Chatbots are everywhere; helping customers, answering questions, even making product recommendations. But not all chatbots are created equal.
Some feel smooth and intuitive, while others frustrate users with robotic responses and clunky interactions. So, what makes the difference?
Design and prototype Chatbots with Justinmind

A great chatbot is like creating a conversation that feels natural and a user experience that flows effortlessly. From defining what the chatbot should do to designing how it speaks, responds, and even looks, every detail matters.
How do you make sure your chatbot is helpful, engaging, and easy to use? In this guide, we’ll break it all down; chatbot use cases, conversation design, UI, AI, and everything in between. Let’s explore it.
Let’s start with the basics: a chatbot is a digital assistant designed to simulate human conversation. You’ve probably interacted with one before, maybe when booking a flight, getting customer support, or even ordering takeout. Whether it’s a simple pop-up on a website or an advanced AI-powered assistant, chatbots are becoming an essential part of digital interactions.
So, why are businesses investing in chatbot design? The answer is simple: efficiency.
- They work 24/7. Unlike human agents, chatbots don’t need sleep. They’re always available, ready to assist users anytime, anywhere.
- They scale effortlessly. Whether you have 10 or 10,000 customer inquiries, chatbots can handle them all simultaneously without long wait times.
- They save costs. Automating responses to common questions means businesses can reduce the workload on human agents, cutting operational costs without sacrificing customer service.
- They improve user engagement. A well-designed chatbot isn’t just a robotic Q&A machine, it creates a seamless, interactive experience that keeps users engaged and satisfied.

Not all chatbots are built the same. Depending on their purpose and complexity, they fall into a few different categories:
- Rule-based chatbots: think of these as decision trees or flowchart-driven assistants. They follow predefined paths, making them great for structured interactions like FAQs or booking systems.
- AI-driven chatbots: these are the smart ones, powered by machine learning and natural language processing (NLP). They understand context, learn from interactions, and provide more human-like conversations.
And then there’s how they communicate:
- Text-based chatbots (like website pop-ups or messaging apps)
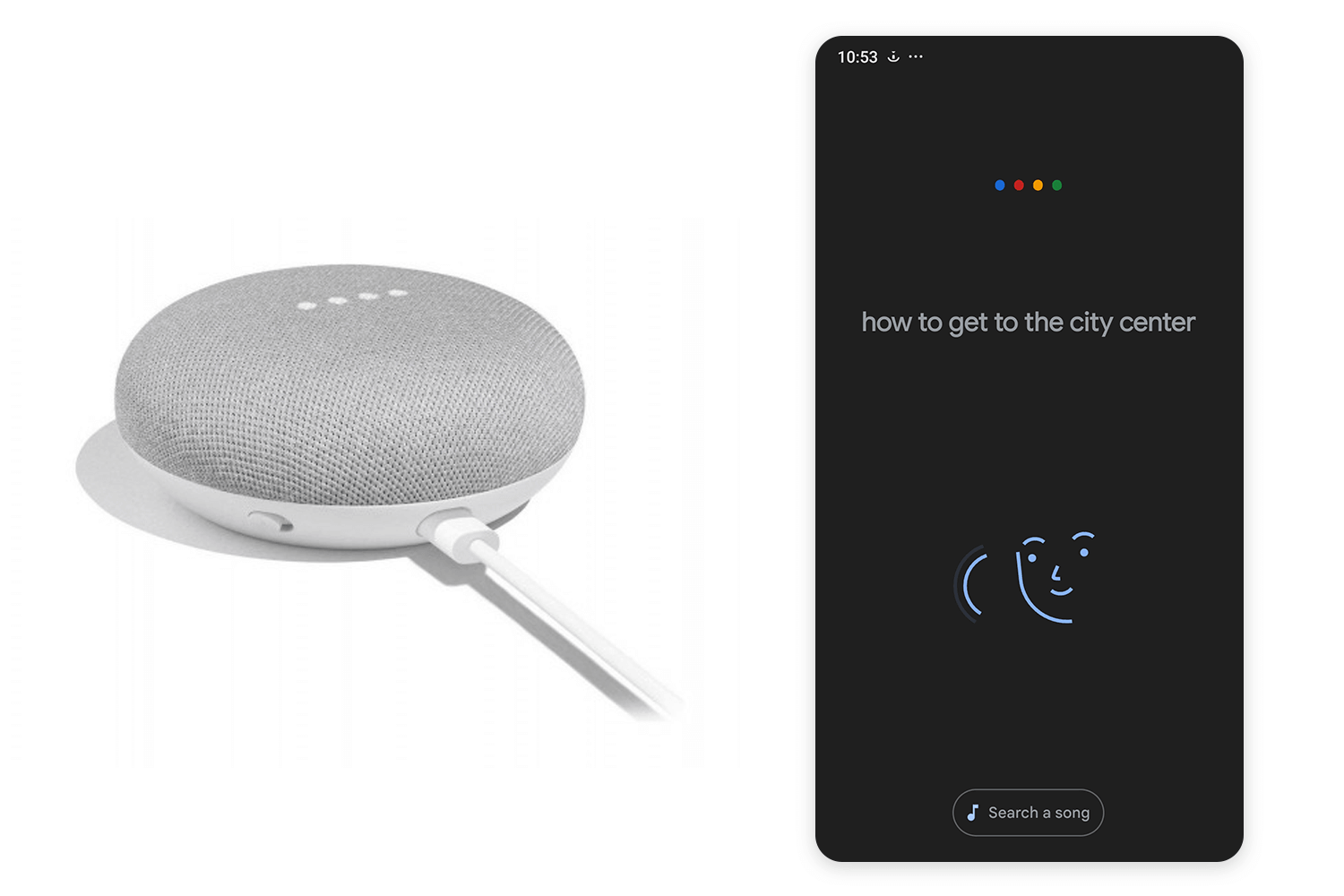
- Voice-based chatbots (think Alexa or Google Assistant)
- Multimodal chatbots that blend text, voice, and even visual elements to create a richer experience.
Design and prototype Chatbots with Justinmind

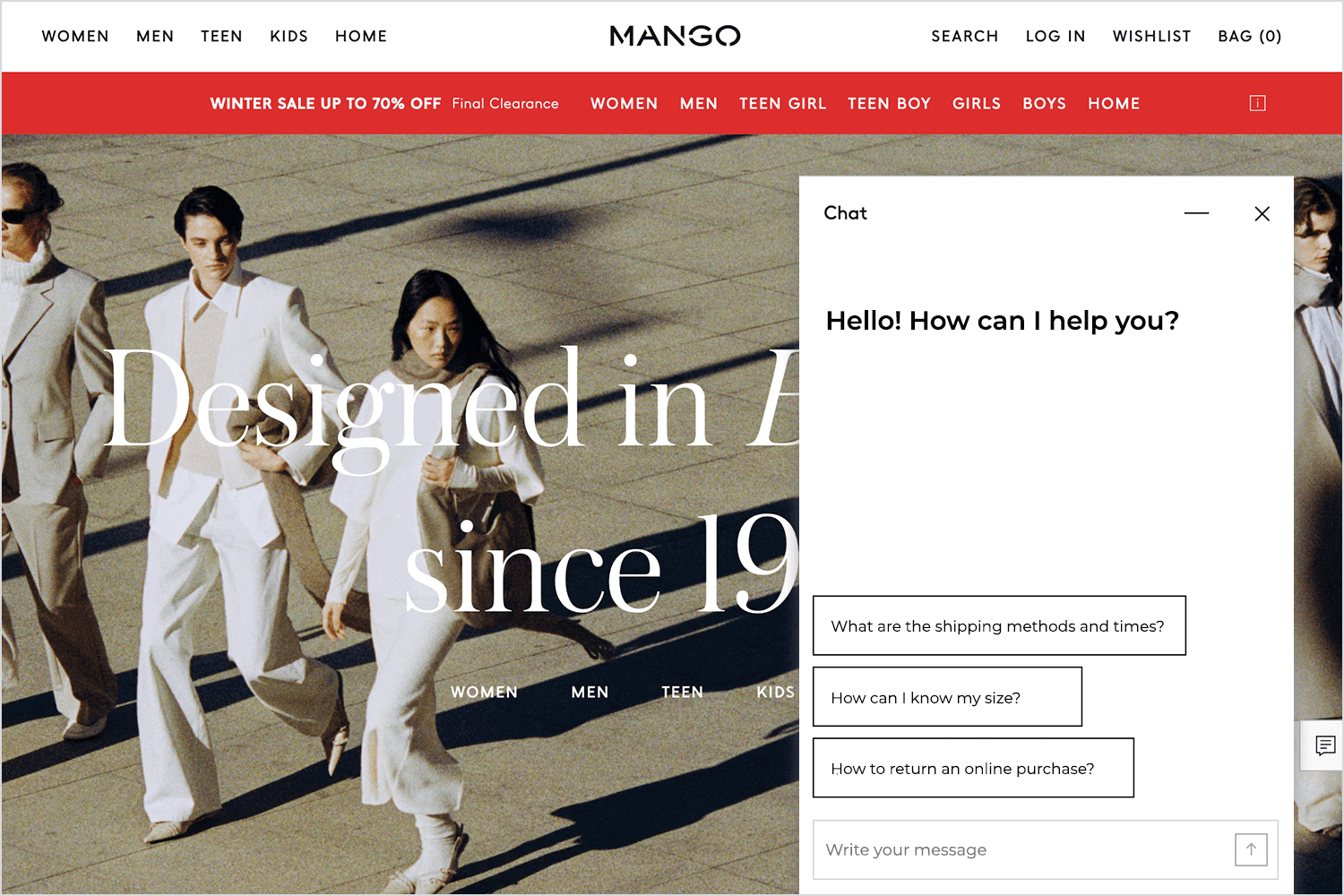
If you’ve ever browsed an online store and felt overwhelmed by choices, a chatbot can be your personal shopping guide. In e-commerce and retail, chatbots do much more than just answer FAQs, they enhance the entire shopping experience.
- Product discovery: imagine landing on a website and being greeted with, “Looking for something specific?” Instead of scrolling endlessly, users can describe what they need, and the chatbot will suggest relevant products, just like a helpful store assistant.
- Personalized recommendations: based on browsing history, past purchases, or even direct conversation, chatbots can recommend products tailored to each shopper’s preferences. This level of personalization can boost conversions and keep customers engaged.
- Order tracking: no more searching for confirmation emails; customers can simply ask the chatbot, “Where’s my order?” and get real-time updates. Some chatbots even offer proactive notifications, keeping customers informed about shipping delays or delivery confirmations.

Let’s be honest, no one likes waiting on hold for customer support. That’s where chatbots step in, making customer service faster and more efficient. A well-designed chatbot UX can handle a wide range of support tasks, from answering simple questions to managing sensitive requests.
- Automating FAQ responses: customers often ask the same handful of questions: “What’s your return policy?” “How do I reset my password?” Instead of making them dig through a help center, a chatbot can deliver instant answers, saving time for both users and support teams.
- Triaging tickets: not every issue can be solved instantly, but chatbots can at least categorize problems and route them to the right department. Chatbots gather key details upfront, giving human agents the necessary context and reducing back-and-forth.
- Integrating with live agents: a good chatbot doesn’t just replace human support, it complements it. When an issue needs a personal touch, the chatbot can seamlessly transfer the conversation to a live agent, often with a full history of the interaction for a smooth handoff.
- Handling sensitive data: billing inquiries, account recovery, and other security-sensitive tasks require extra care. Advanced chatbots can securely authenticate users, verify identities, and assist with tasks like updating payment details, all while maintaining data privacy.

Chatbots aren’t just support tools, they can be powerful sales assistants, too. When designed well, they help businesses capture and qualify leads effortlessly, making the sales process more efficient.
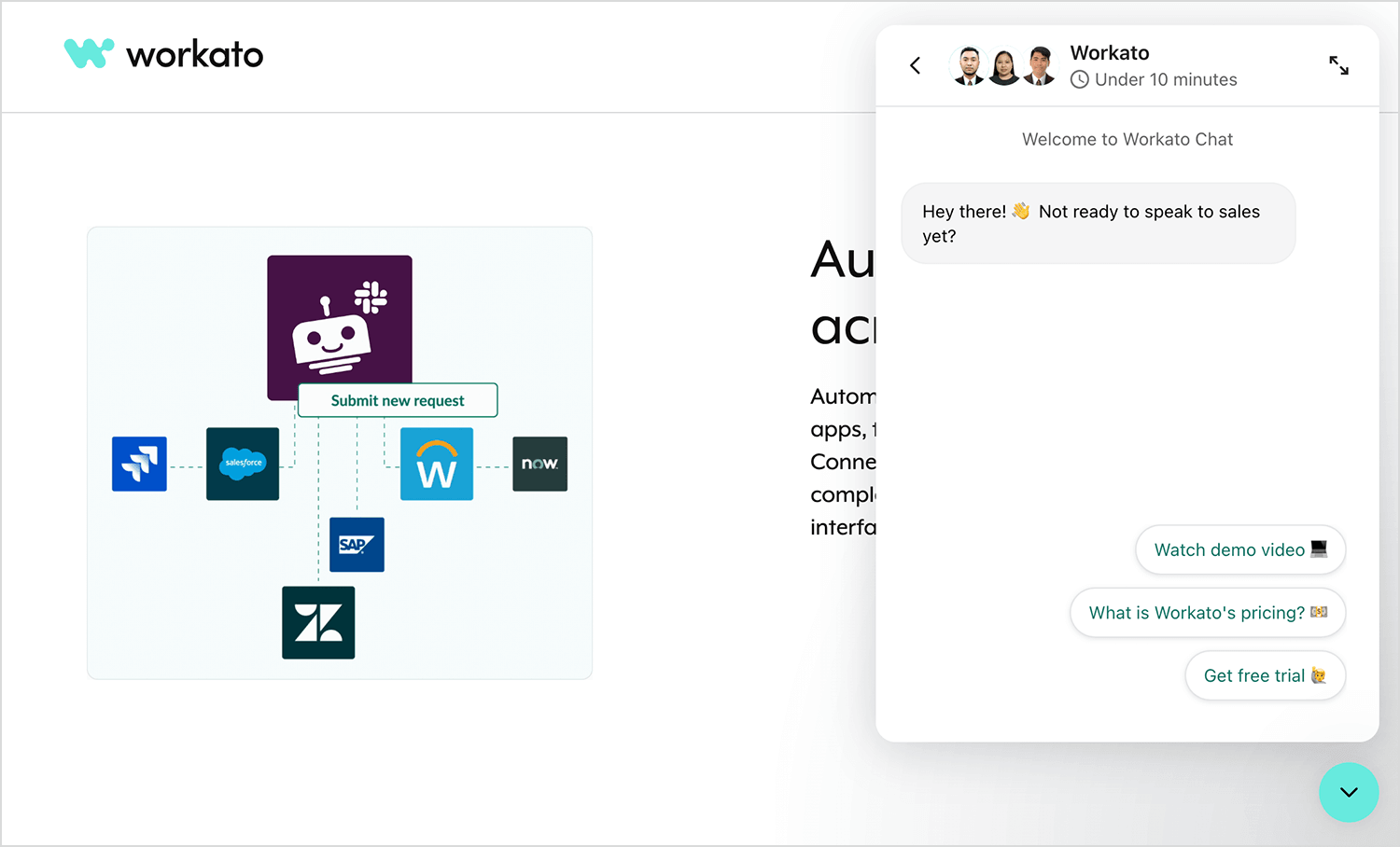
- Qualifying leads with targeted questions: instead of waiting for a user to fill out a form, a chatbot can start a conversation: “Are you looking for a solution for your business or personal use?” When you ask the right questions, chatbots quickly identify high-intent leads and direct them to the right sales funnel.
- Capturing contact info: a chatbot can smoothly collect names, emails, and other details in a way that feels natural, not intrusive. Chatbots engage users in real-time and collect more valuable lead data than static forms.
- Integrating with CRM for lead nurturing and follow-ups: once a chatbot captures a lead, it doesn’t just stop there. It can push that information directly into a CRM, triggering automated follow-ups, personalized email sequences, or even alerting sales reps to reach out at the right moment.

Chatbots can boost workplace efficiency by simplifying HR processes. They offer employees immediate support, eliminating the need to navigate complicated systems or wait for HR staff.
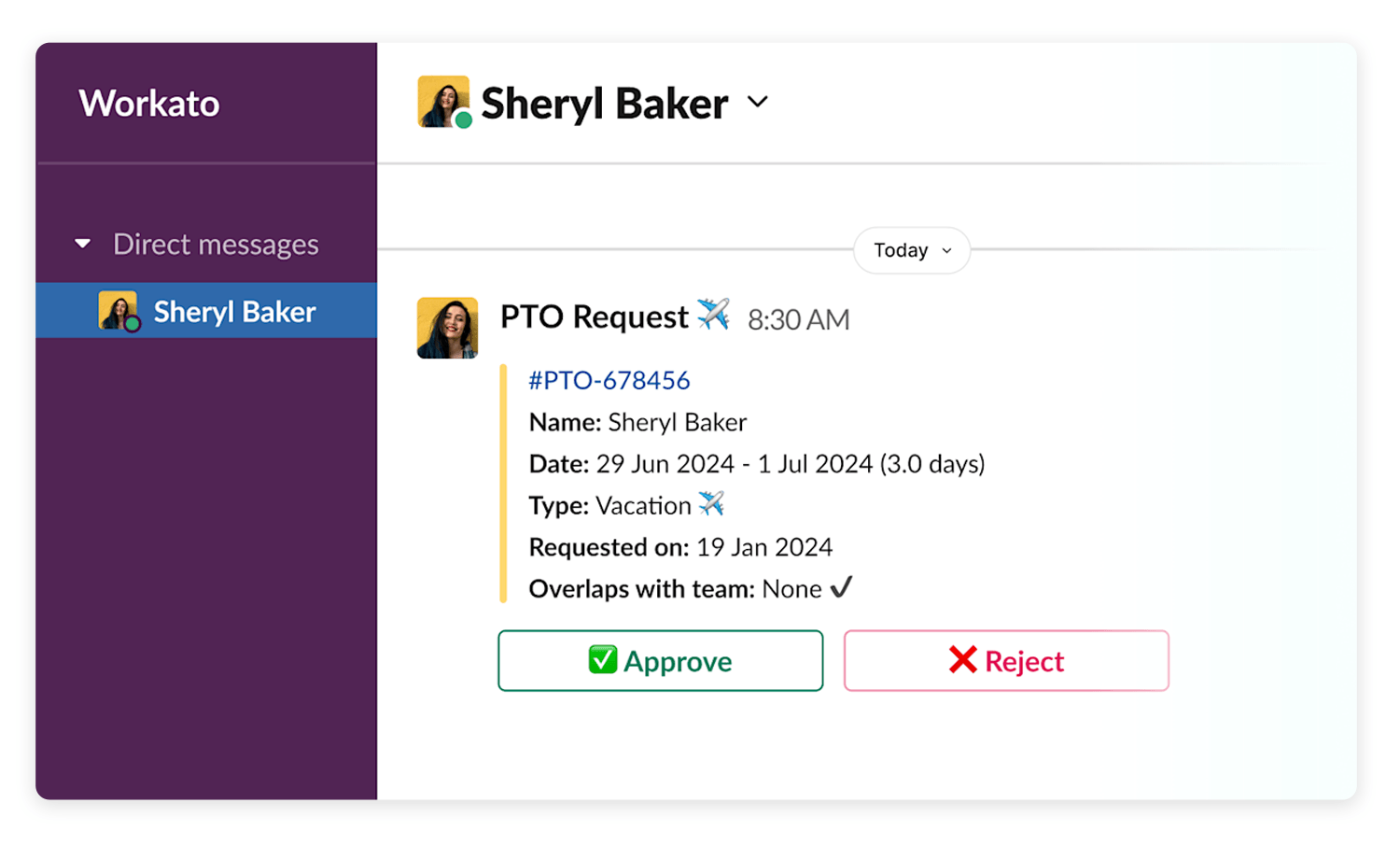
- Scheduling time off: need to request vacation days? Instead of digging through HR software, employees can simply message the chatbot: “How many PTO days do I have left?” or “Can I take next Friday off?”. The bot processes the request and updates the system automatically.
- Accessing pay stubs: no more emailing HR for payroll info. Employees can ask the chatbot, “Show my last three pay stubs,” and get them instantly, saving time for both the employee and HR staff.
- Onboarding new employees: from setting up accounts to guiding new hires through company policies, chatbots can act as virtual onboarding assistants, ensuring a smooth transition for newcomers.
- Guaranteeing compliance with company policies and data privacy: chatbots can provide quick answers about company policies, “What’s the remote work policy?”, and help make sure that sensitive data, like payroll details, remains secure through controlled access and encryption.

Getting medical help isn’t always easy, long wait times, complicated scheduling, and endless phone calls can make even simple tasks frustrating. A well-designed chatbot cuts through the hassle, giving patients quick access to essential healthcare services.
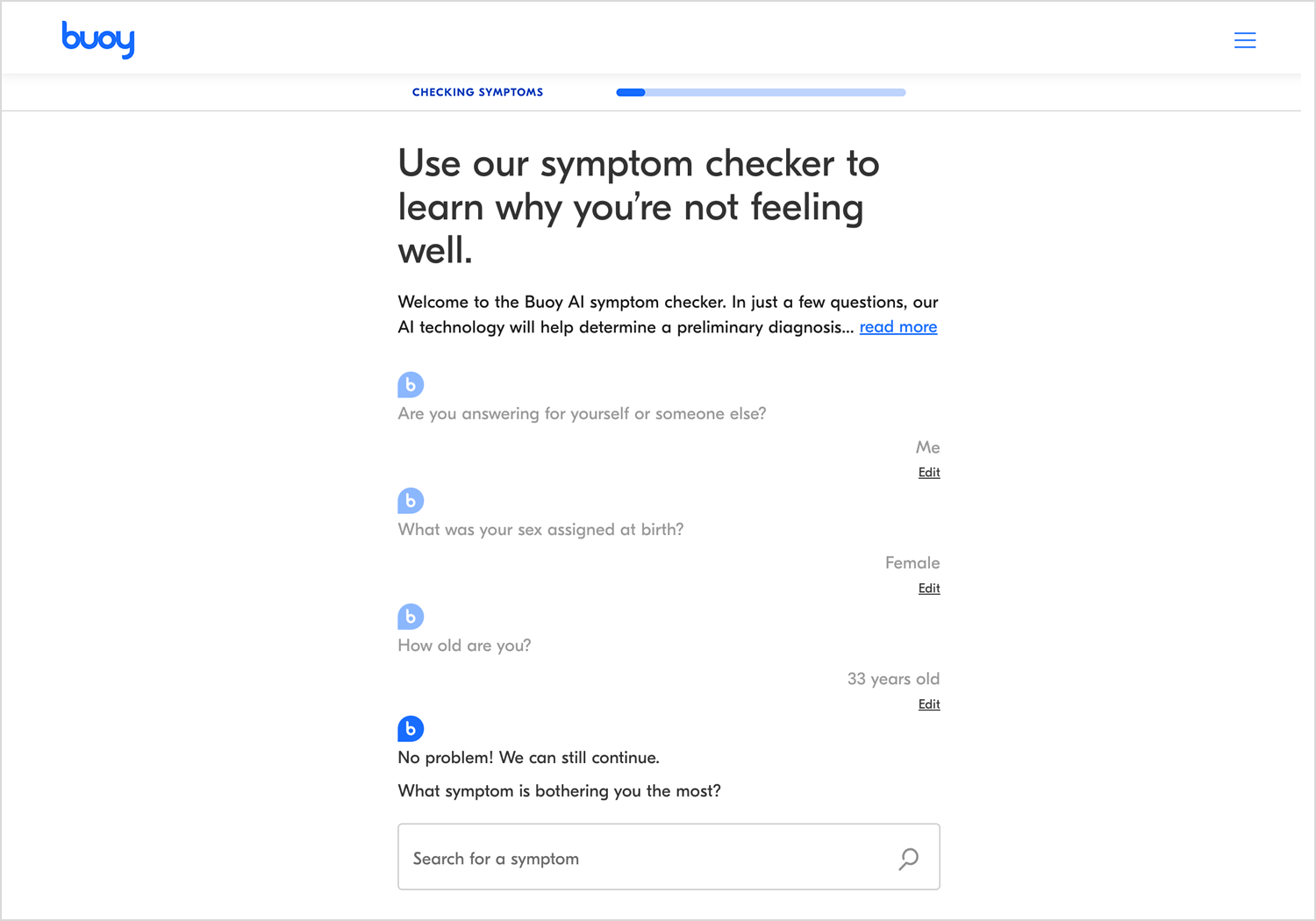
- Basic symptom checks: instead of self-diagnosing through internet searches, patients can describe their symptoms to a chatbot, which provides general guidance based on medical data. While it won’t replace a doctor, it helps users decide if they need further medical attention.
- Appointment scheduling: no more waiting on hold. Patients can ask, “Do you have any openings this week?” and instantly book a visit with the right specialist.
- Prescription refills: chatbots can remind patients when it’s time to renew medication and even guide them through the refill process, reducing the chances of missed doses.
- Compliance with HIPAA or similar regulations: healthcare chatbots must prioritize patient privacy. Encryption, authentication, and secure data handling ensure sensitive medical information stays protected.
- Escalations to real doctors: when a chatbot detects a complex case of emergency, it seamlessly transfers the conversation to a real healthcare professional, ensuring patients receive the right level of care.

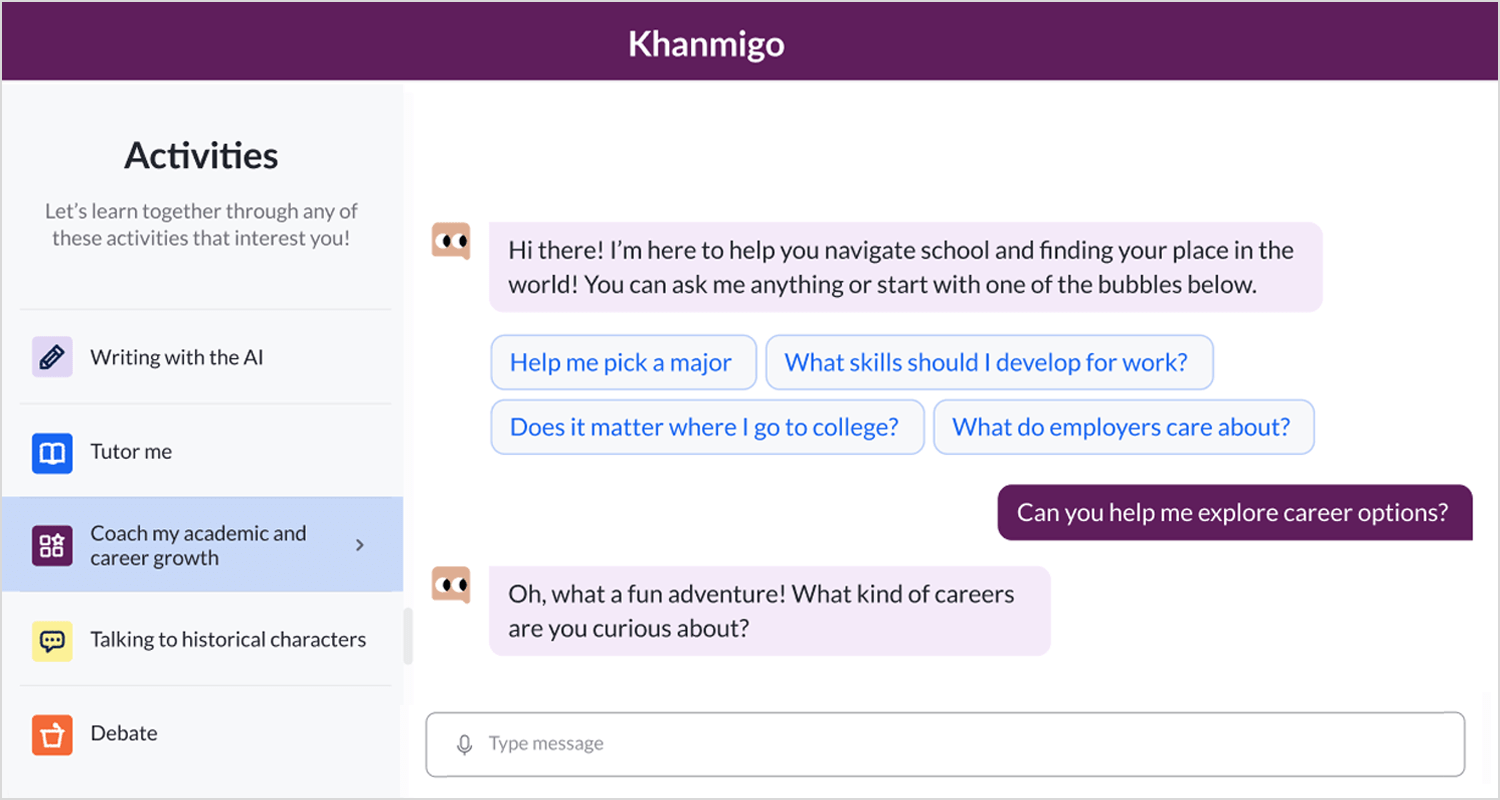
Chatbots are also changing the way students learn, making education more interactive and accessible. Whether it’s answering course-related questions or guiding students through personalized learning paths, a well-designed chatbot enhances the e-learning experience.
- Assisting with course FAQs: instead of searching through long documents or waiting for an instructor’s response, students can ask a chatbot, “What’s the deadline for the final project?” or “Where can I find lecture notes?” and get instant answers.
- Grading queries: chatbots can provide automated feedback on assignments, clarify grading rubrics, or even calculate potential final grades based on a student’s progress.
- Interactive quizzes: learning becomes more engaging when chatbots introduce quick knowledge checks, mini-quizzes, or flashcards to reinforce key concepts.
- Personalized learning paths: Chatbots analyze a student’s progress and performance, suggest customized study materials, recommend topics to review, and adjust difficulty levels to keep learners on track.
- Progress tracking: instead of relying on complex dashboards, students can ask, “How am I doing in this course?” and the chatbot provides a quick summary of completed assignments, grades, and areas for improvement.

Another world where chatbots can do more than just answer questions is the one of entertainment and gaming as they improve engagement, create interactive experiences, and even unlock new revenue streams.
- Trivia bots: whether it’s a quick round of movie trivia or a competitive gaming challenge, chatbots can host interactive quizzes that keep users entertained.
- Game tips and guides: stuck on a level? Instead of scouring forums, players can ask a chatbot for hints, walkthroughs, or even character build recommendations.
- Community engagement: chatbots help foster vibrant gaming communities by moderating chatrooms, sparking discussions, and keeping players connected with in-game events or updates.
- Monetization opportunities: in-chat purchases and subscriptions create new revenue streams, whether through exclusive game content, virtual items, or premium access to special features.

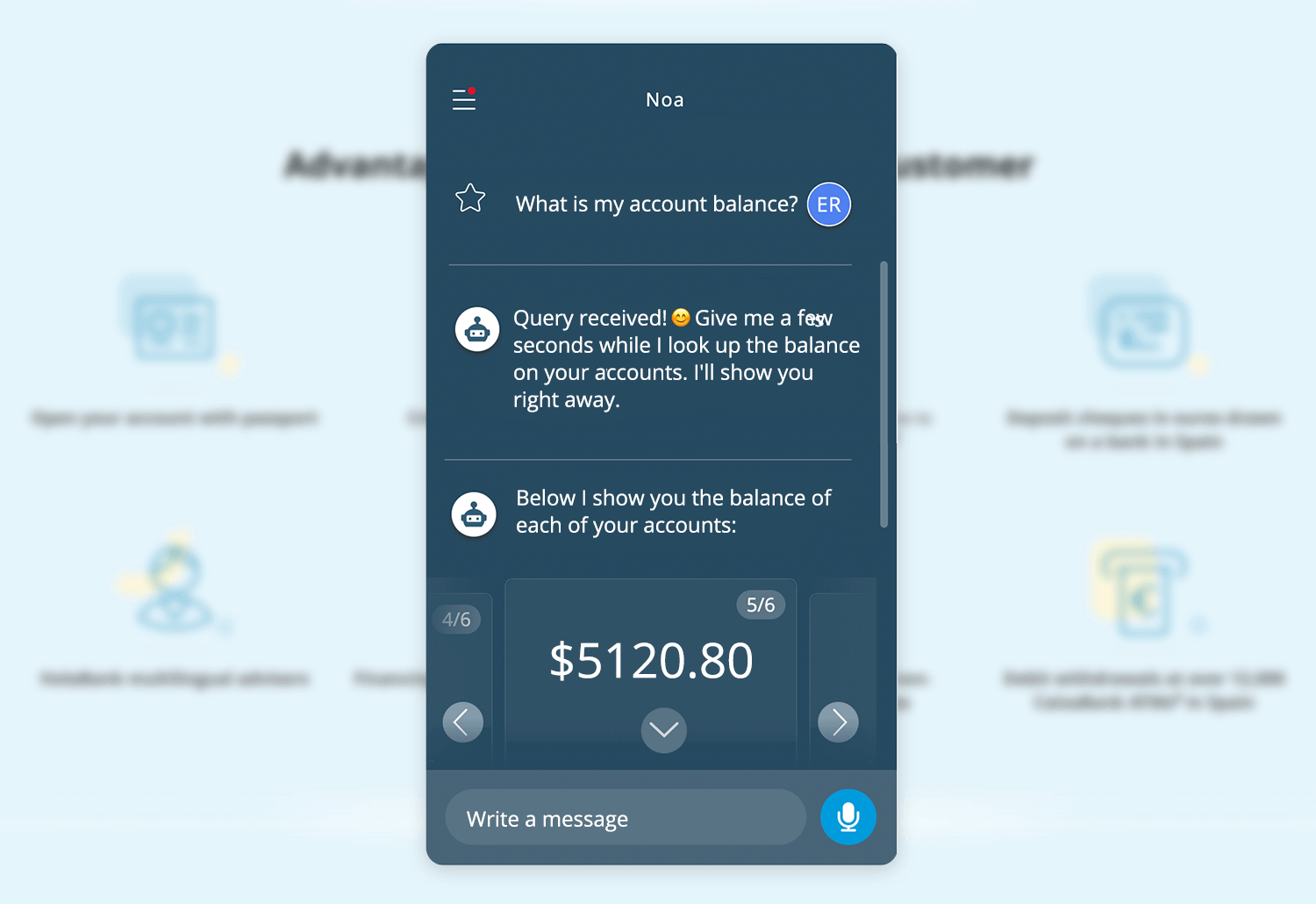
We’ve explored how chatbots transform industries, and banking and finance is the last major area where they’re making a big impact. Managing money can be overwhelming, but a well-designed chatbot helps users handle finances efficiently and securely.
- Instant account info: instead of navigating banking apps, users can simply ask, “What’s my account balance?” or “When is my next credit card payment?” and get an immediate response.
- Transaction history: chatbots make tracking spending effortless, helping users check recent purchases or verify payments without searching through statements.
- Fraud detection and alerts: real-time monitoring allows chatbots to detect suspicious transactions, alert users, and guide them through security measures when needed.
- Loan applications and financial guidance: from checking eligibility to submitting applications, chatbots simplify the loan process. Some even provide budgeting insights and financial advice.

After covering where chatbots can make an impact, let’s talk about how to build one that actually works. Designing a chatbot isn’t just about choosing a platform and writing responses, it starts with a solid strategy. Before going into development, you need to define its purpose, understand user expectations, and align the project with business goals.
Every great chatbot starts with a clear goal. Is it there to reduce customer support costs, increase sales, or boost user retention? A chatbot without a well-defined purpose risks becoming just another piece of tech that users abandon after one interaction.
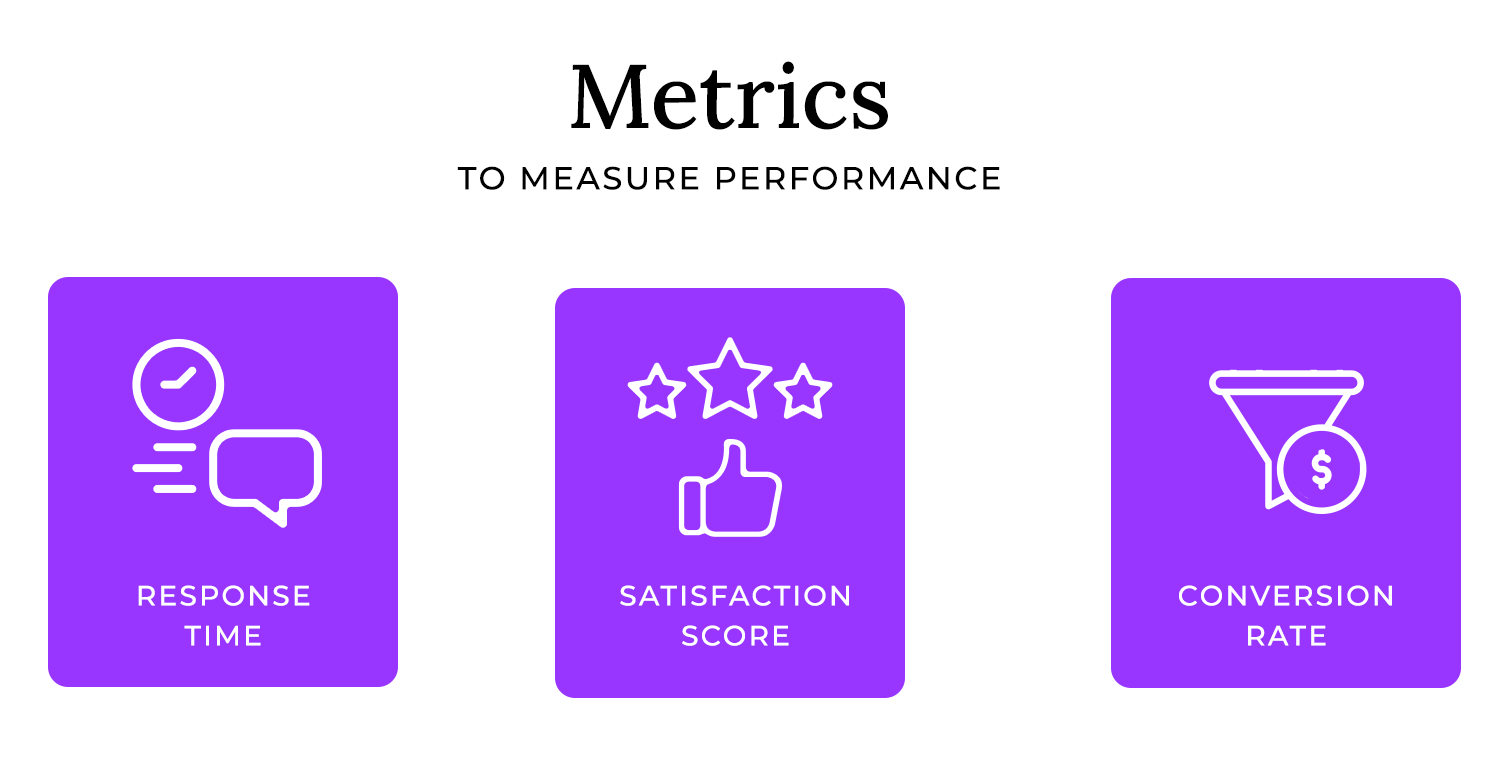
Once you’ve nailed down the primary objective, it’s time to define success. How do you measure whether the chatbot is actually helping? Metrics like response time, customer satisfaction (CSAT) scores, or conversion rates help track performance and fine-tune the bot’s effectiveness over time.

A chatbot is only as good as its ability to solve real problems. That’s why user research is crucial: what are people struggling with? What tasks do they need help with the most?
Mapping out common queries, workflows, and friction points ensures that the chatbot isn’t just answering random questions but genuinely making things easier. A well-researched bot doesn’t just respond, it anticipates.
Chatbot development isn’t a one-person job. It involves multiple teams, product, marketing, IT, customer support, each with its own priorities. Getting everyone on the same page early on helps avoid confusion later.
Timelines, budgets, and responsibilities need to be clearly defined upfront. Who’s responsible for training the chatbot? Who handles integrations? Setting expectations early prevents roadblocks down the line.
A chatbot isn’t just an automated assistant, it represents the brand. Is it formal and professional, or does it have a casual and witty personality? A banking chatbot might need to sound authoritative and trustworthy, while a retail chatbot can afford to be playful and engaging.
Defining tone and style early on guarantees consistency across interactions. The last thing you want is a chatbot that sounds stiff one moment and overly friendly the next.
Where will users interact with the chatbot? Will it live in a website widget, a mobile app, or on social media platforms like WhatsApp or Facebook Messenger? Maybe it’s designed for voice assistants like Alexa or Google Assistant.

A well-planned chatbot doesn’t just sit in one place, it integrates seamlessly with existing systems and meets users in their preferred channels. A multi-channel approach ensures a smooth experience, whether users start a conversation on a website and continue it via a messaging app.
Design and prototype Chatbots with Justinmind

So, you’ve got a clear vision for your chatbot, its purpose, its personality, and where it lives. Now comes the part that truly makes or breaks the experience: how it talks.
A chatbot’s success isn’t just about what it can do but how it interacts with users. Unlike traditional interfaces, where users click buttons or navigate menus, chatbots rely on conversation. That means the flow of dialogue needs to feel intuitive, helpful, and most importantly human.
Designing for conversation isn’t the same as designing a standard user interface. A website or app follows a linear UI, where users follow predefined steps, click a button, fill out a form, submit a request. Chatbots, on the other hand, operate in conversational flows, where users ask questions, take detours, or even change topics mid-way.

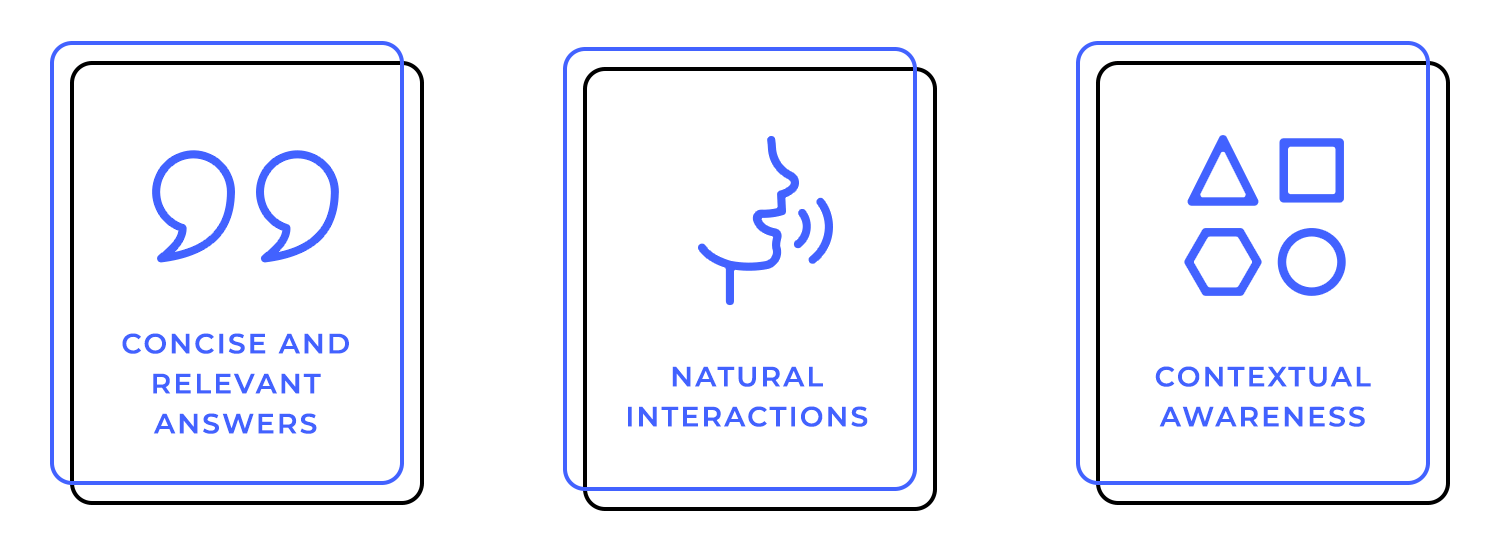
This makes brevity, clarity, and context awareness essential. Users don’t want walls of text or robotic responses, they expect concise, relevant answers that feel natural. A well-designed chatbot understands the user’s intent and keeps the conversation moving without unnecessary friction.
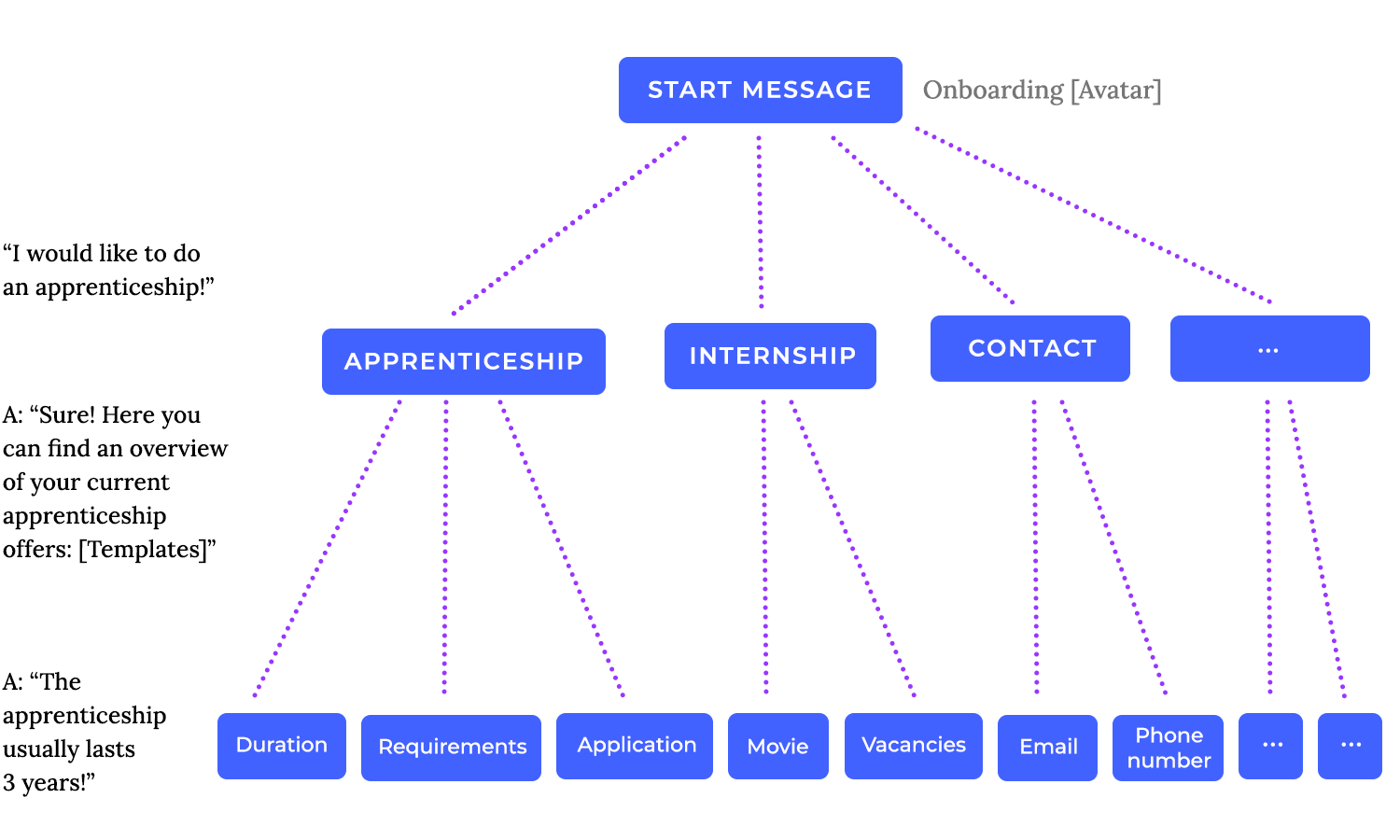
Unlike human conversations, chatbots need structured pathways to function smoothly. That’s where conversation flows come in.
Before building a chatbot, mapping out conversation flows is essential. Using prototyping tools allows teams to test different dialogue structures, ensuring the chatbot responds naturally and effectively before implementation.
A good chatbot starts with main user intents, what are people trying to accomplish? Booking an appointment? Checking an order status? Once you define those, you can break them down into sub-intents, handling different scenarios users might throw at the bot.

But conversations aren’t always predictable. People might phrase things differently, get off track, or make mistakes. A chatbot needs to account for multiple pathways, including handling errors gracefully. Instead of a frustrating “I don’t understand” message, a smart bot offers suggestions, asks clarifying questions, or guides users back on track.
Imagine talking to a customer service agent who sounds cheerful one minute and robotic the next. Inconsistent tone creates confusion, and the same applies to chatbots.
A well-designed bot maintains a consistent personality throughout the conversation. If it’s friendly and casual, that should come across in every response. If it’s professional and straightforward, it shouldn’t suddenly throw in emojis or jokes.
Tone also adapts based on context. If a user is frustrated, say, reporting a payment issue, the chatbot should acknowledge their concern instead of responding with the usual upbeat tone. Thoughtful tone adjustments help create a more human-like and empathetic experience.
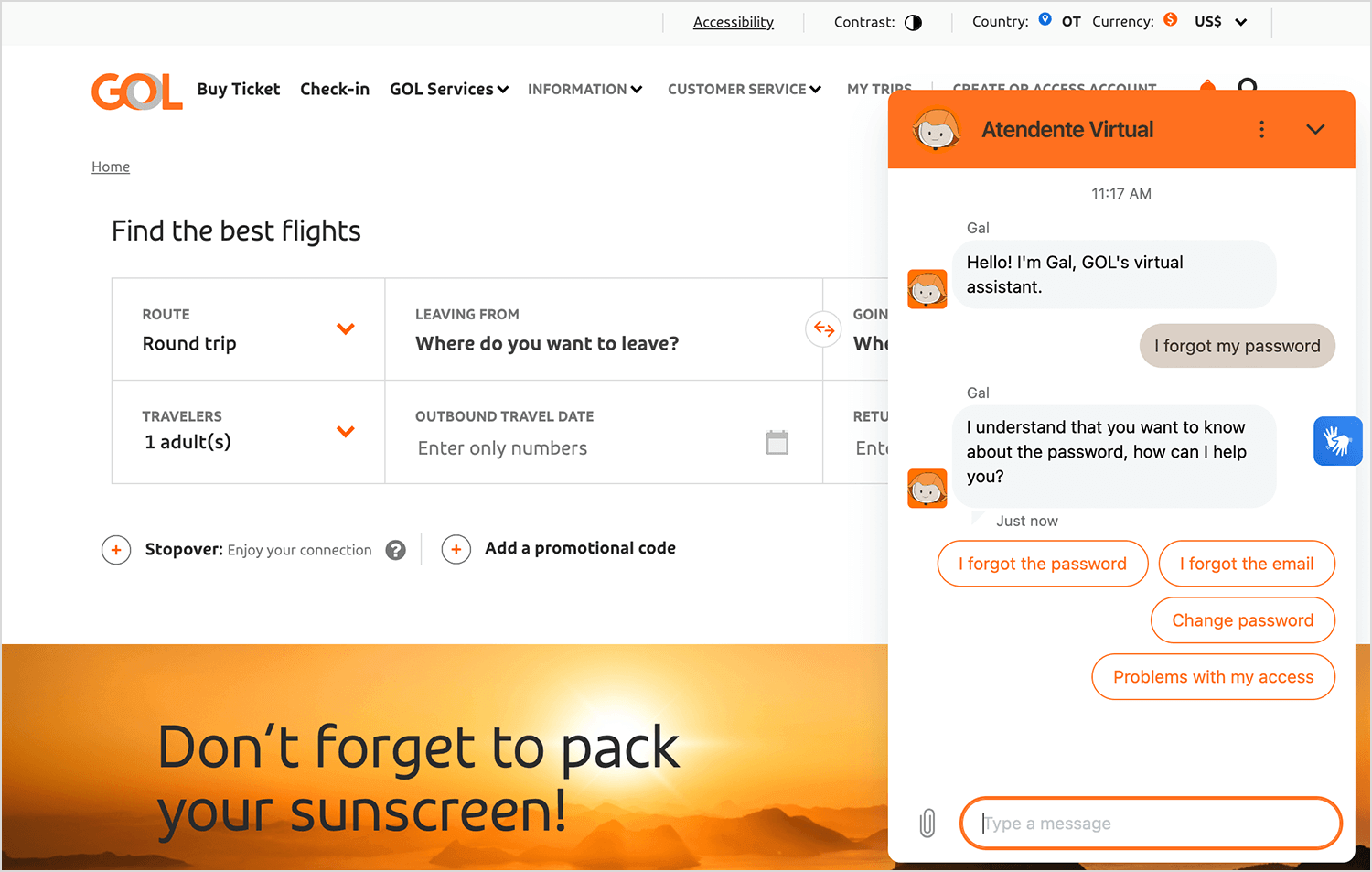
Chatbots need to guide conversations without making users feel restricted. That’s where good prompting techniques come in.
- Open-ended prompts (“How can I help you today?”) give users freedom but can sometimes lead to vague responses.
- Guided responses (“Would you like to check your balance or make a payment?”) help direct the user while still feeling conversational.
And then there’s the challenge of handling interruptions, clarifications, or digressions. Users don’t always follow a script, they might switch topics, backtrack, or ask unrelated questions. A chatbot that handles these moments gracefully, rather than breaking the flow, makes the experience feel effortless.
Design and prototype Chatbots with Justinmind

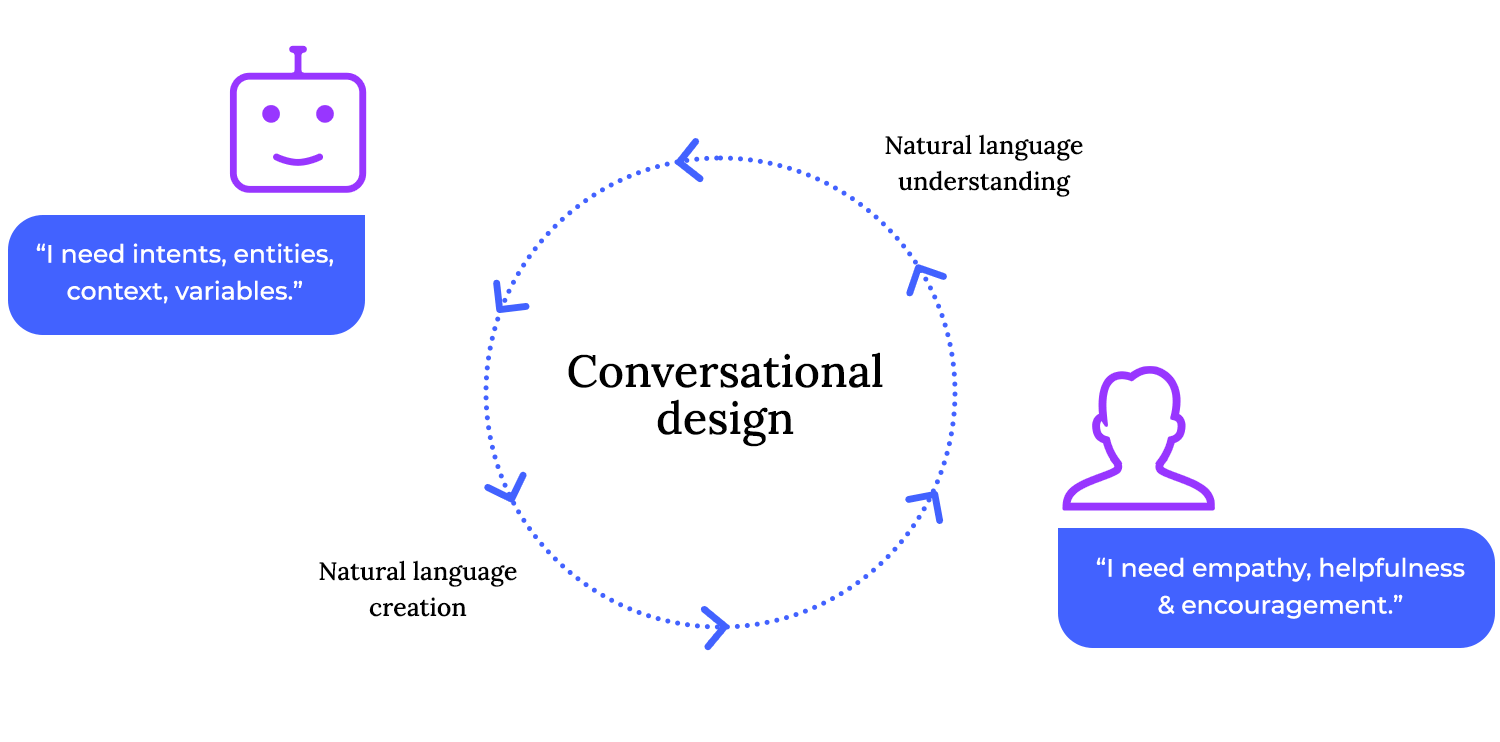
So far, we’ve focused on designing chatbot conversations that feel natural, but what actually makes them understand users? That’s where natural language processing (NLP) and AI come in. Without it, a chatbot is just a glorified FAQ with buttons. With it, the bot can grasp intent, handle messy inputs, and even adapt to different languages.
When a user types or speaks to a chatbot, they’re not always clear or precise. They might use slang, make typos, or phrase the same request in ten different ways. A chatbot needs to be smart enough to figure out what they really mean.

- Intent recognition: distinguishing whether a user wants to book a flight, check a refund status, or ask for product recommendations, even if they phrase it differently.
- Entity extraction: picking out key details like dates, locations, or product names. If someone says, “I need a flight to Paris next Monday,” the bot should recognize Paris as the destination and next Monday as the departure date.
- Context management: keeping track of what’s been said earlier in the conversation. If a user says, “I need a hotel,” and later adds, “Make it near the airport,” the chatbot should remember which trip they’re talking about.
Building a chatbot with NLP doesn’t mean reinventing the wheel; there are plenty of platforms that handle the heavy lifting. Some of the most popular include:
- Dialogflow (Google): easy to integrate with Google products, good for simple-to-moderate use cases.
- Microsoft Bot Framework: powerful for enterprise solutions, great for integrating with Microsoft’s ecosystem.
- Rasa: open-source and highly customizable but requires more development effort.
- IBM Watson: strong AI capabilities but can be complex to configure.
- Amazon Lex: built for Alexa-like interactions, integrates well with AWS services.
Even the best NLP models don’t get everything right from day one. Chatbots improve through training and tuning, an ongoing process of refining how they interpret and respond to user input.
- Collecting and annotating training data: real user interactions help train the chatbot to recognize new ways people phrase questions.
- Iterative improvement: adjusting intent classification, fine-tuning entity recognition, and reducing false positives, so the chatbot doesn’t mix up similar but unrelated requests.
- Monitoring performance: keeping track of where the chatbot struggles and continuously refining how it handles ambiguous or unexpected queries.
If a chatbot serves a global audience, language becomes another layer of complexity. Simply translating responses isn’t enough, it needs to understand local dialects, cultural nuances, and region-specific phrases.
- Some NLP platforms support multiple languages out of the box, while others require additional training for different dialects.
- Certain industries have local regulations that affect chatbot interactions, like privacy laws that vary between countries.
- Tone and phrasing also need to be adjusted. A chatbot that’s friendly and informal in English might need a more formal tone in Japanese or German.
Design and prototype Chatbots with Justinmind

A chatbot’s intelligence is important, but how it looks and feels can make or break the experience. Users aren’t just engaging with an AI, they’re interacting with an interface, and if that interface is clunky or unintuitive, it doesn’t matter how smart the bot is. A well-designed chat UI follows key UX design principles, making conversations flow effortlessly while keeping interactions visually appealing and functional.
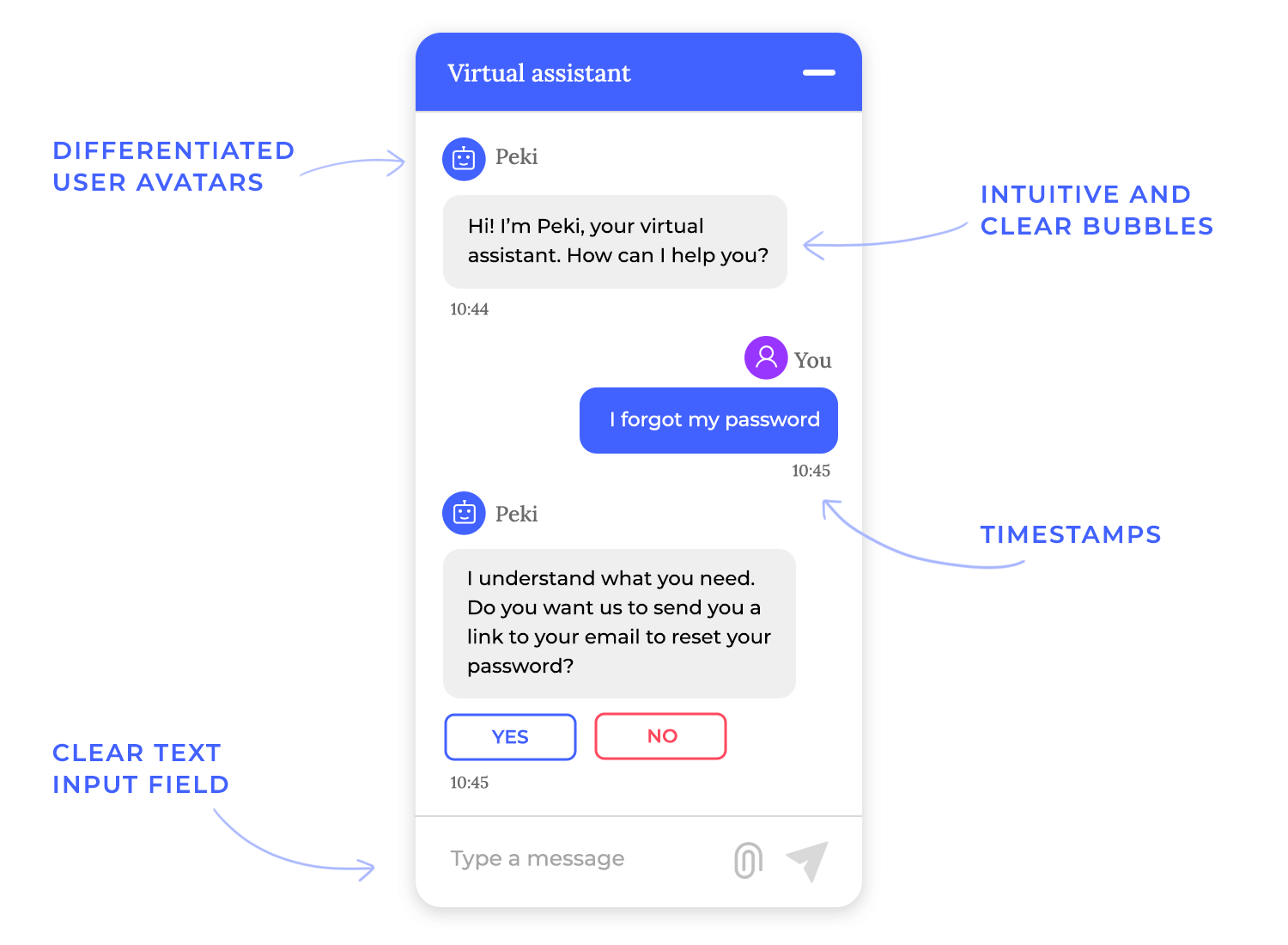
At its core, a chatbot interface is just a conversation space, but the details matter. A well-structured design guarantees elements like text input fields, chat bubbles, and message spacing are intuitive and visually clear. A clean, simple text input field makes it easy for users to know where to type, while chat bubbles help differentiate the bot’s responses from the user’s messages.

Small touches like timestamps, user avatars, and typing indicators go a long way in making interactions feel natural. A user should never wonder, Did my message go through? Is the bot responding? Read receipts and subtle loading animations let them know the bot is listening, just like in any real conversation.
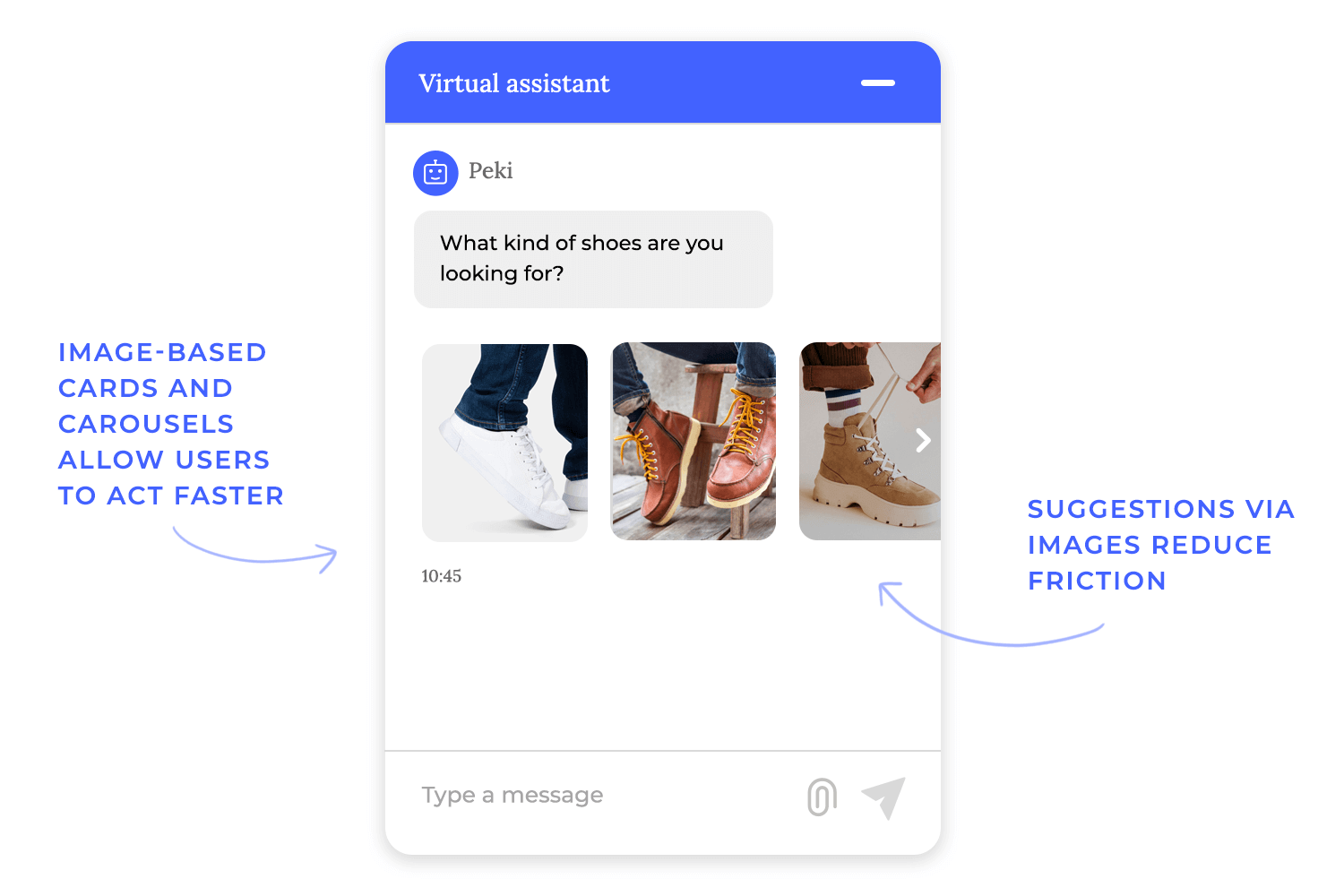
Not everything needs to be answered in plain text. Quick reply buttons, carousel menus, and image-based cards can help streamline responses, making it faster for users to take action.
For example, instead of asking, “What type of shoes are you looking for?” and waiting for a user to type their answer, the chatbot can display tappable options like “Sneakers,” “Boots,” or “Sandals.” This keeps the flow moving and reduces friction.
Videos, GIFs, and even interactive elements can make chatbots feel more engaging, but it’s all about balance, too many visuals can overwhelm users, while too much plain text can feel lifeless. The key is knowing when to use structured elements for clarity and speed and when to let the conversation flow naturally.

A chatbot might be accessed from a phone, a desktop browser, or even inside an app, so the UI needs to adapt seamlessly. A layout that works perfectly on a wide desktop screen can feel cramped or frustrating on a mobile device.
- Buttons should be large enough to tap easily on touchscreens.
- Chat bubbles should resize gracefully, avoiding awkward text cut-offs.
- The interface should adjust to different screen orientations without breaking the conversation flow.
As chatbots become more integrated into everyday interactions, people are paying closer attention to what happens behind the scenes. They want to know: Am I talking to a bot or a human? What data is being collected? Is this AI treating everyone fairly?
These aren’t small concerns. How a chatbot handles transparency, privacy, and fairness directly affects whether users feel comfortable engaging with it. A chatbot that respects users builds trust, while one that cuts corners can quickly alienate people, or worse, create real harm.
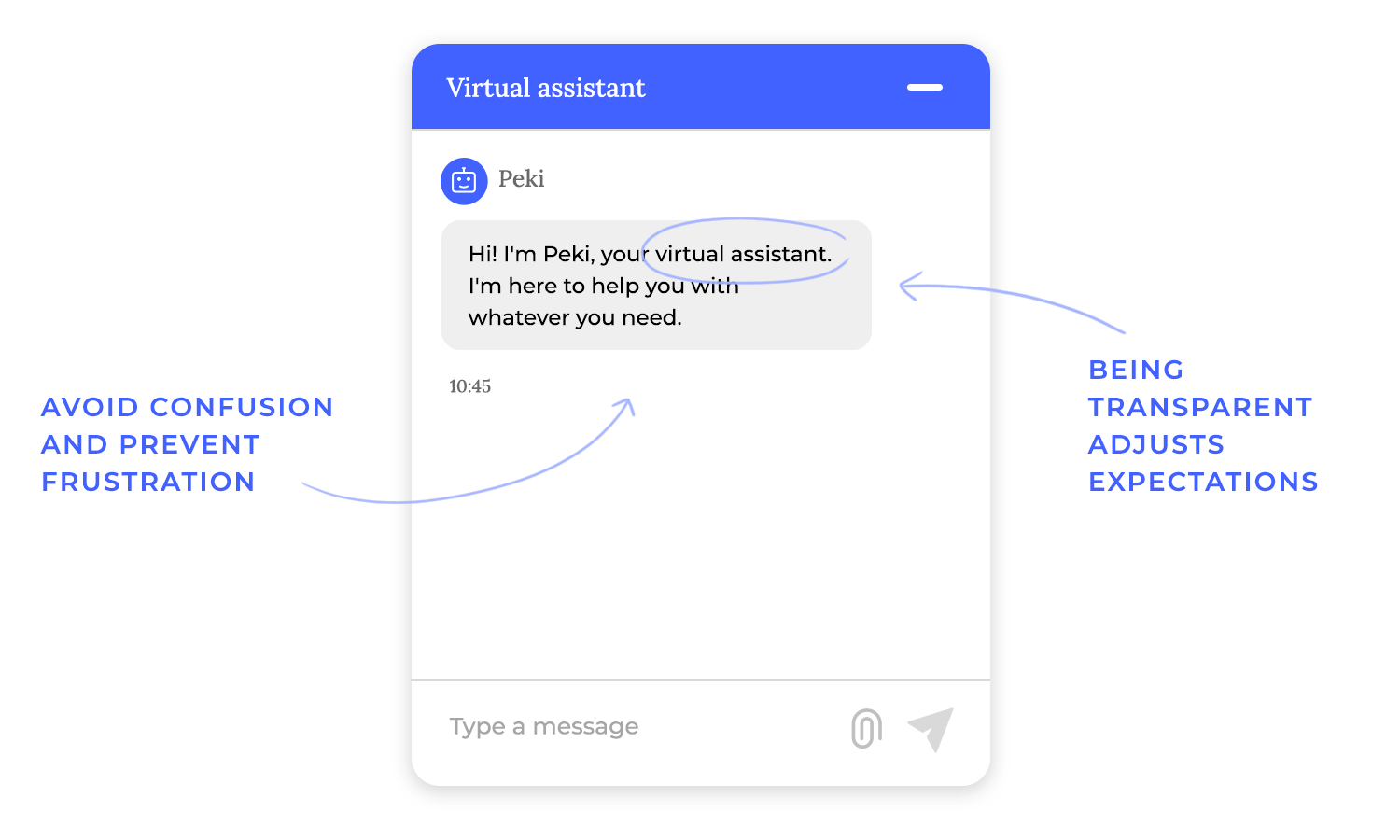
No one likes feeling deceived. If a chatbot is handling a conversation, users should know from the start that they’re speaking to AI, not a human.
A simple introduction like “Hi, I’m a virtual assistant, here to help!”, sets the right expectation. Clear disclosure avoids confusion and prevents frustration, especially if the chatbot can’t answer every question. When users know they’re talking to a bot, they adjust their expectations and are less likely to feel misled.

Chatbots process a lot of personal information, from names and email addresses to potentially sensitive data like billing details or medical history. That’s why it’s crucial to handle data collection and storage carefully.
- Only gather the information that’s absolutely necessary. If a chatbot doesn’t need a user’s birthdate to complete a request, don’t ask for it.
- Follow privacy laws like GDPR and CCPA, making sure users have control over their data.
- Make it easy to opt out or request data deletion. People should never feel trapped in an AI system they can’t control.
AI doesn’t form opinions on its own, it learns from data. And if that data contains biases, even unintentionally, a chatbot can end up reinforcing stereotypes or excluding certain groups.
- Regular audits of training data help spot and fix biases before they become embedded in the chatbot’s responses.
- Testing with diverse user groups ensures the bot works well for different demographics and linguistic variations.
- If the chatbot supports multiple languages, translations should be reviewed to prevent unintentional misinterpretations.
Because chatbots interact with the public, they sometimes encounter sensitive or harmful situations. Some users may reach out for help during a crisis, while others might use the chatbot inappropriately.
A responsible chatbot has safeguards in place:
- Escalation for urgent cases: If a user expresses distress or mentions self-harm, the bot should provide relevant resources or transfer them to a human.
- Moderation tools: iIn community-driven environments, chatbots should detect and handle abusive language or harmful behavior.
- Clear disclaimers: if the chatbot provides legal, medical, or financial information, it should make it clear that it’s not a substitute for professional advice.
Design and prototype Chatbots with Justinmind

Designing a chatbot is beyond making something that responds to users, it’s about creating an experience that feels seamless, helpful, and natural. A chatbot should do more than just automate tasks; it should make interactions easier, solve real problems, and add value to both users and businesses.
The best chatbots are both useful and easy to interact with. They:
- Have a clear purpose and align with business goals.
- Understand user needs and provide relevant, timely responses.
- Feel natural and conversational, with well-designed dialogue flows.
- Use NLP and AI to interpret language, handle variations, and learn over time.
- Have an intuitive interface that works smoothly across different platforms.
- Follow ethical guidelines, ensuring transparency, fairness, and data privacy.
At the end of the day, a chatbot is an extension of your brand, a virtual assistant that interacts with users on your behalf. When designed thoughtfully, it can improve customer experiences, boost engagement, and make everyday interactions simple.
Now that you’ve got the framework, the next step is putting it into action. Time to start building.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read
Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read
Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read
Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read