Best practice on building modals
I am building a prototype for a website that has multiple modals that can potentially display above many different screens. Some of the modals are fairly static and some are galleries that require a Dynamic gallery.
Ideally, I would like the screen from which the user click the item to launch the modal display underneath the modal with a semi-transparent mask so it looks like a lightbox.
My understanding is that even though the modals are on many screens, I cannot put the modals in the template because everything in the template displays below the main screen.
Should I create separate Dynamic Panels for each modal, save them as masters and then drag the masters onto to every screen from which they could be launched, and then hide them?
This seems like the best solution, but I am afraid that the screens will be hard to work on if they have multiple hidden objects on top of them.
Is there a better way to do this?



I think that would be the best way. Now, with the new Outline view in the version 4.5 I think it's not that hard to work with hidden things.
I think that would be the best way. Now, with the new Outline view in the version 4.5 I think it's not that hard to work with hidden things.
I am not sure if this is going to work.
I created the modal as a Master and then added it to the screen, but I am not sure how to implement the Close button. All modals must have close buttons, and it would make sense that it should be part of the Master, so you do not have to create it multiple times, correct?
When I try to create an interaction from the Close button on the master, there does not appear to be a way to select the entire master from within the Interactions dialog. I can only hide one object. Unless I am mistaken, this makes it impossible to implement an entire modal as master.
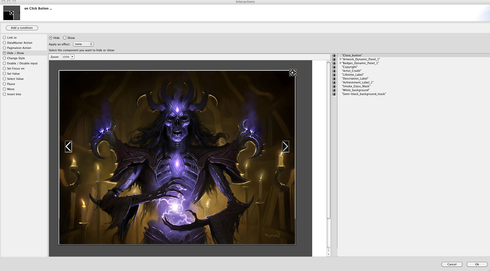
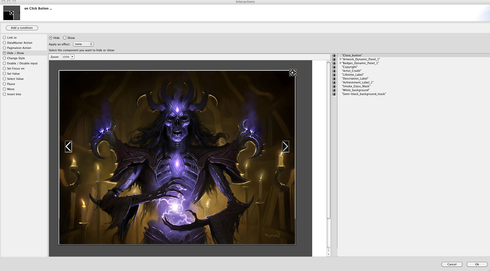
In the image below, you should be able to see the problem. I selected the Close button on the top right and tried to Hide the entire modal. I could create a link to the original page, but then I would have to create a different master for each page (which defeats the purpose of the master)
I am not sure if this is going to work.
I created the modal as a Master and then added it to the screen, but I am not sure how to implement the Close button. All modals must have close buttons, and it would make sense that it should be part of the Master, so you do not have to create it multiple times, correct?
When I try to create an interaction from the Close button on the master, there does not appear to be a way to select the entire master from within the Interactions dialog. I can only hide one object. Unless I am mistaken, this makes it impossible to implement an entire modal as master.
In the image below, you should be able to see the problem. I selected the Close button on the top right and tried to Hide the entire modal. I could create a link to the original page, but then I would have to create a different master for each page (which defeats the purpose of the master)
You are right, there is no way to hide the entire master within the master itself. What I would do in your case is to build the master without the 'close' icon. Then I would drag it to some screen. Once in a screen I'd draw the close icon just above the master in the screen. Then I'd group the icon and the master in the screen. Finally I'd define the event on the icon that hides the entire group. Next time I'd like to use that master I'd go to that screen and just copy and paste the group.
By the way... the picture is a bit scary, isn't it? Are you prototyping a video game maybe? Can I play ;) ?????????
You are right, there is no way to hide the entire master within the master itself. What I would do in your case is to build the master without the 'close' icon. Then I would drag it to some screen. Once in a screen I'd draw the close icon just above the master in the screen. Then I'd group the icon and the master in the screen. Finally I'd define the event on the icon that hides the entire group. Next time I'd like to use that master I'd go to that screen and just copy and paste the group.
By the way... the picture is a bit scary, isn't it? Are you prototyping a video game maybe? Can I play ;) ?????????
Also, it is impossible currently to operate most interaction types from the master itself to the elements on the host screen. This means e.g. that you cannot hide/show objects on the host screen via a master object.
This restriction is applicable to most apps that are used for some kind of prototyping.
Victor, would this make a good feature wish? Why would it not be possible to make a set of interactions on page conditional basis? If on screen A then hide object A1, if on screen B then show object B1.
All we would really need added to Interactions modal is to allow to browse screens in every action category.
Also, it is impossible currently to operate most interaction types from the master itself to the elements on the host screen. This means e.g. that you cannot hide/show objects on the host screen via a master object.
This restriction is applicable to most apps that are used for some kind of prototyping.
Victor, would this make a good feature wish? Why would it not be possible to make a set of interactions on page conditional basis? If on screen A then hide object A1, if on screen B then show object B1.
All we would really need added to Interactions modal is to allow to browse screens in every action category.
It would be great to have something like that, but I think is difficult to know how it will work. By definition masters are 'agnostic' of the screen they are into. Maybe we can think about another way to do the same without using masters, I don't know.
It would be great to have something like that, but I think is difficult to know how it will work. By definition masters are 'agnostic' of the screen they are into. Maybe we can think about another way to do the same without using masters, I don't know.
Makes me think of old Adobe Dreamweaver. There was some kind of "Editable template" feature which meant that you were able to create some sort of functional control/design/symbol and give it to a colleague or customer who could customize it to certain extend which was specified by the original author. This meant that the general look&feel was under control by author, but some customization was allowed.
With JIM's masters maybe the user could specify some elements of the master like e.g a dropdown to be editable so that you can add custom interactions to this dropdown on the host screen.
How does this sound as a concept?
Also, many times this would have benefited me if I could only have created one header master and then edited some of its features per host screen like background color or the name of the headline text.
Makes me think of old Adobe Dreamweaver. There was some kind of "Editable template" feature which meant that you were able to create some sort of functional control/design/symbol and give it to a colleague or customer who could customize it to certain extend which was specified by the original author. This meant that the general look&feel was under control by author, but some customization was allowed.
With JIM's masters maybe the user could specify some elements of the master like e.g a dropdown to be editable so that you can add custom interactions to this dropdown on the host screen.
How does this sound as a concept?
Also, many times this would have benefited me if I could only have created one header master and then edited some of its features per host screen like background color or the name of the headline text.
But doesn't it really come down to what is accessible via the Interactions modal? Screens are "agnostic" of each other, correct? Nevertheless, I can create an interaction on one screen that links to another screen. The screens don't know anything about each other, but the interaction connects them.
If I could access all Masters via the Hide/Show section of the Interactions modal, then I would not even have to add the Master to the screen. For each modal, I would create it, save it as a Master and then Show it when I wanted it to display over the screen using Interactions.
And if I could also choose a specific panel to display on a Master that is a Dynamic Panel, I could do all sorts of effects. Currently, even when I add a Master that is a Dynamic Panel to a screen, I cannot create an interaction on the main screen that will display a specific panel on that master. This seriously reduces the possibilities of both Masters and Dynamic Panels.
Let me know if that doesn't make sense...
But doesn't it really come down to what is accessible via the Interactions modal? Screens are "agnostic" of each other, correct? Nevertheless, I can create an interaction on one screen that links to another screen. The screens don't know anything about each other, but the interaction connects them.
If I could access all Masters via the Hide/Show section of the Interactions modal, then I would not even have to add the Master to the screen. For each modal, I would create it, save it as a Master and then Show it when I wanted it to display over the screen using Interactions.
And if I could also choose a specific panel to display on a Master that is a Dynamic Panel, I could do all sorts of effects. Currently, even when I add a Master that is a Dynamic Panel to a screen, I cannot create an interaction on the main screen that will display a specific panel on that master. This seriously reduces the possibilities of both Masters and Dynamic Panels.
Let me know if that doesn't make sense...
It makes sense to have access to all the pages, templates and masters inside the event dialog, but technologically speaking, it would be hard to make it work. I think the problem is more related with how to build 'modern' pop-ups. Pop ups have become obsolete long time ago so the functionality that we currently have about how to build a pop up it's useless. I would focus this into building a way to define 'pop ups' like 'lightboxes' rather than making the events and the dynamic panels more complex.
It makes sense to have access to all the pages, templates and masters inside the event dialog, but technologically speaking, it would be hard to make it work. I think the problem is more related with how to build 'modern' pop-ups. Pop ups have become obsolete long time ago so the functionality that we currently have about how to build a pop up it's useless. I would focus this into building a way to define 'pop ups' like 'lightboxes' rather than making the events and the dynamic panels more complex.
"specify some elements of the master ... to be editable"
Was something like this ever implemented?
"specify some elements of the master ... to be editable"
Was something like this ever implemented?
No, not yet, but I have high hopes that it will come someday.
It would make sense to do it.
No, not yet, but I have high hopes that it will come someday.
It would make sense to do it.
Replies have been locked on this page!