Is there a way to have text in data grid wrap and fill vertically given varying lengths of text in the data?
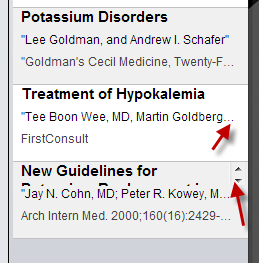
I have a data grid where I've put 3 values from a data master into one cell vertically. I'd like to have them display one after each other with the same amount of padding. Each of the data elements can have variable lengths of text (see image with some title on one line and some going multiple).
How can I set this up so the values display and the text wraps into a vertical space each needs instead of a fixed height (i.e. no scrollbars showing up or elipses...)?
This is pretty constraining to be able to do much with content in prototyper if all of these elements have to have a fixed height. I have a few sets of content to display where this is going to be an issue.
Thanks.




I don't think data grid can do what you are asking for because the way data grid is set up is that each row has the same exact properties like size, alternating color, etc. So, for example, if you change the size of a single row, expect that the rest of the row will follow. This is a limitation on the data grid but we may add more capabilities to it in the future versions.
You might want to use Text Table widget instead.
I don't think data grid can do what you are asking for because the way data grid is set up is that each row has the same exact properties like size, alternating color, etc. So, for example, if you change the size of a single row, expect that the rest of the row will follow. This is a limitation on the data grid but we may add more capabilities to it in the future versions.
You might want to use Text Table widget instead.
That's a bummer. The text table doesn't work because one can't add dynamic elements to it. It's static.
That's a bummer. The text table doesn't work because one can't add dynamic elements to it. It's static.
it is too bad the data grid can not wrap text.
it is too bad the data grid can not wrap text.
This would be great. It's a basic necessity for mocking up feeds of any sort. Simply allow text elements to have height set to auto (a max-height would be ideal), and then give certain widgets/elements such as data grid rows the same height = auto option.
This would be great. It's a basic necessity for mocking up feeds of any sort. Simply allow text elements to have height set to auto (a max-height would be ideal), and then give certain widgets/elements such as data grid rows the same height = auto option.
FYI - you can wrap text by changing widget type from text to textarea in the general section of the widget properties panel. You can even then get the height of the textarea widget to be somewhat dynamic by adding an event:
OnPageLoad > Resize > Height = Calculated: Count( Select( Row_1, DataMasterAttribute ) ) / 40 chars per line * 20 pixels per line )
Since *20/40 is the same as dividing by 2, the calculation can be simplified:
Count( ... ) / 2
Unfortunately, I tried resizing the row and cell heights based on this same idea, and it was fruitless. Booo :(
FYI - you can wrap text by changing widget type from text to textarea in the general section of the widget properties panel. You can even then get the height of the textarea widget to be somewhat dynamic by adding an event:
OnPageLoad > Resize > Height = Calculated: Count( Select( Row_1, DataMasterAttribute ) ) / 40 chars per line * 20 pixels per line )
Since *20/40 is the same as dividing by 2, the calculation can be simplified:
Count( ... ) / 2
Unfortunately, I tried resizing the row and cell heights based on this same idea, and it was fruitless. Booo :(
Actually, I just got this to work!! Not sure why it wasn't at first, but I simply use the formula above, and add however many pixels are needed for the content that was above my text area.
It's not an exact science, but it works!
Actually, I just got this to work!! Not sure why it wasn't at first, but I simply use the formula above, and add however many pixels are needed for the content that was above my text area.
It's not an exact science, but it works!
See my reply to Peter's comment above for my shifty workaround to this issue. The proof is in the pic:
See my reply to Peter's comment above for my shifty workaround to this issue. The proof is in the pic:
nice work, buddy! is the cell containing the text in your pic a cell of data grid or table?
i've read your post but i still failed when trying to resize the height of a grid cell, for height of all the cell in a specific data grid always keep the same.
nice work, buddy! is the cell containing the text in your pic a cell of data grid or table?
i've read your post but i still failed when trying to resize the height of a grid cell, for height of all the cell in a specific data grid always keep the same.
Replies have been locked on this page!