Set value on load data master
Hi,
I have one data master called "Wishlist" and other one called "Products". The idea is the wishlist contains a id user and id product and this id product has to be realted to Product where it can be find the name, picture and other information of the product and also has a id product so it can be connected to Wishlist data master.
My problem is that for example I added on the beguinning two rows on Wishlist data master, with id product 1 and id product 2.
On Wislist page I want to show with grid data master the information of each product on load the page but I can't make it work.
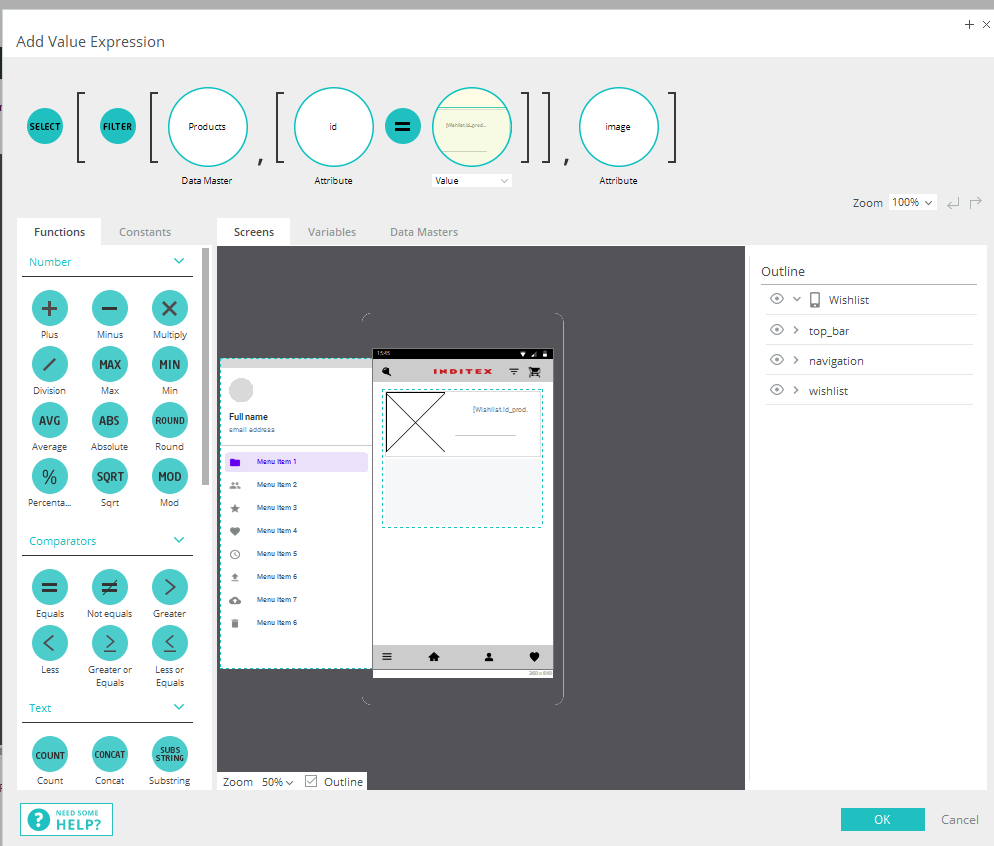
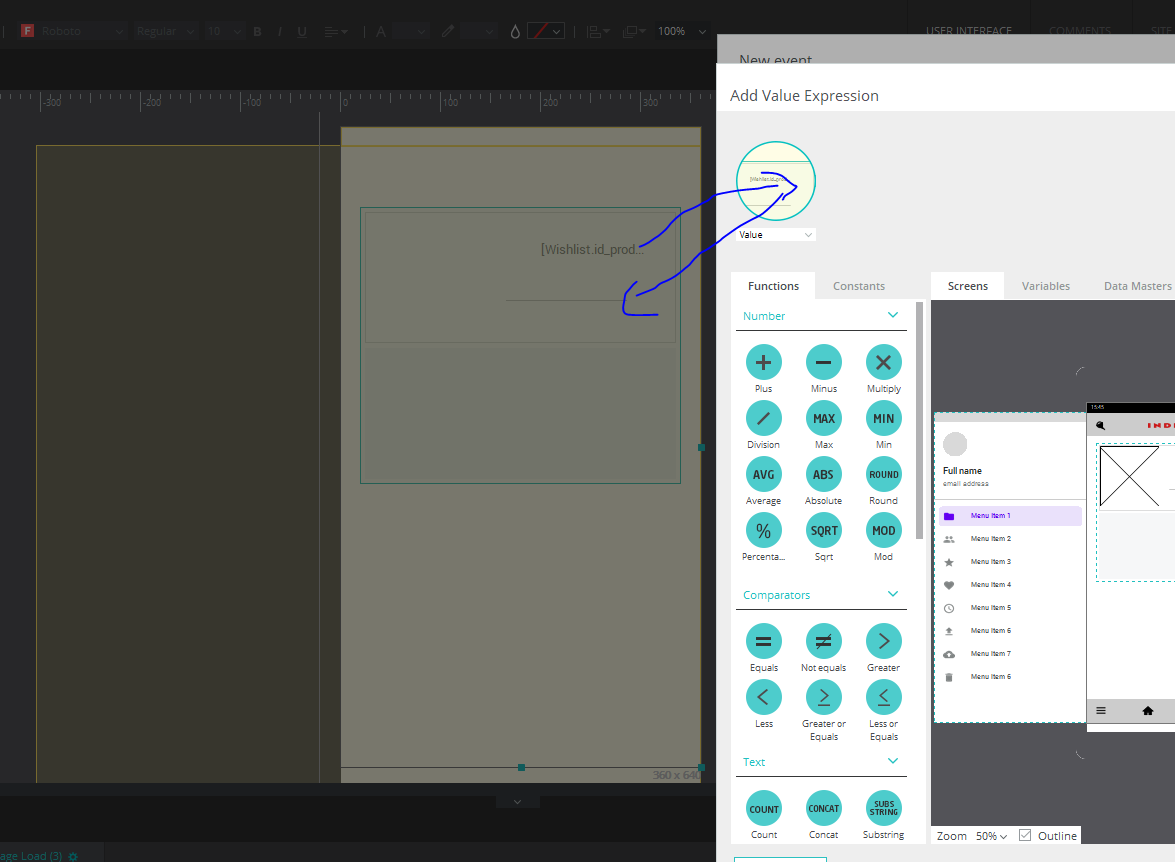
I created a value expression like this

but always the wishlist id product take me the first row so all the time the image that is loaded is for the first product, and I just want that on each row it takes the picture depending of wich product id.
I realised that on shop page if I have one button to add to wishlist data master I choose on click the id product and it add the correct id product of each row to data master Wishlist, but it seems that it doesn't work on load action when I want to add an image or some information of each product.
Also (if that helps) I tried to make a simple test, adding on each row the product id again. And also it doesn't works.

Is there a problem with on page load?
How can I make it working? Becuase I want to make a lot of similars actions for other purposes.
Thank you so much



Unfortunately you won't be able to easily select an Image from a Data Master that way. Images need to be determined in the Data Master, set manually in the "Set Value" action, or through a kind of complicated workaround using Variables. Instead, it's actually a lot easier just to embed a Products Data Grid (which is only displaying the Product Image) into the Wishlist Data Grid cell. Then, you can apply the same kind of logic you were using for the "On Page Load" + "Set Value" event to filter the Product Data Grid, but you won't need to add a 'Select' part.
We attached an example of how this would work. We added two Data Masters like the ones you described, but the 'Wish list' one only contains 4 of the product IDs listed (so you can see that the filter is working and not displaying everything)
Let me know how this example works for you, and if you have any questions.
Unfortunately you won't be able to easily select an Image from a Data Master that way. Images need to be determined in the Data Master, set manually in the "Set Value" action, or through a kind of complicated workaround using Variables. Instead, it's actually a lot easier just to embed a Products Data Grid (which is only displaying the Product Image) into the Wishlist Data Grid cell. Then, you can apply the same kind of logic you were using for the "On Page Load" + "Set Value" event to filter the Product Data Grid, but you won't need to add a 'Select' part.
We attached an example of how this would work. We added two Data Masters like the ones you described, but the 'Wish list' one only contains 4 of the product IDs listed (so you can see that the filter is working and not displaying everything)
Let me know how this example works for you, and if you have any questions.
I understand what you do but I don't know it doesn't work for me if I think I'm having like you.
I attach my project so you can see.
The screen is whislist and I also added on data master wishlist the product id 1 and 3, and I make the set value on page on load on the grid widget.
Thank you
I understand what you do but I don't know it doesn't work for me if I think I'm having like you.
I attach my project so you can see.
The screen is whislist and I also added on data master wishlist the product id 1 and 3, and I make the set value on page on load on the grid widget.
Thank you
Sure - here's the edited prototype. It looks like the solution I described works for your project as well.
Sure - here's the edited prototype. It looks like the solution I described works for your project as well.
I'm sorry but the example you send me doesn't work too. I attach you a video recorder: https://recordit.co/ztafix6fpv
I'm sorry but the example you send me doesn't work too. I attach you a video recorder: https://recordit.co/ztafix6fpv
Oops - looks like I may have attached the wrong one. Can you try this file instead?
Oops - looks like I may have attached the wrong one. Can you try this file instead?
Hi, yes it is working now.Thank you so much!
Hi, yes it is working now.Thank you so much!
Replies have been locked on this page!