
Systèmes de design
Maintenez un design cohérent et créez vos propres composants. Synchronisez vos équipes et vos projets !

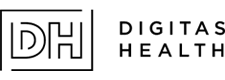
Veillez à la cohérence de votre design
Créez vos systèmes de design avec toute la liberté qu’offrent nos bibliothèques. Veillez à ce que le design de vos produits soit cohérent au sein de toute votre équipe, en sachant que le moindre détail sera parfait. Fiable, systématique et sans erreur !

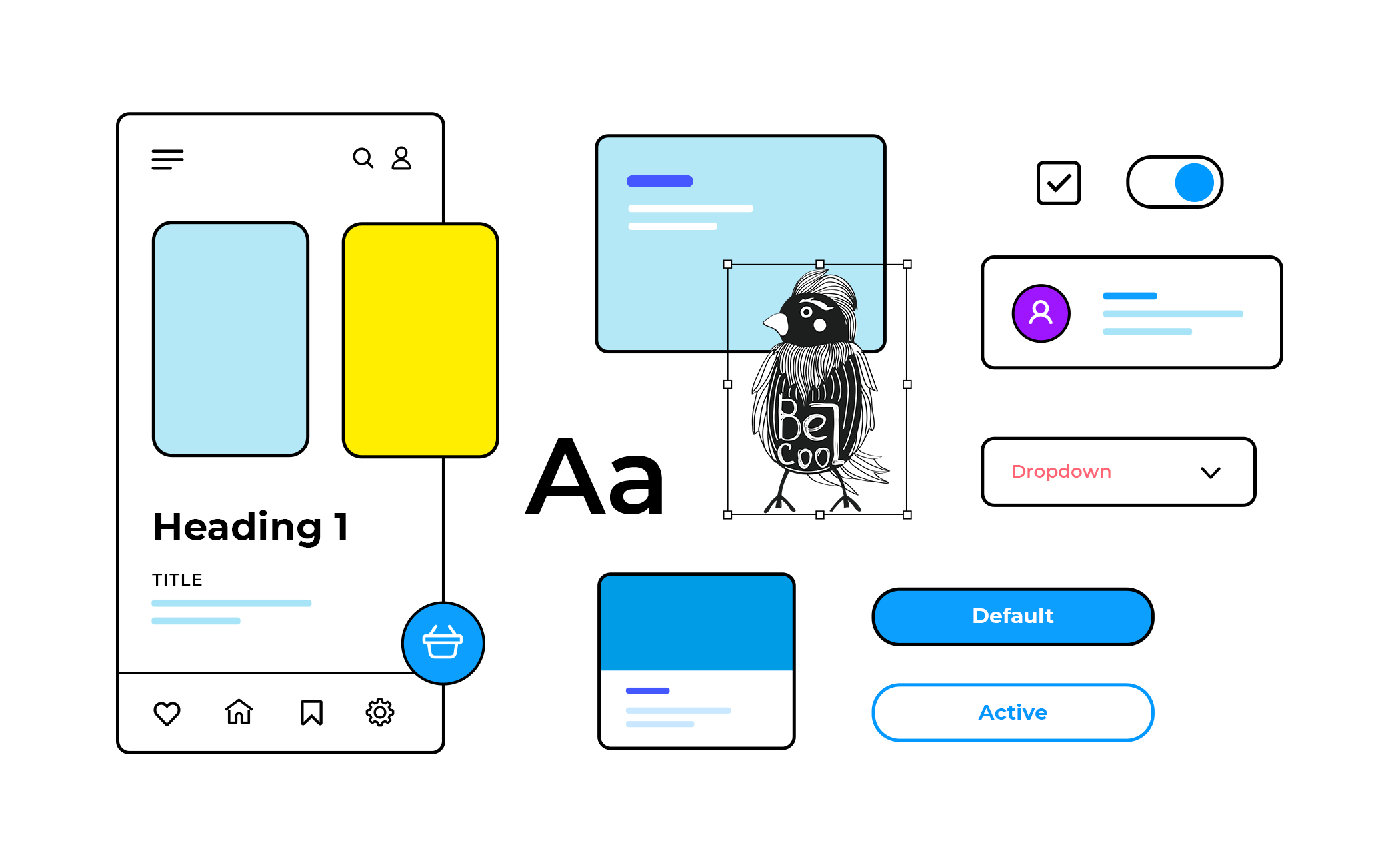
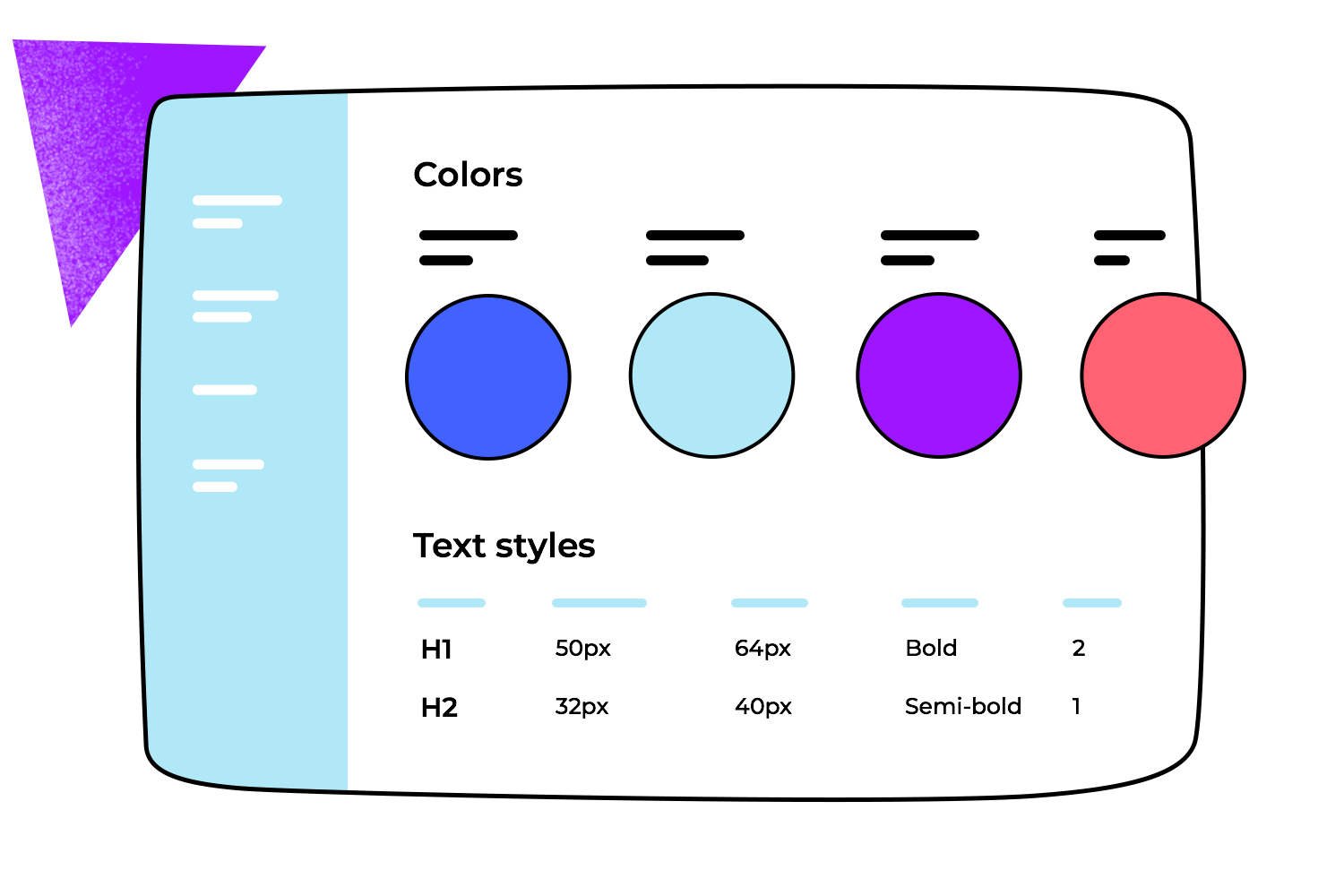
Gardez le contrôle sur les couleurs que tout le monde utilise sur le design.

La bonne taille et le bon style de police pour tout, des en-têtes aux textes ordinaires.

Veillez à ce que les images et les icônes appropriées soient pleinement accessibles et à jour.

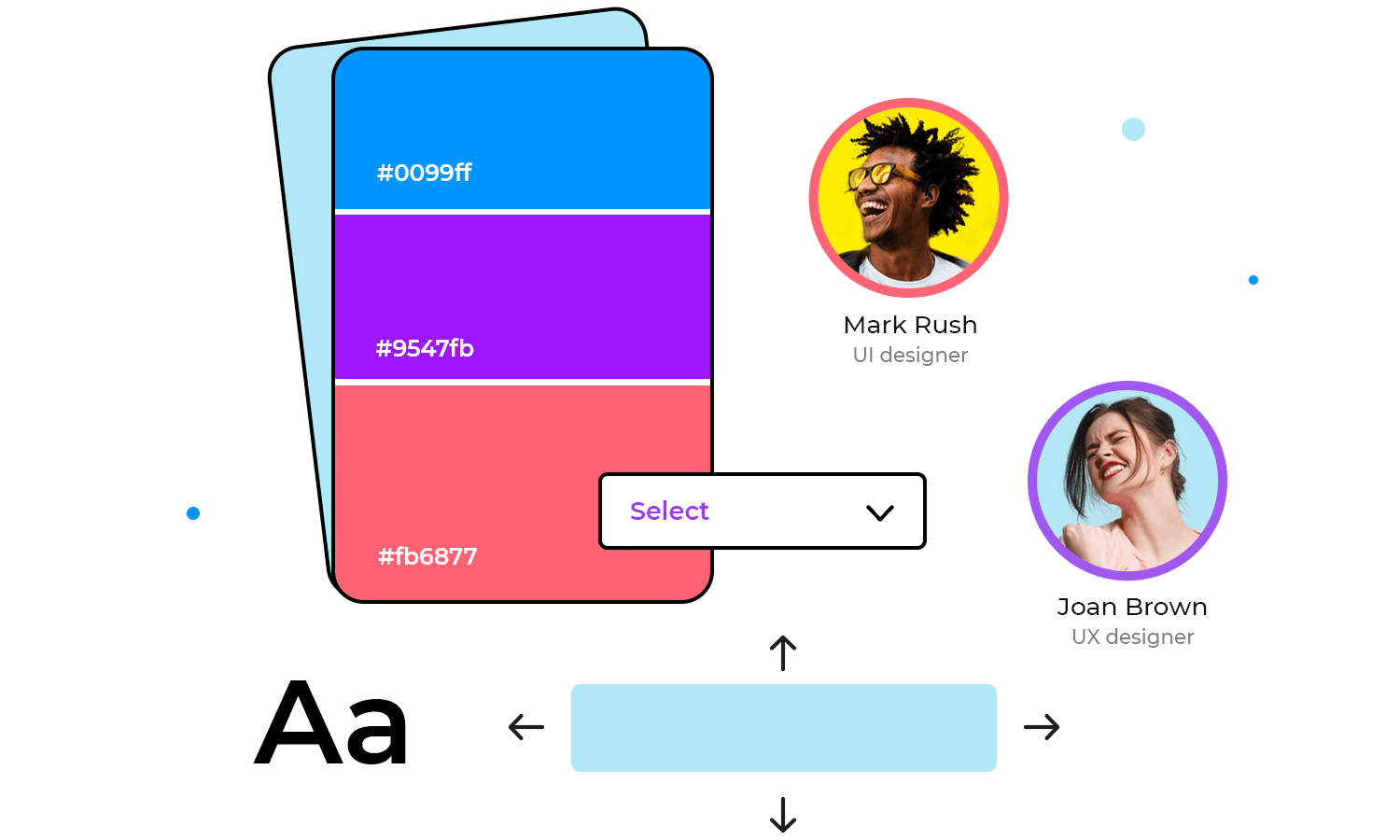
Créez vos propres composants d'UI interactifs
Créez vos propres composants UI statiques ou interactifs et ajoutez-les à votre bibliothèque Design System. L’intérêt est que vos bibliothèques peuvent être facilement partagées avec vos équipes, donnant à chacun l’accès aux éléments constitutifs de vos designs et prototypes.

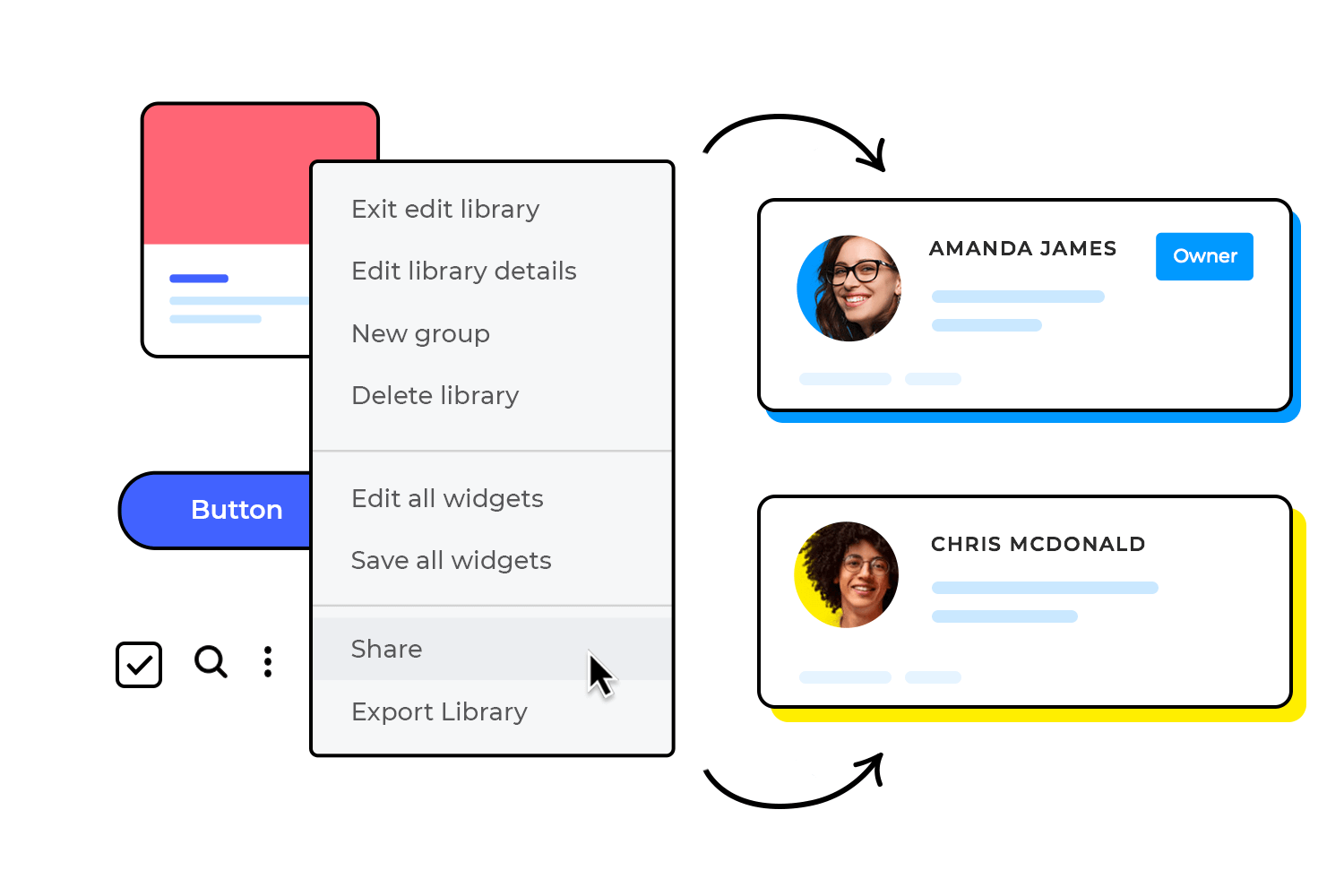
Synchronisation des équipes et des projets
Mettez à jour et modifiez le système de design, les changements étant instantanément synchronisés. Maintenez votre projet à jour et assurez-vous que toutes les équipes qui participent au design disposent de la dernière version.

Générer et partager un aperçu du système de design
Lorsque vous avez créé votre système de design, vous pouvez générer automatiquement un projet avec la structure complète et les détails. Cela vous permet d’afficher un aperçu et de le partager avec tous les membres de vos équipes, des UXers aux développeurs.
D'autres caractéristiques de design que vous allez adorer

Créez des icônes et des actifs à partir de zéro avec les fonctionnalités de design visuel que vous connaissez et appréciez déjà.

Définissez la structure de base de la mise en page et vos styles d’éléments dans un projet spécifique.

Créez des groupes de composants UI qui se répèteront tout au long du projet, effectuez des modifications globales.

Les développeurs disposent d’un mode de visualisation qui leur permet de voir les mesures exactes, les CSS et tous les actifs du système.

Toute la documentation sur le prototype peut être exportée d’un simple clic pour un partage optimal.

Observez votre prototype en action sur plusieurs appareils ou navigateurs et évitez les mauvaises surprises.