We are proud to introduce the new Justinmind 9.2. Enjoy new features, many improvements and a better performance for truly powerful prototypes.
The prototyping tool is all about powerful performance regardless of the prototype size, cutting the number of steps needed to design and providing a custom experience for designers.
Let’s take a look at some brand new features that have our team bursting with pride, as well as some new details that make all the difference in a prototyping workflow. From having the ability to place entire interactive prototypes on any given website to inviting developers in a couple of seconds. Justinmind 9.2 is here to give designers a prototyping tool that gives design teams the flexibility and fluidity they need.
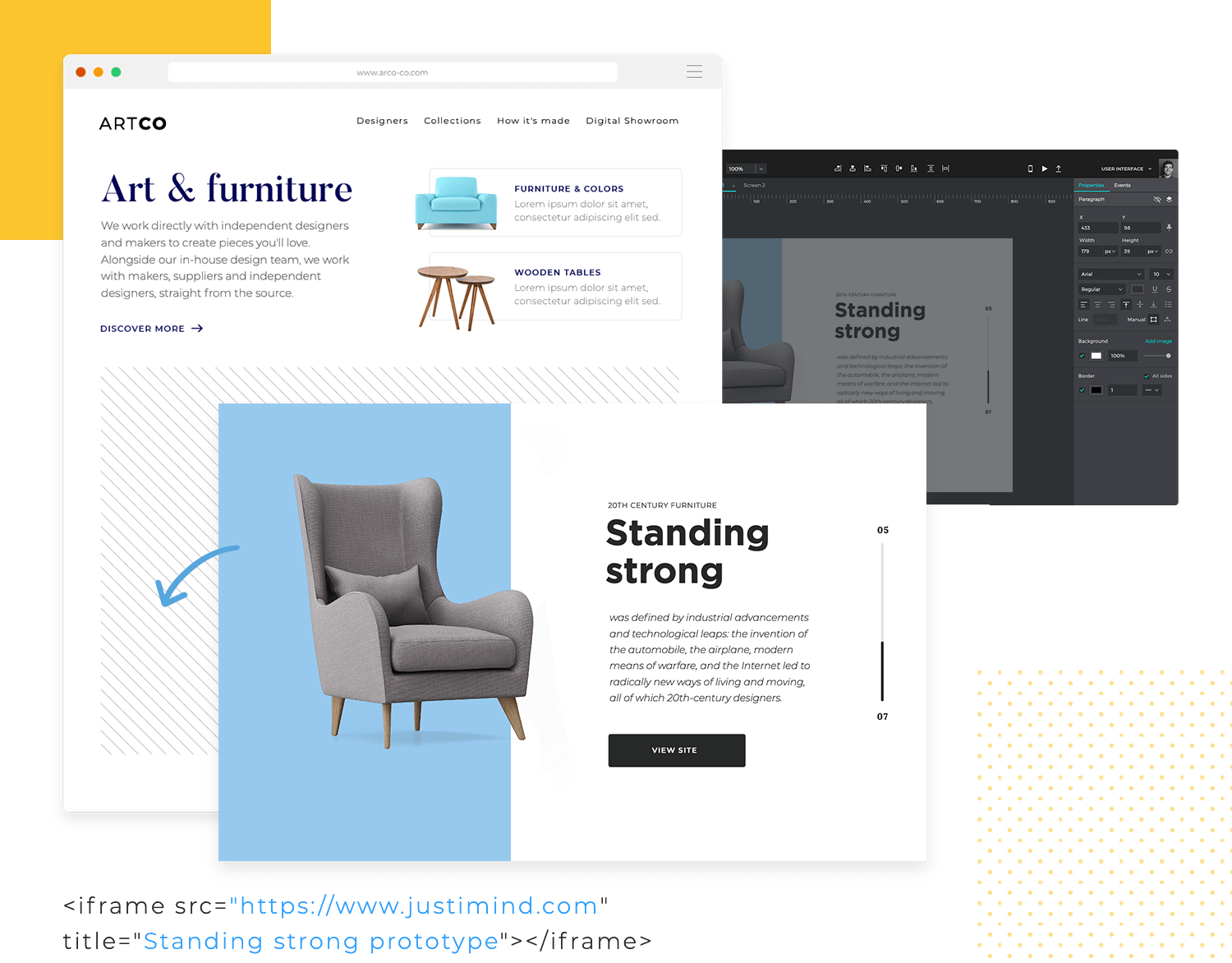
Public prototypes can be accessed with a link that leads to them – but what if you place the prototype itself on any website you wanted? With Justinmind’s new version, that’s not only possible but super easy.
This can be easily done on your website or other platforms. Gone are the times where assembling a UX design portfolio was difficult to put together. Today, designers can create entire portfolios that showcase their work in all its glory – right down to the last microinteraction.

A good example of how our users can benefit from this is work platforms, such as Confluence by Atlassian. Instead of describing the prototype or using a link that in turn leads to the prototype, you can now provide the full simulation of the experience right there in the Confluence page you wish. Truly, you can embed your prototypes anywhere.
In our example, you can use the iFrame feature to add your fully interactive prototype to your Confluence workspace. Simply add the link, specify how large you want the prototype to be on the screen and you’re good to go!
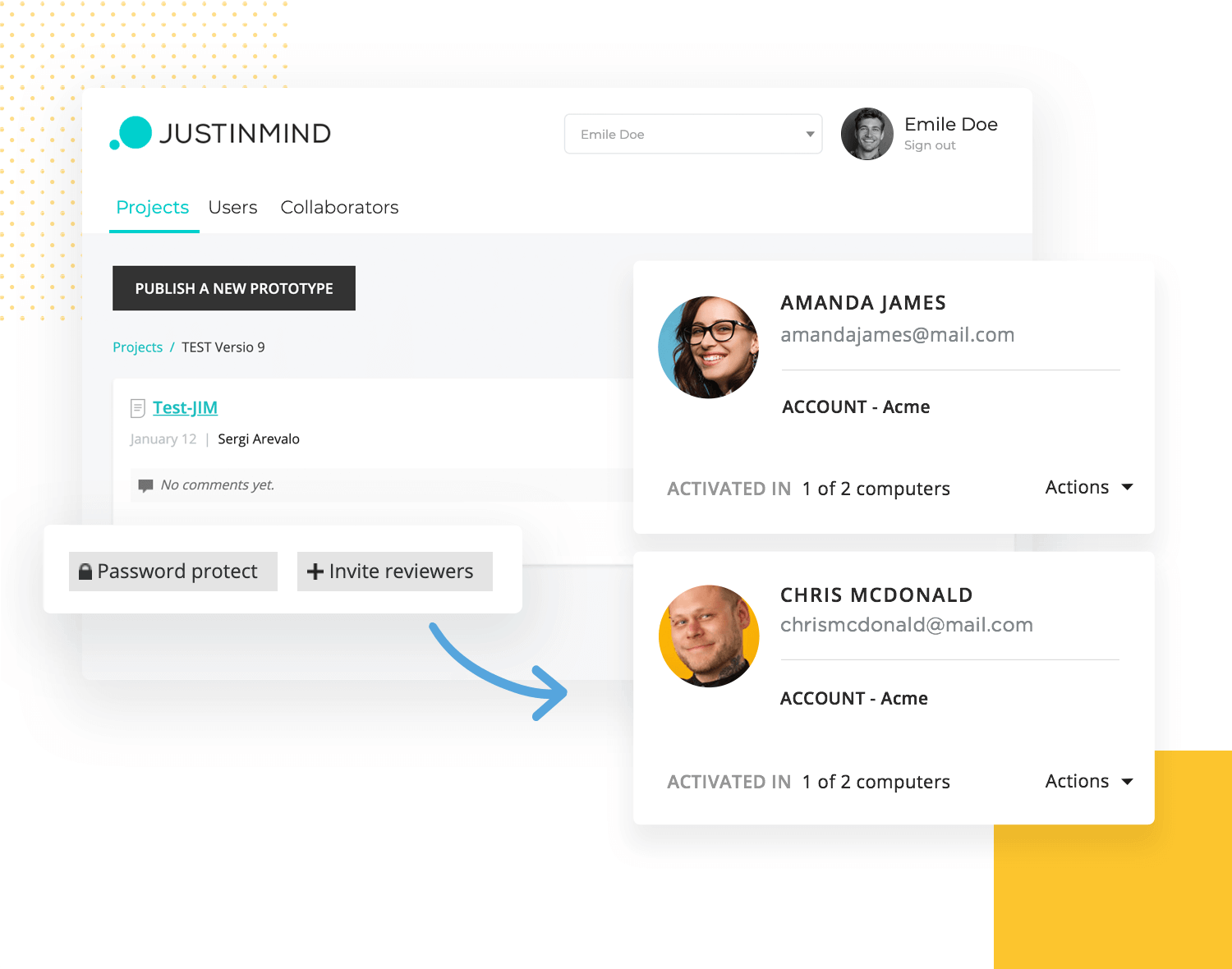
It’s official: getting your reviewers and developers access to your prototypes has never been easier. Once you decide to share your work with the relevant parties, all it takes is for you to click on “send invite”.
The pop-up window that follows brings you the option to list out who you’re inviting and what their main role is – reviewer or developer. If they were already added as contacts, you can simply select them from a list to the right. Add a small message and subject line to the invite and you’re done!

This marks an important improvement in speeding things up, especially for large teams. Gone are the days where steps to be taken would change according to who the invite was meant for. Justinmind 9.2 is all about improving the flow of your work, doing more with less time!
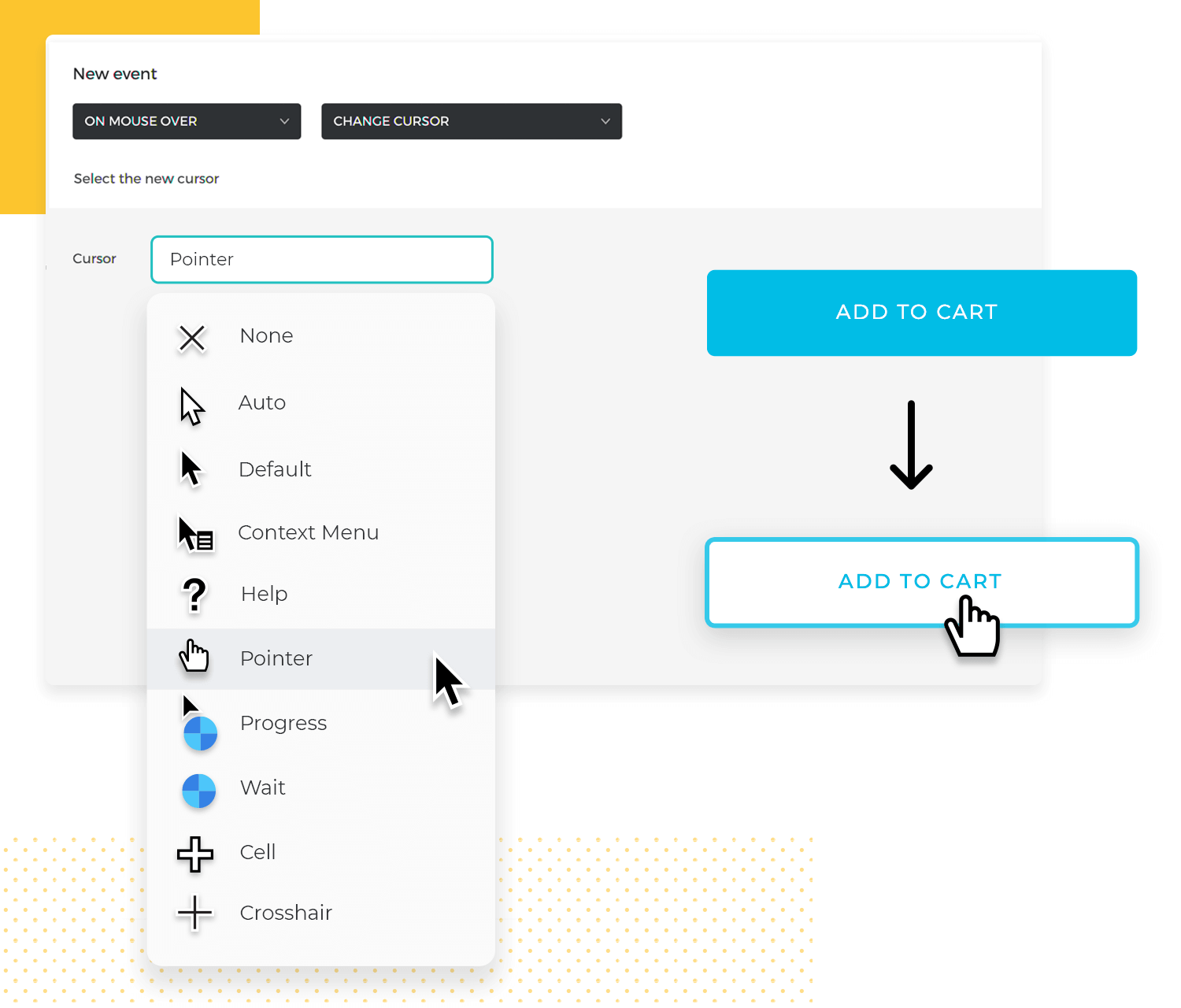
We’ve added a brand new action for your interactive prototypes. While the event triggers remain the same, there’s a new type of action for your events. Now, you can decide what the cursor looks like when over elements, clicking or after clicking, using the change cursor action.

Choose from a wide selection of cursors depending on what they need to represent, moving away from the classic default cursor. The available options cover all the default cursors for navigators, offering endless possibilities.
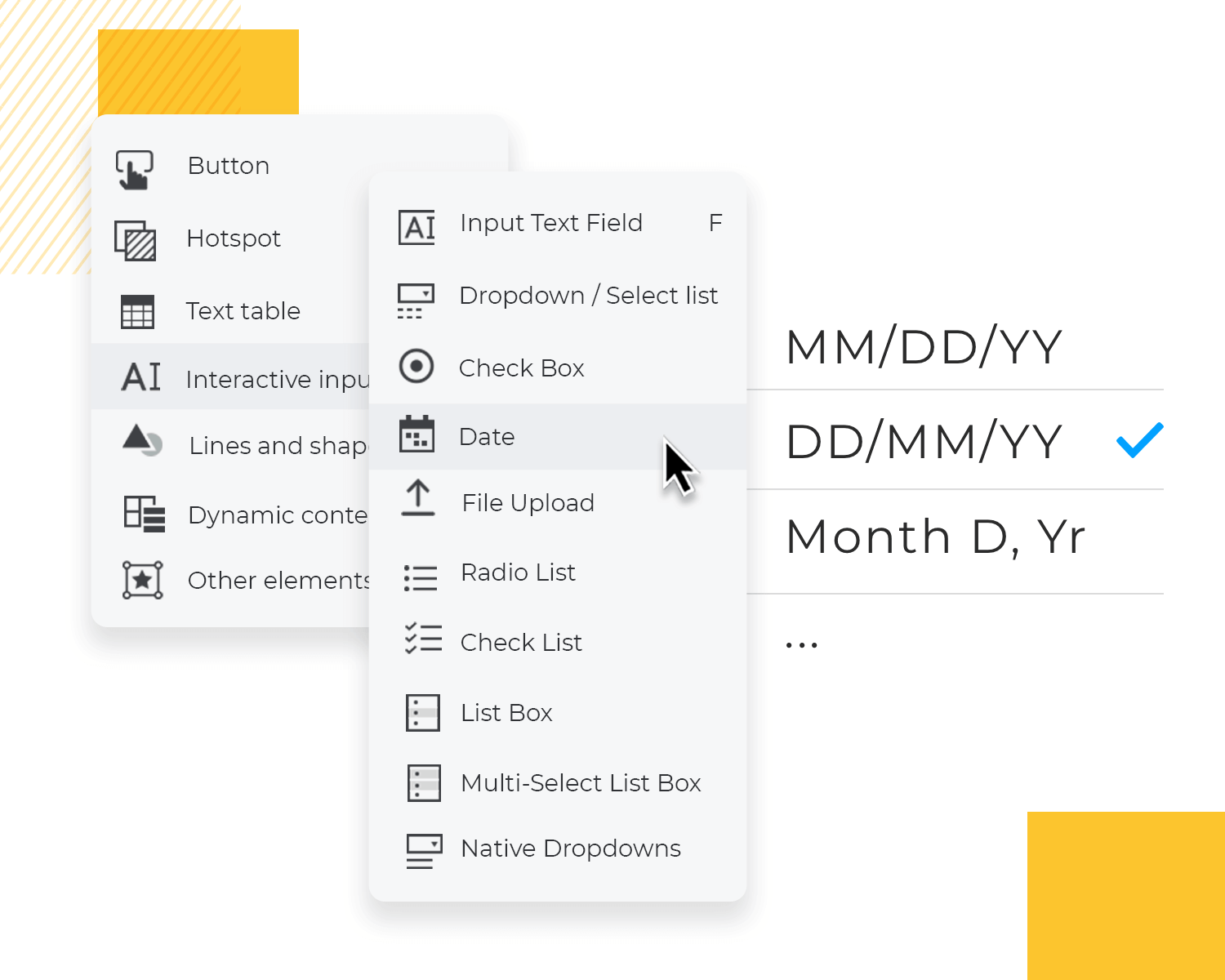
We know that date pickers represent a very important UI component. That’s why we bring you a flexible date picker that can be shaped to your needs. Once you add a date picker widget to the canvas, you’ll notice a wide selection of characteristics that can be changed – organized neatly to the right of the workspace.
Choose everything, from the format the date can be seen by users all the way to adding actual weekday names. American format or European format. Do you need the full date with the month and year? Perhaps only the day of the week and the day of the month? Maybe add a specific time of the day to the picker?

No date picker has ever been this adaptable, being the perfect widget to suit any design need you may have. With that said, here’s the cherry on top: once you set up the perfect date format, you can save it as your widget and use it again and again throughout the project, saving time and effort.
The Justinmind prototyping tool is now better equipped than ever to handle huge prototypes. With brand new fixes of memory issues, the tool is now free to effortlessly simulate screens that hold many interactive components, paving the way for smooth testing. No more freezing with large files, no more memory leaks and no more crashing.
From now on, projects that deal with prototypes with a long list of pages can move forward without any concern about the tool’s ability to keep up.
- Reorder elements in palettes using buttons in the toolbar
- Font size now in Pixels
- Hotspots get out of the way when a Developer activates the inspect tool. Makes it easier to inspect elements and get graphic assets
- Fixed some cases where the palettes positions were not kept
- Fixed some cases where comments weren’t correctly synchronized
- On Active panel – set focus on input now works
- Fixed some cases where Ellipses with padding weren’t simulating correctly
- Improved the Mouse Wheel for scrolling in Mac
- Fixed an issue with rounding images
- Azure DevOps html tags in descriptions now are kept
- Copying lines now keep the name of the layer
- Creating a new prototype won’t close the active prototype
- Drag an element to a group in the Layers palette keep its position
- Fixed a bug with events that change the transparency of Ellipses, Triangles and Callouts
- Drag + copy lines bug fixed
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read
Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read
Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read
Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read