Sharpen your Android design with the Material Design UI Kit

Introducing Justinmind’s Material Design Android UI kit. All your Android prototyping needs covered in one UI library.
Want to design an app that walks and talks like a real Android app? Then look no further than Justinmind’s Android UI kit. Our Android UI kit is always up to date with the latest in Material Design trends and includes a fully shared widget library for both mobile and tablet Material Design.
If you’re interested in designing Android applications with your favorite UI design tool and want to learn more about Material Design, this post is for you. Read on to learn more about our massive library which includes more than 350 icons alone!
The Justinmind Android UI kit contains over 350 Android elements and components for you to use in your Material Design projects. All you have to do is select an Android device and you’ll instantly have access to the whole Android UI kit. You’ll be able to drag and drop elements and components at your leisure.
Looking to find more libraries like the Android UI kit? Check out these other great UI kits – you’ll find something for every scenario!
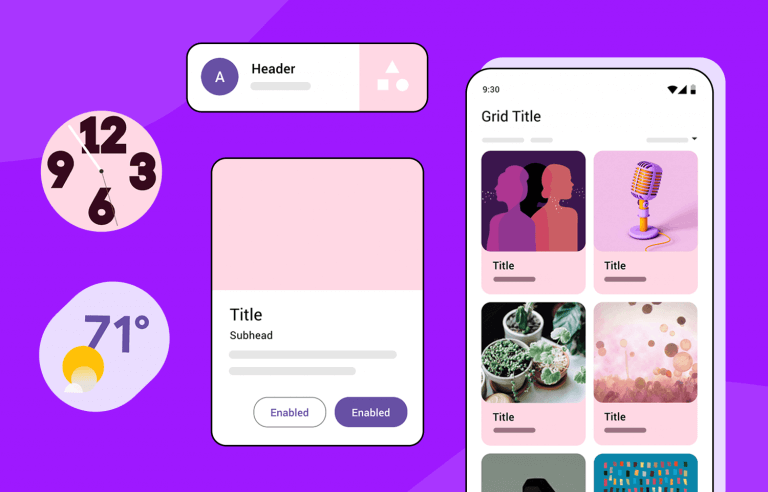
The components in the Android UI kit all follow the design and feel of Material Design 3, making for an easy design process. As one of the most adaptable and customizable versions of Material Design ever, this UI kit is all about making things easy while allowing you plenty of margin to create something unique.

Part of the beauty of Material Design is the philosophy of mimicking the feel of real-world physical things. With a clever use of shadowing and beautifully communicative element states, the Android UI kit adds a realistic look to any mobile app. As Google UX designer Roma Shah put it:
Paper lends itself well to certain shapes such as squares and circles…[although] unlike real paper, this material can split, heal and rearrange itself when it needs to.
All the details, from the structure of components, dimensions to spacing, are all reflective of the Android aesthetic. It’s practical, requiring minimal adaptation for a speedy design process.
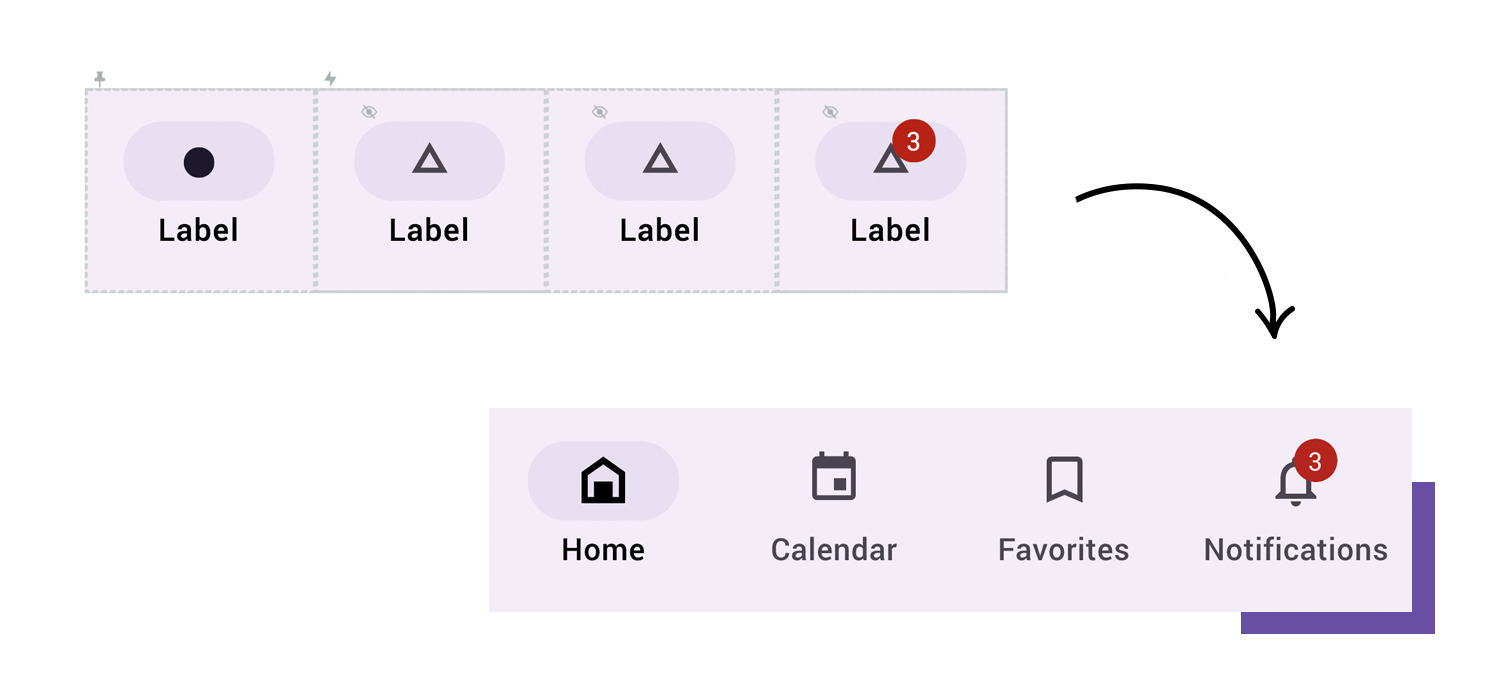
The Android UI kit has a specific approach to navigation components: making them as intuitive as possible. In practical terms, this means that it’s easy to create functional and enjoyable navigation in your next UX design project. It also means that even if you have very limited experience with Justinmind, you can still put together an Android app design pretty easily.

Our Android UI kit boasts a complete user interface library with advanced widgets and components. Each element and component is always up-to-date with the latest web and app design trends.
The simple aesthetic design of our Android UI kit stems from the constant uptrend in mobile browsing. It comes from the need to have websites readily viewable on mobile platforms without sacrificing design, in addition to the need to be able to switch between mobile platforms of varying resolutions.
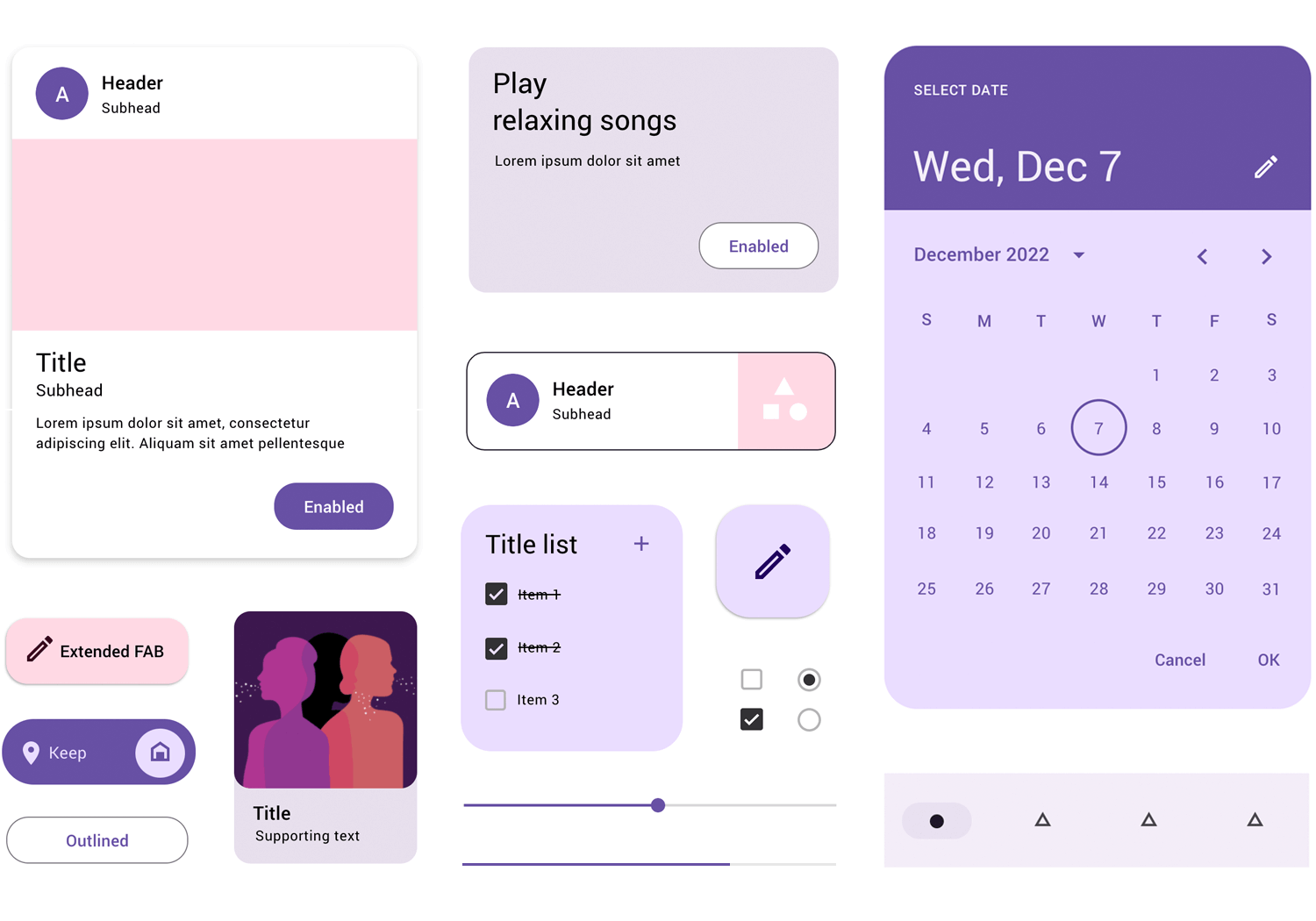
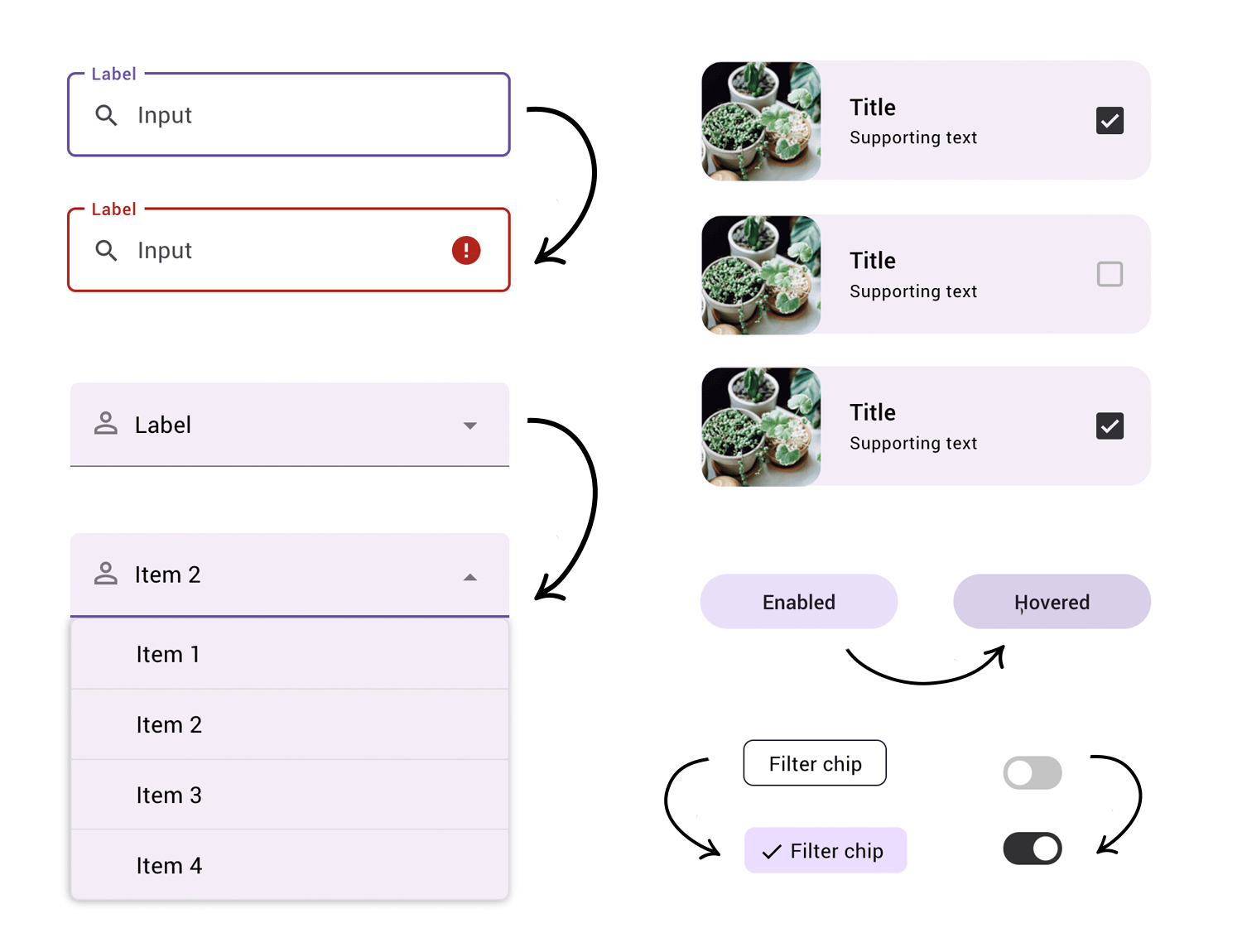
One of the best things about the Android UI kit is that all elements come with pre-built basic feedback. That means that dropdown menus open, hamburger menus expand, toggle switches move and buttons already have button states. That way, you don’t need to sweat the small stuff and can enjoy the creative experience of building your design!

The whole kit has been divided into a simple list of categories so that you can find the right ingredients for your Material Design app quickly. Below is a list of those categories and what they include:
Elements that can contain content and actions that separate different topics. In this category, the templates range from small to large. Enjoy them with images, icons or action buttons.
Simple one and two-line banners with generic dialogs including error messages and other generic dialog boxes, ready for anything you need.
Contains a selection of input forms, floating labels, the typical sliders, spinners seen in many Google apps as well as various Gboard layouts.
Groups together all the latest menu designs, search headers and actions bars with the typical Google menu icons such as “like”, “download”, “share” and many more in addition to menu and floating actions button combinations.
Every type of floating action, checkbox and action chips you might need, all with the latest design features – a particularly effective means of guiding the user’s focus is the use of the floating action button, uniquely characteristic of Material Design and which deploys shadowing to give flat interfaces an added sense of depth.
Blocks of several components that are frequently used together, ready to be placed on a screen. All elements come with pre-built basic interactions, just like the individual loose components.
Commonly used for filters in searches or to act as an input field. Users can use them to enter information, make selections, filter content, or trigger actions.
Lists all the various possible tablet components that may differ from a cell phone device such as navigation bars and titles.
Our Android UI kit now also comes with icons! In a single Android UI kit, you now have access to an impressive 350+ icons, which cover everything from social media to clocks and email. Each icon comes in two styles: filled in and outlined. The individual icons come in both scalable SVGs as well as paths.

That icons are also paths means that they can be adapted and customized at will. And not just changing their color or size! You can redesign any icon to suit your idea, changing as much about it as necessary.
Getting started designing functional Android apps with the Justinmind Android UI kit is a piece of cake. All you have to do is follow these simple steps:
1. Download Justinmind
2. Open Justinmind and start a new Android project
3. To the left of the canvas you’ll find a Widgets panel
4. Start dragging and dropping Android components!
It’s clear that our Android UI kit has a lot to offer to any type of Material Design app. Our always up-to-date widget library is a goldmine for devising any new app. This library of responsive widgets and components with basic built-in reactions will save you time as well as help your app to shine.