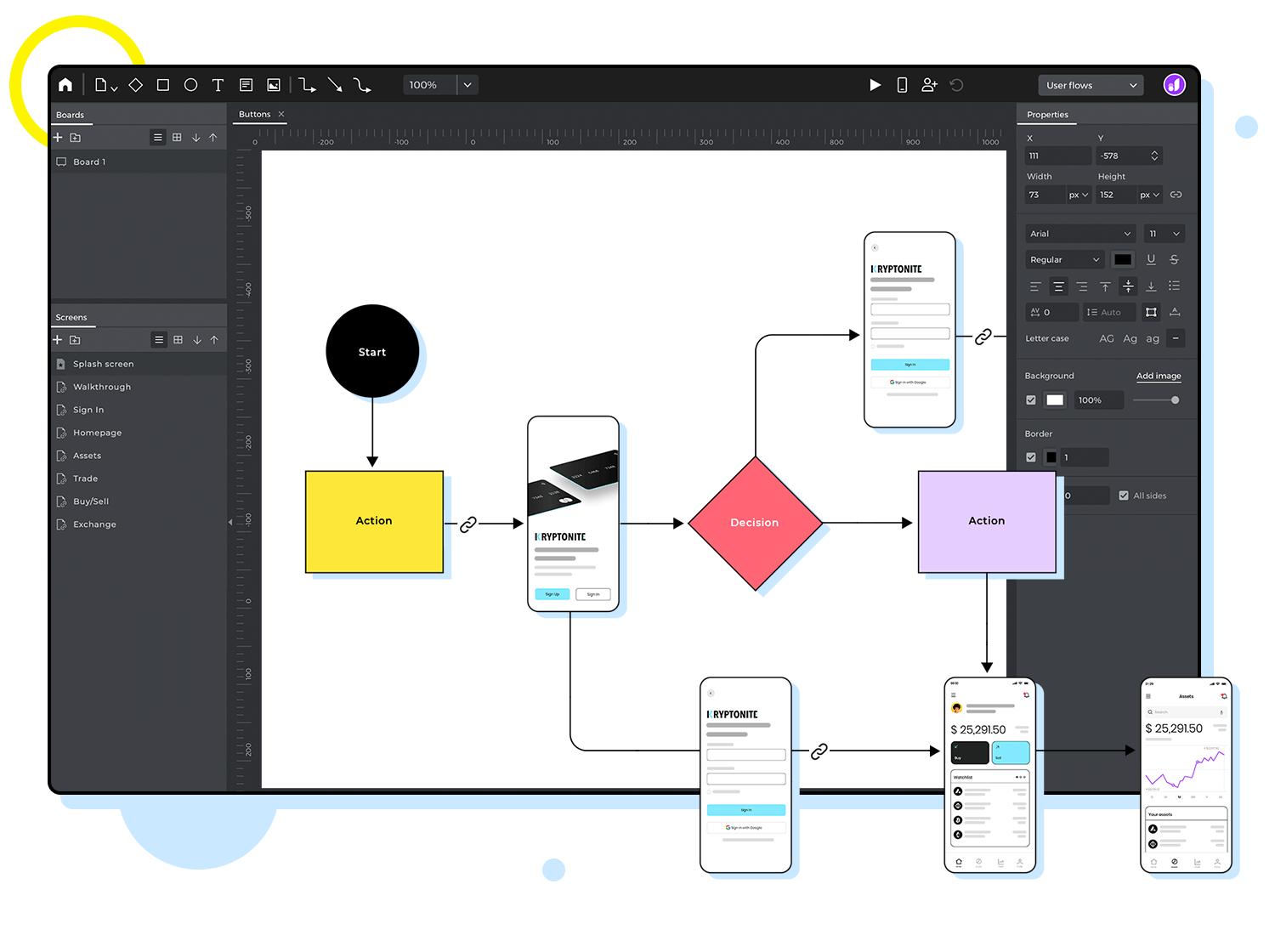
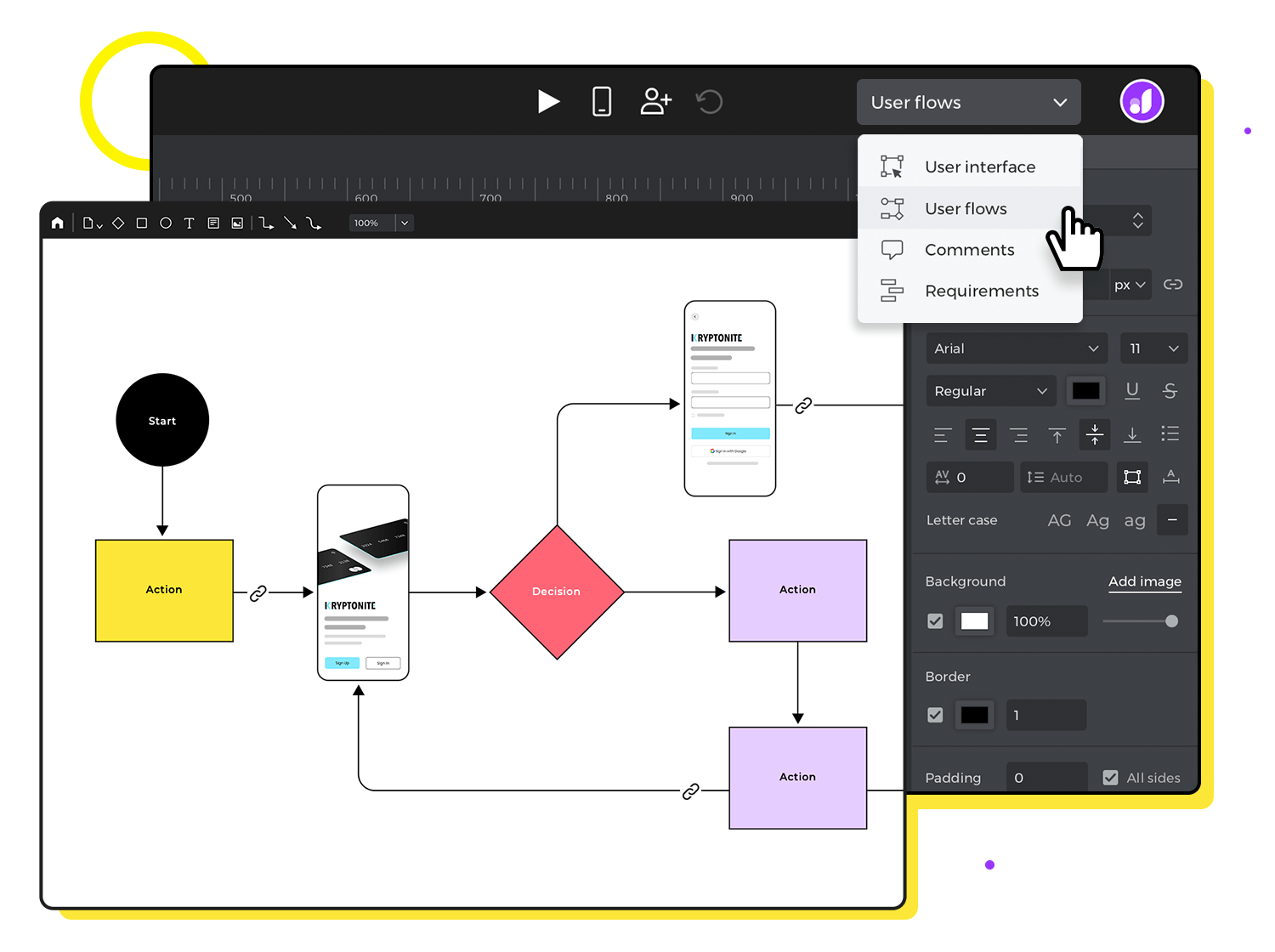
Justinmind has just launched a powerful new feature: the user flow diagram tool. You can now map out the entire user experience directly within your projects. This expands Justinmind’s capabilities beyond prototyping and design, offering a more comprehensive solution.
Try free Justinmind 10.4!Start designing and prototyping mobile apps

The new tool makes it a one-stop shop for UX/UI design by expanding the platform’s capabilities, transforming it into an all-inclusive UX/UI design solution. Everything you need, from designing prototypes and interactions to managing requirements and creating user flows, all within a single, intuitive interface. This makes your design process easier and more efficient.

Justinmind puts you in control of your UX design process. Whether you prefer to design your screens first or map out the user journey beforehand, Justinmind adapts to your preferred workflow. This flexibility ensures everything in your project works together seamlessly from the beginning, making it easier to make the right design choices.

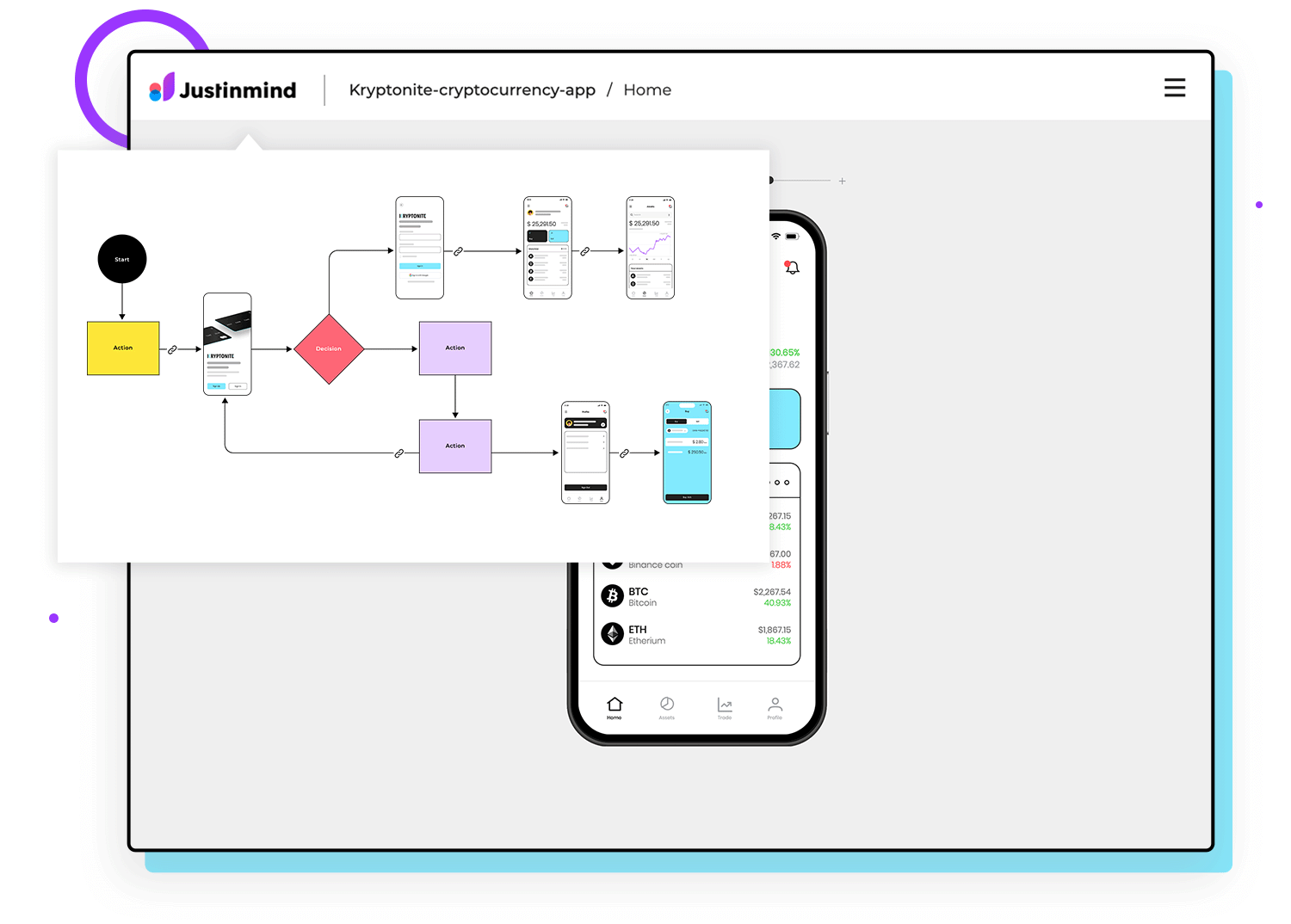
Proving your ideas work is important in UX design. Combine your user flows with wireframes and prototypes to create interactive demonstrations in Justinmind. These demos clearly show everyone involved how everything works together, ensuring a shared understanding of the user experience from start to finish.

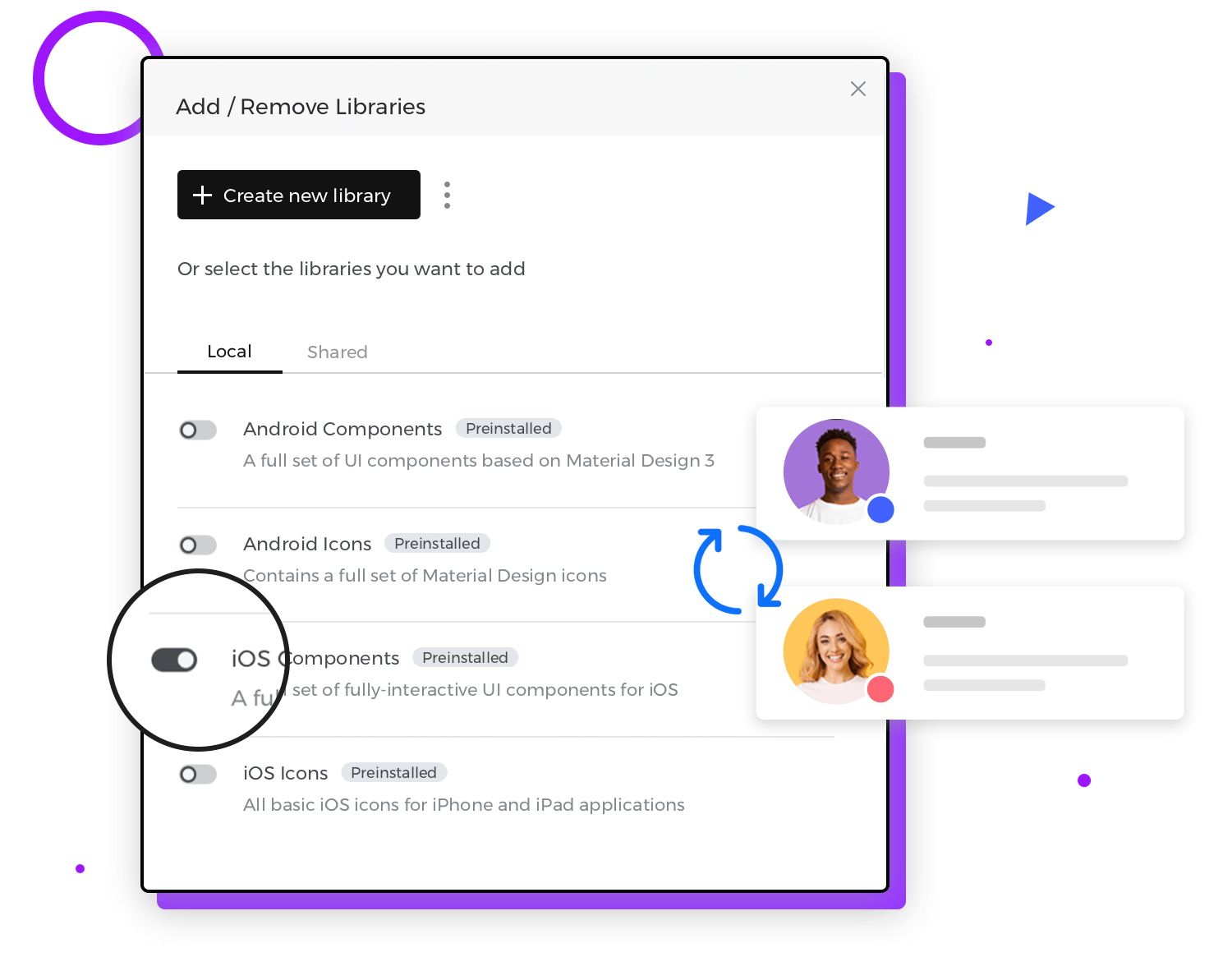
Justinmind’s latest update brings a significant enhancement to the way UI libraries are managed, making sure a smoother, more efficient design process. Now, whenever you open a UI library, it automatically integrates across all your open projects. This means any modifications you make to a UI library will be instantly synchronized across every project that uses this library.

This new feature is designed to simplify your design process and keeps your projects in sync. We automatically update your UI libraries, so you don’t have to manually adjust every project when you make changes. Whether you’re tweaking colors, refreshing button styles, or adding new elements, your updates appear instantly across all connected projects. This saves you time, prevents mismatches, and guarantees your project elements are always current, making teamwork smoother and your design process more effective.
- Improved performance in simulations for quicker and more efficient results.
- Improved integrations with JIRA and Azure DevOps for streamlined workflows.
- Revamped settings forms for better user experience.
- Updated Figma plugin to align with the latest API changes.
- Fixed vertical orientation and grouping issues in dynamic panels.
- Fixed visual bugs in shadow editing for improved visual clarity.
- Fixed issues with spanning and cloning multiple elements.
- Fixed bugs associated with the rotation of master instances.
- Addressed errors in the gradient of opacity settings.
- Improved copy-paste event handling to maintain event target configurations.
- Enabled scrolling in non-editable text areas for better usability.
- Fixed various bugs in the pen tool for enhanced drawing accuracy.
- Fixed color change issues in bicolor texts.
- Adjusted oversized dot lines in items for better visual accuracy.
- Fixed misalignment of comments.
- Eliminated blinking when clicking in empty spaces of a palette.
- Fixed reversed order of requirement versions.
- Fixed color change issues in the event dialog.
- Enabled event effects on non-rectangular shapes.
- Fixed the insert event functionality in containers with vertical or horizontal layouts.
- Fixed various causes of application crashes to improve stability.
As always, we’re here to support you. If you have any questions or would like to share your thoughts, please feel free to get in touch!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read
Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read
Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read
Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read