Padding on textareas is incorrect: it should be *inside* the textarea, not *outside*
Creating a textarea and giving it 5px padding all around doesn't do the right thing. Instead of getting a textarea that has 5px between the textarea boundaries and the contained text, the padding is applied to a container *outside* the textarea.
Incorrect:
The pink outline in the image (which, unfortunately, just happens to matche the background of the Problem report!) is the incorrectly-applied padding. It acts more like a margin outside the textarea than padding inside it:
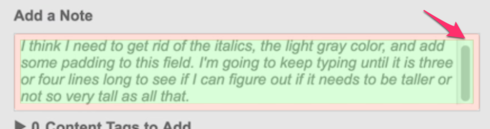
Correct:
The green outline in the image is correctly-applied textarea padding. I added an extra line of text because getting the padding right made it so that the textarea could contain more without scrolling:




This has been fixed.
This has been fixed.
Hi Dave,
Thank you so much for reporting this. I will transfer this information to our development team.
Best,
Sonia Durán
Hi Dave,
Thank you so much for reporting this. I will transfer this information to our development team.
Best,
Sonia Durán
This has been fixed.
This has been fixed.
Replies have been locked on this page!