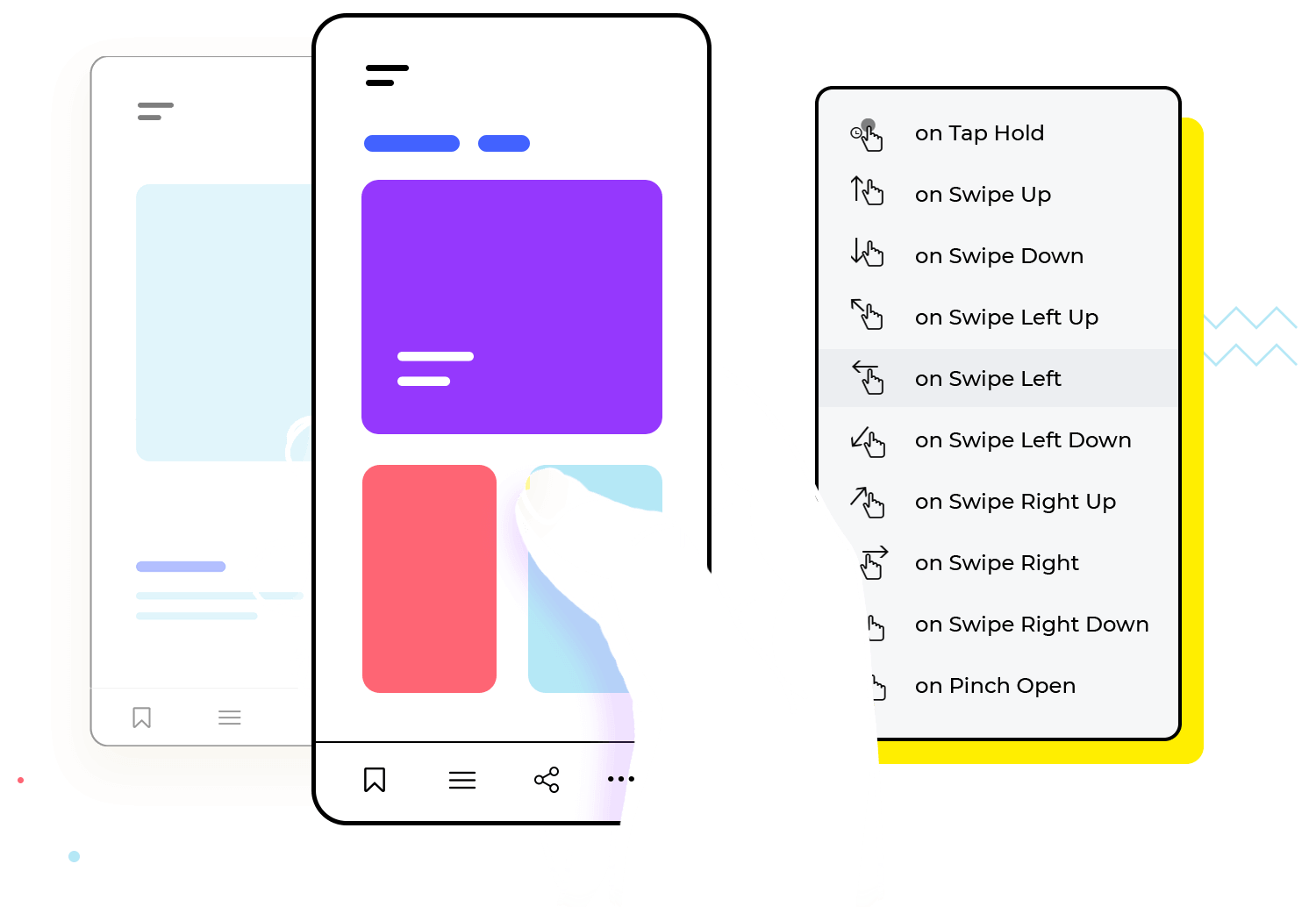
Mobile gestures
Add any gesture to your mobile prototypes, including tap, swipe, scroll, pinch, zoom and rotate. Just add an event, choose your gesture and select what happens.
Transitions
Complement your mobile gestures with transitions ranging from smooth to sharp. Slide, turn, flip, pop and fade your way to the next screen.
Dynamic panels
Create swipeable content, carousels, accordions and more with dynamic panels. Design interaction that occurs in a specific area of the screen.
Conditions
With our visual tool, you can create conditions for your interactions. Create dynamic navigation and show or hide conditional content.
Device emulator
Test your prototype on your device as you work with the device emulator. Try out gestures like pinch, zoom, rotate and more.