Advanced export options
Creating stunning visual designs in Sketch is a no-brainer for many designers – but when it comes to making those designs interactive, there’s really only one way to go.

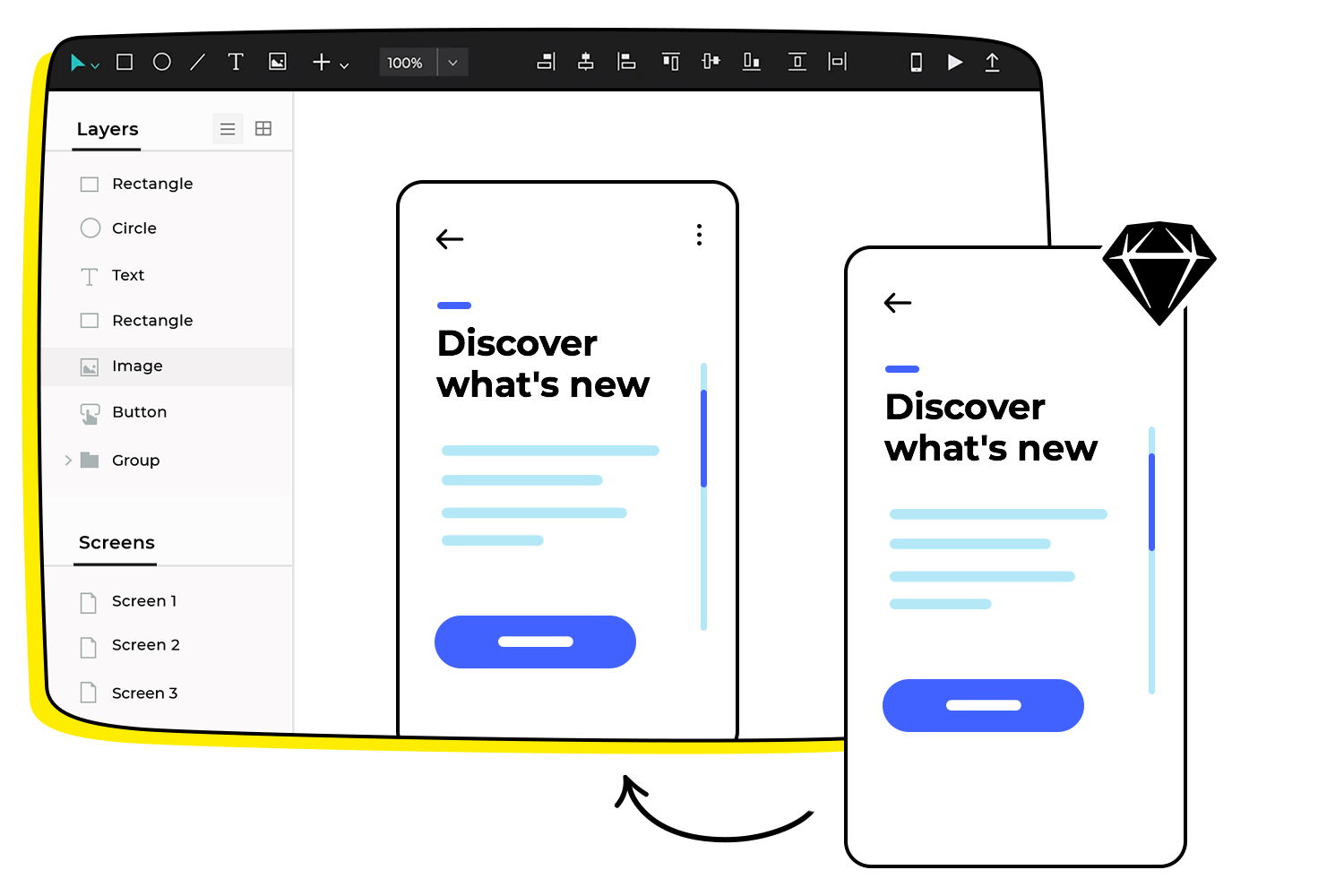
Change imported artboards
Once your artboards are in Justinmind, you’re free to edit them and shape them so your design is a perfect representation of your ideas. The best part? It takes about 2 clicks and 3 seconds to import your artboard into Justinmind.

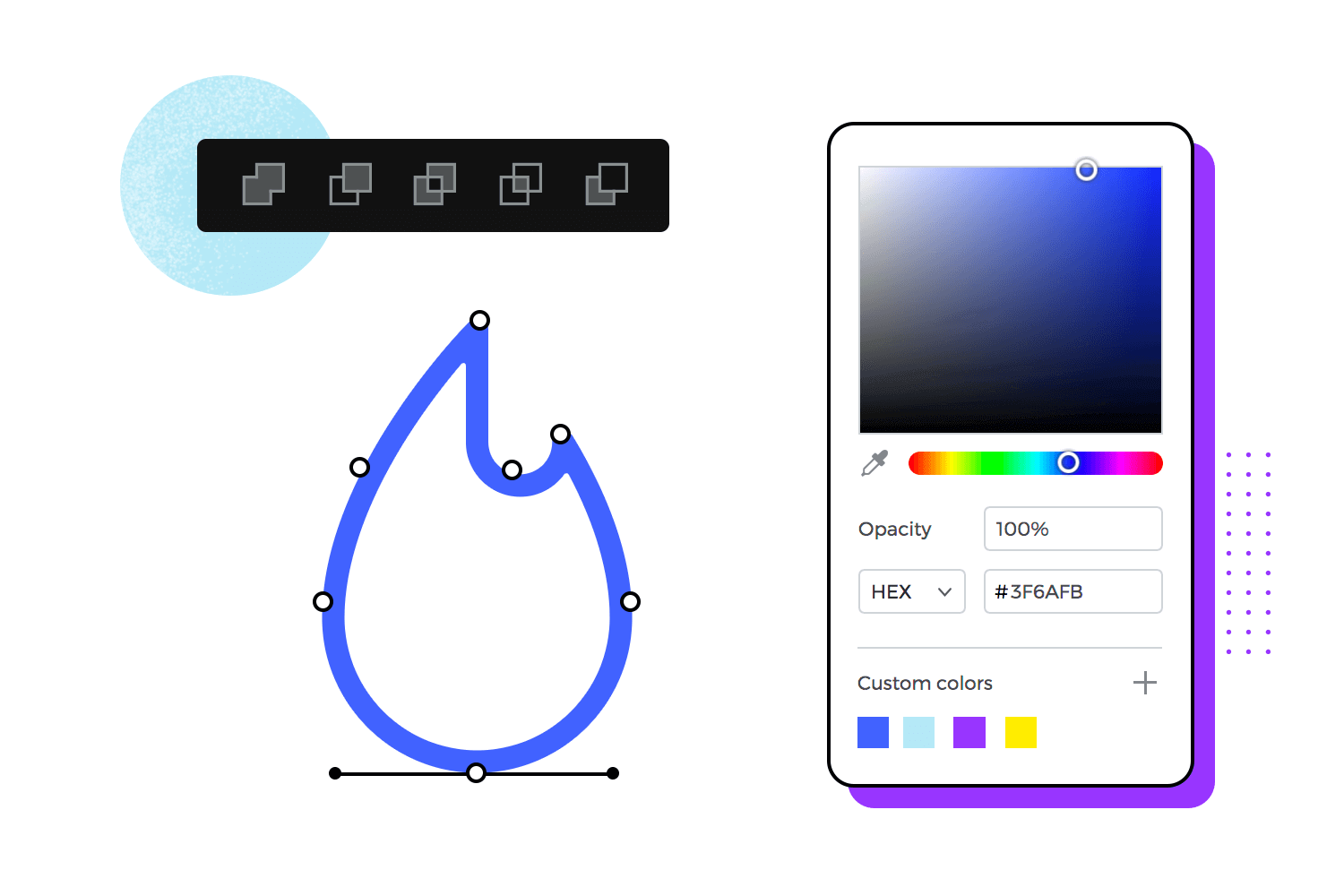
Editing text
In adding text to your Sketch design, you may be pleasantly surprised to find that text boxes are already interactive when it comes to text fields. With Justinmind, shaping content to fit the design is a piece of cake.

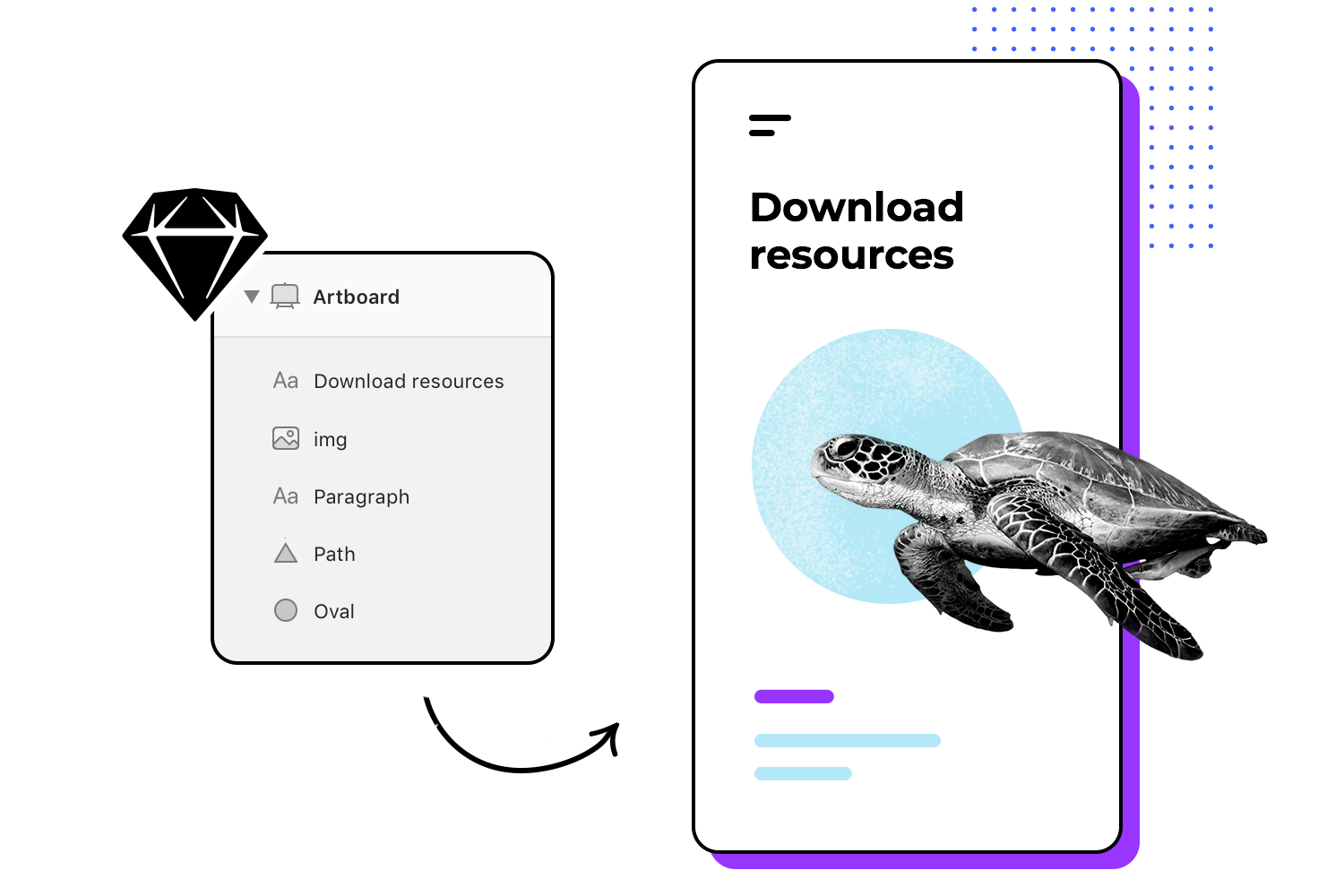
Export your work as layers and edit at will
Create your beautiful visuals on Sketch and export it as layers. Once you open the file on Justinmind, you’ll find that elements appear as vector images – which you can edit and modify to suit your design needs.
Add hi-fi interactions to UI elements
Take your Sketch design to the next level by turning it into a fully functioning prototype. Add sparkly or sober interactions that will make the product speak to users, and choose from a wide range of UI elements for those finishing touches.