
Integrations and plugins
Integrate Justinmind with other design, project management and user testing tools

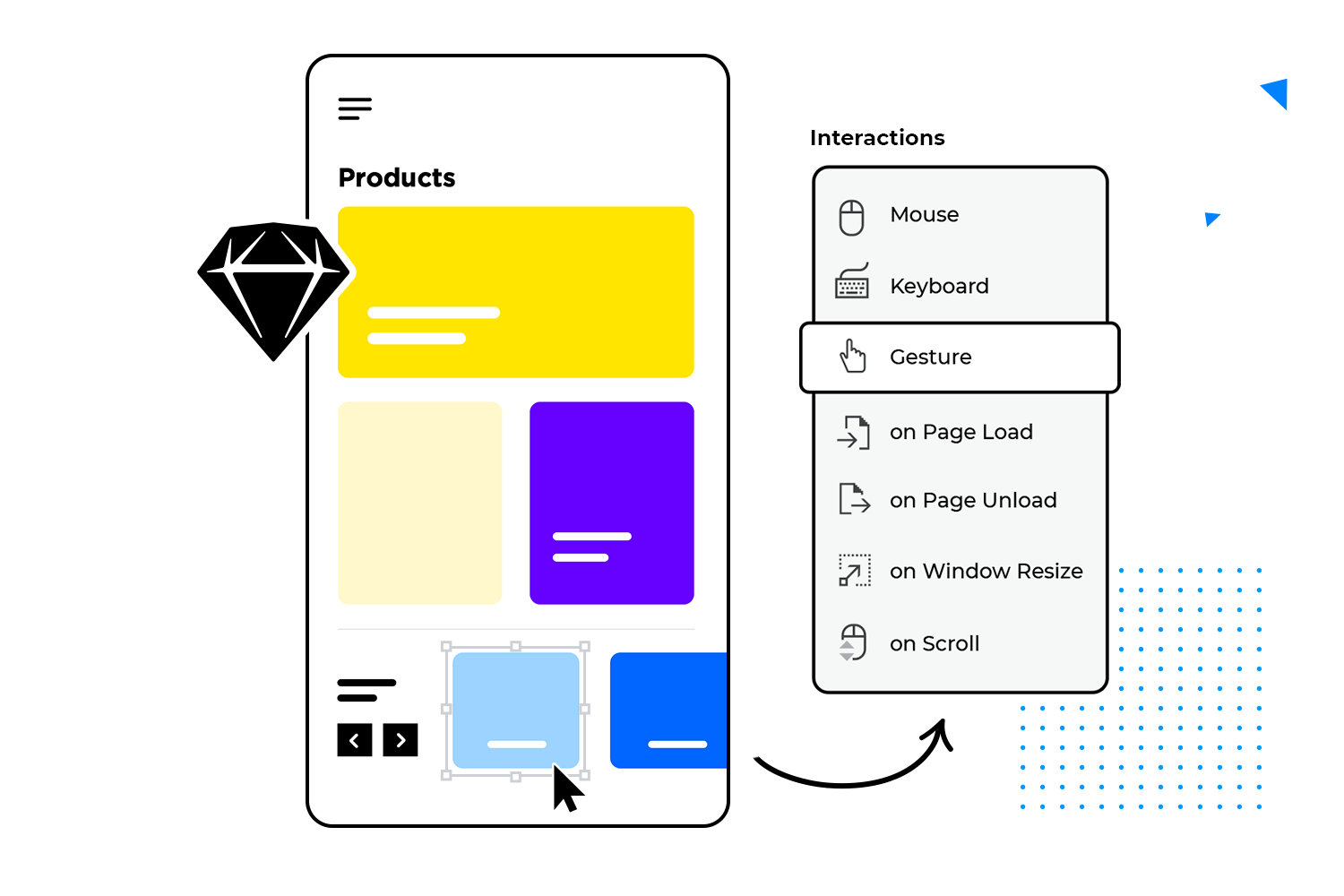
Justinmind's Sketch integration
Export your designs from Sketch and add interactions, effects and transitions down to the smallest detail. Then, watch your ideas come to life. Download our Sketch plug-in and get ready to experience seamless synchronization with full design control.
Powerful integration with Adobe tools
Create and edit assets with Adobe Creative Cloud and see those edits reflected instantly in your interactive prototypes. Make the changes you need, where you need them.

Photoshop
Create stunning designs in Photoshop, and import them into Justinmind with a simple click.

Illustrator
Import your vector assets from Illustrator into Justinmind to transform them into high-fidelity prototypes.

XD
Having all your layers from Adobe XD converted into individual elements. Shapes will remain shapes and all text will be editable.
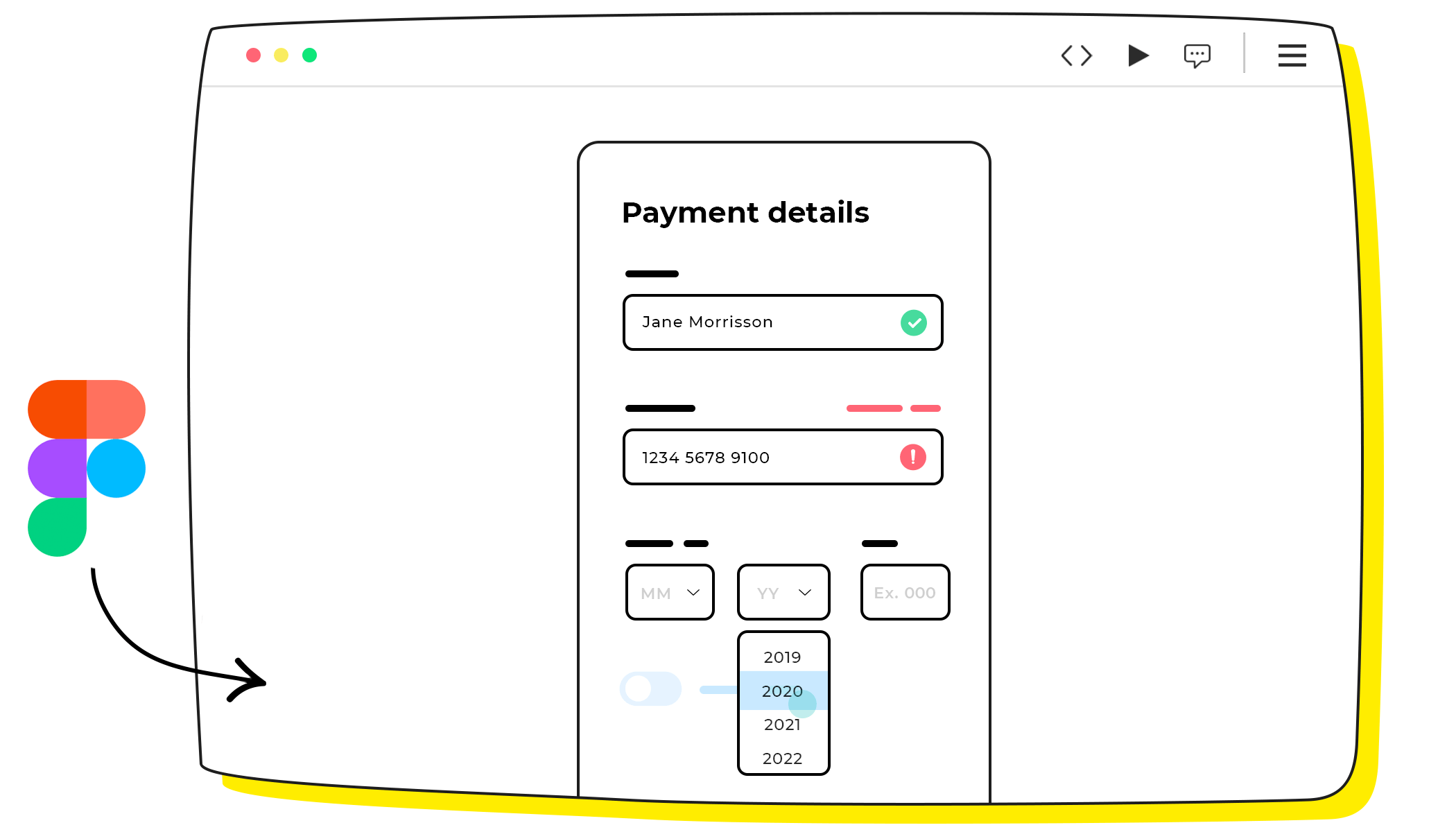
Import from Figma
Convert your Figma-made design into fully functional simulations, improving communication in your team. Start in-depth testing before writing a single line of code.


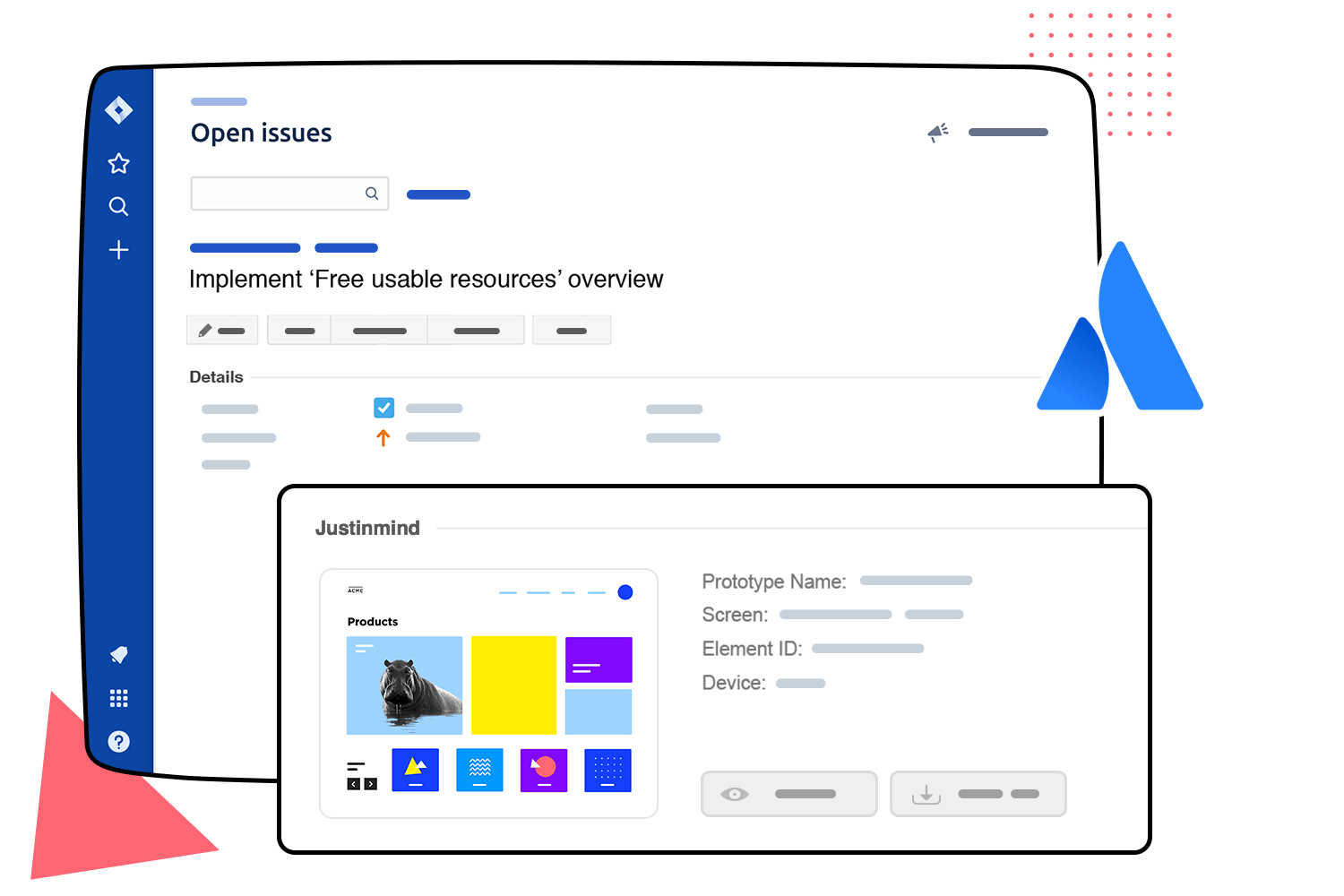
Atlassian JIRA integration
Create tasks in Atlassian JIRA from Justinmind, sync all changes and consolidate requirements across platforms. Our JIRA integration is built natively in Justinmind, so you don’t even need to install anything. But we developed an Atlassian addon to make your workflow management easy as pie.

Justinmind and Confluence
Justinmind+ for Confluence is the best way to seamlessly integrate Justinmind into your Confluence content. Embed shared links by themselves or add multiple tabs with notes, images, PDFs, whiteboards and 150+ other compatible apps.

We also love Azure DevOps
Import work items from Microsoft Azure DevOps (former TFS) to Justinmind and associate work items to UI elements in your prototype. Share prototypes with stakeholders so they can view requirements right there in the interface, or navigate to issues.
User testing tools integration
Easy, effective user testing thanks to Justinmind’s usability testing tool integrations. Share and simulate your prototypes with users, gather feedback and iterate faster, better.