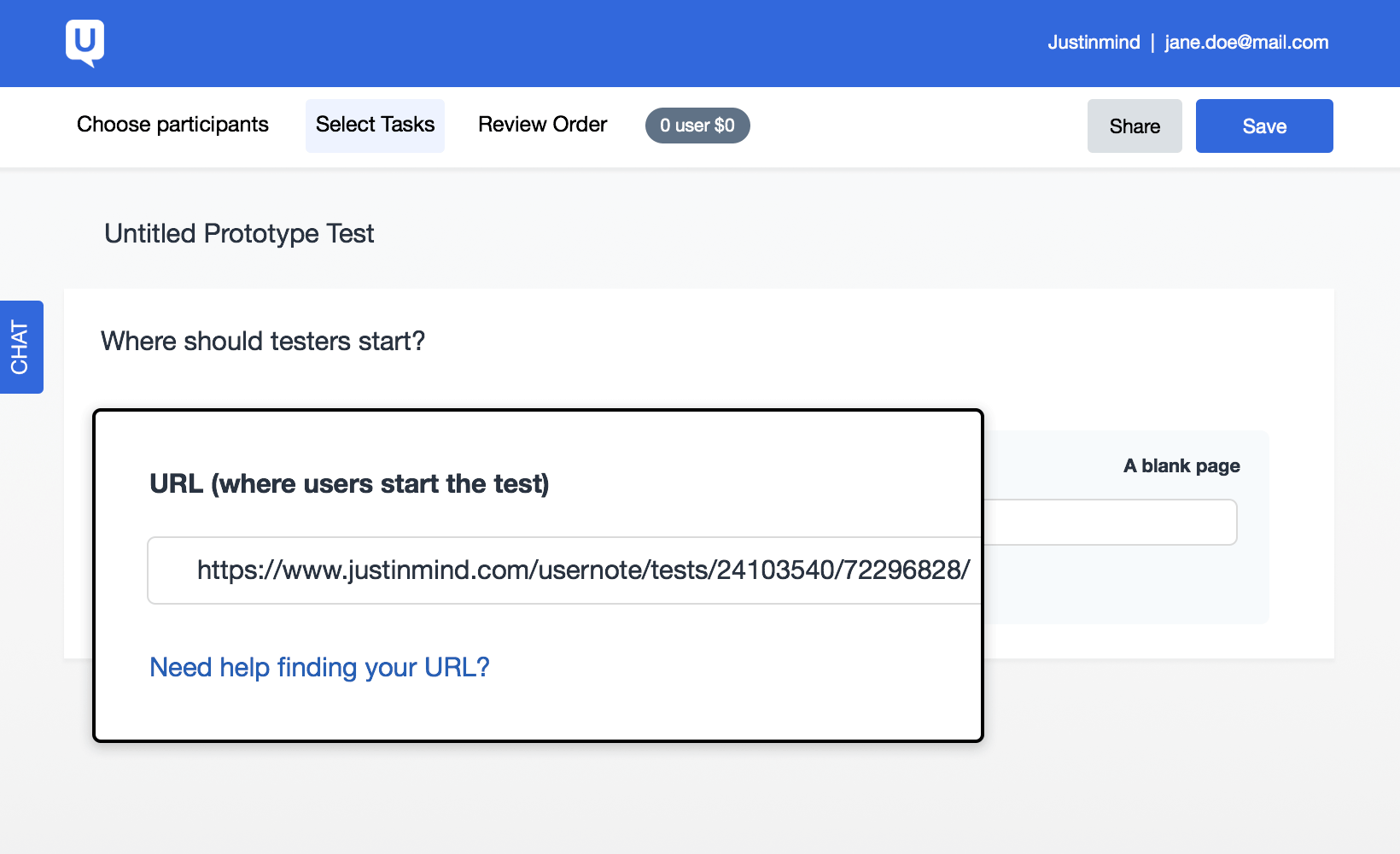
- Go to your user testing tool app and paste the link where prompted.