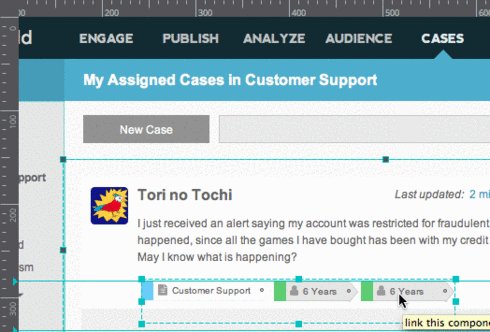
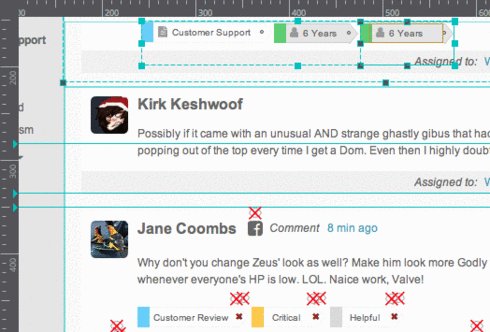
Please eliminate unnecessary auto-scrolling of the canvas (especially when moving components within dynamic panels)
It's very disruptive to my workflow to have the screen suddenly shift so that the element I'm trying to carefully position is in a completely different part of the screen:
In the above GIF animation, I click three times to select the second "6 Years" tag, then I move it 1px to the left. You can tell I moved it exactly 1px because the entire screen shifts so that I can't tell what the heck I'm doing.
Can this useless and disruptive auto-scrolling be disabled?




Hi Dave,
Unfortunately the auto-scrolling when moving objects can't be disabled on the current version. However, thanks to your feedback I'll report the problem and we'll try to fix this for the coming updates.
Thanks
Hi Dave,
Unfortunately the auto-scrolling when moving objects can't be disabled on the current version. However, thanks to your feedback I'll report the problem and we'll try to fix this for the coming updates.
Thanks
Thank you, Bernat. I hope this one bubbles up to the top of the backlog. It would be a real bonus!
Thank you, Bernat. I hope this one bubbles up to the top of the backlog. It would be a real bonus!
You guys have doing a great job with recent updates but I have to admit that the auto-scrolling is buggy and annoying on dynamic panels. I have created an horizontal scrolling website prototype using dynamic panel and moving objects inside was a real pain. The biggest issue that I noticed was while trying to DRAG AND DROP object offset. The canvas scroll was affected instead of the dynamic panel scroll.
Also not to mention that it was limited to 9999 pixels width which also caused me some problems.
You guys have doing a great job with recent updates but I have to admit that the auto-scrolling is buggy and annoying on dynamic panels. I have created an horizontal scrolling website prototype using dynamic panel and moving objects inside was a real pain. The biggest issue that I noticed was while trying to DRAG AND DROP object offset. The canvas scroll was affected instead of the dynamic panel scroll.
Also not to mention that it was limited to 9999 pixels width which also caused me some problems.
Hi,
Auto-scrolling is removed on the latest release v6.6.
Best,
Lidia
Hi,
Auto-scrolling is removed on the latest release v6.6.
Best,
Lidia
Auto scrolling is not removed, actually. I fight with auto-scrolling of the canvas every single day I work in JustinMind. It's one of the worst things in the product. Leave the canvas alone. It doesn't need to move. I have scrollbars and I know how to use them.
Auto scrolling is not removed, actually. I fight with auto-scrolling of the canvas every single day I work in JustinMind. It's one of the worst things in the product. Leave the canvas alone. It doesn't need to move. I have scrollbars and I know how to use them.
Hi Dave,
I have already informed to our development team to speed the process if possible. It is already under consideration but unfortunately we cannot implement everything we wish because resources and time are limited.
Sorry for the inconvenience.
Best,
Sonia Durán
Hi Dave,
I have already informed to our development team to speed the process if possible. It is already under consideration but unfortunately we cannot implement everything we wish because resources and time are limited.
Sorry for the inconvenience.
Best,
Sonia Durán
Which is the auto scrolling you are you referring to?
Best,
Sonia Durán
Which is the auto scrolling you are you referring to?
Best,
Sonia Durán
Hi, Sonia,
I was "answering" Lidia Rodriguez's answer 10 months ago, just above mine.
And I am referring to any and all automatic scrolling of the canvas, anywhere in JustinMind. In the editing canvas, when you select an element and hide it, the canvas scrolls that element (now invisible) to the top of the viewport. It's entirely unnecessary and counterproductive.
It's not just when changing the visibility of elements: Look at the original post in this thread: all I did was move an element by one pixel, and the whole screen shifted uselessly and distractingly.
In the Expression editor, selecting in the outline also scrolls the canvas. Even if the only reason I "selected" an item in the outline was to hide it!
In general, the canvas should be moved only by the user. It should never move on its own, period. Does Photoshop do that? Of course not. It seems to me that JustinMind Prototyper aims to be the "Photoshop of prototyping"—powerful, popular, and professional. Follow their lead on this and put the user in control.
Thanks!
Hi, Sonia,
I was "answering" Lidia Rodriguez's answer 10 months ago, just above mine.
And I am referring to any and all automatic scrolling of the canvas, anywhere in JustinMind. In the editing canvas, when you select an element and hide it, the canvas scrolls that element (now invisible) to the top of the viewport. It's entirely unnecessary and counterproductive.
It's not just when changing the visibility of elements: Look at the original post in this thread: all I did was move an element by one pixel, and the whole screen shifted uselessly and distractingly.
In the Expression editor, selecting in the outline also scrolls the canvas. Even if the only reason I "selected" an item in the outline was to hide it!
In general, the canvas should be moved only by the user. It should never move on its own, period. Does Photoshop do that? Of course not. It seems to me that JustinMind Prototyper aims to be the "Photoshop of prototyping"—powerful, popular, and professional. Follow their lead on this and put the user in control.
Thanks!
Replies have been locked on this page!