How SEI uses Justinmind to boost blue-sky thinking (and still gets the job done faster)

SEI used Justinmind to help a client develop a mobile access app for lounges at the US Open. Find out how prototyping with Justinmind helped deliver better results, faster.
Tim Gagnon works at the Washington, DC office of Systems Evolution (SEI), a boutique management consultancy focused on digital innovation. He sees great value in UX prototyping and considers spreading the word to be part of his mission. In this case study, Tim and SEI Managing Director Patrick Donegan illustrate how Justinmind supports real-time prototyping, helping to guarantee stakeholder buy-in while maintaining fast design and delivery times.
Real-time prototyping for web app design saves time and avoids problems
SEI tends to work with organizations directly but will sometimes partner with a technology firm to help them deliver a product and go live. In this case, SEI was contacted by Event Farm, an event and experiential technology company, specialized in event registration, check in, and engagement during events.
Event Farm was working with JPMorgan Chase at the US Open Tennis Championship. Event Farm was building a custom registration web platform that nearly 50,000 guests would engage with to gain access to the Chase Lounge Experience at the US Open.
“Our role was to define what they needed from a technology perspective, build a custom experience where the client receives an invite, they click on it, they learn more about what the lounge is and they create a profile with access privileges to the lounge during the US Open.”
To create this experience, SEI used Justinmind. The prototyping tool allowed them to work with several stakeholders to design the user experience in real-time, easily visualizing what it would look like to drive the desired customers behavior.
Justinmind helped SEI to ensure stakeholder buy-in for the experience, workflow and ultimate execution. It also helped SEI and Event Farm avoid the dreaded six words that no one wants to hear when working to a tight deadline: “This is not what we wanted”.
Real-time prototyping with Justinmind adds freedom to a project while simultaneously speeding-up the design process and improving the end product.
“They had never been able to work with a vendor that in one session could turn around a prototype that they could visually see what they’d just told us”, Patrick remembers, “it immediately allowed us to gain execution trust and creative liberty”.
A new approach to app design projects
Patrick and Tim have found that many companies tend to start new projects by looking at how they already do things, an approach that can limit their creativity and imagination. Justinmind provides a new way of working, encouraging clients to design things the way they really want to.

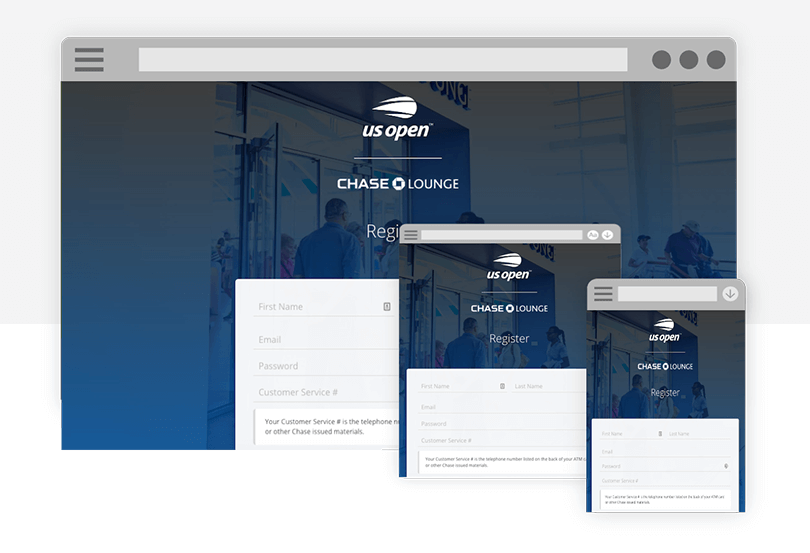
(Image courtesy of SEI)
When they met with JPMorgan Chase, SEI were able to provide the client with freedom and illustrate the value of a different approach. They showed that Justinmind increases creativity while simultaneously boosting client buy-in, speeding up the development process and delivering a better product.
“By using Justinmind to support ‘blue sky thinking’ we could design what the stakeholders actually wanted with the freedom of a technology-agnostic tool. This allowed us to get the design right and then fit the technology around the experience, not the other way around. Because of that, we were able to immediately show direct value in terms of the process as well as why we were using Justinmind to do this”.
Justinmind makes working with distributed teams easier and cheaper
One of the key advantages of using Justinmind for prototyping is how easy it is to have everyone in your team working together at the same time. Even though they had people in four different time zones, including a lead developer located in Honolulu, Justinmind cut through the problems of working in distributed teams, and delivered cost savings at the same time.
“It changes the way we do business with distributed teams. It allows an actual, global design session to take place. Hawaii, London, LA, NYC, DC… all different stakeholders distributed across time zones, we didn’t have to fly in for multi-day design sessions. We could meet virtually, pull up this tool, review screen, make changes, and mock up new ideas on the fly. It’s literally enabling a much more global focus on how we design experiences, pulling from global expertise without having to travel”.
Justinmind’s built-in iOS UI kits and templates for faster, better-looking prototypes
Just a few years ago, a designer would have had to start a project like this by creating all the UI elements and templates for themselves. Justinmind includes full UI kits and multiple templates for iOS and Android, which are a great way to get started on a project, and a real time-saver. This meant that Tim and Patrick didn’t need to waste time designing icon sets and templates: they could jump straight into creating prototypes.
“We did some whiteboard style wireframing, very high level and then we were able to draw from templates to bring the experience to life. We used some Justinmind iOS templates because we designed this for mobile first”.
Justinmind’s native UI kits for iOS and Android include buttons, menus and other UI components to drag and drop into your prototype. All the components are fully responsive and can be resized and edited, meaning you’re always in control of the look and feel. Add in mobile gestures and transitions and your prototype feels completely native when you test it on a real device.
Tight time frame and multiple stakeholders: a perfect case for real-time prototyping
The project’s stakeholders were a diverse group, including JPMorgan Chase’s marketing, legal compliance, sports and entertainment, and third party risk management departments. Also closely involved were branding agency CAA, the US Tennis Association, which runs the US Open, and Flushing Meadows, where the event took place.

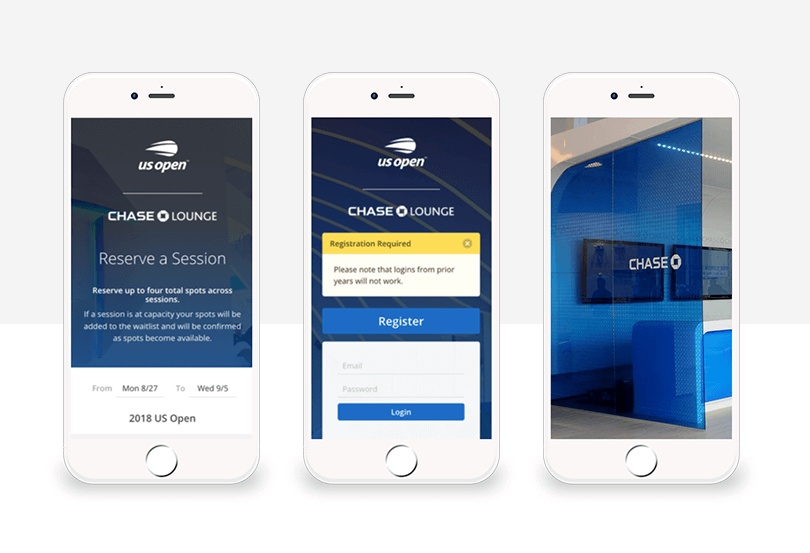
(Image courtesy of SEI)
Real-time prototyping with Justinmind helped Tim and Patrick to align all these stakeholders, helping them to understand the bigger picture and not get bogged down in the fine details.
“Having visual assets help people cut through the noise so they can really see what you’re talking about, it immediately expedites the decision making process”. Tim has seen that working with prototypes really helps the client too, boosting their understanding of the proposal.
“Clients want to see something, and feel it. But they don’t get that when you’re just working with code. When you work with a prototype, people can see what you mean immediately and really rally around ideas”.
And Justinmind’s collaboration tools make it easy for different team members to share ideas and comment on screens and UI elements, helping to keep the iteration process as streamlined as possible.
Omni-channel prototyping – it beats Excel, in straight sets
Thanks to the way Justinmind allows you to include screens for mobile, web, tablet and other devices in a single prototype, you can design apps to work the way people really use them. SEI found that they were able to quickly create mockups for different user personas and journeys across platforms.
Justinmind’s omnichannel UX features allow you to design screens and interactions for web, mobile and tablet all within the same prototype. Based on user research, designers can map out the touchpoints for their interface and all the possible paths a user might take to reach their goal.
Then, it’s a case of ensuring that these touchpoints connect through different channels and devices. A lot of people still try to list user personas in Excel but you’ll never beat a prototype for mapping the real user experience.
Not to blow our own trumpet, but clients react well when they see Justinmind
Patrick and Tim appreciate how clients react when they first see Justinmind in action.
“When you use a tool like Justinmind people are amazed by the functionality. It makes us look really good. It’s easy to use and it’s the right price point. Honestly it’s just one of those tools that we have in our toolset and we pull out quickly, easily and where it’s effective. It’s part of our arsenal to make us better consultants”.
The bottom line: Justinmind promotes blue sky thinking during the design process, while simultaneously boosting efficiency, collaboration and stakeholder buy-in.
When you’re working on a big project with lots of stakeholders and a tight deadline, only the very best tools will do. Justinmind helps increase stakeholder buy-in, speed up the design process, foster teamwork and collaboration, reduce costs and deliver a better final product. All in one awesome prototyping tool. So what are you waiting for? Give Justinmind a try today.
Find out more about SEI on our Experts page.
