UX talks
Dig in to our UX talks. Learn from gurus

Design Thinking applied: a real case by Fjord
Fjord’s Essi Salonen reveals how to apply Design Thinking to change people’s lives
Learn Design Thinking with Fjord

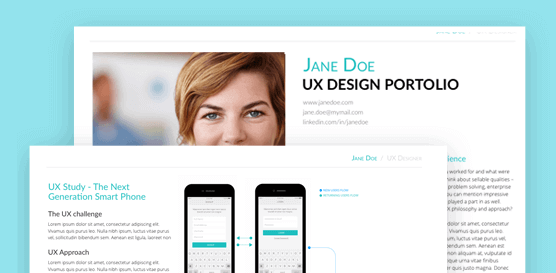
How to Make a UX Portfolio
Make the perfect UX portfolio with our free template
Donwload free UX portfolio

Validately: the value of user testing
The dance between prototyping and testing in software development companies.
See the value of user testing