Need a little help writing your user stories? Get your team on the right track with these awesome user story examples!
How do you begin designing a successful app or website that’s going to be a hit with your users? User stories are your best friend when combined with a wireframe tool!
Prototype and test new web and mobile apps today. It's free!

User stories help us fit our user personas into the context of the product we’re designing. While the bio of a user persona describes their life and woes, the user story describes how they use a feature of your product – in layman’s terms!
In the agile environment, Product Owners, along with UX designers, tend to write user stories on index cards to be passed around the design team and spark conversation. We might also write them up digitally, using Office or Google Docs to be included in the Scrum backlog.
The fact they are written in simple language and devoid of all technical jargon means the design team feels less restricted by technicalities. They have more opportunity to be creative with their feature design ideas. Read on for some great user story examples!
A user story is a brief description of what a product needs to do, who it’s for, and why it’s needed. Usually, it’s written in one or two sentences and follows a simple format to make it easy to understand and act on. A typical user story looks like this: “As a (user persona), I want (an action) so that (a benefit/a value).” This structure helps teams understand what the user needs without getting into technical details.

Working with user stories has several proven benefits, which is why many agile teams across the world adopt them. Here are some of the key reasons why agile teams prioritize user stories.
One of the main benefits of user stories is breaking down ambitious and huge product scopes into smaller, more achievable feature sets. User stories are simply a short statement of the user’s goals in their own words. They assist groups in avoiding being mired in details and protocols, and technicalities and procedures.
User stories are brilliant at helping teams prioritize which features to build first. When used as backlog items, they make it easier to organize and divide tasks or feature requirements into sprints. This is crucial for efficient user story writing and user story agile practices.

User stories give agile teams concrete criteria to test against. Each story should have a clear, demonstrable result, ensuring that the user story meets the desired outcome. This helps teams measure performance and outcomes more effectively during each sprint.
User stories help identify the value that certain features will offer users. Agile teams can focus on the most important and immediate features needed upfront, leading to more efficient and profitable work for clients and stakeholders, while also benefiting the user.
Because user stories lack the technical jargon found in many other product development documents, they open the team up to more creative speculation. This fosters a more creative and flexible dialogue between development and design teams. With user stories, the emphasis is shifted from features and technical details to the viewpoint of the user and potential uses for the product. Non-technical stakeholders who wish to know which features are being worked on and the project’s direction should also find this method to be very helpful.
User stories can bring user personas to life, involving these fictional yet real-life-based personas in the project. It’s like having representatives of thousands or millions of users guiding the development team on what they need, rather than the team simply imagining it. User stories can combine to form user story maps, a productive agile technique where all stories are organized to create a development timeline and a priority list.

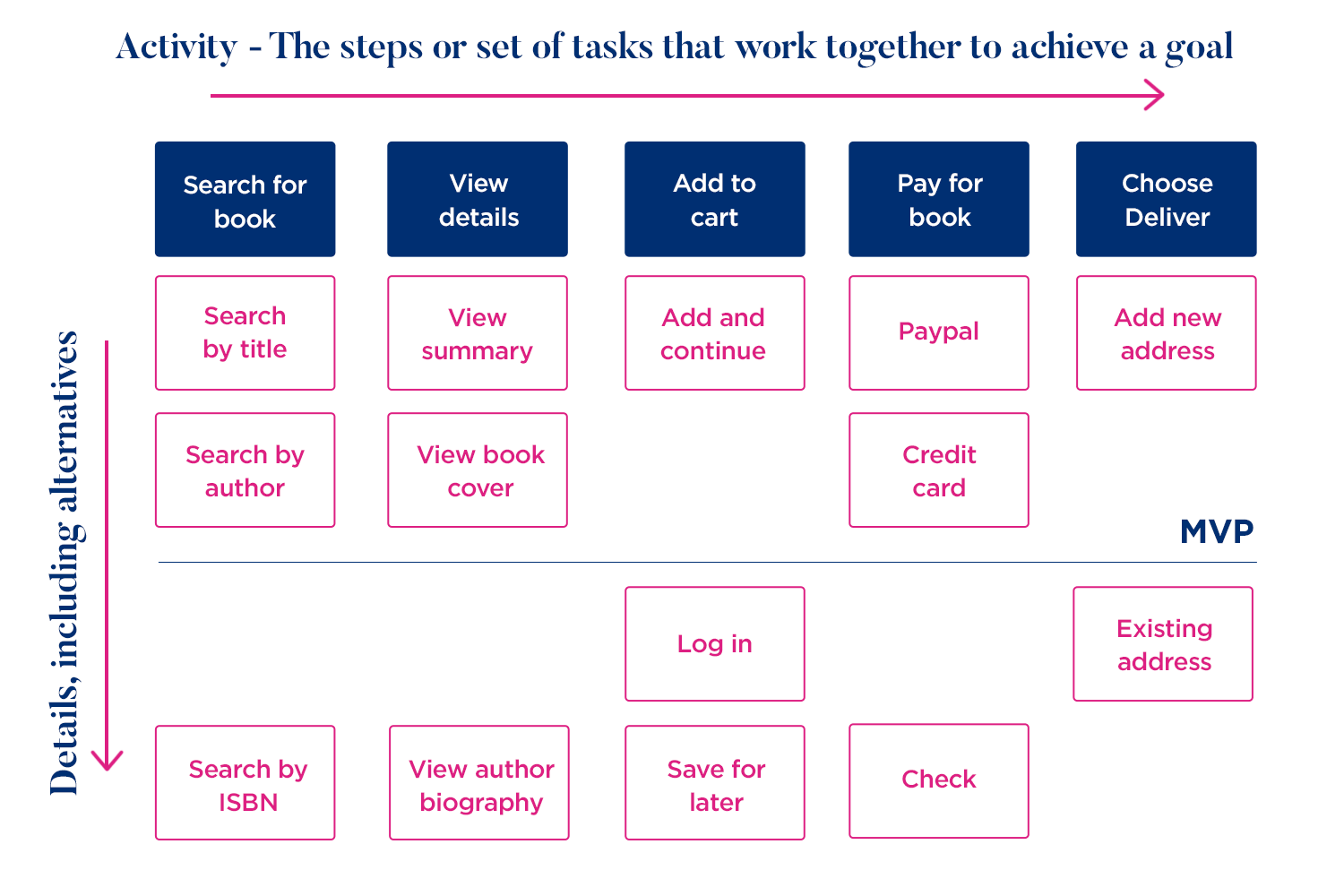
The way agile teams write user stories often varies across different organizations and teams. To successfully write user stories, you should always take the following elements into account to provide a comprehensive picture for your team of what exactly is needed at each stage of the product development:
• User
• Action
• Benefit
With these three elements, you can write up a brief user story regarding the feature (product requirement) your persona needs and why they need it. We normally write the user story with the following structure:
As a ____ user, I want to ____ so that I can ____.
Let’s say you want to create a social driving app that lets drivers see where their friends are. It also lets them post updates about traffic delays, accidents or weather patterns using their voice. You might fill in the above structure like so:
"As a community user, I want to notify my network about icy roads so they don’t have the same near miss as me."

You might then include what’s called an acceptance criteria (which we’ll delve into more detail on below) that lists out the technical specifications required to ensure the user’s needs are being met. These might include the following:
- App should recognize the user’s voice command to start a new post
- App should read user’s post back to them
- App should ask user to confirm they want to publish
- Notifications should be sent to friends on the network
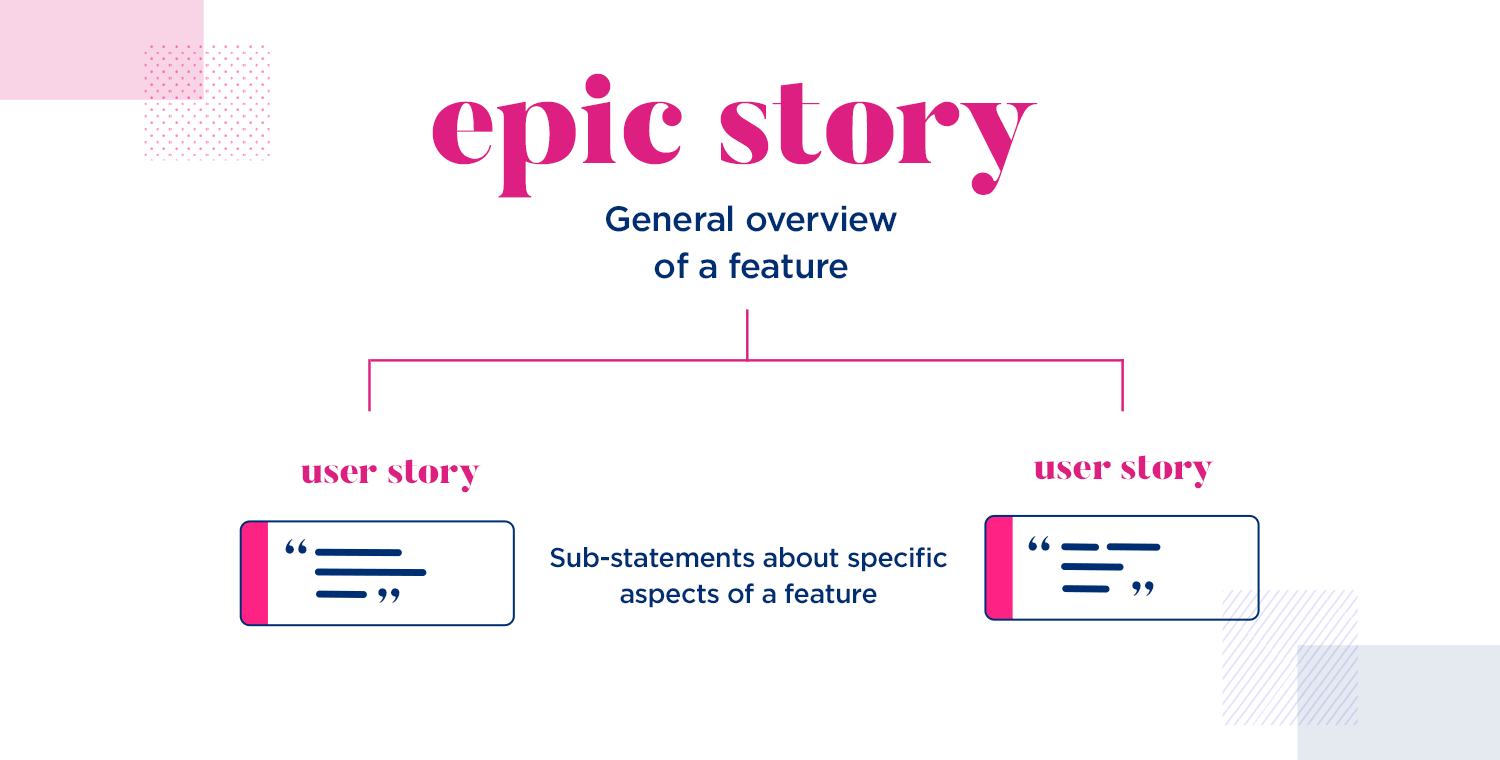
But what about when you need to write more than one user story, for example? After all, your app or website will have multiple features and your user stories will be short. How do you categorize them into sub-features? The answer is by writing epic stories.
Epic stories help you paint a broader picture by summarizing a complex action composed of smaller actions. In this sense, the epic user story is like an overview of a product feature. Epic stories are written the exact same way as user stories, just less specific. Here’s an example:
“As a user, I want to manage my profile to make sure it’s always up-to-date. “

This epic user story example can then be subdivided into more specific user story examples for the same app, like the following:
“As a backpacker, I want to be able to change my profile photo quickly and easily to represent the new country I’m in.”
Or:
Note: “As an influencer, I want to be able to tag my location in any post so my chosen companies get extra footfall.”
Lastly, you should always write your user stories from your user persona’s point of view. For example, don’t write a story that, in order for it to be tested, another feature would need to first be developed or designed.
When you do this, you stray into dangerous territory which, in the agile world, is called “deadlock”. This is very similar to “checkmate” in chess. It’s where you have nowhere to go. Starting Agile author, Mark Shead, gave the following example of a vague and poorly written user story during his video Agile User Stories:
“As a developer, I want a database with all the tables to model the data so I can store information the application needs.”
In this case, the database would already need to exist, making the outcome of the user story (storing information) codependent on the database.

Many teams that get user stories wrong often end up in this deadlock or doldrums. The client asks them for an update, and they reply by saying that in order to begin developing the app, they must first finish off the “setup work”. But “setup work” should ideally never exist. If user stories can’t kick off the action from the start, then you’re probably doing it wrong.
Great user stories can stand alone independently and also blend in well with others to give a picture of an overall product. Sometimes an idea may not be bad, it’s just presented poorly, as is the case with the poorly written user story example above.
Prototype and test new web and mobile apps today. It's free!

First of all, and above all else, before you go about writing up your user stories, it’s vital that you carry out the appropriate user research and define your user personas. Why? Because it’s exactly these user personas who your user stories will be based on.
User personas are the first step to when it comes to writing a successful user story because if you don’t know who the user is, how is it possible to write your story from the user’s point of view?
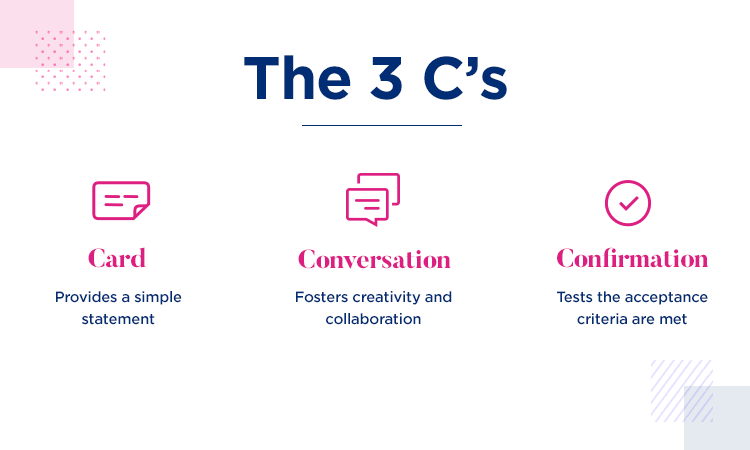
When it comes to the user story writing technique, there are three basic requirements to keep in mind before getting started. Or, if you are trying to sell the idea to other stakeholders. These are known as the 3 Cs:
- Card
- Conversation
- Confirmation

The whole point of user stories is to provide a simple statement on a card. Quick and easy. The next “C” is Conversation – the whole point of user stories is to spark creative conversation and collaboration among agile teams. Lastly, the final “C is “Confirmation” which refers to the acceptance criteria that we can test once we’ve built the user story feature.
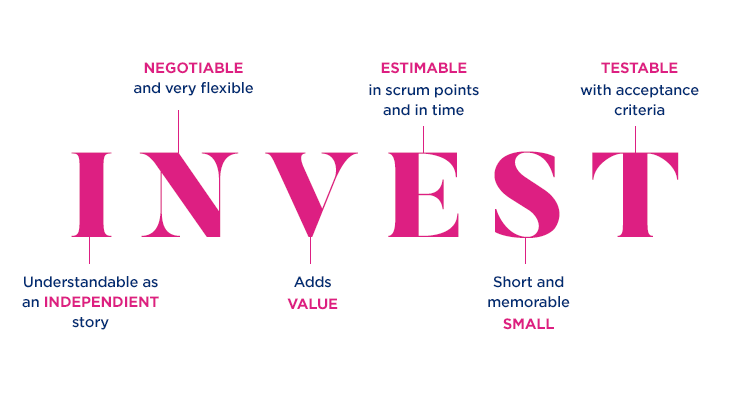
The INVEST method is a great rule of thumb to guide you towards writing the best user stories possible. The INVEST method is a mnemonic for the following best practices:
User stories, although often included in epics, should be understandable as stand-alone pieces as well.
User stories should offer a large degree of flexibility. This is why they shouldn’t include specific technicalities. Afterall, flexibility is the nature of the scrum environment.
The user story should offer value, both to the team and to your user personas. It should give your team a clear idea of the goals a feature should accomplish when they design and develop it. And for the user, it means a product that consistently meets their needs.

It should be possible to estimate the amount of work needed for a feature proposed in a user story. This will help you assign the relevant scrum points to the backlog task and manage time effectively.
A user story should be short and memorable. Just two lines about what that user wants to achieve with a specific feature of your product. If it is an overall description of your app or category of features, then write an epic and break it down into sub-stories.
The user story should ideally fit into one iteration. You also shouldn’t mention any specifics about UI design in a user story.
Like with most things in the development process, your user stories should be easily testable with clear deductible metrics for key performance indicators. This is usually where the acceptance criteria come into play.
Next, the best thing that we can advise when it comes to regularly writing great user stories is to use a template. It’s a brilliant way to ensure that you and anyone on your team who writes user stories is always covering the who, the what, and the why. These are the details you need to ensure you capture all of the necessary information in the most concise way possible.

There are many useful digital templates out there that can also be printed off or used in Jira or another kanban system. But the great thing is that templates can also have many other fields that can be useful, such as scrum points and an area to write your acceptance criteria.
Using a template for epics that is composed of many sub-stories can also be a great way to organize a series of micro-features revolving around one greater macro-feature.
Candidate stories are an optional step when it comes to writing user user stories. These are the stories that your team writes first to kick off the process when you’re trying to ascertain what it is the user wants based on their personas.
This optional step can be a great way to brainstorm using physical index cards in a meeting. Candidate stories don’t even need to follow the typical structure of real user stories. Successful candidate stories that your team produces can then be further developed into the real user stories.
Acceptance criteria are essential for user stories. They specify what needs to be done for a story to be considered complete, ensuring the product meets user needs.
The main purpose of acceptance criteria is to outline the conditions that must be met for a user story to be accepted. They help make sure everyone, from users to developers, understands what the finished product should do.
There are a few ways to write acceptance criteria. One popular method is the Given/When/Then format:
- Given a specific situation,
- When something happens,
- Then a certain result should follow.
Another simple method is the Checklist. Here, you list out all the conditions that need to be met in bullet points. This approach is clear and easy to use.

Write acceptance criteria in a straightforward and clear way. Make your language understandable. Ensure that the requirements can be put to the test in order to quantify and validate them. Involve every member of the team in the process to obtain their opinions.
Including well-defined acceptance criteria in your user stories improves your user story writing. It provides clear guidelines for development and testing, making sure the final product meets user needs. This is an important part of the user story agile method, helping projects stay on track and aligned with user goals.

One way to decide if a user story feature is testable is to write acceptance criteria for each one you create. Sometimes, the acceptance criteria might include a list of several variables that must be true after the feature is developed. An example might be:
“As a user, I want to be able to link up my Google account so that I can sign in more easily in the future”.
The acceptance criteria could be something like the following:
“After registering, user should be shown an option on the login screen to log in with their Google account.”
Sometimes, just from reading the user story itself, it might be obvious what the acceptance criteria should be. However, no matter how short or how long, it’s always good practice to write out your acceptance criteria. This prevents your team from falling into lazy habits and never writing any. It’s best to already be thinking of the acceptance criteria when you’re writing your user story.
If you can’t think of acceptance criteria then that means the feature cannot be tested. This means you might want to rethink that particular feature.
If, on the other hand, you find that the acceptance criteria is too long to even be included on an index card, then you should consider breaking it up into another user story or perhaps it should be an epic story instead. These are all things you can think of when it comes to writing acceptance criteria.
User stories are like the heart of a team project, guiding them to focus on what their customers truly want by turning big ideas into small, doable steps.
These user stories are written from the user’s perspective, making sure the team understands what the user needs and why. This keeps everyone focused on creating a product that truly serves its users.
Prototype and test new web and mobile apps today. It's free!

User stories are like building blocks, added to the team’s overall task list. The person leading the team then decides which stories matter most to their customers, figuring out which ones should be tackled first. When the team gets together to plan, they choose the stories they’ll focus on next from this master list.
Each story has a set of conditions, like a checklist, that must be met before the story is considered “done.” This makes sure everyone agrees on what finished work looks like, keeping the bar high throughout the project.

User stories offer some big wins for agile projects. They break down large projects into smaller, more doable tasks, making it easier for the team to stay organized and on track. This means more gets done and things move faster.
They also make communication a whole lot easier, both within the team and with others involved in the project. Simple language ensures everyone understands the project goals and what needs to be done, keeping everyone on the same page.
What’s more, user stories foster collaboration among team members. They initiate discussions about the most effective ways to achieve desired outcomes, generating innovative ideas and solutions. This collaborative approach ensures the product adapts and evolves based on real user needs and feedback.
Let’s take a look at some user story examples in agile projects and how they work in real-life situations:
- For a website: “As a visitor, I want to sign up easily for the newsletter so I can receive updates and promotions.”
- For a mobile app: “If I’m using the app and forget my password, I want a simple way to reset it.”
- For an online shop: “When I’m shopping online, I want to filter items by price so I can easily find stuff that fits my budget.”
Each of these examples focuses on what the user wants and the value they get from using that specific feature. This is how teams build products that people genuinely find useful and want to keep using.
In product development, understanding users is crucial. To get this insight, a number of tools are used. Here’s how they differ and when to use them.
User needs are simple statements of what users want to do or the problems they want to solve. These goals are the basis for building and prioritizing features.
When to use: Use user needs at the very start of product development to define what the product should do.

User types are detailed descriptions of different kinds of people who might use your product. These are like characters based on research, and they include information like age, habits, wants, and challenges.
When to use: Create user profiles early in the design process to understand your users better and make the product fit their specific needs.
User stories are step-by-step explanations of how a user type interacts with the product to reach a goal. They show how the product is used and can highlight potential problems.
When to use: Use user stories during the design phase to map out how users interact, find areas for improvement, and make the product easier to use.
Visual narratives are visual representations of user stories, often combining images and words to clearly show the user’s experience.
When to use: Use user pictures during design reviews and presentations to make communication easier, get feedback, and improve the product based on what users see and experience.
User needs: Define what the product should do.
User types: Represent different kinds of users and inform design choices.
User stories: Illustrate how users interact and make the product easier to use.
User pictures: Enhance communication and visualize the user’s experience.
Prototype and test new web and mobile apps today. It's free!

We’ve lined up a few examples of what user stories might look like in real life.We’ve included both the traditional user story examples written on index cards or sticky notes, as well as digital user story examples that can easily be shared on an online platform.
Some even come in the form of downloadable templates such as Word and Excel files! Let’s dive in:
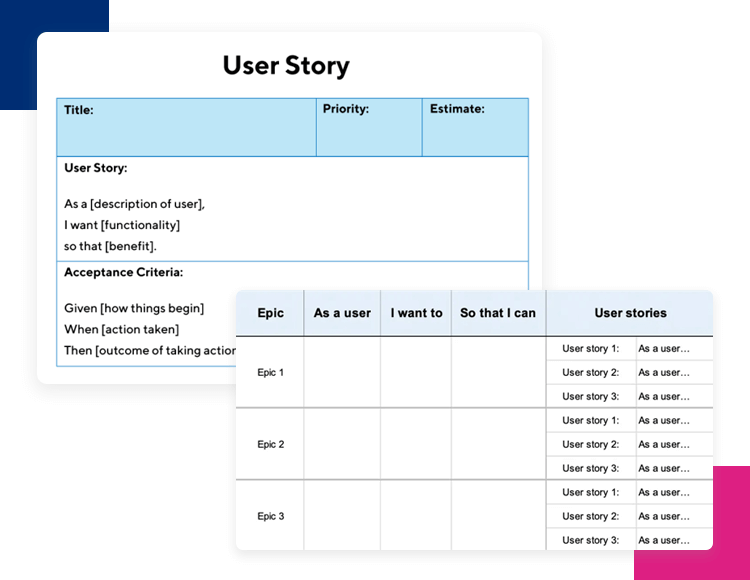
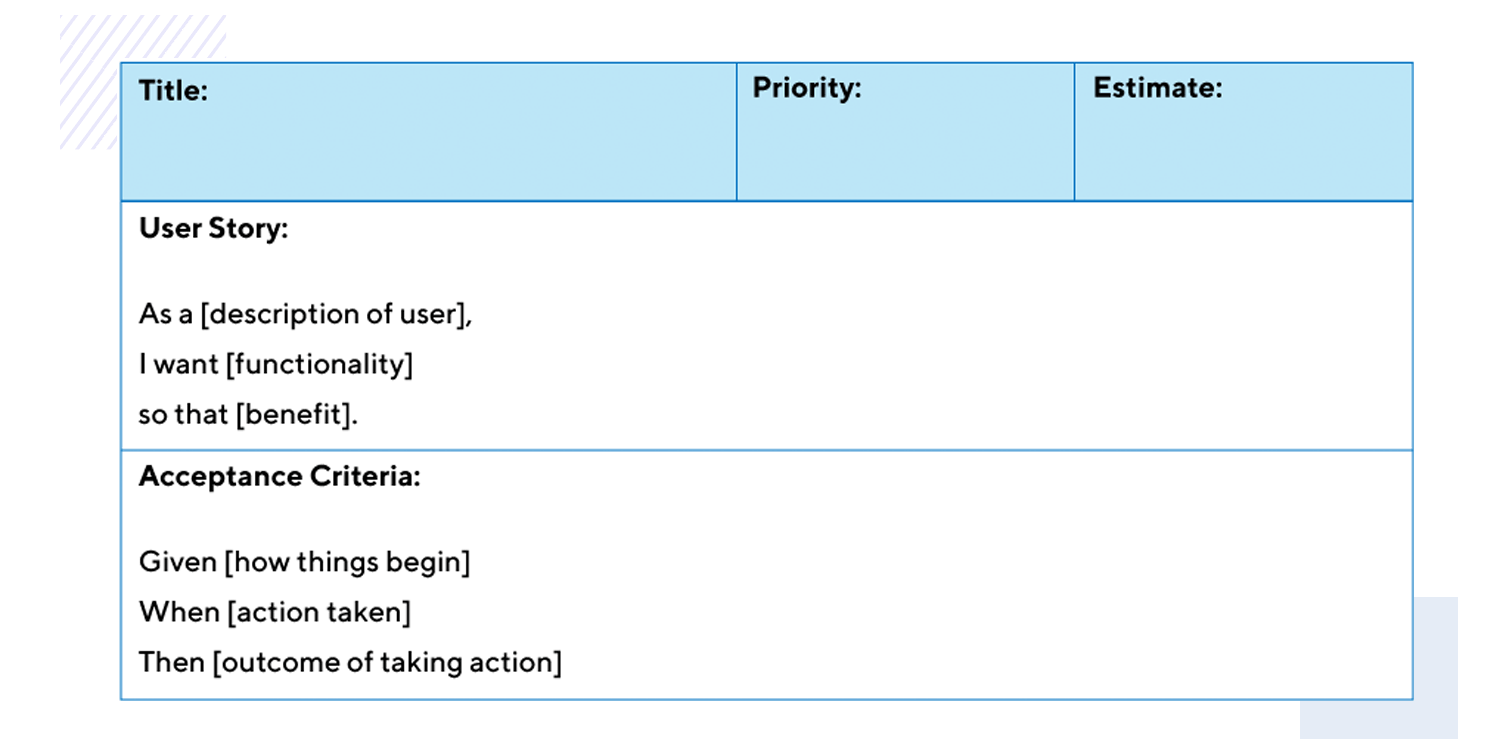
This user story example Product Plan has five important sections. The first is the Title of the story. For this you might want to give the name of the feature that the story is going to be about, such as “book reviews”.

In the Priority section, you can assign a priority from low to medium or high. It’s important to assign priorities to your backlog items as some features will be in more demand, according to your requirements traceability matrix. Next to Priority is the Estimate section. Here you can state the time you think it will take the team to deliver on this feature. Here, you might assign the relevant number of scrum points.
Next in this user story example, you have the user story section itself, and finally, the acceptance criteria. The acceptance criteria is often written on the back of the index copy, but as this is a two dimensional digital copy, the acceptance criteria is clearly written just beneath as a sort of conclusion. Some may find it extra helpful to have everything included on the same page.
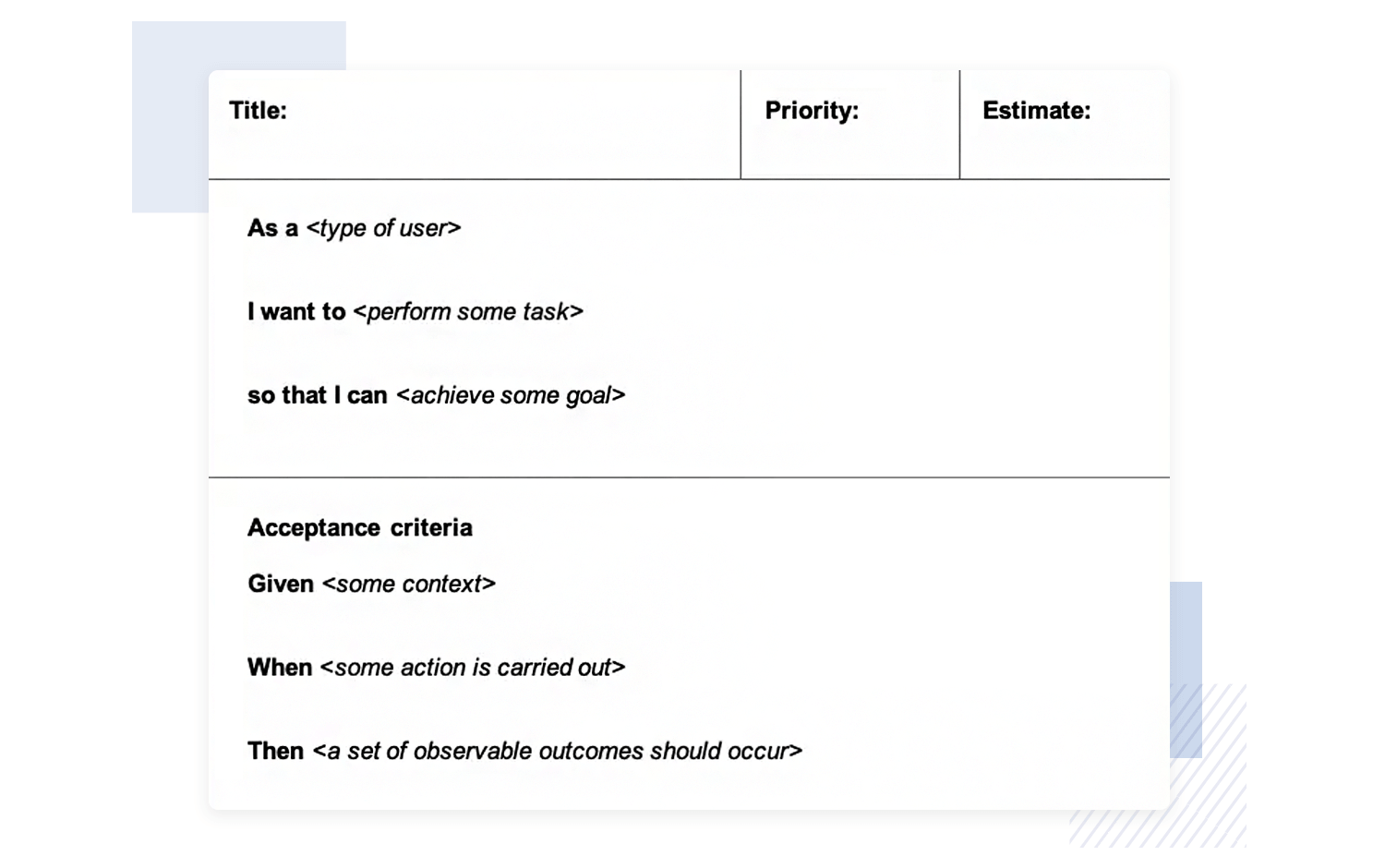
This editable Word document is easy to use and comes with clear instructions for each clause and acceptance criteria. In our opinion, the instructions that come after each clause in the user story, along with those for the acceptance criteria are pretty straightforward to follow.

Why is it important to have these instructions in your user story template? Because if your team has gone a while without writing user stories, or you have to work on many stories, it is good to have these kinds of instructions to act as a prompt. They serve as a useful reminder of the quality of information that should go into each clause.
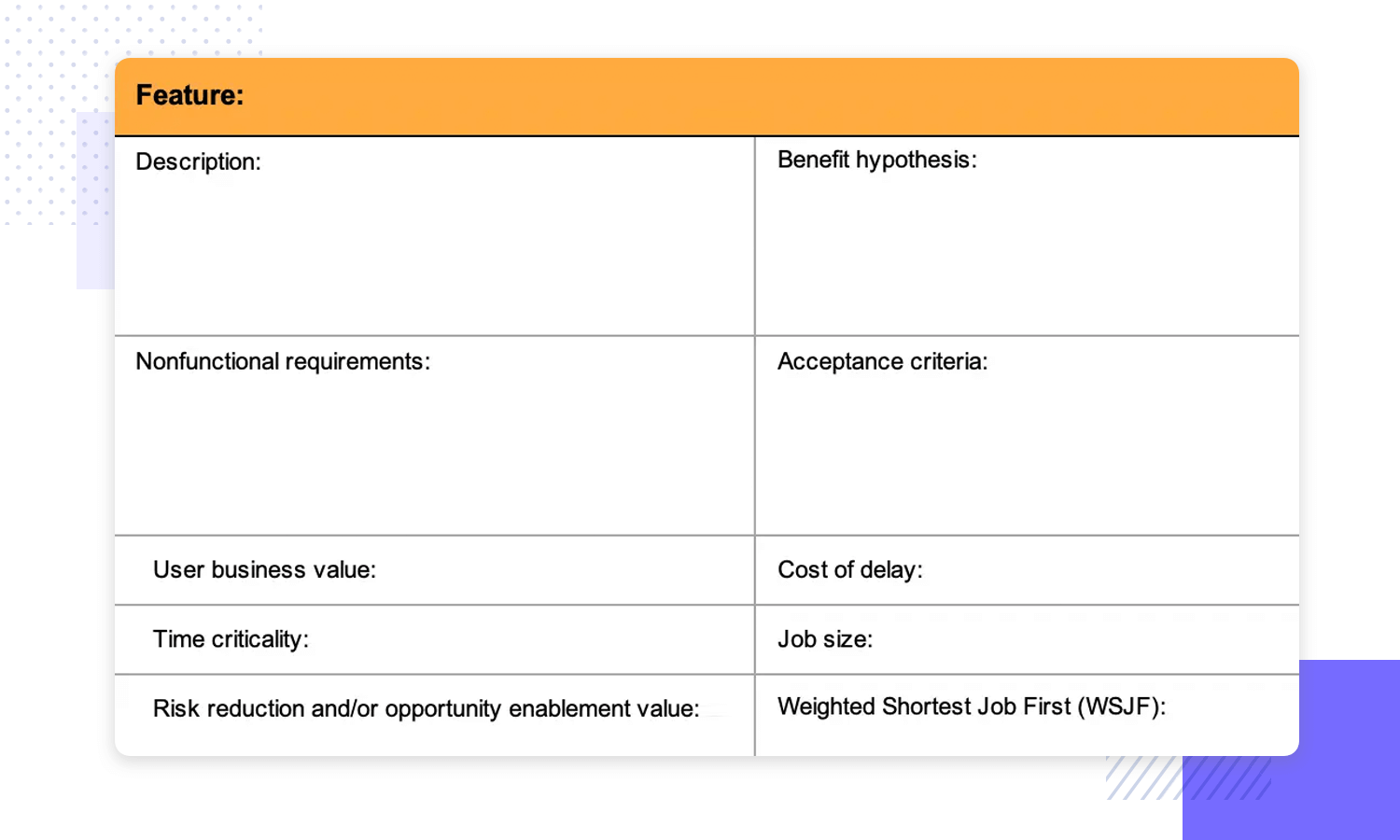
What better way to group information in tables than excel? This this user story excel template is also a little different in that, in addition to the usual fields, it also gives you the opportunity to fill in other important information.

The extra fields you can find in this user story example include the user business value, risk calculation, cost of delay and weighted shortest job first. This extra information could also be useful, depending on the type of product features you are working on, or the types of clients or company that you work for.
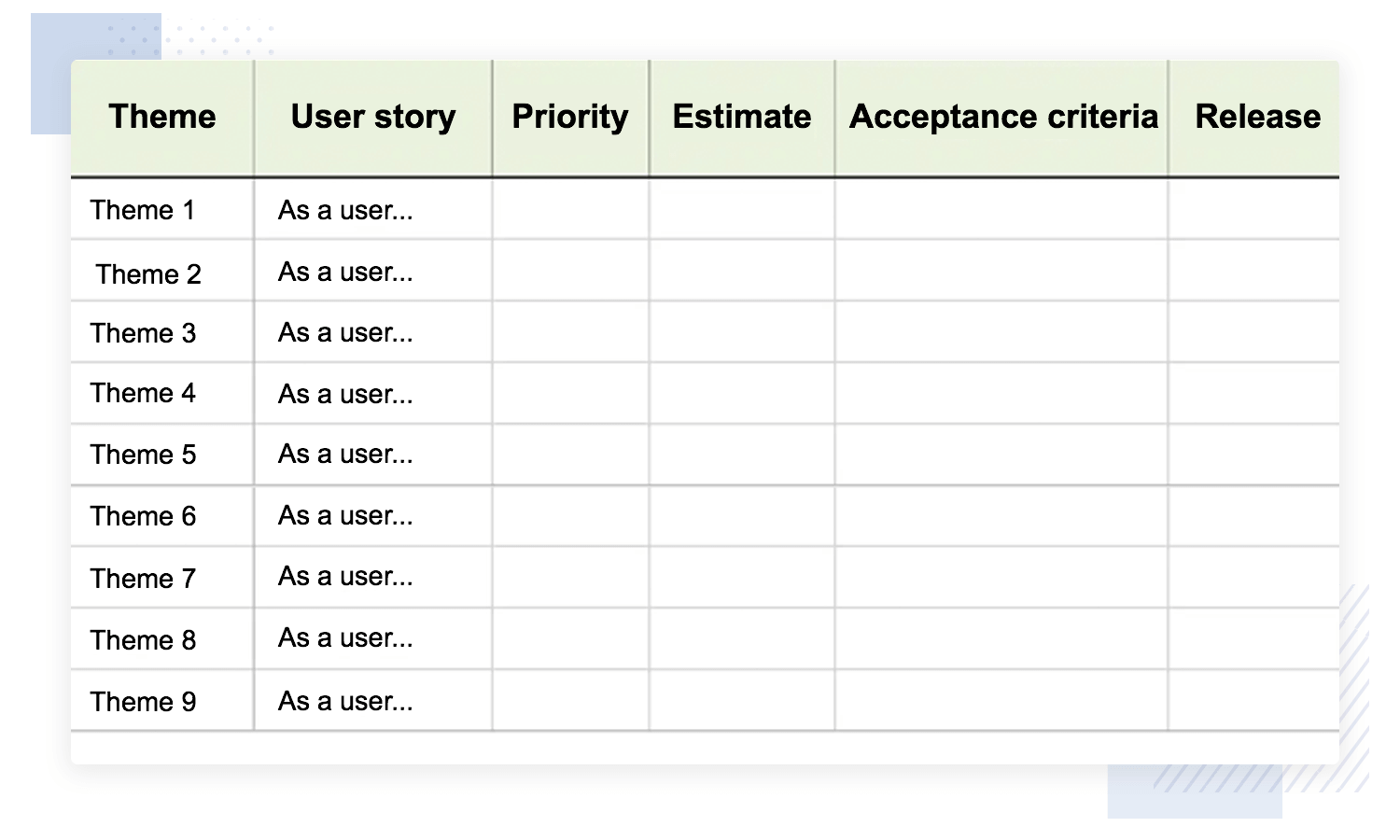
This excel-based, thematic story example, you get a column for priority estimate, acceptance criteria, and also a “Release” column for a release date.

The columns in this user story example are well-ordered, with the themes laid out vertically and the column types horizontally. This would be a great template for an epic story that is composed of multiple sub-stories.
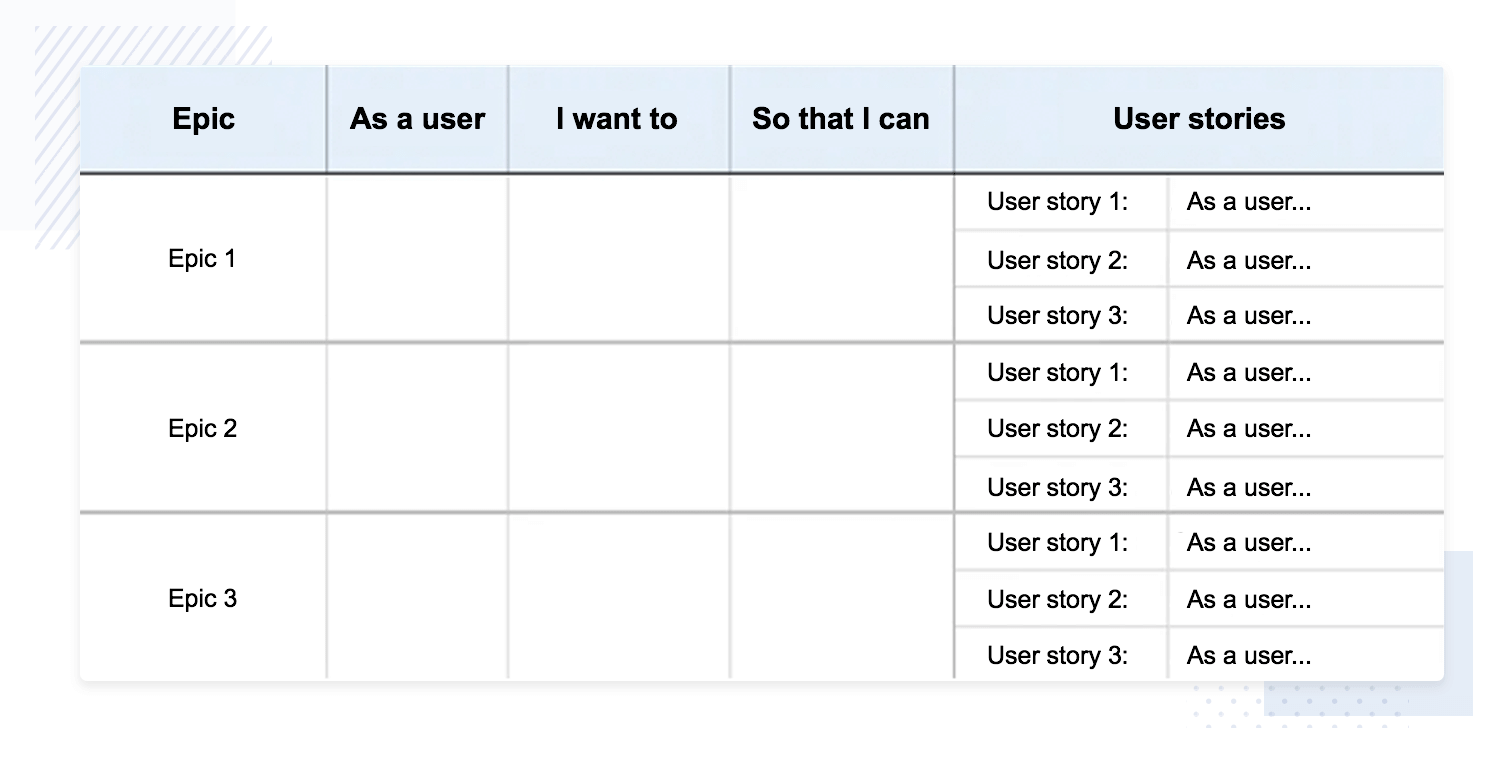
Speaking of epic user story examples, you might want to take a look at this epic user story template. It provides a great way of grouping substories by their epic stories.
Each epic story feature is listed vertically, with the columns being for the user, the action or want and the benefit. The last column then consists of a vertical arrangement of user stories in subrows wrapped into each cell.

The way this epic user story is laid out, it manages to show a clear hierarchy between the epics and their multiple, detailed user stories. This makes it very easy to scan and to get a quick overview of all of the features that need to be applied or developed in order to satisfy the user.
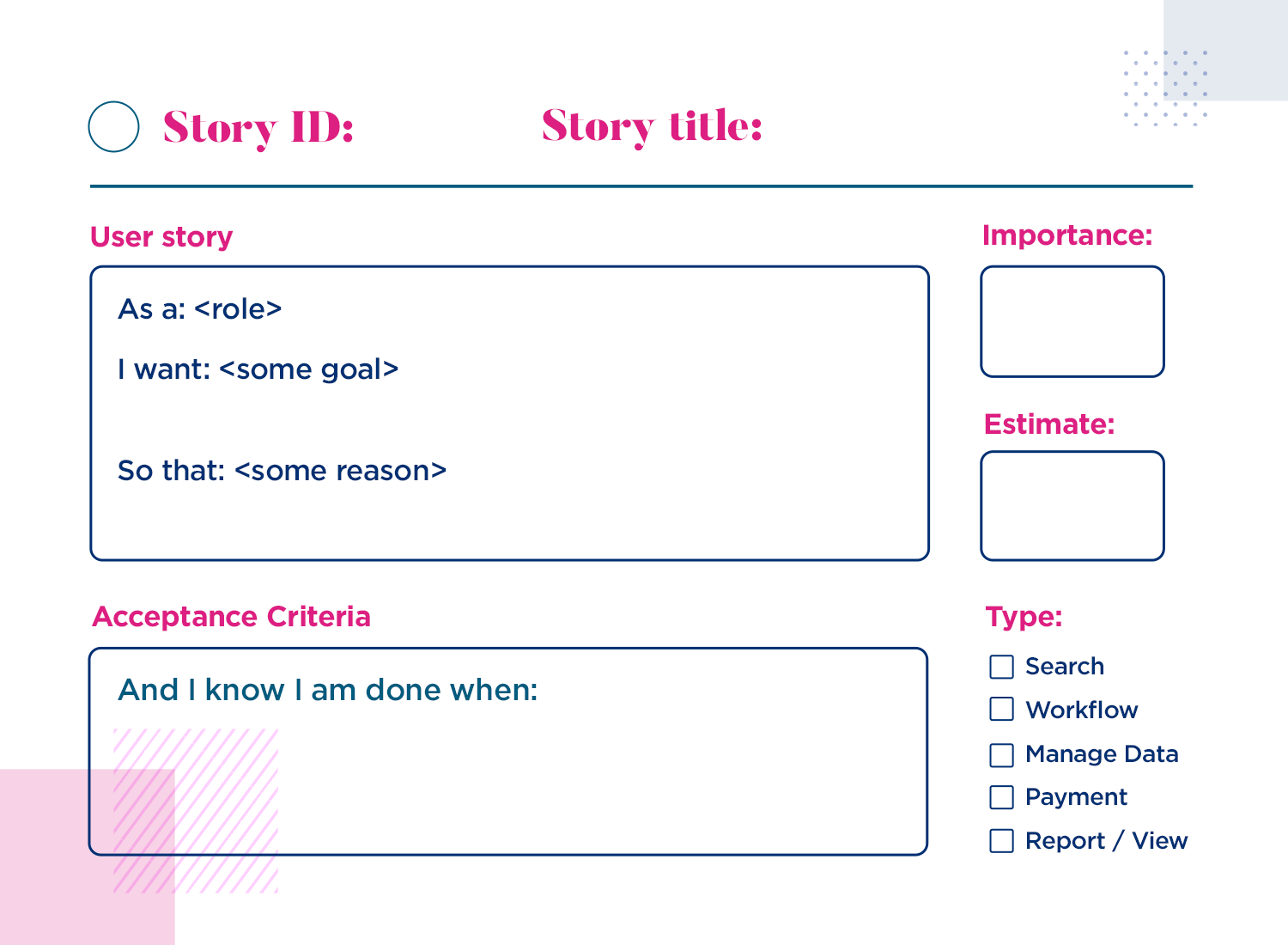
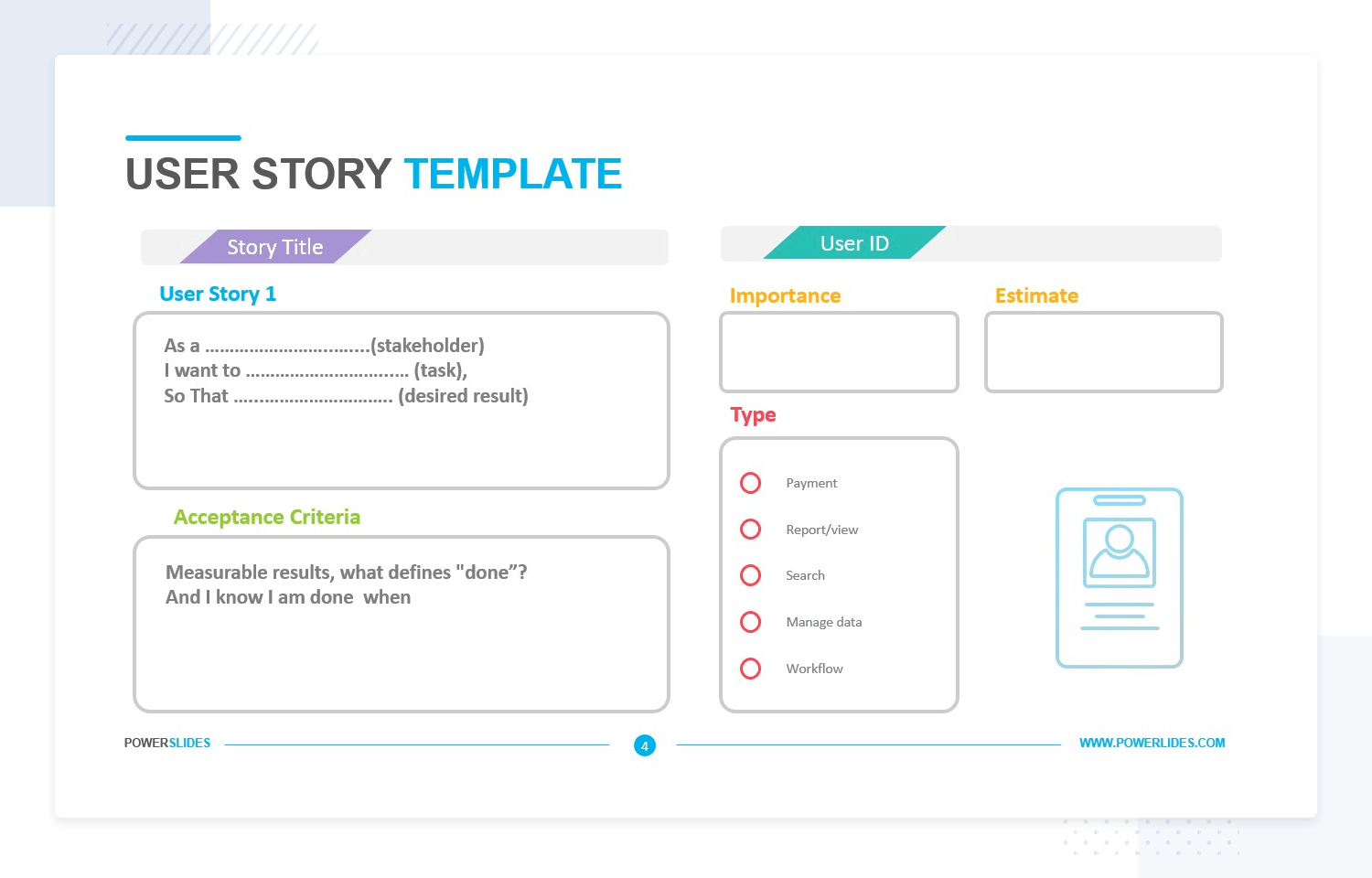
This downloadable template of user story from Powerslides shows us another neat way that we can organize our user stories. These cards can be shown in a powerpoint presentation, as well as printed out and distributed.
We also like the clear division of the most important sections: the user story and the user ID, as well as a few sections that differentiates it from other examples.

In the story section we can see the user story and the acceptance criteria. However, under the user ID section is an area where you can attach a picture of your user persona, along with some checkboxes for the type of feature it focuses on and fields for priority and time estimation.
Prototype and test new web and mobile apps today. It's free!

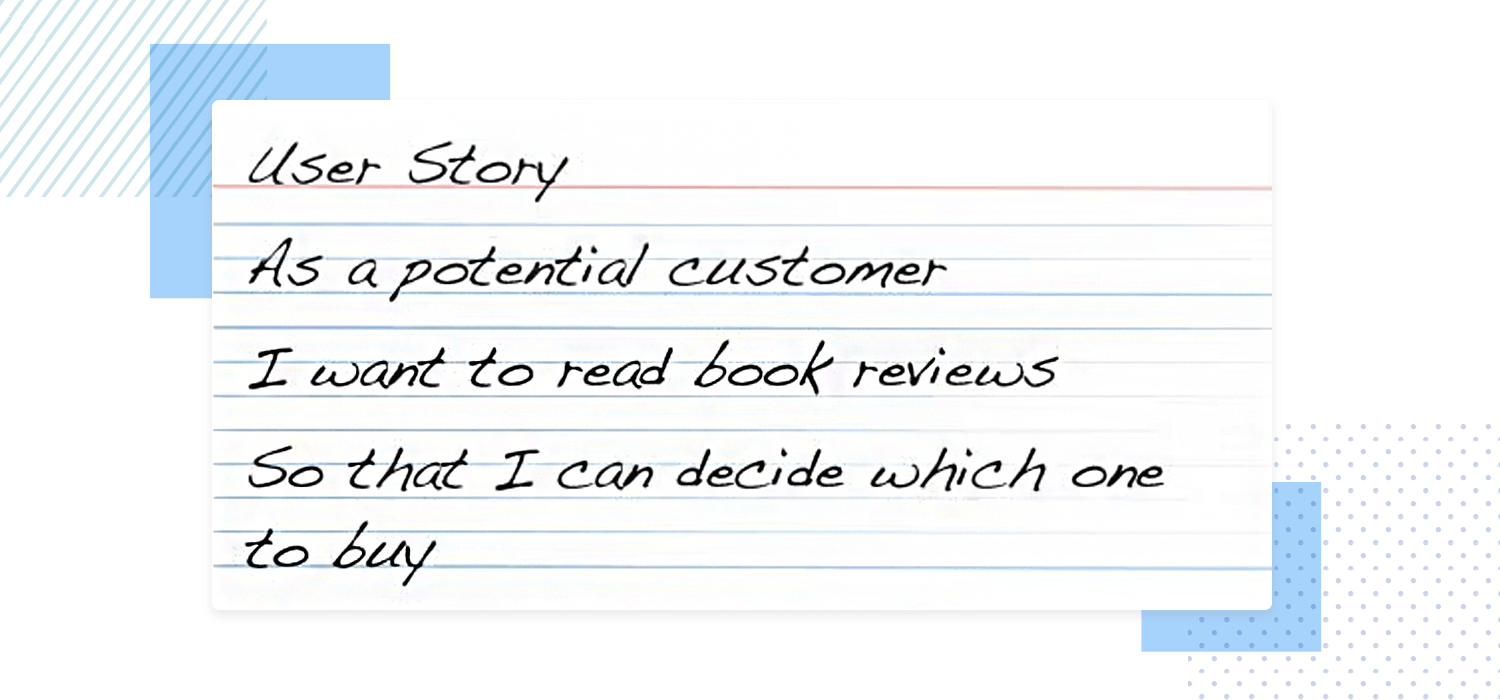
What we like about this good old-fashioned index card user story is the simplicity and the way it brings things back to basics. Sometimes you might need to draft up a story quickly for a product feature or a quick overview of features like an epic.

This simple and traditional user story example shows us exactly how easy it can be. The great thing about index cards is that you can also write the acceptance criteria on the back and then the user story card can be passed around the team.
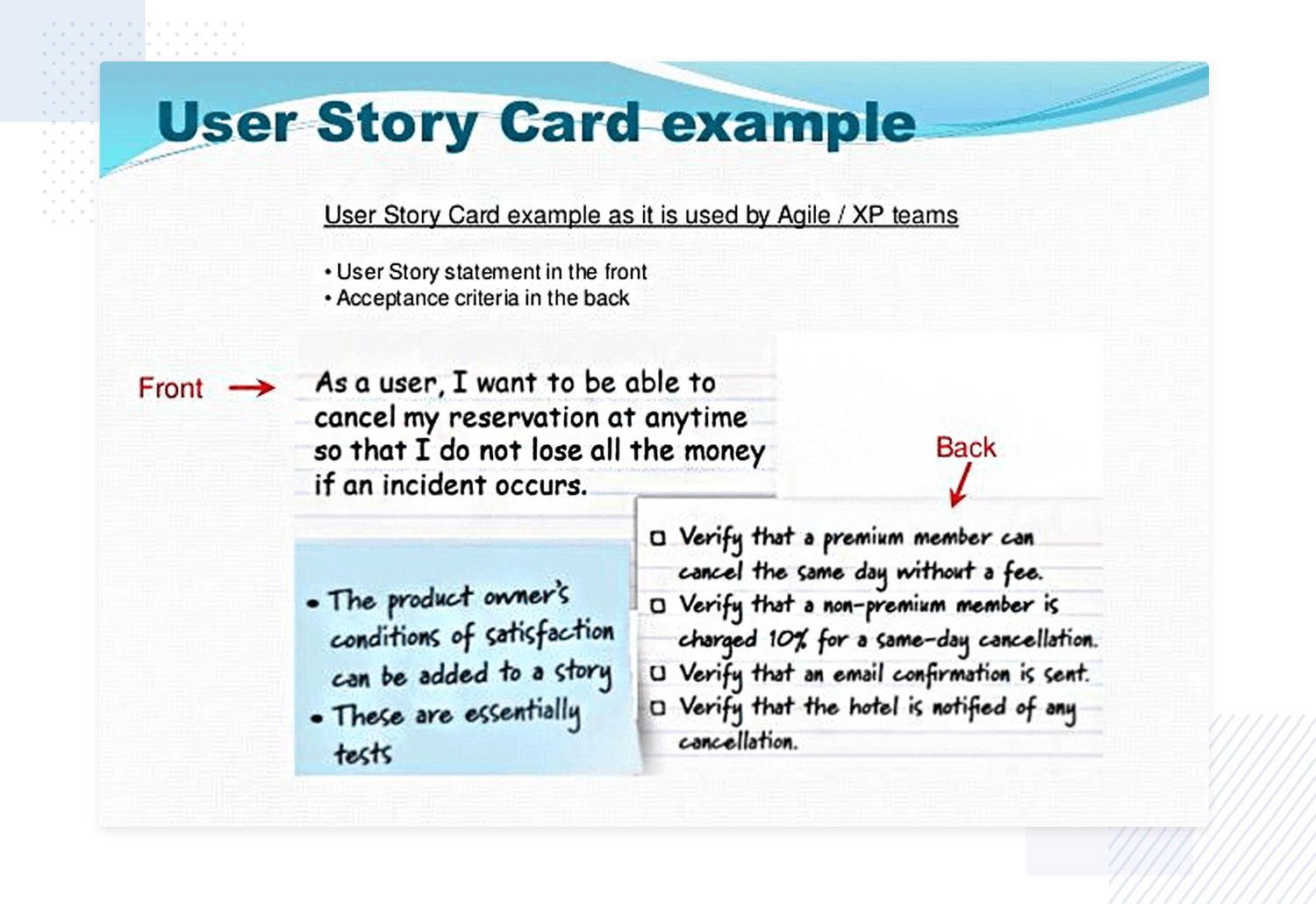
Here we have a traditional front-and-back user story example that reflects how one might go about writing up a user story on an index card. The story shows clearly what the user wants to achieve and why they want to achieve it.
In this case they want to cancel their reservations so as not to lose all of their money should a situation arise.

On the back of the card, the acceptance criteria are all listed out. It shows all of the functions of the app that need to be taken care of in order for the user’s benefits and the benefits of the business goals to be satisfactorily met.
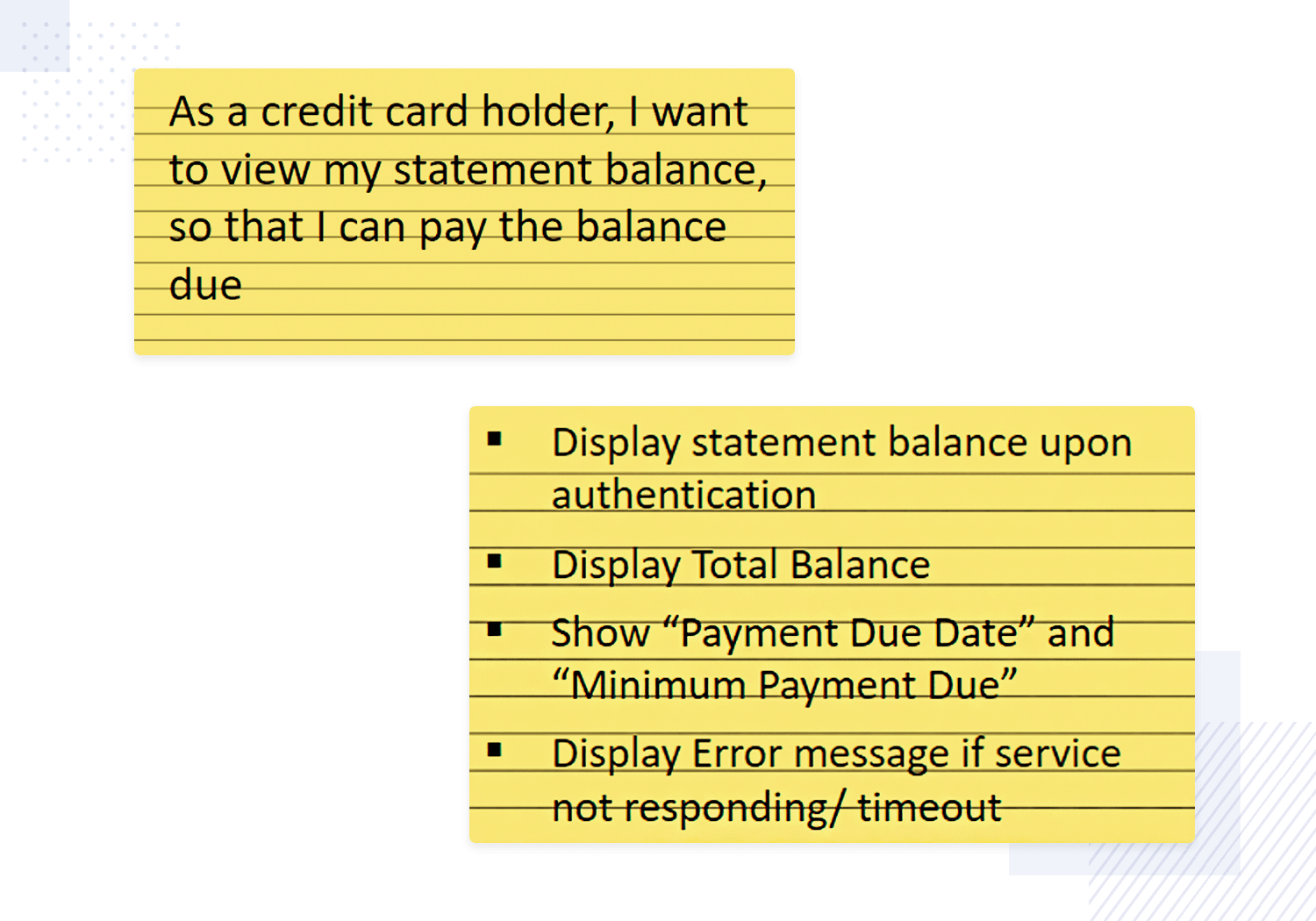
This banking app user story example is a great way of explaining a required feature and why the user needs it in a succinct way.
It gets straight to the point about who the user is and what they need to accomplish. In fact, one of the things that’s great about it is that it even hints at one of the pains the user of a banking app (in this case the credit card holder) might typically feel, such as worrying about their outstanding credit card balance, keeping a good credit score and staying out of the red.

The user in this user story example wants to pay their balance, so the first thing the design team might do is start working on a solution that gives them more or less instant access to their credit card balance. Either it should be the first thing they see when they open the app or there should be a clear option to see the balance of that card that’s just a tap away.
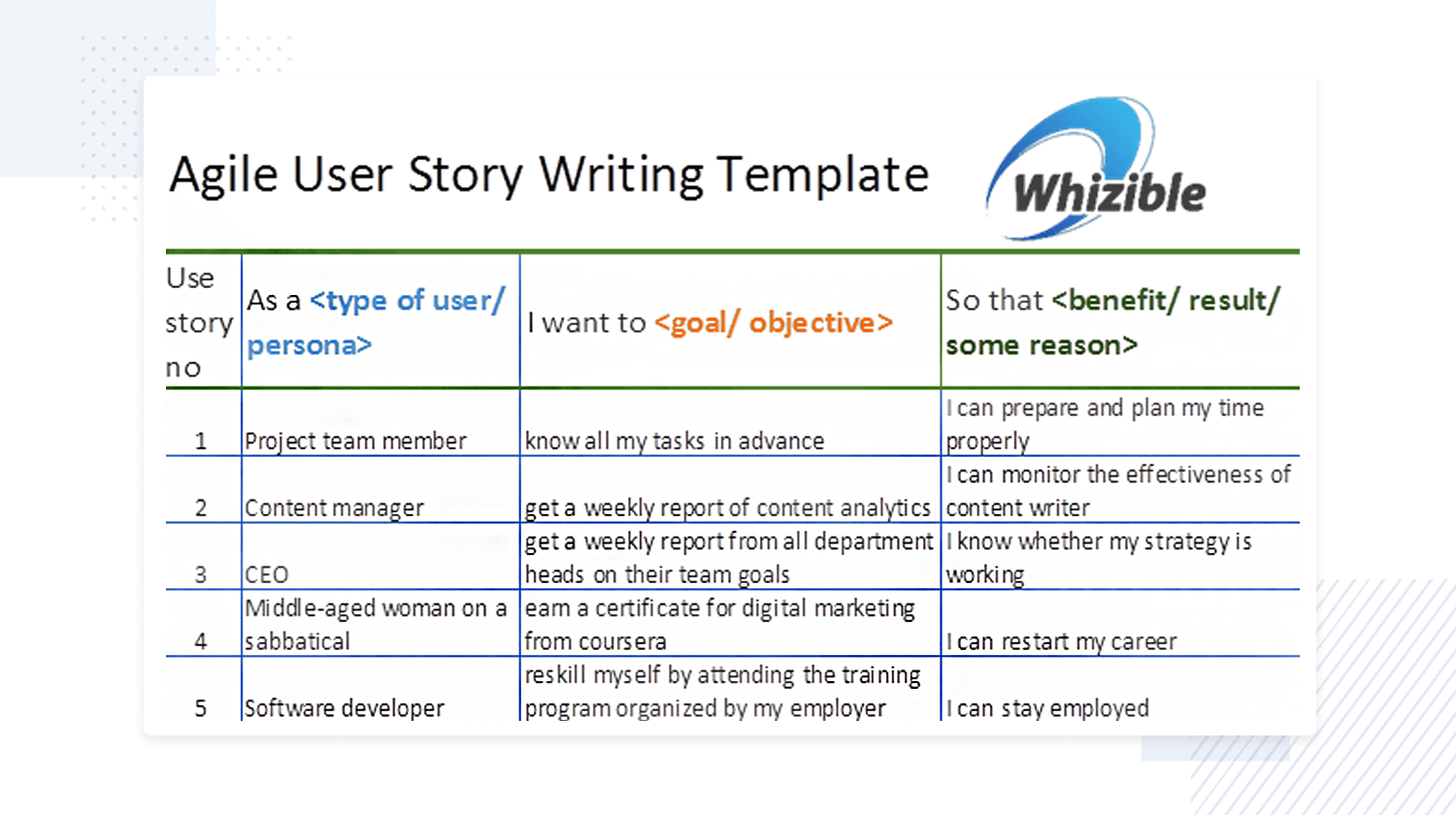
Our next user story example from Whizible is also a template you can download to give you and your team a head start.
This template lets you write a list of multiple user stories on the same card. The horizontal columns at the top display the formulaic sentence of the typical user story, meaning the blanks just need to be filled in.

This can definitely save time when writing out multiple user stories and can help you get straight to the point. For example, at a glance we can glean from this user story example that the content manager has the following story:
“As a content manager, I want to get a weekly report of content analytics so I can monitor the effectiveness of the content writer.”
We picked out this Amazon user story example because it gives us an insight into the type of story expected in an agile environment in a large multinational tech company. The interesting thing is, it’s really straightforward. There’s no technical jargon and anyone from any discipline can understand it, which is what user stories are all about.

In this example, the user is registered with them and wants to buy a kindle for their friend. One of the ways the team might respond to this story, depending on who their user persona is, might be to include a gift section on the home screen. It might say something like “The perfect birthday gift”. On the other hand, they might choose to display a message that tells the user they can instantly send gifts as they browse items like the kindle.
Another action they might want to follow up on is to ensure that the customer can add new addresses or choose their current address list swiftly and easily. If you use Amazon you’ll see that this is actually the case!
Prototype and test new web and mobile apps today. It's free!

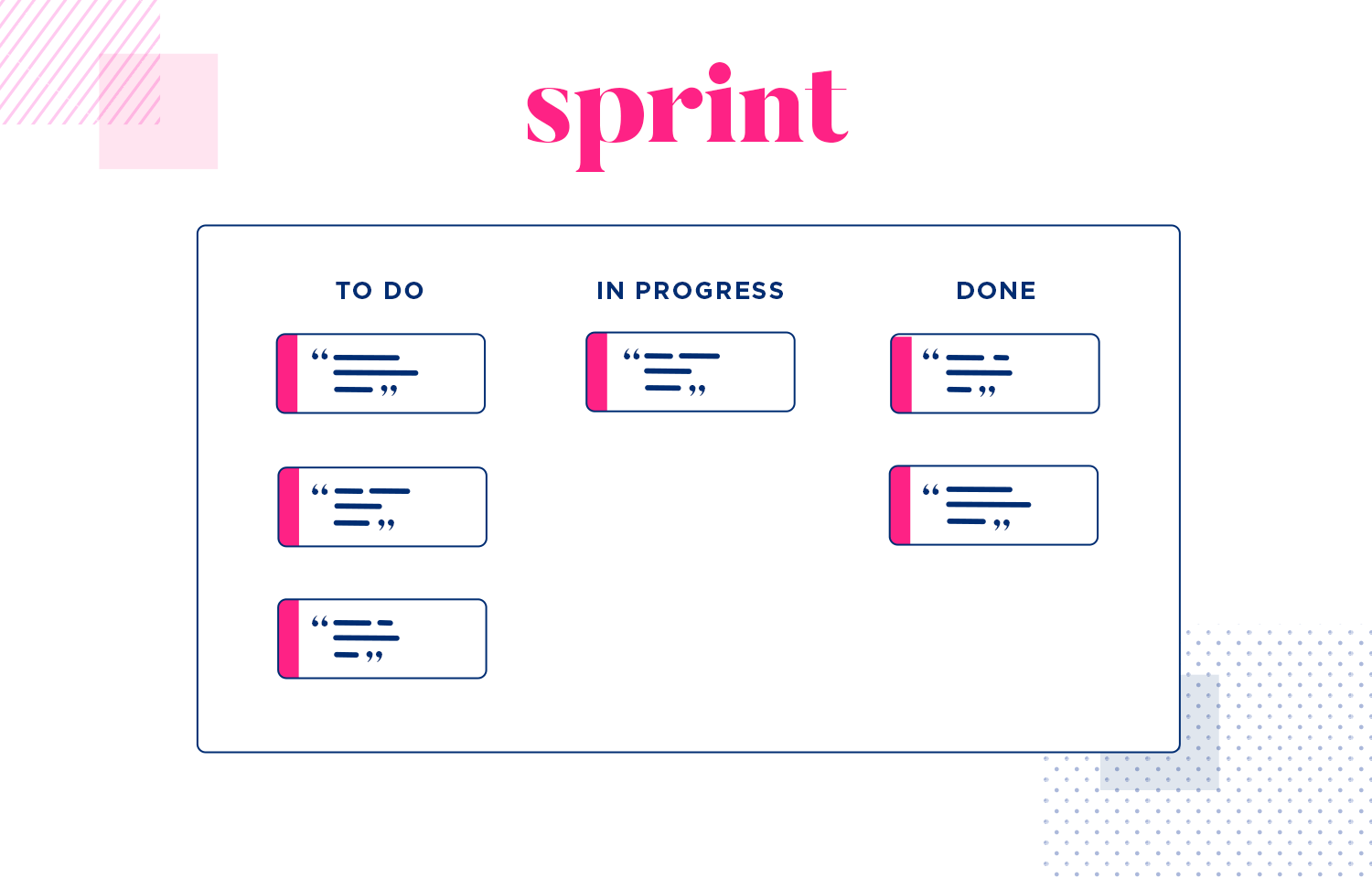
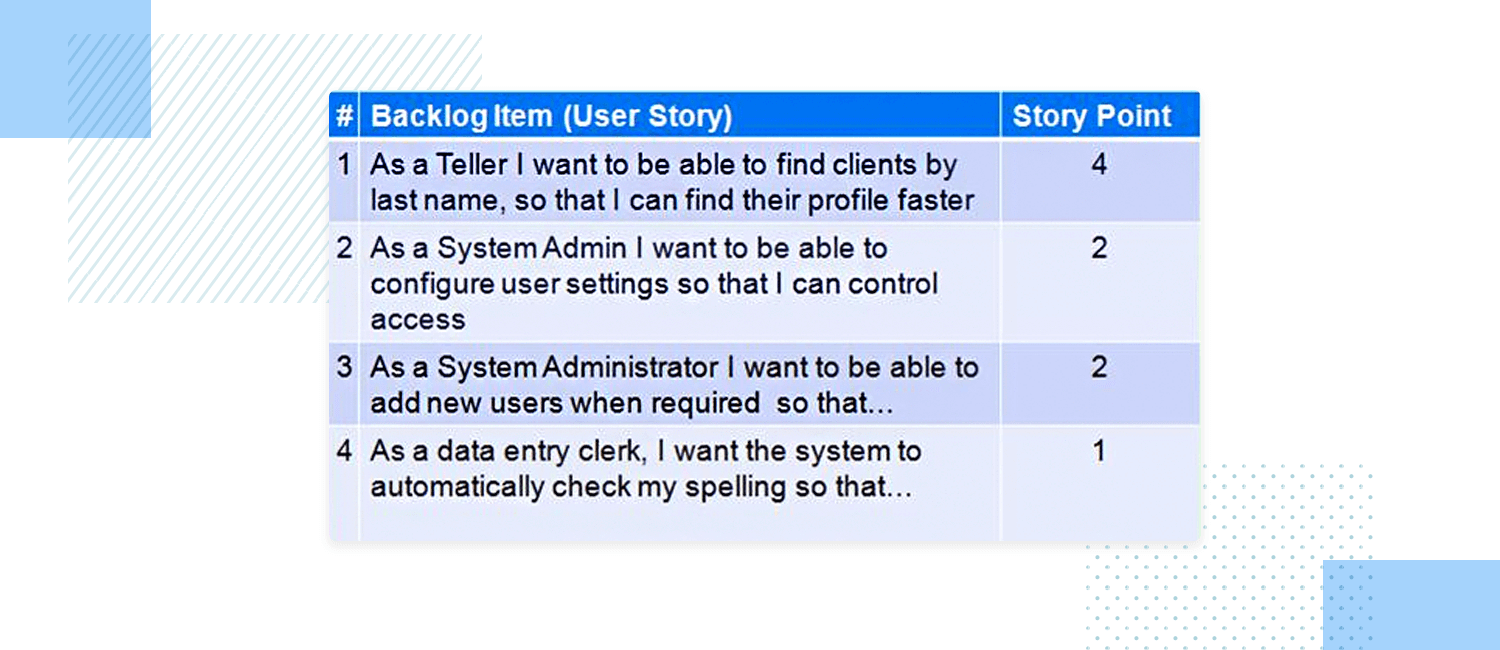
In this example, we get a view of what it looks like to see the user stories listed out in a backlog in an agile product development environment.

As we can see here, the backlog items are grouped into order of priority and the tasks are represented with user stories. In each user story, we can note the different scrum points awarded to indicate how much work will be involved when it comes to each feature.
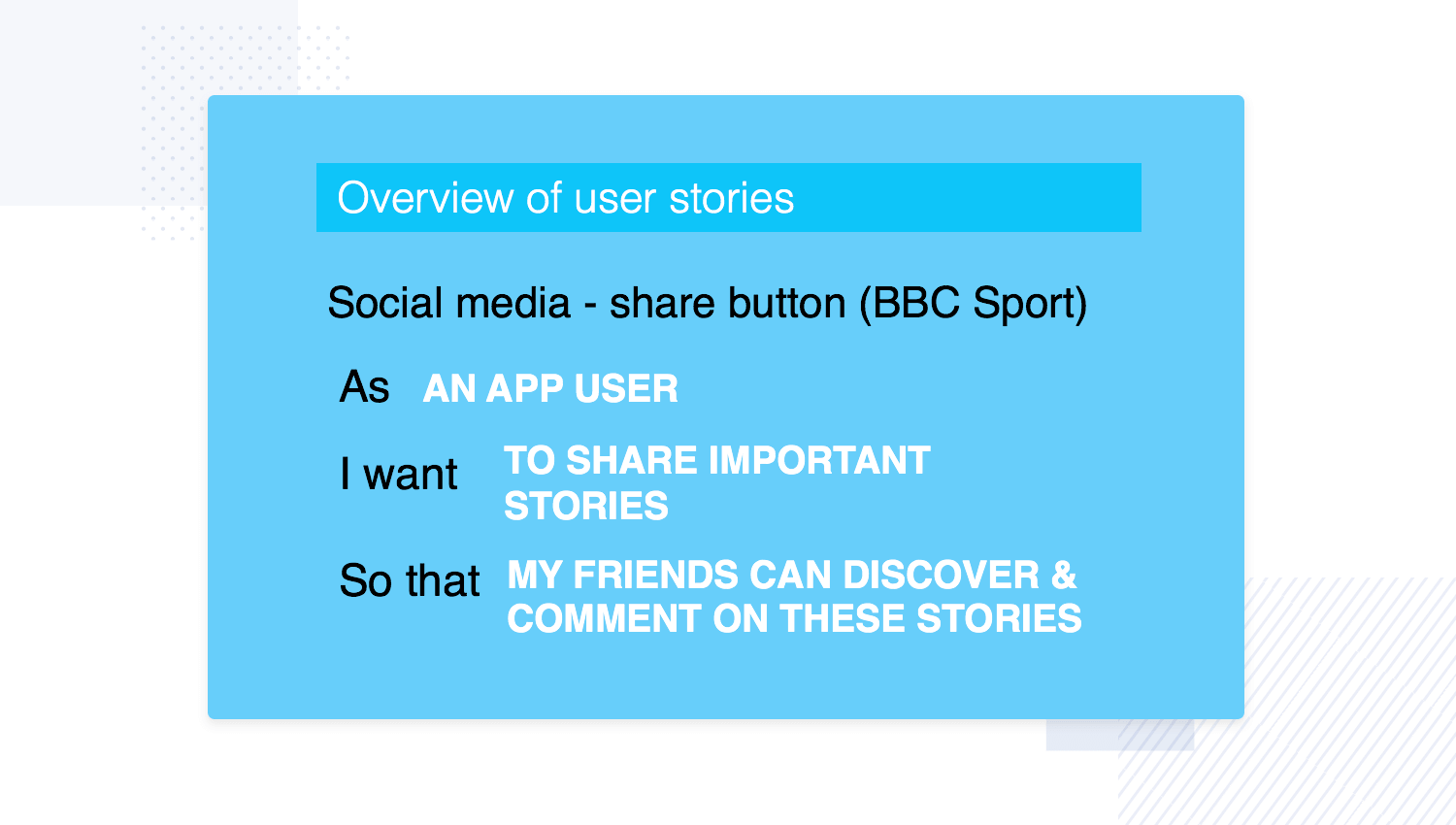
We like this simple user story example from BBC Sport. What we like about it is the fact that it’s actually conveying a lot of information in just a few words, which is exactly what a good user story is supposed to do.

In this example, the BBC were thinking of adding a share button to their sports articles, with the idea that readers can share sports related news and also get their friend’s opinions. It’s complete, conveys a lot of information and the logic is simple. It definitely justifies the need for a share button and points at someone having done quite a bit of research into their user base prior to penning this user story.
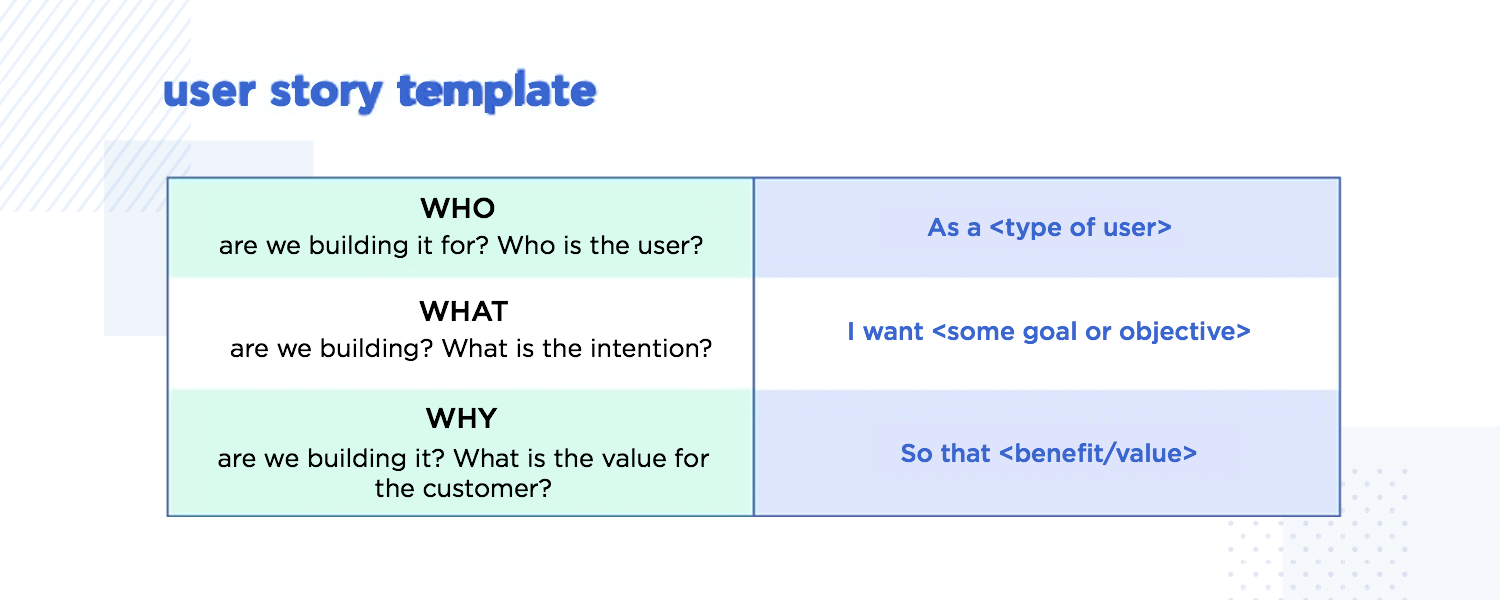
This user story example from Easy Agile is a little different. Firstly, we noticed that it’s remarkably easy on the eyes.
To begin with, each row alternates between color and white, to easily separate the concepts and facilitate scanning. The left and right sections of the card, i.e. the instructions and the sentence formula are color-coded green and blue.

Next, the instructions on the left of this user story example help serve as a useful prompt with the “Who”, “What” and “Why” categories. They help us think of the story from the business angle, such as “Who are we building it for?”, “Who is the user?” and “What is the intention?” If this example were to be duplicated, it would be incredibly useful and serve as an easy prompt to get started writing user stories.
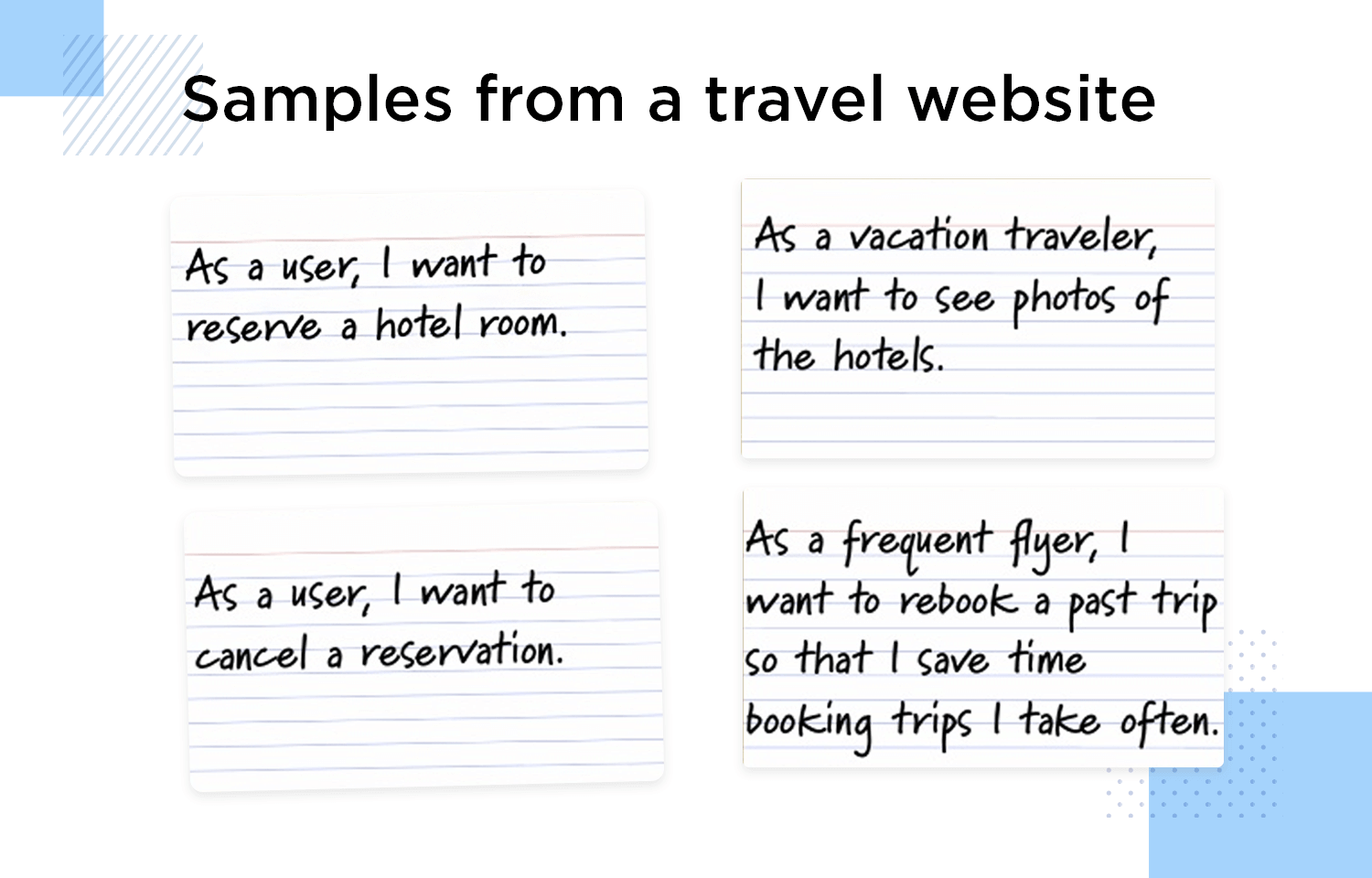
Here are some user story examples from a travel website. We’re treated to four different stories that give us a glimpse into the various features they might develop to help their user personas achieve their goals.
However, one problem that we see is that three out of the four are incorrect. Well not so much incorrect but rather, incomplete. Why? Because user stories should always state the reason for “why” they want to complete an action.

The feature should always provide some benefit to the user. This helps your team give priority to specific features that are going to provide real value and meaning to your users. And happy users means a successful product and a happy business.
The first example talks about hotel reservations. A better more complete version might state:
As a user, I want to reserve a hotel room close to the city center, so I don’t have to travel far every day.
It’s unlikely the user doesn’t have a specific location in mind for the hotel, whether they realize it or not. Adding the “why” part helps you come up with more creative solutions that might help the user, such as showing them hotels, based on their budget that are closer to the city center or to the airport. This might prevent the user having to leave the page and search the hotel addresses on Google maps and checking out distances. Otherwise, it might as well just be any other travel website that doesn’t provide a distinctly useful feature to the user.
The last user story example, however, is complete and useful to the design team; it shows exactly what the user wants – to be able to save past bookings and prevent extra data entry effort. It can also help come up with a better and more rigid acceptance criteria.
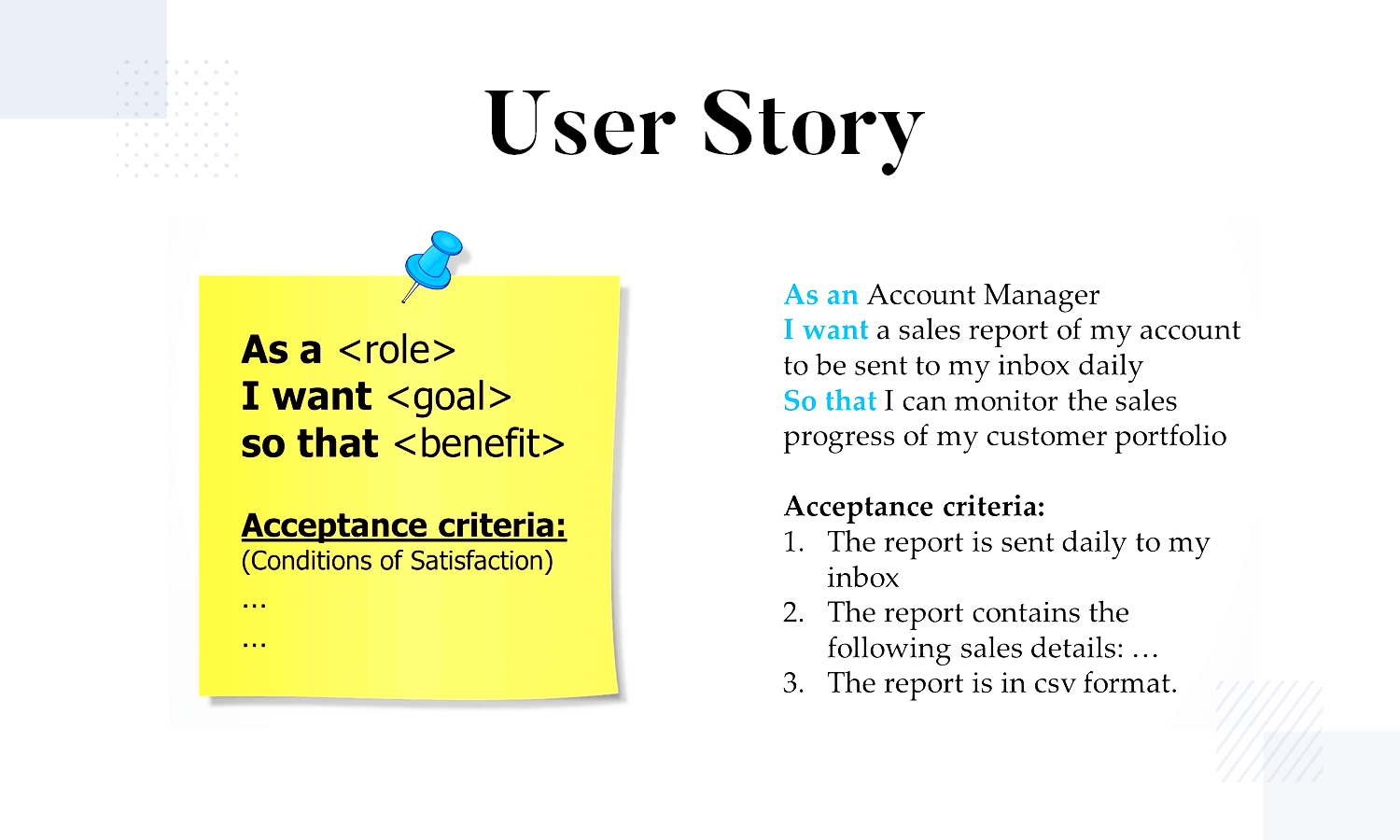
Agile USA, with their sticky note user story example for an account manager, succinctly summarizes what should go into this type of deliverable.
This is a rather simple example that shows how vital information to guide the design and development team can easily be summarized on a simple sticky note. What we like about this kind of example is that it’s unintimidating and easily understandable by anyone.

It lets you follow a simple formula for writing them up, which is necessary for when it comes to creativity, especially when you’re required to crank out story after story of product features on story-writing day.
Prototype and test new web and mobile apps today. It's free!

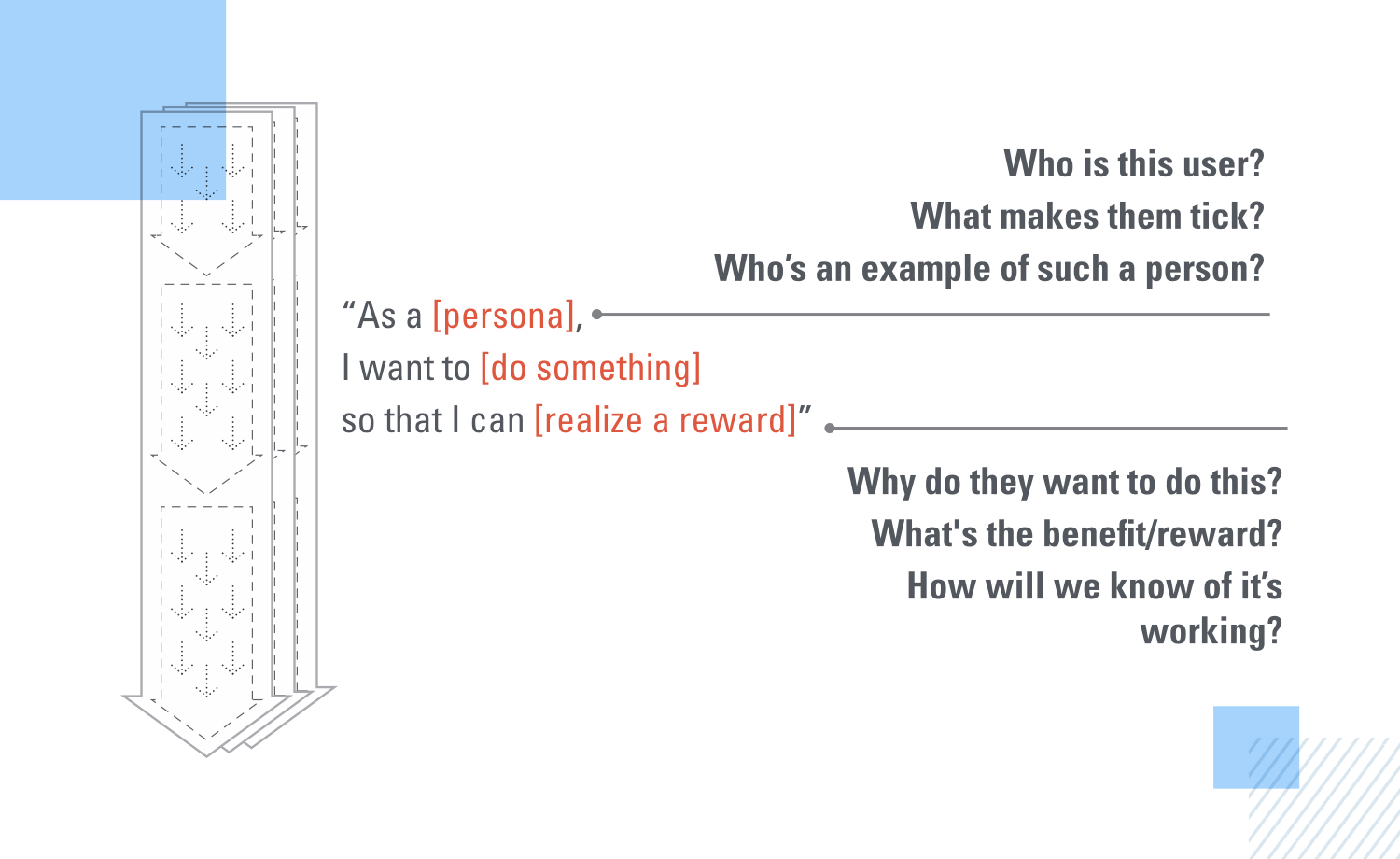
We decided to include this user story example by Alexander Cowan because it clearly reflects the degree of thought that goes into creating even the most basic user story.
User story writing is not just about coming up with a hypothetical situation involving a hypothetical user. Instead, the information should be based on real research and user personas. This user story example helps us draw on that information by reminding us of the basics of why we’re writing that story in the first place.

The prompts in this example are great for helping you come up with a user story that reflects the user persona that you and your team will have invested effort in creating. What we also like about this user persona example is the fact that the prompts also help lead into the acceptance criteria by asking “how will we know if it’s working?”.
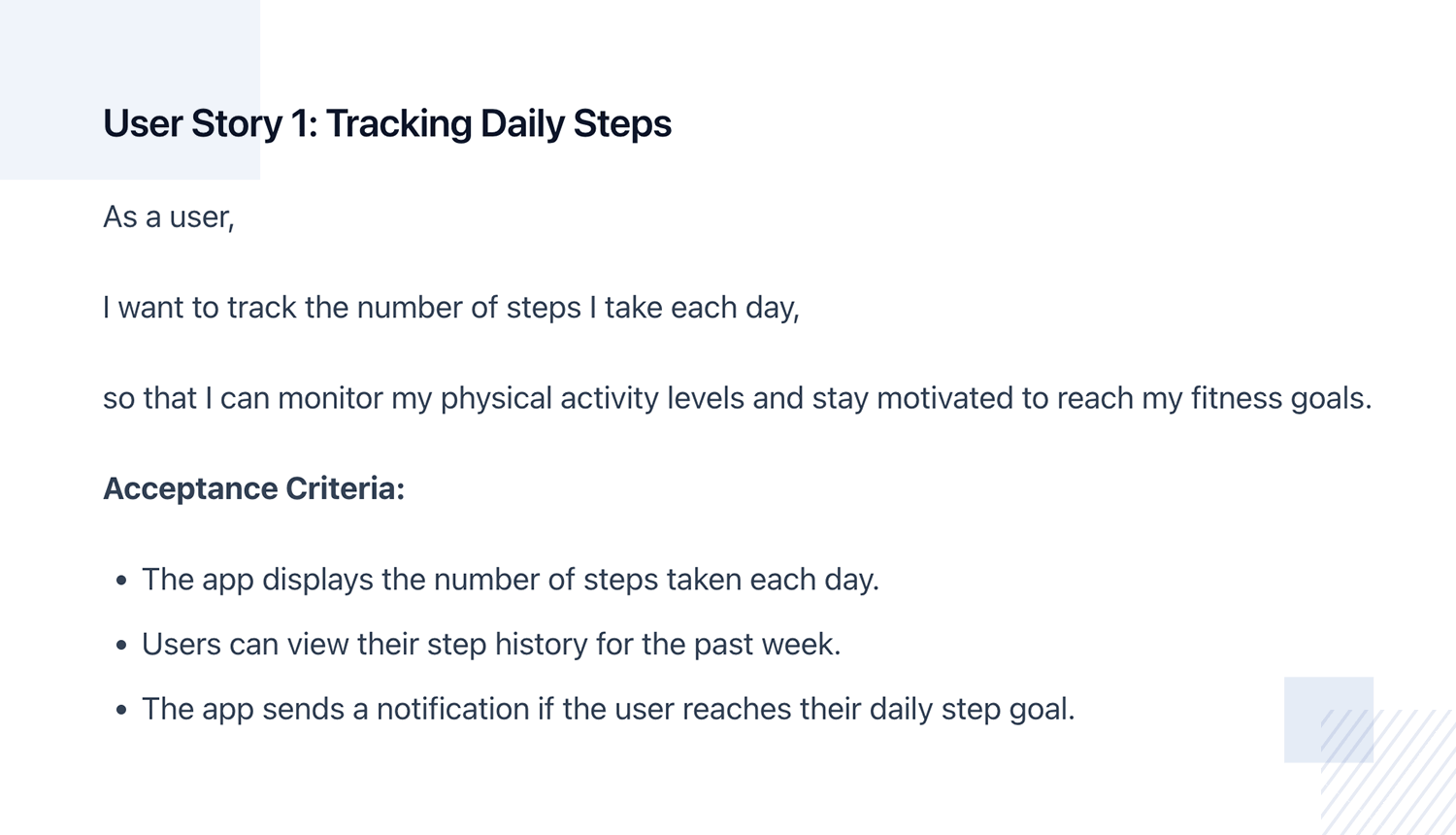
This fitness app user story is about helping users stay motivated by tracking their daily workouts. The user story is straightforward: “As a fitness enthusiast, I want to track my daily workouts so that I can monitor my progress and stay motivated.”
The aim here is to help fitness lovers keep an eye on their progress and stay driven. The app should let users log different kinds of workouts and give them weekly and monthly summaries. This way, users can see how they’re doing and keep their motivation high.

Additionally, it should send notifications to remind users of their workout schedules. This user story is clear, actionable, and focuses on the user’s need for tracking and motivation.
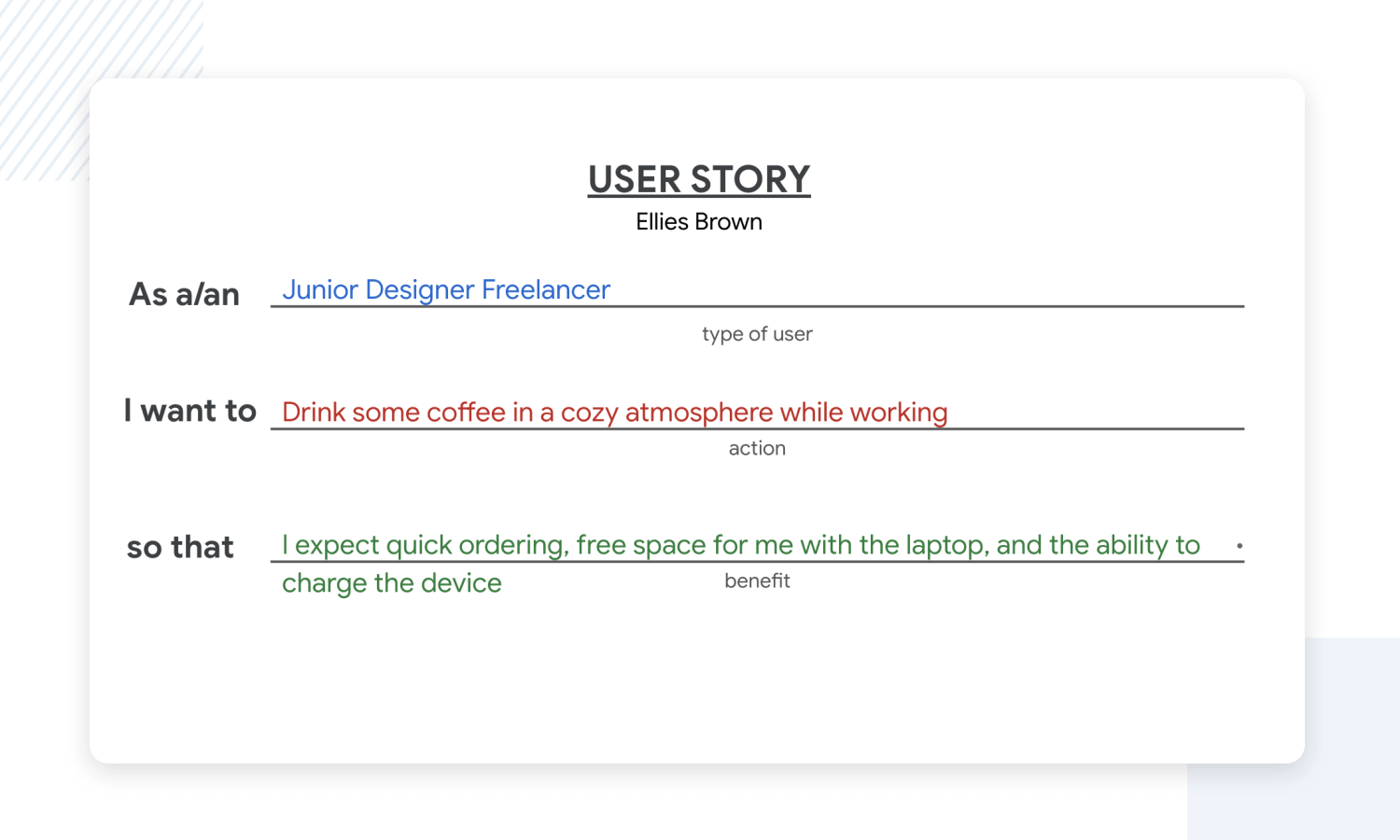
Imagine a junior designer freelancer who seeks a cozy environment to work in while enjoying a cup of coffee. The user story describes: “As a junior designer freelancer, I want to drink some coffee in a cozy atmosphere while working so that I expect quick ordering, free space for me with the laptop, and the ability to charge the device.”

This story highlights the needs of the freelancer, emphasizing the importance of a comfortable working space with quick service, ample space for a laptop, and access to charging facilities. By focusing on these details, the coffee shop can create an inviting atmosphere that attracts freelancers and remote workers.
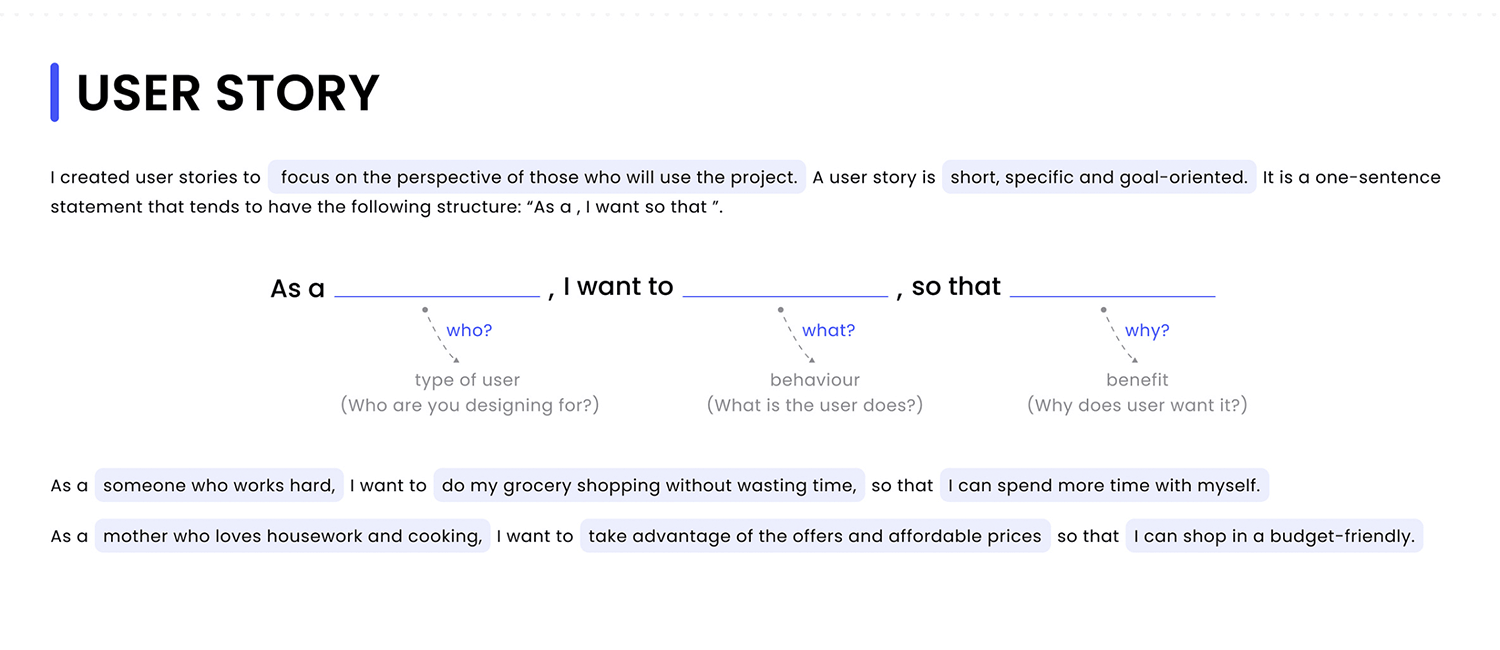
This user story is centered around an individual who wants to optimize their grocery shopping experience. The user story is: “As someone who works hard, I want to do my grocery shopping without wasting time so that I can spend more time with myself.”

This story highlights the user’s need for an efficient and quick grocery shopping process, emphasizing the importance of saving time and enhancing convenience. It focuses on delivering a streamlined shopping experience that allows the user to manage their tasks effectively while enjoying more personal time.
The right medium for your user story and the right information to include in it will depend on your organization, the size and scale of your project and the complexity of the features that you’re designing.
Whatever way you choose to convey your user story, the most important thing to bear in mind is research. Once you have done adequate user research and defined your persona profiles, then you’re ready to write up your user stories.
By following the best practices stated in this post and taking inspiration from (or even downloading) the examples and templates shown, you should be well on your way to writing an excellent user story.