Better user interface prototyping with Justinmind’s Oracle Alta UI kit

If you want to apply intuitive user interface prototyping principles to enterprise level web and mobile apps, you’re in luck. Our Oracle Alta UI kit is based on one of the best UI frameworks around for mobile-first, user friendly business software.
That said, creating user-friendly enterprise software is notoriously difficult, even with a UI framework at your disposal. That’s why Justinmind came up with a nifty time-saver – our Oracle Alta UI kit, for speedy enterprise software design in our prototyping tool.
- Oracle Alta UI: A mobile-first UI framework
- What makes Oracle Alta UI different?
- Justinmind’s Oracle Alta UI kit: better web & mobile app prototyping, faster
- What’s in Justinmind’s Oracle Alta UI kit?
- Getting Started with Justinmind's Oracle Alta UI kit
- What can you make with Justinmind's Oracle Alta UI kit?
The Oracle Alta UI is a fresh UI framework used by Oracle’s Cloud products as well as the latest versions of Oracle Fusion apps, and allows for a more engaging user experience for web and mobile applications.

In the Alta UI framework, the guys over at Oracle have completely overhauled their previous UI components and styles. Alta offers new mobile-first interactions, a huge range of UI elements and some sophisticated UI design patterns. Modern navigation, uncluttered layouts, intuitive design – all the elements necessary for building software that adheres to user interface design principles.
With Alta UI you can mock-up software for Oracle’s own Cloud and Fusion apps, plus customized Oracle mobile apps. Inside Oracle’s Alta UI framework you’ll find:
- a set of layouts
- UI icons
- responsive designs
- fonts
- skins
- color palettes
- animations
The USP of Oracle’s Alta framework, as far as designers are concerned, is its no-fuss, get-stuff-done potential. Layouts are cleaner, elements are sparser, there’s less UI chrome – all of which makes for a faster prototyping and design process, and fewer design problems.

For users, its the Oracle Alta experience that makes the difference. The framework is designed around UI design principles:
- Mobile-first: fits layouts with a 1024px display width and allows for vertical flow.
- Intuitive: simple & uncluttered layouts mean simple, unfussed UX
- Clear information hierarchy: on-page elements have an order of precedence and the size and weight of both visual and text elements can be customized.
- Engage users with visual content: the framework has great data visualization and simplified graphics to emphasize dynamic content
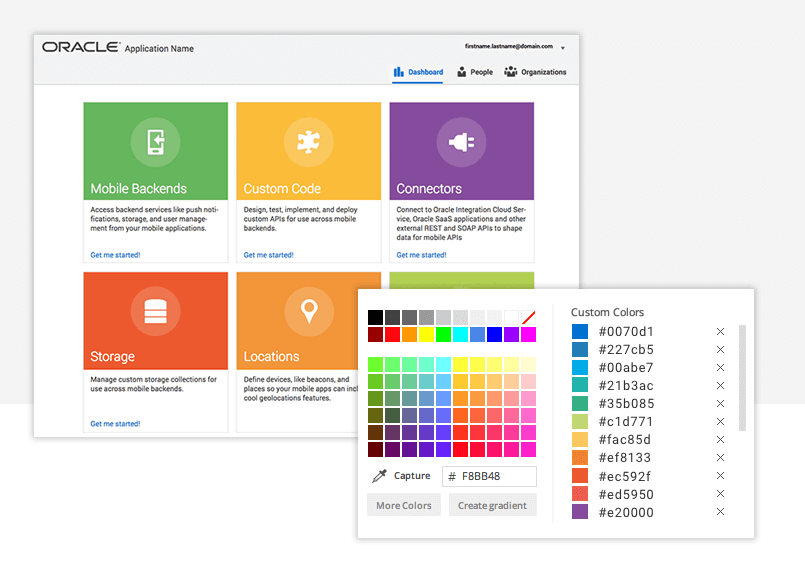
- Finally, mix and match colors from the Oracle Alta UI Color Pallet to create rich UIs and great user experiences
Creating realistic Oracle app prototypes is made simple with Justinmind’s Alta UI kit. Our UI library allows you to focus on designing and iterating your designs effortlessly, saving you time so you can get closer to the finished product sooner rather than later.

When you prototype an Oracle web or mobile app with Justinmind, you have instant access to all Oracle architecture, interactions, styles and fonts. There’s no need to mock-up your own versions of UI elements or information hierarchy: simply download the UI kit from Justinmind, open a new prototype and you’re ready to start.
Oracle branding is standard across Justinmind’s Alta UI kit (of course!), and we’ve packed in a vast range of Oracle’s UI design elements, including icons, avatars, drawers and pages.
Oracle approached their Alta icons with a system-based design attitude. The Alta icon style is based on 4 principles: perspective, padding, object fill vs stroke, and color. This was done to allow for a unified brand expression throughout the UI.

The icons in Justinmind’s UI kit match those of Oracle; they’re also customizable and complementary, meaning a better experience for your users. All the icons are built to be mobile-first and responsive, so you’re free to prototype any kind of Oracle app you want, no limits. The UI kit has icons for both web and mobile applications.
And of course, you can add icons to you user interface using Jutsinmind’s simple drag and drop functionality, meaning you’ll be designing faster right from the get-go. You can also customize the look and feel of the Oracle assets to fit your product vision. UI assets will remain standard across all screens of the prototype, meaning design consistency isn’t a worry.
Oracle built its Alta design patterns with a clear goal in mind: “bring applications faster to market.” That’s a goal we can probably all get behind, which is why Justinmind is faithful to the Alta UI patterns in its kit.
- Browser patterns: built for modern browsers as well as Oracle Cloud apps, these patterns are fully adaptive/responsive. From framework About pages and Home pages to Forms and Back Navigation, you’ll find all the web design patterns you need in the kit
- Mobile patterns: No need to sweat the small stuff. Justinmind’s Alta UI offers pre-baked mobile patterns such as navigation bars, sign in pages and user profiles, all to Oracle Alta spec.
All you need to do is check out the range of patterns for your device, and select one that solves user problems. You’ll spend less time user testing and correcting flaws in navigation, and more time adding customizable features for your particular project.
Of course, it doesn’t stop at the patterns. Justinmind’s powerful interaction and animation capabilities mean you can quickly turn web and mobile wireframes into fully interactive prototypes. Conditional interactions and variables will give you that increased level of interactivity that other prototyping tools lack (just saying!).
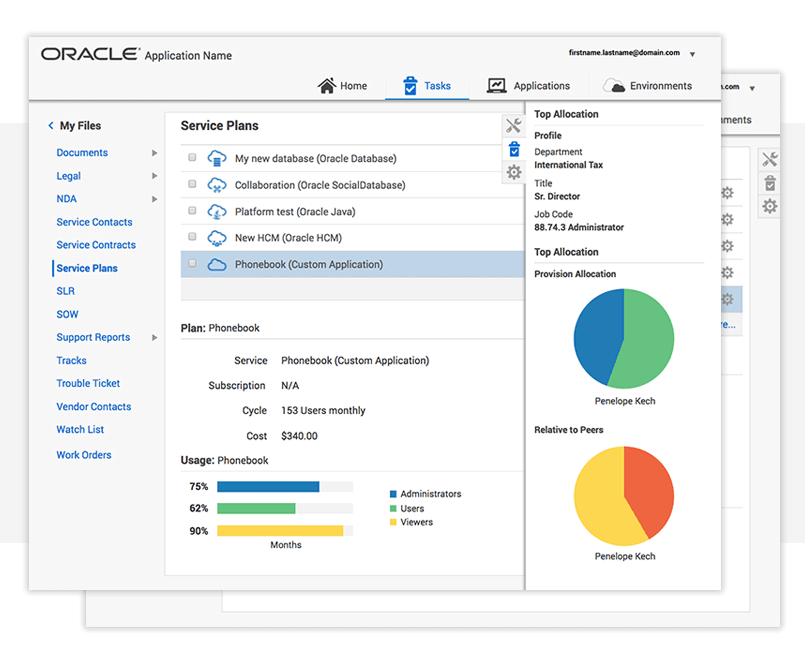
Data grids are a useful way to display information visually. As one of the most familiar UI components, the grid can take on several different layouts including tables, lists and dashboards.
Not only that, but grids can also accommodate different configurations such as a table with a status bar or a list view with a toolbar. Grids can be fun to prototype yourself but there isn’t always time on an enterprise project to do so.
Luckily, you can simply add grid elements from the Alta UI kit to your Justinmind prototype and you’re ready to go. And once you’ve built the grid to visual requirements, you can use Justinmind’s data-driven prototyping capabilities to add interaction. Prototype advanced confirmation pop ups, wish lists, to-do lists and more with data masters. Plus with data grids, you can create searches by filtering the real data and applying conditions to the search.
Getting started designing Oracle Alta apps in Justinmind is fast and easy. All you have to do is follow these simple steps:
- Download the Justinmind prototyping tool
- Download Oracle Alta from our UI kits page
- Open Justinmind and create a new web prototype
- Import the UI kit into Justinmind
- Have fun designing Oracle Alta apps!
Now let’s take a look at what you can do with the Oracle Alta UI kit!
Inside the kit there are plenty of UI design patterns to choose from, whether you’re looking for a basic card navigation or animated scrolling activity screens. All of them are built to avoid common usability issues; Oracle did the user testing so you don’t have to (well, not as much anyway).
In our example, we’re going to create a User Profile with the full Oracle Alta UI design attributes, enhanced with Justinmind interactions and animations.
This may be an enterprise app, but user personas are still a cornerstone of the eventual app’s usability. What kind of people will be using this software? What kind of software have they used before? What are their motivations?
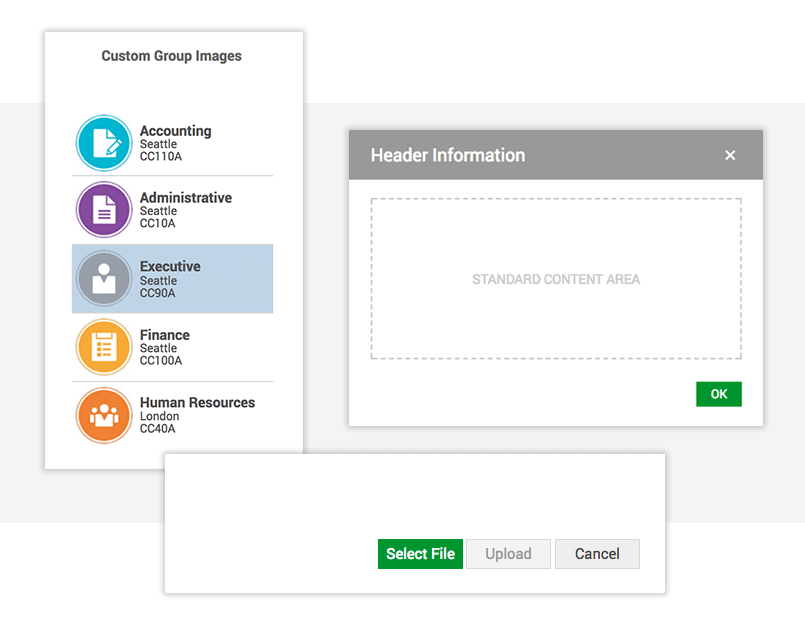
Once you’ve downloaded the Oracle Alta UI kit, you can use this to create a mobile app wireframe based on your user profile. Oracle’s User Profile framework has four possible screens – you can wireframe them all, dragging and dropping UI elements such as the navigation bar, subscribe button and Header image onto the screens.
With Justinmind Scenarios, you can wireframe each of the 4 profiles to get a high level view of your wireframe’s navigation flow.
Adding interactivity to your UI elements is an essential step in moving from basic wireframe to interactive prototype. You can add simple or conditional interactions to your Oracle Alta User Profile prototype to give it the look and feel of a real enterprise app.
For example, to add interaction to the Fixed Menu in Oracle’s Profile framework, use dynamic panels to display different on-screen content with each menu tap. Or, the same simple On Tap gesture could take users to a different screen altogether: just prototype an On-Tap/Change event in the Events bar of the prototyping tool.
If you want to go more advanced, you could use Oracle’s User Profile framework as a base then prototype a screen flow validation using Justinmind’s drag and drop variables over it. Check out how to do a screen flow validation in our tutorial on prototyping forms and inputs. Your prototype will take user from screen to screen, reacting intelligently to the information they provide. It’s just like the real deal.
Justinmind has a vast array of gestures to choose from, all of which can be leveraged in your Oracle UI mobile prototypes for a seamless user experience.
In your User Profile, you may want to add an upload photo or a tap to follow button. It’s easy. Just select the UI element you want to add interaction to – for example, the Follow button in the User Profile – select Gestures in the Event drop down and pick from the full gamut of mobile moves. You can then choose which transition effect you want to accompany the gesture.
Since mobile gestures make your prototype more interactive, using them will create a more intuitive and user-friendly prototype.
Justinmind has all the usual suspects when it comes to animation and effects. Whether you want to use a fade, blind, drop or bounce, effects and animations will bring your prototype to life. You already added that Transition Effect above; top it off with a confirmation pop-up to let users know they’ve successfully followed a profile. Customize it to Oracle Alta specifications.
There it is, a fully functional Oracle Alta mobile app prototype, brought to life with a little Justinmind magic.
Just download the Oracle Alta UI kit and install it in your Justinmind prototyping tool. You’ll instantly be on the way to building mobile-first, responsive enterprise software that meets Oracle UI design principles. No fuss, no code, no time-wasting – just good design.