SETTING THE BACKGROUND COLOUR FOR A WHOLE PAGE
Hi. I've just taken out the trial version of JustinMind - very impressed so far!
My question is:
How do I set the background colour for an entire page? I know how to set the background within a text-based widget etc, but how to do this for the whole page?
Many thanks
David



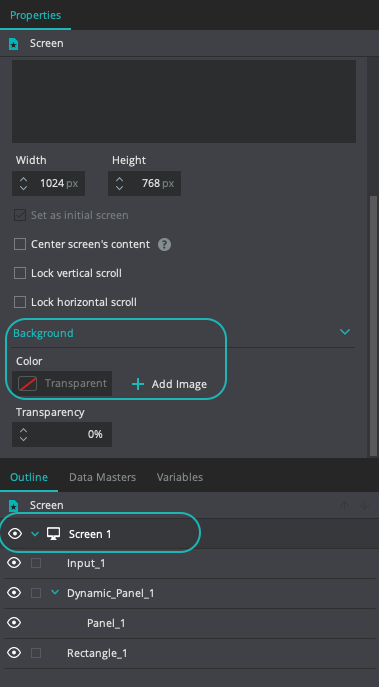
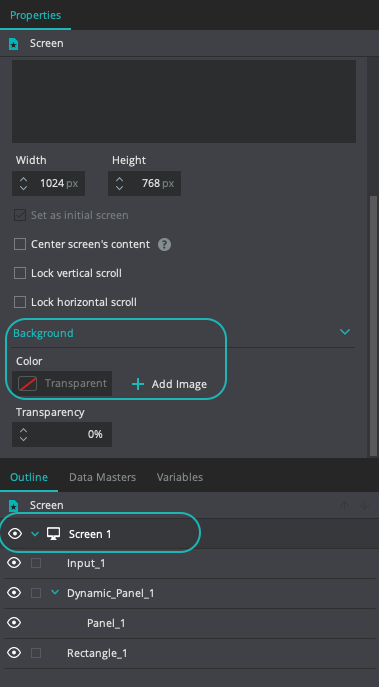
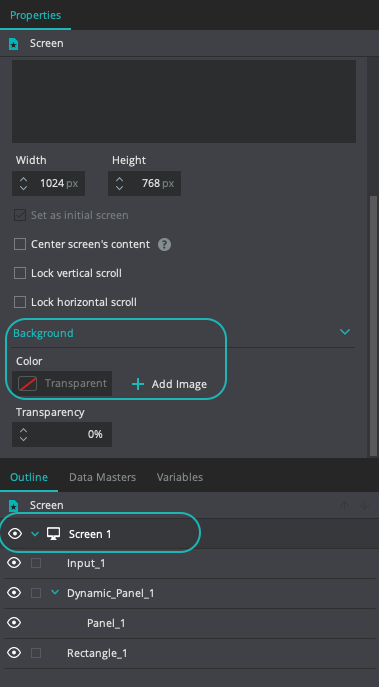
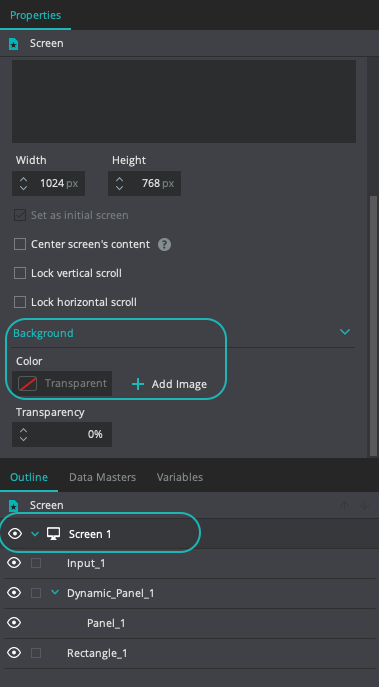
To do this, select the base page (represented by an icon that looks like a monitor) in the outline. Then look to the properties panel and you can change the background color.
To do this, select the base page (represented by an icon that looks like a monitor) in the outline. Then look to the properties panel and you can change the background color.
To do this, select the base page (represented by an icon that looks like a monitor) in the outline. Then look to the properties panel and you can change the background color.
To do this, select the base page (represented by an icon that looks like a monitor) in the outline. Then look to the properties panel and you can change the background color.
There are no properties option in my prototype screen
I am unable to see the properties so i am unable to change the color why am I cant see the properties option ?
There are no properties option in my prototype screen
I am unable to see the properties so i am unable to change the color why am I cant see the properties option ?
Select from the main menu 'View - Palettes - Properties'
Select from the main menu 'View - Palettes - Properties'
hey now i can't add events on any of the button
what to do ?
hey now i can't add events on any of the button
what to do ?
Replies have been locked on this page!