Design templates
Free design templates ready for your next project

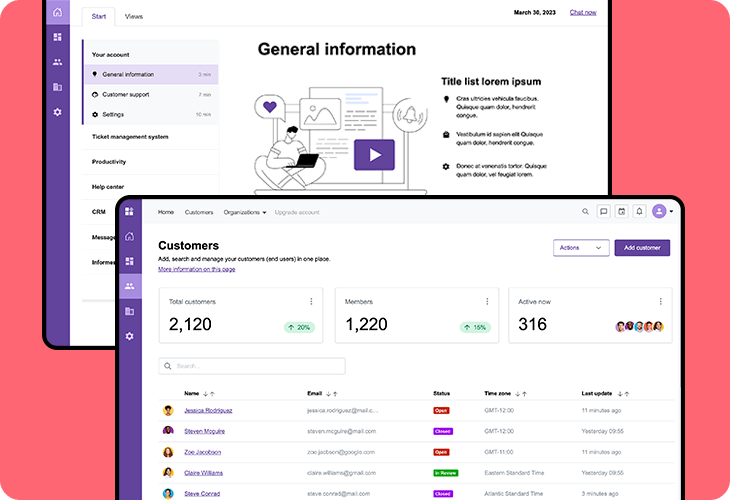
Bootstrap helpdesk template

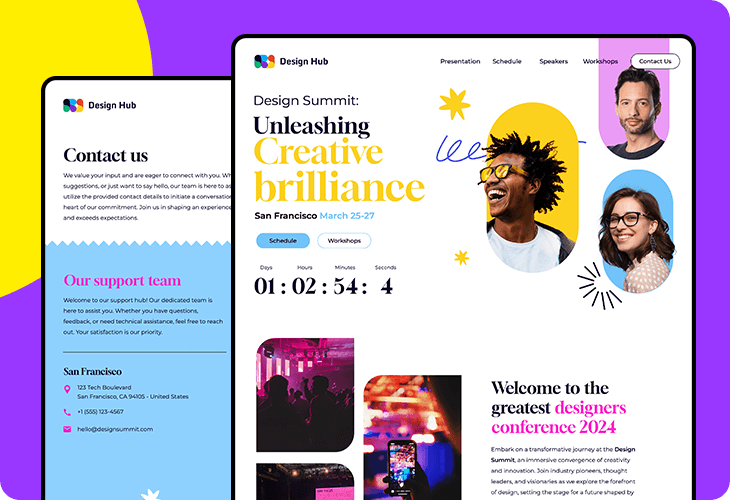
Design summit web template

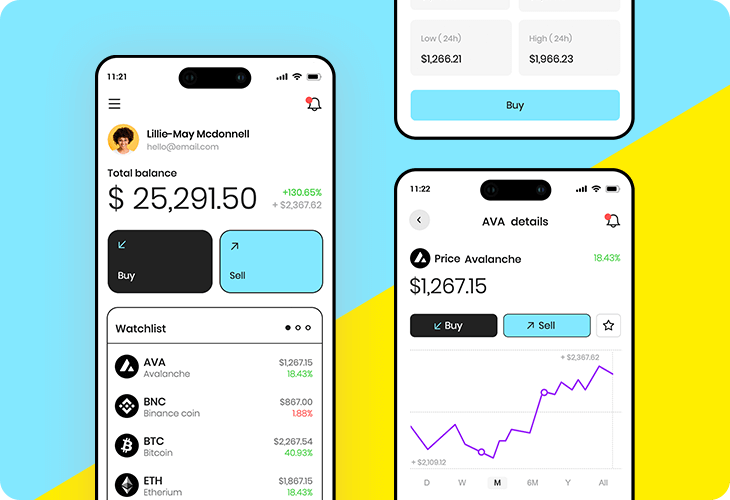
Cryptocurrency app

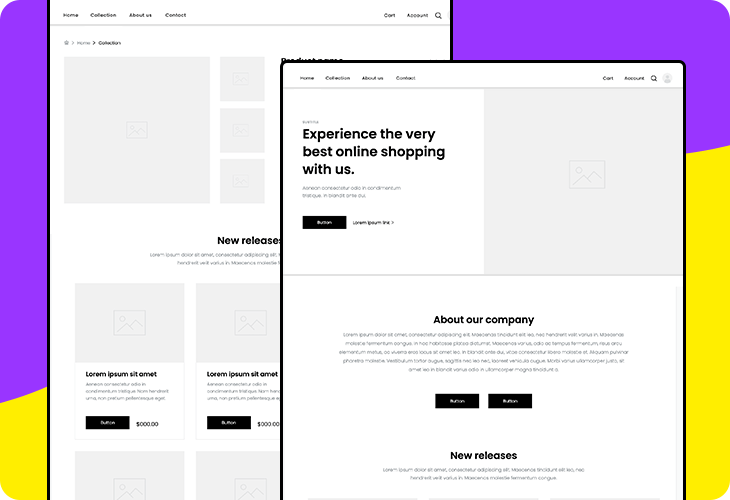
Wireframe web shop template

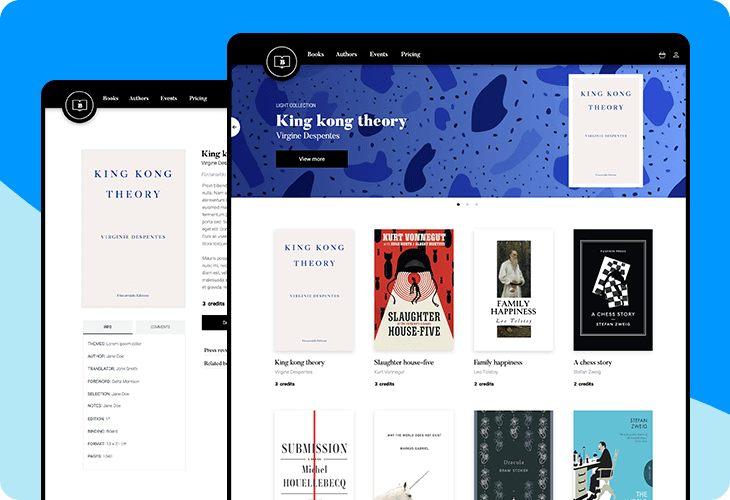
Online bookstore template

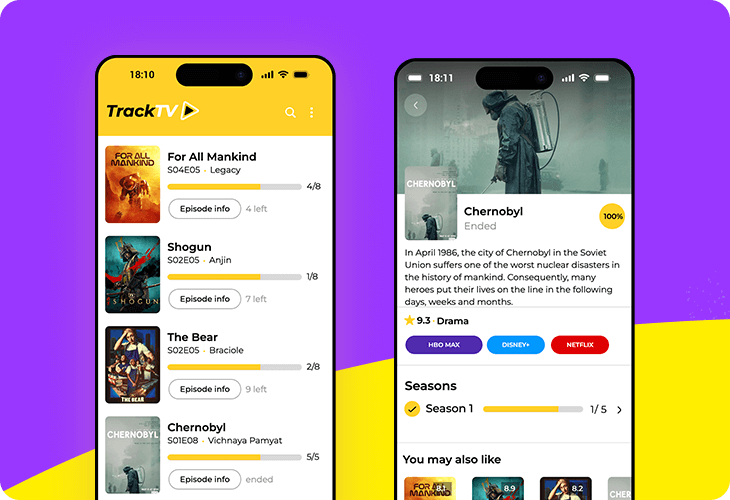
TV shows tracker mobile app

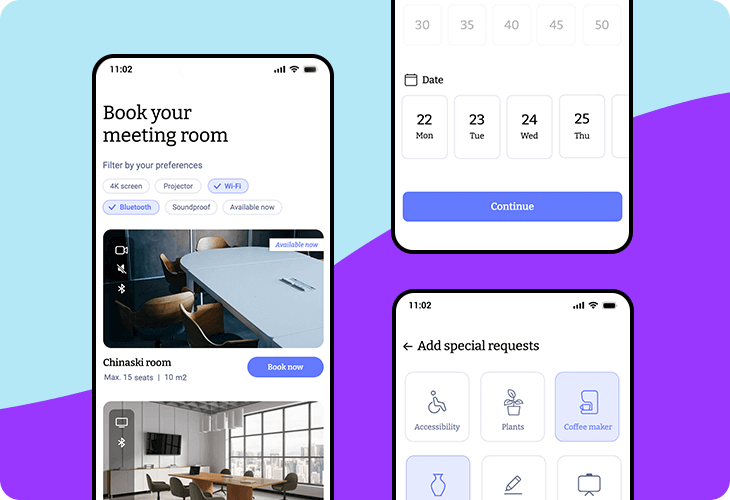
Booking meeting rooms template

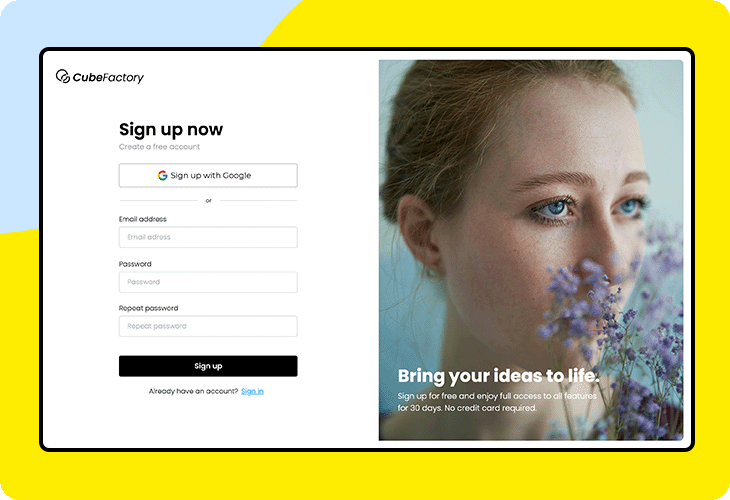
CubeFactory sign-up

Dashboard wireframe template

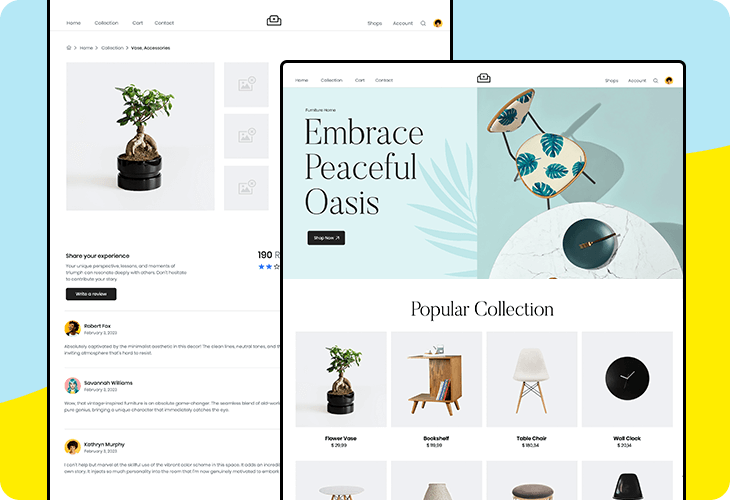
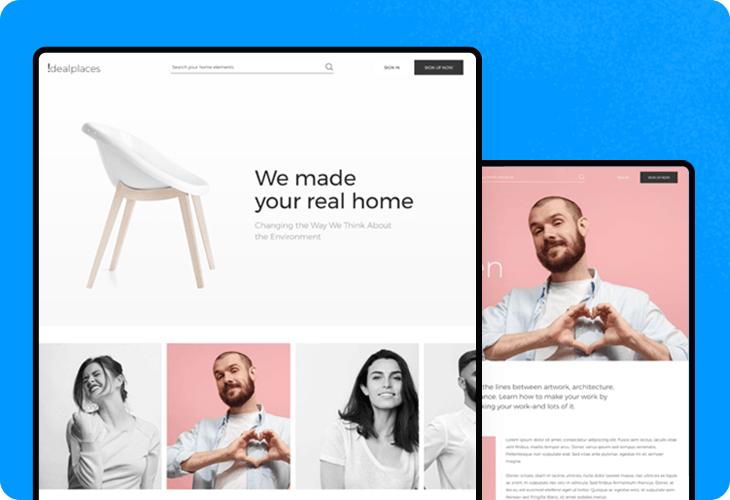
Furniture web shop template

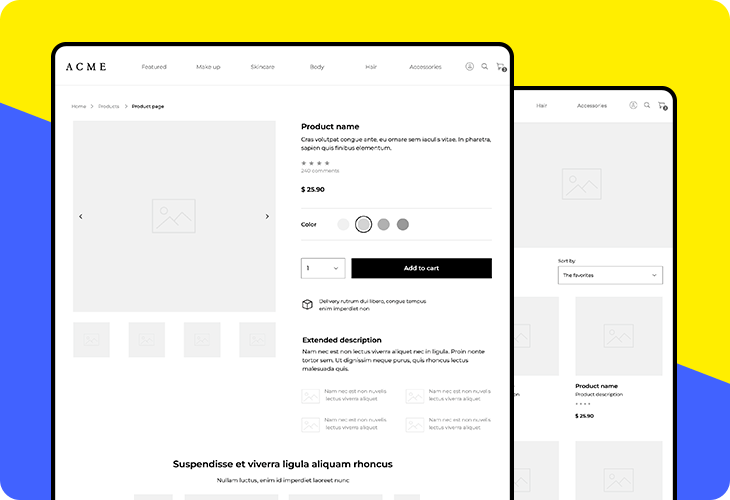
Make up shop wireframe

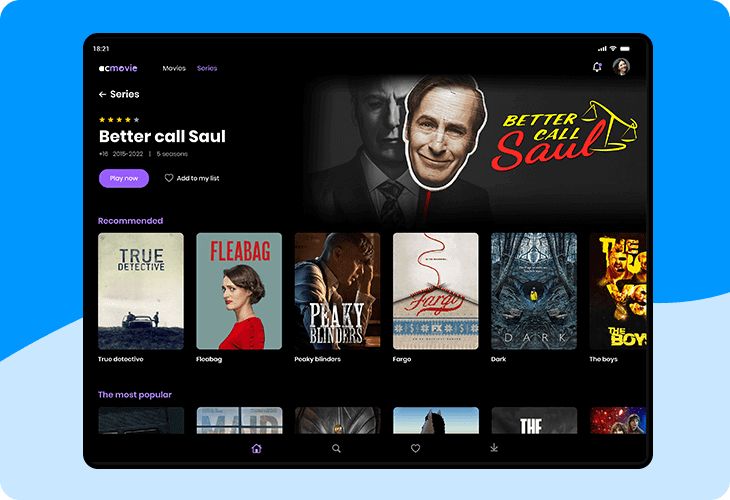
Streaming tablet app

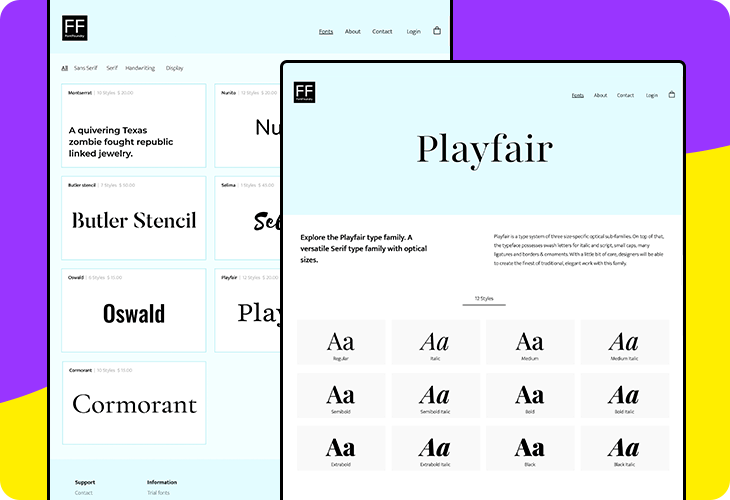
Type foundry web template

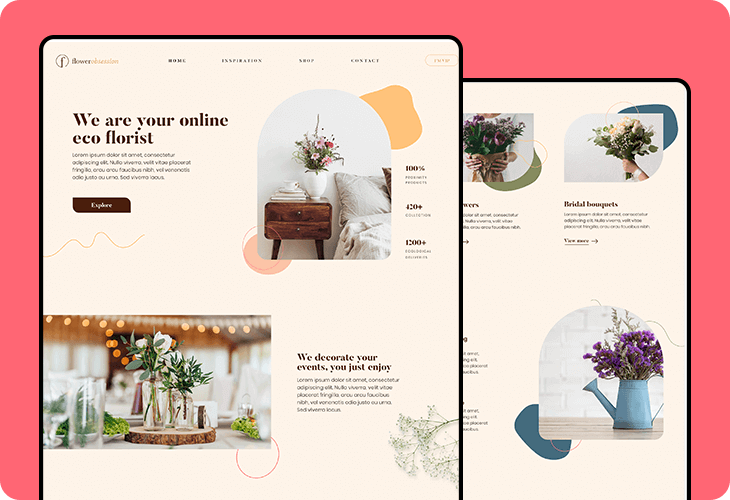
Online florist template

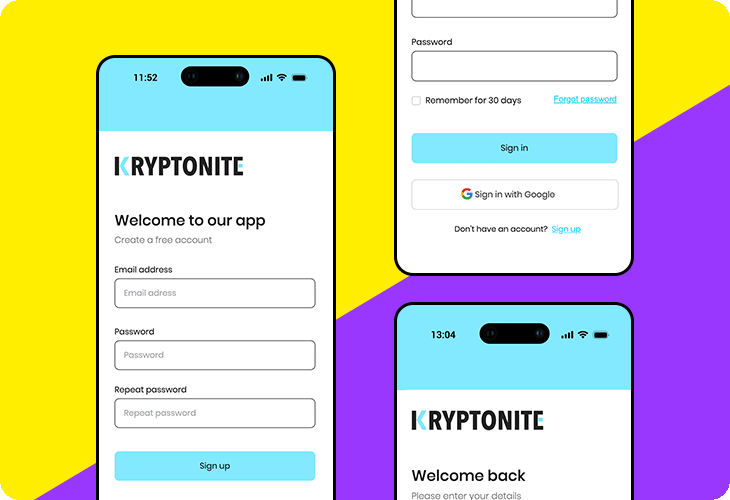
Kryptonite sign-up

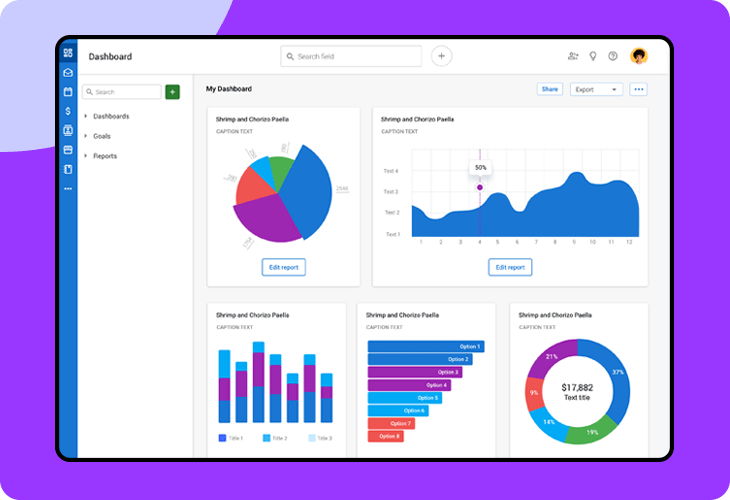
MUI CRM template

Landing page wireframe

Sign up with validations

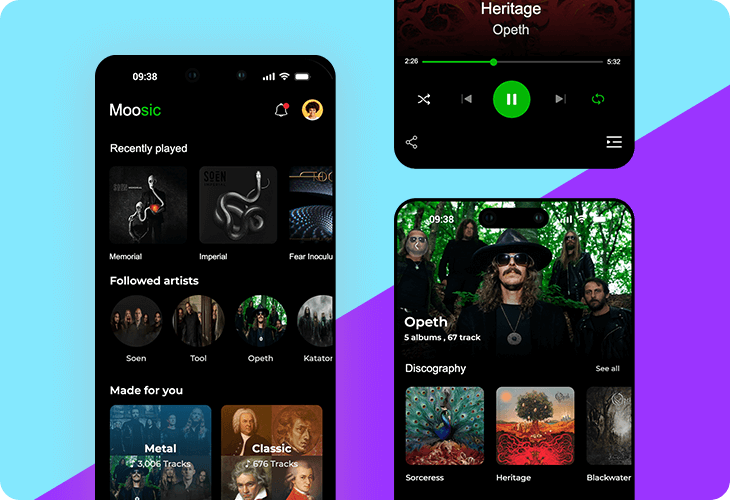
Music player mobile app

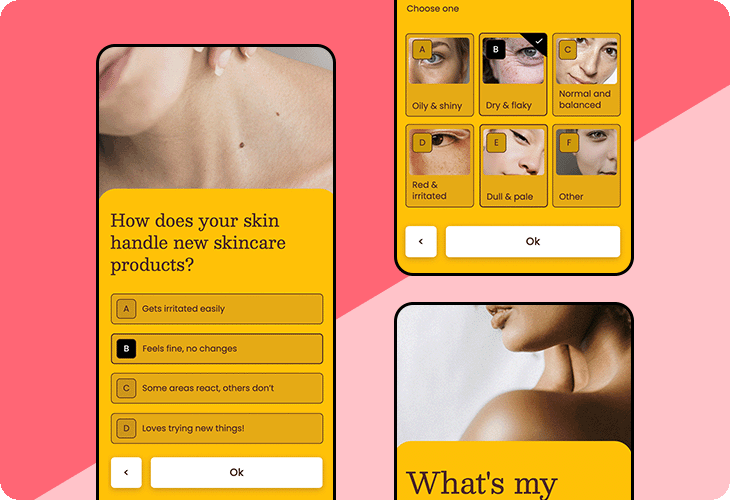
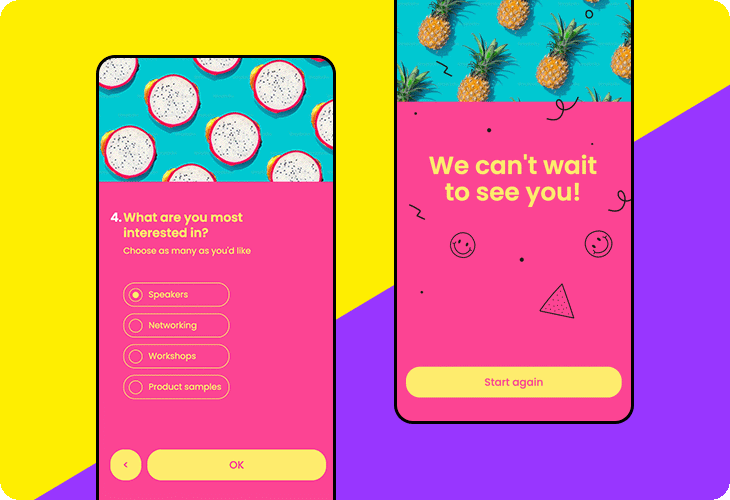
Modern mobile skin survey template

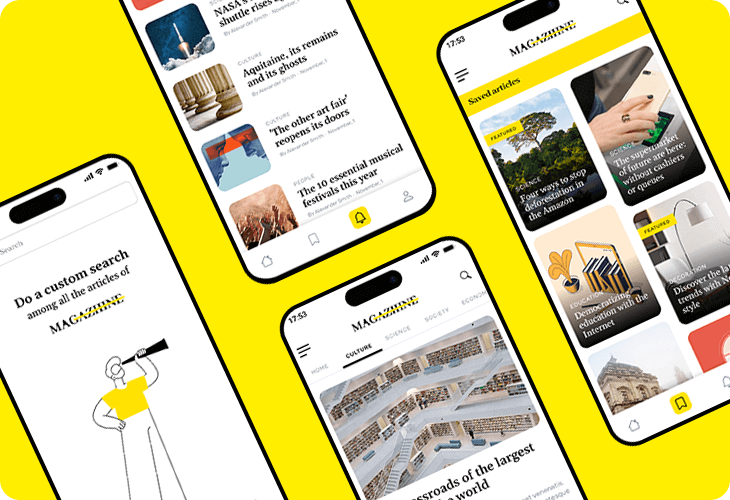
Mobile magazine app

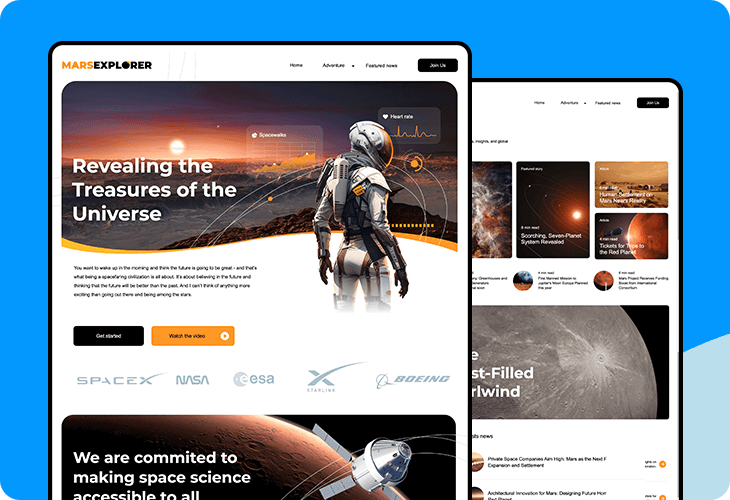
Mars explorer web template

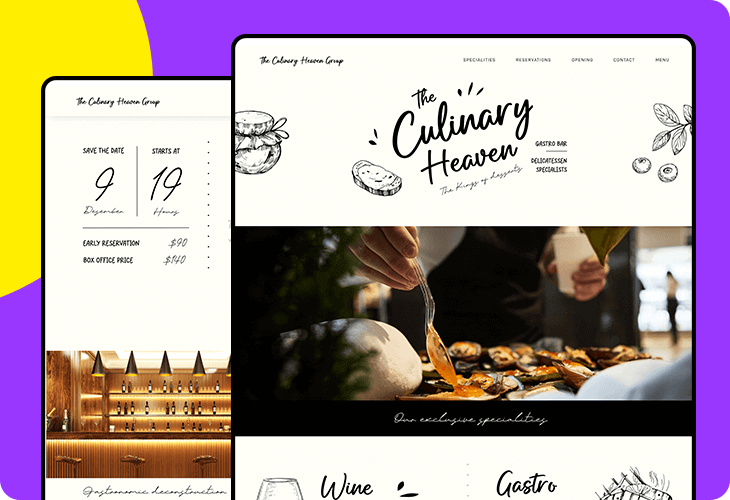
Restaurant landing page

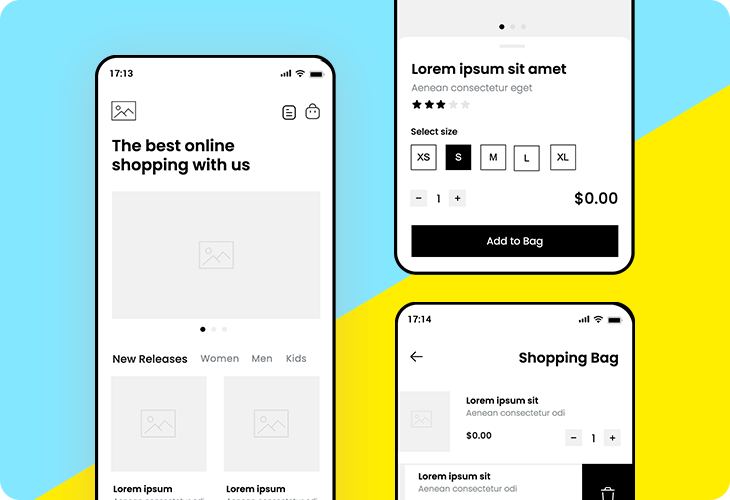
Wireframe mobile store app

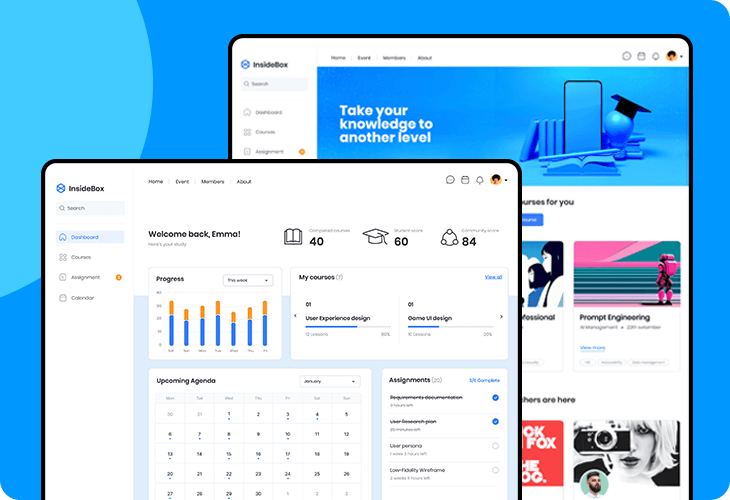
E-learning website template

Modern mobile survey template

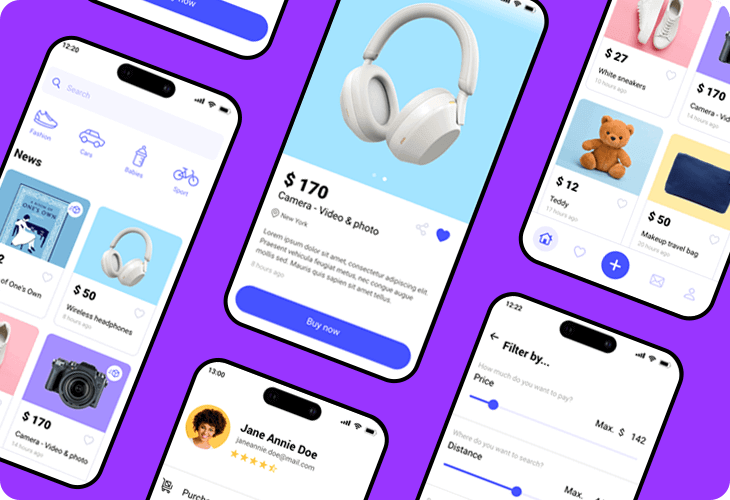
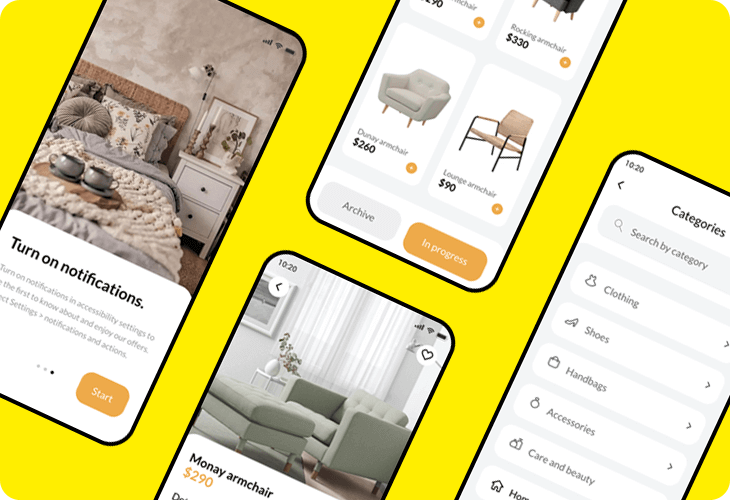
Secondhand App

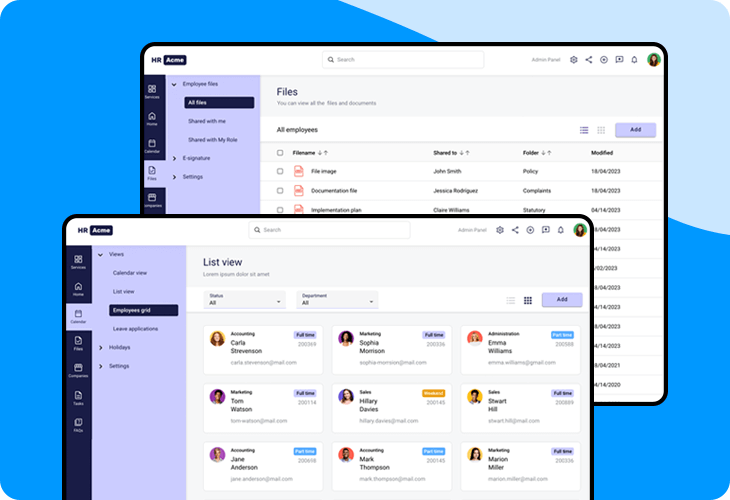
Angular HR web app template

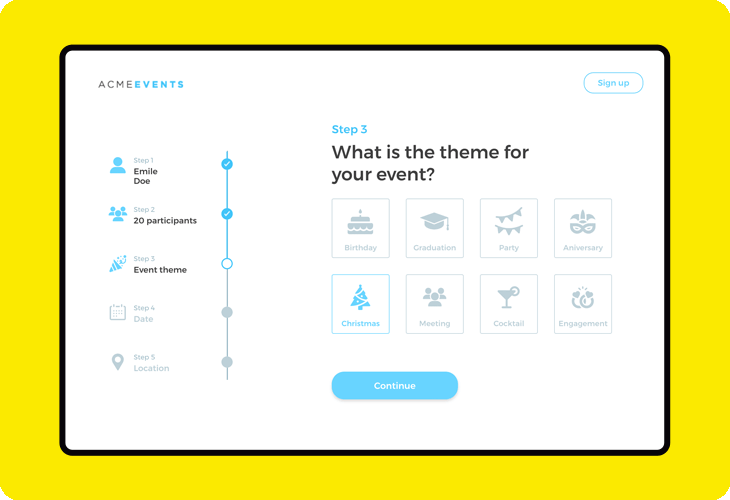
Sign up steps validation template

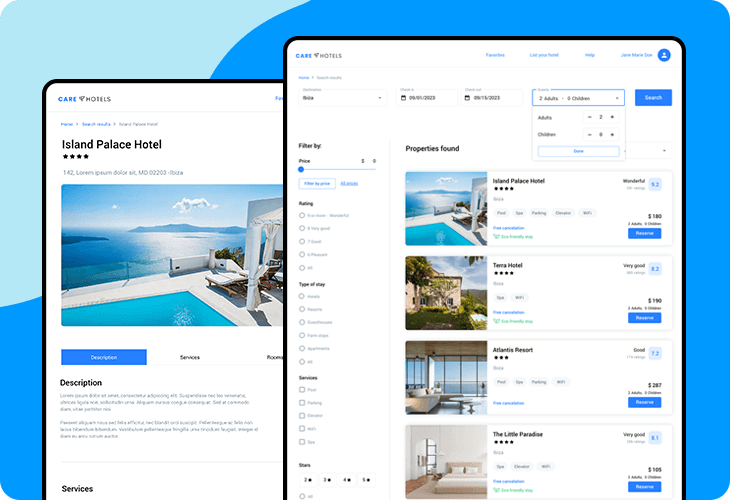
Hotel booking web template

Website login screen

Minimalist website login screen

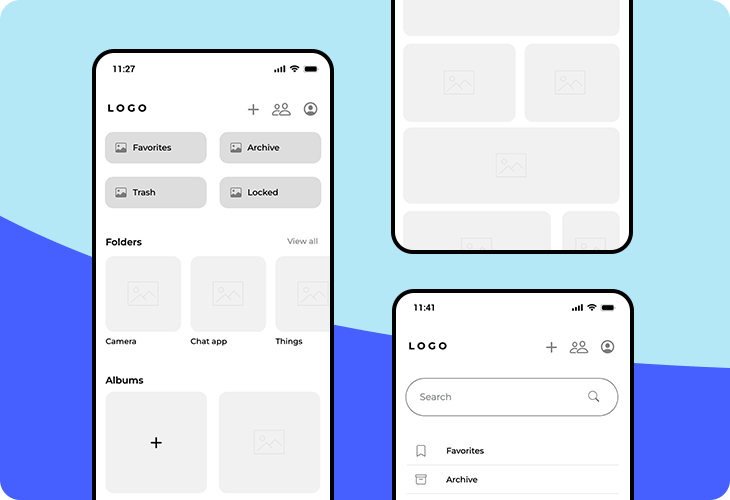
Photo app mobile wireframe

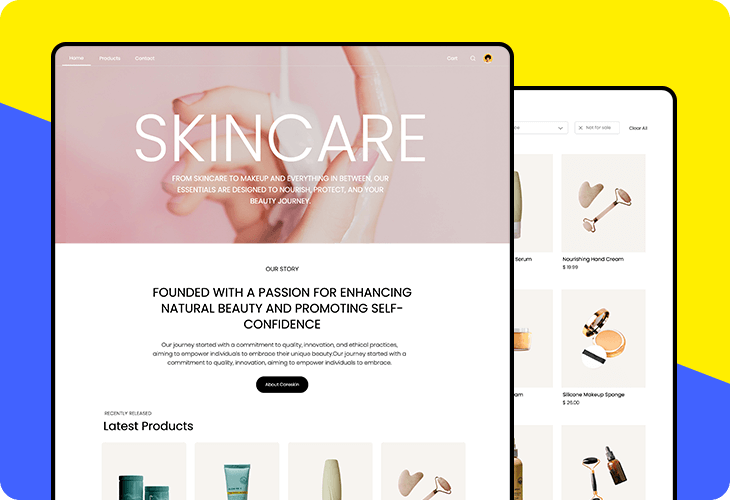
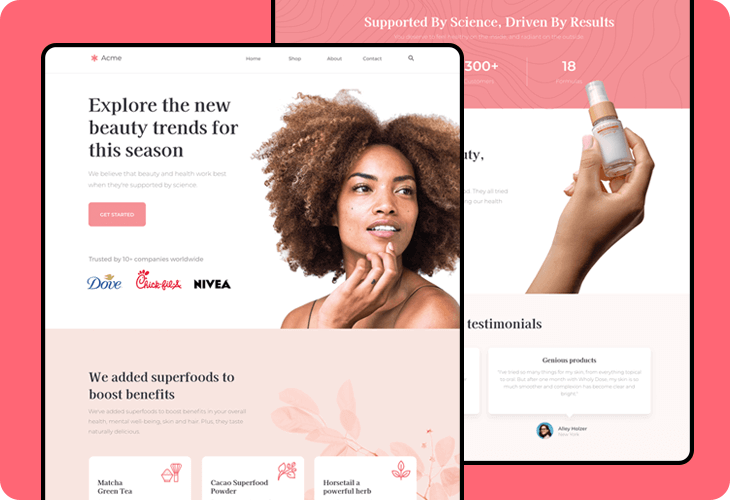
Beauty products online store

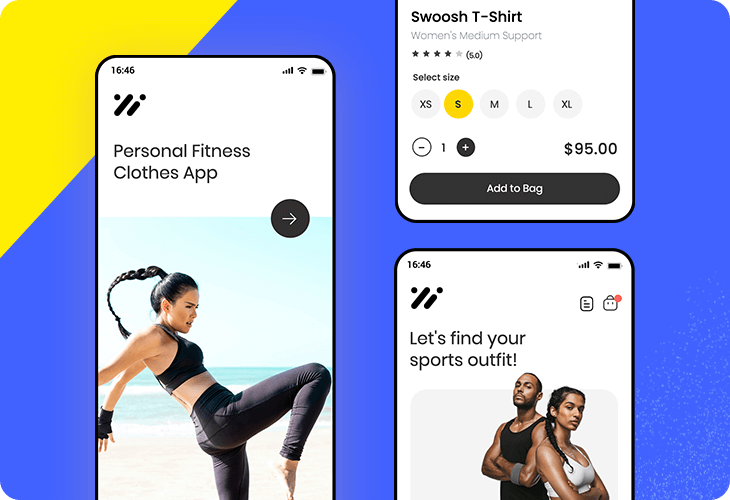
Fitness clothing store app

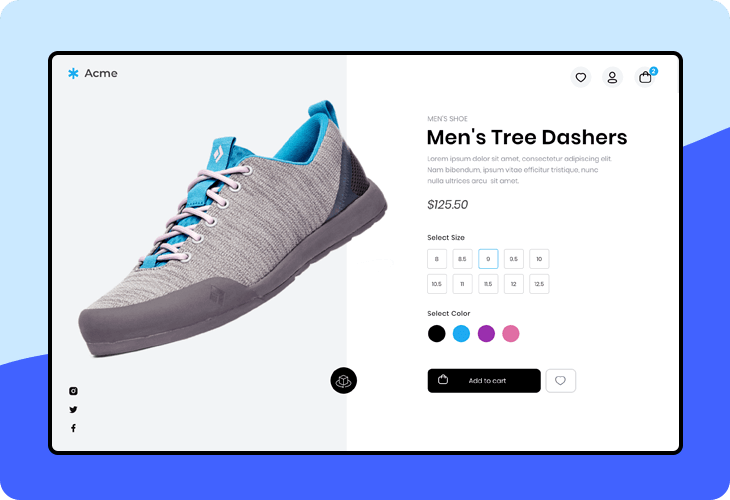
Online shoe shop website

Art agency homepage

Booking wireframe template

Legal services homepage

Vet scheduling web app

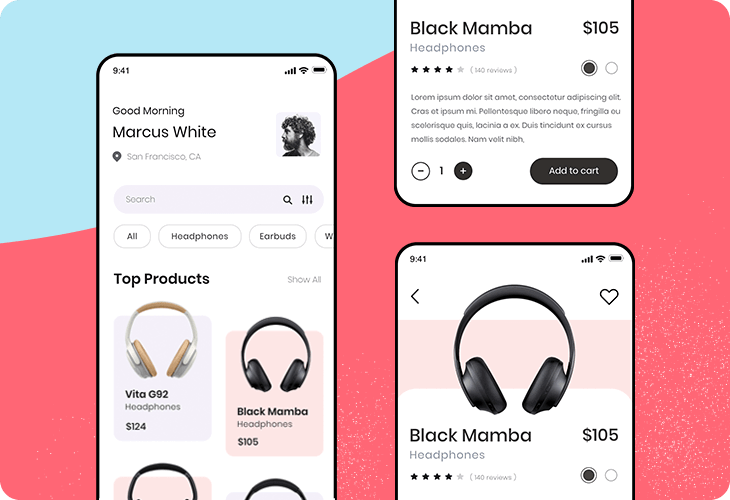
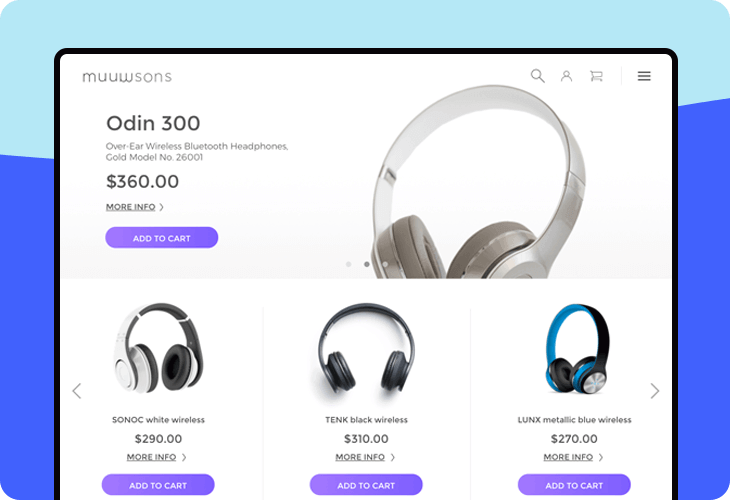
Headphones ecommerce app

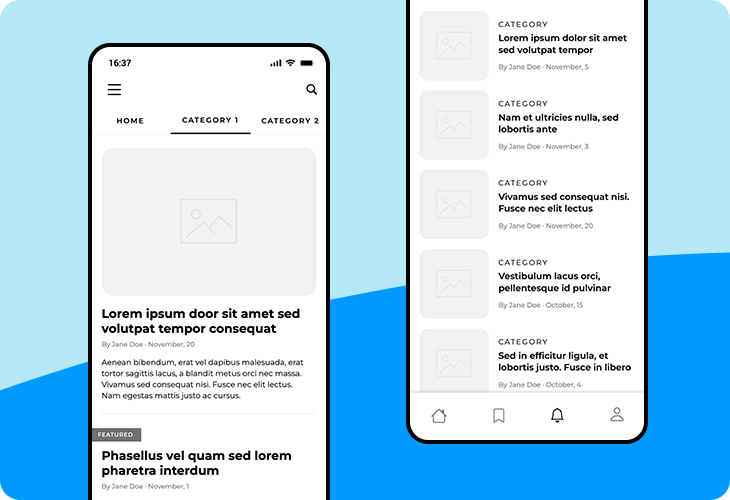
Articles mobile app wireframe

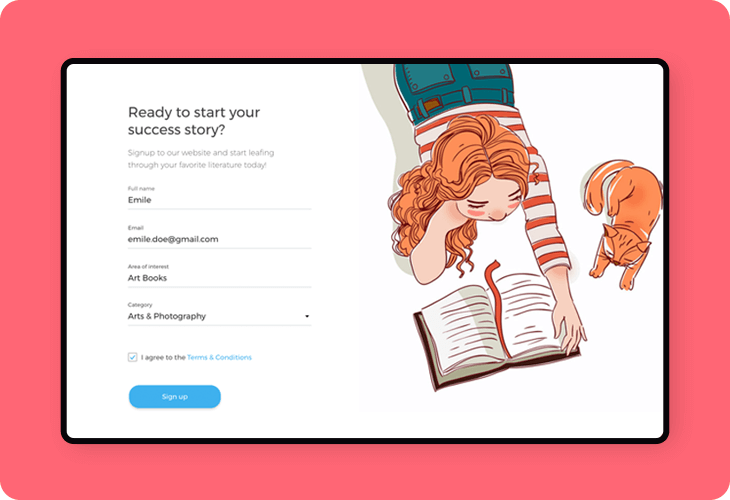
Web form sign up

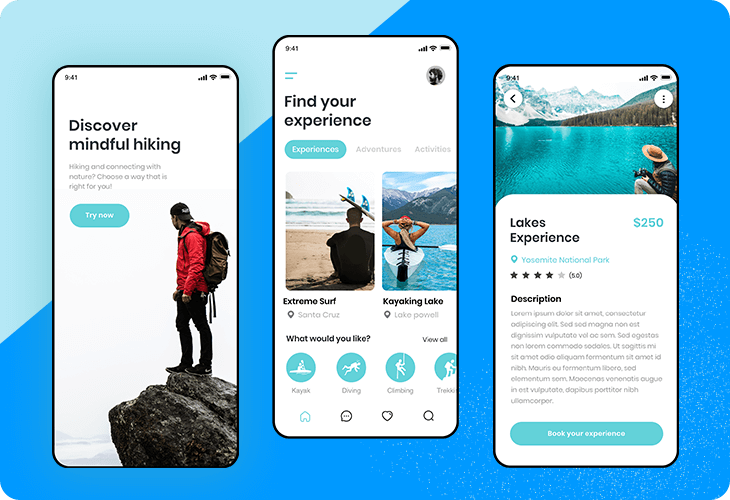
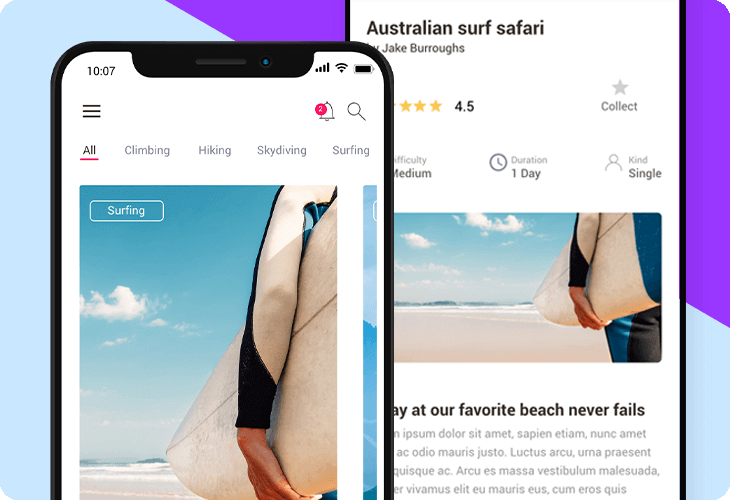
Travel ecommerce app

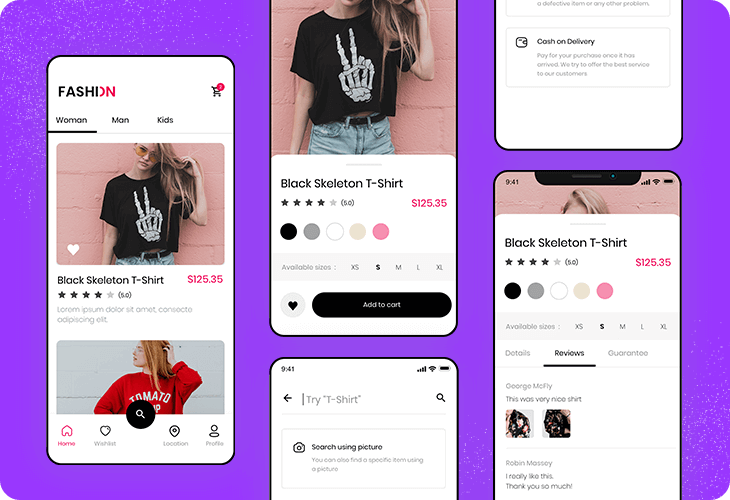
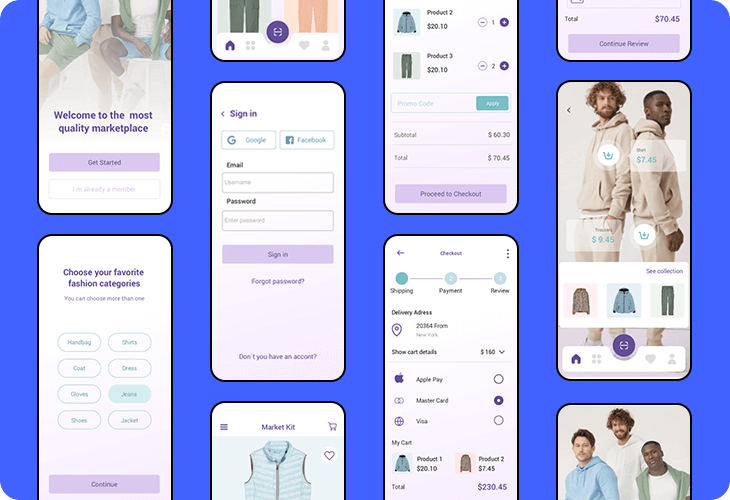
Fashion store app

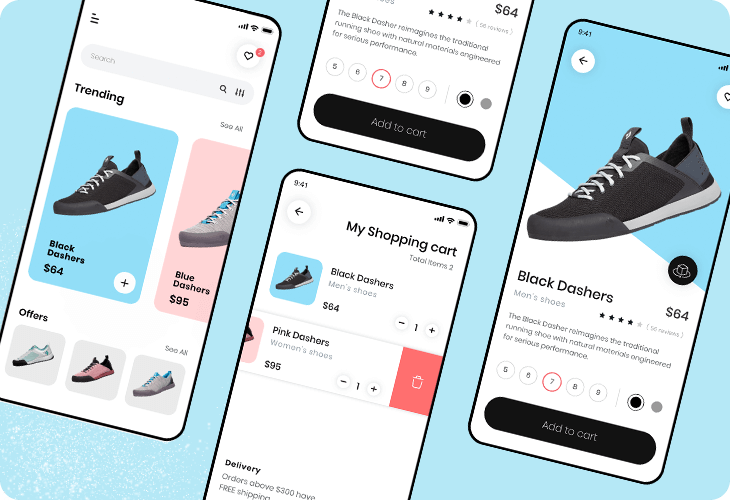
Shoe ecommerce app

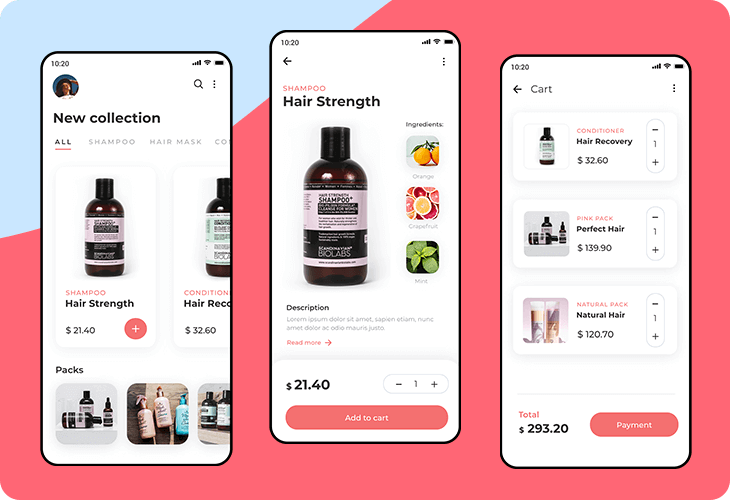
Hair care ecommerce app

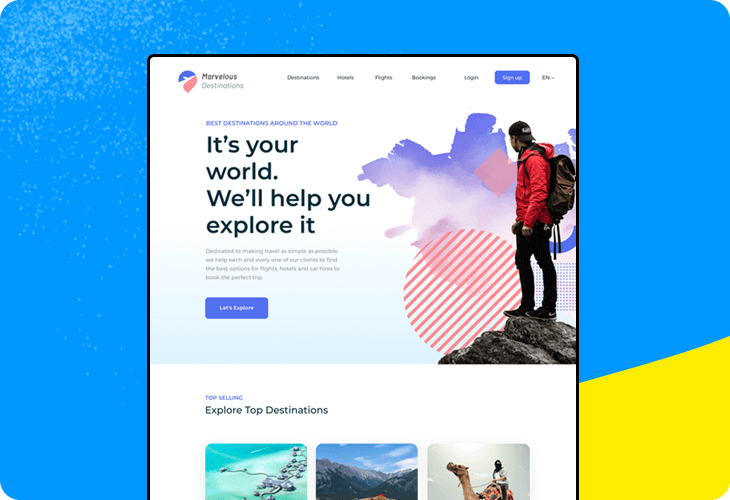
Travel agency website

Fitness app flow

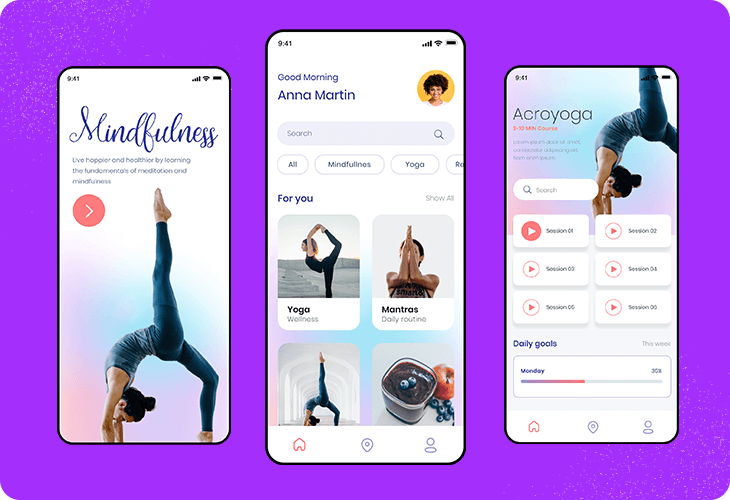
Guided meditation app

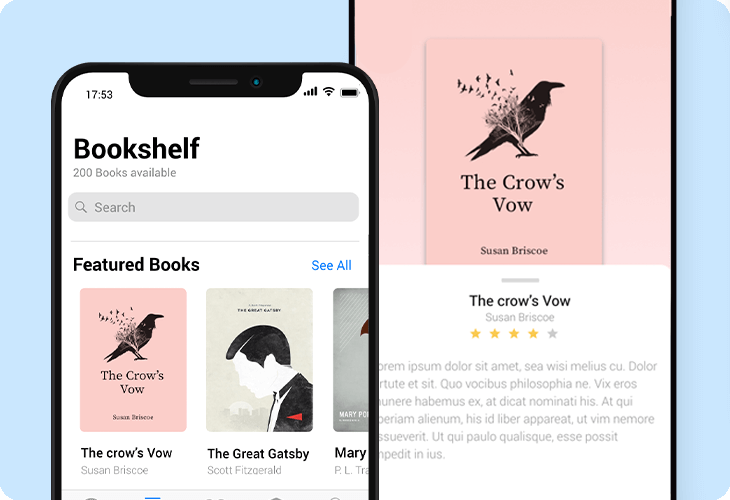
Bookshelf app

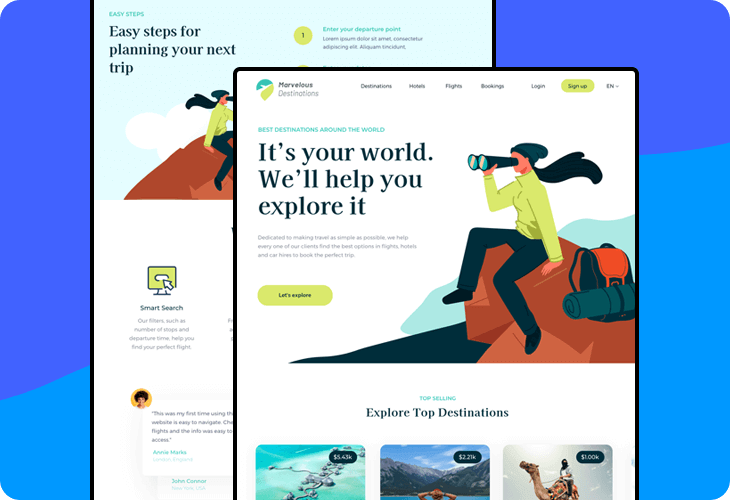
Trip planning store

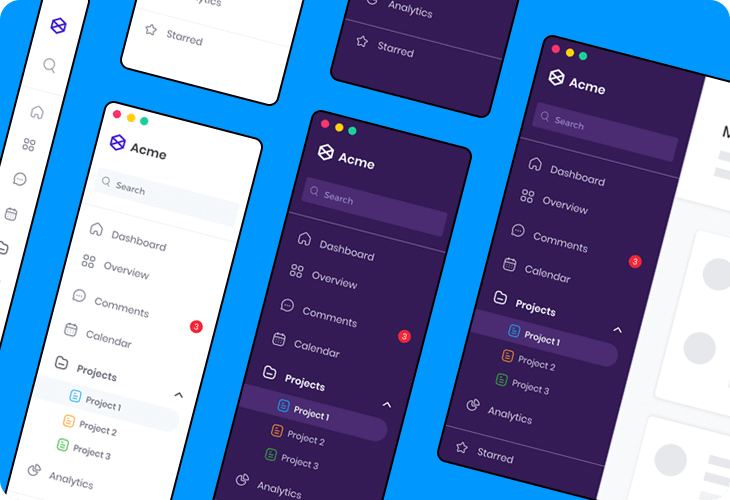
Vertical website navigation bar

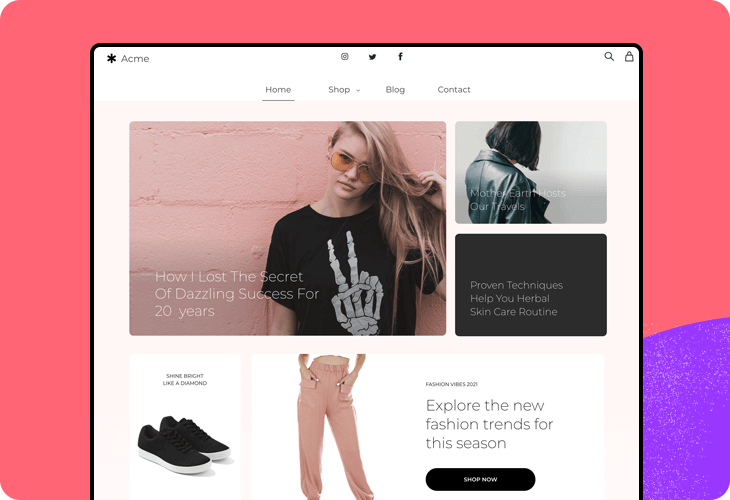
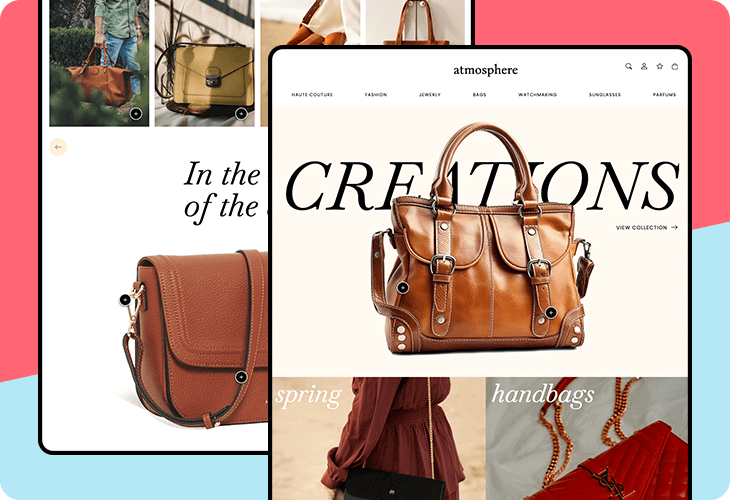
Fashion ecommerce website

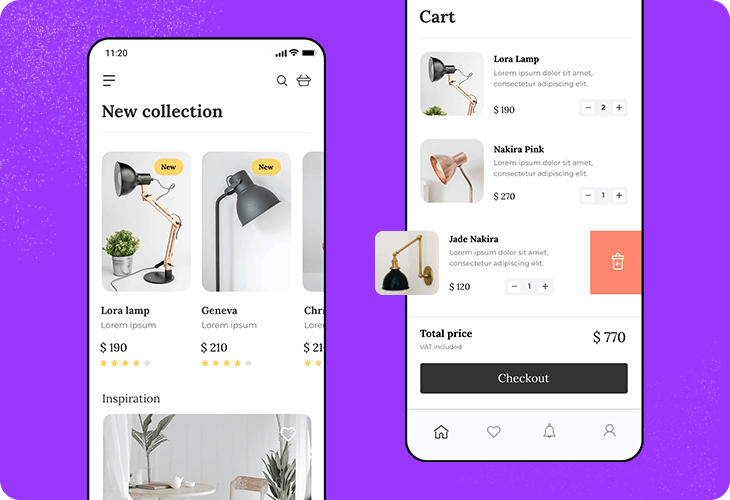
Lamp ecommerce app

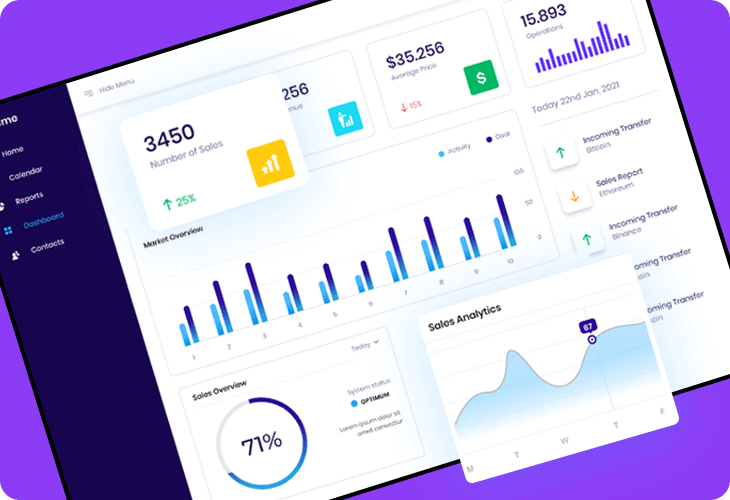
Vertical navigation sales dashboard

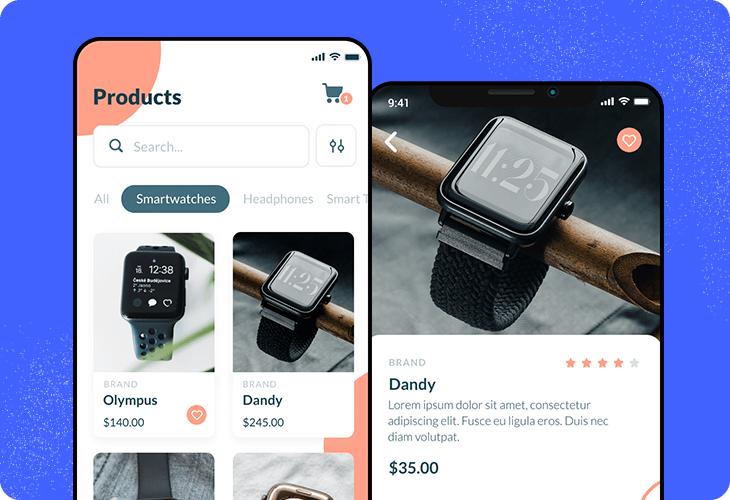
Wearable tech ecommerce app

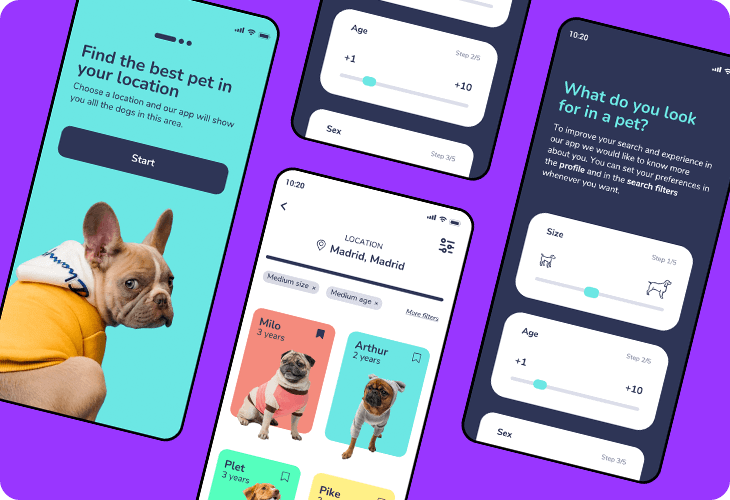
Dog adoption app

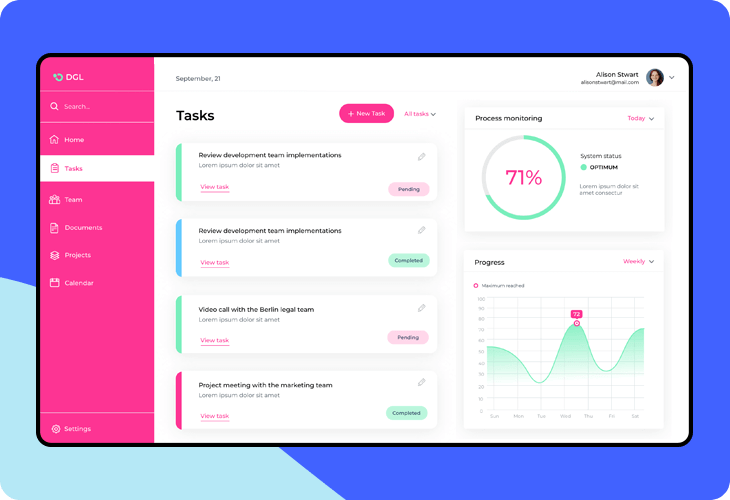
Task management dashboard

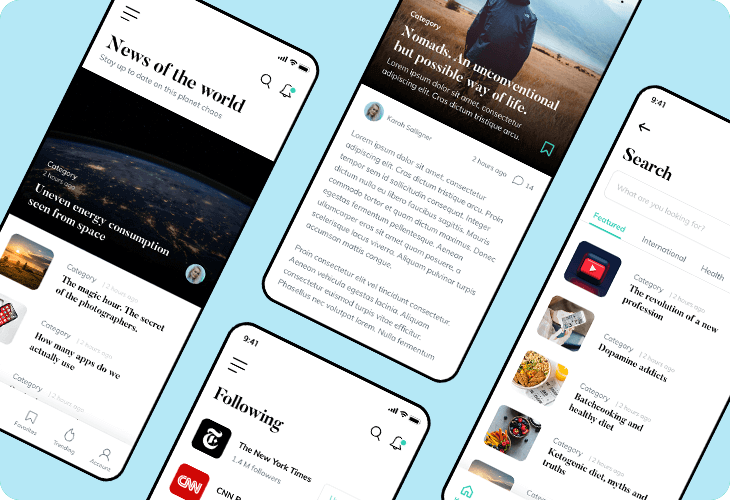
News editorial app

Analytics dashboard app

Smart home dashboard

Event planning homepage

Plant store homepage

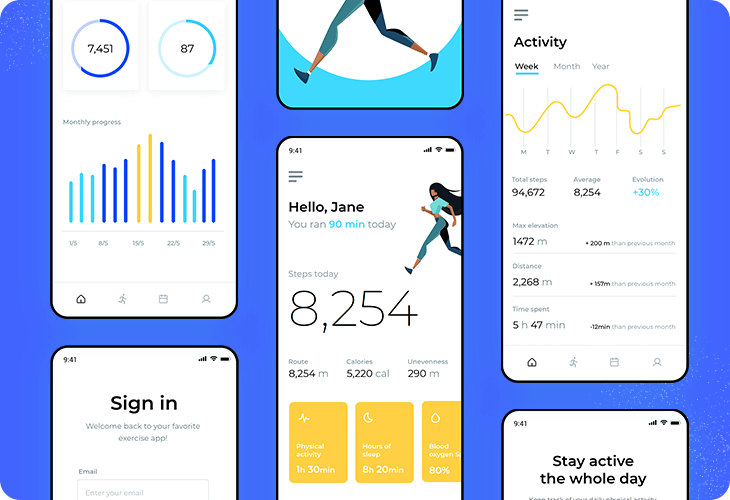
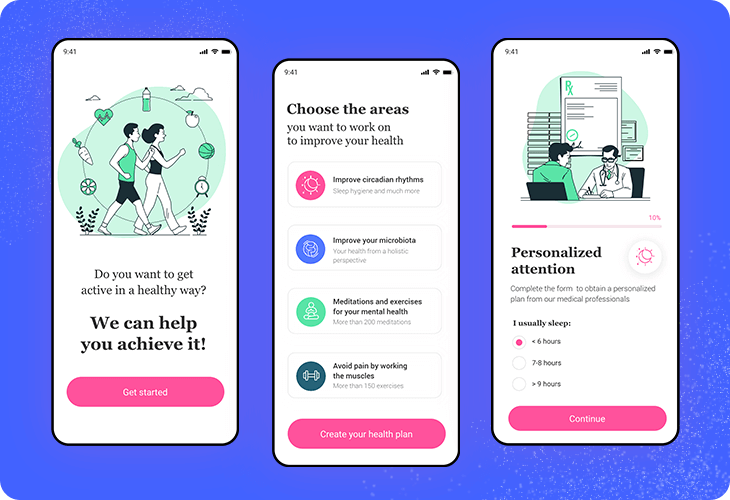
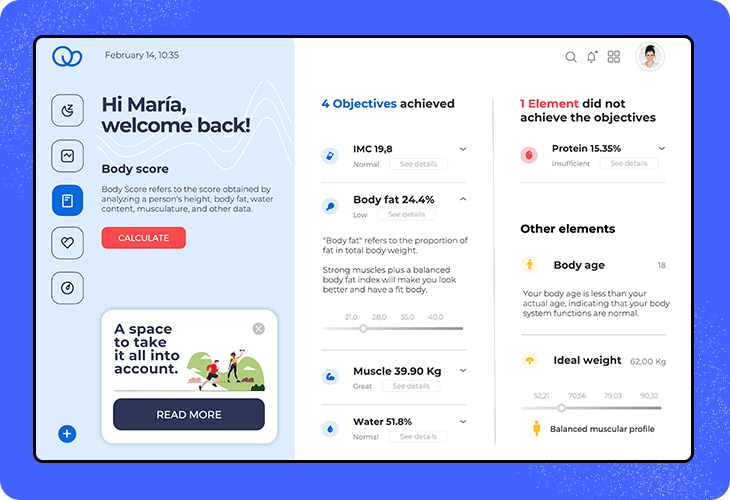
Health and fitness app

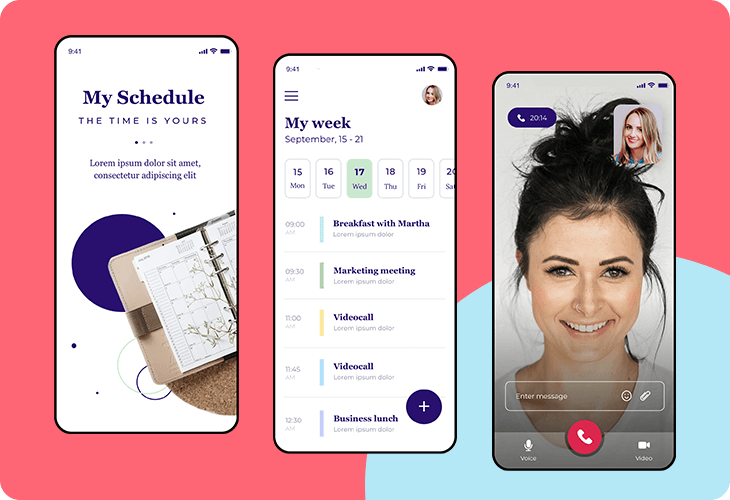
Scheduling app

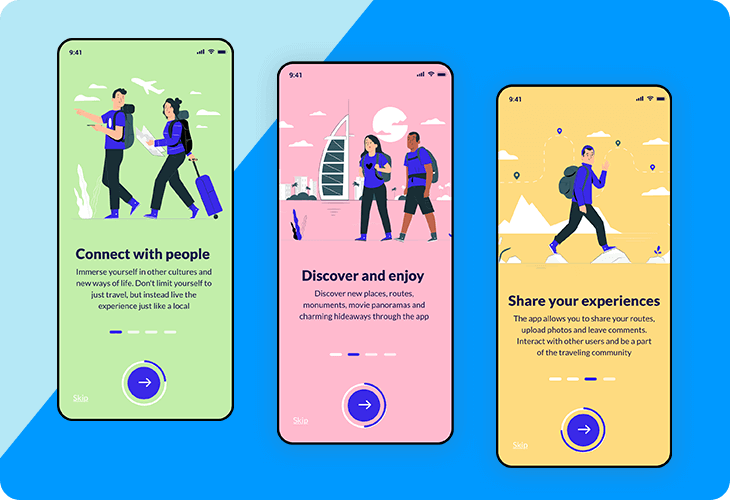
Onboarding app sequence

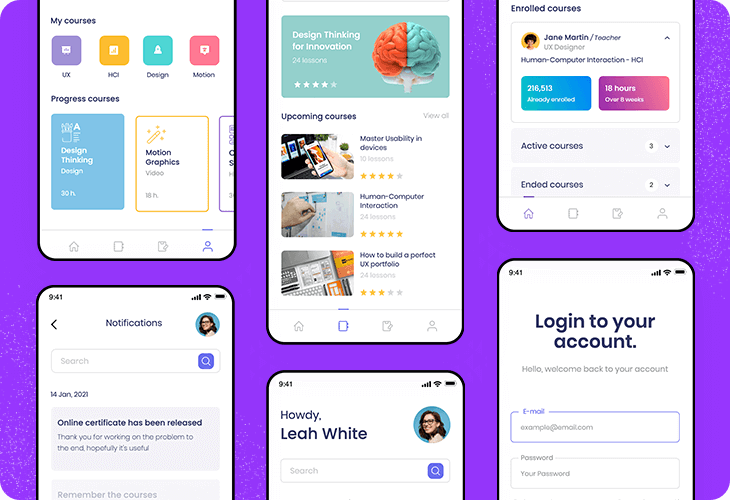
Distance learning app

Gmail email signature template

Horizontal navigation sales dashboard

App login flow

Twitter app screens

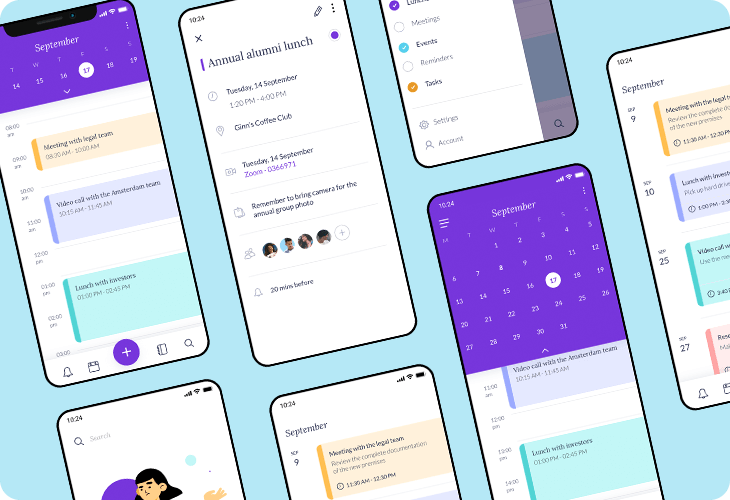
Calendar and schedule app

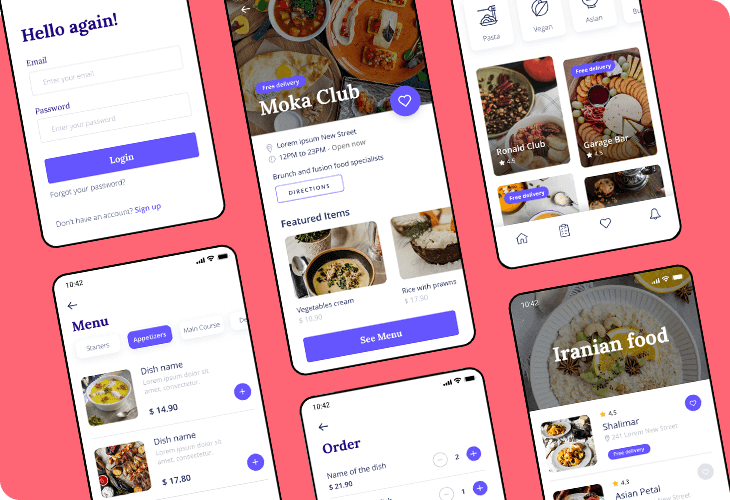
Food delivery app

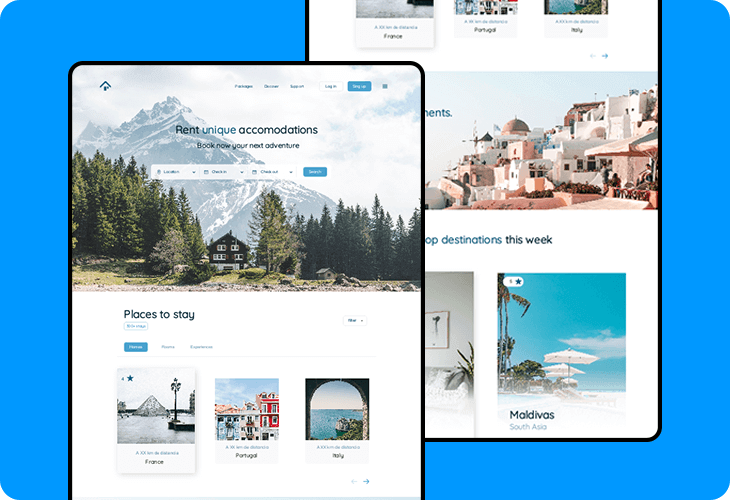
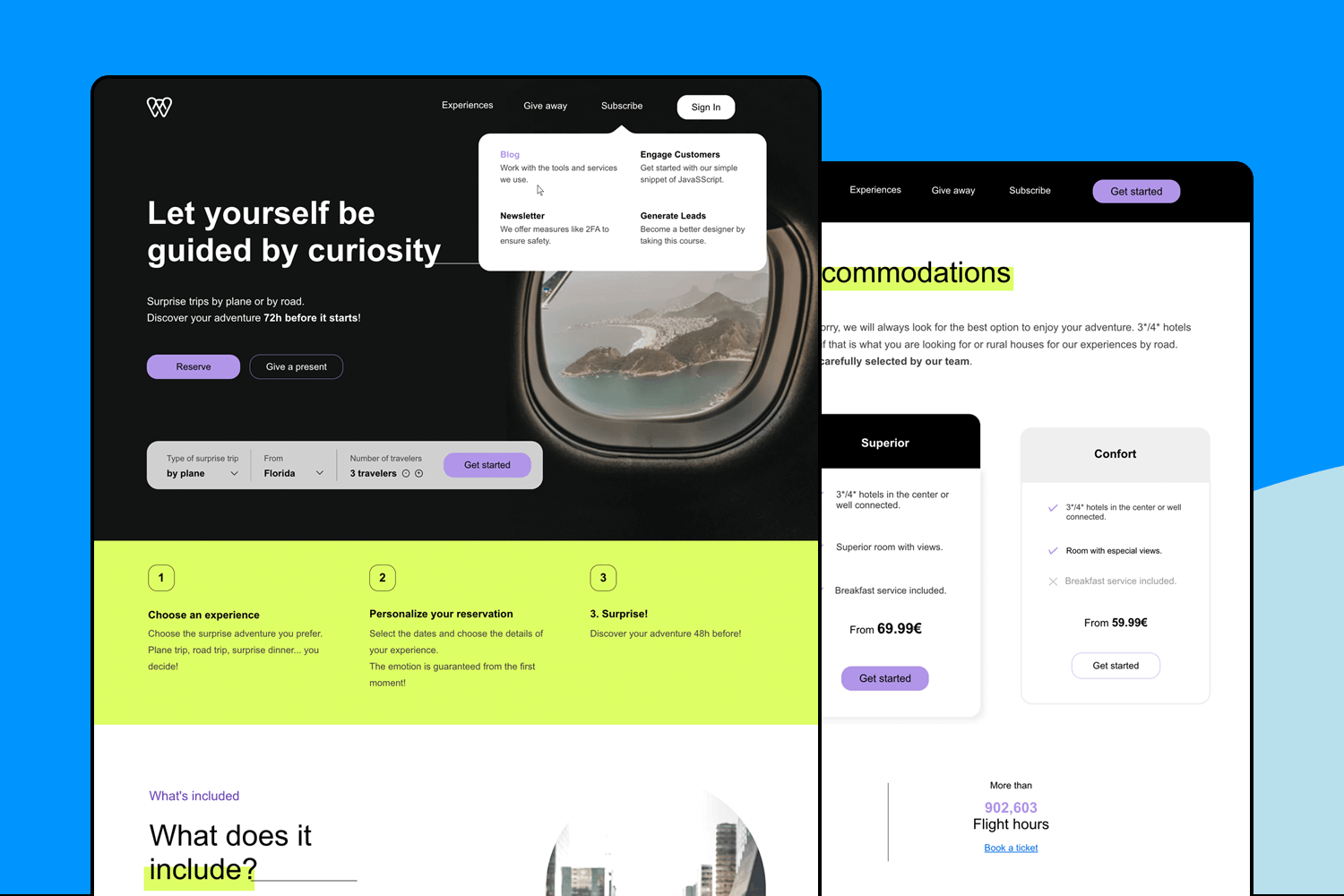
Travel accomodation website

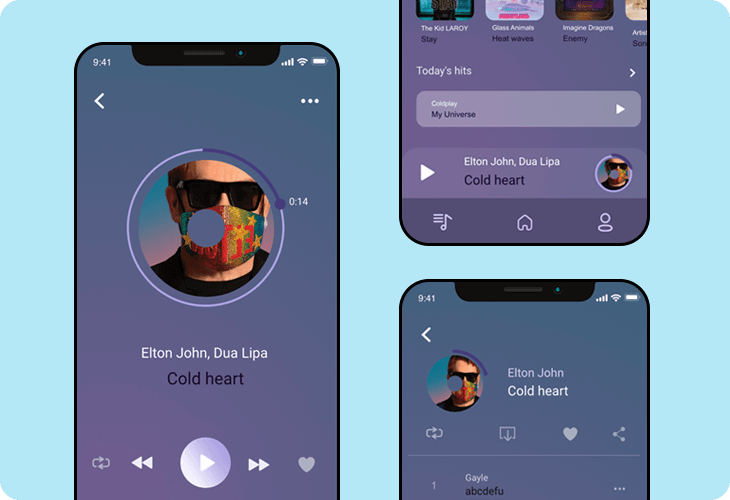
Music player mobile app

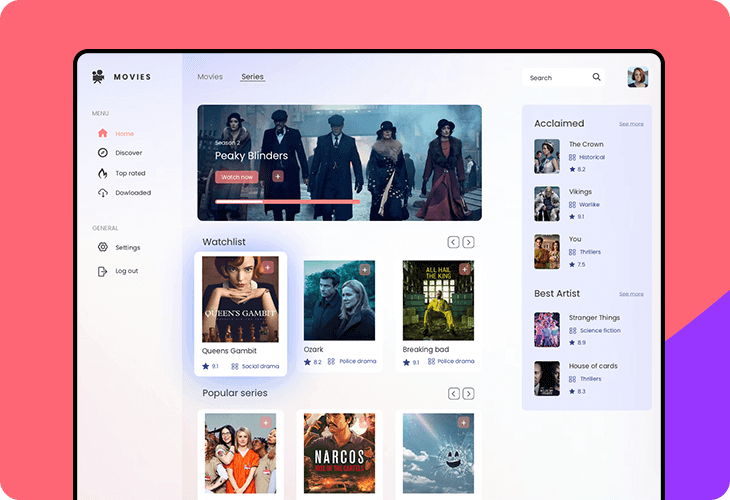
Video streaming app

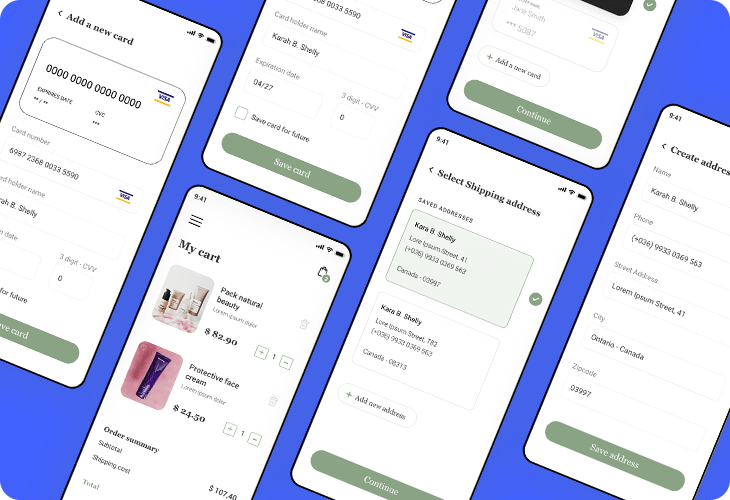
Ecommerce checkout flow

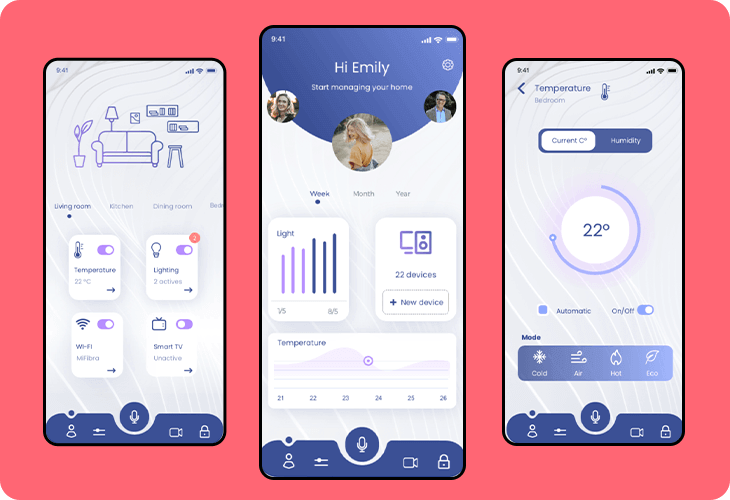
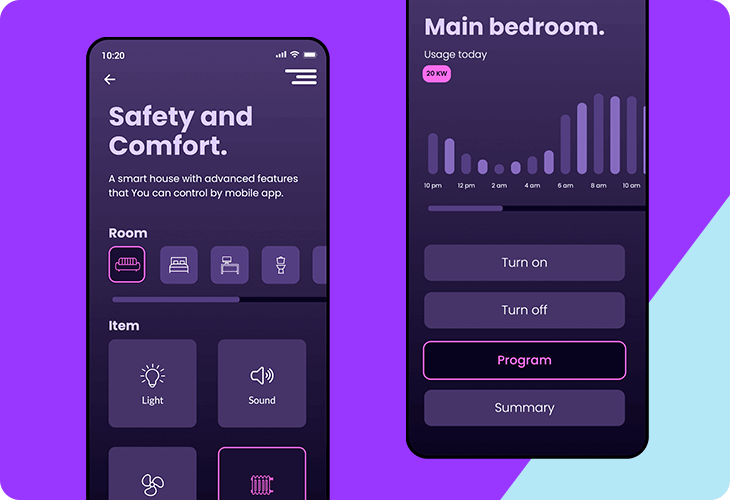
Smart home app

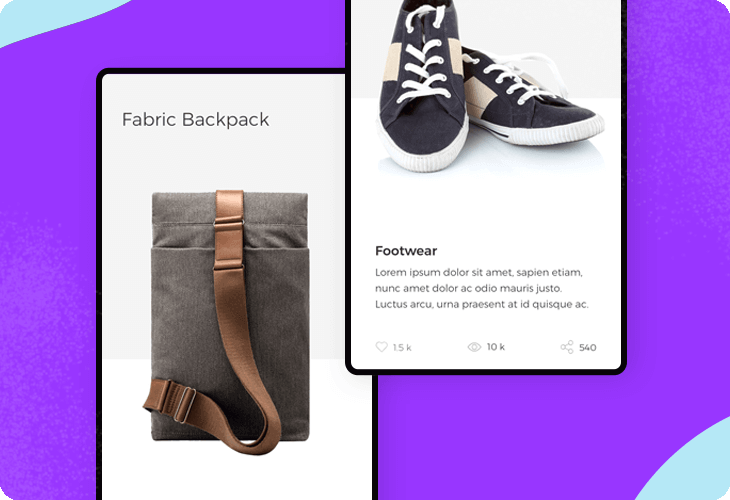
Product transitions app

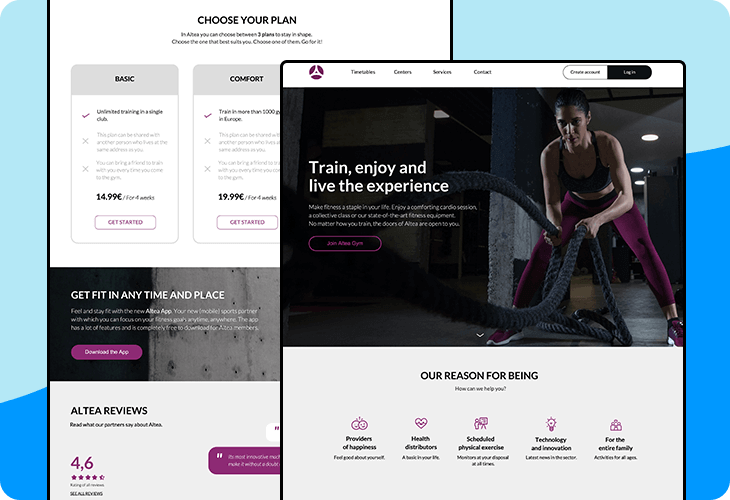
Fitness center website

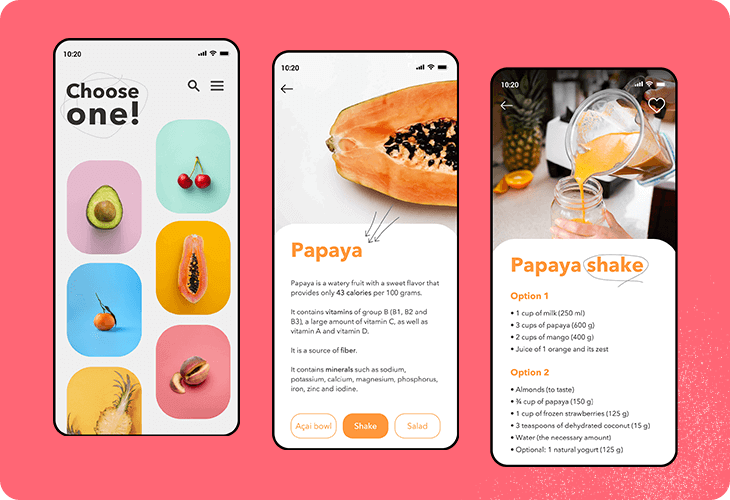
Fruit recipe app

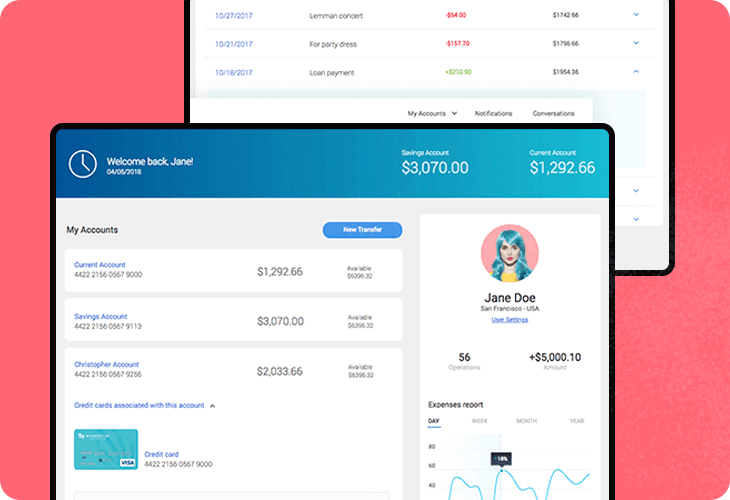
Home banking website

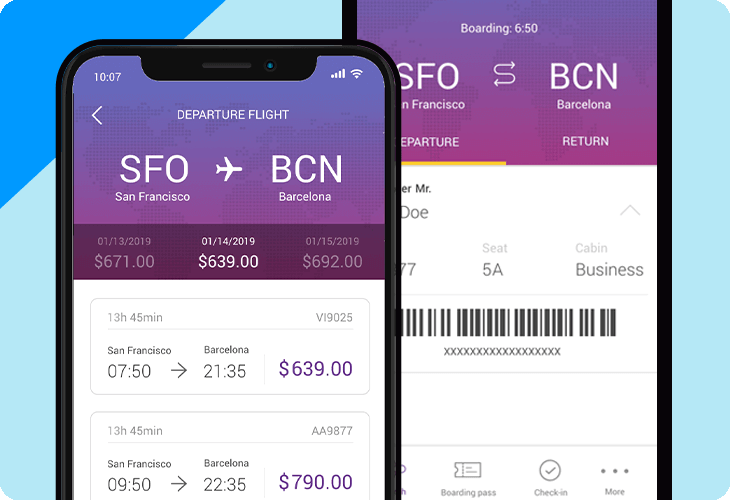
Flight booking app

Smart home app template

Weight tracking app

Complete responsive web

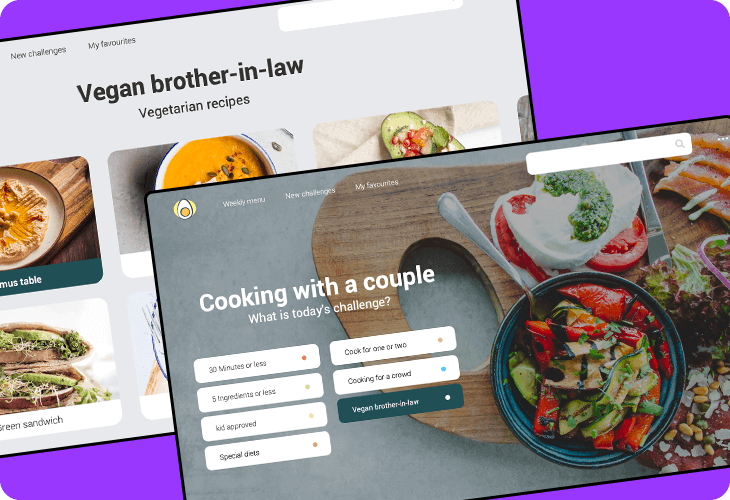
Vegan cooking app

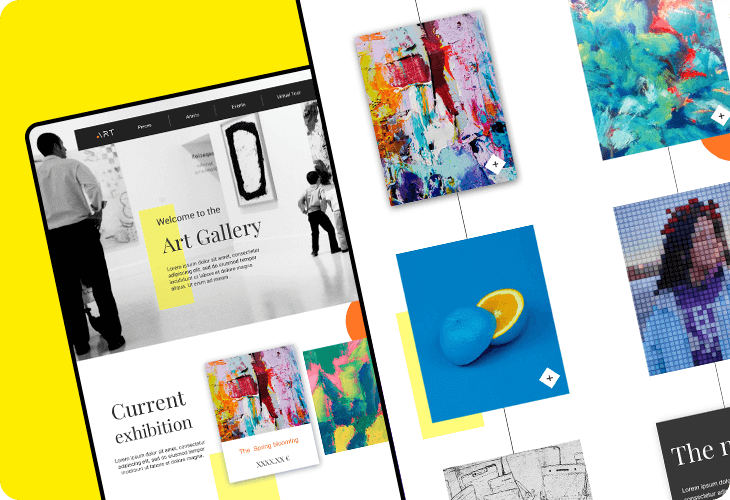
Art Gallery website

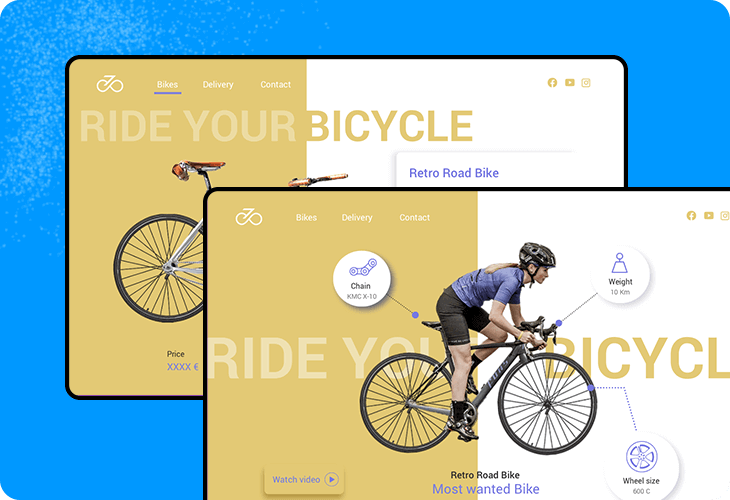
Custom bikes store

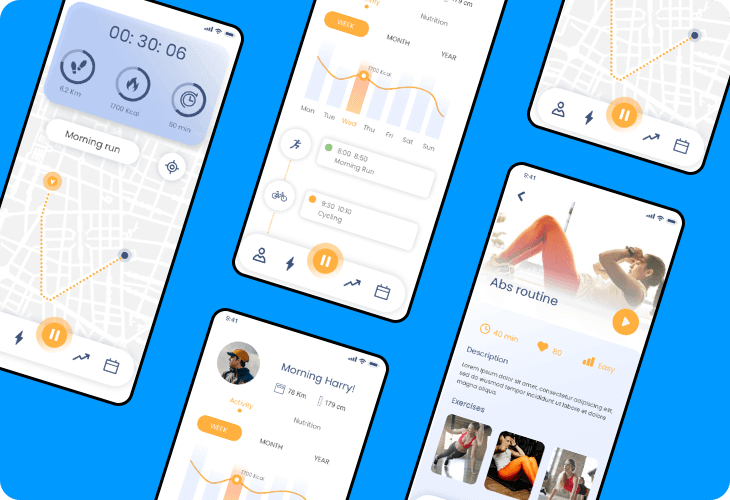
Fitness and exercise app

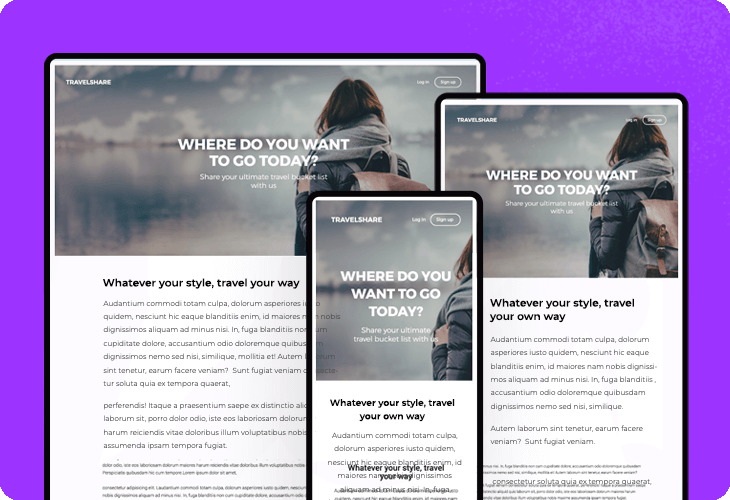
Responsive web

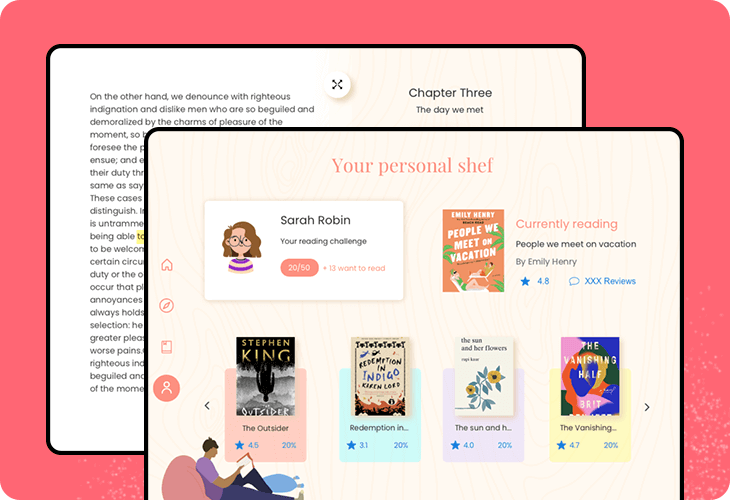
Online library reader

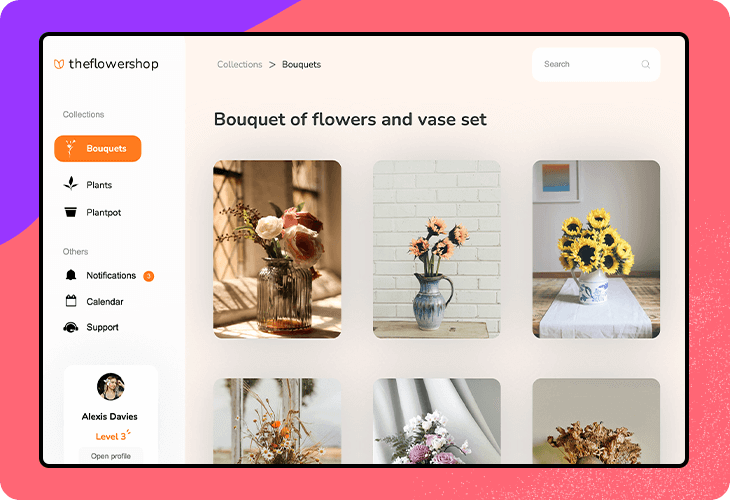
Flower bouquet online store

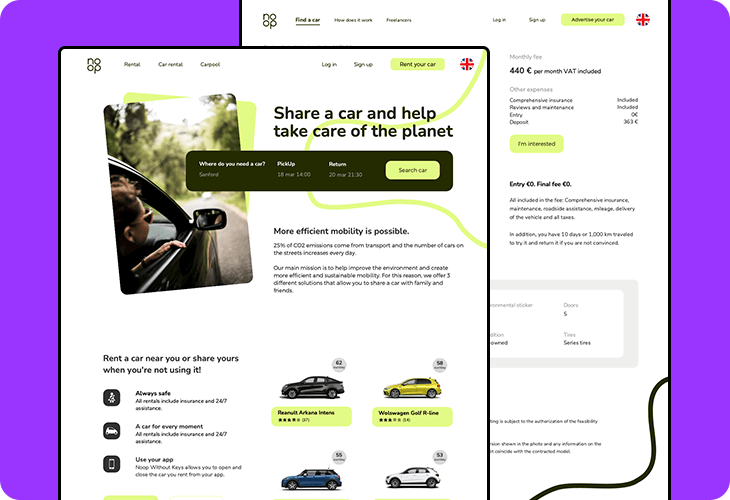
Car rental website

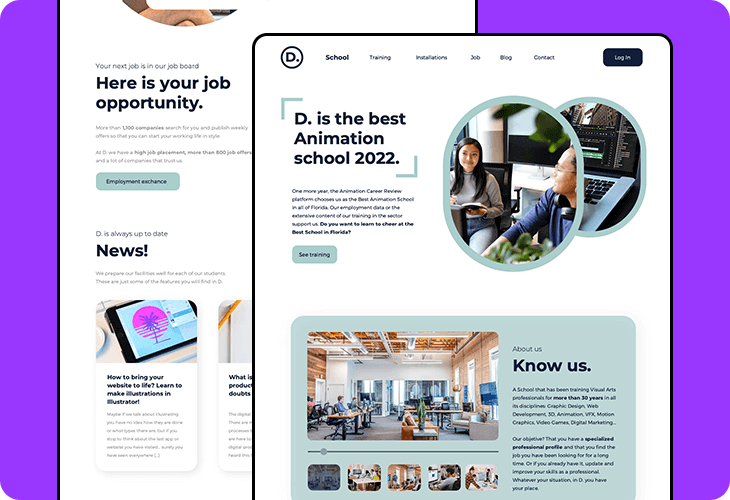
Web design school website

Travel experiences app

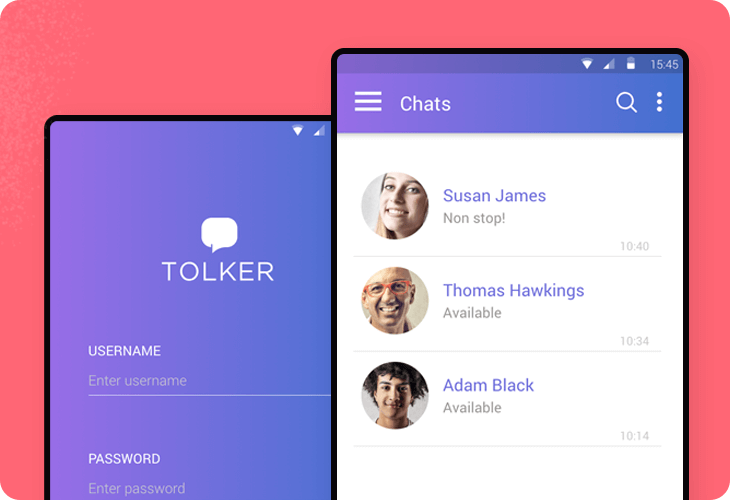
Messaging app

Web form event registration

Store app

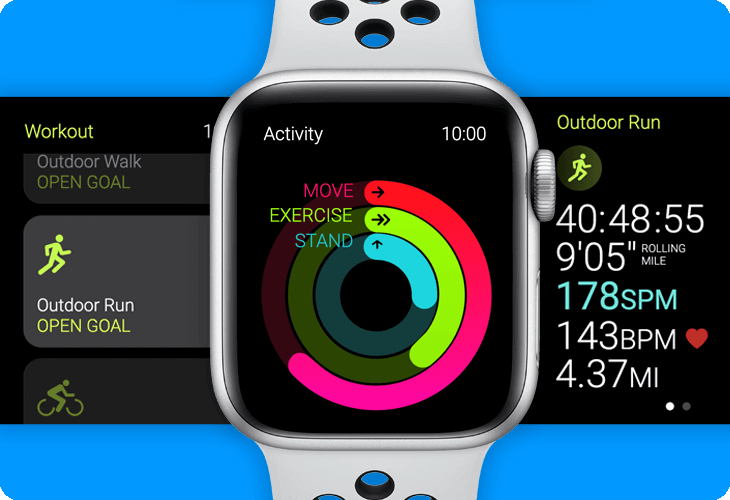
Apple Watch

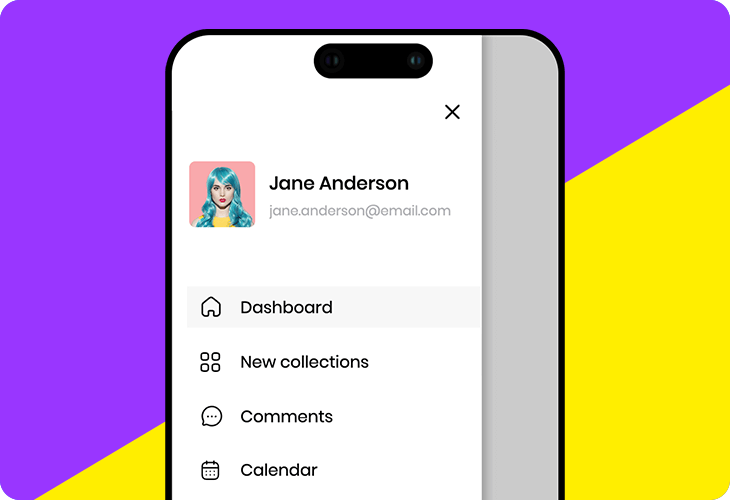
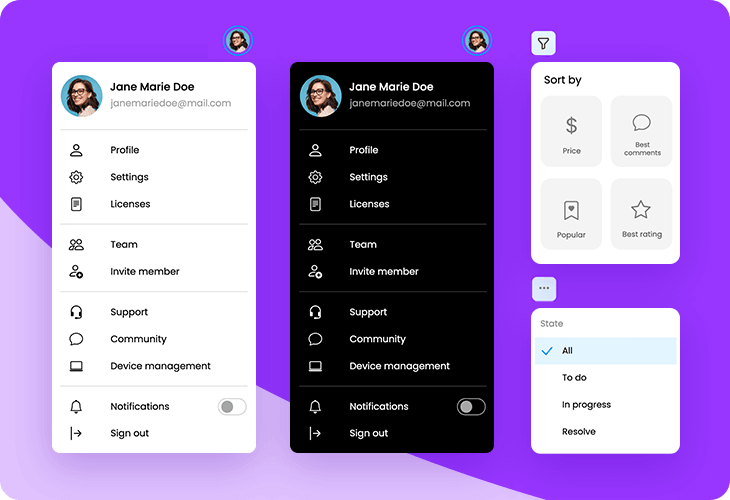
Slide menu

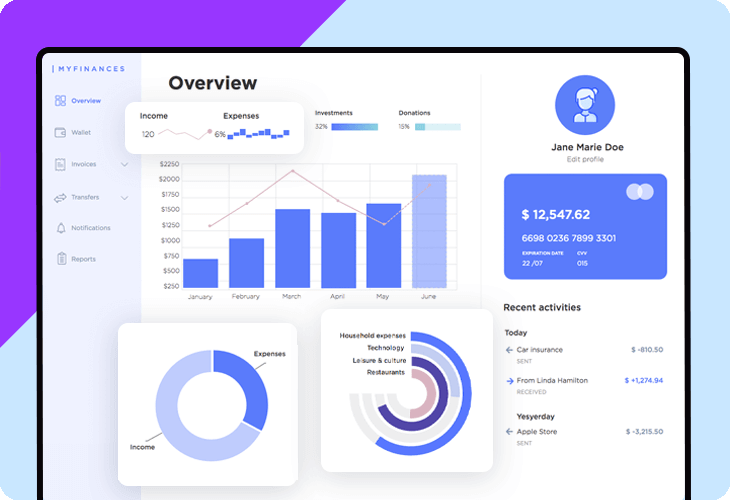
Personal finance dashboard

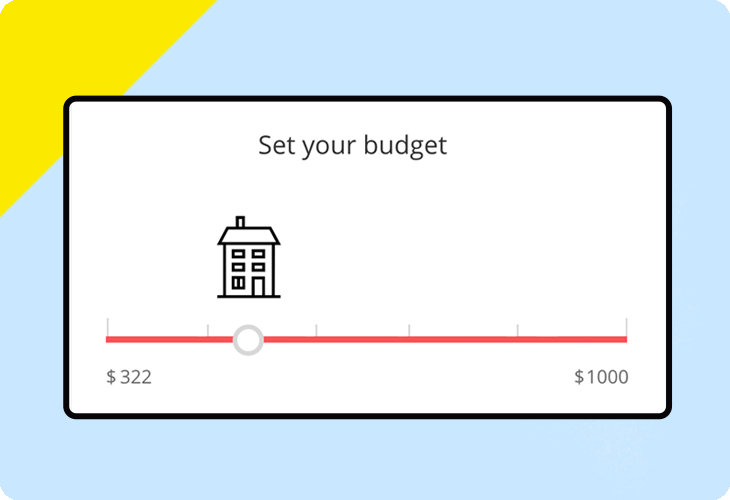
Price slider

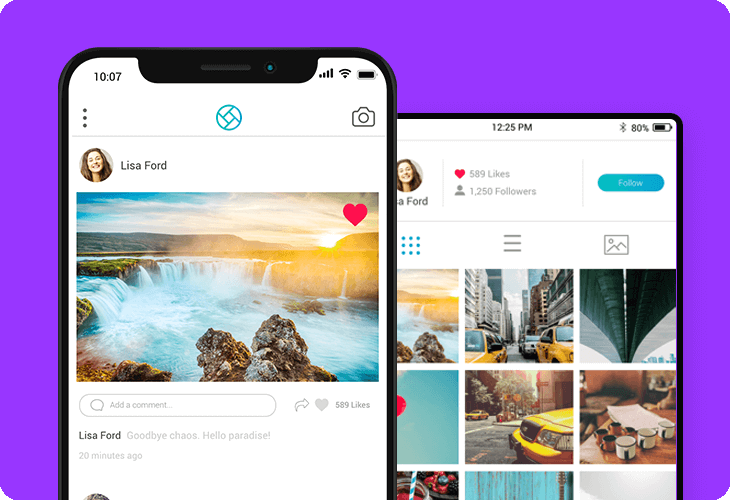
Photo sharing app

Product walkthrough

Slide flow validation

iOS passcode screen

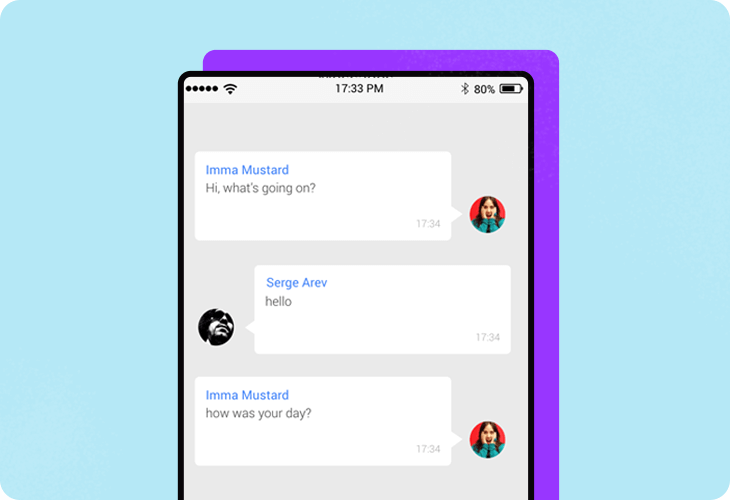
Text messaging apps

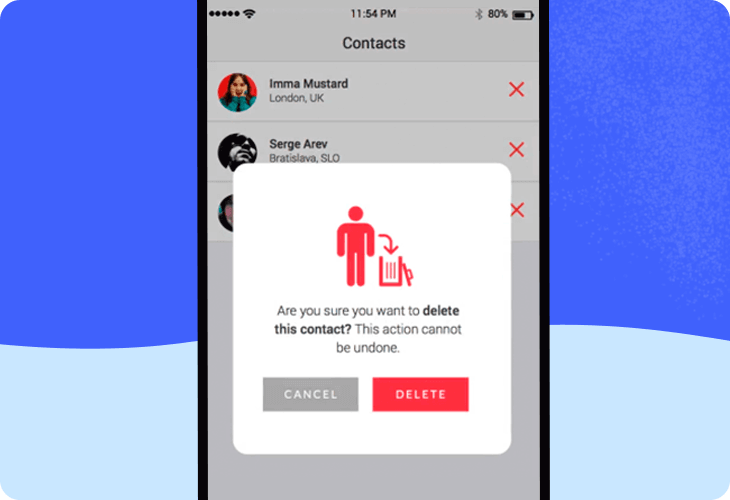
Confirmation pop-up

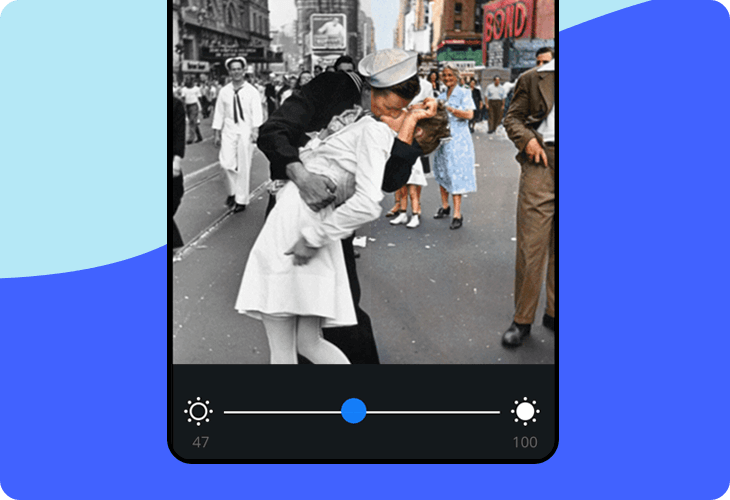
Before and after

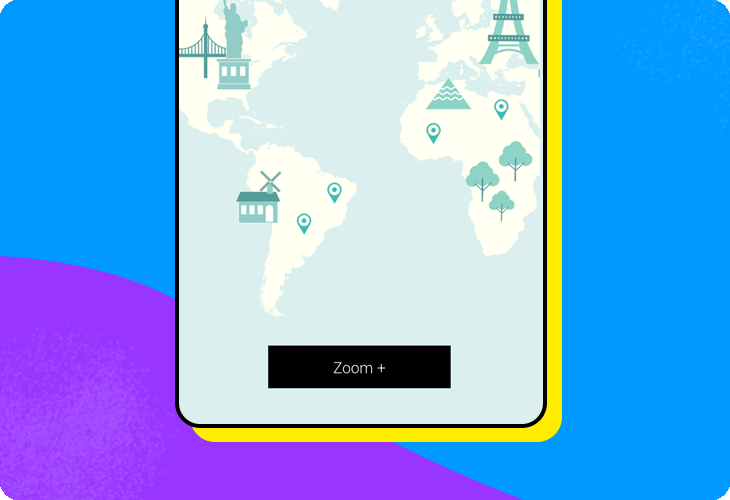
Zoom and pan

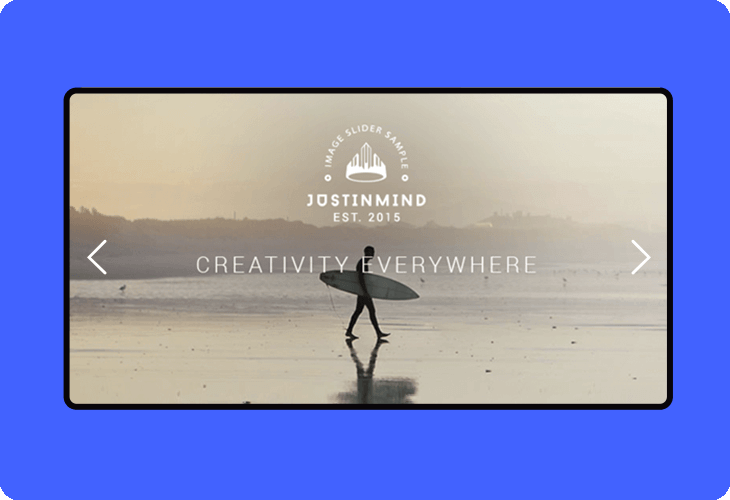
Advanced slideshow components

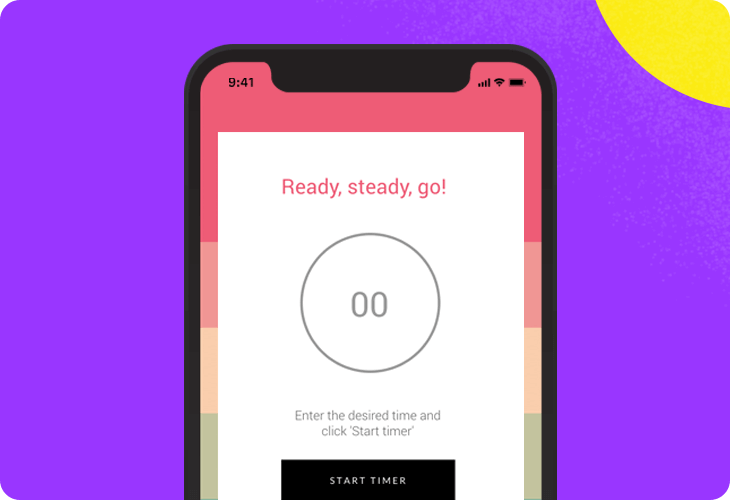
Manual countdown components

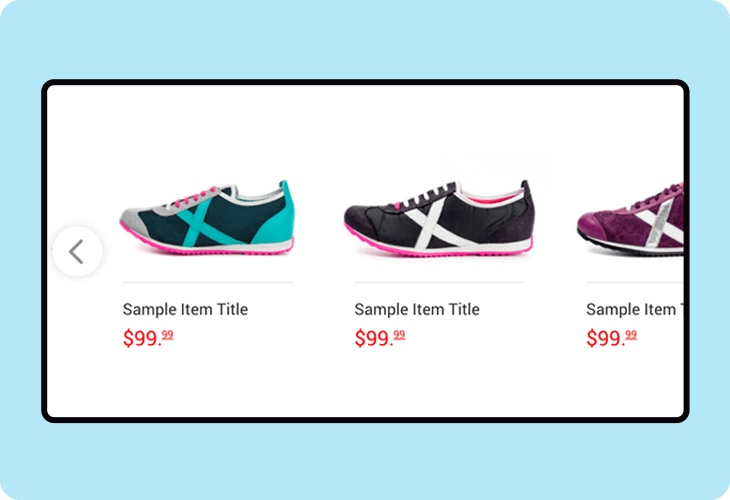
Carousel

E-commerce app store

Event booking app template

Travel booking website

Mobile online store template

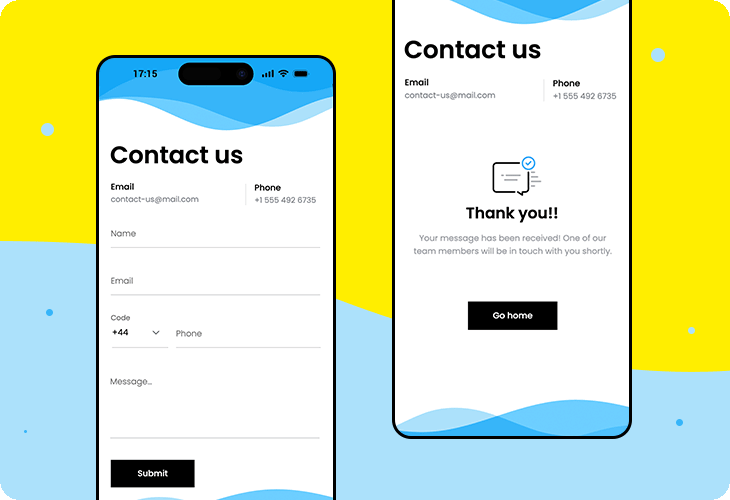
Classic mobile contact form example

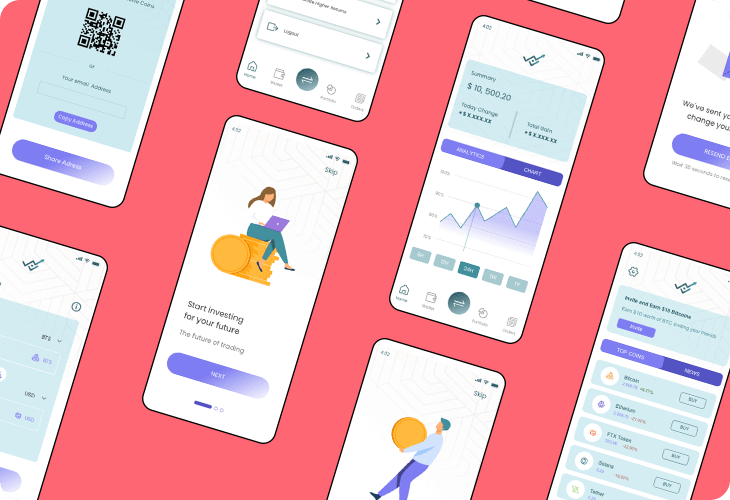
Investment and trading app

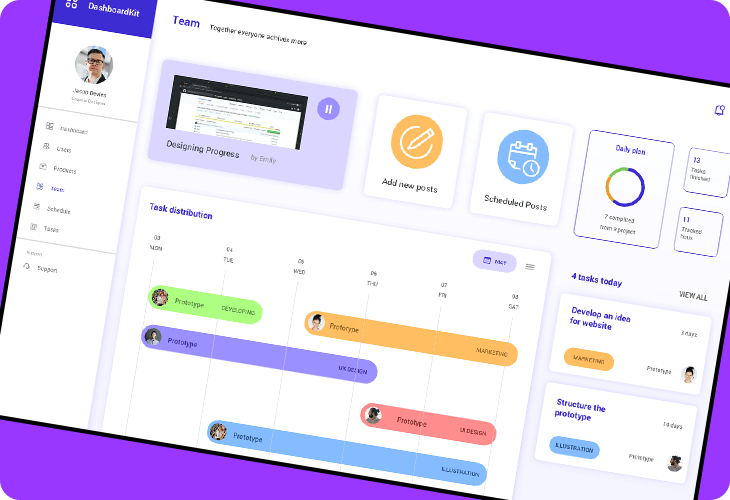
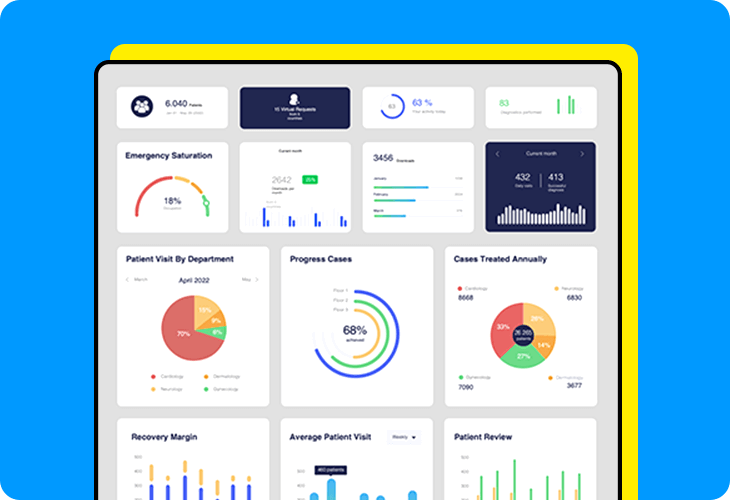
Project management dashboard

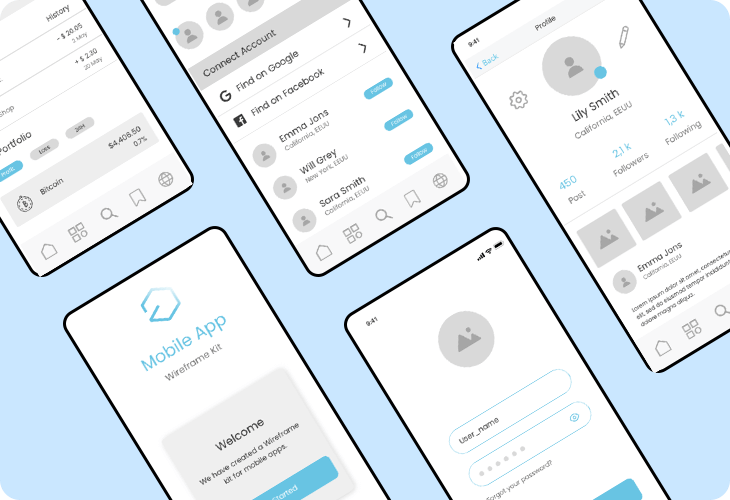
Mobile community hub wireframe

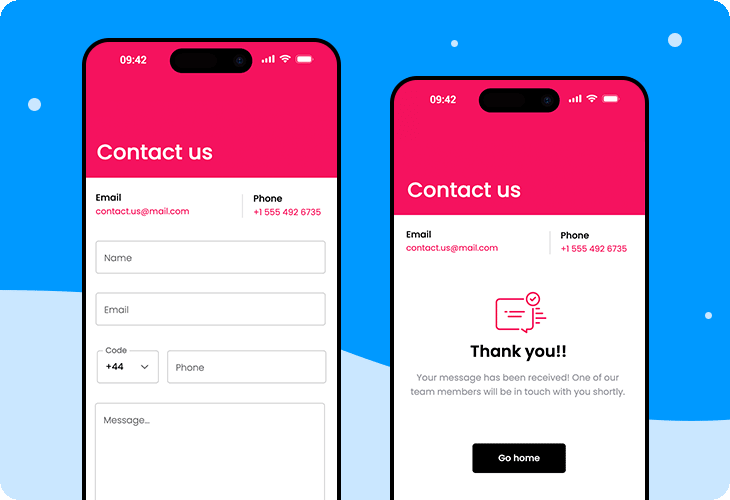
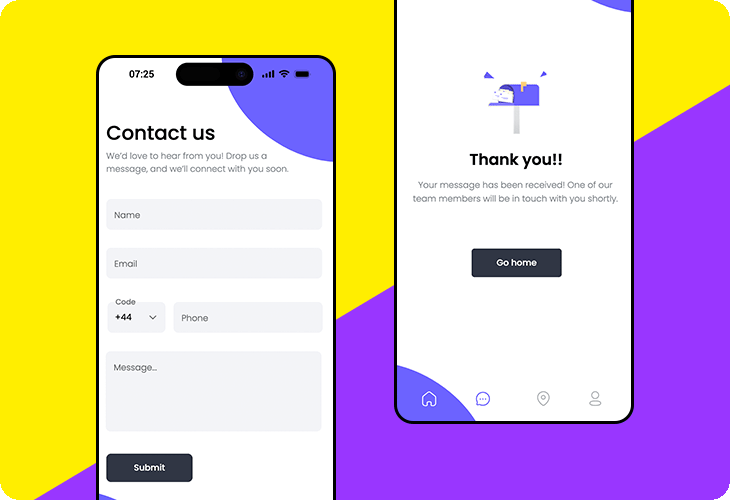
Mobile friendly contact form template

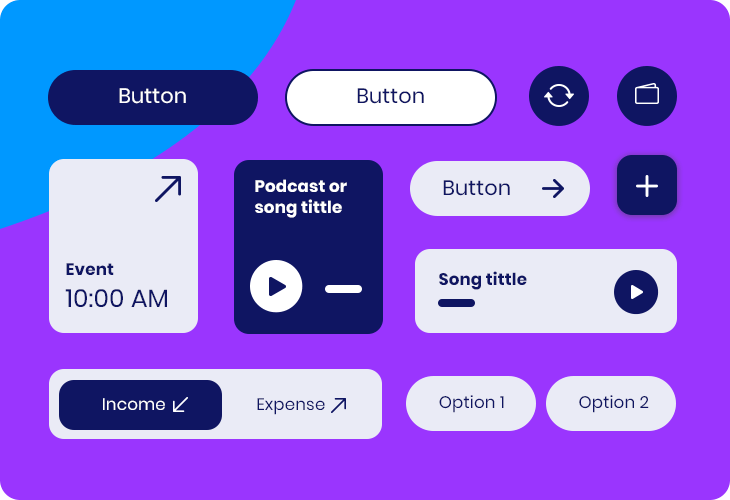
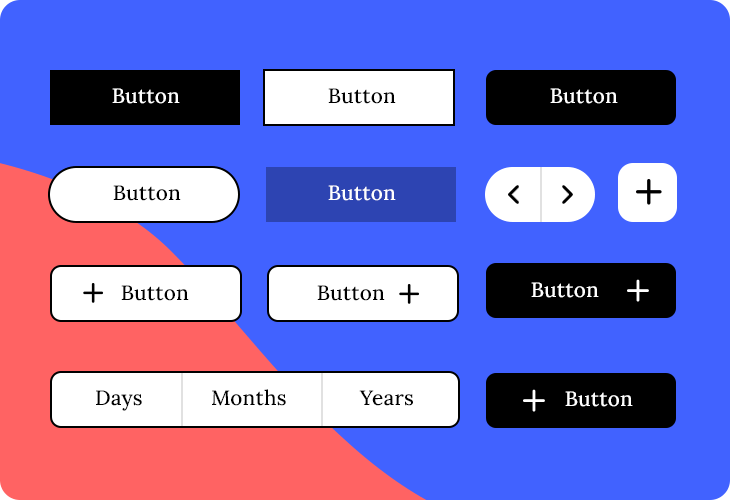
Modern mobile buttons

Smart buttons template

Modern mobile contact form design

Data visualization cards

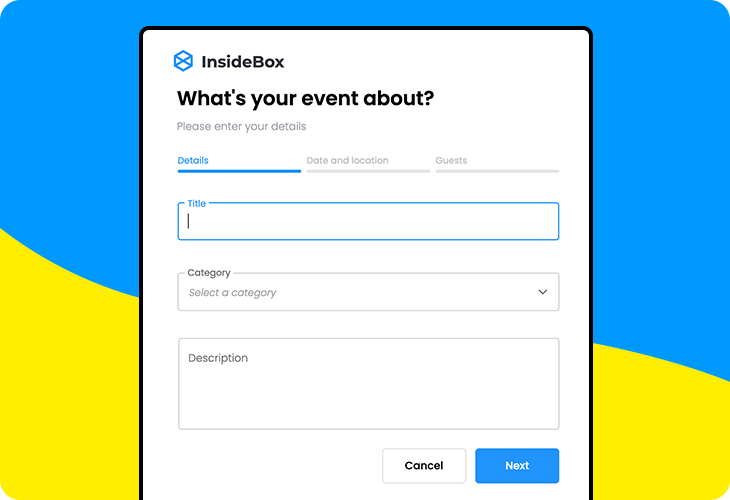
Event booking form

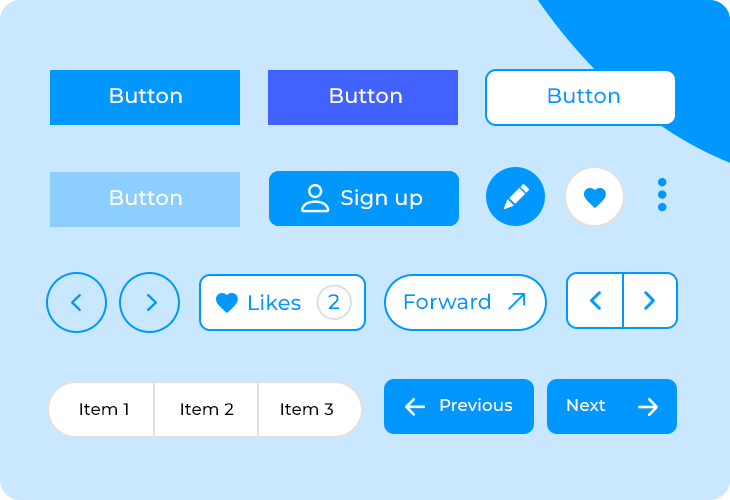
Purple mobile buttons

Creative mobile contact form template

Description dialog form

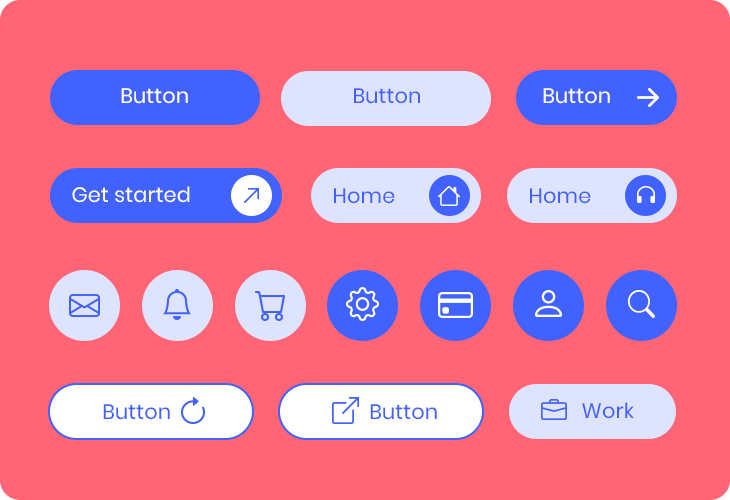
Corporate buttons

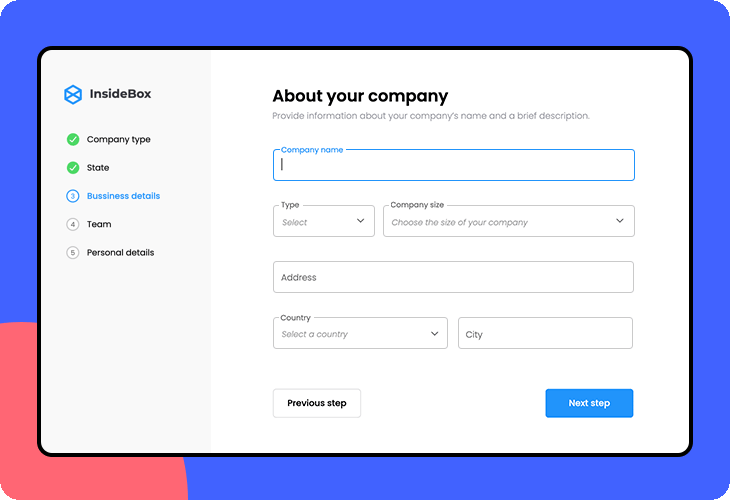
Create company form

Dashboard mobile buttons

Material buttons template

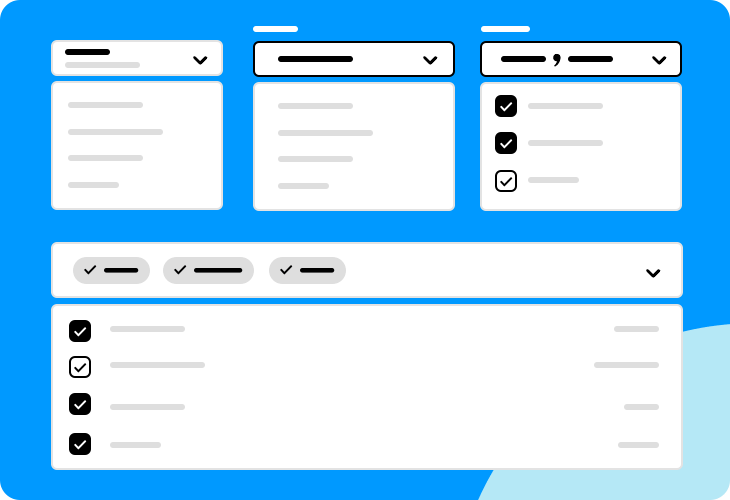
Dropdown list collection

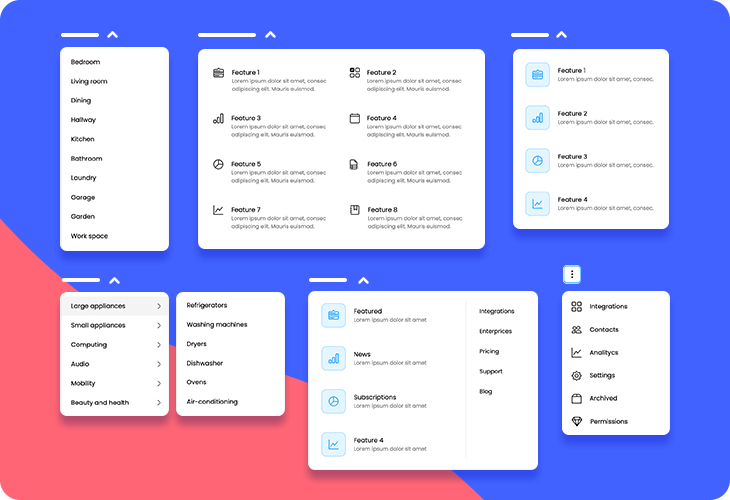
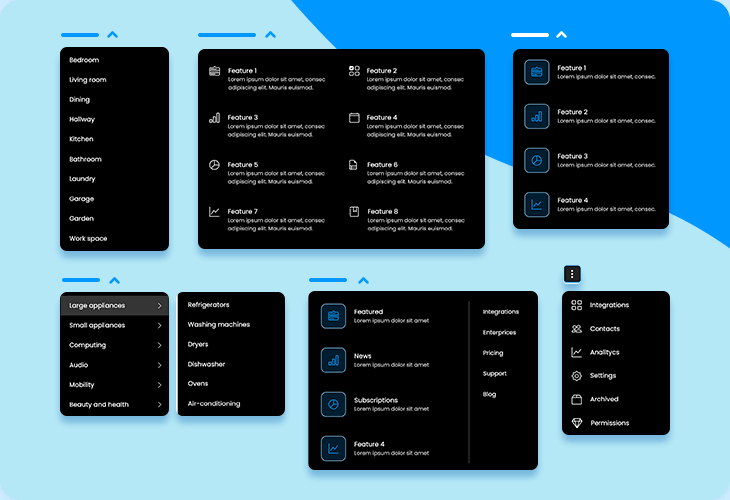
Action dropdown menu examples

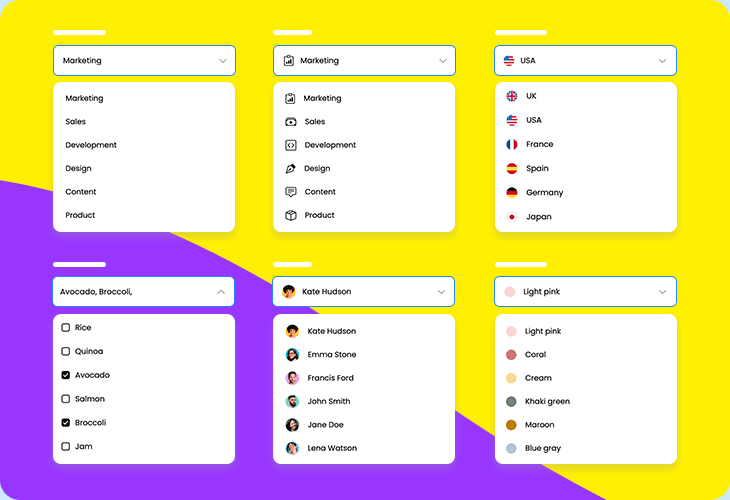
Dropdown menus light

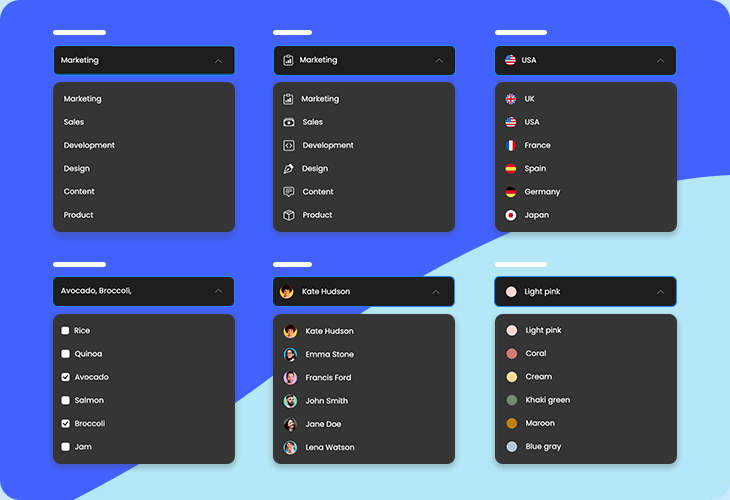
Dropdown menus dark

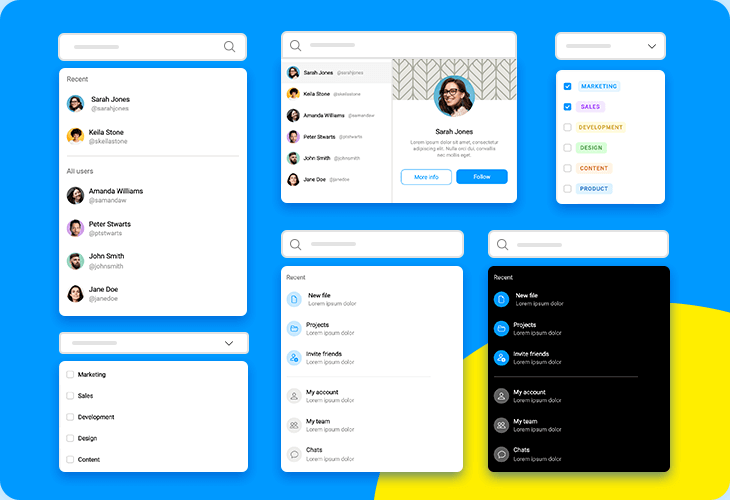
Search dropdowns

Dropdown list light examples

Dropdown list dark examples

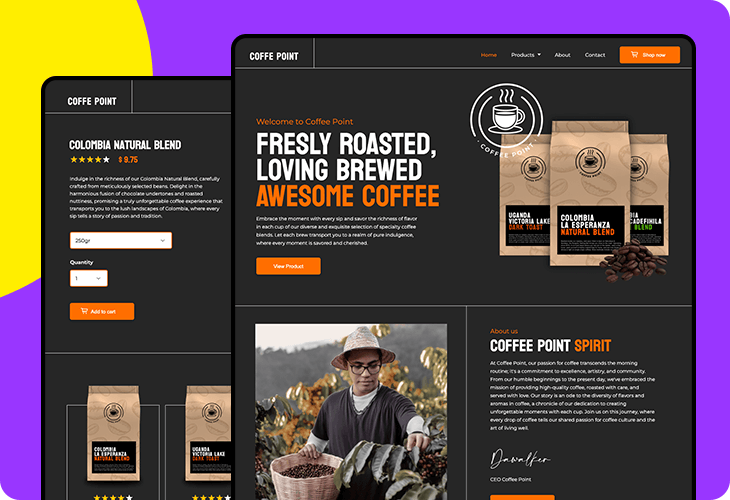
Coffee point

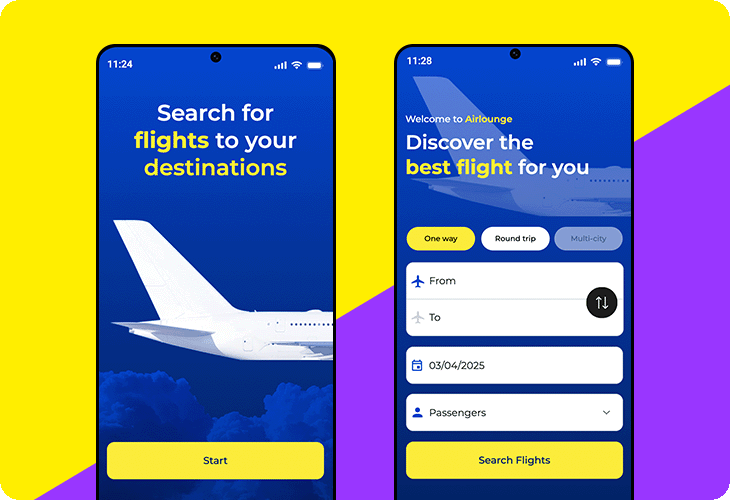
Mobile flight booking - modern

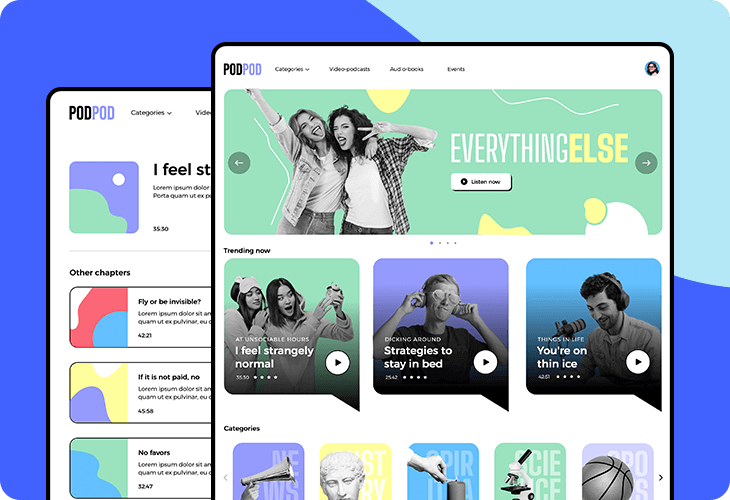
Podcast platform website

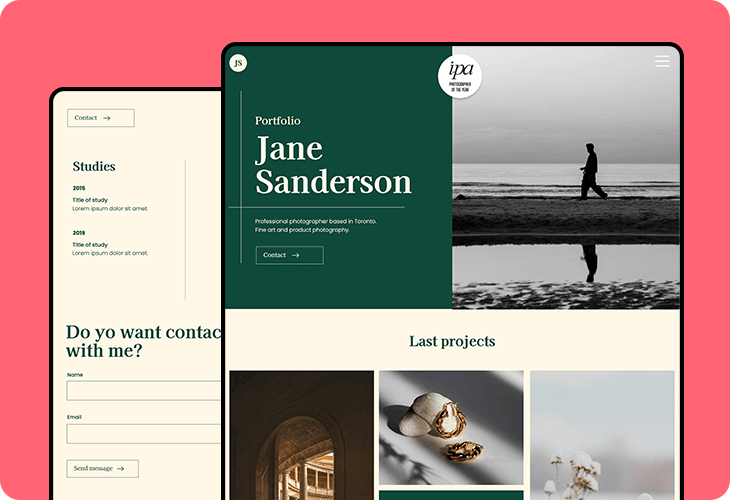
Photography portfolio

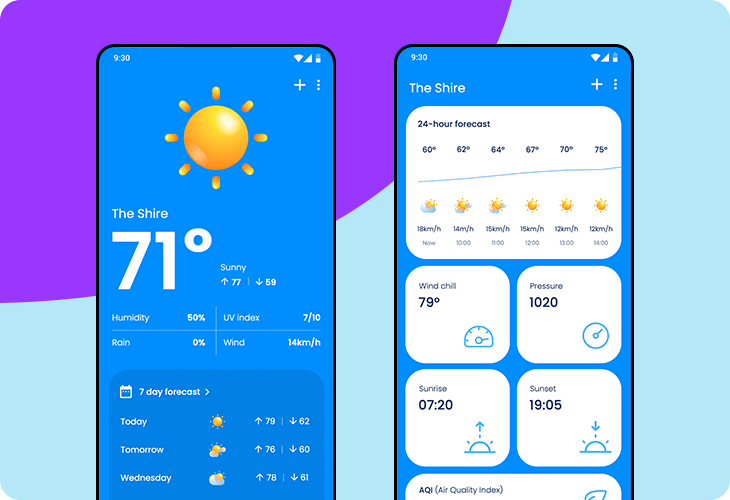
Weather mobile app

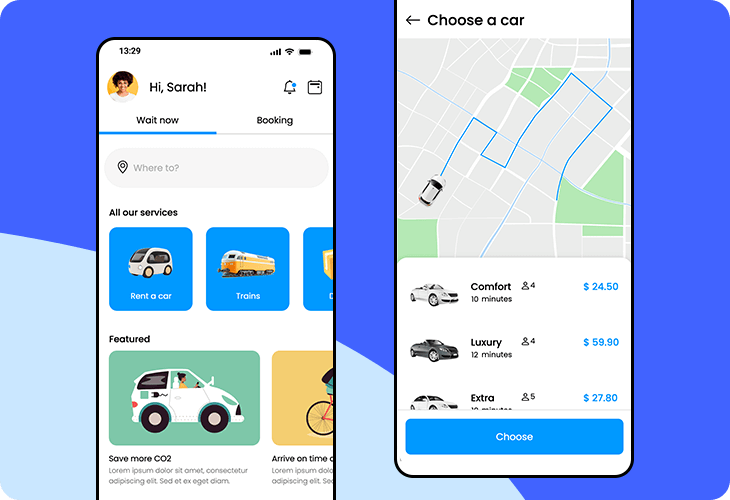
Ride hailing app

Fashion landing page template