Shopify UI Kit: quick and easy prototyping for free

With the Shopify UI kit, you can prototype online stores easily and quickly! Check out all the components we have to play with.
Shopify is one of the largest ecommerce platforms out there. It’s easy to use, and helps people all over the world sell their items on a custom online store. Combine that fact with their competitive pricing, and we have a true winner in the ecommerce sector.
It would make sense then, that designers everywhere want to create their own version of Shopify UI.
Shopify does its own part, offering plenty of templates both free and paid, which users can modify (up to a certain extent). However, be it to focus on better usability when managing orders or creating visuals that highlight the items – sometimes, you gotta do it yourself. And with Justinmind’s Shopify UI kit, you can. Easily.

Shopify was founded back in 2004, when it’s three founders were severely disappointed in market options for creating an online store. The product we know and love was rolled out in 2006, and has expanded a lot since. Now, pretty much anyone can create their online store and start selling things in the blink of an eye.
The UI kit itself is available on the Justinmind UI Kits page, which you can easily download and add to any library. The UI kit is all about putting power in the hands of designers, giving them the tools they need to make progress in a timely fashion. That’s why all the UI components in the UI kit have basic interaction built-in. No more time wasted on creating the animation of dropdowns!

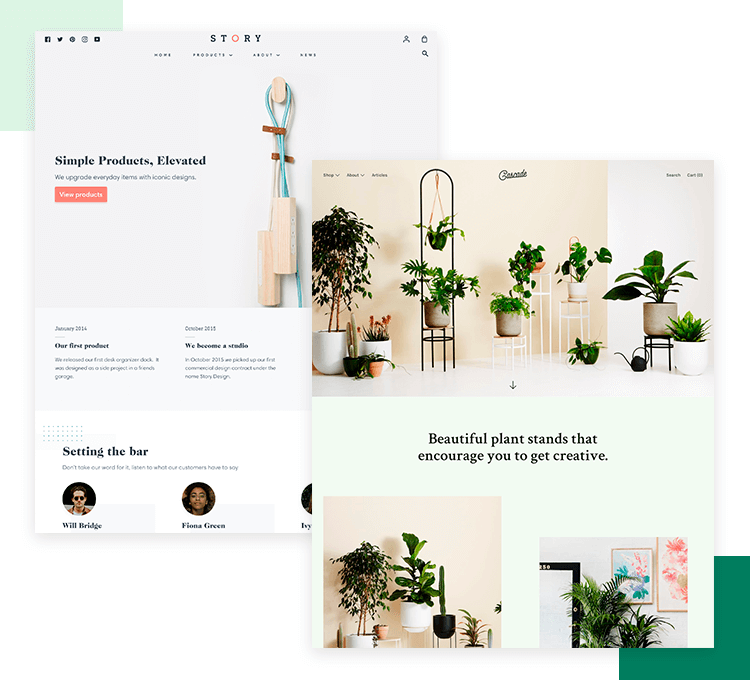
There’s a wide array of things designers can do with the kit. From creating their own visuals for a client that needs the right Shopify look, to creating a template that will go on the market. With Justinmind’s prototyping tool, it’s all about getting designers where they need to get, faster.
The Shopify UI kit offers a few crucial types of components, some of which come alone while others come with a basic structure already assembled. The best thing? Everything in the UI kit can be modified to suit your specific project needs. Let’s go over the main ones.
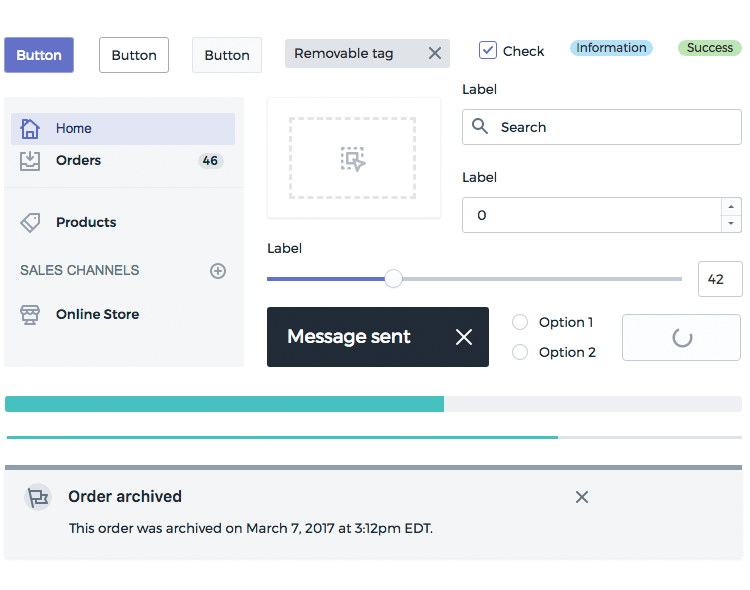
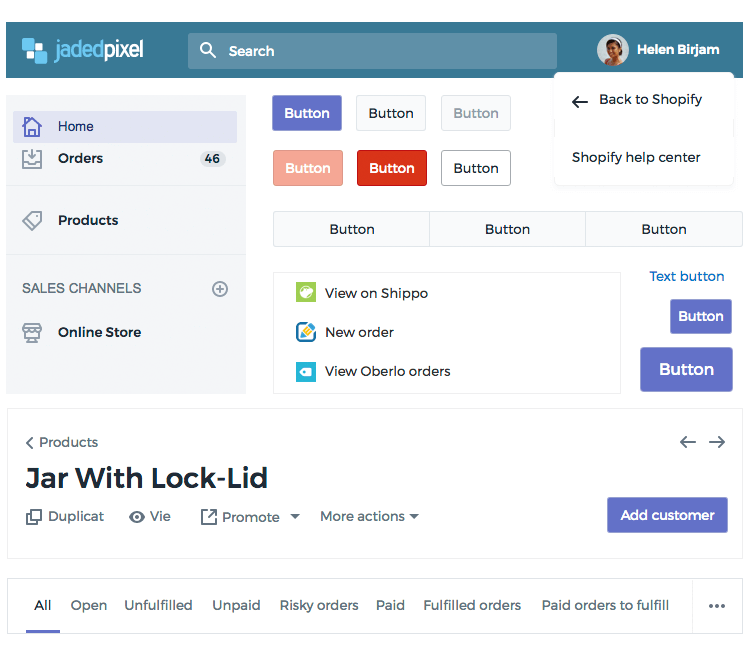
These Shopify UI components come in many different colors and sizes. A great advantage of this UI kit is that it includes regular navigation buttons, as well as smaller buttons, disabled buttons and CTAs. Every button already comes with basic interaction, such as changing button states.
The Shopify UI kit also comes with groups of buttons, arranged into widgets. For example, a horizontal navigation bar that consists of multiple buttons. It already comes with a moving slider that highlights the area of the bar users are in. Other navigation-oriented UI components include a vertical navigation bar with icons and changing states to signal where the user is.

Other basic structures that already come assembled include the header part of product pages, complete with action controls, icons and interactive buttons. Designers can also enjoy a basic actions vertical bar, and a separate horizontal search bar.
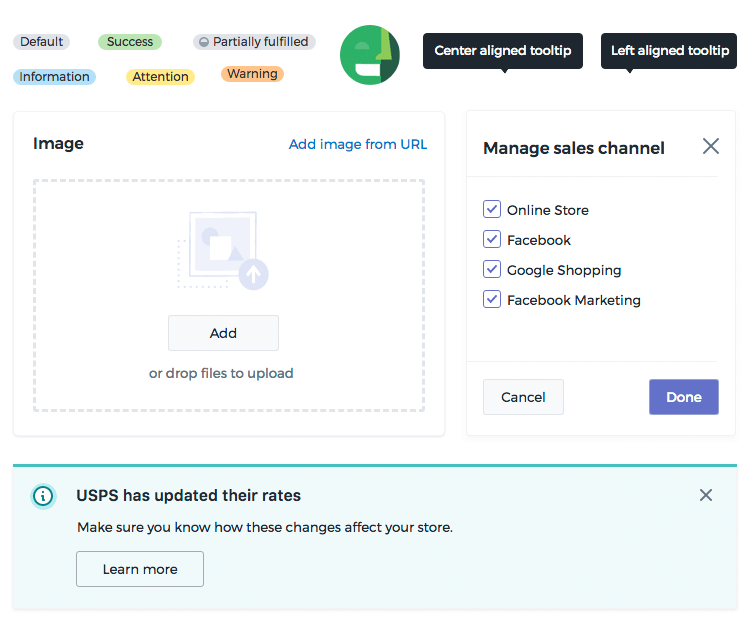
Shopify stores need all sorts of key elements to help users manage their performance and inventory. The badges, which serve a function similar to tags, come in all sorts of colors and types – from a classic success badge, to a warning one. Designers can also make use of badges with incorporated icons.
Individual components also include icons with initials for customers, avatars and thumbnail images.

Additionally, Justinmind offers other groups of components, which save time in the long haul. These include several variations of dropzones for image uploads, which come in three different sizes. Other useful groups of components are notification banners and horizontal product cards.
The Shopify UI kit even includes a full modal window, complete with functional form inputs, checkboxes, and buttons.
Not everything can be fun visuals and flashy buttons. Sometimes, you gotta deal with organizing several different orders and making sense of running a store. When it comes to Shopify UI, that translates to many data tables and lists!
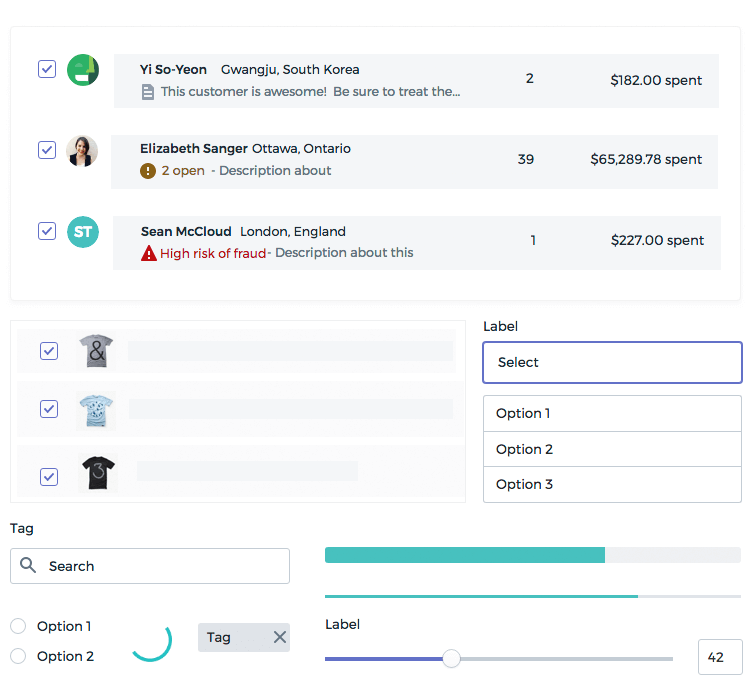
First, designers have a good old data table. For convenient prototyping, the table already comes with five different columns that fit all the classic pieces of data needed for inventory management. The table in the Shopify UI kit comes with built-in basic interaction. The other form of data table is less about inventory and more about customers: it includes checkboxes, avatars and icons, as well as observations on each client.

When it comes to lists, the UI kit offers a wide array of lists that will make any backend inventory management easy. Designers are given a description list, which focuses on written description of items. Other lists include more visual components, such as an image of the item for quick management.
For the group of Shopify UI components, designers are given a functional resource list filtering screen, complete with removable tags and search bar. The UI kit also enjoys a Resource List Bulk actions group of components, which focuses on using checkboxes for time-saving.
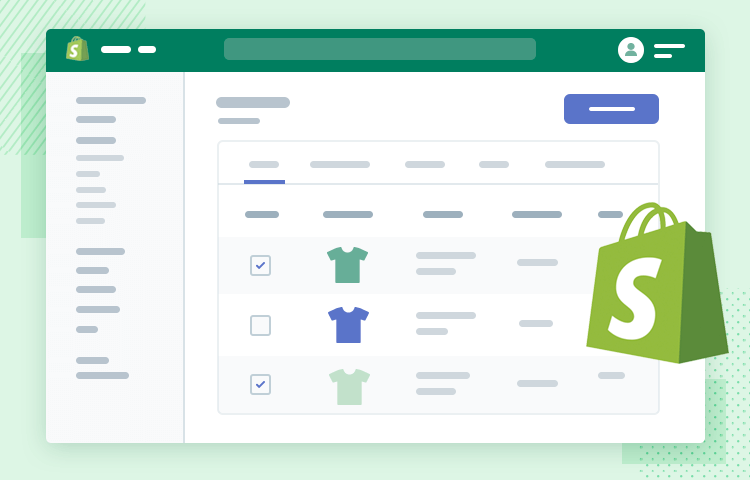
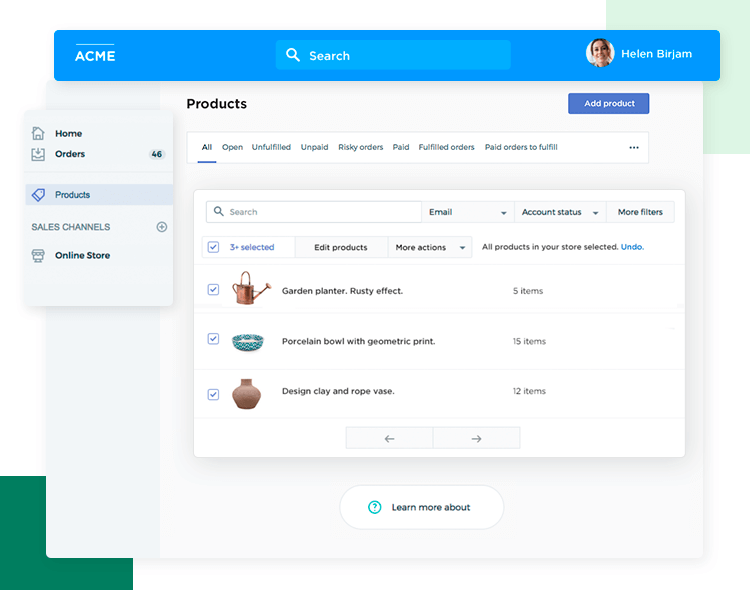
We know that sometimes, getting started is the most difficult part. That’s why we put together an example of how a Shopify UI design would look like, just for you. Let’s focus more on the backend aspect of Shopify, which inevitably is all about managing the store. That means lots of inventory and customer management.

The product list page itself should enjoy a simple and straightforward style, so that the sole focus of the user is on the products and items.
To create the general layout and structure of the page, we’ll use the vertical navigation bar to the left, a slightly modified top bar. Next, we can simply add a secondary navigation bar using the horizontal button group. This is how users will make their way around orders, invoices and other crucial areas for management of the entire store!

The lower part of the page consists of the Resource List Bulk Action, which means that users can use the checkboxes and the secondary navigation to basically run the entire inventory. The list itself already comes with basic interactions, such as a checkbox that reacts and responds to user actions – it also includes page buttons, for long lists.
Below all that, a simple Footer with a link to the support page of Shopify. It makes for a simple but effective Shopify UI that you can create in Justinmind in minutes. From then on, it’s all about tailoring the details to suit your needs!
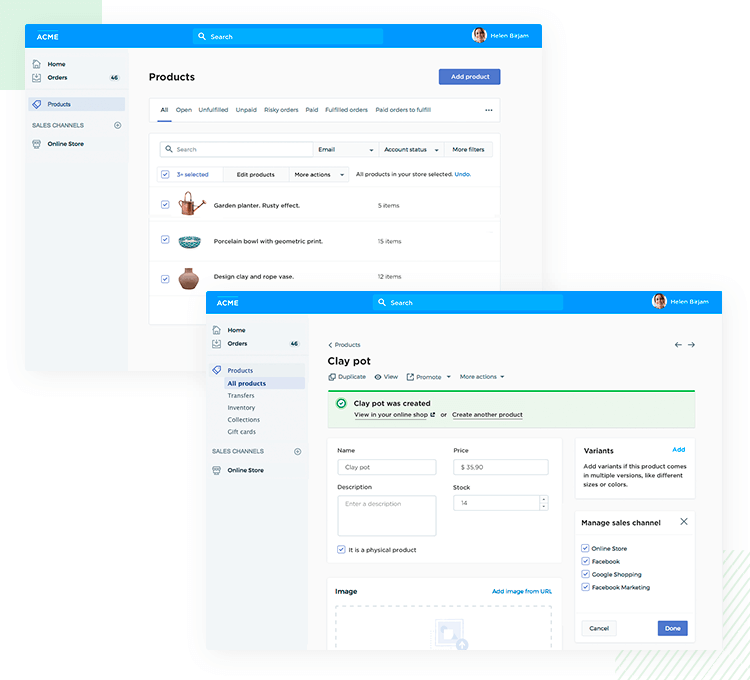
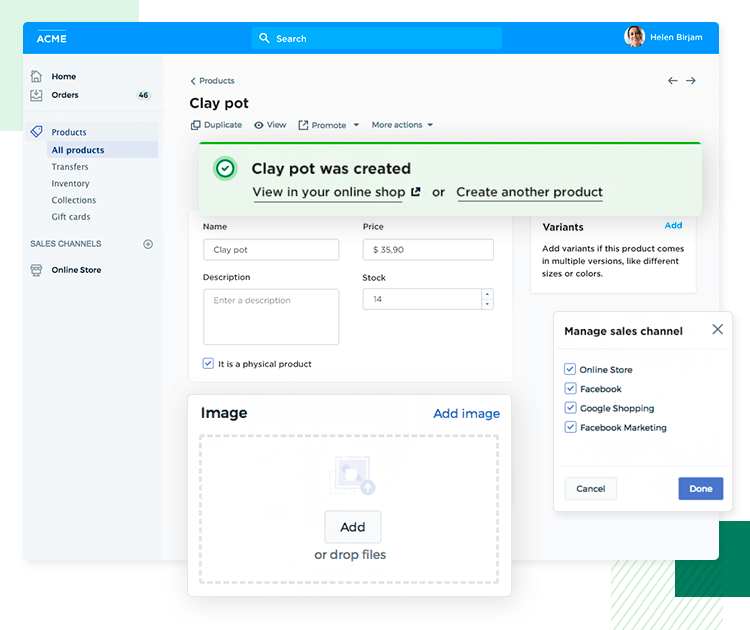
For this screen, we’ll maintain the vertical navigation bar on the left and the top bar. As the header of the screen, we’ll use the page with controls group of components. This group of elements is already pre-made for product listings, already enjoying buttons for basic actions below the title of the item.
Below the header part of the Shopify UI, we can include a simple notification banner. The banner itself already comes with two available links, which can work wonders for the general usability of the page.

Under the banner, we’ll see four main areas of the page:
- A card where we find and define the specifics of the item such as the price
- A card where we can add variants if need be
- A card for managing sales channels
- A dropzone for adding images of the item
All in all, this is another page that showcases simple and straightforward design. It minds the functional and goes to show that a UI kit can go a long way – even with something generally tedious such as inventory management!
Designing a Shopify UI doesn’t have to be a long and painful process. Justinmind seeks to make life easier by giving you all the necessary tools to create awesome Shopify UIs that get the job done!
And so, it’s time to bust out the Justinmind prototyping tool, and get designing new Shopify UIs. With the Shopify UI kit, it will be a walk in the park.