How can I create a slide menu bar vertically by tapping a button and another tapping hide the same menu bar?
How can I create a slide menu bar vertically by tapping a button and another tapping hide the same menu bar?
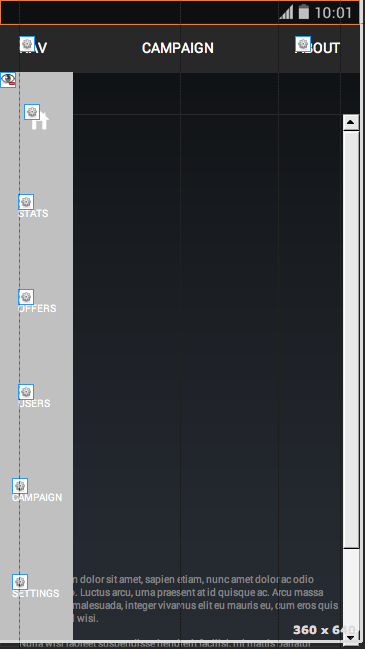
I want this light gray side bar slides out when I tap "NAV" button and once I make another tap on the same button the menu bar slides in to the side (hidden).
I can only make it appear but not hide on the same page. I created another event under the same menu item on the same page with a different action but it doesn't work at all.




Hi Roland,
Check out this tutorial: https://www.justinmind.com/support/how-to-create-a-slide-menu-in-your-ios-or-android-app-prototypes/
Best,
Danielle
Hi Roland,
Check out this tutorial: https://www.justinmind.com/support/how-to-create-a-slide-menu-in-your-ios-or-android-app-prototypes/
Best,
Danielle
Hi,
take a look to this example http://d2ld3he4yll0xl.cloudfront.net/...
you can view online without downloading it at https://www.justinmind.com/usernote/t...
Regards
Hi,
take a look to this example http://d2ld3he4yll0xl.cloudfront.net/...
you can view online without downloading it at https://www.justinmind.com/usernote/t...
Regards
Hi!
Did u solve this problem?
I have the same, i'm stocked!
Thx
R
Hi!
Did u solve this problem?
I have the same, i'm stocked!
Thx
R
Hi Roland,
Check out this tutorial: https://www.justinmind.com/support/how-to-create-a-slide-menu-in-your-ios-or-android-app-prototypes/
Best,
Danielle
Hi Roland,
Check out this tutorial: https://www.justinmind.com/support/how-to-create-a-slide-menu-in-your-ios-or-android-app-prototypes/
Best,
Danielle
Replies have been locked on this page!