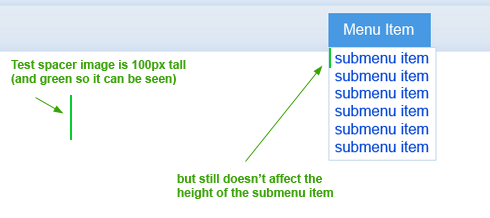
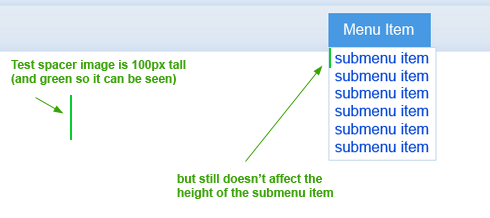
Oh, I see... another way is to add an icon to the items that have the height you want for the item. Something like a white vertical line. You can do an image like that very quickly by drawing a vertical line, painting it in white and then right click over it and select 'save as image'
By the way, the menu widget is probably the worst widget in Justinmind Prototyper. We hope this year we can overcome a big overhaul on that widget making it a lot more easier to use.
Oh, I see... another way is to add an icon to the items that have the height you want for the item. Something like a white vertical line. You can do an image like that very quickly by drawing a vertical line, painting it in white and then right click over it and select 'save as image'
By the way, the menu widget is probably the worst widget in Justinmind Prototyper. We hope this year we can overcome a big overhaul on that widget making it a lot more easier to use.
Can you be more specific about how to add an icon to the submenu items?
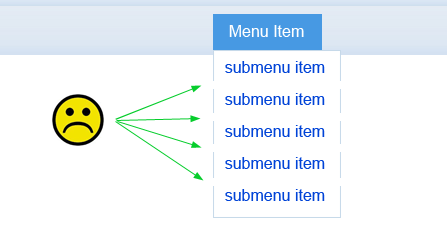
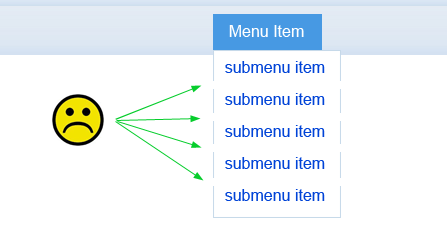
I know how to create the image, but the only way I see to add an image to the submenu items is in the "Background" section of the Properties panel. And background images don't affect the height.
oh, ok. Good idea.
Can you be more specific about how to add an icon to the submenu items?
I know how to create the image, but the only way I see to add an image to the submenu items is in the "Background" section of the Properties panel. And background images don't affect the height.
The only way to do it right now is to change the bottom and top borders height.
The only way to do it right now is to change the bottom and top borders height.
Hey Victor,
Thanks for the quick reply.
I tried that, but the top and bottom borders break the left and right borders.
is there any way around that?
Hey Victor,
Thanks for the quick reply.
I tried that, but the top and bottom borders break the left and right borders.
is there any way around that?
Oh, I see... another way is to add an icon to the items that have the height you want for the item. Something like a white vertical line. You can do an image like that very quickly by drawing a vertical line, painting it in white and then right click over it and select 'save as image'
By the way, the menu widget is probably the worst widget in Justinmind Prototyper. We hope this year we can overcome a big overhaul on that widget making it a lot more easier to use.
Oh, I see... another way is to add an icon to the items that have the height you want for the item. Something like a white vertical line. You can do an image like that very quickly by drawing a vertical line, painting it in white and then right click over it and select 'save as image'
By the way, the menu widget is probably the worst widget in Justinmind Prototyper. We hope this year we can overcome a big overhaul on that widget making it a lot more easier to use.
oh, ok. Good idea.
Can you be more specific about how to add an icon to the submenu items?
I know how to create the image, but the only way I see to add an image to the submenu items is in the "Background" section of the Properties panel. And background images don't affect the height.
oh, ok. Good idea.
Can you be more specific about how to add an icon to the submenu items?
I know how to create the image, but the only way I see to add an image to the submenu items is in the "Background" section of the Properties panel. And background images don't affect the height.
It's the 'set icon' option in Properties
It's the 'set icon' option in Properties
I see it now. The "Set icon" link is in the General section of the Properties panel.
It works as you've explained.
I look forward to using an updated version of this widget in the future. In the meantime, I'll use this workaround.
Thanks for all your help!
Don
I see it now. The "Set icon" link is in the General section of the Properties panel.
It works as you've explained.
I look forward to using an updated version of this widget in the future. In the meantime, I'll use this workaround.
Thanks for all your help!
Don
Any update on this since 4 years ago? I still do not know how to adjust the height to menu items.
Any update on this since 4 years ago? I still do not know how to adjust the height to menu items.
Replies have been locked on this page!