Interaction for a simple iOS style toggle switch
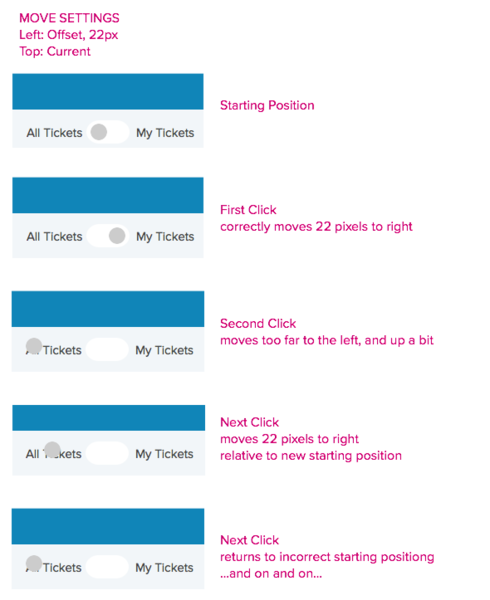
I'm trying to program the interaction for a simple (iOS style) toggle control. I'm using the toggle event with a move action to shift the inner circle 22 pixels to the right - and on another click I want the inner circle to shift back to its original position. But no matter how I set it up, the first click correctly moves the circle 22 pixels to the right, but the second click causes it to jump to a different position altogether. From that point on, each click works correctly to shift the circle 22 pixels back and forth...but from the wrong starting position. It seems to have something to do with the values entered for the move and how they relate to the starting position of the hotspot object but I can't figure out how to compensate. I've tried various groupings and applying the interaction to various pieces, and various parameters within the move itself - and they all do basically the same thing as noted above. The only difference is the starting position shifts around a bit - but never back to the circle's original position.




Hi,
Note that there's a 'switch on' and 'switch off' widget on the iPhone ios8 widgets library that you can use, and also, see how the events work in this case.
If you wish, you can send us your prototype (.vp file) to us so we can take a deeper look.
Best,
Lidia
Hi,
Note that there's a 'switch on' and 'switch off' widget on the iPhone ios8 widgets library that you can use, and also, see how the events work in this case.
If you wish, you can send us your prototype (.vp file) to us so we can take a deeper look.
Best,
Lidia
Hi - I see the iOS widget - which is close to what I want, visually, but not exactly right. Plus it doesn't seem to contain any interaction.
Also I want the toggle handle (the dot) to turn green after it gets switched on. It's not actually for iOS, so I'm not using the actual iOS toggle. It just looks like it, so that's why I referenced it. I'd rather understand why this isn't working.
I will send you my file now. Thanks.
Hi - I see the iOS widget - which is close to what I want, visually, but not exactly right. Plus it doesn't seem to contain any interaction.
Also I want the toggle handle (the dot) to turn green after it gets switched on. It's not actually for iOS, so I'm not using the actual iOS toggle. It just looks like it, so that's why I referenced it. I'd rather understand why this isn't working.
I will send you my file now. Thanks.
Replies have been locked on this page!