SAP Fiori UI kit: for brilliant enterprise UX

Find out how the SAP Fiori UI kit can improve your user experience process – test your solutions in a Justinmind prototype prior to production
Want to design intuitive and highly engaging web and mobile apps for your team, while improving UX across your enterprise? Justinmind’s SAP Fiori UI kit is your answer.
Improving in-house user experience encourages teams to work with a user-centered approach to their tasks. Thanks to SAP Fiori’s user experience focus, it’s easier to design web and mobile apps that increase productivity, introduce fewer errors into projects and reduce support costs. Read on to learn how to do it in our prototyping tool!
Sap Fiori is the primary design framework for SAP software and applications. SAP Fiori apps have been designed to help organizations increase productivity and transparency as well as improve user satisfaction, by examining how teams work and how users prioritize features and tasks.
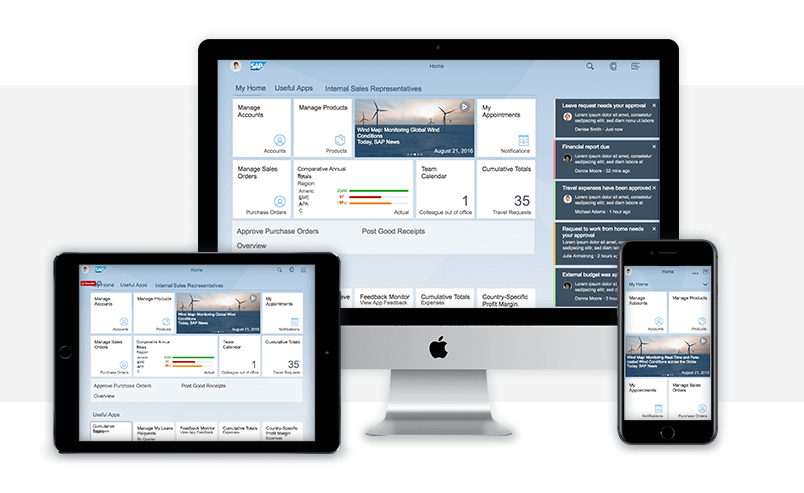
The SAP Fiori Launchpad has more than 300 apps on deck. With mobile-first design at their center, the apps are responsive – available for desktop, tablet and mobile.

There are 3 types of apps with which to experience Fiori: transactional (to perform SAP transitions on mobile apps and desktop e.g. requesting holidays), fact sheets (e.g. to view central-purchase contracts), and analytical (to display key performance measures).
Prototyping your apps prior to development should be a best practice. Imagine you create an app, launch it across your organization and it fails. Not only does it fail, but the bad user experience slows down your team and decreases their productivity. “A poor UX diminishes a team’s productivity every hour of every day”, says Martin Wilson, Director of Bright Interactive.
Prototyping allows you to experiment with solutions prior to development so only the best solution materializes. By prototyping your Fiori design with Justinmind, you can implement SAP architecture from the beginning and test it out on your team without interfering with their actual workflow, processes or tools.
Creating the SAP Fiori user experience in a Justinmind prototype is super simple. Combining the Fiori app floorplans, frameworks and UI elements with Justinmind’s interactive and responsive features allows you to bring the SAP experience to life in your prototypes with minimal effort.
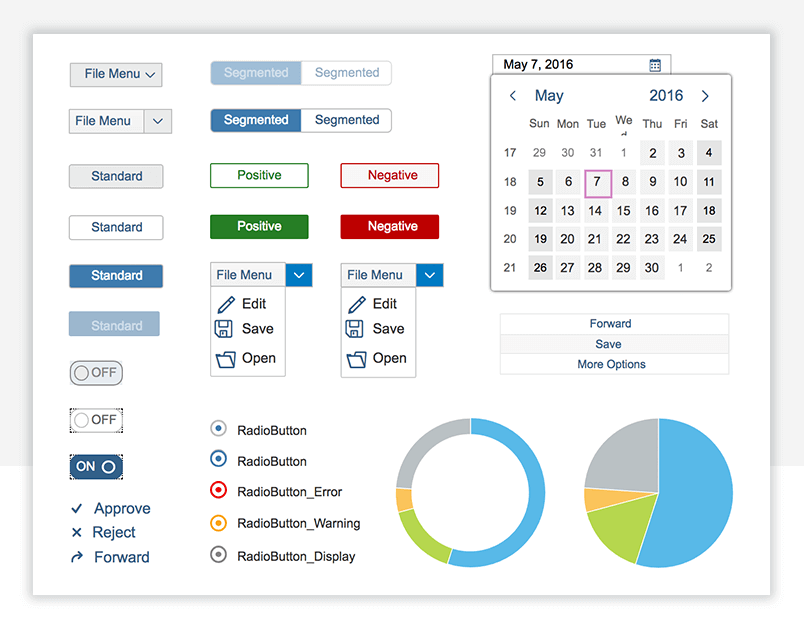
Sap Fiori’s UI elements were created to allow for design and brand consistency between SAP Fiori apps. They align with the most used application patterns inside the SAP Fiori framework.
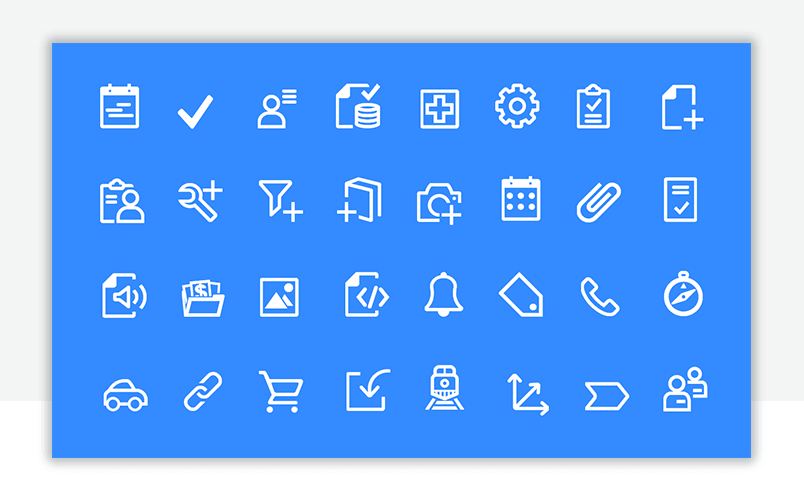
Fiori’s UI elements, design stencils and icon fonts are ready-to-use templates for the SAP Fiori layouts, or floorplans (see below). Use them to help you visualize the complete SAP user experience in your Justinmind app prototypes. The design stencils have been built with responsive design in mind, and come in three variants: desktop (L), tablet (M), and mobile (S).

Justinmind’s UI kit for Fiori is intuitive and, when used to build your app prototype, gives you a realistic impression of your final SAP Fiori design. You can find all the SAP Fiori UI elements and icons in the ‘SAP_icons’ section of the UI kit in Justinmind. Choose from over 200 visual and interactive widgets, including:
- Action UI elements that can be used to add interaction to your app prototypes. Action sheets allow you to create a list of items for the user to complete tasks with, such as send a newsletter to a list of potential marketing leads. Match the wide selection of buttons with Justinmind’s events to make your prototypes interactive.

Tip: check out Justinmind’s data-driven prototyping features, which allow you to simulate real data in your Fiori app prototypes. You’ll be able to present realistic, accurate data when testing prototypes.
- Containers help you group and display multiple UI elements together, for instance inside a carousel or panel. Use them when you need to show or hide additional information.
- Messaging elements are great for providing the user with feedback on their actions within the UI. These include popups, warning and error messages.
- Toolbars help with brand consistency across apps. Use the header and footer toolbars in your responsive SAP Fiori apps, for desktop, tablet and mobile.
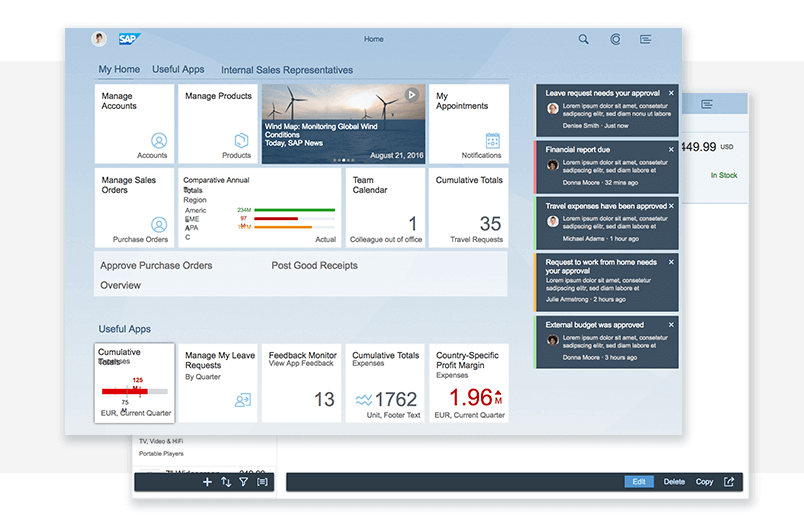
The SAP Fiori Launchpad is the home page of your Fiori app. The Launchpad is where users land once they’ve logged in. It has a standard design across apps and predefined content – this helps to streamline implementation processes and familiarize users with Fiori. The Launchpad can be used on desktop and mobile, leveraging the responsive design framework.

Floorplan is an umbrella term that covers the different layout types, the structure of the controls used, and how to handle different use cases. An application contains normally several pages, with each page showing a single floorplan.
With Floorplans you can prototype different screens and UI session layouts, as well as the structure of the controls for different use cases. Justinmind’s UI kit includes SAP Fiori’s object page, initial page, list report, wizard, and worklist floorplans. Here’s what you can do with each:
Object page floorplans allows the user to display, create or modify an object. The floorplan contains flexible headers, and navigation with anchors as well as tabs. Its flexible responsive layout will allow you to adapt your design to any kind of SAP Fiori screen size (small, medium or large), and therefore different user scenarios. Pair the object page floorplan with Justinmind’s breadcrumb navigation for a hierarchical parent-child drilldown. Use the Object page floorplan for an eCommerce website, where the user needs to review the product prior to purchase.
Initial page floorplans should be used as a guide to navigate the user to an object and/or to modify it – this floorplan should only be used to display one object (use the list report floorplan for multiple objects). Use the Initial page floorplan for a barcode scanning app, with each scan introducing a new object and the information related to each input field.
List report floorplans help the user navigate to a page with multiple objects. From this floorplan, the user focuses on filtering data to create a list. Use the List report floorplan for an online grocery app, with each shopping item as an object that can be sorted as needed.
Worklist floorplans displays a list to be processed by the user. The user will typically review each item in the list and take action. Use the Worklist floorplan to organize a set of requirements at project kick-off.
Wizard floorplans are walkthroughs to guide the user through lengthy or unknown tasks by splitting the task into smaller, bitesize chunks and helping them navigate through each chunk. Once the walkthrough has been completed, a summary page with all the information displayed in read-only mode will appear. This floorplan can be used both in full screen and split screen mode.
Use the Wizard floorplan for filling in a questionnaire or installing a new printer on a PC.
There are two types of user experience focused frameworks available in SAP Fiori:
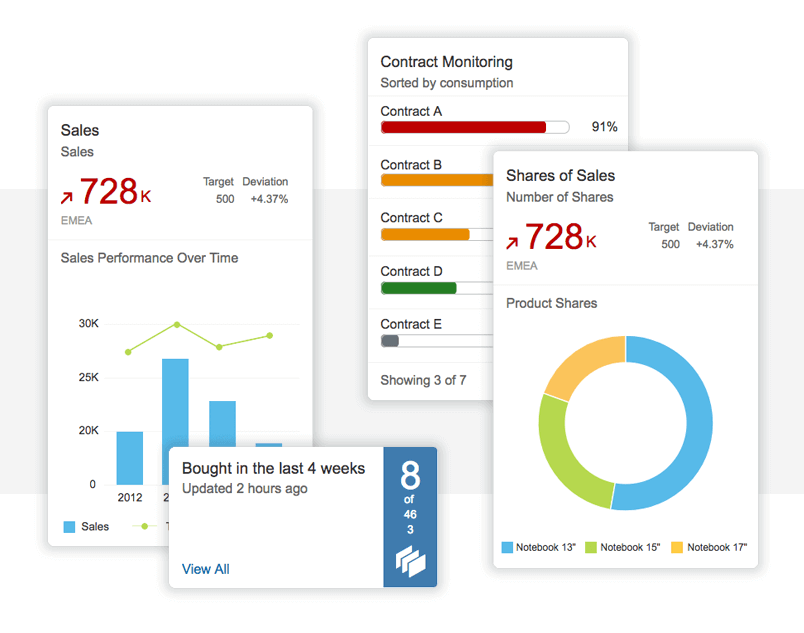
The Analysis Path Framework (APF) is a Fiori app framework that enables interactive and analytical drilldown for chart-oriented apps. As a configurable framework, it is the ideal SAP experience for viewing and analyzing key performance indicators, similar to the Google Analytics dashboard.
Thanks to the APF’s highly visual layout, users can easily explore each step of their objective and filter information subsequently. It effectively allows the user to create their own flexible analysis path.
APF-based Fiori apps are responsive and therefore help maintain a consistent SAP user experience across desktop and tablet devices. APF pages consist of a header area, an overview (the analysis path display) area, details (the analysis step display) area, and the footer toolbar.
The SAP Smart Business drilldown framework is an analytical Fiori app. This framework enables the user to view and analyze the data of a single key performance indicator (as opposed to several as with the APF).
Just like APF-based apps, the Smart Business framework is also responsive and can be used on desktop and tablet. The layout consists of a header and chart areas.

Combine these apps with Justinmind’s data-driven prototyping for a highly powerful and analytical web or app prototype.
Getting started designing functional apps with the Justinmind SAP Fiori UI kit is a piece of cake. All you have to do is follow these simple steps:
- Download the Justinmind prototyping tool
- Download SAP Fiori from our UI kits page
- Open Justinmind and create a new web prototype
- Import the UI kit into Justinmind
- Have fun designing SAP Fiori apps!
With Justinmind, you can create highly realistic app SAP Fiori app prototypes without any code involved. This will save you time, resources and stress.
The first think you need to do is have an idea of what you want to build, and the design elements and data you’ll need to prototype it. As an example, we will create a searchable online staff directory. We will need to a list of the names of each staff member, their job title and their location that we will later import into Justinmind.
In accordance with the SAP experience, your app should be role-based. This means thinking about who your users are and what their needs are. Creating user personas will help you contextualize your prototype and visualize your key audience. Consider who will be using this directory and what for.
Once you’ve come up with your user persona, you’ll then need to decide what size prototype you’re going to build. Will it be desktop, tablet or mobile? With Justinmind and SAP Fiori, you can easily go responsive and design for all three.
Once you’ve defined the elements of your prototype, it’s time to get down to wireframing. The first thing to do is to wireframe out the pages of your app – creating a different screen in Justinmind for each page.
Next, you can add a Fiori floorplan to each screen. For instance, you might use a list report floorplan to list all the members of staff that the user can sort.
Now it’s time to add some detail to our wireframe and bring it to life. The SAP Fiori UI kit in Justinmind has an impressive collection of UI elements to make your wireframe more visual.
Use action sheets to create a list of staff members. The user will be able to add, delete and duplicate the entries as needed. Don’t worry about filling in the entries just yet – we’ll get to that.
Use the Upload collection control to add avatars to the staff entries, a filter bar to help the user sort entries, or even a tree to show the hierarchy of a department.
Use data-driven prototyping to import real data into your SAP Fiori app. Imagine the user wanted to see how many members of staff across the organization had training in Microsoft Excel. You could help them visualize this within the app prototype by using a Fiori Smart Business Framework and importing raw data from a database into it.
Adding events to your app prototype will bring your SAP experience to life. Choose from hundreds of animations, transition effects and mobile gestures. Then, simulate your prototype and see them in real time.
Sap Fiori helps organizations improve their user experience across teams and departments through centralizing information, tools and processes, and increasing transparency.
When designing solutions to optimize your user experience, prototyping is should be a central activity. Designing your SAP Fiori apps with a Justinmind prototype will help you validate your design assumptions, as well as avoid costly UX errors further down the line.