Navigation drawer problem
Hi, I had a strange behaviour.
I have a navigation drawer on android and on click on the menu it has to be opened left to right. It is on -305px and on click it go to 0px on left.
I have this navigation on a master and I use it on each page. It works perfectly for example on home, but It goes completly of the screen on shop page.
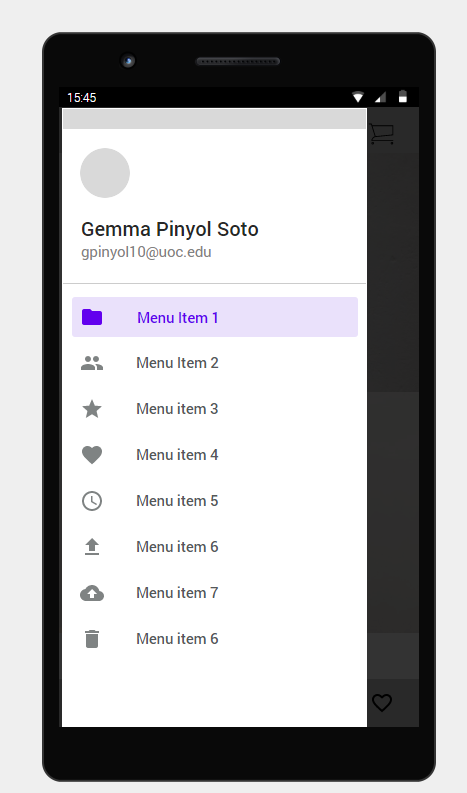
Home page:

Shop page:

Why the behaviour is different if that a master?
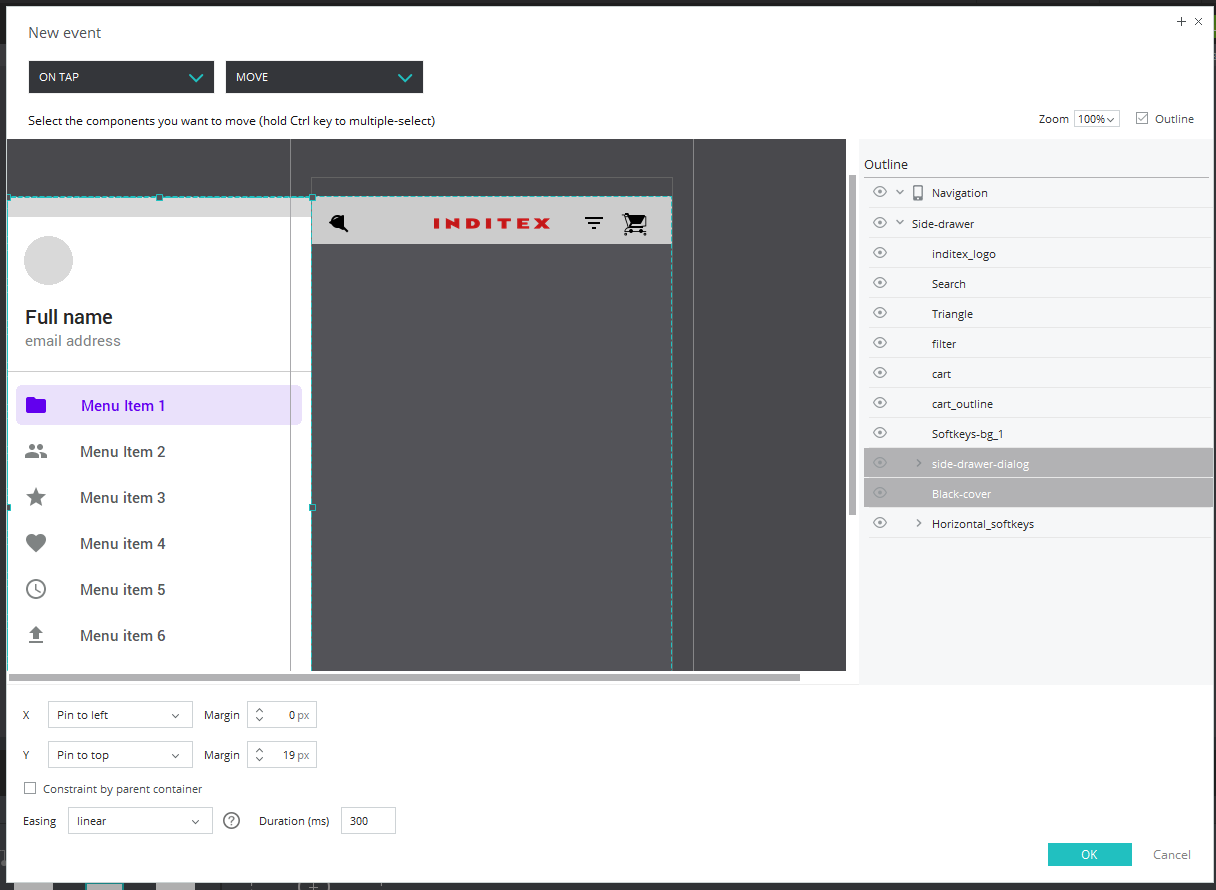
That's is the onclick event:

I hope you can help me.
Thank you



That is strange, it should work the same on all screens. Can you attach the prototype here so we can check this out? You can compress it to .zip/.rar format to attach it here.
That is strange, it should work the same on all screens. Can you attach the prototype here so we can check this out? You can compress it to .zip/.rar format to attach it here.
yes, here you are.
Thank you
yes, here you are.
Thank you
Thanks for attaching that. I need to send this over to our engineers, because I'm not able to identify why this isn't working. I'll get back to you ASAP.
Thanks for attaching that. I need to send this over to our engineers, because I'm not able to identify why this isn't working. I'll get back to you ASAP.
It looks like there is a bug with how the Master was calculating the positioning on the Shop screen. If you remove the master from the Shop screen and copy and paste the Master from the Home screen onto the Shop screen, it should work correctly.
It looks like there is a bug with how the Master was calculating the positioning on the Shop screen. If you remove the master from the Shop screen and copy and paste the Master from the Home screen onto the Shop screen, it should work correctly.
yes, that's strange but you are right, that way it works.Thank you so much
yes, that's strange but you are right, that way it works.Thank you so much
Replies have been locked on this page!