Scaling issue in different browsers and operating systems
Dear sir / madam,
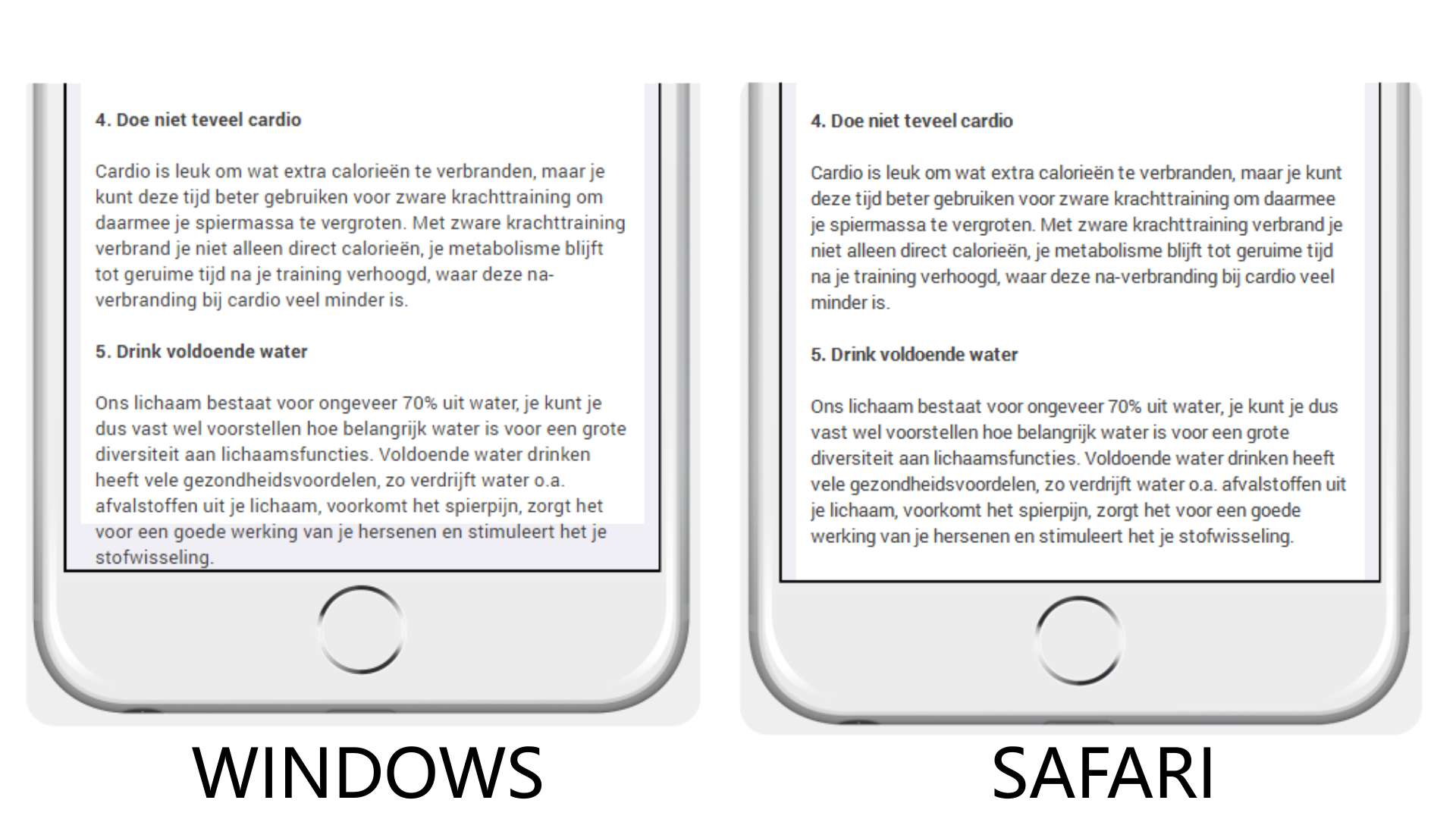
I have been using JustInMind for the last couple of weeks now and have come across a problem which I hope you might be able to help me out with. I finished my prototype (developed for the iPhone Plus) and now wish to export it to a HTML file so that I can share it with others. The issue I am facing now is that paragraph areas with text in them do not appear the same way in different browsers. The padding between sentences and at the bottom of the paragraph block differ on both Safari and Chrome. Since I don’t know which browser the people I wish to share my prototype with will be using they might see incorrect paddings, scaling and text overflowing across the borders of my screen. In the attached file you can see the same HTML export on Chrome and Safari, both running on a Windows machine. This issue is not only present in Windows though, Safari and Chrome on MacOS also show different scaling and padding.

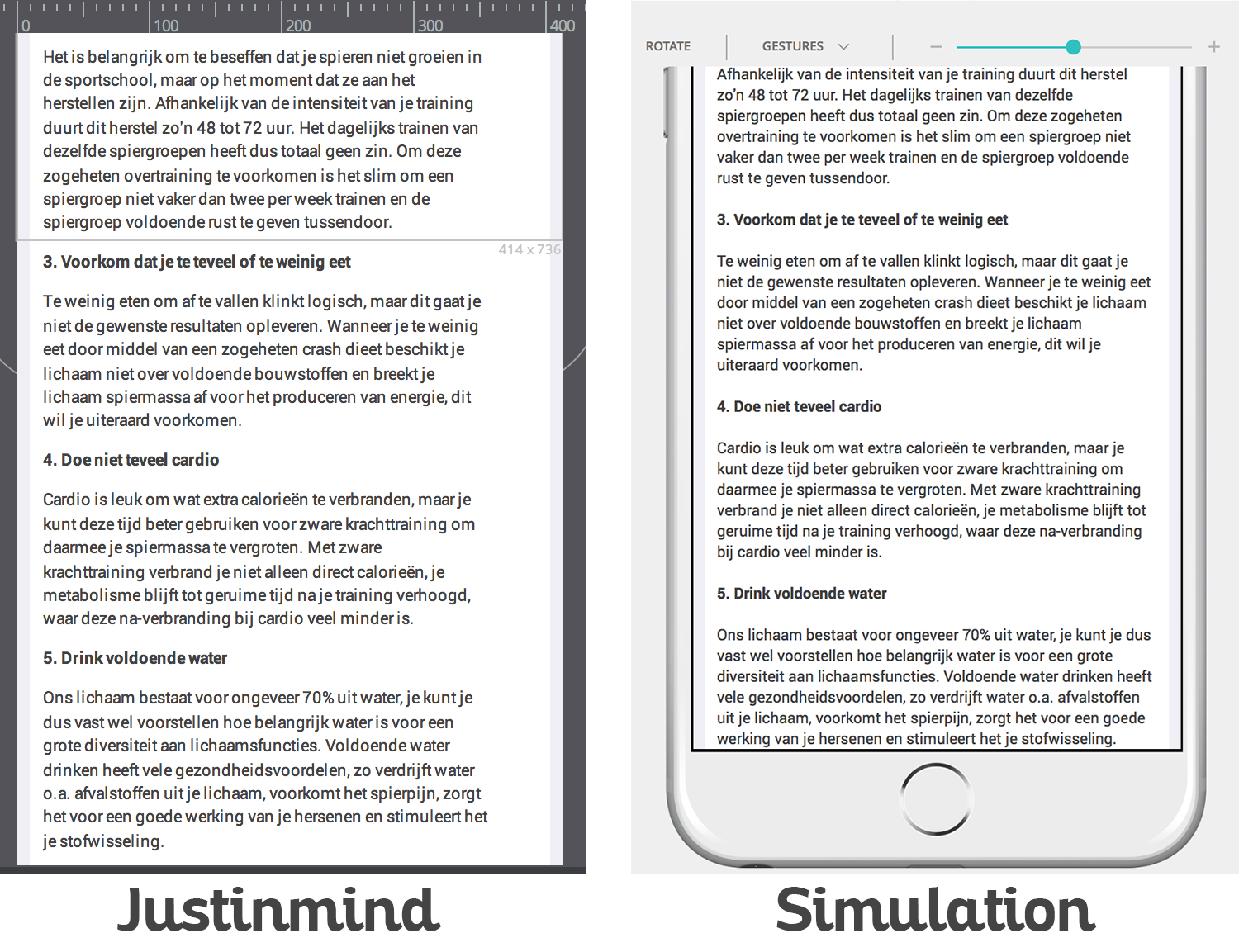
The text also looks different in Justinmind compared to the simulation from that prototype. As you can see in de picture below, it seems like there is a weird whitespace on the right of the text (only in the program, not the simulation).

To summarize, my HTML export shows itself in four different ways, be it on a Mac or Windows machine and using Chrome or Safari.
Do you have any insight into what causes this issue and how I might fix or work around it?
Thanks in advance and with kind Regards,
Fabienne



Hi there,
Unfortunately this happening due to the rendering differences between the app and the different browsers as each one treats the texts differently based on the font pixels. You could try using a different font however I can't assure that it will work.
Sorry for any inconvenience.
Best,
Sonia Durán
Hi there,
Unfortunately this happening due to the rendering differences between the app and the different browsers as each one treats the texts differently based on the font pixels. You could try using a different font however I can't assure that it will work.
Sorry for any inconvenience.
Best,
Sonia Durán
Replies have been locked on this page!