Issue With Scroll Bar on Text Area
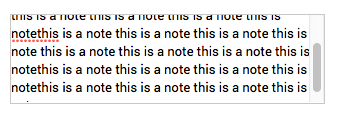
When using a text area widget, how can I control the visibility of the scroll bar? When running the prototype, if the user types beyond the size of the text area, a scroll bar appears. But when I focus out of the text area, the scroll bar remains.
In addition, some of the text is hidden behind the scroll bar. How can I control the location of the scroll bar so that text is not hidden?




Hi Tonya,
Unfortunately there isn't any way to control the visibility of the scroll bar, however I have already transfered this information to our development team so they can take into account for future updates.
Best,
Sonia Durán
Hi Tonya,
Unfortunately there isn't any way to control the visibility of the scroll bar, however I have already transfered this information to our development team so they can take into account for future updates.
Best,
Sonia Durán
Replies have been locked on this page!