Customize Data Master Rows with condition
Hi there,
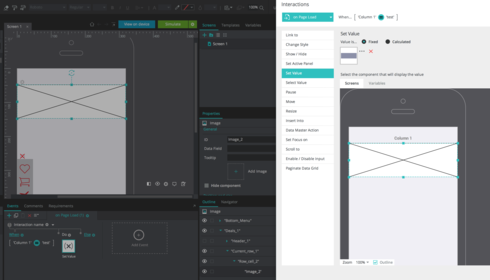
I am just playing around with the data master and it starts to give me some headache. I would like to display an image inside a data grid row cell. I have created successfully the data master (one column, only rows) and added text records. As shown in the attached screenshot 1 I have added an image widget to the row cell and created an event on page load that sets a value (image url) to this image widget. Until here everything works fine.
Now to the issue:
I want to create a condition that displays this image only if the record of column 1 matches a specific value. In this case "test" (screenshot 2). This condition is not working. The image widget is displayed without an image inside.
Can you please help me to build a condition that checks if the value of a record in one row matches "test"?
Thank you so much for considering my request.
In the future I am planning to use it to display in every row different images based on the value of a record.
Best regards,
Jan
Screenshot 1:
Screenshot2:




Hello Jan,
If you would like to modify the content of a data master, we would suggest using the data master action option in the events dialog and select modify as the type when prompted. Then, you will be able to specify the condition.
Best,
Luisa
Hello Jan,
If you would like to modify the content of a data master, we would suggest using the data master action option in the events dialog and select modify as the type when prompted. Then, you will be able to specify the condition.
Best,
Luisa
Hello Luisa,
Thank you again for your help. It is greatly appreciated.
Unfortunately I am not sure if I can follow. I also read more about Data Master Actions, but I am not sure how that helps me to set the image path, based on the value in the record of that row. I understand, how it can be useful if the user provides information, but not in this scenario.
Why is the condition of Screenshot 2 not working or how does it need to be modified?
Thank you so much.
Best regards,
Jan
Hello Luisa,
Thank you again for your help. It is greatly appreciated.
Unfortunately I am not sure if I can follow. I also read more about Data Master Actions, but I am not sure how that helps me to set the image path, based on the value in the record of that row. I understand, how it can be useful if the user provides information, but not in this scenario.
Why is the condition of Screenshot 2 not working or how does it need to be modified?
Thank you so much.
Best regards,
Jan
Replies have been locked on this page!