How can I change the drop down arrow for the select widget?
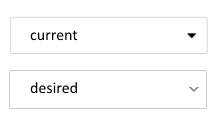
I want to change the arrow style for the select widget. Current style is a solid triangle; I want a chevron (see attached). I tried adding a chevron to the group and placing it over the current arrow, but then the arrow is not clickable. I don't see an event that controls the opening and closing of the category item.
Thanks.




Hi Benjamin,
Unfortunately this is not possible. You should create your own select menu using a dynamic panel.
Best
Lidia
Hi Benjamin,
Unfortunately this is not possible. You should create your own select menu using a dynamic panel.
Best
Lidia
Replies have been locked on this page!