Justinmind 10.1: updated mobile devices, Material design 3 and iOS libraries, Sketch and XD plugins

This version is all about fixes and improvements, including upgrades to our most used plugins and new device frames.
The updates here will make for faster, more efficient design and real-time simulation of your projects. Testing native behavior in the latest mobile and tablet devices is always a must to test your app’s usability, iterate, and provide the best possible end user experience! Give it a go and bring your existing designs using our updated Sketch and XD plugins.
Try free Justinmind 10.1!Start designing and prototyping mobile apps

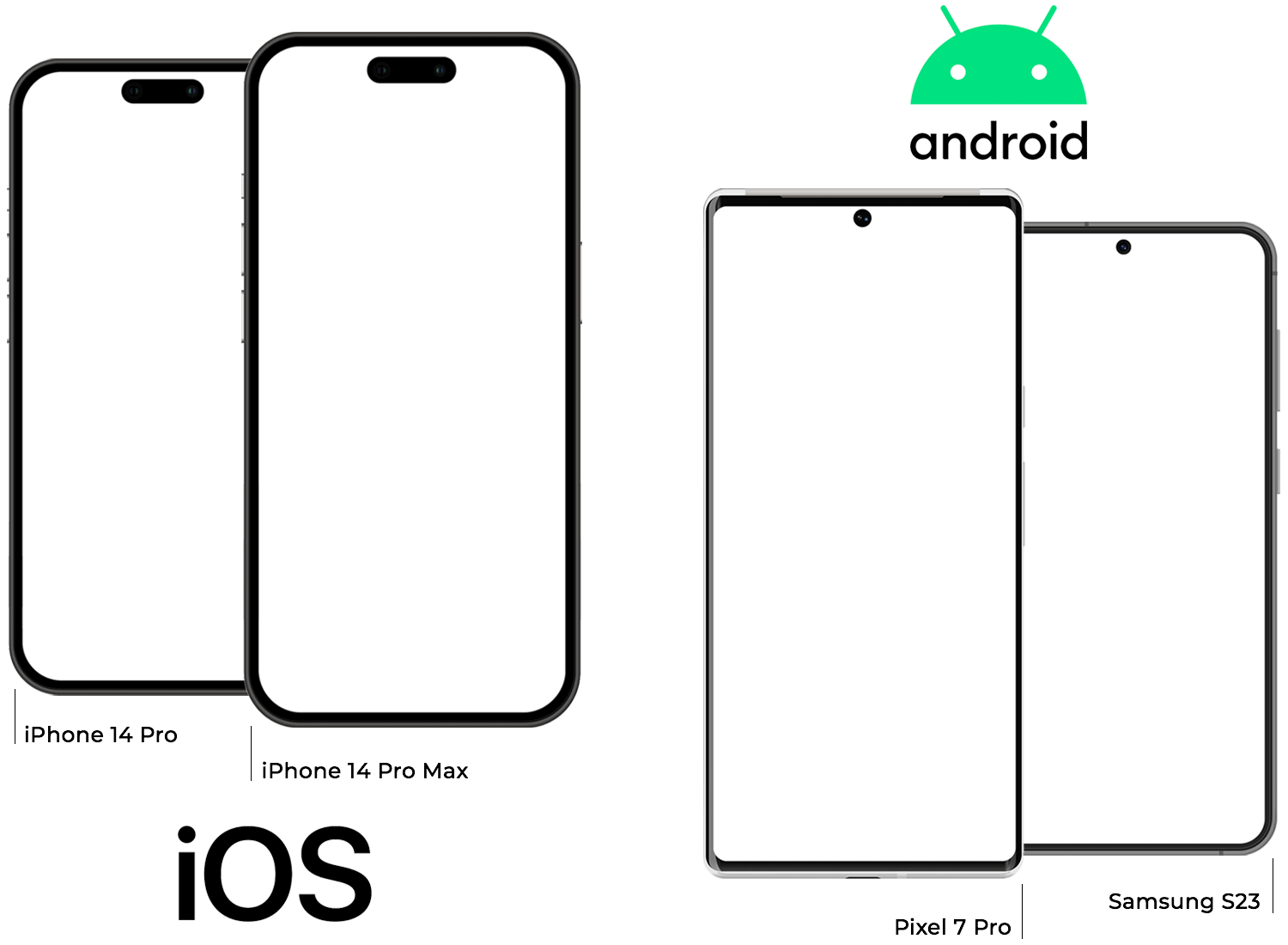
New in this version are the latest mobile device frames along with their corresponding simulators. We’ve added the iPhone 14 Pro which is 6.1-inch and the Pro Max at 6.7-inch. Those same device dimensions will also work for your iPhone 14 and 14 max projects.
We’ve also added new Android-based devices, your options now include the Galaxy S23, and the Pixel 7. If you are looking for a different type of Android device, you can choose from a broader range of device templates, including larger or smaller Android devices.

In this version, our iOS and Android’s Material Design UI libraries have been updated to the latest version, and we’ve also added new components as well as updated the interactions and styles, so that you can find everything you need out-of-box.
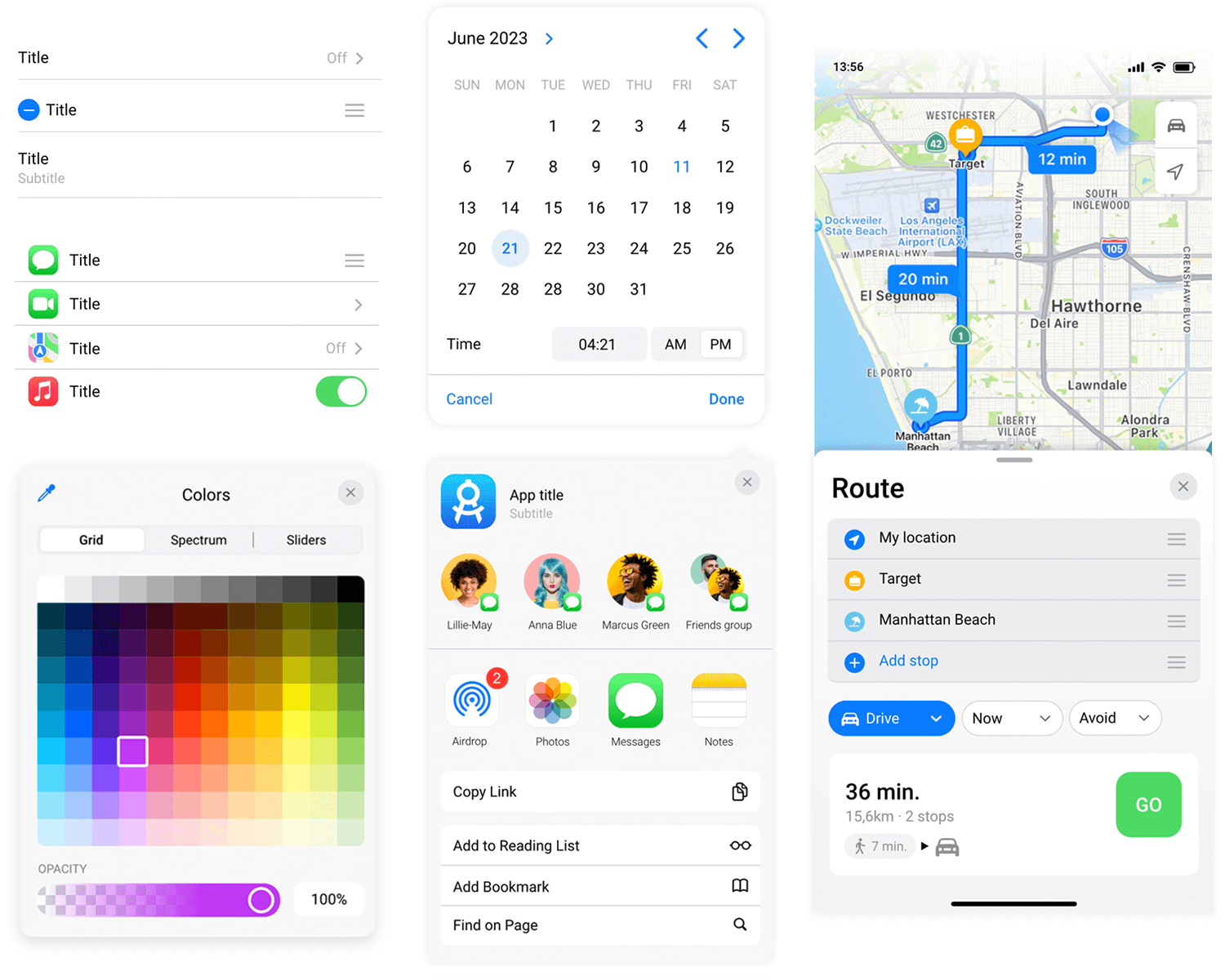
Our iOS UI library has been updated to version 16. This version aims to be the most customizable yet for a more personalized experience, and our UI library includes all the styles and components that will help you create designs that are adapted to these new iOS guidelines.
You’ll find a reorganized categorization of components to reflect Apple’s design system; and you’ll also find small but meaningful changes in the UI library components to help you design the best iOS apps faster and more efficiently, including:
- New pre-designed inset Tables and Rows components
- Improved date pickers in two versions: floating and standard
- New views for components related to the management and display of information within iOS 16, such as the Color picker and Activity view
- Improved menus and contextual menus
- Up to date, pre-designed screen examples, as well as screens with the latest version of Maps.

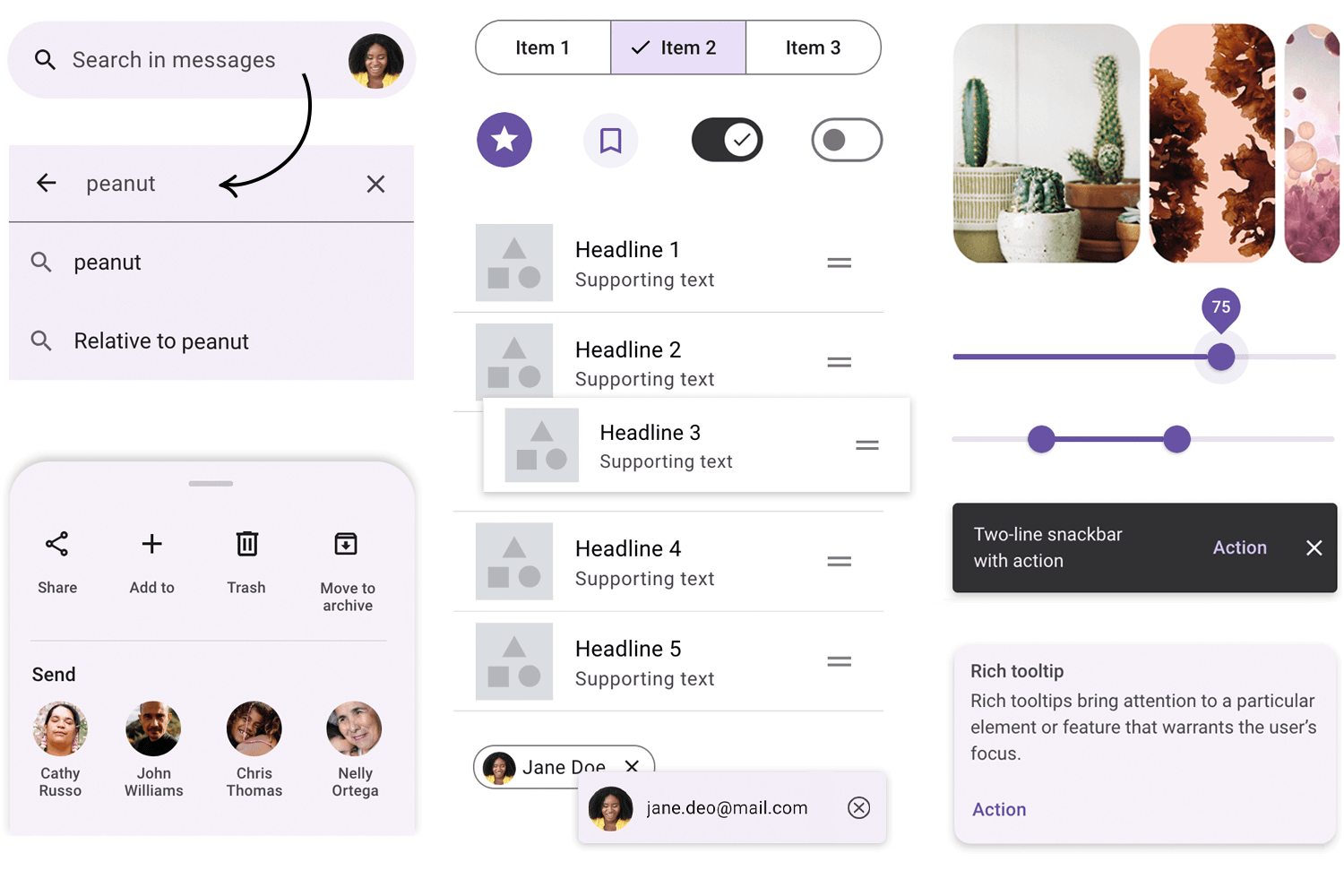
Our Android UI library is now also up to date with Material Design 3. Similar to iOS, this new library has a more modern look and feel, and it offers more customization options to personalize your app’s identity. These are a few of the new pre-defined styles and components you’ll find to get you started with Material Design 3:
- Bottom sheets and side sheets, so that you can display supplementary content primarily for mobile designs.
- An Advanced search bar, with built-in interactions which displays search results.
- Icon buttons as well as segmented buttons compliant with new styling and typography for easy selection and navigation.
- A new Lists category that includes all the different existing combinations, of both components and content, as well as fully interactive more advanced components such as dragging lists, checkbox lists and expanded/collapsed items.
- New controllers, which include a variety of sliders, the new material carousel as well as new chips and date picker components.
- Also, regarding navigation we’ve now included tabs and the bottom app bar to display navigation and key actions in mobile screen designs.
- And finally, you will also find new feedback elements that include tooltips, snackbars and badges.
This UI library will help you create your app design faster and easier, while giving you more control over your design and following the new Material Design 3 guidelines

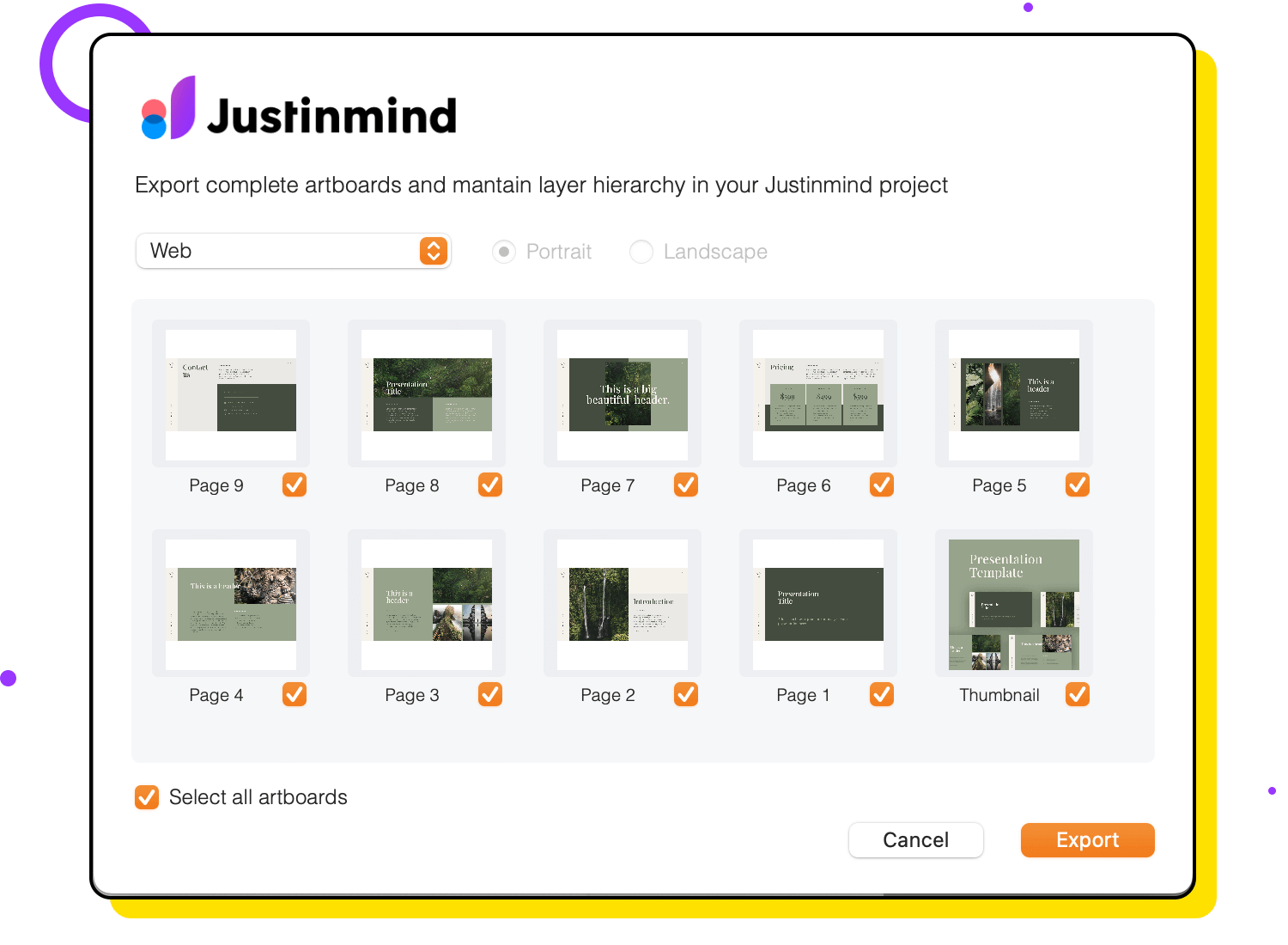
This launch includes a simplified and improved version of the Sketch plugin. You’ll find it is easier and faster to select artboards and to export them. We have also further improved the output of layers and elements, so that the result of the export to Justinmind is the same as your original designs in Sketch.
In addition, we have fixed the mapping issues between elements that appeared in the latest versions of the Sketch and Justinmind APIs. Also, you’ll notice more styles of your Sketch designs are maintained and easy to edit when you export to Justinmind.

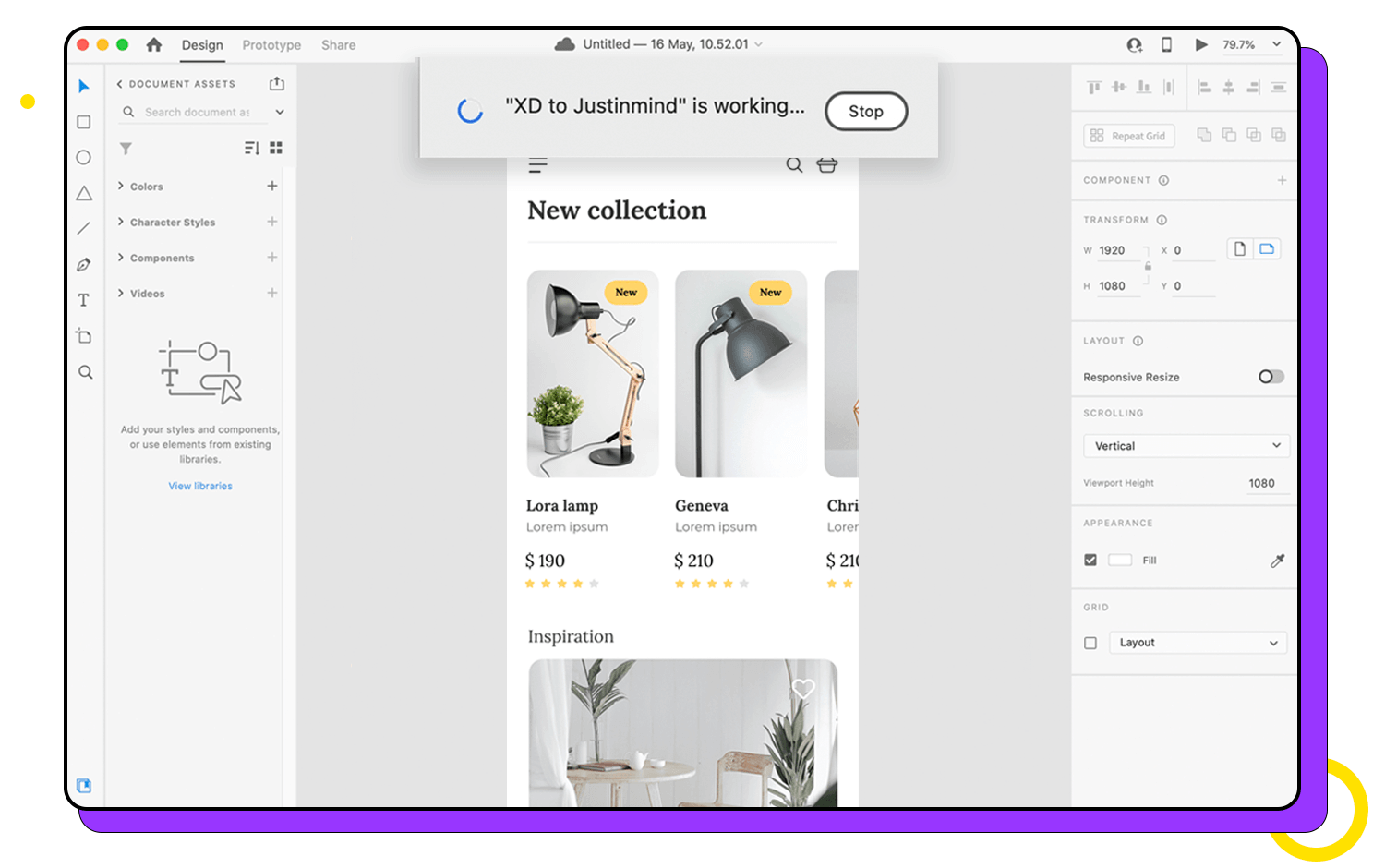
Also a new version of the Adobe XD plugin is available with this launch. The import system of our latest plugin is awesome and will render a perfect export to Justinmind. We’ve improved the properties mappings between Adobe XD and Justinmind, so that the exported output stays the same in terms of design layout. Last, we have fixed the issues that appeared due to changes in the last versions of the Adobe XD and Justinmind APIs.
We’re aiming to truly impress you with the output of your export to Justinmind!

- Improvements when copy/pasting events between components.
- Fixed issues when embedding fonts.
- Fixed issue when using the Table component.
- Shows exported retina images correctly in word documents.
- Fixed issues in the copy + drag of some elements
- Fixed issue with screen ordering within folders.
- Improved customization of radio buttons and checkboxes that changed size in some cases.
- Fixed video and folder components that were not working correctly in cloud projects.
- Fixed moving palettes.
- Scenario simulation works correctly for cloud projects.
- Fixed issues when cropping images.
- Fixed issues with advanced events and interactions design.
- Fixed some issues when zooming in/out.
- Screen resizing with responsive elements works correctly..
- ‘Check for updates’ process no longer generates connection issues reconnecting sockets.
- Folders are no longer locked or unlocked.
- Fixed some unexpected crashes.
As always, we are here to help, if you have any questions or comments let us know!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read
Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read
Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read
Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read

