The Justinmind blog
The voice of UX design

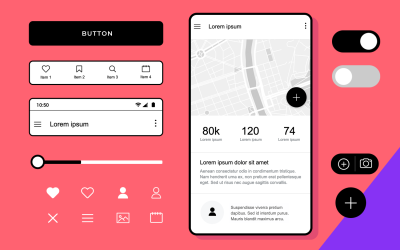
This update includes a native version for Apple Silicon, new devices and other usability improvements for a more efficient design process.
3 min Read
 Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read
Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read- Free design and prototyping tool for web and mobile appsDownload Free
 Our new free Bootstrap icons UI kit is here with new icons to enhance your web apps!11 min Read
Our new free Bootstrap icons UI kit is here with new icons to enhance your web apps!11 min Read Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read
Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read Prototype interactive, friendly and powerful UI and UX without the need to start from scratch with Justinmind's Free Primefaces UI library.8 min Read
Prototype interactive, friendly and powerful UI and UX without the need to start from scratch with Justinmind's Free Primefaces UI library.8 min Read Justinmind 10.1 includes updated plugins, Android and iOS UI libraries, and new device frames for more efficient design and real-time simulation of your projects.6 min Read
Justinmind 10.1 includes updated plugins, Android and iOS UI libraries, and new device frames for more efficient design and real-time simulation of your projects.6 min Read Looking for the perfect set of free icons for your web and app designs? You’re in the right place! Download our free Font Awesome UI library now!18 min Read
Looking for the perfect set of free icons for your web and app designs? You’re in the right place! Download our free Font Awesome UI library now!18 min Read Justimind’s free Angular Material library is the perfect starting point to get your application prototype ready as quickly as possible.8 min Read
Justimind’s free Angular Material library is the perfect starting point to get your application prototype ready as quickly as possible.8 min Read Justinmind 10 is here with a redesigned collaboration experience. Making it easier than ever to share your projects and to collaborate with reviewers and developers.3 min Read
Justinmind 10 is here with a redesigned collaboration experience. Making it easier than ever to share your projects and to collaborate with reviewers and developers.3 min Read Designing a website with Bootstrap is quick, easy and will boost your productivity. Prototype 100% responsive websites with Justinmind’s Bootstrap UI component library.10 min Read
Designing a website with Bootstrap is quick, easy and will boost your productivity. Prototype 100% responsive websites with Justinmind’s Bootstrap UI component library.10 min Read Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Justimind’s free MUI library offers a comprehensive and easy-to-use UI components collection that has you covered for any app design you have in mind.10 min Read
Justimind’s free MUI library offers a comprehensive and easy-to-use UI components collection that has you covered for any app design you have in mind.10 min Read Free Web Wireframing UI library: for fast, functional wireframing10 min Read
Free Web Wireframing UI library: for fast, functional wireframing10 min Read Love our free resources? Justinmind’s free mobile UI wireframe library is here to make your work easier!10 min Read
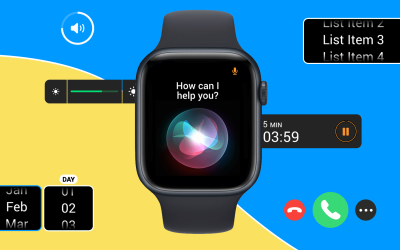
Love our free resources? Justinmind’s free mobile UI wireframe library is here to make your work easier!10 min Read From updated Apple Watch UI library to interactions with effects, Justinmind 9.9.4 will help you work smarter and accomplish more3 min Read
From updated Apple Watch UI library to interactions with effects, Justinmind 9.9.4 will help you work smarter and accomplish more3 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read