Free UI kits
4000+ interactive UI components to design web and mobile apps

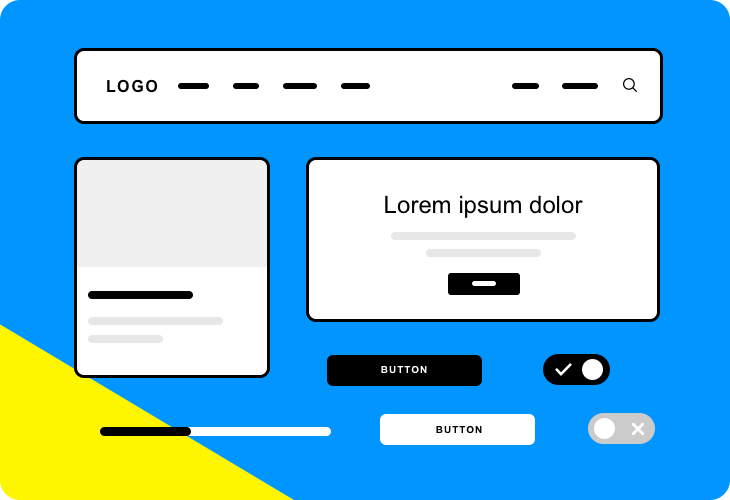
Web
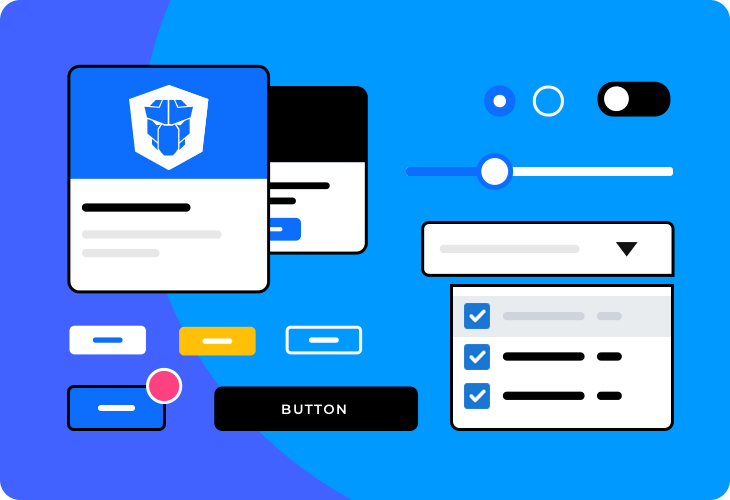
Web wireframing UI kit with 500+ components for websites and web apps

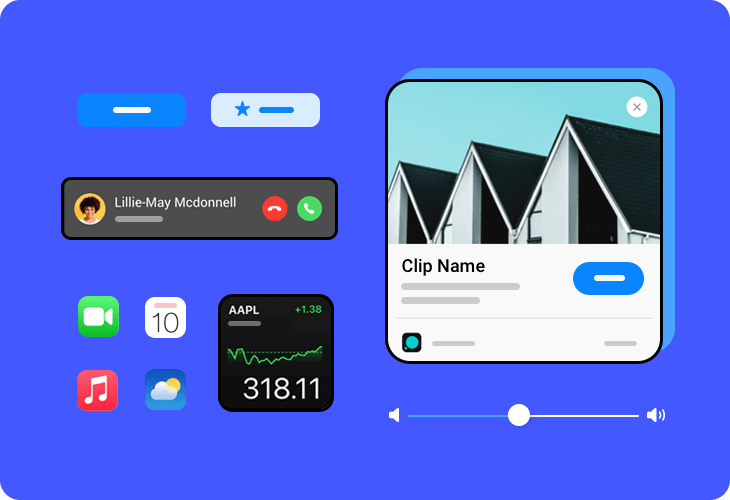
IOS
All the iOS UI kit components, controls and layouts for native iOS mobile app prototypes

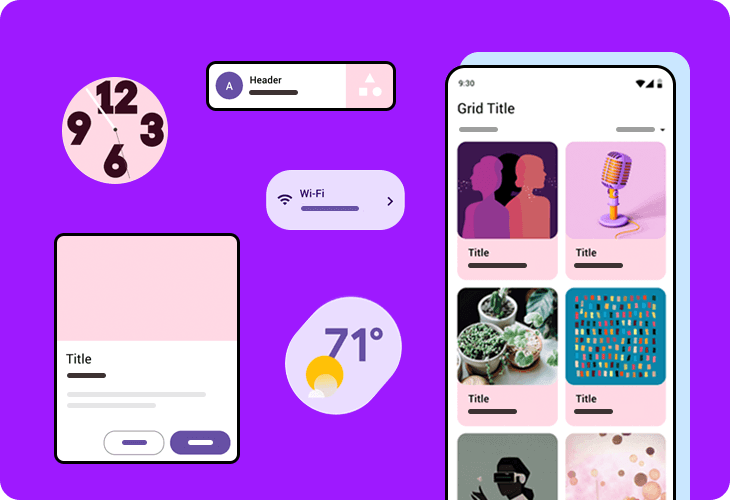
Android
Android UI kit for Material Design apps with interactive components, controls and icons

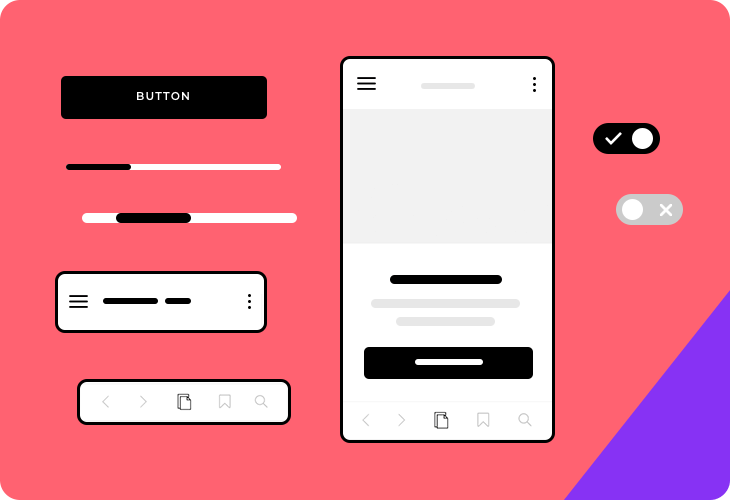
Mobile wireframing
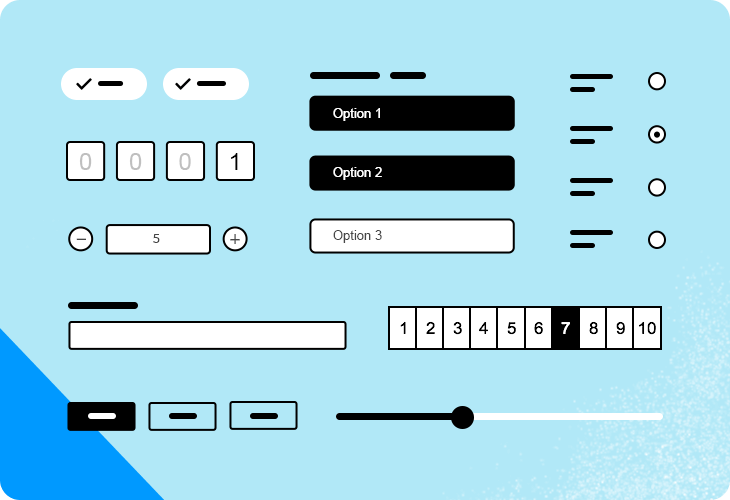
Full spec free Mobile Wireframing UI kit with everything from cards to menus and more

Bootstrap
A range of Bootstrap UI kit components ranging from navigation elements and interactive controls

MUI
In the MUI UI kit you’ll find the complete set of components with their interactions and look&feel

Angular Material
Our Angular Material UI kit has an extensive collection of thoughtfully crafted components

Vuetify
Vuetify UI kit with interactive and customizable components

Primefaces
The Primefaces UI kit includes a variety of navigation elements and interactive controls

Forms and Surveys
Design usable forms in no time with our Forms and Surveys UI kit
Bootstrap Icons
Free Bootstrap icons UI kit for any project, on any device, and in the highest quality

Atlassian
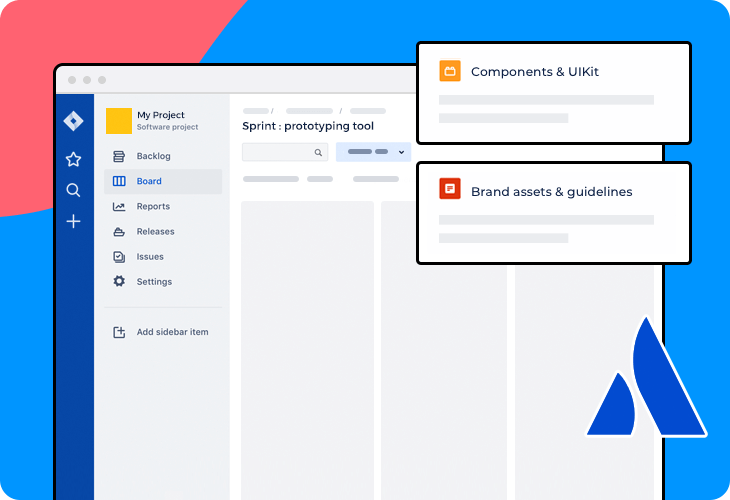
Design prototypes for JIRA, Confluence and more with the Atlaskit UI kit

Charts
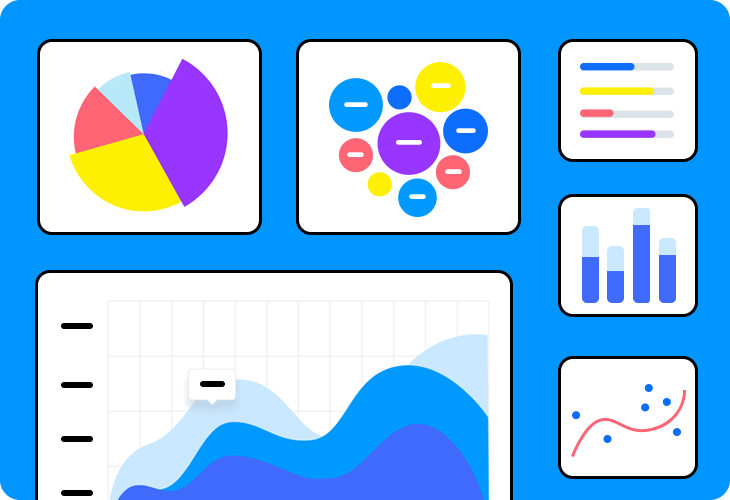
Captivating Charts UI kit for dashboard designs that tell a story

Zurb Foundation
Design Zurb products faster with the Foundation UI kit

Font Awesome
Free Font Awesome UI kit with icons for pixel-perfect web and mobile prototypes

Salesforce
A Salesforce lightning design UI kit for responsive Salesforce prototyping

Microsoft Fabric
Get Microsoft Office buttons, icons and themes with the Microsoft Fabric UI kit

Sketching
Sketch wireframe UI kit with a little bit of interactivity thrown into the mix

Windows 10 - Light
Design Windows prototypes in Justinmind with the Windows 10 UI kit

Windows 10 - Dark
Design Windows prototypes in Justinmind with the Windows 10 UI kit
Windows 10 Icons
Hundreds of free icons for Windows prototypes with the Windows 10 Icons UI kit

US Gov Design System
The complete US Web Design Standards UI kit for Federal Government web design systems

iOS Icons
A bumper free iOS icons UI kit to spice up native mobile app prototypes

Apple Watch
Apple watch UI kit complete with examples, icons, controls and dialogs

Android Icons
Over 500 free components in our Android Icons UI kit for app prototyping

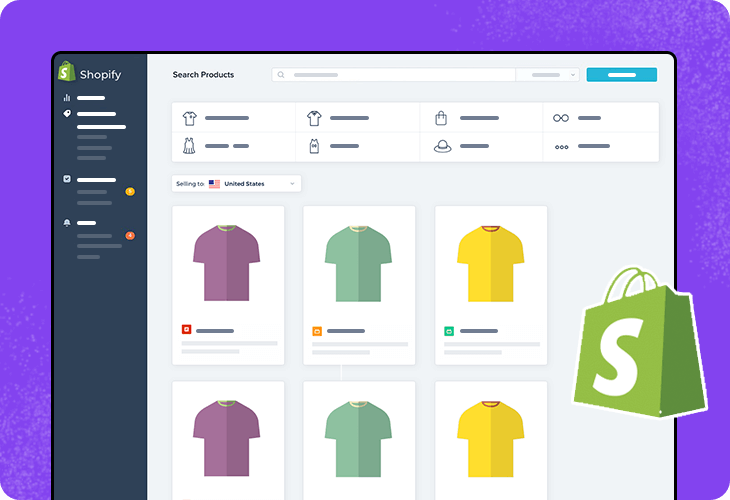
Shopify
Design ecommerce webs and apps with the Shopify UI kit

Oracle Alta UI
Interactive components and elements to design UIs fast with the Oracle Alta UI kit