Keep Button Toggle on Page Change
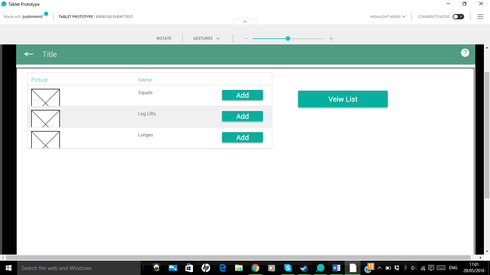
I'm currently attempting to design an exercise app for which users can create their own customisable exercise routines. As can be seen in the first figure the user is given a list of exercises, from which users can create their own routine by clicking, 'Add'. For the example I have selected leg lifts and lunges, and as you can see, the ‘Add’ option next to them, has changed to ‘Remove’. I can then click on 'View List' to see the exercise list consisting of the exercises I have chosen. However, when I return to the previous screen, where I can choose which exercises I wish to Add/Remove, the buttons have all returned to 'Add'. How can I edit my events such that, when I return to the exercise choice screen the appropriate buttons still display the 'Remove' option? Thanks. 



Hi Nathan,
You will need to use variables to save the value of the exercises selected and then create "on page load" events in order to set the state into the corresponding button.
Best,
Sonia Durán
Hi Nathan,
You will need to use variables to save the value of the exercises selected and then create "on page load" events in order to set the state into the corresponding button.
Best,
Sonia Durán
Replies have been locked on this page!